Figma 提示启动您的设计工作流程
已发表: 2022-03-10大约两年前我已经切换到 Figma,到目前为止我没有后悔。 在我之前关于该主题的一篇博文中,我对 Figma 进行了深入的回顾,我很高兴我可以帮助其他设计师做出转变。 在使用该工具两年后,我对它非常熟悉,现在我想与您分享我每天使用的 20 个技巧,这些技巧可以帮助我更快地工作并更有效地工作。
关于快捷方式的注意事项
大多数快捷键都是为 Windows 和 Mac 编写的,其中 Windows 上的Ctrl键对应于 Mac 上的Cmd键, Alt用于Alt (Windows) 和Option/Alt (Mac)。
例如, Ctrl/Cmd + Alt + C 在 Windows 上是 Ctrl + Alt + C ,在 Mac 上是Cmd + Alt/Option + C。
注意:本文适用于想要尝试 Figma 或已经在探索它的一些功能的设计师。 为了从这篇文章中获得最大的收获,有一些 Figma Design 经验会很好,但不是必需的。
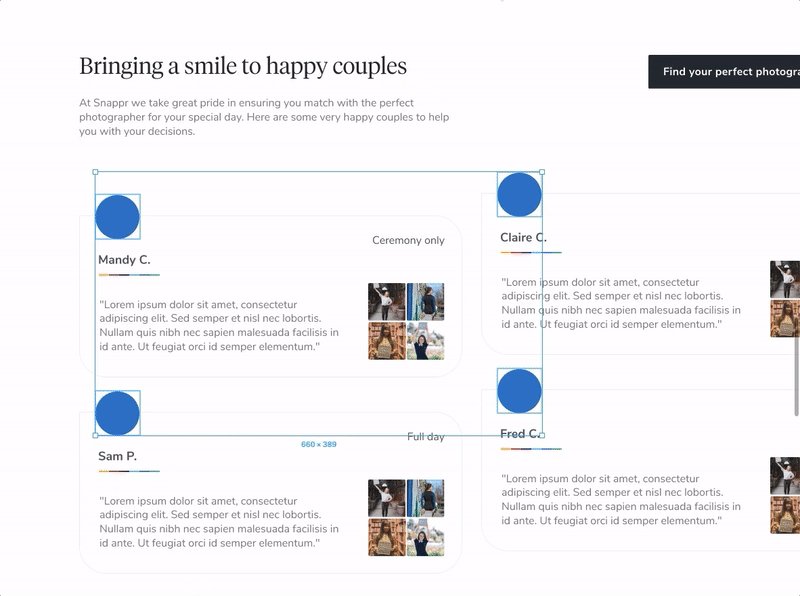
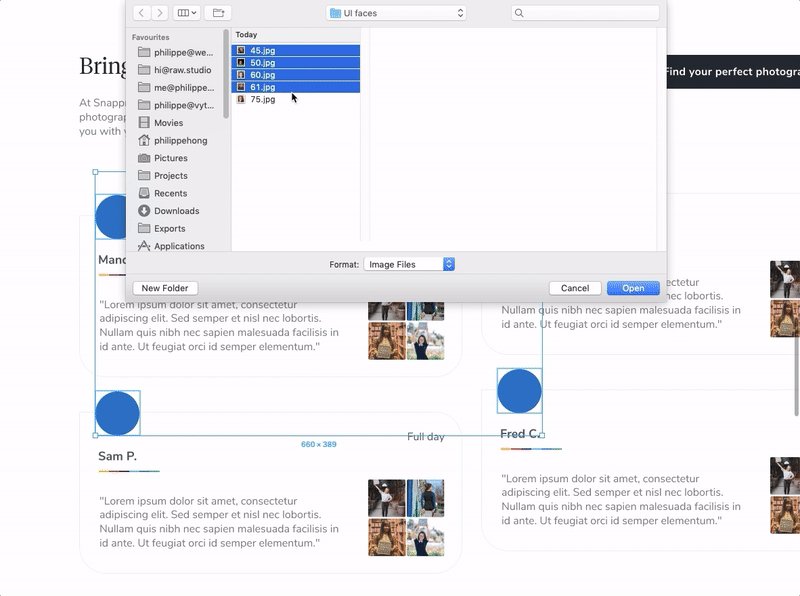
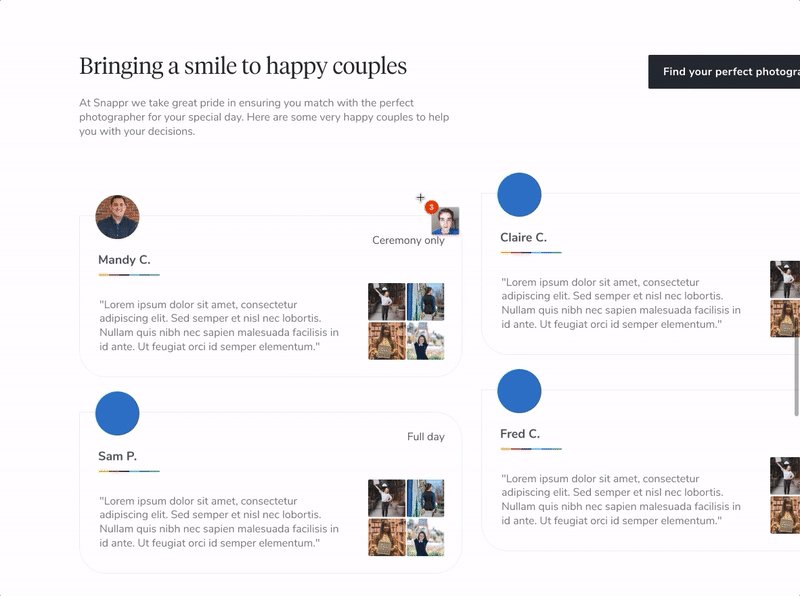
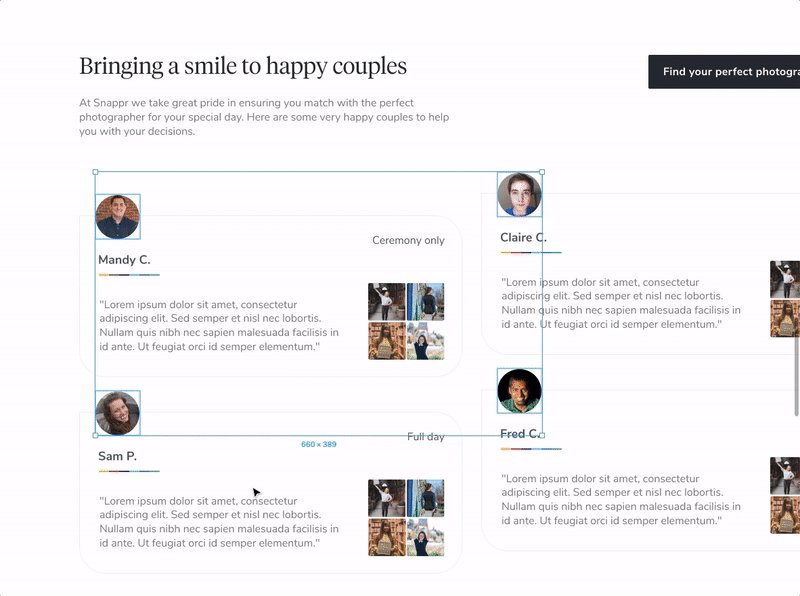
一、如何同时导入多张图片
我们一直在设计中使用图片和图像,如果我们能够使更改单个和多个图像的过程更加简单和直接,那将非常有用。
在 Figma 中,您可以导入多个图像(使用快捷键Ctrl/Cmd + Shift + K ),然后将它们一一放置在您希望它们出现的图层(对象)中。 这非常方便,因为您可以看到正在导入的图像,然后实时放置。

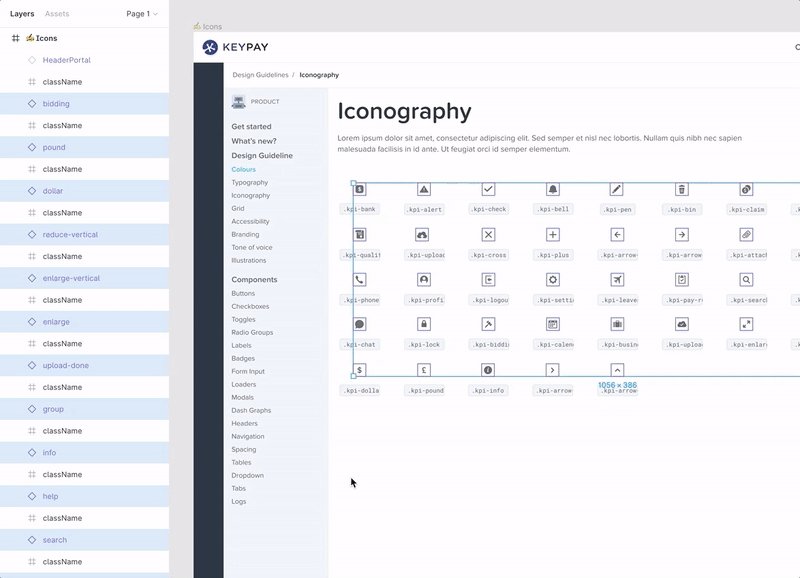
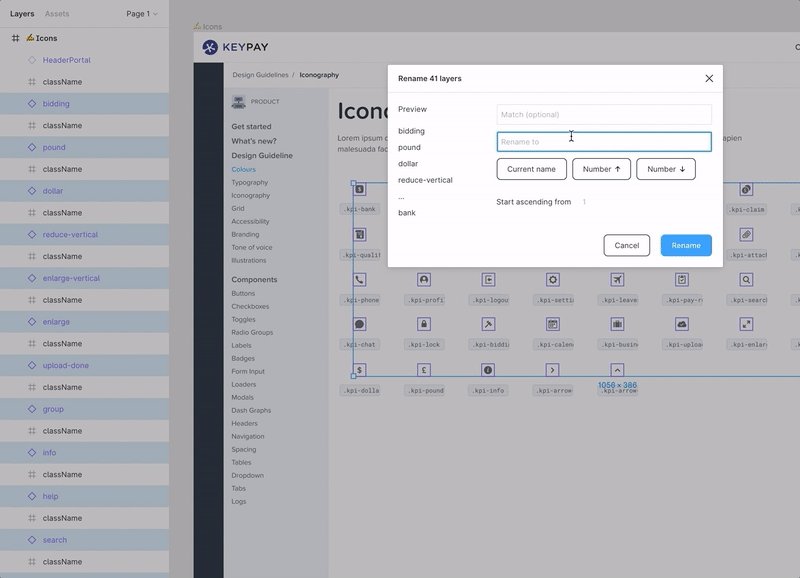
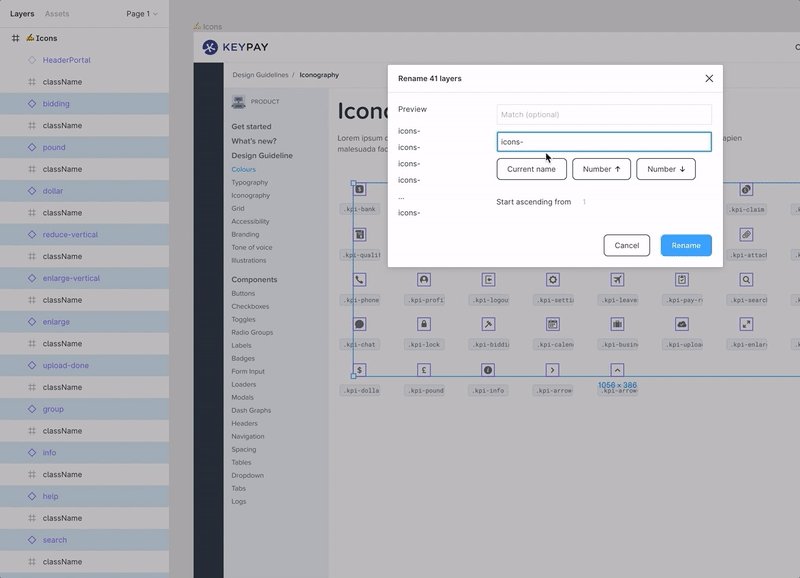
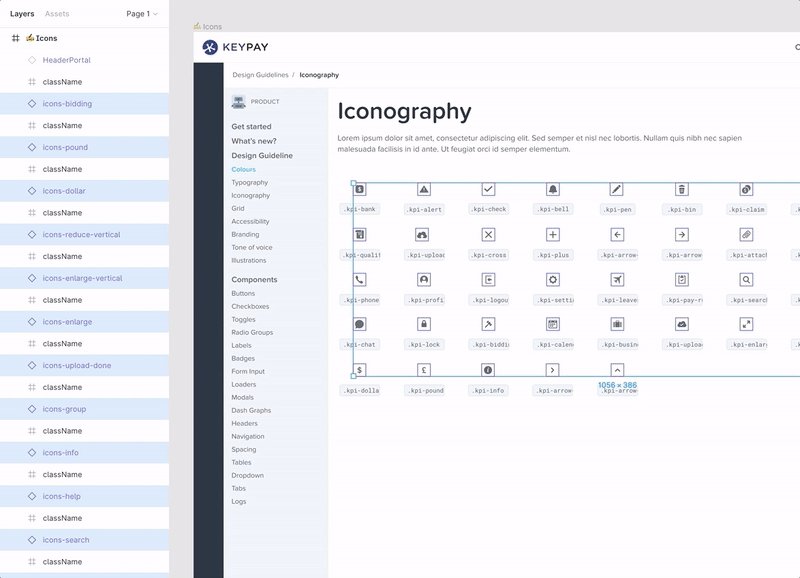
2.通过使用图层批量重命名功能更好的重命名选项
有时(我真的是说很多次!),当我们需要准备我们的设计以进行导出(导出为图标或一组图像)时,或者只是当我们需要执行“设计文件中的深度清洁”过程。
在 Figma 中,您可以批量重命名图层(和帧),这是一个非常方便的功能。 您可以重命名整个图层名称或仅重命名其中的一部分。 您还可以在图层名称中查找和重命名特定字符,并且可以为每个图层添加不同的编号,以便稍后导出为单独的文件。 您也可以通过在“匹配”字段中输入来进行搜索和替换。
我发现这个功能非常有用。

关于图层的注意事项:如果您对 Figma 比较陌生,下面的 Figma 帮助页面将对图层、框架、对象、对象组等有所了解。
3.在框架名称中使用表情符号来显示其当前的工作状态
自从我们开始在我们的设计团队中使用 Figma 以来,我们的工作流程更加协作,因为我们通常处理相同的设计文件,有时我们甚至同时处理它们。
要知道哪个框架或屏幕仍在进行中,哪个已准备好(最终变体已完成),我们添加了一个表情符号(Windows 快捷键: Win 键 + . 或 Win 键 + ; /Mac 快捷键: Cmd + Ctrl + 空格)在框架名称之前,这样每个人都可以一目了然地看到框架的当前状态。

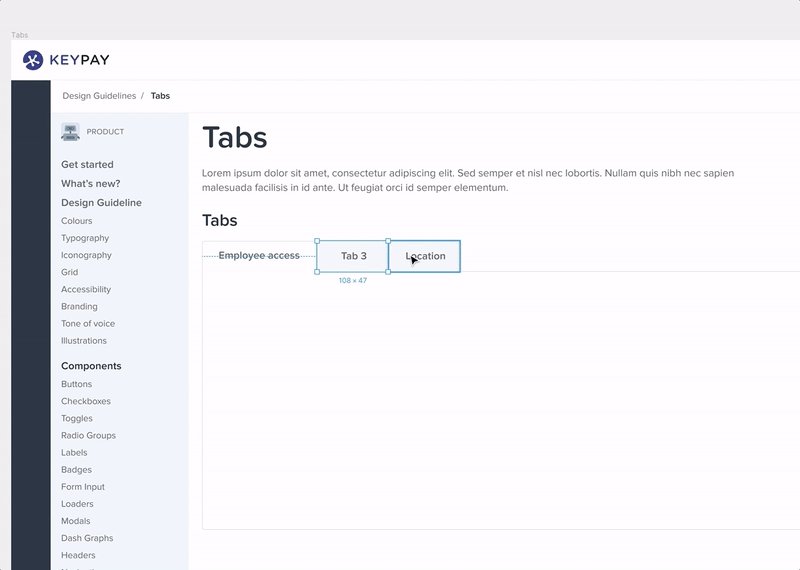
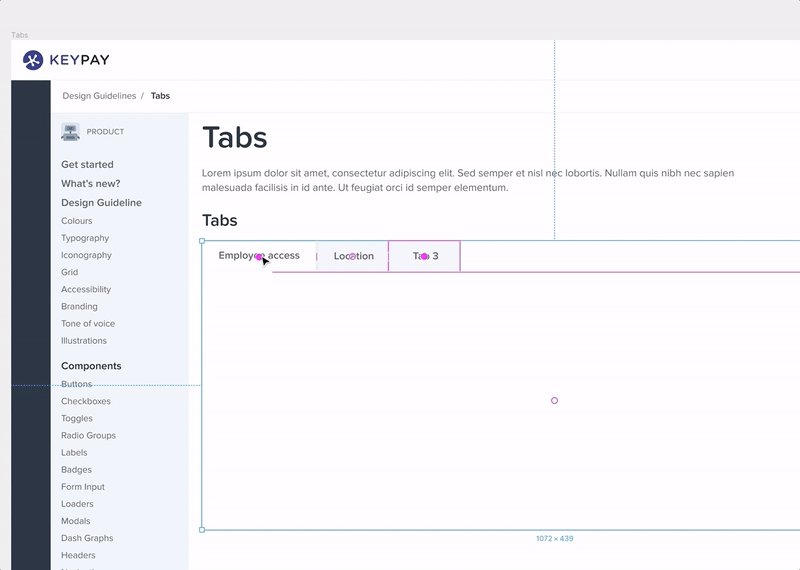
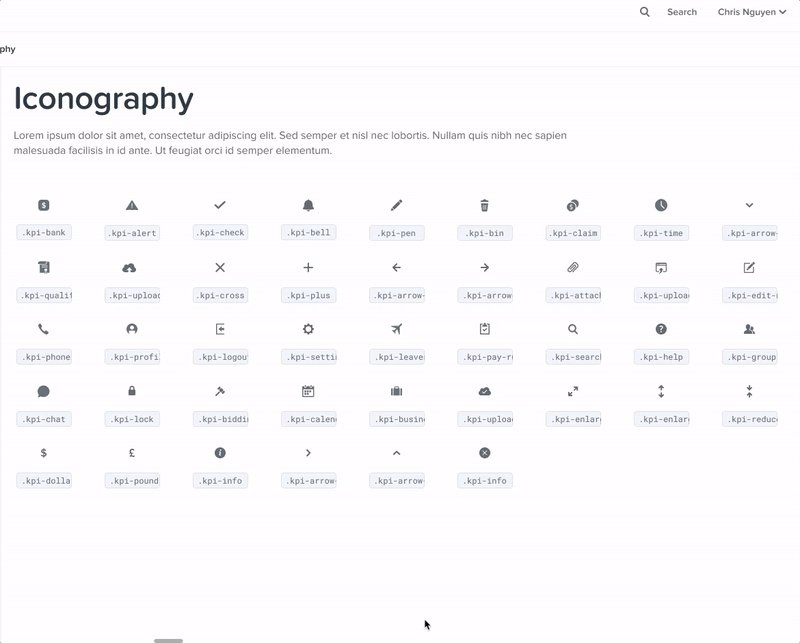
4.重新组织项目
Figma 的一大特色是能够在 Frame 内重新组织项目。 在图标、列表或选项卡上使用时非常方便,如下所示:

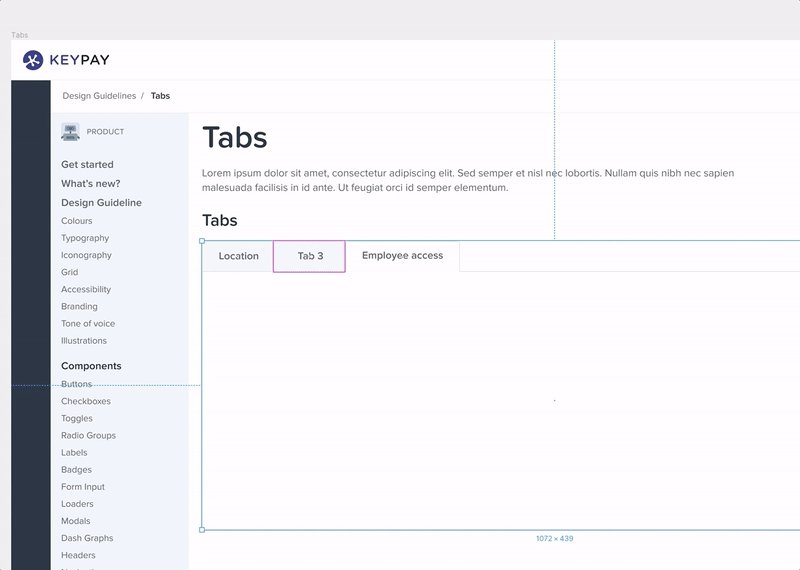
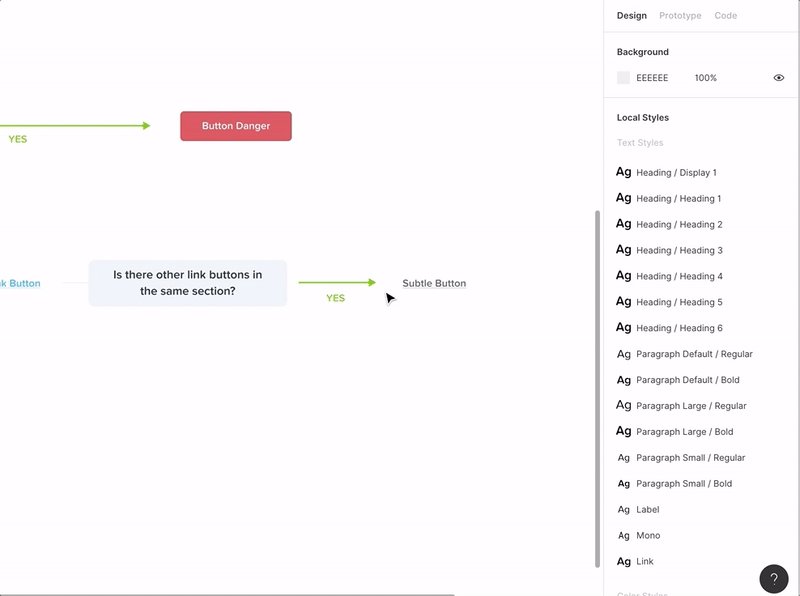
使用正确的命名来组织您的样式(文本、颜色、效果)
本地样式是 Figma 中最好的功能之一。 它允许您为所有组件创建设计系统或指南,以便您可以轻松地重复使用它们。 如果您更改主样式,它会更改与其链接的所有组件。 超级强大! 但是,如果您没有以正确的方式命名和分类它们,您可能会迷失所有样式。 我将与您分享我是如何在 Figma 中构建我的样式的——请继续阅读!
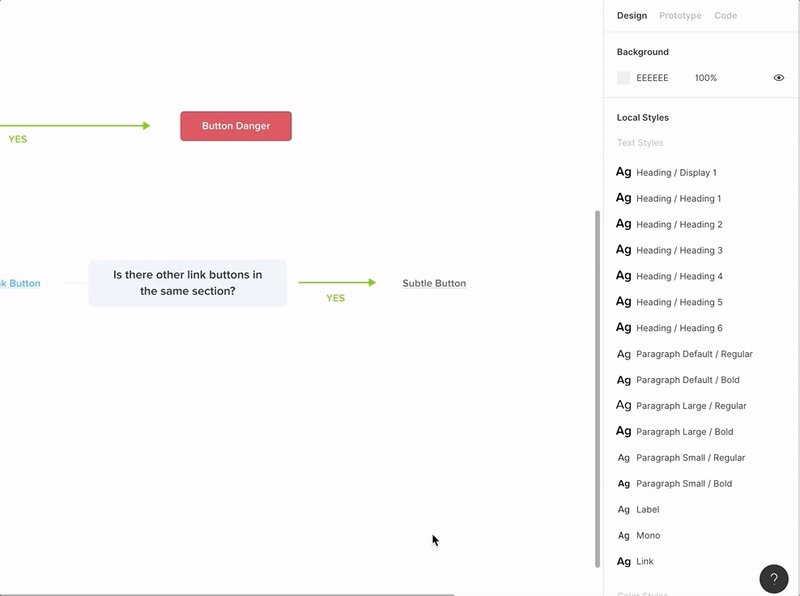
5.文本样式命名
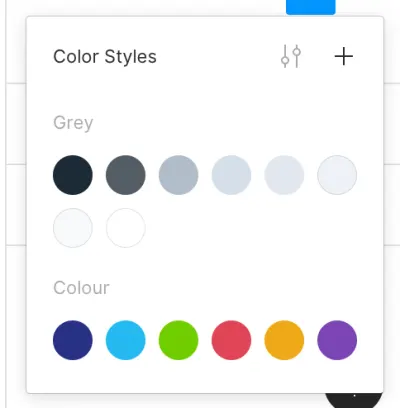
您可以通过添加“/”来组织子类别中的文本样式。 例如,我会添加一个“标题”和“ / ”,所以我会将所有标题都放在“标题”类别中。 听起来很花哨,但当你有很多不同的字体大小时,它更容易导航。 适用于Texts和Colors 。


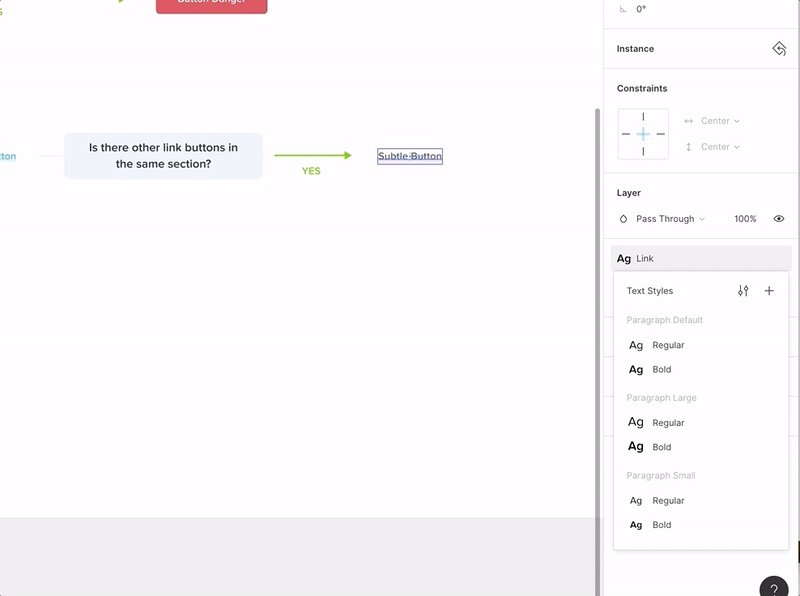
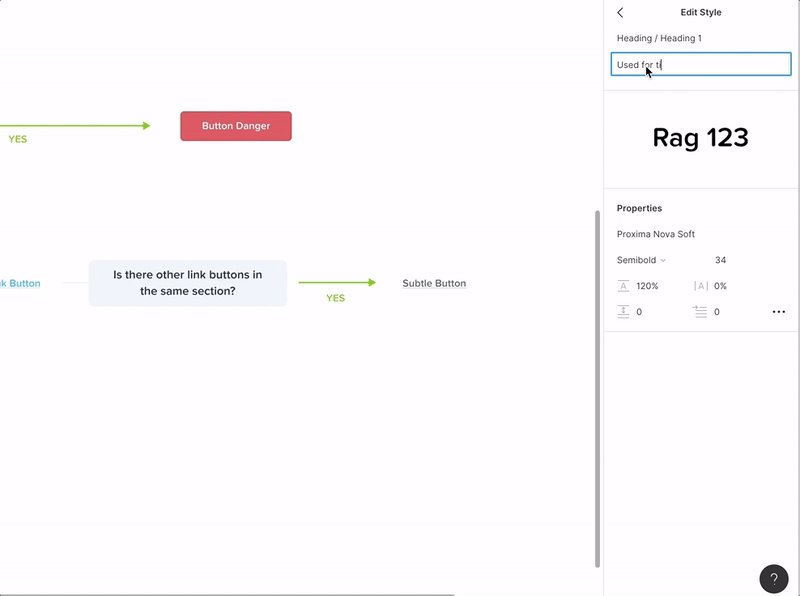
6.为每种样式添加描述作为指南
通过添加有关如何使用样式以及在何处使用的快速描述,可以很方便地了解在何处使用不同的组件,尤其是当您拥有一个设计师团队时。 您可以在编辑文本样式、颜色样式或任何组件时添加描述。

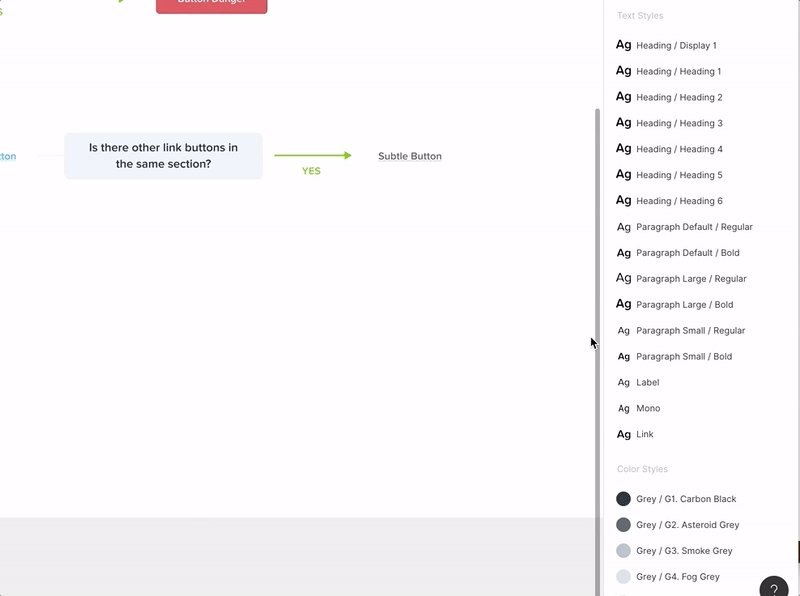
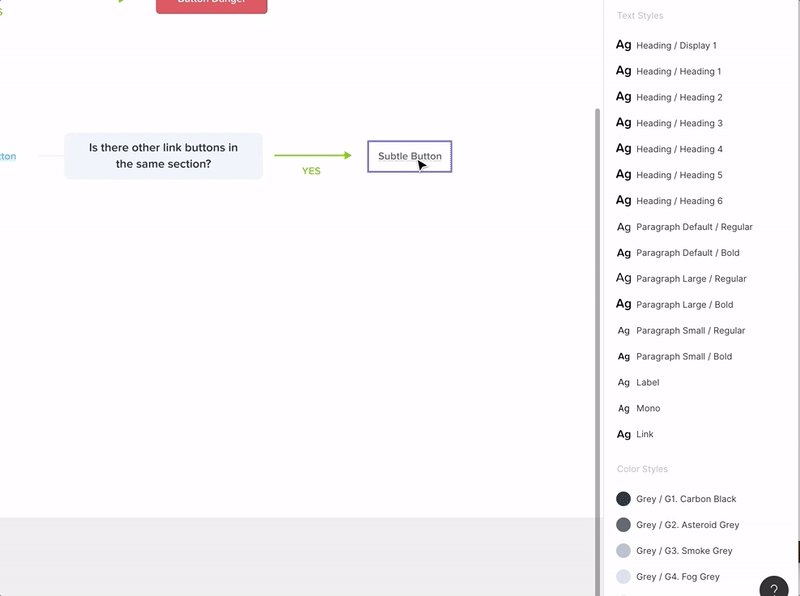
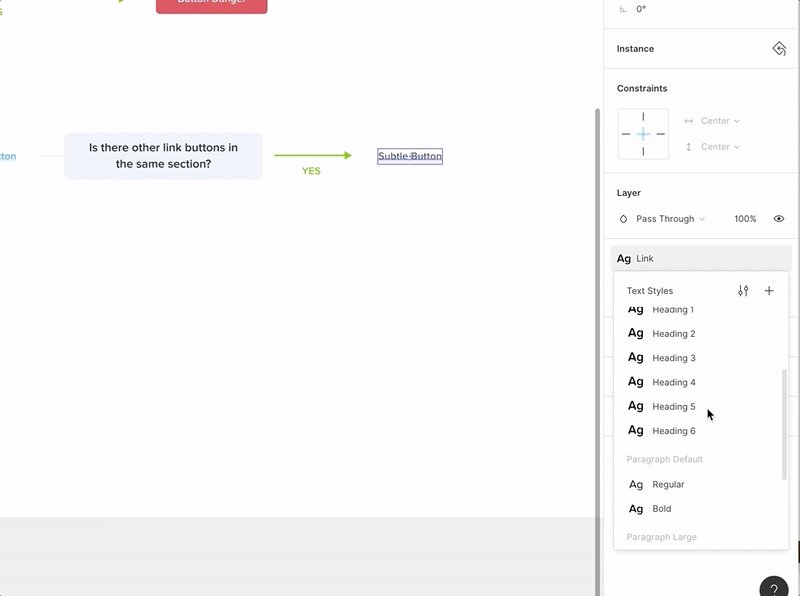
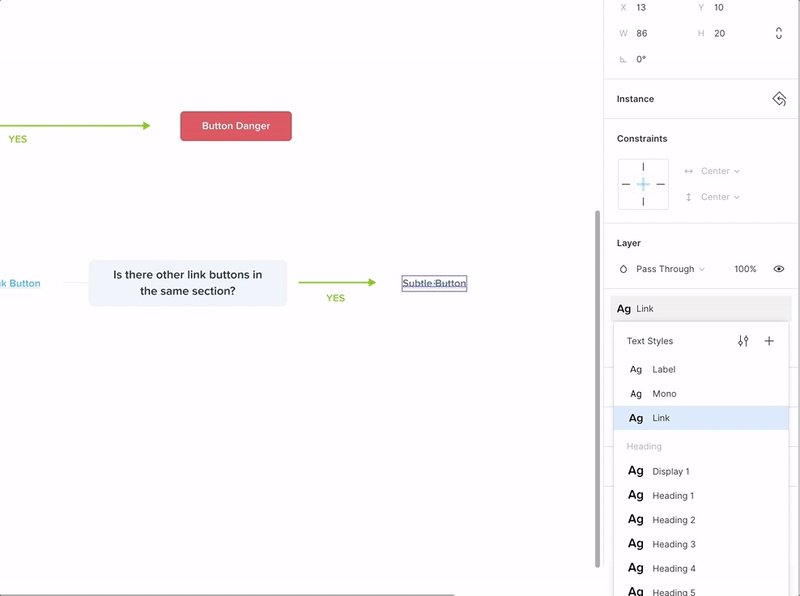
7. 如何从侧边栏切换实例
很多时候,我们最终会得到很多组件、图标等,因此切换实例的下拉菜单可能不是最好的方法。 小技巧是,您可以从边栏中按住Alt + Ctrl/Cmd将组件拖动到要切换的组件。 更轻松、更快捷!

8. 如何复制/粘贴所有属性
在复制元素或只想复制元素的样式时,我可以快速复制元素的属性( Ctrl/Cmd + Alt + C )并将它们( Ctrl/Cmd + V )粘贴到新元素上。 对于具有多个属性的图像和样式元素,例如填充和描边等,它非常方便。


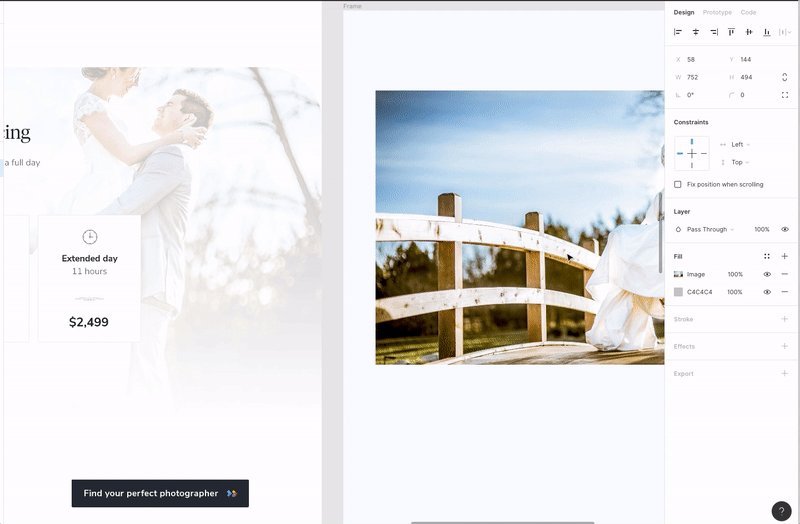
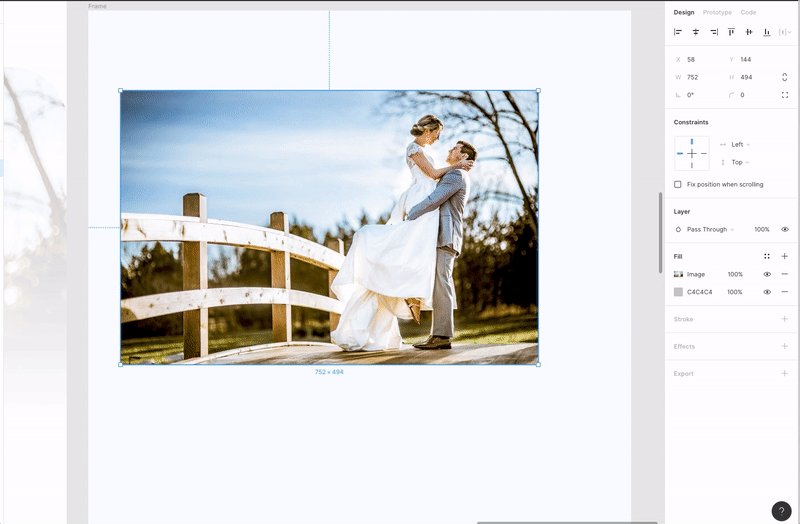
9. 如何复制/粘贴单个属性
我发现另一个非常有用的快捷方式是复制单个属性的能力——您可以选择要复制的属性! 从右侧面板中选择属性(如视频中所示)并使用简单的Ctrl/Cmd + C然后Ctrl/Cmd + V将其粘贴到另一个对象上。 我发现这对图像非常有用。

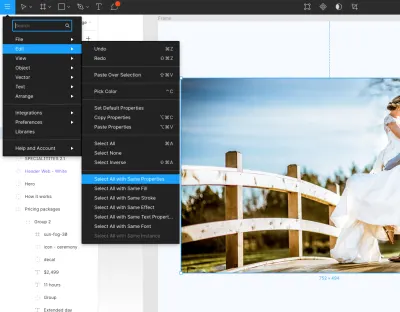
10. 搜索具有相同属性、实例、样式等的元素
当您有一个复杂的设计文件,或者您只是想整理您的设计系统时,能够搜索具有相同属性(例如特定颜色)的元素,然后将颜色更改为颜色非常方便风格。 在您适应设计系统并需要更好地组织所有组件后超级有用!

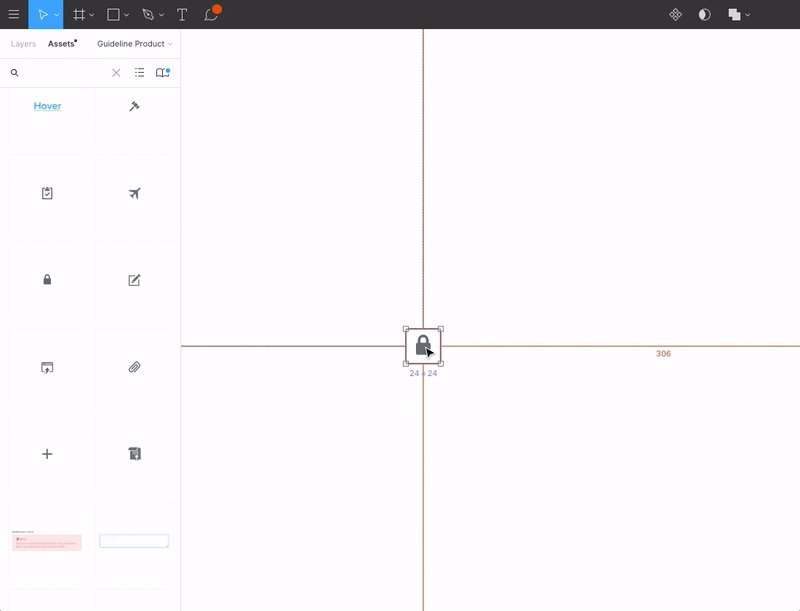
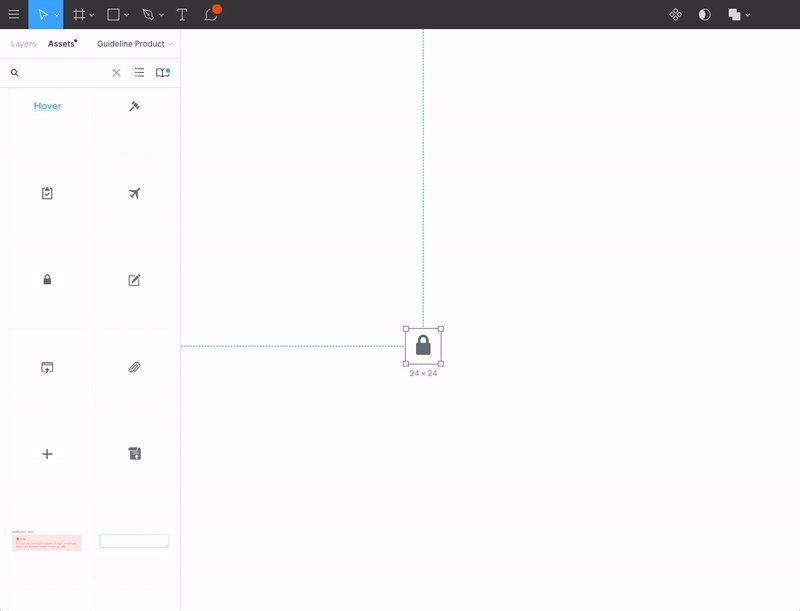
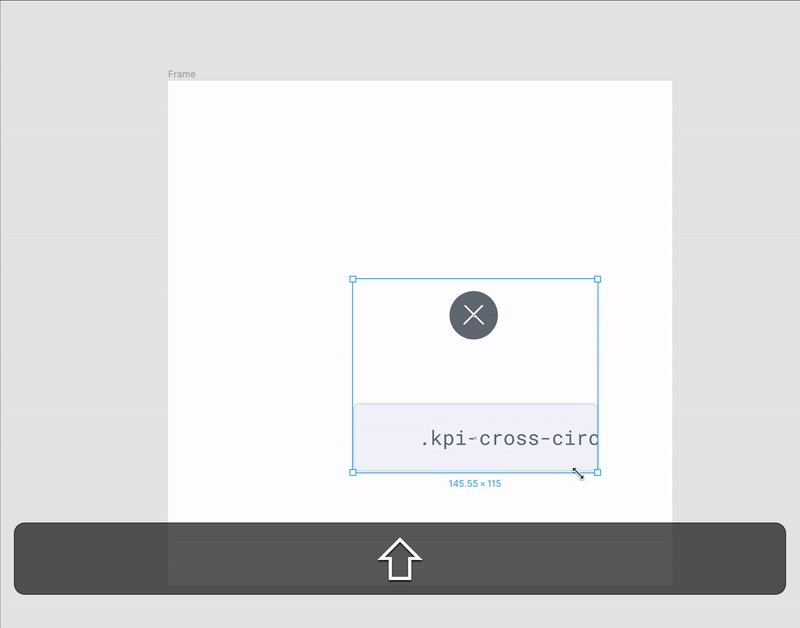
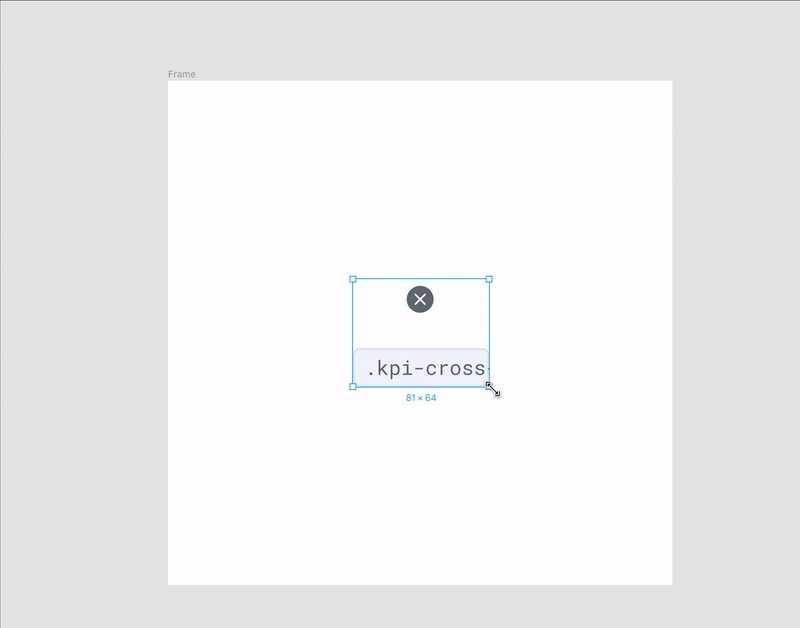
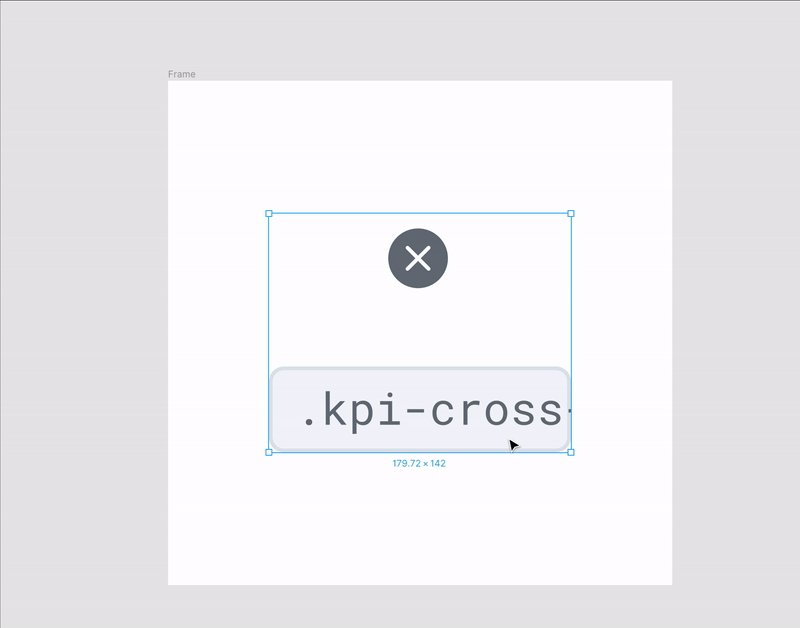
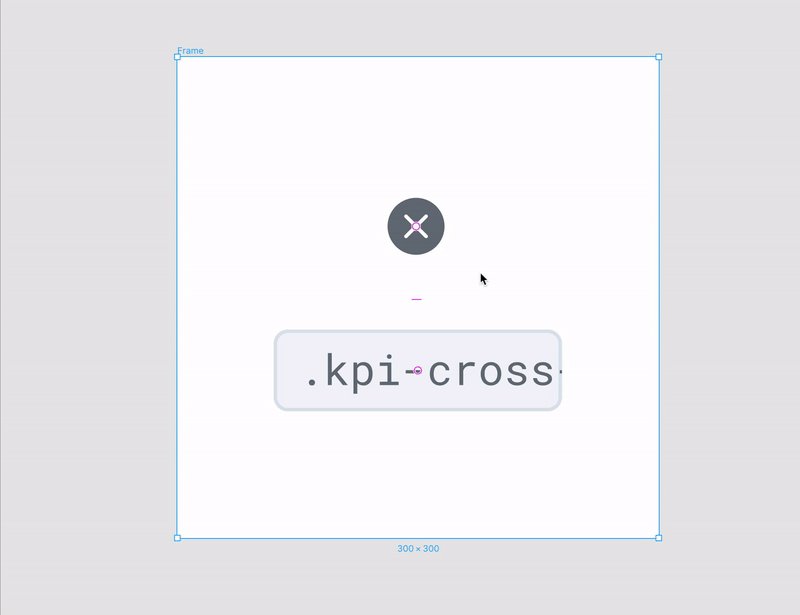
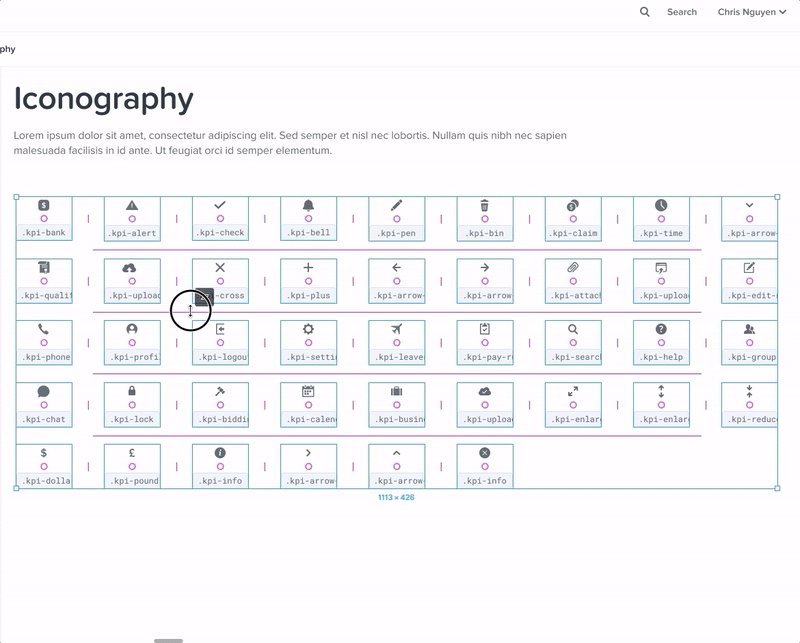
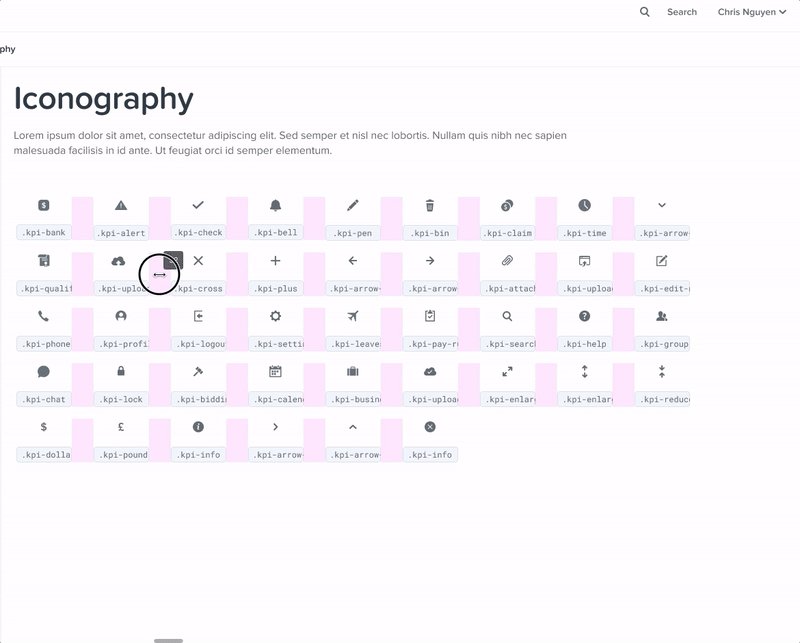
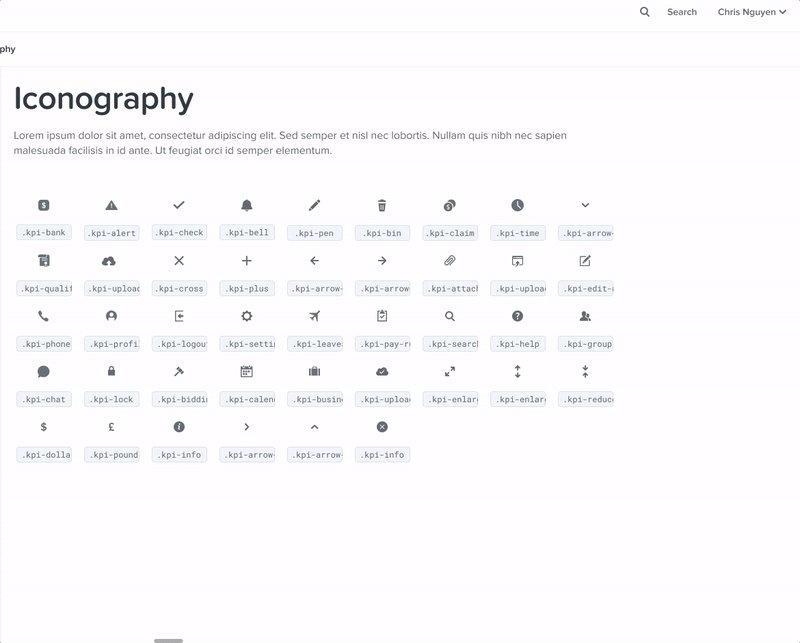
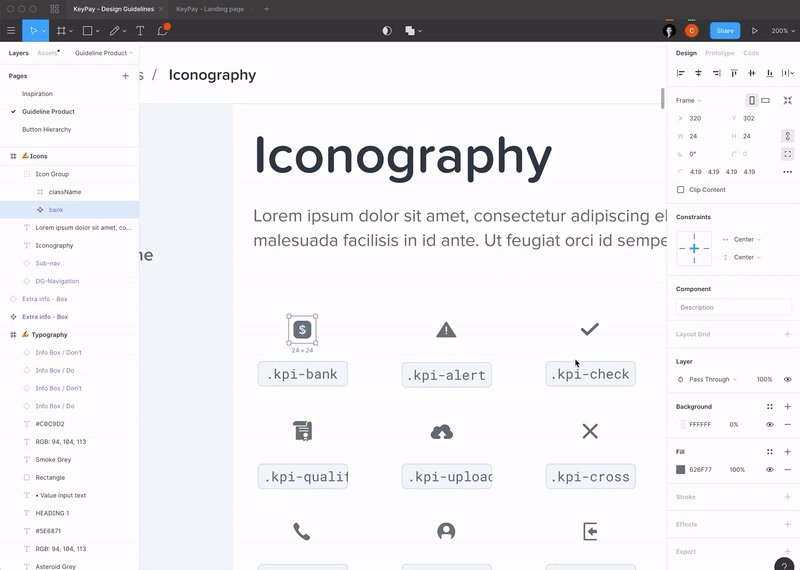
11. 使用缩放工具调整对象大小及其属性
我发现能够使用缩放工具 ( K ) 同时缩放元素及其属性(笔触、应用于对象的效果等)非常有用。 在这方面,我发现 Figma 比 Sketch 更容易一些,因为您不必选择对象的大小。 缩放对象时,对象的尺寸及其属性都会按比例调整大小。 通过按住Shift ,您还可以在扩展或缩小对象时保持比例。
注意:如果您需要更改对象的大小而不更改其属性(笔触、效果等),请使用“选择”工具选择对象,然后使用“属性”面板调整其大小。 如果您使用缩放工具并调整对象的大小,则对象的大小及其属性都会调整大小。

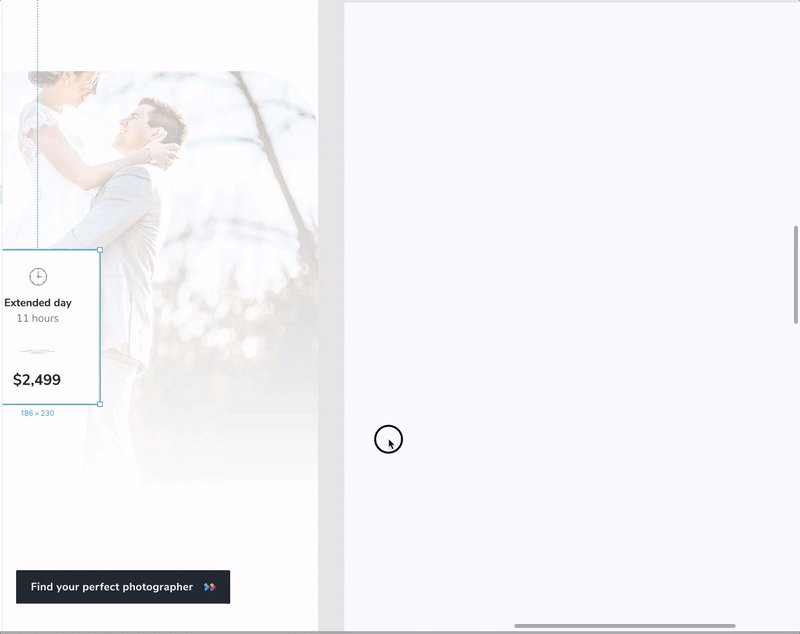
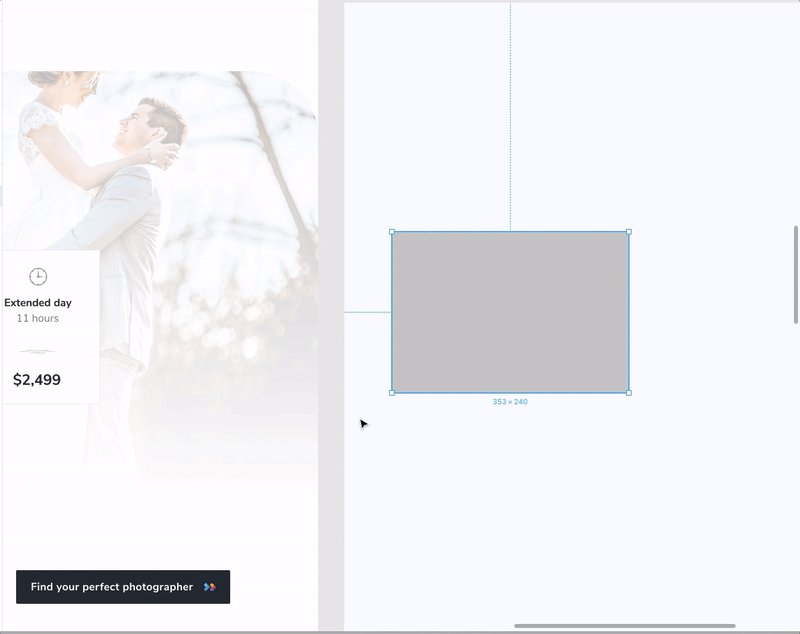
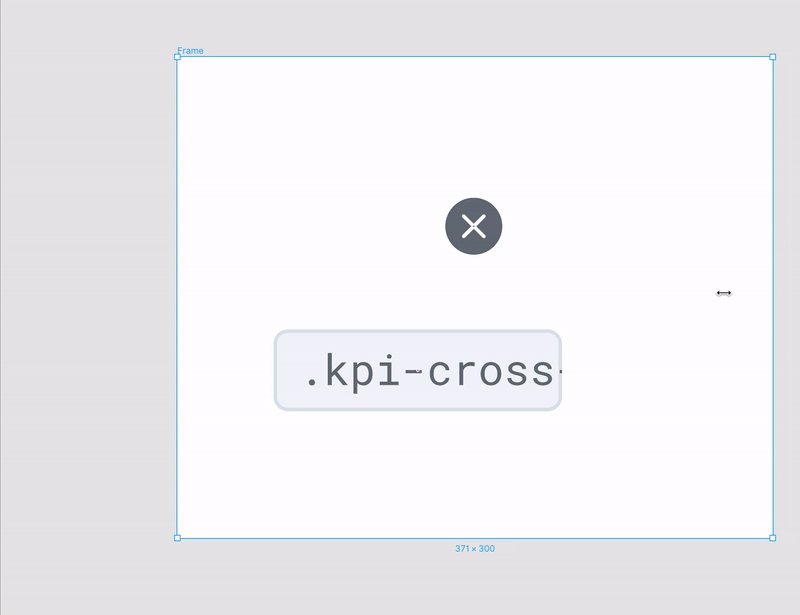
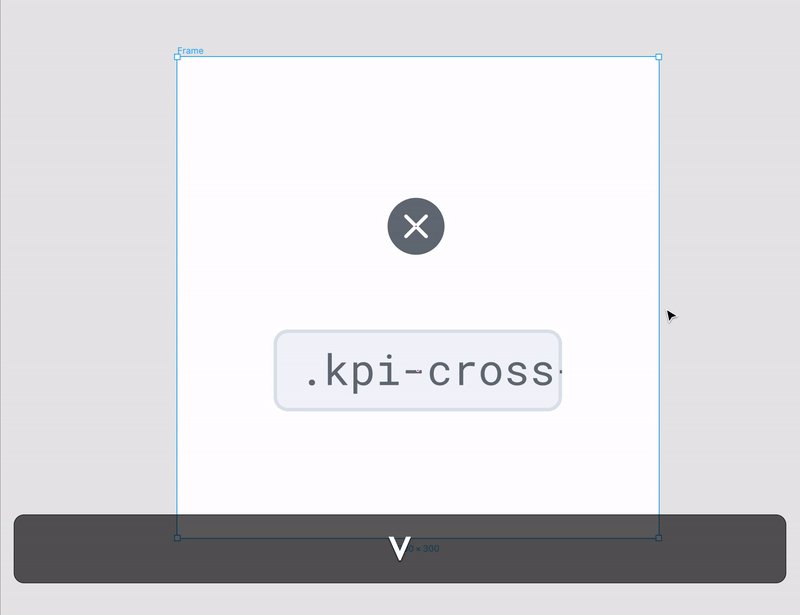
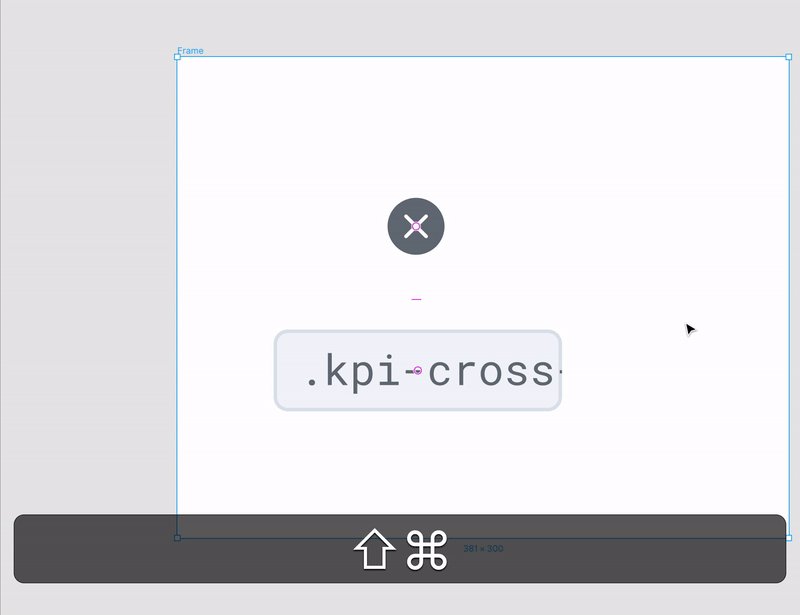
12. 调整框架的大小而不调整其中的图层大小
在针对不同的屏幕分辨率进行设计时,您希望能够调整屏幕框架的大小,而无需调整框架内所有元素的大小。 为此,请在执行调整大小操作时按住Ctrl/Cmd 。 魔法!

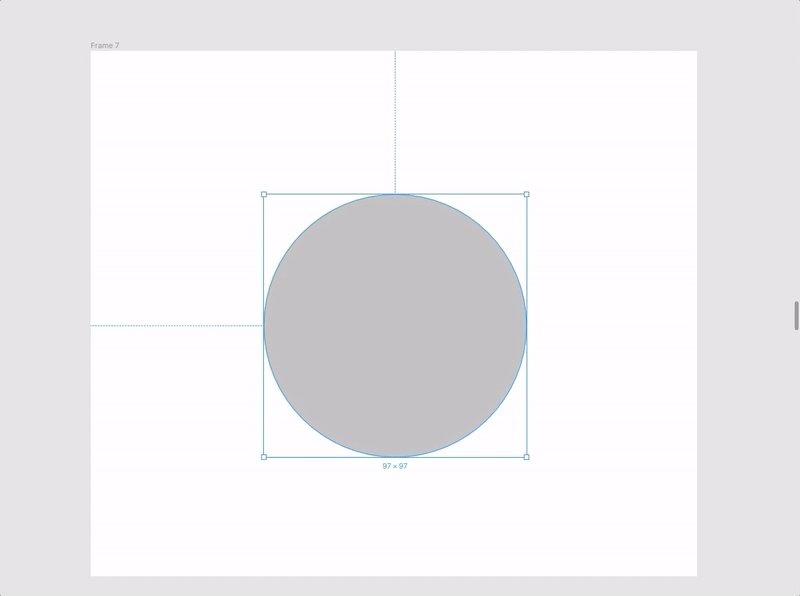
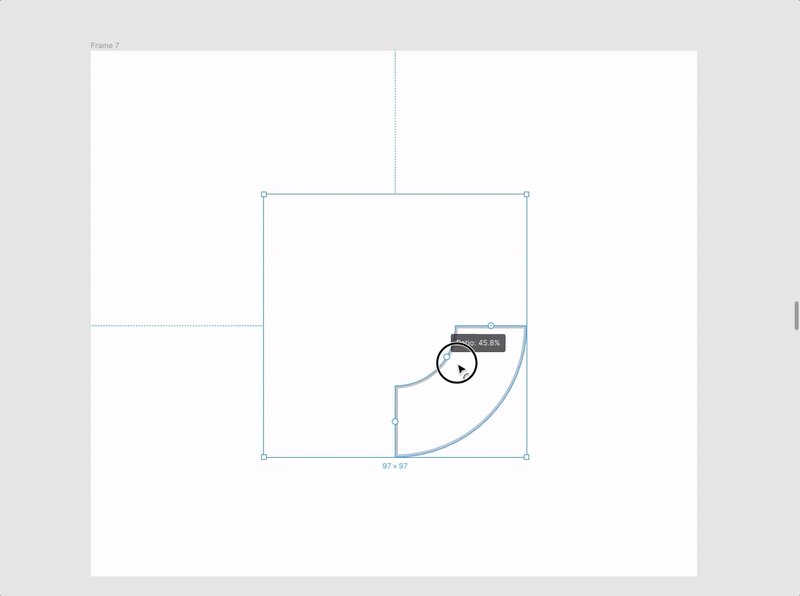
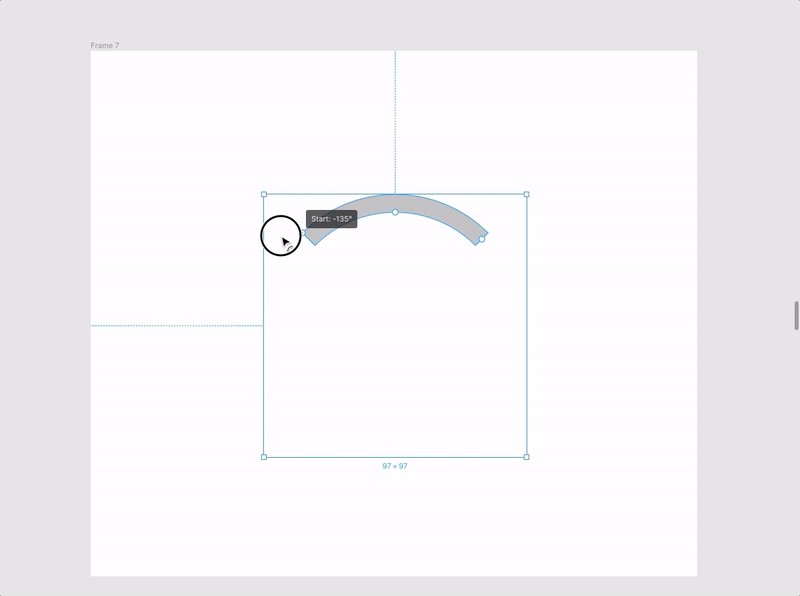
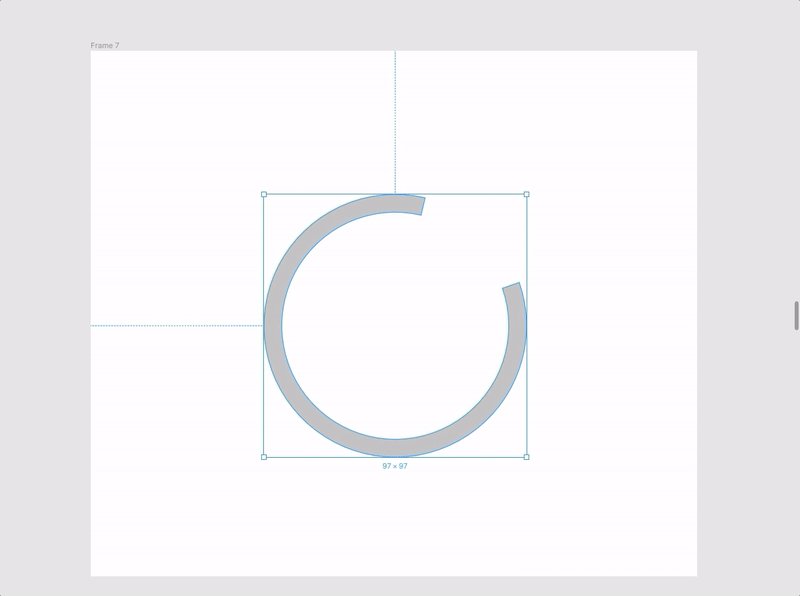
13. 在几秒钟内创建图表/弧线
使用 Figma,您可以在几秒钟内创建图形/弧线! 不再需要在圆上切割路径来创建自定义图形。 以下是创建加载弧的方法——所有这些值都可以从右侧的“属性”面板中精确控制。

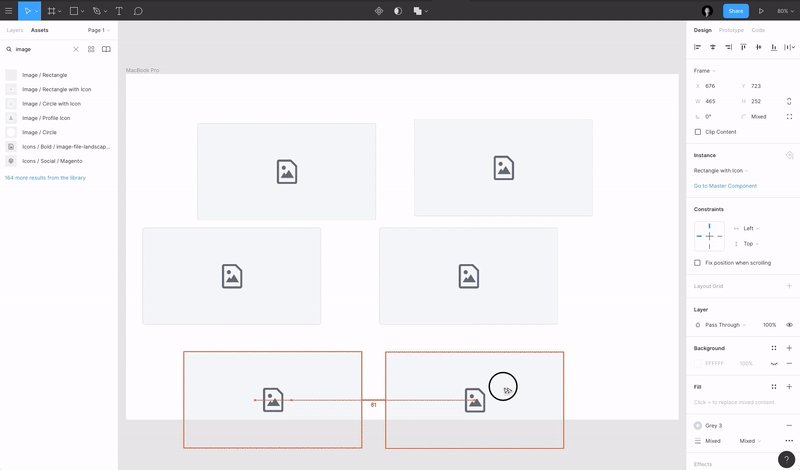
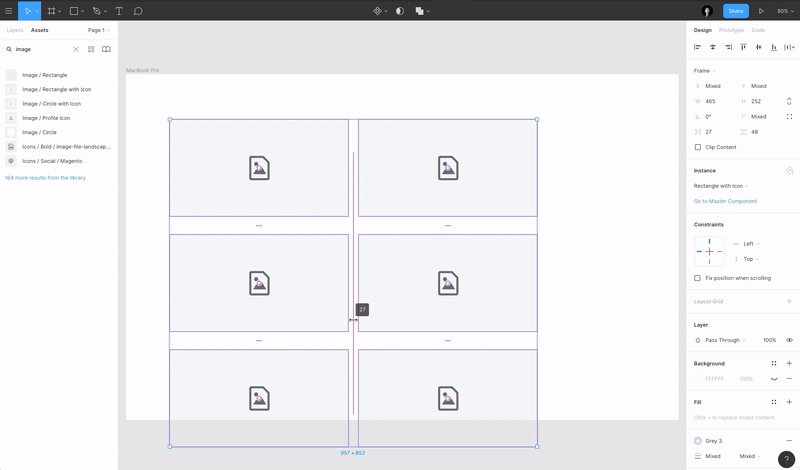
14. 随时随地更改间距
我喜欢 Figma 的功能,它允许您更改一组元素的间距。 它使在屏幕周围布置一组元素变得非常容易。 我将此功能用于多个元素,但也用于单个元素。

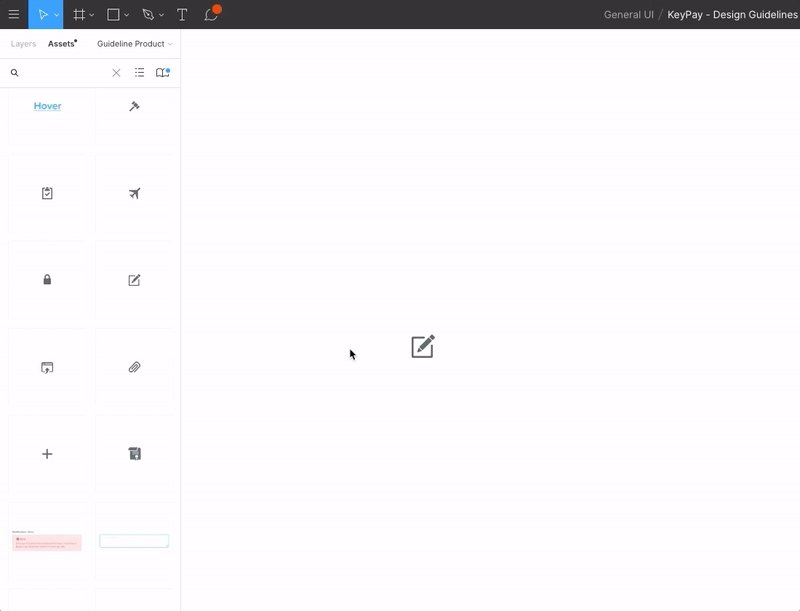
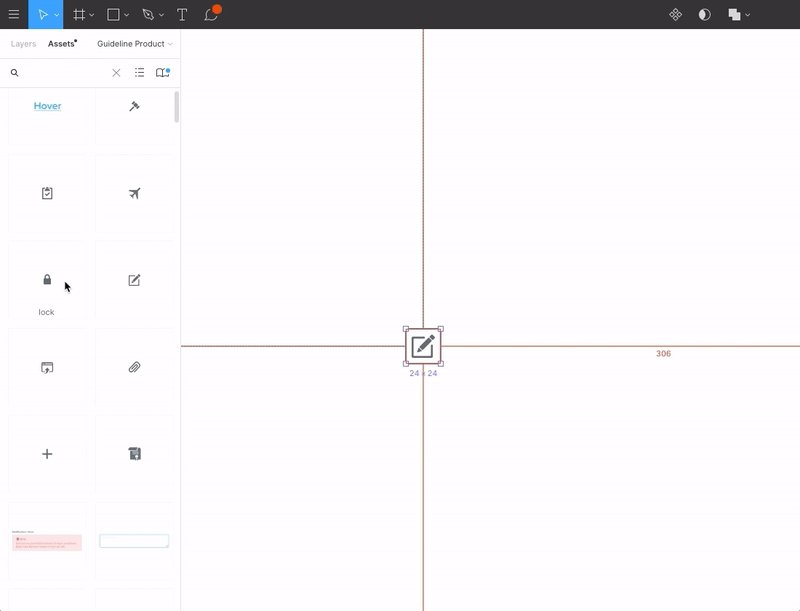
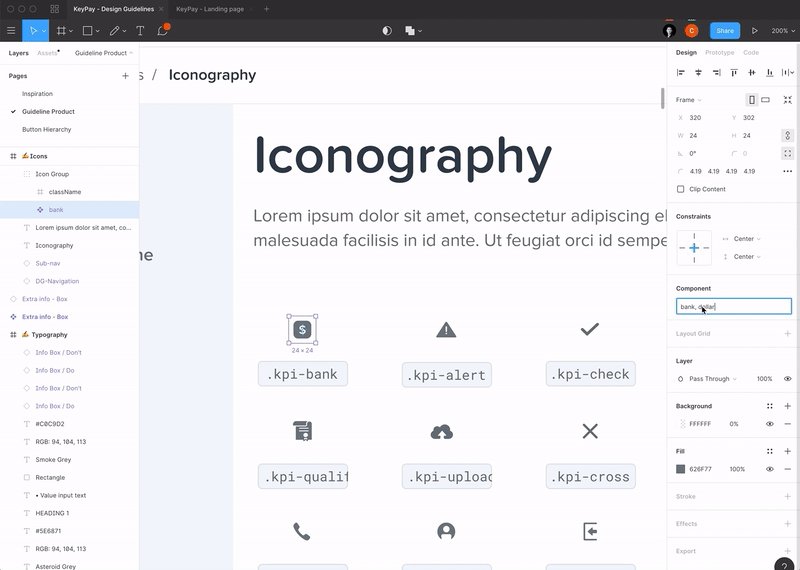
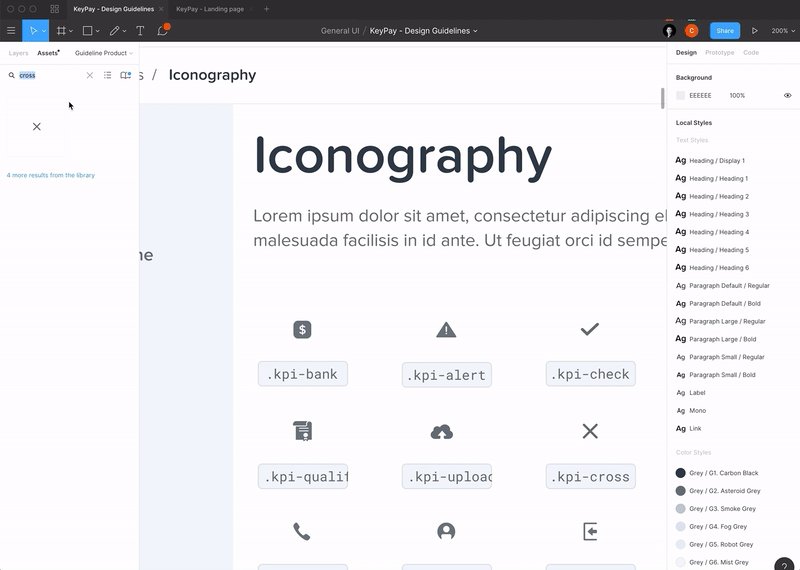
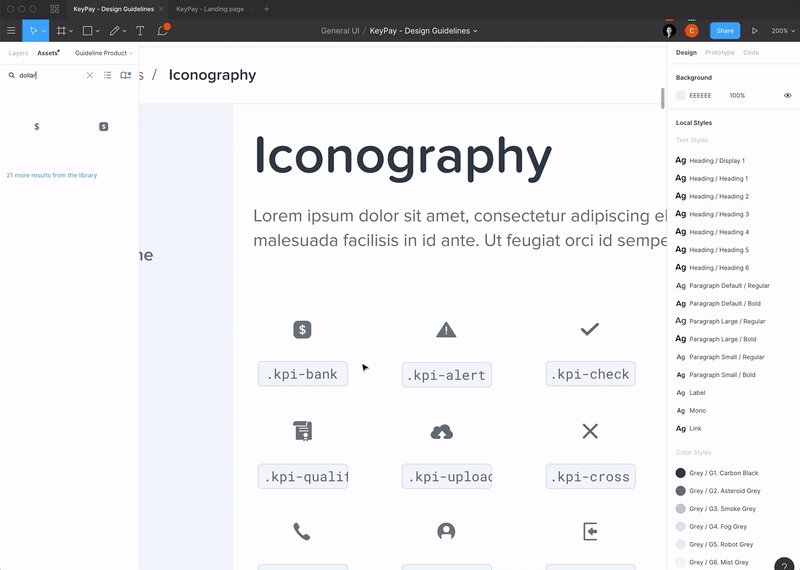
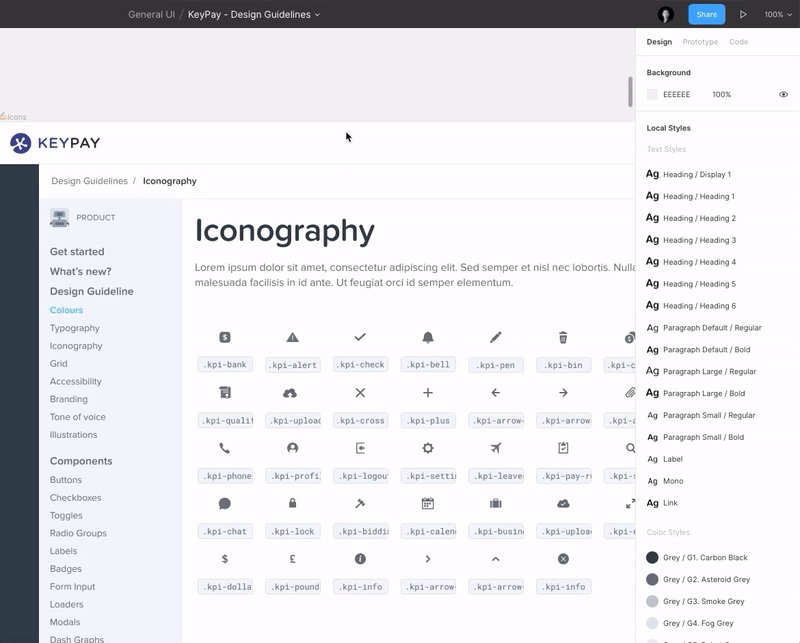
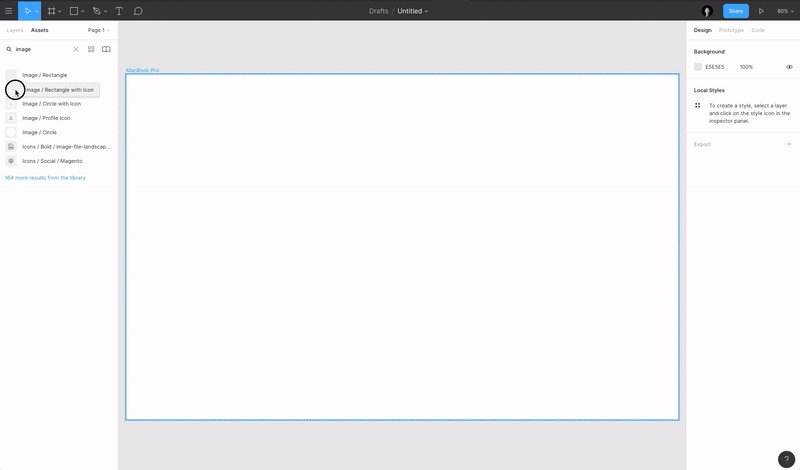
15. 易于搜索的组件关键字
当您开始拥有大量组件时,有时很难在库中找到特定组件。 这时候组件关键字就派上用场了。 您可以将关键字添加到任何组件,因此即使组件的名称不同,您也将拥有可以更轻松地找到它的关键字。 您会在下面找到一个示例:

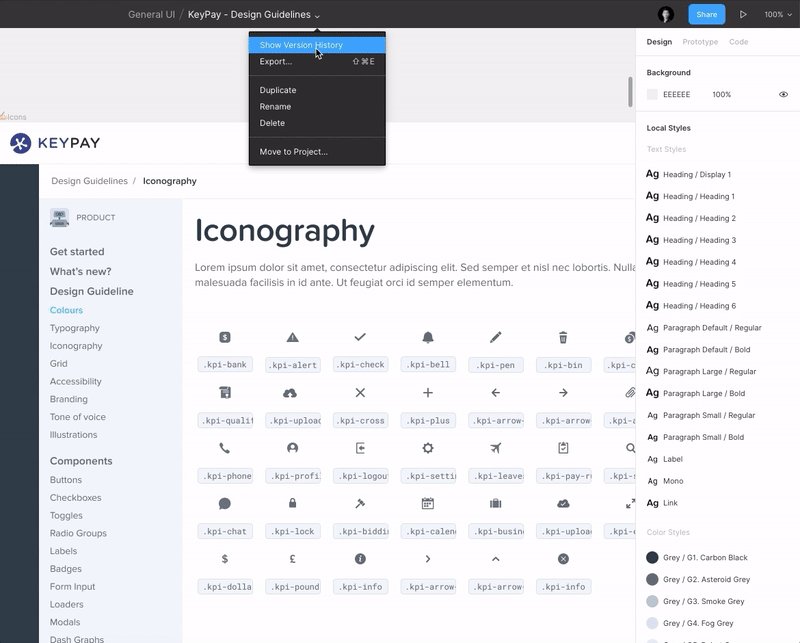
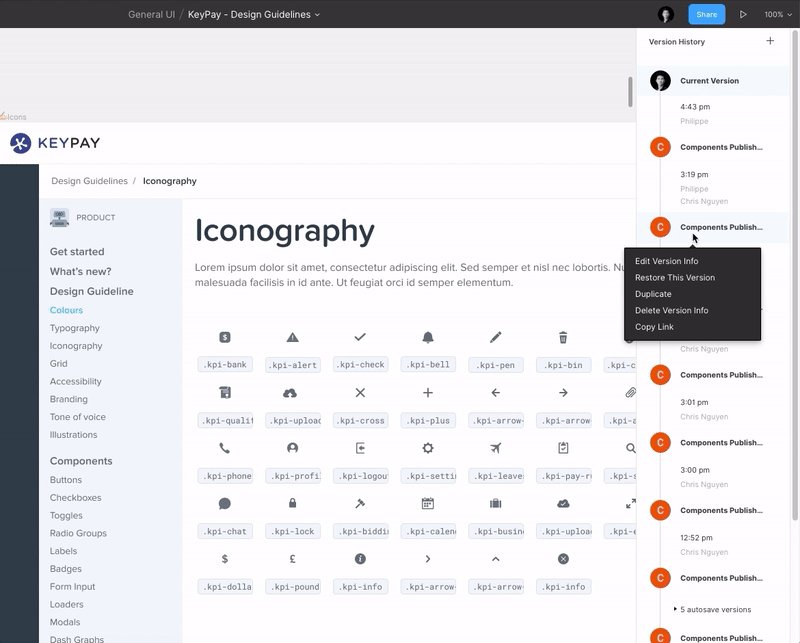
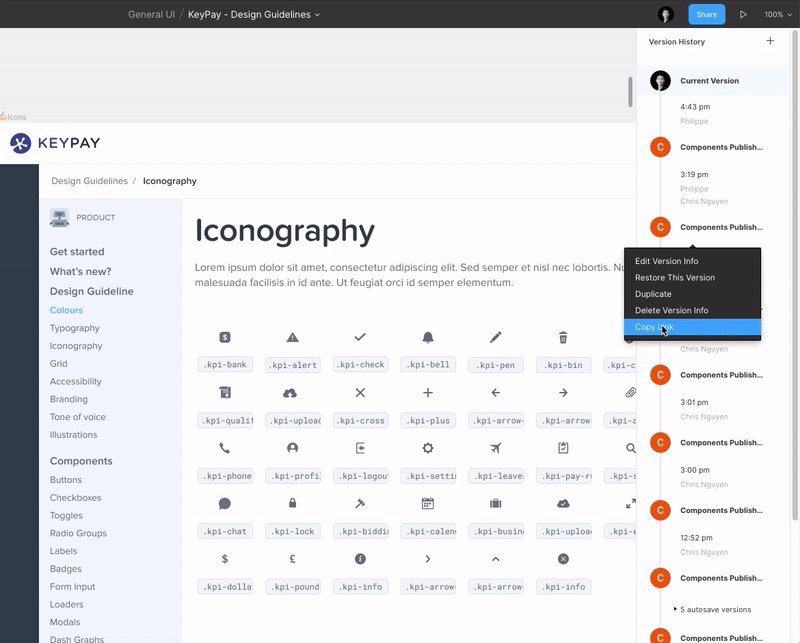
16. 恢复设计文件的早期版本或共享早期版本的链接
我喜欢能够返回到我当前正在处理的文件的先前版本的功能。
不管是什么原因(你犯了错误,或者客户要求你切换到更早的版本等),能够及时回到之前的版本真的很方便。 不仅如此,Figma 还允许您将链接复制到以前的版本,这样您就不必删除文件的最新版本。 聪明的!

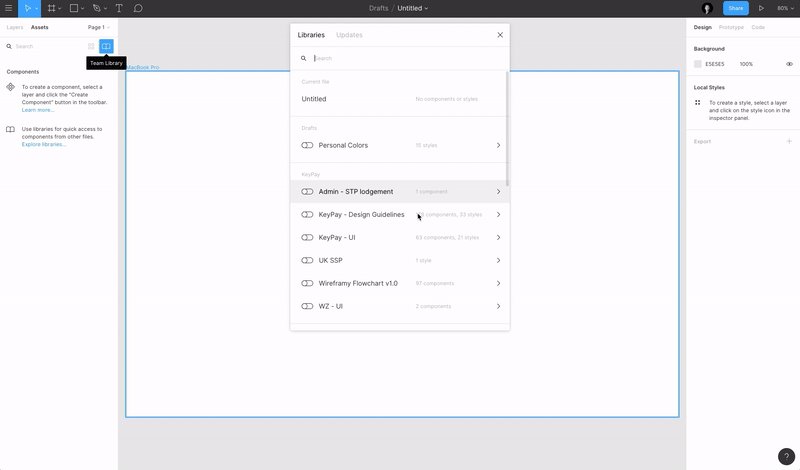
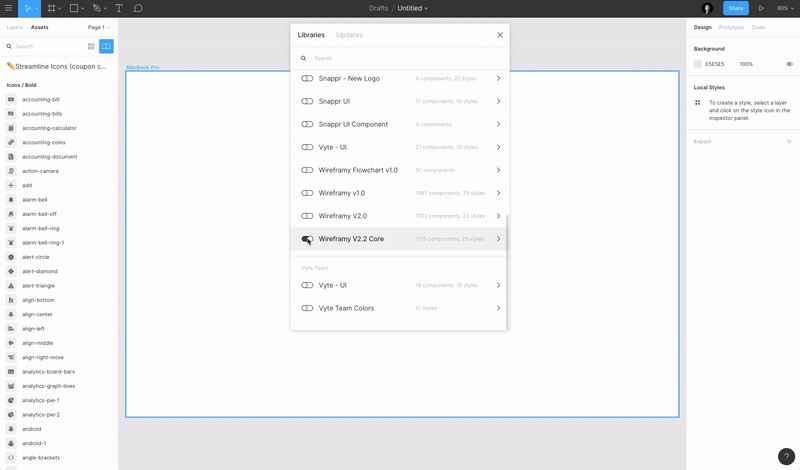
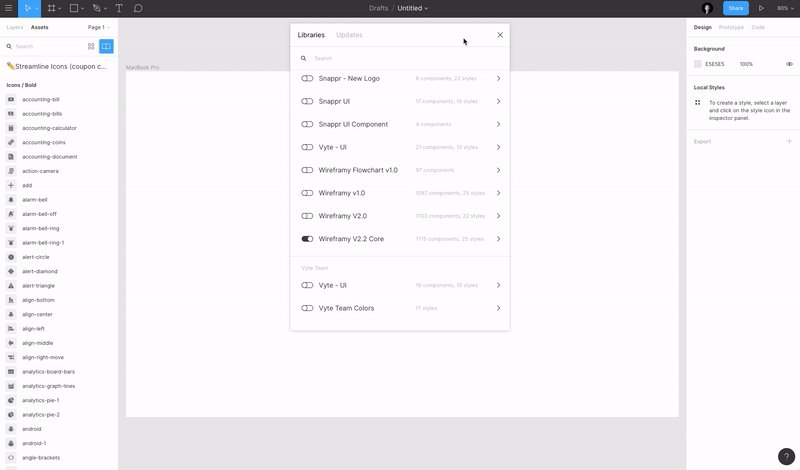
17. 启动项目的 UI 工具包库
我经常使用 UI 工具包库来启动我的项目。 例如,每当我需要设计一些线框时,我都会使用 Wireframy Kit。 我只需要激活图书馆,我准备好了! 我也经常使用 Bootstrap Grid 和 Figma Redlines。 (有大量可用的免费资产——检查它们并选择你需要的。)

18. 在原型中使用 GIF
Figma 刚刚添加了将 GIF 文件添加到原型的功能,从而增加了在原型中添加用户交互动画的可能性。 这是 Aris Acoba 的预览:
它确实有效@figmadesign pic.twitter.com/G40FiBcsg2
— Aris Acoba (@aris_acoba) 2019 年 7 月 9 日
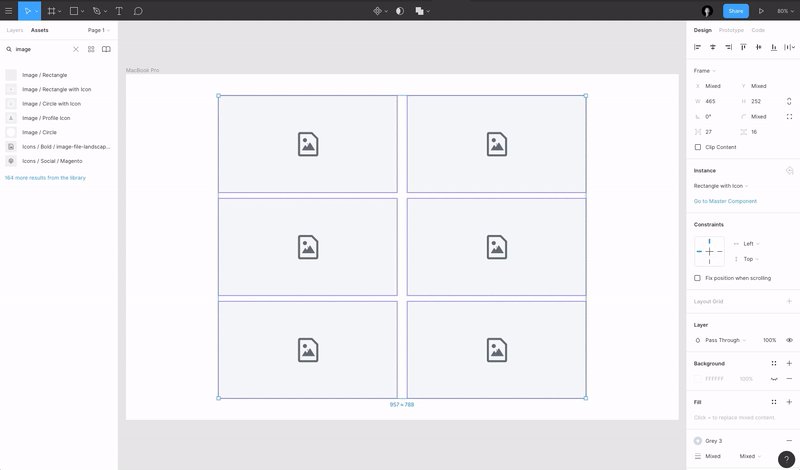
19. Figma,整理!
Figma 的整理功能确实适用于您想要快速重新排列网格中的元素或只是为了使所有内容对齐。 再加上我在第 4 点和第 14 点中提到的功能——它超级强大! 此外,另一种整理方法是将鼠标悬停在所选内容的右下角并单击蓝色图标。

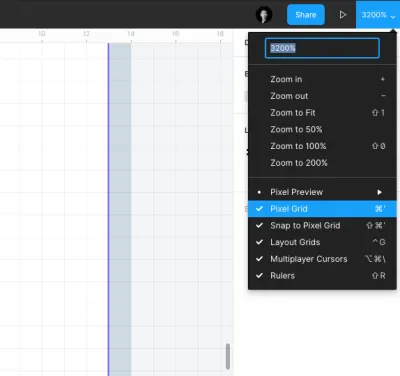
20. 查看设置
我花了一些时间找到这些设置,但是当您知道它们的位置时,它们非常方便。 您可以在窗口右上角的“设置”下拉菜单中配置您如何看待工作场所。 允许您显示Rulers 、 Grid 、启用/禁用“对齐像素网格”(有时有点烦人),但当您想要一点焦点而不想要时,还可以隐藏其他玩家(设计师)的光标被别人分心。

21. 额外提示:Figma 插件
Figma 最近刚刚推出了他们的新插件功能,这将允许人们构建为他们自己的工作流程量身定制的自定义插件。
我认为插件将为整个 Figma 生态系统增加很多价值,并将增强我们的设计工作流程。 到目前为止,我尝试过的一些最好的插件包括:
- 内容卷轴
- 不飞溅
- 斯塔克
- 图像调色板
- 谷歌表格同步

自己尝试一下,也许您甚至可以构建自己的插件以满足您的需求!
关于 SmashingMag 的进一步阅读:
- 大规模设计:使用 Figma 的一年
- 使用 Figma 构建组件库
- Sketch vs Figma、Adobe XD 和其他 UI 设计应用程序
- 如何使用 JavaScript、HTML 和 CSS 构建 Sketch 插件
