等效体验:它们是什么?
已发表: 2022-03-10如果您花足够的时间与数字无障碍从业者互动,您可能会遇到“同等体验”一词。 这句话简明扼要地总结了无障碍工作背后的许多理念。
我们的行业往往将很多焦点放在如何,往往以牺牲为什么为代价。 对于与可访问性相关的问题,了解残疾人的历史和生活经历是至关重要的,作为理解设计和代码的必要性的背景信息。
这是关于等效性主题的两篇文章中的第一篇,以及它与数字可访问性的关系。 它将帮助我们定义什么是等效体验。 一旦我们达成共识,我将讨论如何为常见的可访问性相关问题实施等效体验。
事物的状态
事情的真相是,即使我们生活在一个充满智能手机、增强现实、语音助手和物联网智能传感器的多设备世界中,我们的默认设置仍然主要是:
- 视觉的,
- 大屏幕,
- 快速连接,
- 强大的电脑和显示器,
- 男性,
- 白色的,
- 富裕,
- 年轻,
- 西,
- 精通技术,
- 并且有能力。
这反映了我们设计、开发和发展产品的方式固有的偏见。
前面的列表可能不是最舒服的阅读方式。 如果您还没有关闭浏览器选项卡,请花点时间考虑一下您的日常工作流程以及您的同事是谁,您将开始理解我的意思。
从本质上讲,提供同等体验最终是为了保持意图——意图是创建网站或 Web 应用程序及其包含的所有内容和功能背后的动力。
这意味着让每个交互、每个组件、每张照片或插图、每一行代码都可以被最广泛的人理解,无论他们的设备或能力如何。
现有技术
我不是第一个讨论这个话题的人(希望不是最后一个)。 演讲者、培训师和顾问 Nicolas Steenhout 就是这样的倡导者之一。 他的好帖子,可访问性是关于人的,而不是标准,非常值得一读。
如果你是那种喜欢播客的人,他的 A11y Rules 有一个很棒的系列,叫做 Soundbites。 它的特点是“与残疾人就他们在网络上遇到的障碍进行简短讨论”。 这些富有洞察力的采访也触及了本文所讨论的内容。
什么不是等效体验?
展示某物不是什么的例子可以帮助定义它。 对于同等体验,一个示例是面向公众使用的没有移动断点的 Web 应用程序。

在这个例子中,每个使用小显示屏设备的人都被迫通过捏合、平移和缩放来获得他们需要的东西。 在这里,责任落在了唯一犯罪是使用智能手机的任何人身上。
最有可能的是,无论是谁构思、设计和开发了它,都没有停下来思考他们自己以外的情况。 在这种(不幸的是仍然太常见)场景中,我几乎可以保证 Web 应用程序在制作它的设计师和开发人员的笔记本电脑或台式机上看起来很棒。
设计师说,“它对我和我的‘老’眼睛有足够的对比度”,就像开发人员说的一样,“在我的机器上工作”。
— 希瑟 (@_hmig) 2019 年 12 月 19 日
但问题是,我们不是为自己设计或开发。
那么,我们真的可以对不像我们的人说“你不重要”吗? #a11y
使用智能手机访问本网站的人是环境的受害者。 某人需要做的额外努力才能间接地表明他们不是优先事项,因此不被重视。 如果您在很长一段时间内使用网络,我愿意打赌,或者类似的经历发生在您身上。
这个例子也是一个跳跃,跳过,和另一个我们经常不考虑的常见但严重的可访问性问题:屏幕缩放:
屏幕缩放
屏幕缩放是指阻止某人缩放他们的显示器并使文本变大——许多本地移动应用程序都犯了这个罪。 当您禁止此类行为时,您是在告诉潜在用户,除非他们的愿景与您相似,否则您对他们能够使用您的应用程序不感兴趣。
对于这种情况,一个温和的提醒是,我们都会变老,随着年龄的增长,会出现一大堆与视力相关的问题。 您应该问自己的一个问题是,您未来的自己是否能够使用现在的自己正在制作的东西。 一个后续问题是你是否也在询问你管理这个的人。
我只是睁大了眼睛,所以我无法阅读任何不是很可笑的文字。 我不知道如何使用屏幕阅读器。 几个小时后我会好起来的,但这是一段令人着迷的旅程,让我们了解第三方 iOS 应用程序在多大程度上尊重文本大小的可访问性设置!
— Em Lazer-Walker (@lazerwalker) 2020 年 1 月 29 日
(线)
无障碍体验不一定是等效的
起初,这可能是一个有点难以掌握的概念。 让我们用这台 Joseph Herscher 制造的 Rube Goldberg 机器把辣椒递给他的晚餐客人来比较:
为了传递胡椒,机器将其通过一个由重量、配重、坡道、滚动物体、弹射器、断头台、燃烧器、计时器、旋转木马等组成的复杂系统——所有这些都是由常见的厨房用品构成的。 虽然这种设置在技术上可以确保辣椒通过,但这是一个烦人的、过度劳累的、耗时的过程。
在可访问性方面,许多数字体验很像 Rube Goldberg 机器。 由于可访问性问题如此普遍,许多形式的辅助技术提供了大量功能,以允许用户绕过常见障碍。
不幸的是,发现障碍,然后找出并激活适当的功能组合来克服它们可能会花费大量的时间和精力。
换一种说法:对于残疾人来说,简单地点击按钮可能会花费更多的时间和精力,具体取决于按钮的制作方式。
寒蝉效应
令人沮丧的是,残疾人必须投入额外的时间和精力来操作技术上可访问的体验,这可能会反馈到他们的残疾状况。 例如,关节炎等运动控制障碍的存在可能会使整体体验更加繁重。
认知可访问性问题也是要考虑的另一个重要问题。 对一个人来说似乎很容易理解或直观使用的东西可能不适用于另一个人。 这在以下情况下尤其普遍:
- 专业领域知识,
- 新理念教育,
- 和/或缺乏关于用户界面如何运作的共同启示。
认知可访问性也不是一个抽象的问题。 糟糕的用户界面设计忽略了最终用户的情况并将过多的认知负担转嫁给他们,这可能会产生非常真实、非常严重的后果。

复合效应
这些因素并不相互排斥。 勺子理论的支持者知道,难以接近的经历会削弱一个人的精神和体力,使他们筋疲力尽,失去动力。 更糟糕的是,这类场景通常不仅仅是一个人永远以减弱的能力运作。
令人沮丧的数字体验可能会导致一个人彻底放弃它们,将系统的错误内化为他们自己的个人失败。 这种放弃也可能转化为一个人操作其他数字界面的意愿和能力。 换句话说:我们越是拒绝人们,他们就越会停止尝试出现。
“以前没有人抱怨过”是不关心可访问性的愚蠢借口。 你是对的,他们没有抱怨。 他们走了。
— 投票蓝色,不管是谁。 (@karlgroves)2018 年 12 月 8 日
不要相信我的话
为了使摘要立即生效,我在 Twitter 上联系了人们,询问他们使用辅助技术浏览网络的经历。
我还特意对辅助技术进行了宽松的定义。 我们经常假设“可访问”一词仅意味着“在屏幕阅读器中工作”。 事情的真相是,辅助技术远不止这些。
网络的构建方式——它的基本原则和行为——使其具有非凡的适应性。 是我们,那些在网络上为网络而构建的人,打破了这一点。 由于没有考虑这些与 Web 内容交互的设备和方法,我们隐含地偏离了等效性。
一致性
对于某些人来说,辅助技术可能意味着专门的浏览器扩展。 这些微应用程序用于增强、增强和定制浏览体验,以更好地满足某人的需求。
数字设计师 Damien Senger 使用名为 Midnight Lizard 的浏览器扩展程序在多个网站上实施类似的体验。 这有助于他们“直接关注内容,并限制网站之间存在太大差异。 它还帮助我避免过于刺眼的颜色对比,这真的很不舒服。“
Damien 还写道:“对于我来说,通常网站真的很难阅读,因为要么布局缺乏一致性,要么线条太窄,要么字体大小和行高之间没有足够的平衡。 与此相关的是,颜色会造成很多无益的干扰,当附近的文字对比过于强烈时,我会感到很挣扎。”
如何保持对等
- 较大的字体大小和舒适的行高对于使内容易于阅读大有帮助。
- 具有良好对比度的经过深思熟虑的调色板有助于让读者沉浸在您的内容中。
- 颜色的一致应用还可以帮助传达可以与哪些元素进行交互,只要它不仅仅是指示交互性的颜色。
- 确保使用文本编写文本内容(不显示为图像),允许大声朗读、重新设置样式和重新格式化。
- 使用语义 HTML、分段元素和结构化微数据,让您的内容适应专门的阅读模式和浏览器扩展。
- 了解品牌塑造除了外观外,还包括某物的行为、响应和反应。
此外,Damien 还通过使用广告拦截技术来增强他们的浏览体验,“不仅用于广告,还可以拦截对我的 ADHD 来说过于分散注意力的动画或内容”。
不难想象为什么分散和惹恼您的用户是一个坏主意。 就广告而言,该行业不受监管,这意味着禁止多动症、偏头痛和/或癫痫触发动画的规则不受尊重。 从这个角度来看,广告拦截器是消费者自卫的一种形式。
我再说一遍:告诉用户他们的访问权限不如你的底线重要,这是一个错误的做法。 只要不通过移动造成障碍,广告就可以! #ADHD #A11y #PSH #WCAG https://t.co/i6mifI0JRE
——小壳牌(@ShellELittle)2020 年 2 月 27 日
Kenny Hitt 也谈到了广告:“……不管平台如何,最让我烦恼的是带有广告的网站,这些广告基本上会导致网站不断地自动更新。 这使我作为屏幕阅读器用户无法阅读这些网站的内容。”
同样,缺乏监管意味着用户必须自己采取措施以保持同等体验。
如何保持对等
- 避免使用自动刷新页面的脚本。
- 避免闪烁和频闪动画,尤其是已知会触发癫痫发作的动画。
- 提供暂停任何和所有动画的方法。
- 如果需要,请使用
prefers-reduced-motion媒体查询来禁用动画。- 不要使用试图检测广告拦截的脚本。
- 如果使用模态通知某人有关时事通讯注册、cookie 政策或他们正在使用广告拦截器,请确保模态捕获焦点并且可以使用键盘将其关闭。
机会
缺乏同等经验直接导致失去机会。 与我交谈过的许多人都提到,他们会放弃通常无法访问的数字体验。
Brian Moore 提到,“有些网站我非常喜欢他们的产品,但不会购买它们,因为该网站本身就是一个难题,并且尝试与他们联系时遇到了沉默或拒绝采取任何行动。”
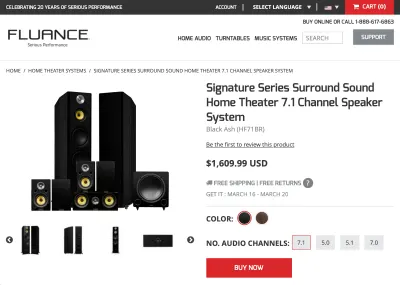
Brian 引用了 Fluance 网站作为最近的例子。 其购物用户流中存在的错误使他无法购买高端消费音频设备。
Fluance 的整个网络存在都是为了销售产品。 虽然更新网站或 Web 应用程序以使其可访问可能是一个费力的过程,但确保其结帐用户流程尽可能稳健肯定符合 Fluance 的最佳利益。

机会也不仅限于电子商务。 随着越来越多的服务数字化,我们自相矛盾地将更多的人推向了依赖这些数字化服务的社会——拥有受保护权利的人。 同样,这种从同等体验的转变是罪魁祸首。
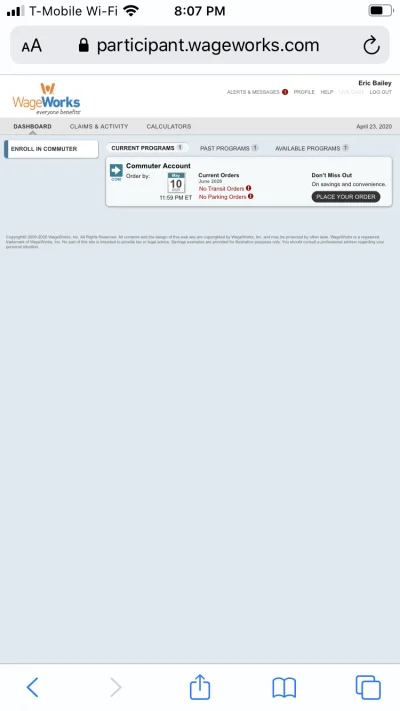
Justin Yarbrough “今年夏天在亚利桑那州经济安全部申请与无障碍相关的工作,他们希望我在那里进行评估。 开始评估的按钮是一个可点击的div 。 他们最终放弃了对该职位的评估要求。”
Jim Kiely 告诉我他的兄弟“已经停止在线支付水费,因为城市供水网站 [不] 不能很好地使用屏幕阅读器和高对比度。”
就我个人而言,我有朋友因为无法访问他们的求职门户网站而被阻止向多个网站提交简历。
如何保持对等
- 使用语义标记(按钮的
button元素、链接的锚元素、表单的input和label元素等)。- 使用辅助技术对您的用户流进行初步测试,以确保它们有意义。
- 使用高对比度模式和反转颜色查看您的网站或 Web 应用程序,以确保正确显示交互式内容。
- 使用实际的辅助技术用户来测试您的用户流程。
- 要求第三方供应商签署其产品的可访问性,包括自愿产品可访问性模板 (VPAT)。
适应性
产品营销经理和设计倡导者 Soren Hamby 写下了他们使用屏幕放大软件和屏幕阅读功能的经验。 索伦“有不同程度的视力,因此 [他们] 往往并不总是需要相同程度的适应。”
值得注意的是,Soren 提到了他们与杂货配送应用程序的斗争,特别是“购物车通常只读取数量而不是商品名称。 与视力正常的人一起订购会容易得多。”
这里需要考虑三件事:
首先是表面上承认应用程序对不同人的操作方式不同,这是本文的重点。
其次,Soren 使用多种形式的辅助技术,根据他们手头的任务组合以及数字界面满足他们访问需求的程度,组合会发生变化。
如何保持对等
- 确保交互式控件的标签相关且简洁。
- 将残疾场景和条件纳入您的设计角色。
- 避免使用绝对长度单位。 (不,说真的。)
- 避免设置最大宽度和高度。
- 避免使用固定和粘性滚动组件,尤其是较大尺寸的组件。
- 通过缩放和/或增加默认字体大小来测试您的布局,以确保内容不会被遮挡。
这将我们带到了第三点也是最重要的一点:
自治
不得不依靠有视力的人的帮助来订购杂货并不理想。 对许多人来说,获取、准备和食用食物可能是高度个人化的行为。 被迫将外部援助纳入此过程与自愿邀请某人分享经验大不相同。 同样的概念也适用于所有其他数字产品。
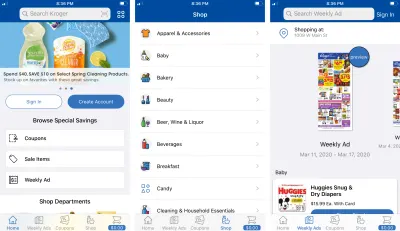
Kenny 还提到了杂货应用程序:“……我当地的克罗格杂货店已于 2019 年 6 月开始重新设计应用程序,这破坏了他们应用程序的可访问性。” 在讨论这种回归时,他继续详细说明,“因为我不能在财务上改变到另一项业务,所以我不会让它下降。 克罗格会发现我不会因为一个问题而停下来。 如果你想在世界上取得成功,坚持解决问题是任何残疾人的要求。”

平等
克罗格会明智地听取肯尼的反馈。 杂货公司 Winn-Dixie 最近因无法使用屏幕阅读器而被成功起诉。 该诉讼辩称,该杂货店的网站与其实体店高度整合,因此违反了美国残疾人法案 (ADA)。
最近的另一个案例涉及 Domino's Pizza 特许经营权。 一直到最高法院,该裁决明确明确地指出,仅仅因为他们使用屏幕阅读软件而阻止某人使用网站或应用程序是违宪的。
在这两种情况下,实施修复的成本都比上法庭便宜得多——下次你决定在哪里订购披萨时要考虑这一点。
尽管对该裁决存在一些丑陋的误解,但证据很清楚:在美国,现在有法律先例,私营公司因无法访问的数字体验侵犯公民权利而被起诉。 欧洲和亚洲部分地区也有类似的法律。
如何保持对等
- 了解技术决策可能会产生法律后果。
- 遵守法律,不要制造导致歧视的情况。
- 熟悉 Web 内容可访问性指南 (WCAG)。
- 将可访问性要求添加到您的接受标准。
- 为您的设计和开发工作流程添加手动和自动可访问性检查。
反应性
保持同等体验的另一种方法(通常不被考虑)是对可访问性问题的报告给予与其他软件错误相同的重视和关注。
报告的可访问性问题通常被轻描淡写和忽略,或者被发送给不知道该问题和/或无权修复它的人。
1984 年开始使用带有屏幕阅读器的电脑的肯尼说:“当我现在遇到无障碍问题时,我会尝试报告它,当我从不关心的人的反馈中得到通常的回应时,我就放弃了然后走开。 如果 [回复] 来自不了解可访问性的营销人员,我就会放弃并离开。 试图教这些人有关可访问性的知识是没有意义的。”
肯尼的观点得到了残疾人社区的许多其他人的认同。 记住我之前所说的复合效应。
布赖恩报告说,
“如果我发现某个网站存在重大问题,我会报告它。 取决于我与谁交谈,范围从‘这是行不通的’到各种技术细节,如果我能找到合适的人,为什么会这样。”
把它交给合适的人是关键。 同等经验的另一部分是及时和建设性地处理反馈,就像您处理产品或服务的任何其他问题一样。
响应可访问性问题很容易:
- 感谢此人花时间和精力报告问题。
- 确认问题并确定将由哪些人或团队来处理它。
- 根据需要提出澄清问题。
- 提供潜在的解决方法,并理解在解决根本问题之前它们只是暂时的。
- 提议让他们参与这个过程,包括在问题得到解决时通知他们。
对错误修复过程保持开放、诚实和透明,对于在历史上和经常被忽视的人群中建立信任大有帮助。
还要知道,指派某人负责一个电子邮件地址以代表辅助技术用户执行任务并不是一个合适、有效或可持续的解决方案。 记住前面讨论过的围绕自治的担忧。
如何保持对等
- 创建可访问性声明,包括已知问题、修复的暂定时间表以及易于发现的联系信息。
- 确保任何面向客户(质量保证、客户支持、营销等)的人都接受过与可访问性相关的问题报告协议的培训。
- 量化内部和报告的可访问性相关问题。
- 注意发现可访问性问题的模式和趋势,因为它们代表了学习机会。
- 了解并非所有收集反馈的平台都是平等的。
动机
我们已经涵盖了人们日常生活中的挫败感,以及公民权利和当前的法律环境。 如果这些不能激励你,请允许我提出另一个需要考虑的因素:利润。
我想提请注意两项发人深省的研究,但它们绝不是在这个领域进行的唯一研究。

首先是 Click Away Pound 调查,该调查于 2016 年和 2019 年进行,旨在“探索残障人士的在线购物体验并检查忽视残障购物者的业务成本”。
调查发现,超过 400 万人因为发现访问障碍而放弃了零售网站。 这些人代表 171 亿英镑(约 211 亿美元)的潜在收入损失。
其次是美国研究机构于 2018 年进行的《残疾工作年龄成年人的购买力》(PDF)。 这项研究发现,残疾工作年龄的成年人估计有 4900 亿美元的可支配收入。 那是十亿,资本为B。
我想强调这些研究中的两个(许多)要点:
首先,从历史的角度来看,网络仍然非常新。 最重要的是,它的普及是最近才出现的,这意味着普通人群的使用只是它存在时间的一小部分。
二是普通人群中有很多残疾人,他们的需求没有得到满足。 这些未满足的需求代表了数十亿美元的潜在收入。
这是一个巨大的市场,我们作为一个行业,现在才意识到这一点。 与其以规避风险的心态来接近可访问性,为什么不将这种学习用作查看当前和未来商业机会的好方法呢?
根据定义,遵守 ADA 是可访问性的法律要求的最低要求。 它没有考虑到良好的用户体验、可用性和创新性。 除非你一直在争取最低限度,否则合规是不够的。https://t.co/qOYw6ji23u
— mikey 在家 (@mikeyil) 2020 年 3 月 5 日
让我们不要停在这里
我们常常认为可访问性是一个需要解决的问题,而不是一种看待世界的方式。 同等的经历需要我们质疑我们的假设和偏见,并思考我们自己之外的经历。 起初考虑这可能是一件令人不舒服的事情,但这一切都是为了让所有人都可以使用它。
作为网络专业人士,我们的工作和特权是确保我们提供的体验是相同的。 在第二部分中,我们将研究如何做到这一点。
延伸阅读
- “WCAG 入门”,利乐逻辑
- “Web 无障碍基础知识”,Marco Zehe 的无障碍博客
- “Web 可访问性清单:改善网站可访问性的 15 件事”,WebsiteSetup.org
- “手动辅助功能测试的重要性:致电专业人士”,Eric Bailey,Smashing Magazine
- “让可访问性超越合规性”,Dennis Deacon,24 岁
- “残疾人使用技术的视频”,Hampus Sethfors,Axess 实验室
- “Web 可访问性观点:探索对每个人的影响和好处”,Web 可访问性倡议 (WAI),W3C
感谢 Brian Moore、Damien Senger、Jim Kiely、Justin Yarbrough、Kenny Hitt 和 Soren Hamby 分享他们的见解和经验。
