8 种微交互有助于改善用户体验
已发表: 2021-04-21当您的用户在您的网站上花费时间时,他们会不断地与其功能进行交互——其中一些小交互比您想象的更重要。
每个小动作都会影响他们的整体体验。 利用这些小时刻来改善您的用户体验,并确保用户在开始浏览您的网站时继续进行进一步的互动。
什么是微交互?
这些小的交互被恰当地命名为微交互。 它们是用户在与您的网站交互时执行的基本任务。 如果设计得当,网站在用户与其交互时会提供一种积极的反馈——用户应该感觉自己是网站过渡和移动的一部分,但对这些交互的响应也必须感觉自然和直观。
这些交互允许用户完成单个任务,例如将他们的设备同步到您的网站、与页面上的功能交互、控制音量或亮度、上传评论(如页面)或打开或关闭功能。 微交互是对用户已完成任务的确认。
微交互的例子
响应式交互向用户显示他们的操作有效或被网站接受,并且大多数情况下,用户不会注意到它们。 您的站点对微交互的响应应该是界面的无缝方面。 用户可能没有意识到这一点,但微交互可以成就或破坏 UX。

然而,微交互不仅仅与网站的设计有关。 它们是具有响应式设计功能的任何设备的一部分。 微交互的一些示例包括智能手机在设置为静音时振动,或者当您在 Facebook 上“喜欢”某些内容时发出的声音。
这样的交互可以是巴甫洛夫式的——用户觉得他们的交互是一种享受。 “点赞”某人的状态,有成就感; 将手机切换为振动,它会以尽可能安静的方式告诉你它已经完成了它的工作。
在为网站创建微交互时,您希望用户拥有同样的积极体验。 当您这样做时,您的用户将自动获得更好的体验,甚至不知道为什么。
利用微交互获得更好的用户体验
既然您了解了原因,请考虑您的微交互在哪里可以产生最大的影响。 这里有九个微交互来增强你的用户体验。
1.调整偏好
如果您的用户可以控制您网站上的音量设置、亮度或其他偏好,请包括微交互。 一个在用户调整级别时动画或随用户移动的小徽标是与用户交互的好方法。

图片:Nick Buturishvili 的音量控制微动画
2. 留言或评论
反馈或评论区域本身就是一个微交互。 您的用户应该有一个可以访问您的区域。 如果你不回应——或不友好地回应——这可能会适得其反。
考虑一下售票公司 TickPick。 当它未能将上半岛包括在其密歇根地图上时,其居民很快就让公司知道了。
TickPick 的社交媒体回应没有为他们赢得任何分数:“我们得到了密歇根的重要部分,这还不够好吗?” 然后,他们没有道歉说:“我们确信密歇根上半岛是一个宜居的地方,我向你保证,我们并没有故意将它从地图上删除。 但说真的,这只是一堆森林。”
虽然业主确实与社区做出了补偿,但它并不便宜。 他飞到该地区,并在一家高档啤酒吧为当地人提供了标签。 这是所有企业都可以学习的一课——培训您的社交媒体响应团队并保持积极态度。
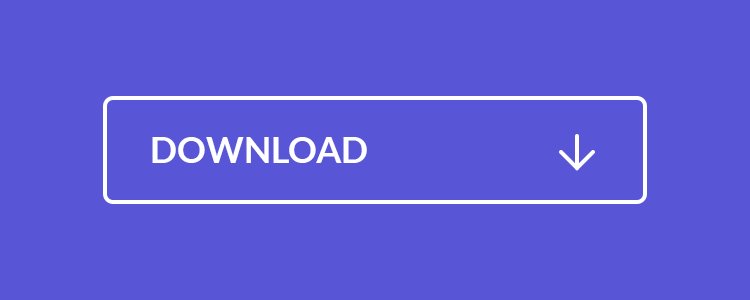
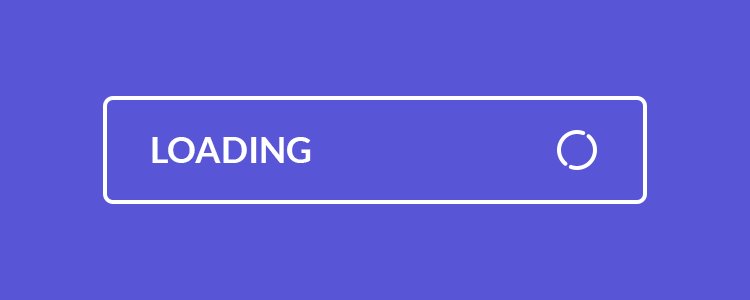
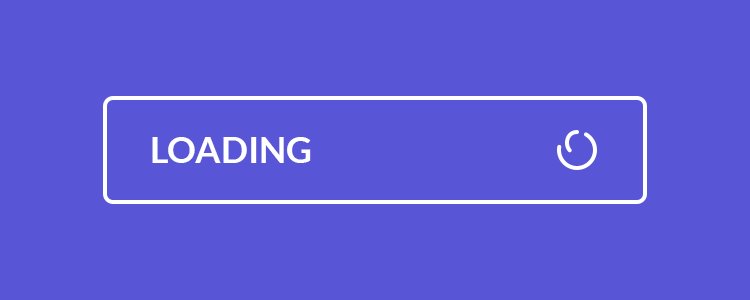
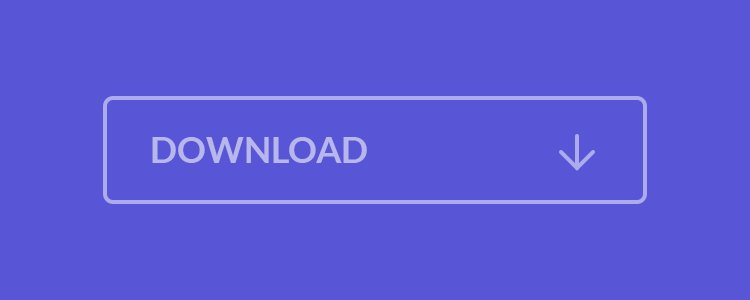
3.上传或下载状态栏
没有人愿意在决定上传或下载某些内容后感到被冷落。 让您的用户在上传或下载时了解正在发生的事情,他们可能会坚持下去。 如果他们不确定自己是否完成了任务,他们就不会对这种体验感觉良好。

图片:下载 Arto Baghdasaryan 的按钮转换
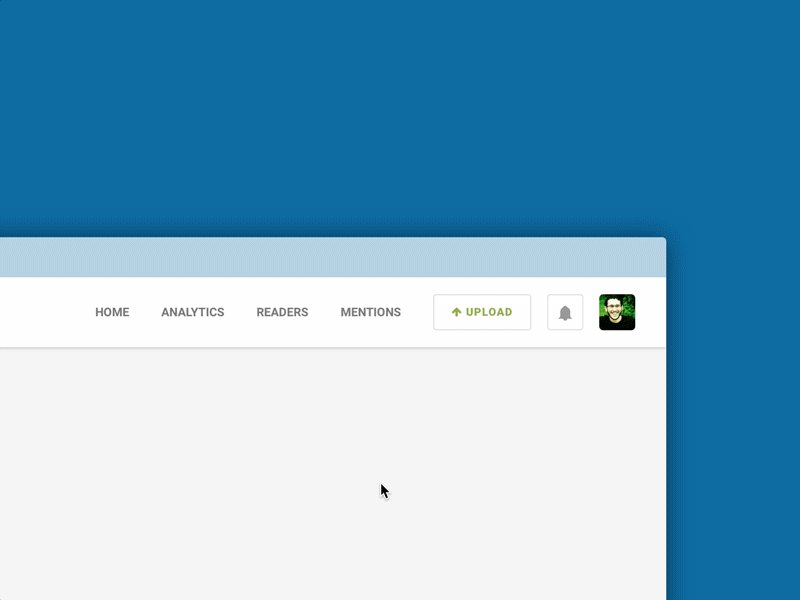
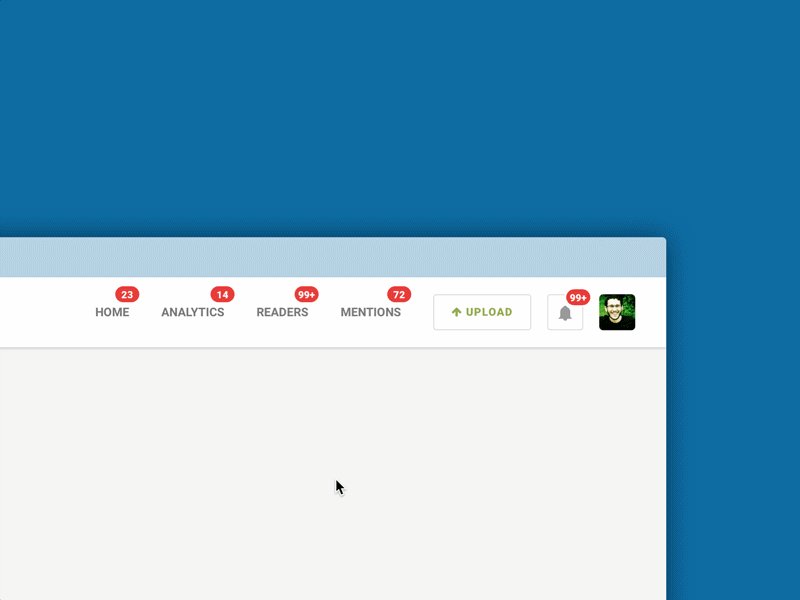
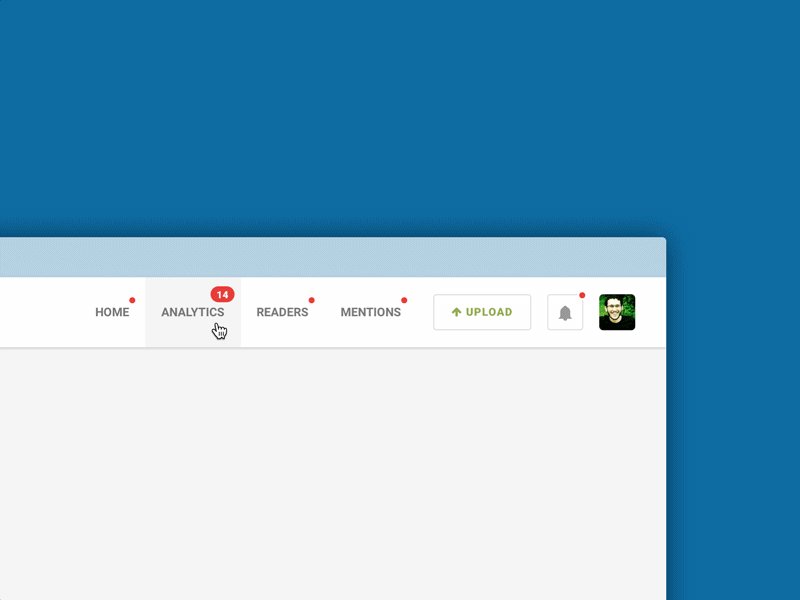
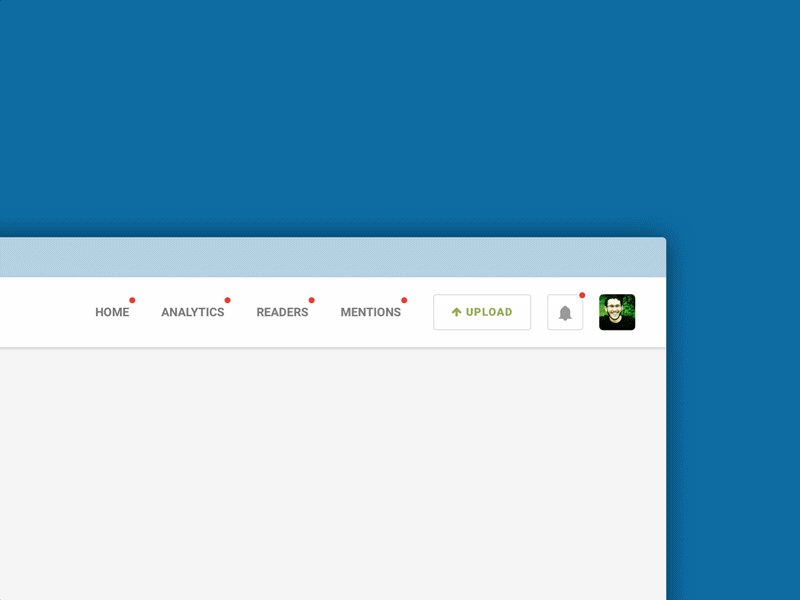
4. 通知
如果您的用户从您的网站收到任何类型的通知,则涉及微交互。 开发动画通知可以吸引用户的注意力,并表明他们需要检查一些重要的事情。
当您的通知有趣且引人入胜时,用户会将这些感受附加到您的业务中。

图片:Blaine Billingsley 的通知徽章
5. 下拉菜单
当用户在移动设备上查看您的网站时,需要拆分单独的页面。 页面上的下拉菜单允许用户在页面之间快速来回移动,而不会丢失他们的位置。 如果没有这个简单的响应,用户可能会对导航感到沮丧。

图片:Odneoko 下拉和刷新
6.加载页面
您的网站可能包含加载时间比其他网站更长的页面。 通知用户页面仍在加载的小型交互使他们保持参与并让他们了解何时完成加载。
这对您的用户来说是一种礼貌,有助于保持低跳出率。 当消费者知道页面正在加载时,他们不太可能放弃该页面,假设您的网站只是没有响应。
7. 可视化输入
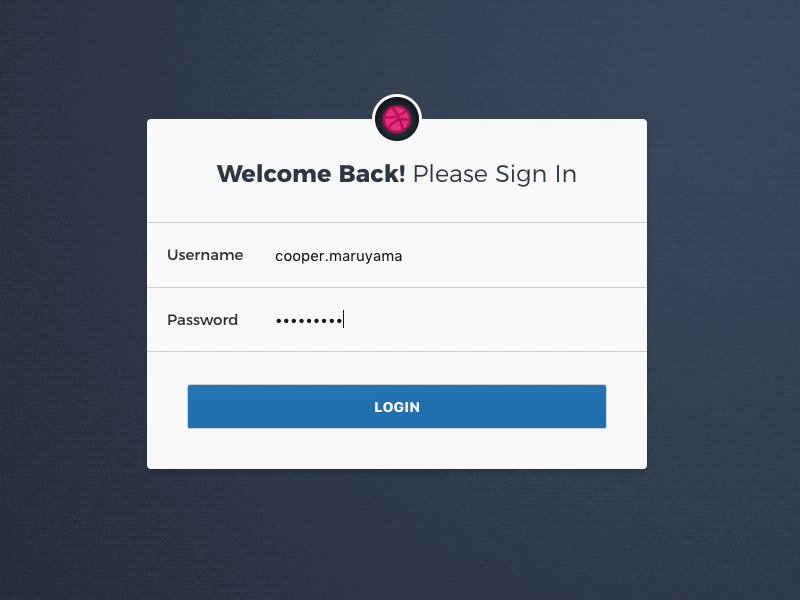
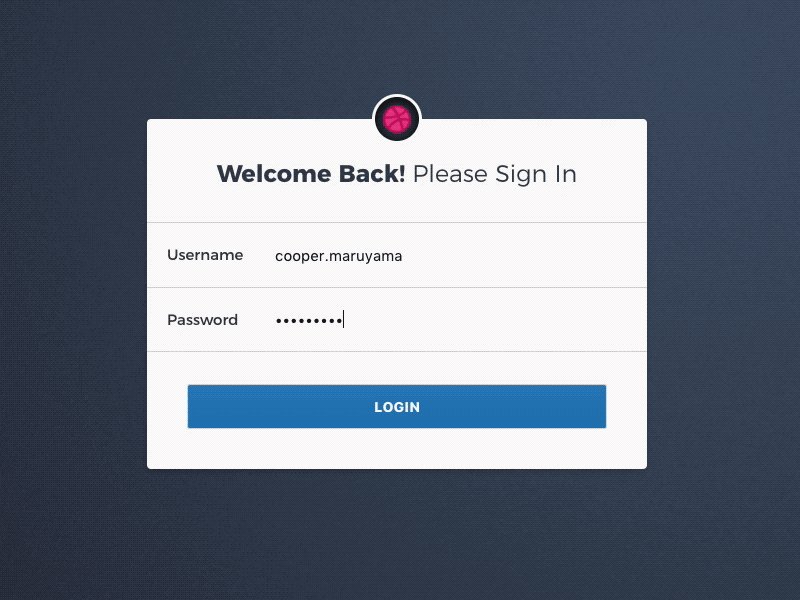
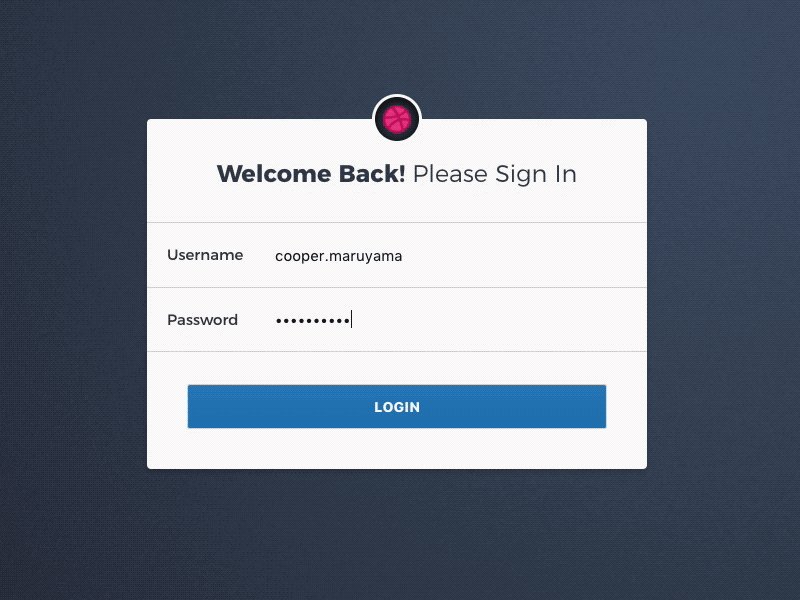
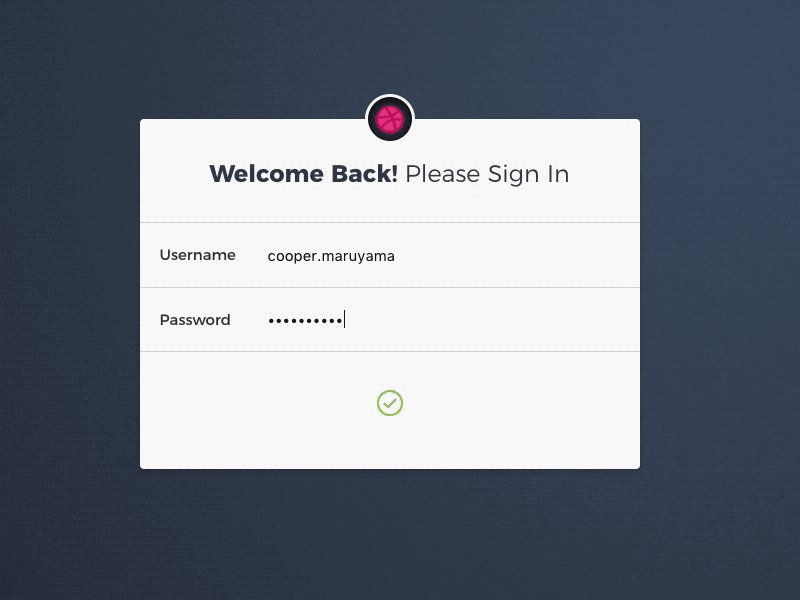
在您的网站上输入数据的用户希望能够查看它。 如果他们正在填写联系页面或输入信用卡信息,则可视化显示他们已正确输入信息。 这种微交互不是关于有趣的参与,而是更多关于清晰度和安全性。
视觉输入可以与您的用户建立信任,并让人感觉您的网站是可信的。

图片:Cooper Maruyama 的登录动画
8. 响应式号召性用语
微交互正在吸引您的用户,并可以诱使他们按照您的号召性用语 (CTA) 采取行动,这是拥有网站的关键原因。
使用视觉提示或动画来吸引用户的注意力并鼓励他们点击。 您不希望这种交互过于突兀或烦人,因为您的用户不太愿意做出响应。

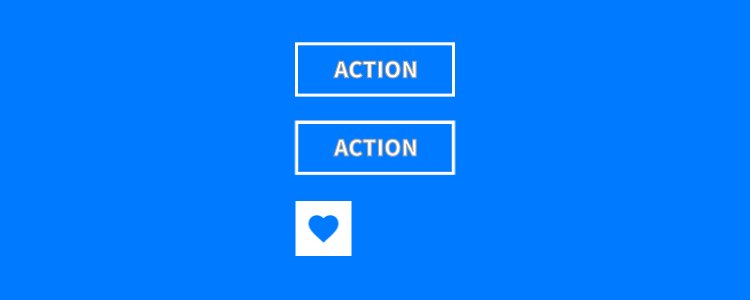
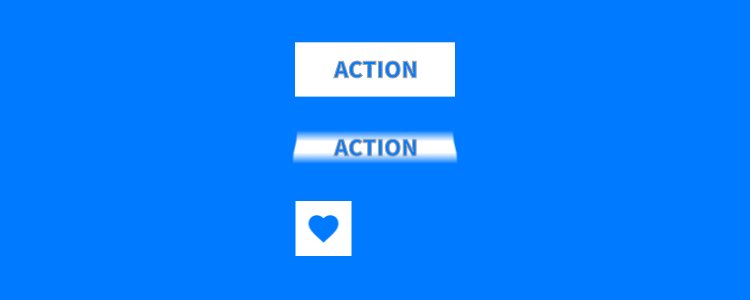
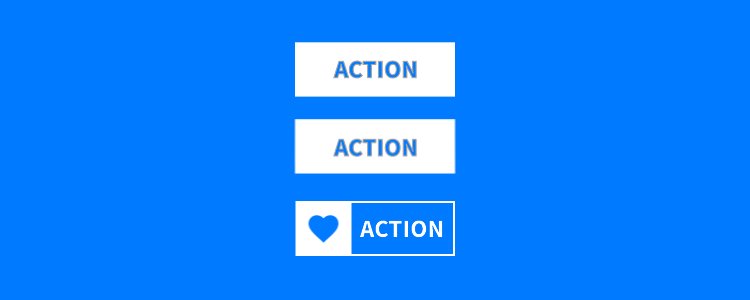
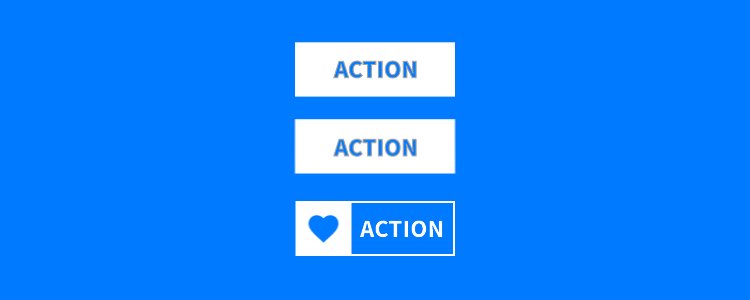
图片:Michal Wojtowicz 的 UI 按钮
有效的微交互
在您的微交互中包含四个关键步骤,以使其有效:
- 触发。 这是提示用户继续前进的提示或可视化。
- 规则。 微交互的参数向用户展示了交互将做什么。
- 反馈。 当您的用户单击微交互时,他们应该会收到响应。
- 循环和模式。 考虑一下你的微交互的使用频率,以及如何让新老用户都能识别它们。 循环是您熟悉交互的地方。 该模式是一种不同的反馈响应,向用户显示交互与第一次不同。
当你利用微交互来获得更好的用户体验时,你正在与你的网页设计的各个方面建立积极的联系,无论如何,这些方面可能需要以某种能力存在。 在为您的网站创建微交互时考虑这些想法。
