12个花式旅游网站设计示例
已发表: 2019-10-16虽然旅游网站可能看起来很简单,但在设计旅游行业网站时需要牢记几个元素。 一般来说,旅行社网站必须包括高质量的英雄形象、酒店推荐、当地活动信息和地区概况。 要进一步创建有用的网站,您可以添加打包提示、地图和公共交通信息。 所有这一切都取决于您想要设计的网站类型和您想要定位的受众。 开始构思的最佳方式是列出您想要在您的网站上实现的功能。 如果您遇到困难并想要一些灵感,这里有 12 个精美的旅行社网站可以帮助您入门:
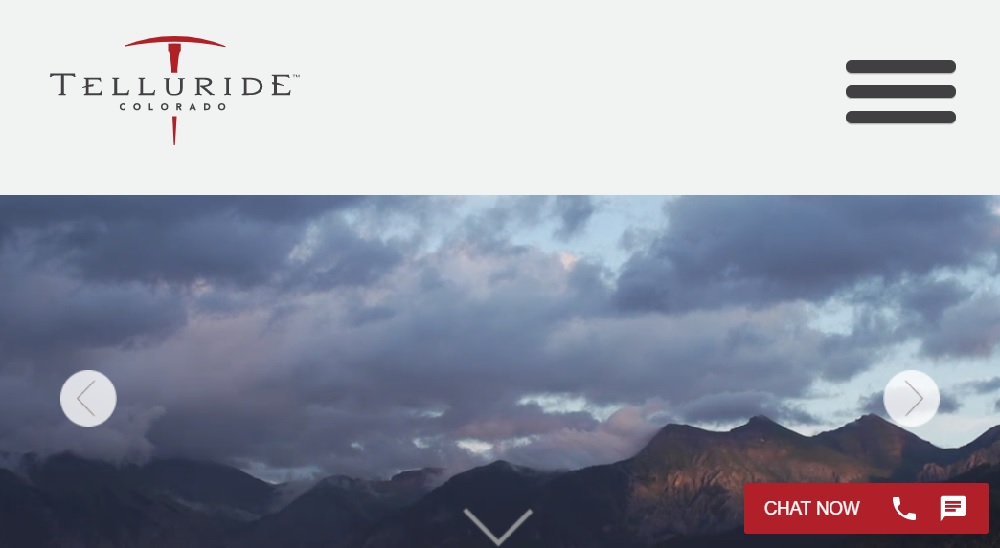
1. 科罗拉多碲化物:
他们在主页上使用了一个很棒的高质量图片库来吸引用户。 Telluride Colorado 使用了一个很棒的导航面板来为用户提供预订住宿的选项。 除此之外,他们还提供了一个选项来导航和查看他们将要访问的地方的天气。 他们在主页上提供了一个聊天室,以便他们的用户可以随时通过电话或消息与他们联系。 当您滚动浏览主页时,您会看到预订住宿的选项。 为了使他们的网站对访问者更有帮助,他们提到了访问者可以体验的活动和餐饮场所。 他们没有一个详细的网站,而是使用照片来展示如果他们选择通过他们的网站预订,他们的体验会是什么样子。 这种方法之所以有效,是因为它将引人注目的视觉效果与明确的行动号召相结合。
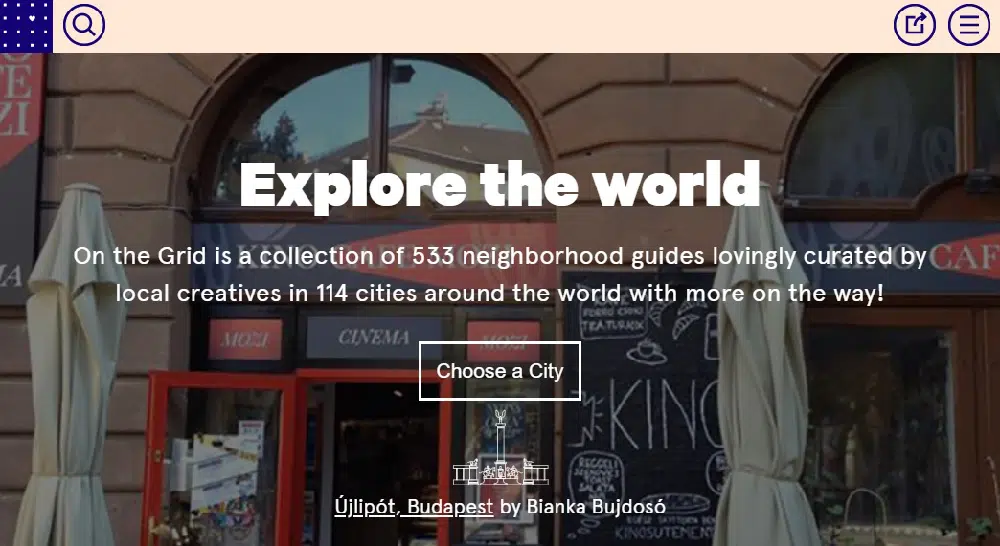
2. 在网格上:
与其他旅游网站不同,在网格上是基于不同的城市。 欢迎页面提供了不同国家的各种高质量图片,看起来很有吸引力。 导航栏突出,因为颜色与不断变化的图像形成对比。 在不浪费用户太多时间的情况下,他们提供了一个有组织的网格视图供用户选择他们想要访问的国家/地区。 这些地方按字母顺序排列,以便用户轻松找到一个地方。 网站的背景颜色为蓝色,字体与基色形成鲜明对比。 他们还使用著名的纪念碑来代表一个特定的地方。 该网站简单明了,不会给用户留下任何混淆的余地。 但是,他们没有在主页上提供任何联系信息,这在旅游网站中非常必要,因为访问者在预订地点时往往会产生疑问。
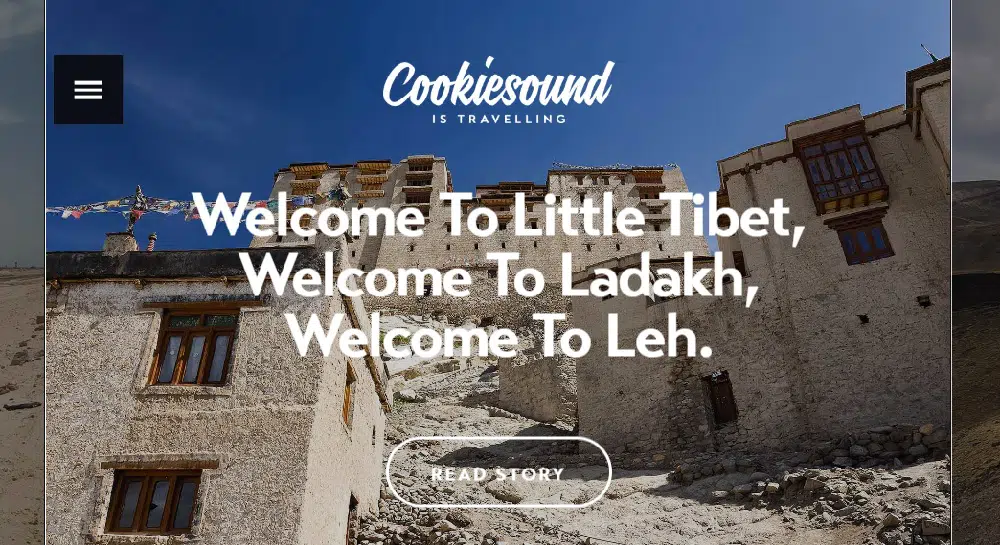
3.曲奇声音:
Cookiesound 使用了一种独特的方式,通过使用引人注目的推荐和精美的图片来吸引访问者浏览他们的网站。 除了图像,他们还花时间创作写得很好的、有趣的内容。 他们鼓励访客阅读其他人的故事,以建立对潜在客户的更好信任。 他们没有为导航栏使用太多空间,并将其放置在网页的右上角。 单击导航按钮后,您会看到一个突出显示的导航面板。 他们突出使用白色来使他们的网站看起来干净而有条理。 当您滚动浏览网站时,您会看到一张地图,使网站更有帮助。 他们还在主页上提供了有关其社交媒体的信息和其他联系信息。 该网站具有移动响应能力,从而扩大了获得更多流量的机会。
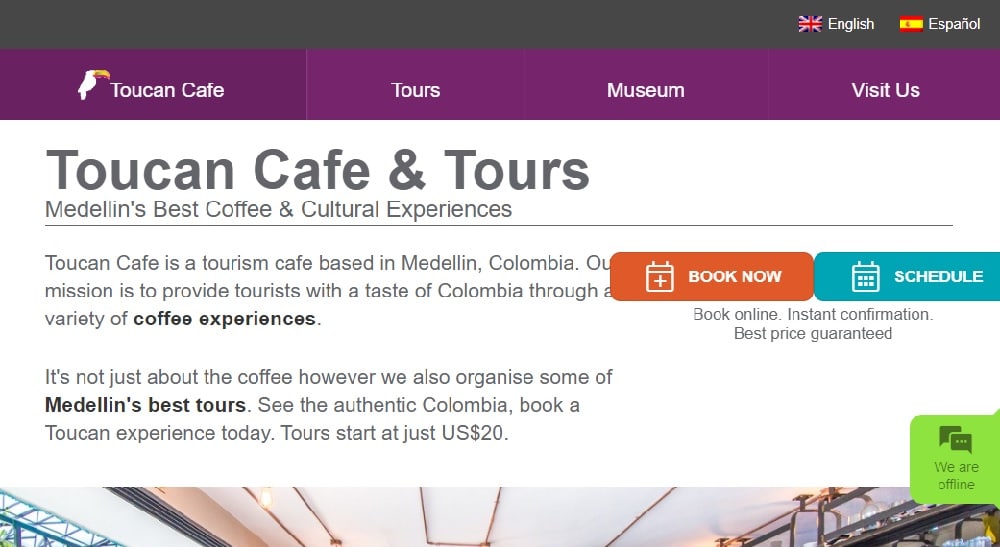
4. Toucan Cafe & Tours:
Toucan cafe 还提供旅游和语言交流服务。 他们有一个综合网站。 他们有不同类型的旅行和有关咖啡馆的信息以及游客的必要信息。 他们将号召性用语放在右上角,这样很容易引起注意。 在 CTA 下方,他们提供了有关他们正在进行的折扣的详细信息,以便吸引访问者通过他们的网站进行预订。 如果他们的访问者发现任何困难,他们可以通过右下角的聊天支持与他们联系。 他们提供了更改语言的选项,允许人们通过他们的网站进行预订并增加他们的潜在客户。 您可以与他们联系并在他们的社交媒体上阅读评论。 他们还有一个有用的浮动导航面板,对比鲜明,可以在主页上突出显示。
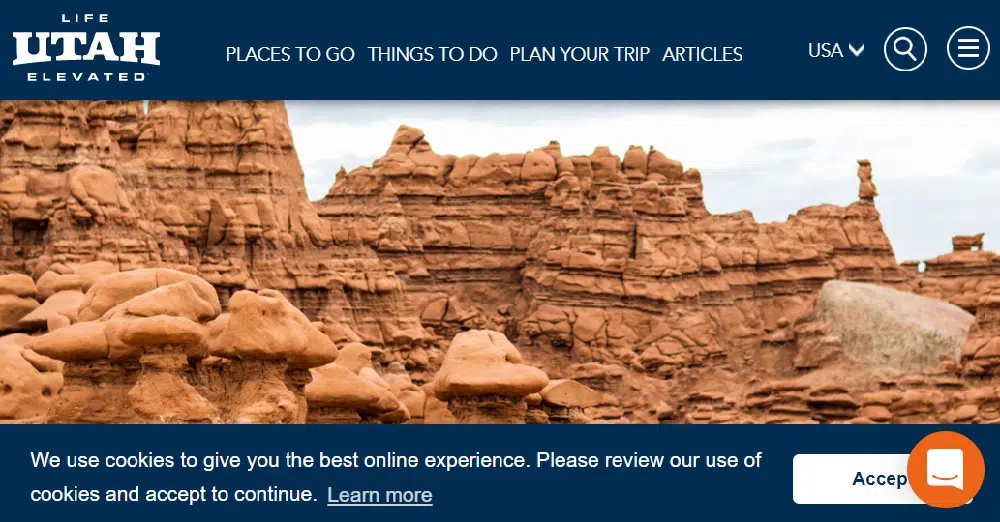
5. 访问犹他州:
Visit Utah 使用了很棒的背景图片,但重点是强烈的标题。 和其他旅行社网站一样,他们的首页也有聊天支持,让游客解惑。 他们有一个出色的导航面板,其中包含所有重要元素,包括 CTA。 访问者可以点击欢迎图片上的特色 CTA 以了解更多关于照片中位置的信息。 Visit Utah 还列出了游客可能感兴趣的体验和活动的详细信息。 该网站的配色方案采用白色和蓝色的基本组合,使其看起来很常见。 他们的网站上也有博客来详细描述不同的位置。 另一组 CTA 出现在主页的页脚中。 他们在网站末尾提供了他们的地址和联系方式,使人们更容易访问或打电话给他们。
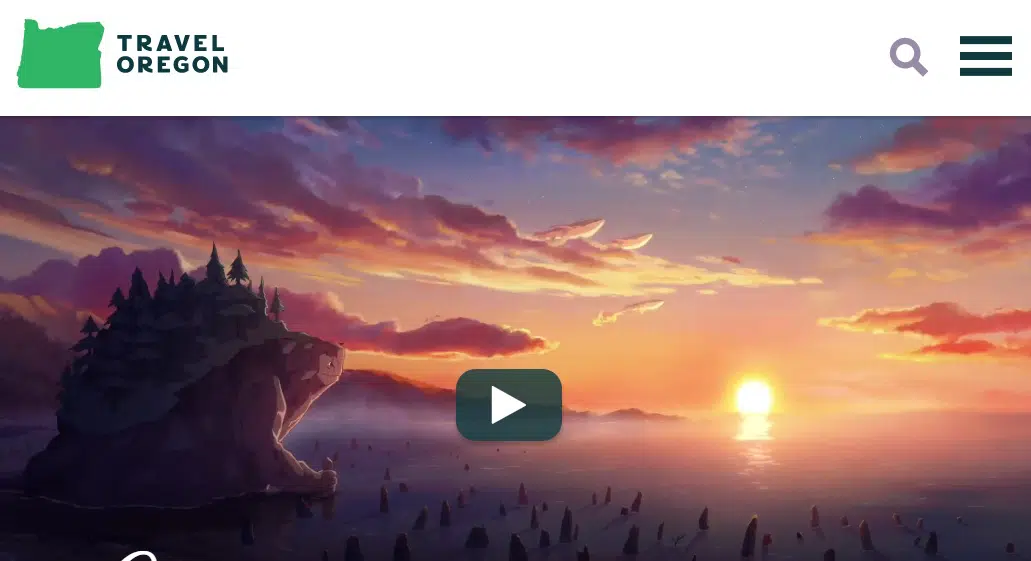
6. 俄勒冈州旅行:

Travel Oregon 采取了不同的方法,通过在他们的欢迎页面上使用视频来吸引他们的访客。 一旦你点击播放按钮,它就会带你到一个动画视频,展示这个地方的美丽。 他们使用了“俄勒冈州是魔法”和“看看魔法海岸”等引人注目的信息来激发游客的好奇心。 导航栏很简单,提供了所有必要的选项来探索网站,例如“要去的地方”、“要做的事情”和“计划你的旅行”。 当您滚动浏览主页时,您会发现有趣的图像,这些图像会促使您进行更多探索。 他们付出了很多努力来展示他们网站上最好的地方并突出它。 使用原创摄影可以建立对访客的信任,让他们能够做出有利于自己的决定。
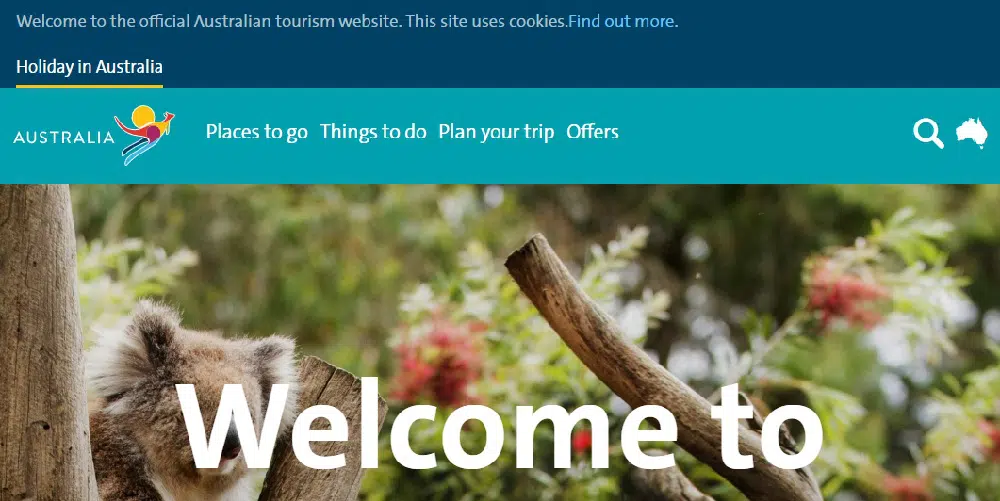
7. 访问澳大利亚:
澳大利亚旅游局有一张很棒的野生动物照片作为他们的欢迎形象。 这是澳大利亚旅游的官方网站。 他们有一个全面的导航栏,以浅蓝色突出显示。 他们的主页上有不同的部分,提供有关澳大利亚发生的不同美食和活动的信息及其详细信息。 他们还提供有关澳大利亚不同热门地点及其特殊景点的详细信息。 该网站还提供 360 度视频以吸引广大观众。 更深入的地图和视频让游客可以选择一个方便他们住宿的度假地点。 他们还挑选了一些最有趣和最具视觉吸引力的 Instagram 帖子来展示在他们的网站上。 他们还添加了一项独特的功能来更改其网站上针对广泛受众的语言。 他们拥有所有主要语言来翻译网站。
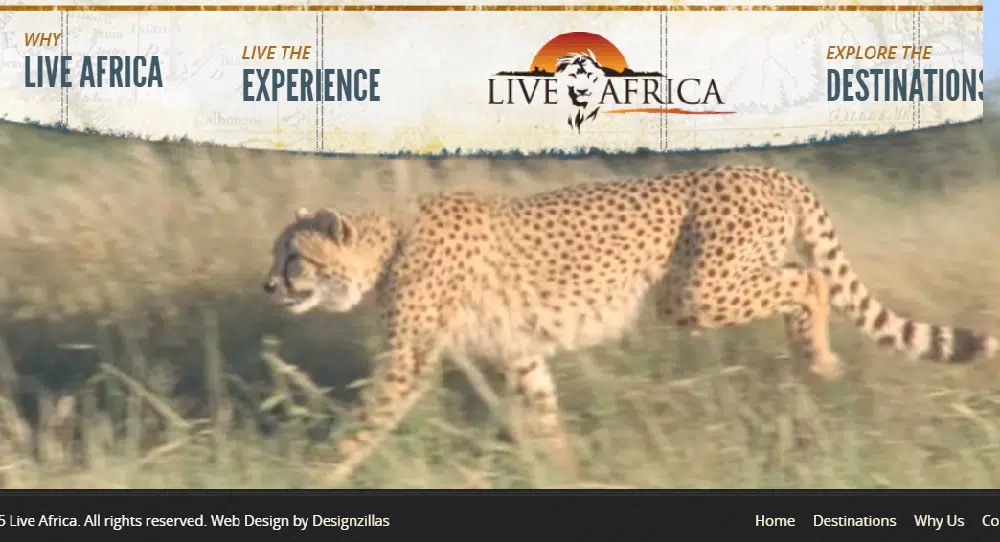
8.活非洲:
Live Africa 在他们的主页上有一段很棒的野生动物视频来吸引游客。 该视频拍摄精美,描绘了自然栖息地中的动物,因此使人们对参观这样一个地方的想法感到满意。 他们的网站上有一个双导航栏。 顶部导航面板有一个有趣的旧地图基础,以及探索该站点的不同选项。 底部导航栏有更多关于网站设计者和联系方式的信息。 CTA 位于页面底部,并以橙色突出显示。 主页没有太多可探索的地方。 但是,您可以通过单击导航中提供的选项来选择了解更多信息。 网站的整体设计在每个页面上都是一致的,这使得网站看起来具有凝聚力。 排版简单但引人注目。
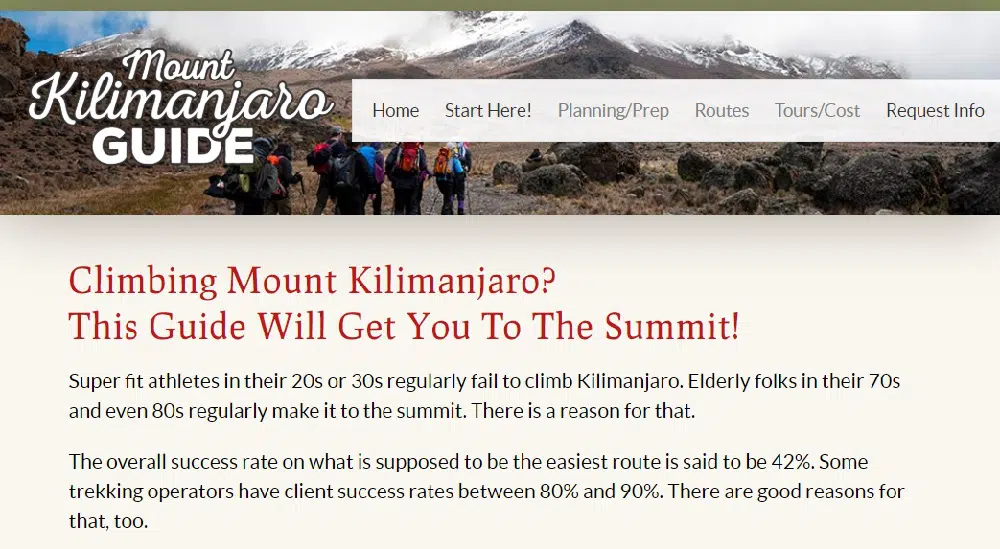
9. 攀登乞力马扎罗山:
攀登乞力马扎罗山有一个简单而有条理的网站,重点是解释这个地方。 导航面板很简单,带有基本的排版和下拉菜单,其中包含请求信息、计划/准备和旅游/成本等选项。 在主页上,他们已经解释了为什么你应该选择参观这个地方。 他们特意提供了有关登山以及人们应该如何准备登山的统计数据。 他们还提到了一些关于攀登乞力马扎罗山以打破常见神话的有趣事实。 该网站还提供有关天气、费用、旅游和高原反应的其他详细信息。 他们在网站末尾提供了联系方式。 在页脚中,他们提到了有关其网站的所有信息,例如站点地图、隐私政策和联系方式。 该站点具有纯色背景,主要内容为白色。
10.夏威夷旅行:
夏威夷旅游推出了一段高质量的视频来欢迎游客。 导航栏很全面,排版也很简单。 该网站提供 7 种主要语言版本,以涵盖来自不同国家的广大受众。 当您滚动浏览该网站时,您将看到代表夏威夷各种体验的图形。 他们还使用地图来描绘不同的岛屿以及一个人需要多少时间才能到达目的地。 游客甚至可以在观看夏威夷群岛的视频时想象这个地方。 您可以发现岛上发生的不同事件。 该网站还显示了各个岛屿的当前温度,以帮助游客进行相应的计划和打包。 他们甚至有一个应用程序可以方便地在手机上获取所有内容。 您可以在他们的页脚中探索更多关于该网站的信息,也可以订阅他们的时事通讯。
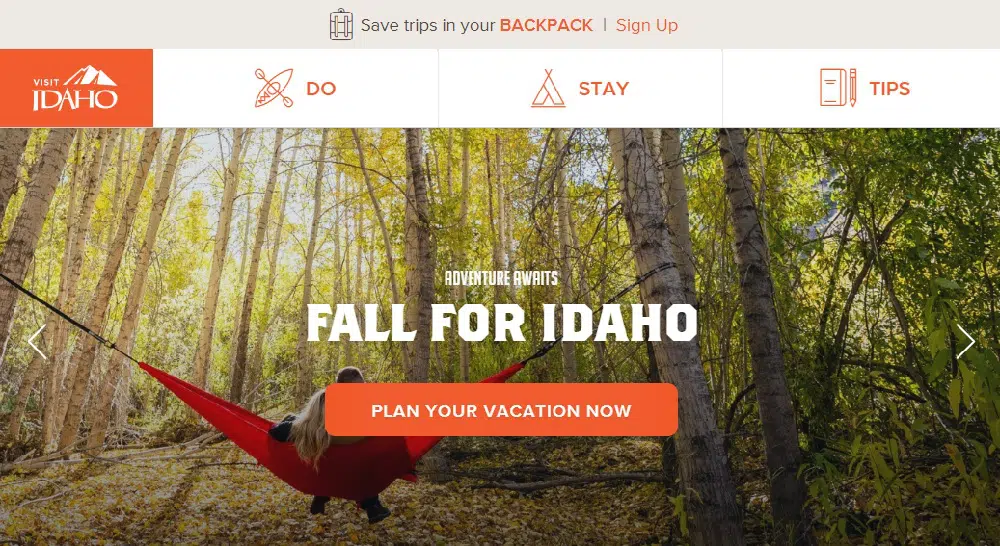
11. 访问爱达荷州:
访问爱达荷州有有趣的高质量图像,当您将鼠标悬停在它上面时会移动。 他们有一个出色的导航栏,其中包含吸引人的图形来代表不同的选项,例如旅行提示、住宿地点和要做的事情。 CTA 放置在中心以吸引访问者的注意力。 当您浏览网站时,您会更多地了解您可以在爱达荷州体验的不同冒险。 您甚至可以在网站上找到帮助游客打包的旅行提示。 您可以关注他们的 Instagram 帐户以了解更多关于其他人的体验。 他们还包括 360° 游览,让他们的游客更好地了解这个地方。 您可以注册他们在页脚中的时事通讯,以了解有关交易和新体验的更多信息。 页脚包含浏览网站的所有选项。
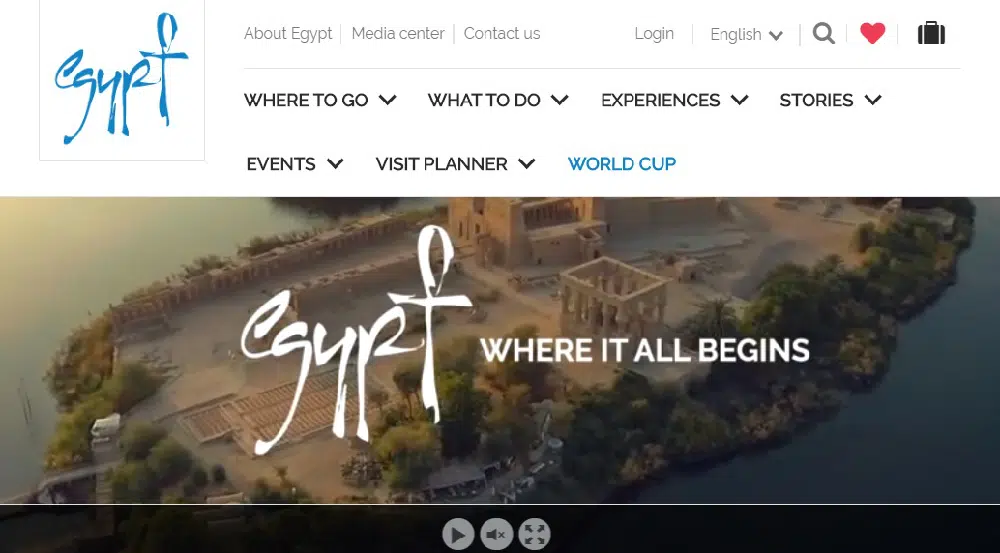
12. 埃及旅游局:
埃及旅游局在其欢迎页面上展示了幻灯片,首先是一段极具视觉吸引力的视频,展示了埃及提供的各种体验。 他们使用双导航来提供各种选项来探索该站点。 第一个面板包含有关其网站和不同语言选项的信息。 他们有 14 种语言可供选择,因此来自不同地方的人可以轻松访问该网站。 当您将鼠标悬停在某个选项上时,第二个导航栏包含与埃及相关的所有选项以及下拉菜单预览。 你可以在他们的主页上阅读更多关于这个地方的信息。 他们在他们的网站上包含了一张地图,以帮助游客了解如何有效地计划旅行。 他们有三种查看地图的选项,例如道路、区域或鸟瞰图。 如果您想了解更多关于即将举行的活动,您可以在网站的页脚中找到它们。
因此,在设计旅行社网站时没有固定的模板可以遵循,因此您应该根据自己的要求进行设计。 但是,在设计旅游网站时要记住的一些基本事项是确保导航栏简单且对新访问者有帮助。 此外,使用高质量的图像可以增加您网站上的流量,因为人们喜欢在决定访问之前直观地看到该地点。 除了高质量的照片外,还要确保加载时间不会增加,因为大多数用户等待网站加载的时间不会超过 3 秒。 最后,尝试设计一个独特的网站,并以最少的元素传达您想要的信息。