体验设计要点:移动应用程序中的动画微交互
已发表: 2022-03-10著名魔术师达里尔·菲茨基曾说过:“魔术既在于细节,也在于表演。” 交互设计就是这样。 设计师喜欢把握大局,但如果细节处理不当,解决方案就会失败。 神奇在于细节。 这就是为什么精心设计的微交互让体验感觉是精心制作的。
为了更好地了解您的设计如何从微交互中受益,这将有助于勾勒出您的应用创意。 Adobe 推出了一款名为 Experience Design(或 Adobe XD)的新设计和线框应用程序,可让您设计线框并使其具有交互性。 您可以免费下载和测试 Adobe XD。
关于 SmashingMag 的进一步阅读:
- 功能动画如何帮助改善用户体验
- 动画进度指示器的最佳实践
- 如何为移动应用设计错误状态
- 如何使用 Adobe XD 创建图标
- Adobe XD 中有用的原型制作技巧
- 我们如何使用原型设计,以及它如何让我们更有效率
显示系统状态
Jakob Nielsen 对 UI 设计的第一个启发式指出:“系统应始终通过在合理时间内通过适当的反馈让用户了解正在发生的事情。” 这意味着用户界面应该通过提供反馈让用户了解正在发生的事情。 应用程序不应该让用户猜测——它应该告诉用户正在发生什么,而微交互可以帮助你通过适当的视觉反馈让用户知道这一点。
数据上传和下载过程是创意动画微交互的绝佳机会。

该组的另一个著名动画是“下拉刷新”,它启动了移动设备上的内容更新过程。 欢快的刷新动画会让用户发笑。

要点:动画提供应用程序进程状态的实时通知,使用户能够快速了解正在发生的事情。
使按钮和控件有形
按钮和控件等用户界面元素应该看起来是有形的,即使它们位于一层玻璃后面。 视觉和动作提示可以通过立即确认输入并以看起来和感觉像直接操纵的方式制作动画来弥补这一差距。 UI 按钮可以模拟与常见物理对象的交互。 简而言之,您可以通过对用户输入的视觉响应来增加清晰度。

要点:视觉反馈之所以有效,是因为它吸引了用户对认可的自然渴望。 点击一个应用程序感觉很好,总是感觉你知道发生了什么。
建立有意义的过渡
您可以使用动画在导航上下文之间顺畅地传输用户,解释屏幕上元素排列的变化或加强元素的层次结构。

图标可以从一种形状变形为另一种形状,在不同时间发挥双重功能。

动效设计可以有效地引导用户的注意力,同时让用户感到愉悦。 这对于移动设备和智能手表尤其有用,因为这些屏幕上不可能容纳大量信息。
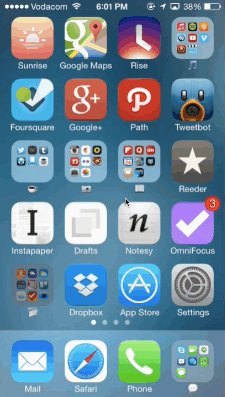
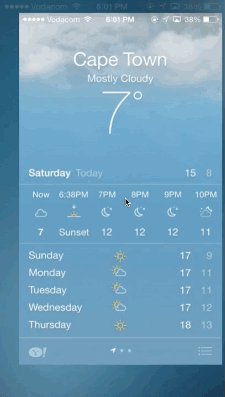
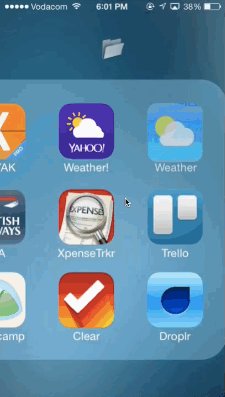
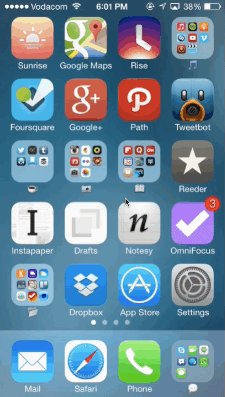
Apple 的 iOS UI 是有意义的过渡的一个很好的例子。 在下面的示例中,用户选择一个文件夹或应用程序并放大到其详细视图(或直接放大到应用程序的主屏幕)。

另一个很好的例子是动画,它通过颜色和持久元素在两种状态之间创建视觉连接。 这使得过渡顺畅而轻松。

要点:微交互可以在页面之间建立视觉连接并增加 UI 的清晰度。
帮助用户入门
微交互在入职过程中非常有用。 入门流程中完美的 UX 和动画可以对首次使用该应用的用户的方式产生巨大影响。 他们通过突出显示最重要的功能和控件来指导和教育用户在应用程序启动后。

要点:微交互揭示信息并帮助用户有效地达到他们的目标。
突出显示 UI 中的更改
微交互可以引导用户的注意力。 在许多情况下,动画被用来吸引他们对重要细节的注意(例如通知)。 但是,请确保动画服务于功能目的并且适合您的用户。

要点:微交互可以为用户提供良好的视觉提示。
添加令人愉快的细节
微交互动画最基本的用途是在过渡中。 然而,当动画以超出标准动作范围的方式使用时,应用程序可以真正取悦用户。 下面的按钮无缝地改变状态并提供双重功能:通知用户和创造奇迹时刻。

要点:关注用户情绪,这在 UI 交互中起着巨大的作用。
设计微交互时要考虑什么
当您创建包含上述元素的视觉设计时,请记住以下几点:
- 使微交互几乎不可见且功能齐全。
确保动画符合功能目的并且不会感到尴尬或烦人。 对于频繁和次要的动作,响应可以是适度的,而对于不频繁和重大的动作,响应应该更加实质性。 - 牢记长寿。
微交互必须能够长期使用。 第一次看起来很有趣的东西可能在第一次使用后变得烦人。 - 遵循KISS 原则。
过度设计微交互可能是致命的。 微交互不应使屏幕超载并导致加载过程过长。 相反,他们应该通过即时传达有价值的信息来节省时间。 - 不要从零开始。
您几乎总是会了解您的目标受众及其背景。 利用这些知识使您的微交互更加精确和有效。 - 与其他 UI 元素创建视觉和谐。
微交互应该与应用程序的一般风格相匹配,支持对产品的和谐感知。
结论
微交互表明,对小细节的关注可以产生巨大而强大的结果。 正如查尔斯·伊姆斯(Charles Eames)曾经说过的那样,“细节不是细节。 他们负责设计。” 设计的每一个元素都很重要。 细节使您的应用程序在竞争中脱颖而出,因为它们可以是实用且令人难忘的,也可以是令人印象深刻、有用且令人难忘的。
始终小心设计,不要忘记,一个伟大的设计必须是全栈的,从功能部分到微交互。
本文是 Adobe 赞助的 UX 设计系列的一部分。 新推出的体验设计应用程序专为快速流畅的用户体验设计流程而设计,因为它可以让您在一个地方勾勒出想法、创建交互式原型、测试和共享它们。
您可以在 Behance 上查看使用 Adobe XD 创建的更多鼓舞人心的项目,还可以访问 Adobe XD 博客以随时了解最新信息。 Adobe XD 经常更新新功能,并且由于它处于公共 Beta 版,您可以免费下载和测试它。
