2020 年值得关注的电子商务网站 UX 设计趋势
已发表: 2020-02-24随着 2019 年底的临近,几乎所有企业都注意到电子商务销售的增长。年轻一代通常更喜欢在线购物,而且这种情况不太可能很快改变。
然而,电子商务是一个竞争激烈的利基市场。 客户期望值不断提高,商家越来越难以脱颖而出。 为了获得转化和重复业务,在线零售商必须拥有具有出色用户体验的网站。
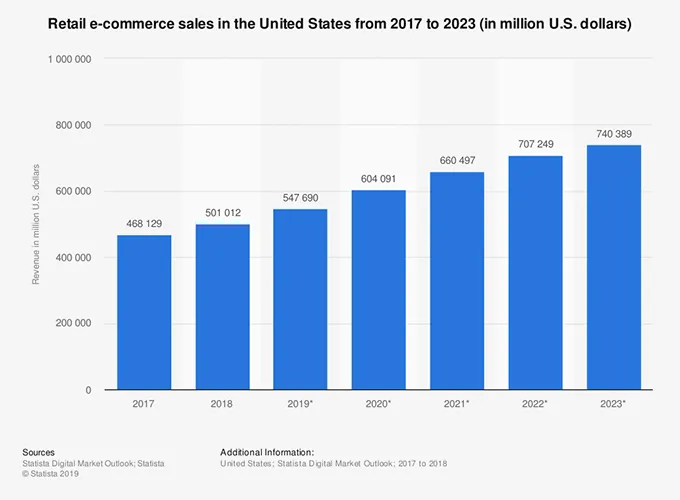
虽然在线销售中使用移动设备的情况正在增长,但大多数电子商务购物者仍然喜欢通过他们的台式机和笔记本电脑访问在线商店。 查看过去 3 年美国电子商务销售增长的趋势以及 Statista 下的预测见解:

作为拥有在线业务的零售商,您需要致力于为您的购物网站创建卓越的用户体验。
考虑到这一点,在本文中,我们将重点介绍 2020 年及以后的电子商务网站用户体验设计技巧。
创建一个惊人的主页
您的主页就像潜在客户的欢迎垫,是他们对您的公司和品牌的第一印象。 在那里,您应该尝试与访问者建立情感联系。
- 使用简单的单词
- 不要过度拥挤屏幕
- 尽量减少 UI 元素
- 消除一切不会产生影响的东西
- 确保促销横幅是最新的
- 创建一个有意义的导航栏
- 明智地选择类别和子类别
- 创建功能强大的搜索过滤器
- 将一个 CTA 按钮放在折叠上方
创建信息丰富的产品页面
确保设计结构良好的页面,以满足所有客户的期望。
正如 Nielsen-Norman Group 的电子商务报告中所总结的那样,人们在购物时与网站互动的方式有很多。 这项在线行为研究表明,您的网站必须吸引以下每种类型的购物者:
- 浏览器
- 注重细节的研究人员
- 注重价格的讨价还价者
- 以任务为导向、以产品为中心的购物者
- 一次性购物者
- 留下评分的客户
另外,不要忘记在产品页面上包含面包屑。 这些可能包括对相关产品的建议、进行产品比较的能力、有关可用性的详细信息以及预计的到达时间。
最后,创建功能性号召性用语按钮。 确保它清楚地说明了您希望客户做什么。 “添加到购物车”按钮将是最明显的按钮,但根据您的业务模式,您的按钮可能是其他按钮。
实现流畅的购物车体验
让用户可以选择为自己创建个人资料或以访客身份进行购买。 您还应该考虑为您的网站查看者实施跟踪选项。 如果您可以获取他们的电子邮件地址,那么您可以偶尔发送有关已开始和已放弃的结帐流程的提醒。
创建以客户为中心的搜索
根据 Salesforce 的一份报告,40% 的客户在购买前会求助于智能助手。 在设置站点时,您需要考虑您的电子商务业务可以实施什么来在这方面创建以客户为中心的搜索。
使用水平过滤
您应该了解水平过滤的许多优点。 一方面,它们更灵活。 除了链接和复选框之外,水平过滤器还允许您使用滑块、表格、段落等。
它们可以在用户滚动时显示,因为水平导航可以固定到页面上。 这提供了更舒适和直观的用户体验。 它还允许完全使用页面宽度。 相比之下,左侧网站导航占据了页面的很大一部分。
分页
大多数电子商务网站都使用分页,这仍然是加载新项目的最流行方式。 如果您的电子商务商店有大量目录,那么不要一次显示所有产品是有意义的。 通过提供较小的信息块,您可以让您的客户专注于他们访问的每个页面的最关键方面。
保持注册和结帐简单
没有人喜欢漫长而费力的注册和结帐流程。 良好的用户体验意味着让您的客户尽可能快速、简单地完成购买过程。 为此,您需要制定旨在提高转化率的注册和结帐策略。
因此,请记住,您的客户和确认购买之间的步骤越多,您的购物车放弃率就越高。 不要在一开始就问很多关于你的客户的问题。 尽可能将您的结帐表格划分为语义组。 这种方法给用户一种逐渐填写表格的感觉,并防止他们不愿意回答。
网页设计中的 AR
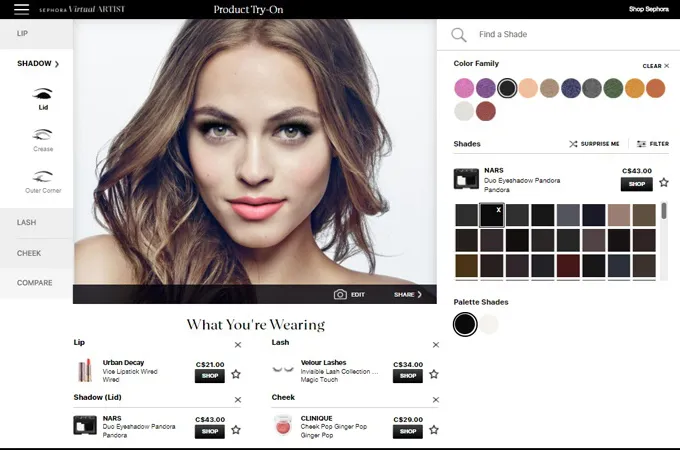
AR/VR 技术几乎影响着每个行业,电子商务就是其中之一。 AR 已成为网络商店的一大 UX 趋势,因为它让在线购物变得不那么令人沮丧。 它可以帮助客户选择想要的产品,看看它在现实生活中的样子。
丝芙兰虚拟艺术家是电子商务商店内置增强现实的一个很好的例子。 它可以帮助用户测试不同的化妆产品,并查看它们在虚拟模型上的外观。 它为女性或化妆师创造了真正令人兴奋的购物体验,并帮助他们选择他们正在寻找的产品。


此外,谈论移动 AR 是移动购物应用程序必须具备的 UX 功能之一,以提高转化率和客户对品牌的忠诚度。
智能 CSS 网格
如果您希望您的设计对桌面和移动设备都具有响应性和灵活性,那么智能 CSS 网格是一种可行的方法。 该布局系统可以使您的网站适应多个版本以适应用户的屏幕尺寸。
智能 CSS 网格可为网站访问者提供高质量的体验,无论他们使用的设备类型和大小如何。
动作设计与微动画
电子商务网站 UX 最有前途的趋势之一是微动画,以展示产品在生活中的样子。 虽然动作设计也有助于电子商务设计,并且可以为用户提供引人入胜且信息丰富的即时信息。 它们也比文字或图片内容更有效。
在很短的时间内,GIF 甚至可以将最复杂的信息传达给您的网站访问者。 GIF 也适用于任何设备和浏览器,只要它们兼容和适应。
不对称布局
2020 年,从创意的角度来看,网站设计将变得更加大胆。 正因为如此,您可以预期不对称结构的使用会增加,这些结构代表您的品牌的乐趣、热情、独特性和个性。
3D 设计、建模和渲染
这些概念对于希望以有意义的方式与访问者互动的电子商务网站很有用。 产品的 3D 设计将使客户更好地了解他们在向您订购时可以期待什么。
2020 年,公司应该预见到 3D 建模和渲染在网站设计中的普及。 专家表示,即使对于那些没有在该领域接受过专业培训的人来说,3D 建模和渲染也将更加实惠且易于使用。 Defy 和 Adidas 等品牌现在正在其网站上采用 3D 建模,预计在不久的将来会有更多的企业朝着这个方向发展。
互动购物:动画和电影摄影机
谷歌的 Material Design 已经非常流行。 作为对此的回应,电子商务网站将在来年建立更多互动元素。 您应该会看到许多使用动画的网站。 其他人将采用创新的交互方式,帮助购物者通过滑动或点击快速导航。
电子商务网站还将具有视觉上引人注目的按钮。 他们将有图标旋转和动画加载栏来吸引网站访问者的注意力。 您可以期待明年会有更多的电影摄影机出现在电子商务商店中。
醒目的色彩
过去几年都是关于极简主义和白色空间的使用。 今年的电子商务设计趋势应该会看到网站创建者更多地尝试大胆、明亮的颜色,这将使网站流行起来。
在设计方面,颜色不仅是出于审美目的。 它们还允许品牌与客户进行有意义的联系。 在电子商务中,颜色的战略性使用可以帮助传达信息并带来转化。
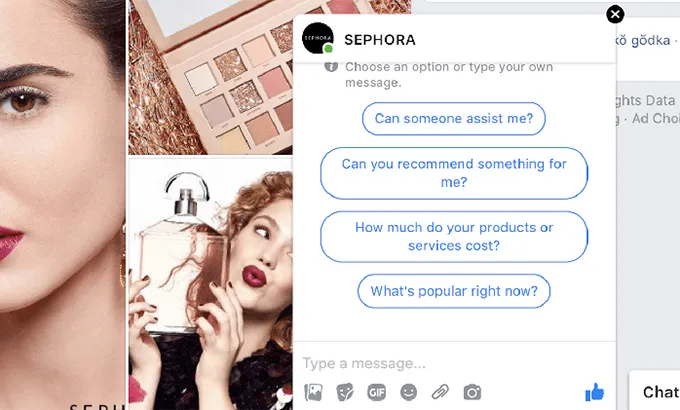
UX 中的聊天机器人
向满足每位客户需求的个性化购物转变,使零售商调整其在线商店以应对这一市场挑战。 谢谢,人工智能和机器学习等新技术有助于做到这一点。 电子商务中的聊天机器人是如何在零售中使用人工智能为每个用户提供个性化购物 UX 体验的一个很好的例子。 例如,聊天机器人帮助客户在网上商店购买和订购,提供特别折扣或优惠以考虑客户的偏好和兴趣。 因此,有了这样的人工智能助手,您的在线购物网站的用户体验可以变得更好,销售额也可以更高。 看看聊天机器人是如何在丝芙兰化妆品店工作的,以创造最好的用户体验。

在设计中使用渐变
在您的设计中使用渐变有助于使其更加深入和大胆地展示您的品牌理念或概念。
使用不同的字体和粗体字体
近几年来,在线商店设计中使用不同字体和粗体字体的规模正在逐步扩大。 似乎这将被进一步使用,因为它有助于吸引用户对网站上某些点的关注,例如折扣或特别优惠或任何您喜欢的东西。 此外,将各种字体与粗体字体结合使用有助于更加突出。
基于手势的设计
研究用户如何与您的商店网站交互并根据这些用户的活动将其转换为正确的设计元素已成为本年度的网站设计技巧之一。
各种用户在线活动,如点击、滚动、滑动、拉动都可以被视为手势。 在基于手势的设计理念中,任何这样的手势都会触发目标问题。 因此,UX 设计师应该致力于 UX 设计元素,这些元素以人们如何与现实世界中的对象做出反应的方式进行交互。
测试用户体验
我们的零售网站 UX 提示列表中的最后一个提示是测试您的设计并不断改进它。 根据 Econsultancy 的电子商务性能报告,测试和实验是优化性能和转换以及改善网站用户体验的最佳选择。 因此,任何努力争取客户并为客户提供更好服务的电子商务企业都需要进行可用性和 A/B UX 测试。
无论如何,这并不是电子商务网站 UX 最热门功能的完整列表,这些功能似乎对任何在线商店来说都是最有前途和最有效的。 这是因为在线商店的这些提示旨在了解用户在购物时的需求,并通过适合这些目的的 UX 设计来解决它们。
因此,希望让您的用户在您的网站上在线购物时感到满意,并从中为您的业务获利。 密切关注这些趋势,尝试实施对您最有效的方法,测试,继续改进,您将获得理想的结果。 祝你在这条路上好运!
