从电子商务运输和库存警报中消除恐慌
已发表: 2022-03-10在电子商务网站上显示运输和库存警报时,您必须非常小心,以免引起购物者的恐慌。
“商品缺货。”
“预计运输延误。”
“页面不存在。”
光是这些话,就足以将愉快的购物体验变成惊慌失措的体验。
您也必须非常小心如何在您的网站上设计这些通知。 您显然希望告知访问者影响他们购物体验的变化,但您不希望恐慌成为看到警报时产生的情绪。
更好的搜索用户体验
对于大型电子商务网站,搜索体验是一个越来越重要的工具。 通过深思熟虑的微文案和正确的语境化,您可以极大地改善用户的体验。 阅读相关文章 →
当人们恐慌时,自然的反应是想办法重新控制局势。 问题是,重新获得控制权通常是以牺牲企业的利润、信任和客户忠诚度为代价的。
不幸的是,我们在警报方面做出的一些设计选择可能会导致过度恐慌。
“
如果您想更好地控制购物者的反应并让他们走上转化之路,请继续阅读。
注意:由于以下帖子是在冠状病毒大流行期间撰写的,因此您将看到的许多警报都与此有关。 然而,这并不意味着这些提示不适用于其他引发恐慌的情况——比如当风暴摧毁一个地区并且无法在店内或网上订购任何东西时,或者像十一月的购物狂潮期间——库存盘点是家常便饭。
1. 尽可能避免缺货通知
科琳·柯克 (Colleen Kirk) 是纽约理工学院营销学教授和领土购物专家。
她有一个很好的类比来帮助我们理解为什么会发生这种情况:
你有没有觉得好像另一个司机偷了你的停车位,或者当别人抢走了你注意到的最后一件毛衣时感到不安? 如果是这样,你经历了心理所有权。 您几乎可以对任何不属于您的东西感到心理上的所有权,从展示柜中的最后一块巧克力松露到您在 Zillow 上找到的梦想之家,甚至是诸如想法之类的无形事物。
当涉及到亲自购物时,人们通过将他们的物品放入购物车中来表现出地域性购物特征。 或者当他们在传送带上的物品和身后的人之间放置一个分隔条时。
我们在网站上并没有那么奢侈。 我们能做的最好的事情是让购物者将他们的商品保存到他们的购物车或愿望清单中,但这并不能阻止商品在他们有机会购买之前就卖光了。
这可能会导致巨大的问题,尤其是当购物者对他们“搁置”的玩具或衬衫感到兴奋时,几个小时后才发现该物品已经消失或不再可用。
您可以做的最糟糕的事情是删除缺货的产品页面。 您不希望购物者进入 404 页面,不仅会感到恐慌,还会感到困惑和沮丧。
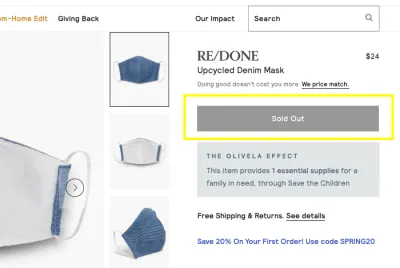
虽然还不错,但我也建议不要像 Olivela 在这里所做的那样向购物者显示非活动的“售罄”或“缺货”通知或按钮:

看到这种感觉就像谷歌地图将您引导到您的目的地,只是让您最终到达一个应该有道路的湖边。
“你到底为什么把我送到这里来?” ,是您的购物者会想知道的。 然后他们将不得不转身尝试寻找可与之媲美的东西来购买。
有更好的方法来处理这个问题,这也将减少您的购物者恐慌购买他们真正想要的商品的二流替代品的机会。 这涉及到领土购物的想法(但以一种健康的方式)。
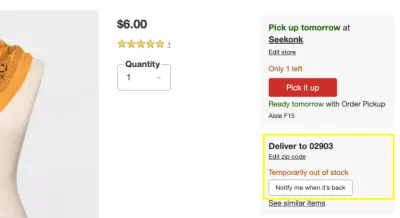
当一件商品“暂时缺货”时,Target 会这样做:

与其显示一个不可点击的按钮并完全关闭购物者获得该商品的希望,而是提供了一个“当它回来时通知我”按钮。 这是处理缺货库存的一种更积极的方法,如果客户真的想要该商品,他们更有可能使用它,而不是满足于其他东西或完全尝试另一个网站。 (我将在下面讨论“拿起”选项。)
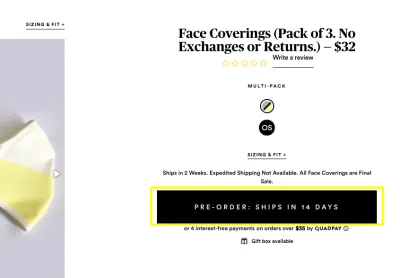
您可以处理此问题的另一种方法是执行 Summersalt 所做的操作,并将您的“售罄”按钮变成“预购”按钮:

这个按钮的好处在于,它不仅使购物者能够保护他们所关注的当前不可用的商品,而且还能准确地告诉他们什么时候可以买到。
因此,如果您知道库存何时恢复,这是比“通知”按钮更好的选择,因为可用性更加透明。
2.不要过度承诺或给购物者虚假的希望
让您的购物者了解外部情况如何影响他们的在线购物体验是一个好主意。 您可以使用网站的粘性横幅或主页上的促销横幅等关键区域来做到这一点。
也就是说,要非常小心你推广的东西。
特别通知不像 cookie 同意通知或潜在客户生成弹出窗口那样被忽略。
“
消费者知道要查看这些区域以获取促销代码和销售活动详细信息等内容。
如果你在里面放了其他东西,你最好确保通知是积极的、有用的和真实的。

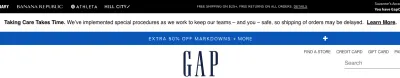
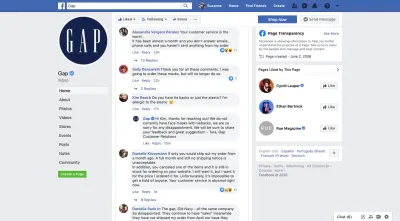
让我们看一下 Gap 网站的情况:

Gap 在其网站的标题中显示了三个通知:
- 黑色: “25 美元以上免运费,所有订单免费退货。”
- 白色: “照顾需要时间。 我们已经实施了特殊程序,以确保我们的团队以及您的安全,因此订单的发货可能会延迟。”
- 蓝色: “额外 50% 的降价优惠 + 更多。”
这是压倒性的。 就好像他们希望中间的警报被忽略(或完全错过),因为它夹在两个非常醒目的横幅之间,宣传有吸引力的交易。
如果您的警报与会影响购物者体验的某些事情有关,请不要掩埋它,也不要试图用过于乐观的消息来按摩它。 此外,不要与另一个表明第一个不需要担心的警报相矛盾。
这就是我这么说的原因:

由于几个原因,此消息存在问题。 一方面,如果 Gap 的口罩仅可用于预订,它们并没有真正“回归”。 其次,它与顶部横幅关于运输延误的信息背道而驰。
毫不奇怪,购物者对这个大肆宣传的公告反应不佳:

当 Facebook 在 Facebook 上进行有关口罩的促销活动时,遭到了顾客的强烈反对。 许多客户不想听到有关口罩的消息,因为他们已经等待了一个多月的现有订单发货,并且无法让客户服务代表与他们交谈。 也有人抱怨说,他们的订单被取消了,只是为了让他们神奇地再次在商店里“有货”。
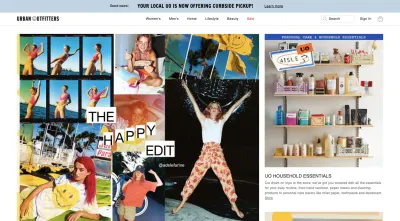
现在可以很好地处理类似情况的网站是 Urban Outfitters:

Urban Outfitters 与现在的许多非必需品零售商一样,不得不做出一些调整以保持活力。 但是,Urban Outfitters 并没有像许多同行一样显示提醒在线购物者发货延迟的通知,而是将其转变为积极因素。
横幅上写着: “您当地的 UO 现在提供路边取货服务!”
这里没有隐藏的信息试图解释品牌的不良行为。 没有贪婪的现金抢夺,尽管可能会延迟发货,但承诺为与他们一起购物的人提供大幅折扣。 没有夸大他们不可能遵守的承诺。
这是一个可行的提议。
对于想要让客户站在他们一边的电子商务企业——即使是在动荡的时期——我的建议是让他们的警报保持简单、诚实和有用。 如果你要宣传多个,请确保它们讲述的是同一个故事。
3. 通过推广多渠道选项来减轻打击
我最近签了一份公寓的新租约,但很沮丧地发现我的入住日期和家具交付日期由于运输延误而无法对齐。 当我购买时,我很清楚这一点,但我并没有像我想的那样做好准备。 而且因为我们正处于全市范围内的封锁之中,所以我无法与住在州界的朋友一起撞车。
我想, “我会睡在充气床垫上。 没什么大不了的。” 但后来想起我把我的留在了特拉华州。 所以,我不得不想办法买一个便宜的充气床垫。
我所有的电子商务网站都有发货延迟警报。 当我仔细阅读他们可用的产品(很少)时,我的恐慌只会加剧。 直到我发现一个提供 BOPIS 的网站。
在线购买-店内提货是一种购物趋势,已被证明非常受消费者欢迎。 根据 Doddle 的数据和 Business Insider 的报告:
- 68% 的美国购物者曾多次使用 BOPIS。
- 50% 的人根据 BOPIS 的可用性选择了购物地点。
- 运输成本(避免它们)、速度和便利性是客户更喜欢在线购买和在店内购物的主要原因。 这是两全其美的。
如果您正在为一家拥有零售点的公司建立电子商务网站,那么请确保您立即让客户考虑它。
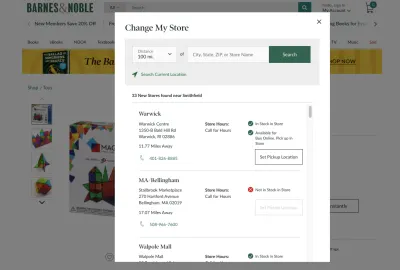
例如,Barnes and Noble 使购物者能够设置他们喜欢的本地商店:

这是一个很棒的功能。 我唯一不同的是在站点的标题中放置一个按钮,该按钮立即将他们带到“更改我的商店”或“查找商店”弹出窗口或页面。 这样一来,购物者就不必等到他们找到喜欢的产品后才知道该产品是否可以在他们的商店中取货。
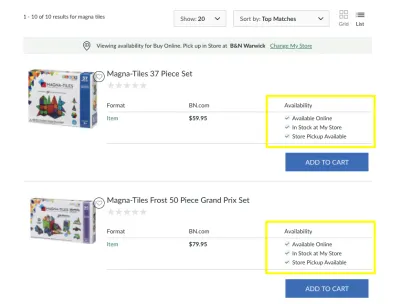
但是,一旦用户设置了他们的商店位置,Barnes & Noble 就会记住它并使用它来增强其余的购物体验:

当用户将搜索设置为“列表”视图时,这就是 Barnes & Noble 网站上“Magna Tiles”的搜索列表的样子。 很整洁,对吧? 虽然“网格”视图是标准视图,仅显示特色图片、产品名称和价格,但此视图提供有关可用性的额外详细信息。
这可以为那些经常在单个产品页面上遇到“缺货”或“店内无货”通知的购物者提供很大的缓解。 这样,他们可以花时间查看他们可以最快速、最方便地获得的物品。 没有惊喜。
如果有跨渠道选择——网站和移动应用程序、网站和零售商店、网站和第三方送货服务之间——确保您尽早引起注意,以便客户可以利用简化的购物体验。
包起来
恐慌的购物可能会给您的电子商务网站带来严重的问题。 与其让您的购物者陷入对似乎每时每刻都设置障碍的网站感到不耐烦、不满意和沮丧的境地,不如设计您的警报,让他们将糟糕的体验变成积极的体验。
