使用这些流行的网页设计趋势时要小心
已发表: 2018-02-14像大多数文化产品一样,网页设计也有自己的时代精神。 每年都会出现一批新的流行设计组件、功能和趋势。 态度变化很快,尤其是随着新技术发展的快节奏。
一些网页设计趋势经不起时间的考验。 您应该将阻碍可用性或阻止网站访问者的趋势放在过去。 设计师应该警惕采用以下可能会疏远他们试图吸引的人的趋势。
没有足够的负空间
负空间在可用性中起着重要但通常不为人知的作用。 有时称为空白,它是图像或设计元素周围和之间的空间。 就像在艺术中一样,网页设计中的负空间作为一种艺术元素有其自身的力量。 不幸的是,有些人认为负空间是浪费空间,但就像博物馆的墙壁需要艺术之间的空间一样,网页设计块也是如此。 负空间使您网站上的内容易于阅读和查找。

网页设计师最好听从 Coco Chanel 关于少即是多的建议——“在你离开家之前,照照镜子,取下一件配饰。” 在开始添加额外资源之前,Web 设计人员必须考虑 CSS 和 HTML 元素如何默认为无空白区域。
将这个问题与任何好的网站所需的高质量内容结合起来,问题就很明显了——一个过度装饰的网站,有太多地方可供查看。 当每个元素周围有足够的空间时,用户会看到你的内容,你的 CTA 会脱颖而出。
对于拥挤的网站,有几个简单的修复方法。 首先,使用垂直滚动的无限容量。 当您的顶部导航清晰时,在折叠下放置其他次要元素是完全可以接受的。 当您的网站最初易于浏览时,用户不会介意寻找更多信息。 其次,(我们稍后会更多地讨论排版)注意字体大小。 太大会占用空间并且可以积极地阅读,就像你老板的一封全部大写的电子邮件。 这是一种平衡——找到一种不会让人不知所措但仍能吸引注意力的字体。
汉堡菜单
过去几年最突出的网页设计趋势之一是汉堡菜单。 出现这种趋势的部分原因是使用移动设备访问网站的用户突然增加。 汉堡菜单的重点是隐藏菜单导航,这样它就不会弄乱页面的主要空间。 用户可以识别这些图标,并且通常可以轻松找到完整的菜单。 这是一个好主意——如果人们在到达那里之前就知道他们想要什么。


当网站依赖于用户有机地发现内容时,就会出现问题。 正如 Luke Wrobleski 所说,“显而易见的总是赢家。” 很明显——更高的可见性意味着更高的使用率。 考虑 Facebook 的例子。 当社交媒体从顶部的汉堡菜单转移到其 iOS 应用程序的底部标签栏时,用户参与度飙升,用户满意度、收入和速度(及其感知)也随之提高。
限制用户自然会发现的其他内容的数量是一种危险的游戏。 通过隐藏类别,访问者不会立即看到选项。
汉堡菜单对电子商务网站尤其有害,因为电子商务网站的企业依赖于用户接触商品。 当要求用户打开菜单时,他们可能会错过您业务中最明显和最重要的方面。 如果您的业务依赖于阅读 RSS 提要的读者,那么应该完全避免使用汉堡菜单; 它们对依赖读者能够看到相关主题和其他当前标题的新闻网站产生不利影响。
头版轮播
头版轮播现在无处不在,您可以在从小型企业页面到大公司的网站上看到它们。 设计师可能会被轮播吸引,因为它们创造了视觉经济,通过一个功能传递大量信息。
如果您的公司仍在努力宣传自己的名字,请谨慎使用轮播。 轮播使人们更难找到您的页面,并且可能对搜索引擎优化 (SEO) 产生负面影响,因为它们通常意味着页面正文中的内容较少。 页面上的文本越少,Google 查找的元信息就越少。

但是,有一些解决方法,例如在页面本身中添加文本,但这会破坏使用轮播来实现视觉经济的意义。 轮播也可能导致网站上的主要可访问性问题。 它们因减慢加载时间而臭名昭著,并且经常使用 JavaScript,这可能会导致性能问题。
轮播不仅降低了网站的可访问性,而且无法成功吸引能够访问该网站的访问者。 2013 年的一项研究发现,大约 1% 的网站访问者点击了轮播,具体取决于轮播是自动转发还是手动转发。
如果我们考虑 Wroblewski 提供的关于汉堡菜单的建议,问题与轮播相同——它们并不明显。 在上述研究中,1% 的点击者中有 83% 的人点击了第一张图片。 这对于您希望吸引用户的其他四张图片意味着什么? 他们没有取得任何进展,并且在促进参与方面几乎没有做任何事情。
Wroblewski 使用 PJ McCormick 在亚马逊上的轮播设计作为实际可行的示例。 图像被分成多个部分,当用户将鼠标悬停在特定部分上时,它会变成轮播中的图像,很明显用户可以点击那里找到他们正在寻找的东西。
弹出窗口
即使是最熟练的用户,下拉菜单的操作也可能很复杂,将这种复杂性添加到小屏幕上,这是导航的噩梦。 另一方面,弹出菜单控件提供包含菜单选项的列表,无论用户敏锐度或速度如何,都可以轻松滚动。 Apple 的 iPhone 就是一个很好的例子——拖动、轻弹或轻推——大目标和宽大的选项使其易于控制。
如果做得好,弹出窗口非常适合复合输入——日期、身高、体重的输入——并使过程更加简化。
例如,代替输入日期的三个选项(日、月和年),单个日期字段可以打开一组弹出菜单,让用户一次滚动浏览三个列表以输入正确的日期。 这个简单的修复可以减少输入时间以及用户不耐烦。
将无限滚动与页脚内容相结合
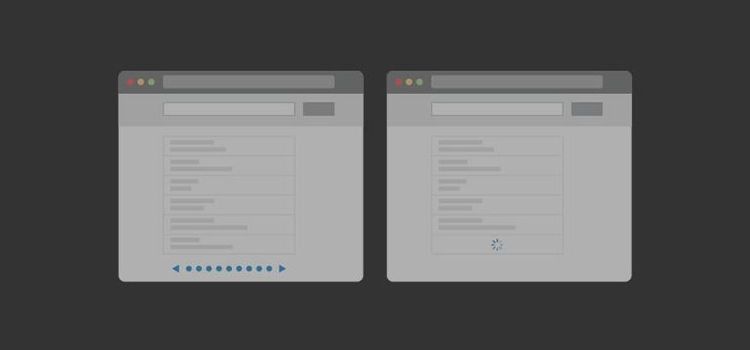
无限滚动可能是一种有用的设计工具。 无休止、毫不费力地加载内容可以产生令人满意的用户体验。 Pinterest 等网站使用无限滚动来达到出色的效果,并部分负责保持其时尚。 尽管垂直滚动在某些应用程序中取得了巨大成功,但水平滚动仍然让许多用户感到困惑。 他们通常甚至没有意识到这是一种选择。 如果内容似乎结束了,他们同样会被难住。

当站点还具有包含用户可能想要访问的内容的页脚时,无限滚动就会成为问题。 用户将向下和向下滚动并且无法赶上页脚。 精明的移动用户会弄清楚这一点,但如果这让他们感到沮丧,他们可能不会尝试。 除了显而易见之外,导航应该很容易。
加载缓慢的屏幕
用户放弃网站的第一个原因——压倒性地——是加载时间缓慢。 在调查中,大约一半的用户表示他们不会等待超过 10 秒来加载页面。 随着我们已经习惯了更快的互联网连接和设备,人们希望页面几乎可以立即加载。 屏幕加载时间越长,用户离开的可能性就越大。
用户不应该为此承担责任,技术已经使我们的体验变得足够精简,这已经成为一种期望。 当您平衡可能会拖慢加载时间的复杂内容时,请考虑如果没有人看到它是否重要。 移动用户在查看您的网站时不会坐在那里喝拿铁咖啡——他们在移动中,并且他们希望他们的移动体验也同样快节奏。
不必要的复杂排版
由于当今可用的字体种类繁多,网页设计师可能会倾向于在单个页面上使用多种字体。 有一个经常被引用的排版指南,即不应在单个文档中使用超过两种或三种字体。
虽然在某些情况下可能需要使用多种字体,但通常最好专注于干净、清晰的信息传递。 Wroblewski 提供了他对 Tim Brown 的排版最佳实践的笔记。 排版最重要的元素之一是平衡——大小、前导和尺寸的平衡提高了可读性和审美吸引力。 如果不被阅读,字体的意义何在? 模糊设计的清晰度是违反直觉的,不会增加你的读者群。

选择一种或两种字体可以创建统一的外观,并帮助用户更好地识别品牌。 请记住,目标是吸引用户。 太多尺寸的多种字体使网站难以舒适地阅读。 如果文本难以辨认,任何人都不会在页面上停留任何时间。
浮动元素
浮动元素可能是吸引用户注意力的好方法,但如果时间不合适,它们可能会通过阻止部分页面并分散他们对他们想要看到的内容的注意力来疏远你的用户。 这一切都确保他们不会与网站互动。 对于试图在较小屏幕上访问网站的移动用户来说,浮动元素尤其令人沮丧。
此外,浮动元素通常无法按预期运行,即使在关闭时也会打开并浮动在重要的页面功能上。 用户的体验越复杂,他们继续使用该网站的可能性就越小。
视差滚动
视差滚动不一定是一个糟糕的设计选择,并且已在许多营销活动中发挥了重要作用。 它为网站提供了一个新的选择来区分自己,并且最近越来越受欢迎。
它确实有一些缺点。 与轮播一样,它会对 SEO 产生负面影响,因为可供搜索引擎抓取的内容较少。 对于应该可以通过移动设备访问的网站,视差滚动也不是一个好的设计选择。 因为它依赖于 JavaScript 和大量图形,它会导致页面加载非常缓慢,从而增加用户在页面加载之前变得不耐烦并离开的可能性。
充分利用趋势
虽然对于所有这些趋势肯定有合适的应用程序,但网页设计师在决定使用它们之前应该仔细考虑。 对于任何设计师来说,最好的规则是更重视功能和用户体验,而不是昙花一现的潮流。 任何设计都要牢记 Luke Wroblewski 的建议,并且要显而易见。 内容再好,藏起来也没用。
