在 WordPress Gutenberg 编辑器中编辑块可见性的简单方法
已发表: 2021-05-18随着越来越多的 WordPress 网站使用 Gutenberg 块编辑器构建,新功能的愿望清单也随之增长。 这是有道理的,因为更重的使用往往会暴露任何缺点或“如果......不是很好”类型的想法。
编辑器一直在改进。 但是,即使缺少的功能没有进入 WordPress 核心,开发人员社区也可以自由地构建自己的解决方案。 例如,隐藏特定块或安排它在特定时间显示的能力。
这对于许多常见情况可能会派上用场。 一方面,它允许您在准备好发布之前处理一段内容而不将其公开。 或者设置限时活动,例如需要显示一些临时内容的竞赛或会议。
实现此目的的一个解决方案是 Block Visibility,这是一个免费的 WordPress 插件,允许内容创建者控制他们的块。 页面中的任何块都可以根据各种标准隐藏或显示。 此外,它还无缝集成到块编辑器的 UI 中。
想了解更多? 让我们看一下您可以在自己的 WordPress 网站上使用 Block Visibility 的几种不同方式。
入门
在我们深入研究 Block Visibility 可以做什么之前,需要记住一些先决条件。 值得庆幸的是,它们非常少。
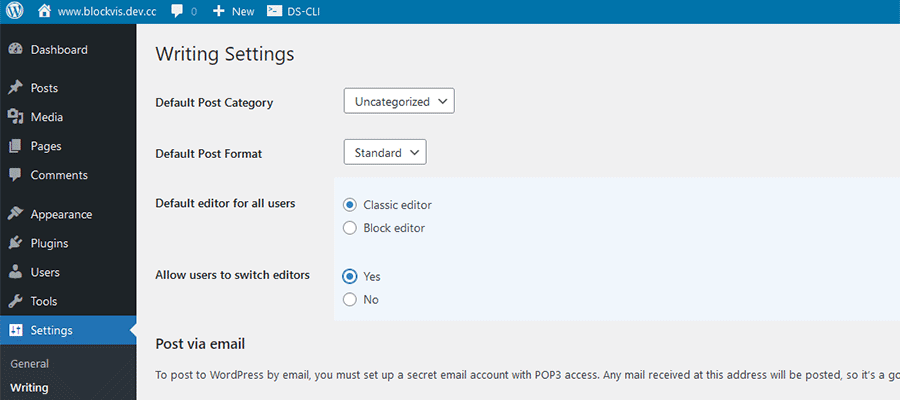
首先,您需要一个使用 Gutenberg 块编辑器的 WordPress 网站。 如果您碰巧安装了 Classic Editor 插件,请确保您已将其设置为允许在编辑器之间切换。

除此之外,您还需要安装并激活 Block Visibility 的副本。 在 WordPress 中,导航到Plugins > Add New并搜索插件。

这里的所有都是它的!
导航块可见性
最基本的,块可见性使您可以简单地隐藏页面或帖子上的一个或多个块。 但是该插件还包含一个相当全面的用户界面。 因此,最好了解自己的方式。
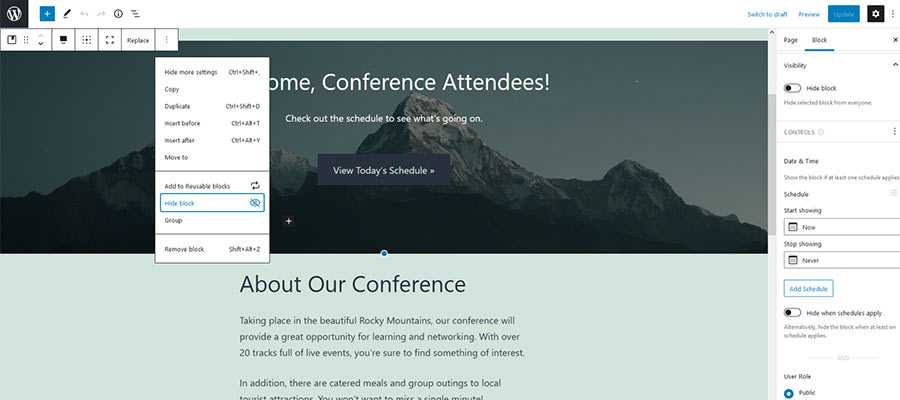
首先,在每个区块的选项菜单中,都有一个“隐藏区块”条目。 它完全按照它所说的去做——不需要太多解释。 虽然,我们将在下面提供一个演示。
然后,在块编辑器的设置侧边栏,有一个“可见性”面板。 这是事情变得更详细的地方。
此部分允许您根据多个场景隐藏或显示块。 提供用户角色、屏幕大小和日期/时间等标准。 此外,还可以根据自定义字段的值来控制块的可见性。

插件设置
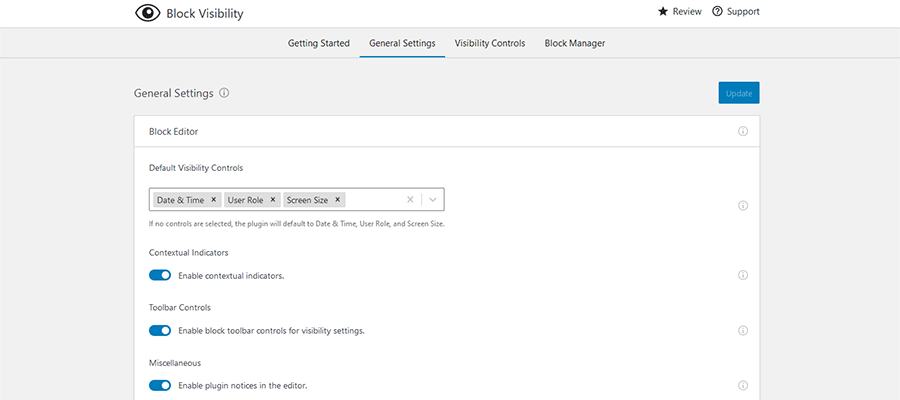
我们还应该注意,您可以通过其设置屏幕“设置”>“块可见性”进一步调整“块可见性”可以做什么。
设置屏幕可让您选择哪些块类型具有可见性控件、可用的可见性标准类型以及哪些用户角色可以进行更改。 您甚至可以设置断点以通过屏幕大小控制可见性。
如果您需要帮助,随附的“入门”选项卡将为您填写常见任务。

隐藏古腾堡街区的多种方法
现在我们已经介绍了块可见性的基础知识,是时候看看它的实际应用了。 该插件的功能范围从超级简单到半复杂,具体取决于您的需要。
以下是隐藏古腾堡区块的各种方法的几个示例。
只是隐藏一个块
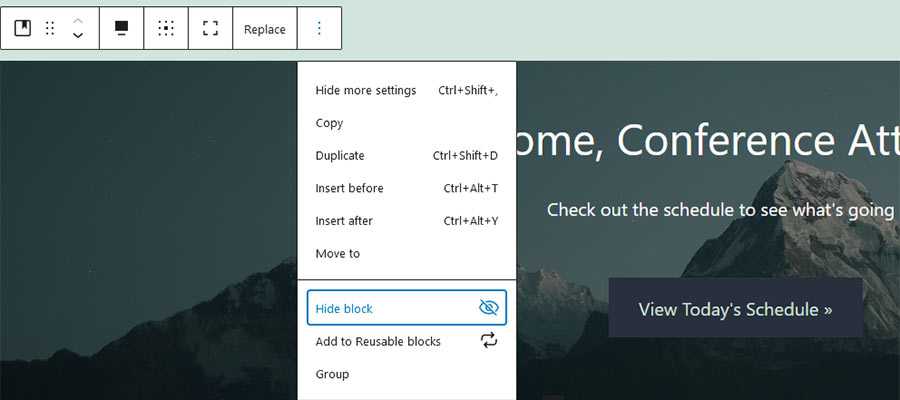
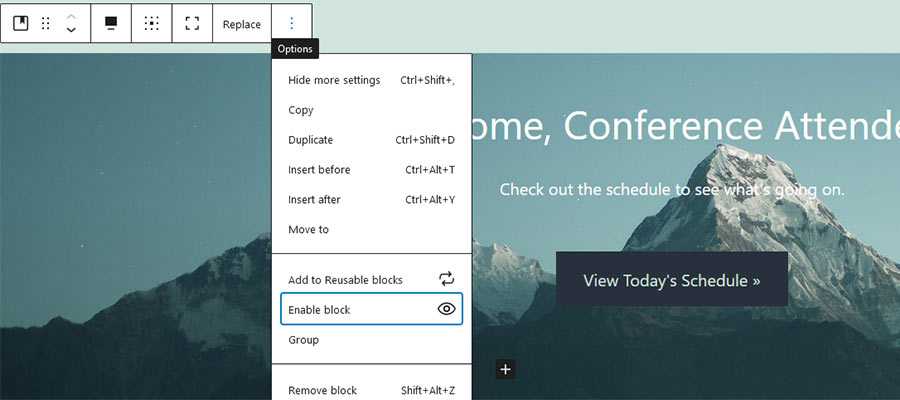
要从您网站的前端隐藏一个块,请单击块选项菜单上的“隐藏块”条目。

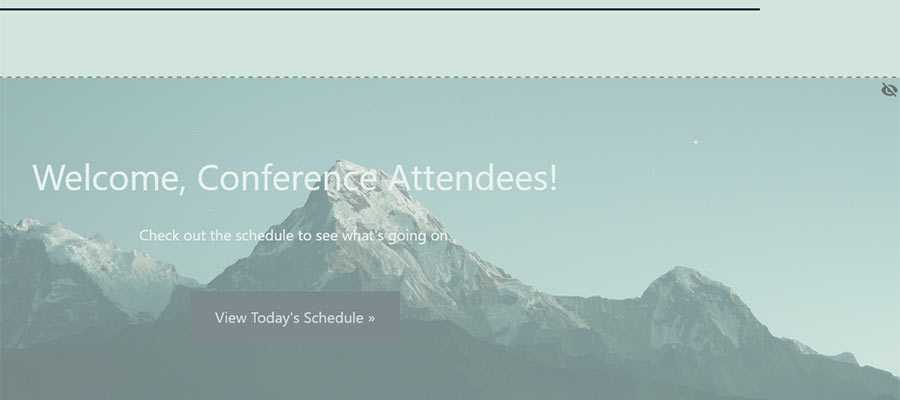
将出现一个对话框,确认该块已被隐藏。 此外,所讨论的块将被涂上阴影以看起来不活跃。 右上角也会出现一个装饰图标。 请记住保存您的更改!

在前端,我们的示例 Cover 块确实被隐藏了。 实际上,该块根本没有渲染。 因此,对性能没有负面影响。

顺便说一句,隐藏块出现在源代码中的唯一时间是您选择根据屏幕大小隐藏它。 在所有其他情况下,它将完全从前端移除。
有条件地隐藏或显示块
要根据条件标准隐藏或显示块,您需要使用“可见性”面板。 它可以在屏幕右侧的“设置”侧栏中找到。 单击要修改的块并打开面板以开始使用。
在内部,有多种方法可以设置块的可见性:
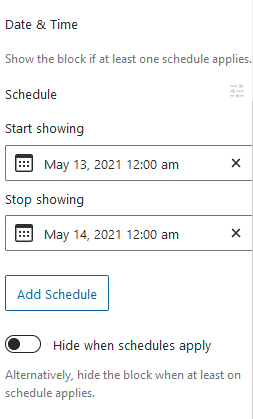
约会时间
此设置允许您显示(或隐藏)特定日期和时间范围内的块。 在我们虚构的会议网站上,我们选择仅显示选定的封面块 24 小时。 请注意,每个块可以设置多个计划。

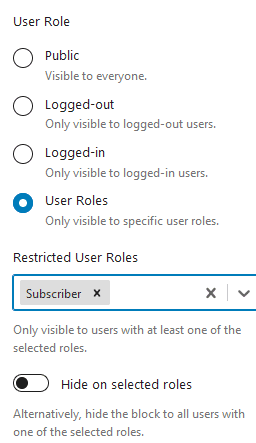
用户角色
也可以根据用户的角色或登录状态显示一个块。 默认设置为“公开”,向所有人显示。 但是,您也可以选择向已登录或已注销的用户显示阻止,或者仅向属于特定用户角色的用户显示阻止。

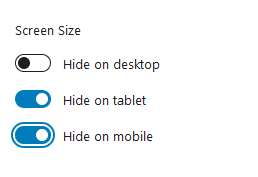
屏幕尺寸
在您只想针对特定屏幕尺寸的情况下,Block Visibility 可以轻松实现。 您可以选择在台式机、平板电脑或移动设备上隐藏块。 可以在 WordPress 的上述设置 > 阻止可见性屏幕中设置自定义断点。

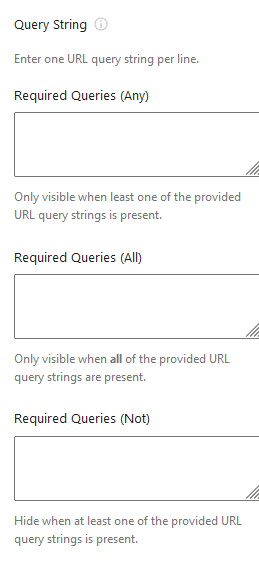
请求参数
默认情况下隐藏,查询字符串设置可以根据帖子 URL 中是否存在任何特定查询字符串来显示一个块。 您可以通过设置屏幕(设置>阻止可见性)或单击可见性面板中的“控件”链接启用此设置。 插件文档有一个关于这个主题的快速教程。

还值得一提的是,您可以结合上述一个或多个条件来对块的可见性进行细粒度控制。 例如,您可以安排一个块在特定时间范围内显示并且仅在桌面设备上显示。 然而,这只是众多可能性之一。
显示隐藏块
每当您想显示隐藏块时,请返回其选项菜单并选择“启用块”。 或者,您也可以取消选中“可见性”面板中的“隐藏块”设置。

控制您的 WordPress Gutenberg 块
从表面上看,Block Visibility 似乎是一个相当简单的 WordPress 插件。 然而,它可以帮助您执行一些高级功能,只需点击几下。 以前,需要大量自定义代码才能在您的网站内容中实现类似的壮举。
另外,隐藏块是可能被认为是古腾堡本身缺失的功能之一。 值得庆幸的是,这只是开发者社区填补空白的另一个例子。
