40 个很棒的边缘动画模板
已发表: 2017-11-08Adobe Edge Animate是一款出色的多媒体创作工具,可为任何类型的项目创建独一无二的动画。 它使用 HTML5、Javascript 和 CSS3 来构建强大的应用程序和其他动画、交互式内容,这些内容可用于增强网站的外观和可用性,或者只是作为一个辅助项目来娱乐。 使用 Edge Animate 创建的任何内容都可以轻松定制以满足您的需求,结果将是惊人的!
此外,您可以轻松创建可在任何设备(包括台式电脑、笔记本电脑、平板电脑和所有类型的智能手机)上播放的翻转卡片、测验、计数器、徽章、定价工具和小部件。 Edge Animate 模板包含许多强大的功能,可帮助您根据需要定制不同的内容,例如可互换的配色方案、字体大小和样式、图标和图像。 此外,这些模板是完全响应式的,可以使用记事本、Dreamweaver 和 Adobe Edge Animate CC 进行编辑。
在本文中,我们提供了 40 个很棒的 Edge Animate 模板来帮助您完成网页设计项目。 其中包括种类繁多的动画内容,因此您一定能找到适合您的内容。 让我们知道您认为哪些最有用!
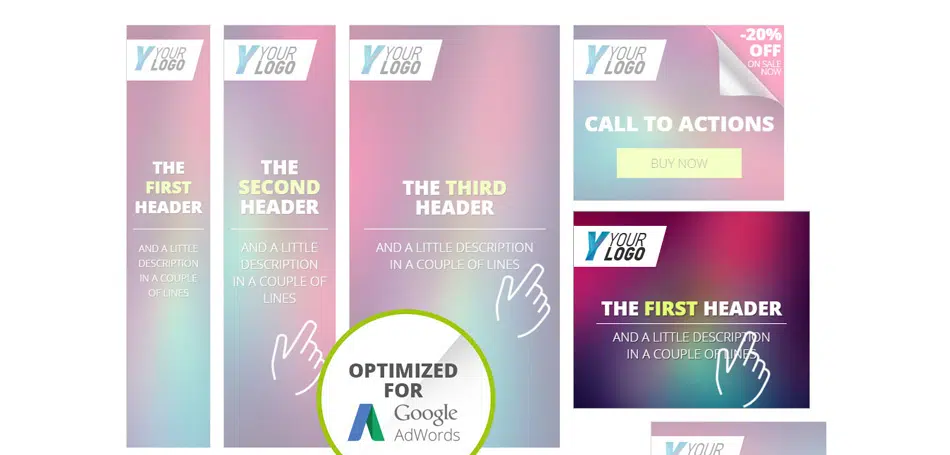
HTML5 动画横幅模板 | “极光”
使用 Edge Animate,您可以构建在网站打开时播放的动画,或者当您将光标悬停在产品框上时会翻转的酷炫效果,或者以清晰的方式呈现信息的动画横幅,用于广告目的。 看看这个例子! 这是一个非常漂亮且色彩丰富的动画横幅模板。 它有各种尺寸。 这个例子很容易定制。
动画圣诞贺卡
这张动画圣诞贺卡可能会派上用场,它肯定会帮助您度过一个寒假 Adobe Edge Animation。
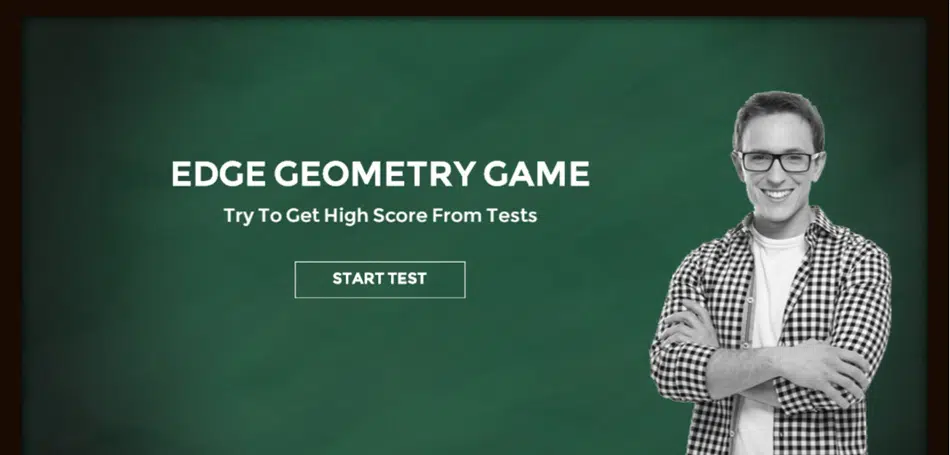
边缘几何游戏
您可以使用此 Edge Geometry 模板通过准备问题图像来创建无限测试。
新年快乐 2017 年标签样式
如果您喜欢前面的示例,请查看此 Happy New Year Tag 样式,下载并自定义它! 这个例子色彩丰富,表达了我们每个人在每个新年伊始时所感受到的喜悦。
圣诞快乐新年贺卡
如果您正在寻找更多的寒假 Adobe Edge 动画,也请查看这个!
新年快乐 2017 贺卡
这是一个非常好的新年快乐 Adobe Edge Animation,它肯定会让人们脸上露出笑容。
马跑动画
这是一个很好的组织和记录的马奔跑动画。 您可以将它用于各种创意项目,并且很容易对其进行修改。
音乐动画贺卡 - 圣诞快乐
这是一张动画圣诞贺卡,您可以以任何您认为合适的方式使用和定制。
圣诞横幅套装+贺卡500px*500px
如果您正在寻找一套非常漂亮的圣诞横幅和贺卡,请查看此示例。 它看起来很棒,您可以轻松自定义它。
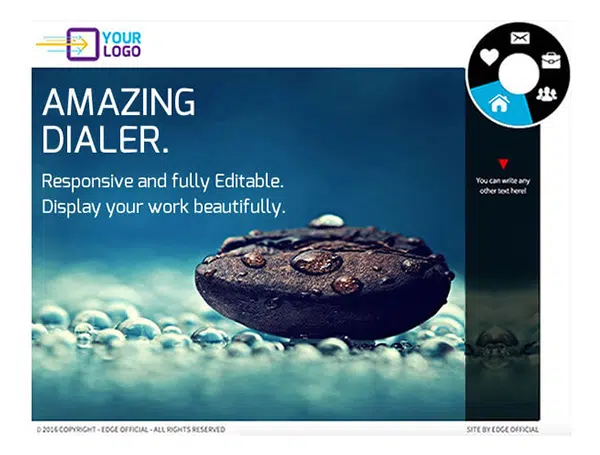
惊人的拨号器 - 响应式交互式滑块
动画内容非常适合任何类型的网站,无论是博客、作品集还是电子商务网站。 通过使用动画,您可以创建可以添加到您的网站的滑块,以展示将测试不同技能的各种内容或游戏。 这是一个响应式和交互式动画滑块,您可以将其集成到各种 Web 项目中。
带有悬停效果的托管横幅
这是一个带有悬停效果的托管横幅。 横幅看起来很棒而且色彩鲜艳,可以在未来的项目中派上用场。
动画横幅 | Adobe Edge 动画
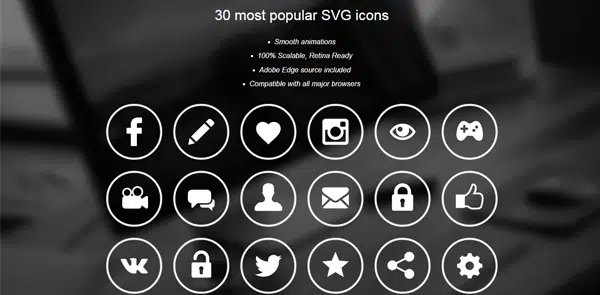
30 个 SVG 图标
这是一组 30 个最受欢迎的 SVG 图标,具有流畅的动画和视网膜就绪设计。
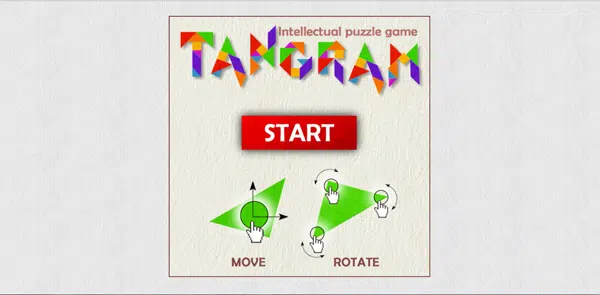
七巧板游戏
还记得七巧板游戏吗? 这是一个非常棒的 Adobe Edge 动画,灵感来自那个游戏。
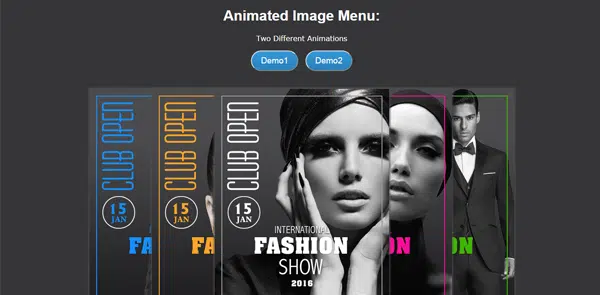
动画图像菜单
该套装包含 2 个不同的动画图像菜单,供您根据需要使用和自定义。
圣诞快乐新年快乐 - 贺卡
这个动画看起来不错,而且很容易定制。 它非常适合寒假。
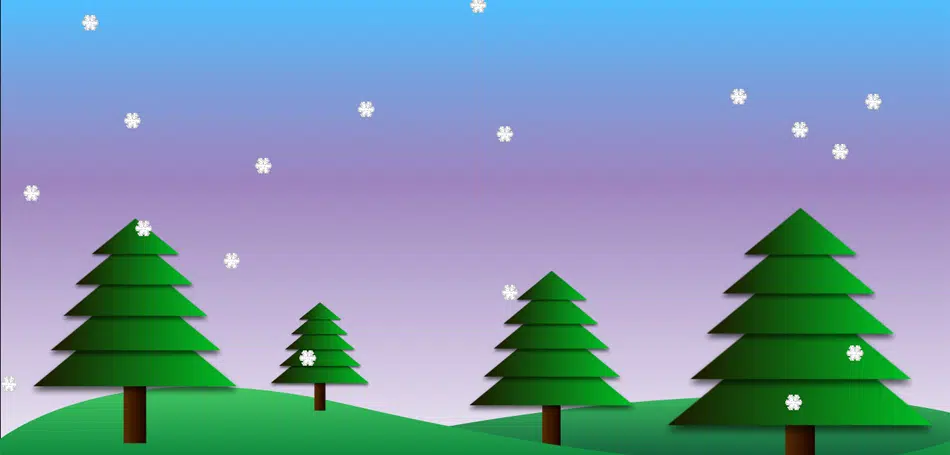
落下的粒子(雪、气球等)
这是一个非常漂亮和优雅的动画。 Falling Particles 可以派上用场,您可以将其应用于页面或横幅的任何元素。
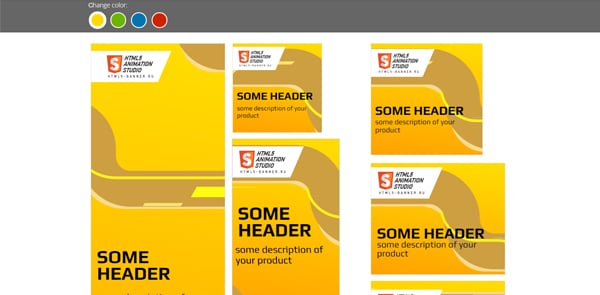
HTML5 横幅 «几何线条» 15 种尺寸,4 种颜色

这是一个非常漂亮的动画 HTML5 横幅,它使用抽象的几何线条。 它们有 15 种尺寸和 4 种颜色可供选择。
产品小部件
如果您正在寻找动画产品小部件,那么您来对地方了。
悬停效果 - 动画卡片
如果您正在寻找一些非常好的悬停效果来集成到您的网页设计项目中,请查看这组。 此示例包含 5 个标准效果和 5 个反向效果。
翻转产品盒
您可以在项目中使用翻转框动画。 您所要做的就是更改内容并覆盖 3 个图像。 这套包含 3 个动画、PSD 文件和说明。
旅行横幅套装 - 15 种尺寸
这套包含一个非常漂亮和边缘的动画横幅。 在这组中,您会发现 15 个标准网页横幅。
HTML5 动画横幅模板 | “特点”
如果您想要更多 HTML5 动画横幅模板,那么您可能想看看这个示例。 它的灵感来源于平面设计,而且看起来绝对很棒。
头像小部件
你永远不会有足够的头像小部件,这个例子包含动画小部件!
HTML5 动画横幅模板 | «空间横幅»
如果您正在寻找扩展您的 HTML5 动画横幅集合,那么您真的应该查看 Space 横幅集。
HTML5 动画横幅模板 | 边缘动画
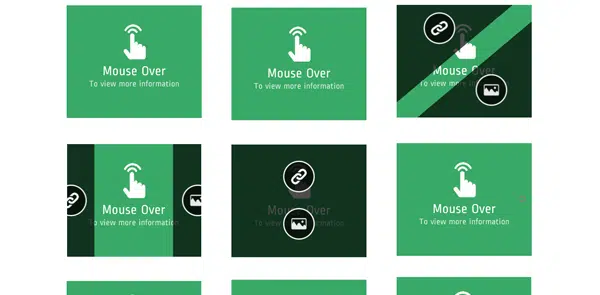
如果你喜欢前面的例子,也可以看看这个。 这些动画横幅设计简洁,使用抽象的绿色背景、白色字体和平面图标。
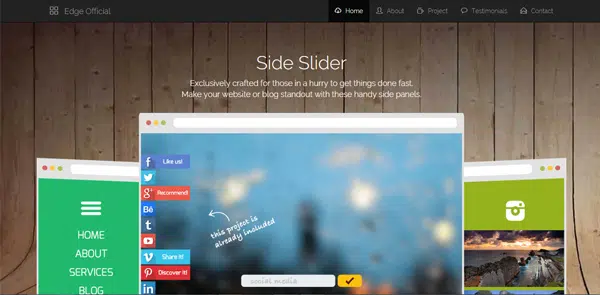
侧滑块 - 高级动画
还可以查看动画侧滑块! 它绝对令人惊叹,从左侧出现。 如果您单击它,它将显示更多详细信息。
动画网页介绍
您可以使用此动画来打动您网站的访问者或广告活动。 此模板包含项目文件、HTML 和 OAM 文件。
16个动画滚动图标包
您还可以将这组动画滚动图标添加到您的精彩收藏中。 它们绝对是多样化的,它们在您的项目中看起来很棒。
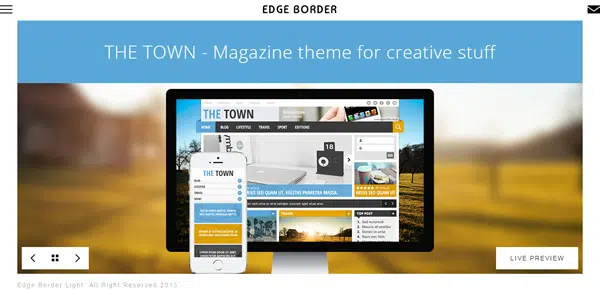
边缘边界 - 创意组合/代理模板
这是一个边缘边框,一个基于 Edge Animate 构建的独特模板,您可以使用它来创建一个很酷的作品集。
高级动画技能栏 - Edge Animate
此示例包含一组多用途动画技能和统计栏。 这组总共包含 16 个 Edge Animate 文件,您可以使用这些文件并将其集成到各种项目中。
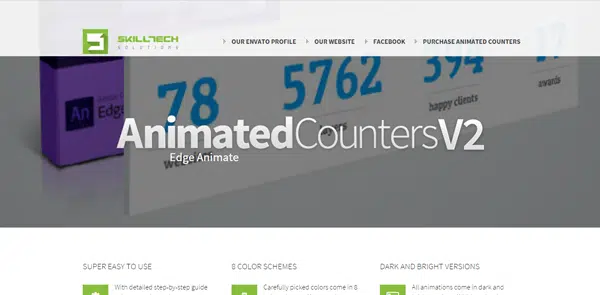
动画计数器 V 2.0 - 边缘动画集合
您可能还想看看动画计数器! 这是 16 个多用途动画计数器的集合。
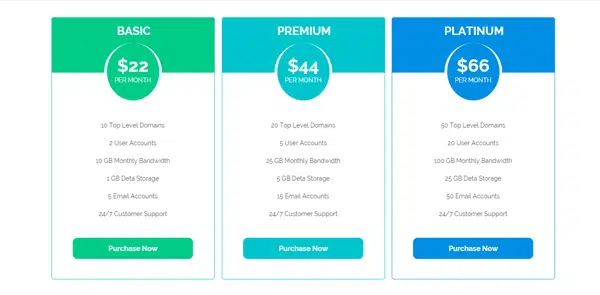
边缘定价
查看这些动画定价表并立即下载。 它们真的很容易编辑和使用!
秘密优惠券
秘密优惠券动画看起来很棒。 它使用扁平化设计,在您的项目中肯定会看起来很棒。
第二计时器
这是一个动画计时器,您可以使用它并将其集成到许多创意项目中。 您已包含源文件,这意味着您可以轻松编辑和更改描述!
边缘动画徽章 HTML5
此套装包含动画 Edge 徽章。 您可以轻松添加自己的图像。 这是一个 HTML5 动画,这意味着它可以在任何设备上运行。
动画鱼
这条动画鱼将照亮您的一天和您的网站。 一探究竟!
17张动画翻转卡片包
看看这些动画翻转卡片,看看有多少种方法可以将这种悬停效果集成到你的网页设计项目中。
动画折线图列信息图表
这些动画折线图列信息图在您的项目中看起来很棒。 您可以使用它们来制作交互式网站!
动画饼图 - 边缘动画集合
这是一个非常好的饼图多用途边缘动画集合。 它们经过专业设计,在您的项目中看起来很棒。