在移动设备上放弃或重新利用的元素
已发表: 2022-03-10随着年底的临近,每个人都在预测 2019 年的网页设计趋势。 在大多数情况下,我认为这些预测看起来与 2018 年的预测非常相似——这令人惊讶。
随着我们深入移动优先领域,我们无法坚持对在桌面上查看的网站有意义的相同预测。 当然,我们不能忘记桌面体验,但它需要让位于移动端。 这就是为什么我希望 2019 年(及以后)的预测在本质上更加实用。
我们需要在设计网站时主要考虑移动用户,这意味着拥有更高效的内容交付系统。 与其花下一年左右的时间在我们的曲目中添加更多的设计技术,也许我们应该拿走一些?
正如抽象表现主义画家汉斯霍夫曼所说:
“简化的能力意味着消除不必要的,以便必要的可以说话。”
所以,今天,我要谈谈我们已经坚持了太久的移动设计元素,以及你应该如何处理它们。
为什么我们需要在 2019 年摆脱移动设计元素?
尽管响应式设计和极简主义已经让我们更接近移动优先的预期效果,但我认为它并没有把我们带到我们能做到的程度。 部分原因是我们不愿放弃已经存在了很长时间的设计元素。 它们可能看起来很重要,但我怀疑它们中的许多可以从网站上删除而不会损害体验。
这就是为什么:在桌面上,有很大的发挥空间。 即使您没有用内容填充屏幕的每一英寸,您也可以找到使用空间的创造性方法。 使用移动设备,您已经大大减少了空间。 最大的副作用之一是移动访问者必须进行的滚动量。
为什么这很重要?
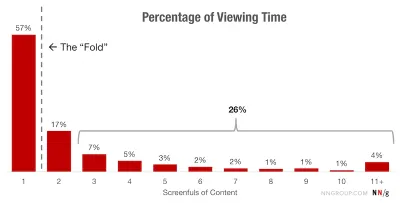
尼尔森诺曼集团 2018 年关于滚动和注意力的一项研究表明,许多用户 (57%) 不介意滚动超过首屏线。 也就是说,所有观看时间的 74% 发生在前两个屏幕上。

如果您尝试将传统桌面体验中的所有无关设计元素融入移动体验中,那么您的访问者很有可能永远不会遇到它们。
尽管在移动设备上进行较长的滚动可能很容易执行,但您也可能会发现您的访问者遭受滚动疲劳。 我的建议是删除移动设备上会产生过多滚动的设计元素,从而考验访问者的耐心。
2019 年你应该放弃的 4 个移动设计元素
如果我们不打算从 2018 年到 2019 年彻底改变网页设计趋势,那么我认为现在是清理移动网页体验的好时机。 如果您希望增加在网站上花费的时间以及转化率,那么创建更时尚、更高效的体验将大大改善您的移动网页设计。
为了解释今年你应该放弃哪些移动设计元素,我将桌面和移动体验相互对比。 通过这种方式,您可以了解为什么需要在移动设备上告别它。
1. 侧边栏
长期以来,侧边栏一直是博客和其他新闻机构的便捷网页设计元素。 然而,随着响应式和移动优先的设计接管,侧边栏现在往往只是被推到博客文章的最底部。 但那是最好的地方吗?
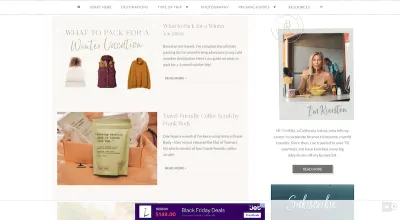
The Blonde Abroad 就是将大部分侧边栏内容置于帖子底部的示例。
以下是帖子在桌面上的显示方式:

请注意,这也不是侧边栏的结尾。 此屏幕截图中显示的小部件下方还有许多其他小部件。 这就是为什么移动版对这个网站来说运行时间过长的原因:

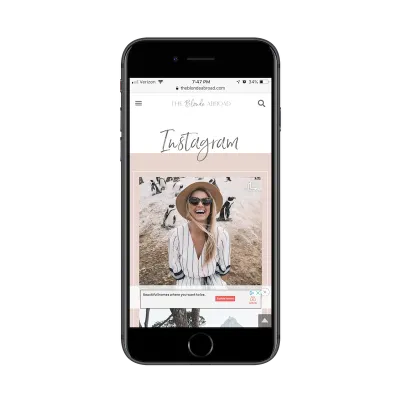
你在这里看到的不是一个很酷的以社交媒体为中心的页面。 这是移动用户滚动过去后发现的内容:
- 广告,
- 她的网上商店的宣传,
- 推荐/相关职位,
- 订户表格,
- 一个评论表格。
然后出现 Instagram 提要,然后再次显示订阅者表单! 总而言之,大约需要页面滚动的一半才能到达内容的末尾。 然后页面的其余部分充满了自我宣传材料。 实在是太多了。
如果 Instagram 对她来说是一个如此突出的平台,那么她应该在标题中有一个指向它的链接。 我还建议减少移动网页上的表单数量。 三种形式(其中两种是重复的)过多。 而且我可能还建议将带有图像和标题的推荐帖子转换为纯文本链接。
MarketingSherpa 博客就是一个能够很好地处理侧边栏的权威网站示例。 正如您在此处看到的,桌面体验中包含一个相当密集的侧边栏。

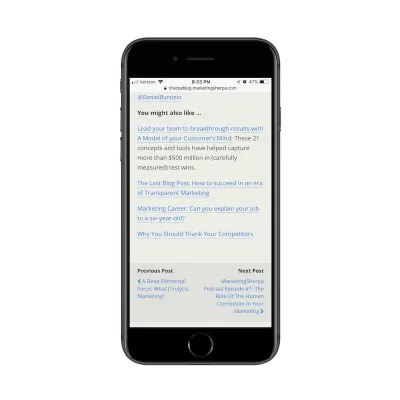
但是,将注意力转移到移动设备上,侧边栏就完全消失了。 相反,你会遇到超轻量级的体验:

在博客上的每篇文章下方,您会找到作者推荐的简洁链接列表。 还有一个上一个/下一个小部件,使读者能够快速移动到下一个已发布的帖子。 这是一种让读者在网站中不断移动的好方法,而不必让移动网页变得不必要的长。
2. 模态弹窗
我知道移动弹出窗口并没有消亡,至少就 Google 而言。 但是除了侵入性弹出窗口之外,传统的弹出窗口在移动设备上还有位置吗? 如果我们真的在考虑优化用户体验的方法,那么完全取消模态是否有意义?
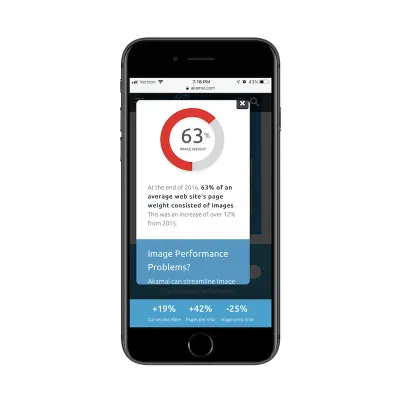
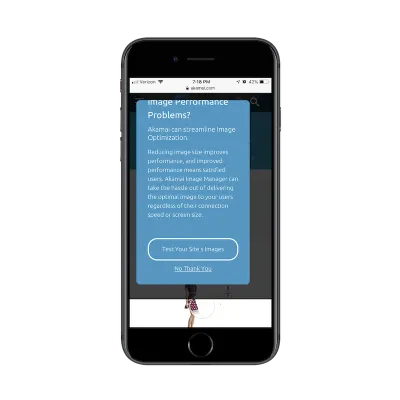
这是来自 Akamai 的一个示例,我什至对它的存在感到震惊:

在浏览移动网站的一个内部页面时,这个弹出窗口出现在我的屏幕上。 起初,我想,“哦,酷! 带有图形和统计信息的弹出窗口。” 但后来我读了它并意识到它是一个滚动弹出窗口!

老实说,我不确定我以前是否见过其中之一,但我认为这是为什么模态移动弹出窗口从来都不是一个好主意的完美例子。 除了几乎完全阻止网站内容外,弹出窗口还要求访问者完成工作才能看到整个消息。
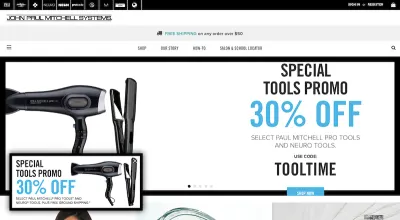
我遇到了另一个糟糕的弹出窗口的例子。 这个在 Paul Mitchell 网站上:

我认为在弹出窗口和滚动英雄图像中放置相同的促销是一个奇怪的选择。 然而,这个很容易被忽略,因为它很清楚什么是弹出窗口和什么是图像。
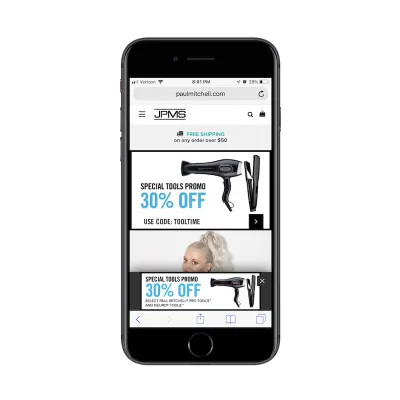
在移动设备上,区分起来并不容易:

如果我没有在桌面上看到匹配的弹出窗口,我可能会在第一次看到重复项时认为这个网页有错误。 英雄横幅现在在黑框中有一个箭头图标也无济于事,这很容易与关闭匹配弹出窗口的“X”混淆。
这是一个非常奇怪的设计选择,我会告诉其他人远离。 弹出窗口不仅会立即出现在主页上(这是一个禁忌),而且会产生令人困惑的第一印象。 它可能不是传统的模态,但看起来仍然很糟糕。
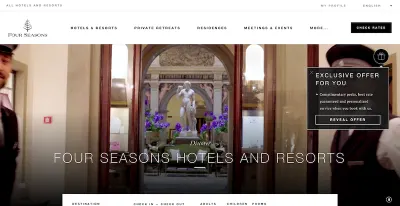
换个角度来看,四季网站在处理弹出窗口方面做得非常好。 这是桌面弹出小部件:

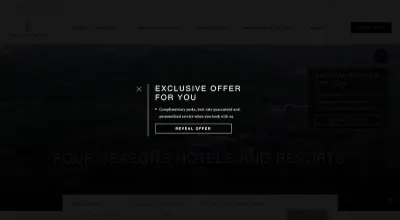
单击弹出窗口,它将打开一个全屏弹出窗口。 这是一个很好的接触,因为它可以让访问者完全控制他们是否想看到弹出窗口。


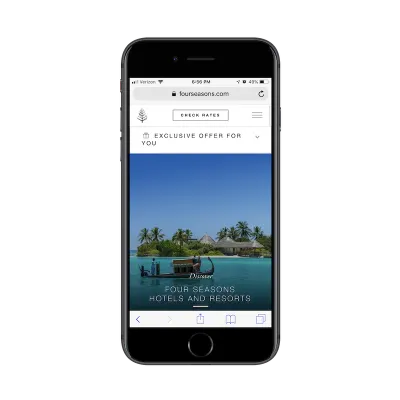
移动弹出窗口对应物做了类似的事情:

弹出式优惠紧贴标题,从不影响移动网站的体验。

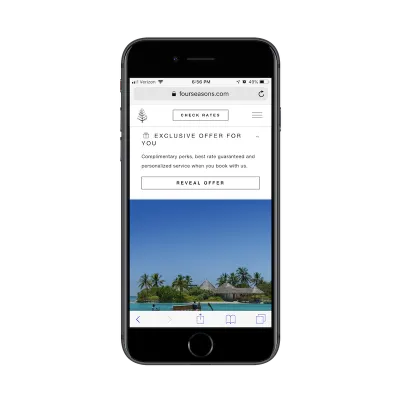
即使单击弹出窗口,它也不会阻止移动网站的查看。 它只会将内容进一步向下推到页面上。 它设计简单,易于遵循,并且在参与度方面将所有控制权交给了移动用户。 这是一个很好的设计选择,我希望看到更多移动设计师在设计弹出式元素时使用它。
3. 粘边元素
我认为移动网站上的粘性导航栏或底部栏是一个绝妙的主意。 正如我们已经看到的,访问者愿意在网站上滚动。 但是,如果访问者有一种简单的方法可以去其他地方——到另一个页面、结账、到特别折扣优惠等,他们更有可能进一步向下滚动页面。
也就是说,我不喜欢移动网站方面的粘性元素。 在桌面上,它们运行良好。 它们通常是贴在网站侧边或底角的小图标或小部件。 它们颜色醒目,易于识别,并为访问者提供了在准备好时进行交互的选择。
然而,在移动设备上,粘性元素不是一个好主意。
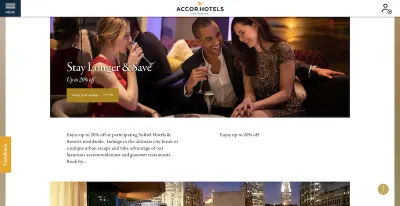
让我们以索菲特网站为例。

如您所见,屏幕左侧有一个橙色的“反馈”按钮。 当您向下滚动页面时,它会保持原状,如果出现问题,访问者可以方便地给开发人员留言。
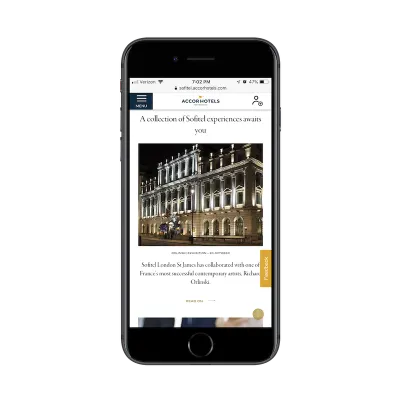
以下是相同按钮在移动设备上的显示方式:

尽管“反馈”按钮并不总是阻止内容,但有时它会在用户滚动时与图像或文本重叠。 这似乎是一个小小的不便,但它很容易让访问者从对网站感到恼火或沮丧到完全接受它。
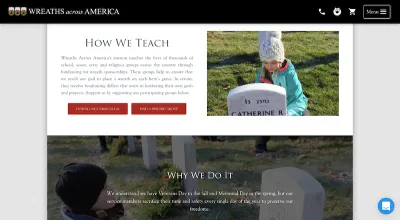
Wreaths Across America 是另一个阻碍粘性元素的例子。 在桌面上,蓝色的实时聊天小部件放置得很好。

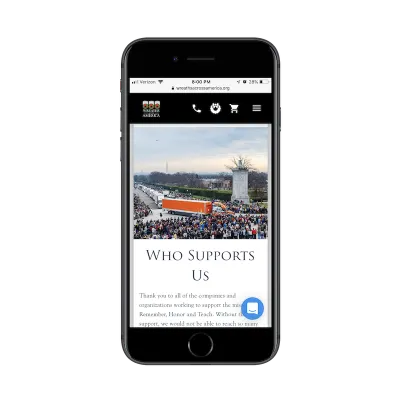
然后,将其移至移动设备,实时聊天会持续覆盖右下角的大量内容。

如果您的访问者没有在移动设备上积极参与实时聊天或其他粘性元素(并且您的统计数据应该告诉您这一点),请不要将他们留在那里。 或者,至少,提供一种简单的方法来消除它们。
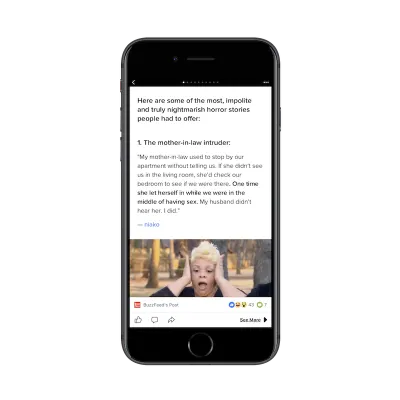
解决粘性重叠问题的一种方法是 BuzzFeed 选择的解决方案。
近年来,许多网站使用浮动和粘性社交媒体图标。 这是一个合乎逻辑的选择,因为您永远不知道读者需要多长时间才能决定他们只需要分享您的网页或与他们的社交媒体联系发布。

正如我们在上面的实时聊天和反馈小部件中看到的那样,粘在屏幕一侧的元素在移动设备上不起作用。 相反,我们应该看看 BuzzFeed 在这里做了什么,让这些图标与屏幕底部齐平。
我们已经知道粘性导航和底部栏不会影响内容,所以让我们使用移动设备的这些关键区域来放置我们希望人们参与的粘性元素。
4. 内容
您应该考虑在移动体验中移除这些无关的设计元素或异常值。 我相信有时候内容本身并不需要存在。
如果您想让访问者在几个滚动条中了解您的信息的关键,您可以不害怕删减不是 100% 必要的内容。
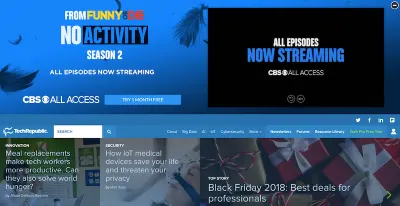
我认为广告是最严重的违规者之一。 TechRepublic 有一个特别糟糕的例子——无论是桌面版还是移动版。

这是您第一次访问 TechRepublic 桌面网站时的外观。 仅此一项就很可怕。 为什么有人不再在标题上方使用广告横幅? 为什么这个尺寸必须这么大? TechRepublic 的标志和导航不应该是人们第一眼看到的东西吗?
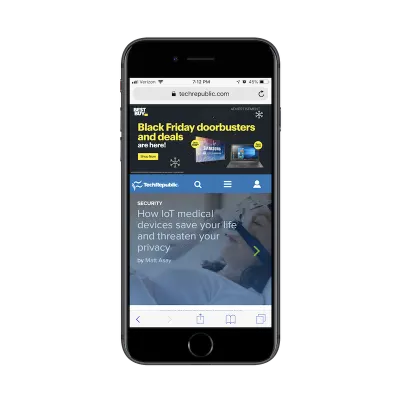
我希望,在访问移动网站时,广告会消失。 可悲的是,事实并非如此。

我们这里有一个百思买广告,它占据了大约三分之一的 TechRepublic 移动主页。 当然,一旦访问者向下滚动,它就会消失。 但是您认为游客的眼睛会首先看向哪里? 我敢打赌,他们中的一些人会看到左上角的徽标,并想知道他们最终是如何出现在百思买网站上的。
这是最好重新考虑您的获利策略的时候之一,如果它会侵入和混淆移动用户的体验。
现在,让我们看看好的。
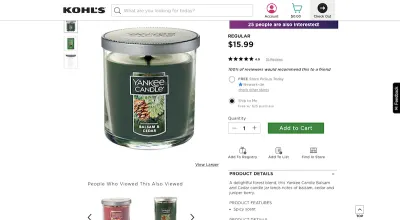
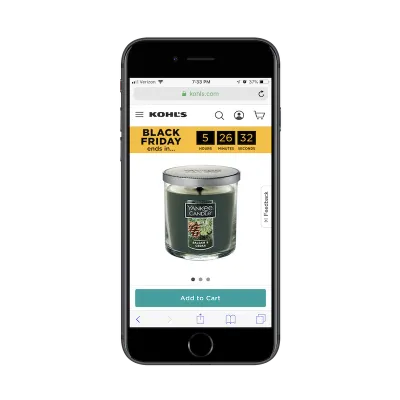
Kohl's 有一个非常标准的电子商务网站产品页面:

但是,当在移动设备上显示时,您会发现产品视图消失了:

不同的产品视图隐藏在滑块下,而不是试图为它们腾出空间。 如果您不想在显示多少内容上妥协,这是一个不错的选择——尤其是当它对销售产品至关重要时。
在移动设备上显示内容时,挑选和选择战斗的另一个很好的例子来自 The Blonde Abroad。
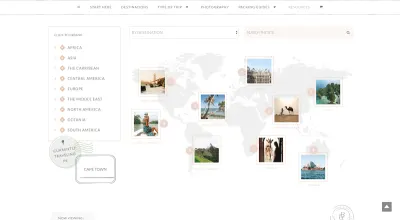
她博客的读者可以根据全球目的地选择内容,如桌面网站上所示:

这是一个非常简洁的搜索功能,尤其是因为它将内容放置在实际地图的上下文中。
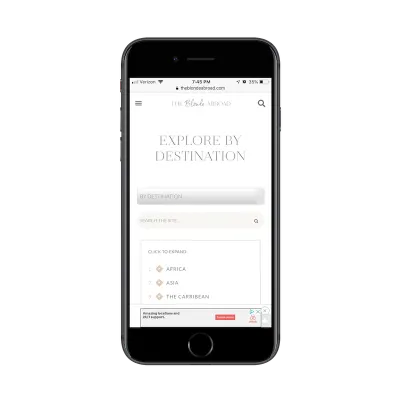
The Blonde Abroad 并没有试图强迫这样的图形适应移动设备,而是仅包含进行搜索所需的基本要素:

虽然移动阅读器可能会错过映射的内容,但这提供了更加简化的体验。 移动用户不希望为了从超大图形中搜索内容而必须左右、上下滚动。 该网站的这一部分的核心是关于搜索。 而且,在移动设备上,这种简洁的搜索选项展示足以给读者留下深刻印象并激发他们阅读更多内容。
包起来
在斯蒂芬·金的写作指南On Writing中,他说了这么一段话:
“创建你的内容。 然后,审查它并删除你创建的 10% 的内容。”
当然,这适用于写故事,但我相信同样的逻辑也适用于移动网站的设计。 换句话说:为什么要测试访问者的耐心——甚至更糟——创造过于繁琐的体验,以至于他们错过了其中最重要的部分? 继续将您对传统桌面环境的想法转化为移动环境。 然后,在移动设备上查看它并消化所有不必要的内容或设计元素。
