改善图标设计的 6 个简单步骤
已发表: 2022-03-10本文分六个步骤讨论了一组设计指南。 这些步骤遵循声音图标设计的基础,包括一致性、易读性和清晰度。 Hicks Design 的图标设计师 John Hicks 在他的《图标手册》一书中详细讨论了有效图标设计的原则,谷歌也在其系统图标的材料设计指南中详细讨论了有效图标设计的原则。 本文讨论的六个步骤应被视为指南,而不是教条的规则列表。 成为一名优秀设计师的一部分是学习何时打破规则以及何时遵守规则,正如我们将在此处展示的那样。
Iconfinder (我工作的地方)等图标和矢量市场正在使精心设计的矢量图标成为网络和印刷设计师的廉价且容易获得的资源。 提供数以千计的优质高级图标集和数百种免费集。
提交给 Iconfinder 的每个图标集都经过审查和评估,以了解对我们网站用户的潜在吸引力以及作为高级图标的潜在商业价值。 在审核提交给网站的图标集时,我们对我们的设计师和客户有责任确保网站上的所有高级图标都具有最高质量。
关于 SmashingMag 的进一步阅读:
- 如何设计引人注目的应用程序图标
- 图标作为出色用户体验的一部分
- 如何在 Adobe XD 中创建图标
- 改善图标设计的简单步骤
为了实现这一点,我们不断意识到“不够好”和“优质”之间的区别。 差异通常很小,通常需要很少的更改,但对图标集的设计和价值影响很大。 与许多其他市场不同,我们很少拒绝完全不符合我们质量要求的套装。 相反,我们将分享非常具体的、可操作的建议,说明设计师如何改进图标。
图标的改造
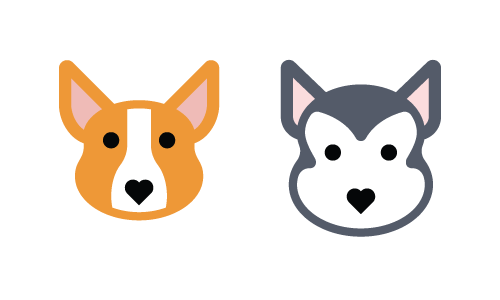
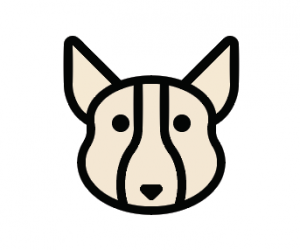
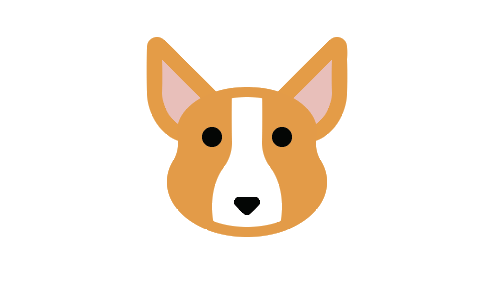
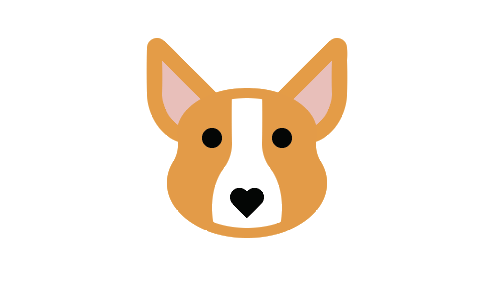
在本文后面的示例图像中,所讨论的六个步骤将应用于对名为 Kem Bardly 的 Iconfinder 用户最近提交的狗(确切地说是柯基犬)图标的重新加工。 该图标具有潜力,但还不够完善,无法被视为“优质”。 我们为 Kem 提供了一些易于遵循的提示,并且稍作修改,他的图标就可以作为高级图标集获得批准。 下图显示了 Kem 图标的前后版本。 在接下来的部分中,我们将解释如何有条不紊地从前到后。

请注意,虽然本文中讨论的指南适用于 Web 图标,但它们通常也适用于打印图标。 典型的每英寸 300 点 (DPI) 打印材料使像素完美基本上毫无意义。 如果您是阅读本文的印刷设计师,则涵盖的所有原则都适用,但您可以在很大程度上忽略像素完美部分。
有效图标设计的三个属性
精心设计的图标对构成任何图标设计的三个主要属性表现出有条不紊和深思熟虑的方法:形式、审美统一和识别。 在设计一个新的图标集时,以迭代的方式考虑这些属性中的每一个,从一般(形式)开始,然后到具体(可识别性)。 即使您正在创建单个图标,这三个属性仍然是隐含的,并且可以从单个设计中推断出来。
毫无疑问,三个以上的属性构成了有效的图标设计,但下面详细阐述的三个是一个很好的起点。 为了相对简洁起见,我们将重点放在我们认为的三个主要属性上。
形式
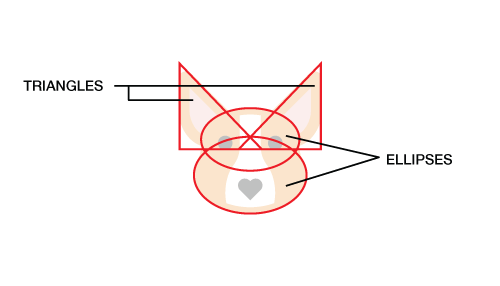
形式是图标的底层结构,或者它是如何制作的。 如果您忽略图标的细节并在主要形状周围画一条线,它们会形成正方形、圆形、水平或垂直矩形、三角形还是更有机的形状? 主要的几何形状——圆形、方形和三角形——为图标设计创造了视觉上稳定的基础。 在 Kem Bardly 的 Corgi 示例中,狗的头部由两个三角形和两个椭圆组成。 就像一个人会从画出最大、最简单的形状开始画图,然后细化到越来越多的细节一样,人们会从最简单的形状开始画一个图标,然后添加更多细节——但只是传达概念所需的细节被表示,无论是对象,想法还是行动。

审美统一
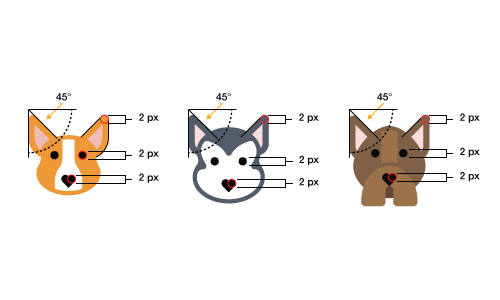
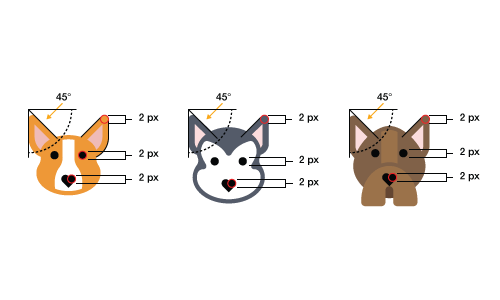
在单个图标内和跨图标集共享的元素就是我们所说的审美统一。 这些元素包括圆角或方角、角的特定大小(2 像素、4 像素等)、有限且一致的线宽(2 像素、4 像素等)、样式(平面、线条、填充线或字形)、调色板等。 集合的美学统一是您在整个集合中重复的设计元素和/或选择的集合,以在视觉上将其作为一个有凝聚力的整体联系在一起。 在下面的示例中,请注意 Kem 集合中的三只狗中的每只都具有共同的元素,例如 2 像素的圆角、狗脸部周围的 2 像素粗的笔触和心形的鼻子。

可识别性
可识别性是图标本质的产物,或者是使图标独一无二的原因。 图标是否有效最终取决于观看者理解它所描绘的对象、想法或动作的难易程度。 可识别性包括显示观众通常与该想法相关联的属性,但它也可以包括独特或意想不到的元素,例如柯基犬鼻子的心脏。 请记住,可识别性不仅指对所描绘的对象、想法或动作的理解,还指对您独特图标集的识别。 在这方面,审美的统一和认可可以而且经常会重叠。 在下图中,由于它们独特的颜色、头部形状和耳朵,我们将这两只狗分别识别为柯基犬和西伯利亚哈士奇犬,同时由于共享的设计和风格元素,我们仍将它们识别为同一组的一部分.

到目前为止,我们已经研究了我们认为是有效图标设计的三个主要属性。 在下一节中,我们将深入探讨正确解决这三个关注领域的六个步骤。
六个步骤
始终从网格开始
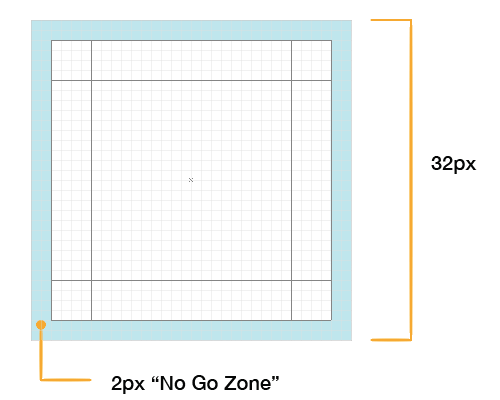
最好在单独的文章中处理各种网格大小的好处。 出于我们的目的,我们将使用 32 × 32 像素的网格。 我们的网格还包含一些基本指南,以帮助我们创建每个图标设计的基本形式。

网格的外部 2 个像素就是我们所说的“禁区”。 除非绝对必要,否则避免将图标的任何部分放在此空间中。 禁区的目的是在图标周围创造一些喘息的空间。
图标形式的一部分是一般的形状和方向。 如果你在一个图标的外边缘画一条线——边界框,如果你愿意的话——形状通常是正方形、圆形、三角形、水平矩形、垂直矩形或对角矩形。
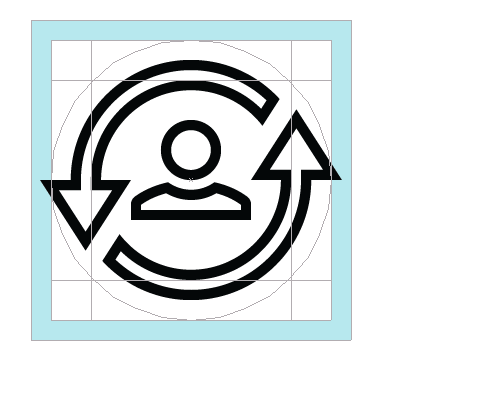
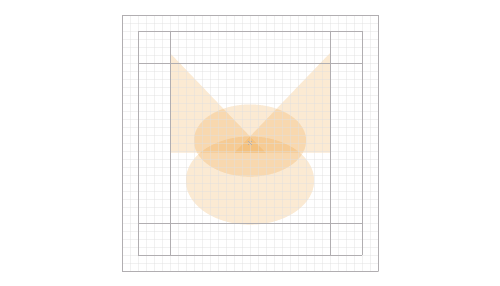
圆形图标在网格中居中,通常会触及内容区域的所有四个最外边缘,而不会进入禁区。 请注意,打破禁区规则的常见原因是某些重音或次要元素需要超出圆圈以保持设计的完整性,如下所示。

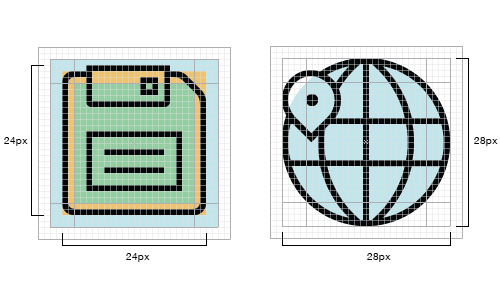
方形图标也在网格中居中,但在大多数情况下,不会一直延伸到内容区域的最外边缘。 为了与圆形和三角形图标保持一致的视觉重量,大多数矩形和方形图标将与中间的关键线对齐(下图中的橙色区域)。 何时对齐每个关键线由图标本身的视觉权重决定; 了解何时使用哪种尺寸只需要练习即可。 看看下面的方形布局图像。 上面提到的三个同心正方形以浅蓝色、橙色和浅绿色表示。

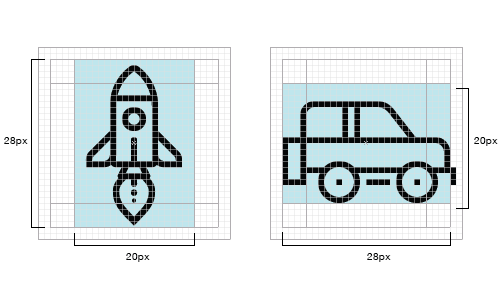
在 32 像素的正方形内,您会注意到 20 × 28 像素的垂直和水平矩形。 对于水平或垂直方向的图标,我们松散地遵循这些矩形,并尝试使任何图标的尺寸如此定向,以匹配这些矩形的 20 × 28 像素尺寸。

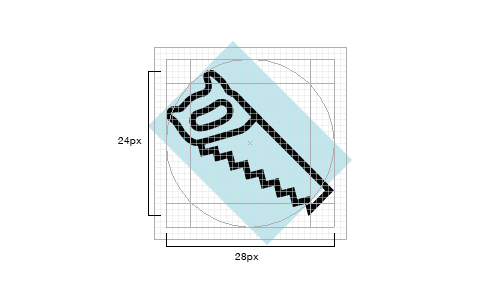
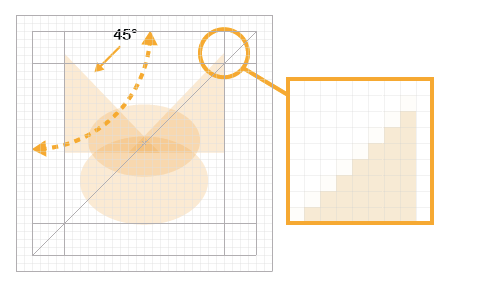
对角方向的图标与圆形内容区域的边缘对齐,如下图所示。 请注意,锯的最外点与圆的边缘大致对齐。 这是一个您不需要精确的领域; 关闭就足够了。

请记住,您不需要每次都完全遵循网格和指南。 网格可以帮助您使图标保持一致,但如果您必须在制作精美图标和遵守规则之间做出选择,那就打破规则——谨慎行事。 正如 Hemmo de Jonge 所说,他的绰号为 Dutch Icon,他说:
单个图标的本质超过了集合凝聚力的重要性。

从简单的几何形状开始
通过用简单的圆形、矩形和三角形粗略勾勒主要形状来开始您的图标设计。 即使图标最终本质上是有机的,也可以从 Adobe Illustrator 中的形状工具开始。 在制作图标时,尤其是对于屏幕上较小尺寸的图标,手绘导致的边缘细微变化会使图标看起来不那么精致。 从基本的几何形状开始将使边缘更加精确(尤其是沿着曲线),并允许您快速调整设计中元素的相对比例,并确保您遵循网格和形式。

按数字:边、线、角、曲线和角度
在不让设计看起来过于机械和无聊的情况下,角落、曲线和角度应该在数学上尽可能精确。 换句话说,当涉及到这些细节时,请遵循数字,不要试图用眼球或徒手画它。 这些元素的不一致会降低图标的质量。
角度
在大多数情况下,坚持 45 度角或其倍数。 45度角的抗锯齿是均匀阶梯状的(活动像素首尾对齐),所以效果很清晰,这个角度的完美对角线是容易识别的图案,人眼非常喜欢。 这种可识别的模式在图标集之间建立了一致性,并在单个图标内建立了统一性。 如果您的设计要求您必须打破此规则,请尝试将其分成两半(22.5 度、11.25 等)或 15 度的倍数。 每种情况都不一样,所以要根据具体情况来决定。 使用 45 度的一半的好处是抗锯齿的步进仍然相当均匀。

曲线
可能会降低图标质量并且可能意味着专业外观和业余外观之间的差异的最引人注目的区域之一是曲线不够完美。 虽然人眼可以检测到非常细微的精度变化,但手眼协调并不总是能达到高精度。 尽可能依靠形状工具和数字来创建曲线,而不是手工绘制。 当您确实需要手动绘制曲线时,请使用 Adobe Illustrator(或您的矢量软件)的约束修饰键(Shift 键),或者更好的是,使用 Astute Graphics 的 VectorScribe 和 InkScribe 对贝塞尔曲线进行更精细的控制。

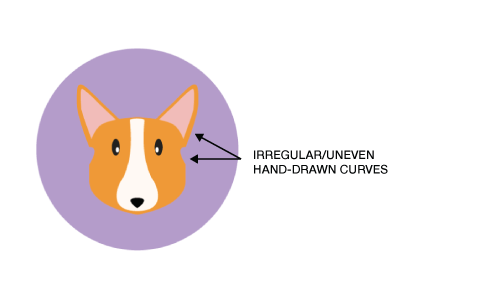
正如我们在上面的“之前”图像中看到的,手绘线条会产生不规则的曲线,从而降低设计的质量。

角落
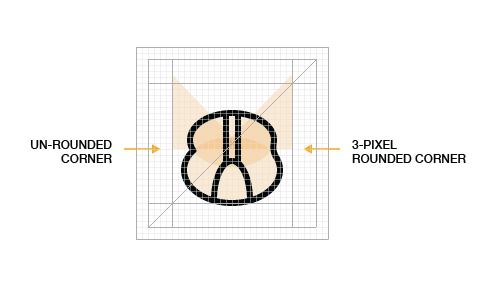
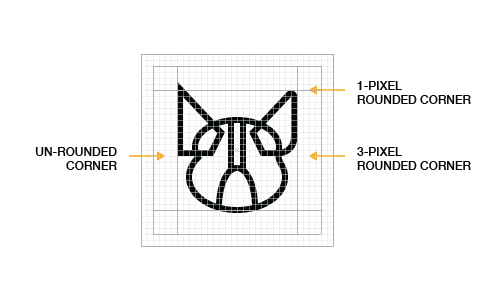
常见的圆角(或半径)值为 2 个像素。 在一个 32 × 32 像素的图标中,2 像素的半径足够大,可以清楚地看到是圆形的,但不会柔化角落,以至于改变设计的个性(给出“气泡”外观)。 您选择的价值将取决于您想要赋予设计的个性。 是否使用圆角是一个美学决定,需要考虑到布景的整体美感。

从几何形状开始,我们现在添加了一个 2 像素的轮廓,展示了形状工具以及圆角等细节的一致性如何改进设计。

这个大大改进的版本显示了新设计的要点,均匀的圆角,平滑的曲线和耳朵周围线条重量的基础。
像素完美
在设计小尺寸时,像素完美对齐很重要。 小尺寸图标边缘的抗锯齿会使图标显得模糊。 未与像素网格对齐的线条之间的空间将被消除锯齿并显得模糊。 将图标与像素网格对齐将使直线的边缘非常清晰,而在精确的角度和曲线上则更加清晰。
如前所述,45 度角是最好的(在直线之后),因为用于定义角度的像素是堆叠或阶梯状的,端对端完美地对角线。 拐角和曲线也是如此:它们在数学上越精确,抗锯齿就越清晰。 但是请注意,像素完美的相关性较低,至少对于抗锯齿而言,在更大尺寸和更高分辨率的屏幕上,例如“Retina”显示器。
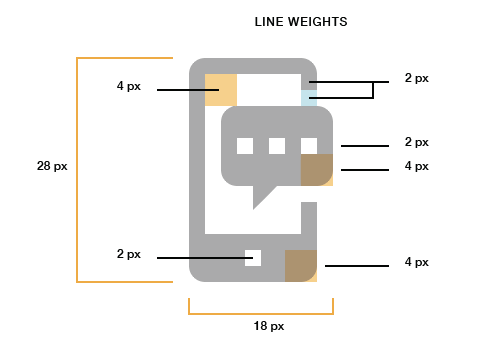
线宽
当涉及线宽时,两个是理想的,但有时三个是必要的。 目标是提供视觉层次和多样性,而不会引入过多的多样性,从而破坏集合的一致性。 超过三个和一个集合可能会失去凝聚力。 2 像素和 4 像素线宽的好处是它们是 2 的倍数,因此可以轻松地以均匀的增量放大和缩小。 在大多数情况下,请避免使用非常细的线条,尤其是在字形和扁平图标中。 除非你刻意创建“线条风格”图标,否则依靠光影而不是线条来定义形状。

跨图标使用一致的设计元素和口音
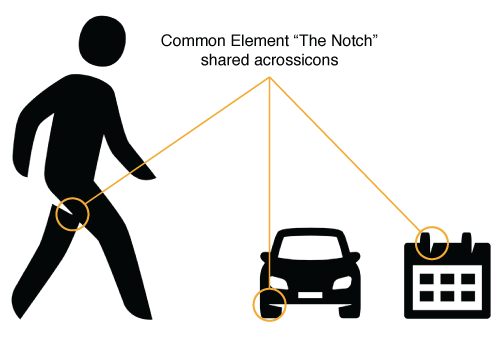
荷兰 Icon 的 Hemmo de Jonge 在 2015 年的 Icon Salon 上发表了精彩的演讲,他详细地谈到了图标设计的这一方面。 在他为荷兰政府设计的为期两年的图标系统项目中,Hemmo 和他的设计合作伙伴在每个图标中加入了一个缺口。 不是每个图标都有缺口,但大多数都有。 这种在图标集中保守但始终如一地使用的口音可以真正将图标集联系在一起。

在我们的狗示例中,我们采用了一种常见的风格元素,即心形鼻子。 使用心脏作为鼻子的视觉怪癖不仅将图标联系在一起,而且增加了异想天开的元素并传达了对我们四足朋友的喜爱。

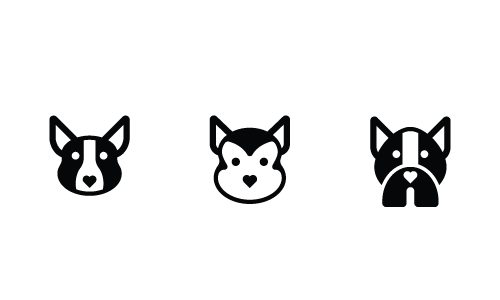
在许多情况下,即使图标集的主要方面发生了变化——例如风格——构建审美统一的元素仍然可以将集合联系在一起,如下所示。 我们以字形样式而不是平面样式重新创建了相同的三个狗图标,并且它们在美学上仍然保持一致。

谨慎使用细节和装饰
图标应该快速传达一个对象、想法或行动。 太多的小细节会引入复杂性,这会使图标不易识别,尤其是在较小的尺寸下。 您包含在单个图标或一组图标中的详细程度也是美学统一性和可识别性的重要方面。 确定图标或集合中正确详细程度的一个好的经验法则是包含使含义清晰所需的最少细节。

在上面的版本中,我们非常接近我们完成的改进设计。 耳朵周围的黑色轮廓变成了耳朵周围被毛皮覆盖的棕色区域。 脸部周围的黑线消失了,但在柯基犬脸上白色标记上方的 2 像素空间中仍然可以检测到。 但是请注意,我们仍然保留了“之前”版本中的一些元素,例如普通的鼻子。 我们将在下一步中解决这个问题。
让它独一无二
创造高质量图标集的才华横溢的设计师数量似乎每天都在增长,其中许多是免费的。 不幸的是,这些设计师中的许多人过于依赖潮流或最受欢迎设计师的风格。 作为创意专业人士,我们应该放眼图标行业之外,关注建筑、排版、工业设计、心理学、自然和任何其他我们可以找到灵感的领域。 因为现在有很多图标集看起来很相似,所以让你的设计独一无二变得更加重要。

在最终的“后”图像中,我们在心形鼻子上有独特的触感,为设计增添了几分新奇和轻松。
这些简单的步骤应该被视为一个起点,而不是一个明确的指南。 没有单一的方法来设计图标。 在本文中,我们概述了一致设计方法的基础知识,但其他设计师当然有自己的观点和技巧。 成为一名更好的设计师的最好方法是尽可能多地查看视觉参考,阅读各种材料,定期素描(无论走到哪里都带着素描本),然后练习、练习、练习。

结论
我们分享了如何创建优质图标的基础知识。 这些基础是技术技能; 任何人都可以通过实践来学习和掌握它们。 请记住,要创建更好的图标,从一般(形式)开始,向具体(可识别性)工作。 通过关注图标或集合的共享元素(美学统一),保持图标内部一致,以及整个集合的一致。 一旦掌握了技术基础,您就可以将精力集中在使图标真正脱颖而出的原因上:您独特的创意愿景。
您有自己的技术、技巧或基础知识想分享吗? 将它们留在下面的评论中。
延伸阅读
- 教程,Iconfinder 博客
- 图标教程,IconUtopia
- 偶像手册,乔恩·希克斯
- 材料图标(设计指南),谷歌
