2021 年电子商务设计趋势
已发表: 2021-01-19世界在 2020 年和大流行期间发生了动摇,大多数人仍然如此。 威胁并没有消失,但已经大大减弱了。 在整个大流行期间,网站设计的重要性显着增加。 大多数实体店别无选择,只能求助于电子商务平台继续经营。 然而,他们中的大多数人最终确实更喜欢这个过程。 要在在线平台上获得相关性,您需要拥有一个具有最新安全协议和设计元素的网站。
现在我们已经到了 2021 年,我们应该回顾并预测一些最受欢迎的电子商务平台及其设计趋势,看看哪些最有可能保持趋势并被证明是有用的。
1.视差滚动动画:
视差滚动动画是多年来一直保持趋势的一致竞争者之一,今年不会改变。 但是,您需要小心以最佳方式使用它。 假设您在视差效果中使用了过多的移动。 在这种情况下,它不仅会惹恼人们,还会伤害那些患有前庭疾病的人。 深度错觉会导致头晕和迷失方向。 您不应该让视差滚动分散访问者对重要内容位置的注意力。 它不应该使访问者完成任务变得更加困难。
视差效果最好巧妙且很少使用,所以不要在同一个网站的不同地方过度使用。 如果您想对访客安全负责,请保留关闭视差效果的选项。 您需要了解,每个视差动画都不是为了在屏幕上做出宏伟的手势。 也可以有一些微妙的应用。
2. 3D 视觉效果和几何图案:
我们提高了屏幕分辨率,这带来了比 Geocities 之前的块状边缘更好的 3D 设计。 现在,3D 设计无缝地融入到网页设计中。 他们不觉得是不必要的干扰; 相反,它们增加了整体体验。
现代网页设计中经常使用几何图案。 矩形、多边形、三角形和菱形是我们经常看到的一些偶尔出现的平面形状。 2021 年的几何网页设计似乎包含更多现代元素,例如 3D 形状、可见网格线和浮动对象。 这样做会将逼真的物体与超现实的运动融合在一起,从而创造出诱人的未来主义效果。
3. 插图:
插图在设计趋势的世界中或多或少是永久的。 无论哪一年,它们都会以某种或其他方式很重要。 然而,它们在社交媒体、网页设计和平面设计领域爆发。 许多品牌开始意识到插图和数字艺术的力量和影响。 他们中的大多数人还在他们的网页设计中使用手绘元素。 同样,电子商务网站可能会使用插图来导航、熟悉并与访问者建立信任感。
4.将重点转移到谷物上:
如果你看看这些天大多数电子商务网页设计,它们都有一个平面的颜色覆盖。 它们有没有变化的纯色。 这种颜色选择会耗尽任何网页设计的个性。 颗粒状的纹理会给他们更好和自然的感觉。 它看起来更真实,并增加了网站设计的深度。
这正是图像中的颗粒在很长一段时间内被认为是低效的摄影技巧。 摄影师不喜欢颗粒感的图像。 这些天来,您会看到 Lightroom 和 Huji 等相机应用程序可以选择添加和调整颗粒级别到一张从未有过的照片。 向某些图像添加颗粒会增加其真实感,尤其是当图片的主题是复古或垃圾时。
5.复古字体:
这是一种复古字体的现代方法,它将采用现代设计原则并通过现代诠释重新设计复古字体。 其结果是具有更美观和时间相关性的复古字体。 这可以称为复古未来主义。
6.水平滚动:
这正在改变传统垂直滚动的滚动性质。 这种趋势更多地是关于用户体验。 改变访问者最先天的心理期望之一,即在使用鼠标滚动时看到网站水平滑动,会感到奇怪的满足。 好像这应该是不可能的。 但它是! 然而,打破这种模式并引入水平滚动的设计师并不是为了脱颖而出,而是作为一种逐步披露次要信息的实用方式。 我们绝不会期望水平滚动完全取代垂直滚动。 两者的结合将有助于创建出色的电子商务网站设计。
水平滚动时应牢记的一些注意事项是:
- 不强迫用户浏览横向内容。
- 对于您希望访问者阅读的文本,请避免使用它。
- 想想哪些内容会从水平滚动中受益。
- 利用清晰的视觉提示来指示水平滚动内容的开始位置。
7、多媒体实现:

人们拥有更快的互联网速度,因此他们可以轻松查看多媒体。 设计师意识到了这一点,并在各地推动更多的多媒体体验。 它们汇集了视频、文本、音频和视觉效果,以增强用户体验。 到 2021 年,设计师将专注于创造以简单为核心的多媒体。 对于有认知障碍的人来说,过多的运动可能会分散注意力和压倒一切。
将彻底使用所有媒体格式以增加内容的可访问性。 所有图像都有替代文本,复杂的图片将支持更长的描述性文本。 视频自动播放会被看不起。 访问者将获得一个清晰的指示按钮来播放或暂停视频。
8. 音频:
音频是我们还没有看到对网站设计产生重大影响的东西。 这是一些网站过去使用的一种设计趋势,但并不多,也没有充分发挥其潜力。 然而,使其在网站设计中更加不可或缺将有助于增加视力障碍者的可访问性障碍,并与那些宁愿听到网站内容而不是阅读大量文本的人相处得很好。 越来越多的设计师可能会在 2021 年找到一种启用音频驱动/辅助网站的方法。电子商务网站可以在其聊天机器人和虚拟助手中集成更多 VUI——语音用户界面。
9. 滚动讲述:
这是网页设计师多年来一直试图掌握的东西。 这也是让人们参与网站内容的原因。 假设观众购买并被通过有效的网站设计展示的故事所吸引。 在这种情况下,他们会在网站上花费更多时间,并且更有可能与网站必须提供的产品和服务进行交互。 滚动体验会显着影响网站的导航和视觉兴趣。 它可以成就或破坏网站的迷人潜力。
2021 年的设计师希望通过牢记以下几点来完善和改进他们的滚动讲述艺术:
- 在狭窄的小区域内保持运动。
- 确保任何滚动式元素有助于强调故事而不是分散注意力。
- 为用户提供交互控件以在需要时播放、暂停和停止交互。
10. 印刷灵感:
数字技术一直在接管物理对象和印刷媒体。 然而,在此期间,旧媒体已经死灰复燃。 如果你想想黑胶唱片以及它们的受欢迎程度,这证明人们仍然渴望 1 和 0 的二进制世界之外的东西。 意识到这一点,在他们的布局中实施印刷灵感设计的设计师将满足这些人与现实世界联系的愿望。 在线杂志的布局和传统的图形元素就是很好的例子。
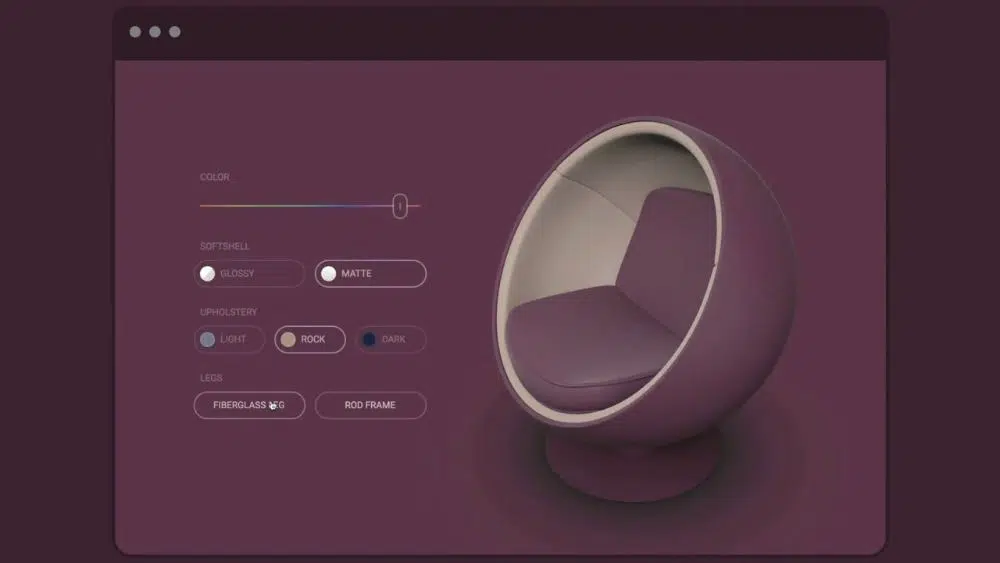
11. 增强现实:
AR 是最令人身临其境的技术之一,可带来讨论电子商务设计趋势的最佳体验。 这意味着允许客户使用 3D 相机软件试戴一副眼镜,或通过访问网站获得动手试驾体验。 这适用于电子商务网站。 它在购买之前消除了产品感觉或使用的障碍,这使大多数人对在线购物持怀疑态度。
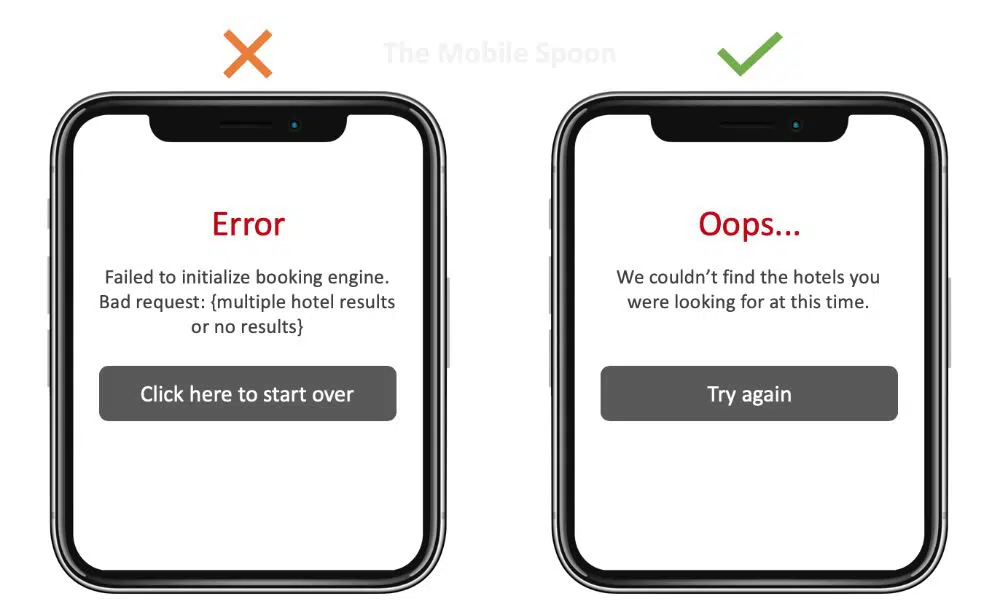
12. UX写作和Microcopy:
即使您拥有最时尚且用户友好的电子商务网站,您有时也可能会看到大量访问您的网站的人。 但是,他们中的一小部分会从您的页面转换或购买产品。 设计的一般规则往往表明人们总是想要更多。 更多优势、功能、视觉效果等。 但如今,人们想要一个故事比什么都重要。 因此,将它们与您的产品和产品联系起来的内容应该与他们交流。 它应该引起他们的共鸣。 始终让观众成为您品牌故事的“英雄”。 这些天来,通常的文案已经有点过时了。 人们厌倦了到处看到相同的内容。 因此,文案和公司应该稍微改变他们的旧方法来瞄准他们的受众。
总体而言,对话可以不那么正式,更友好,更能迎合目标受众的喜好。 拥有缩微副本将使您的网站具有独特的语气和语言,从而可以更好地与您的受众进行交流。 为此,您需要有效地捕捉品牌身份的真正本质。
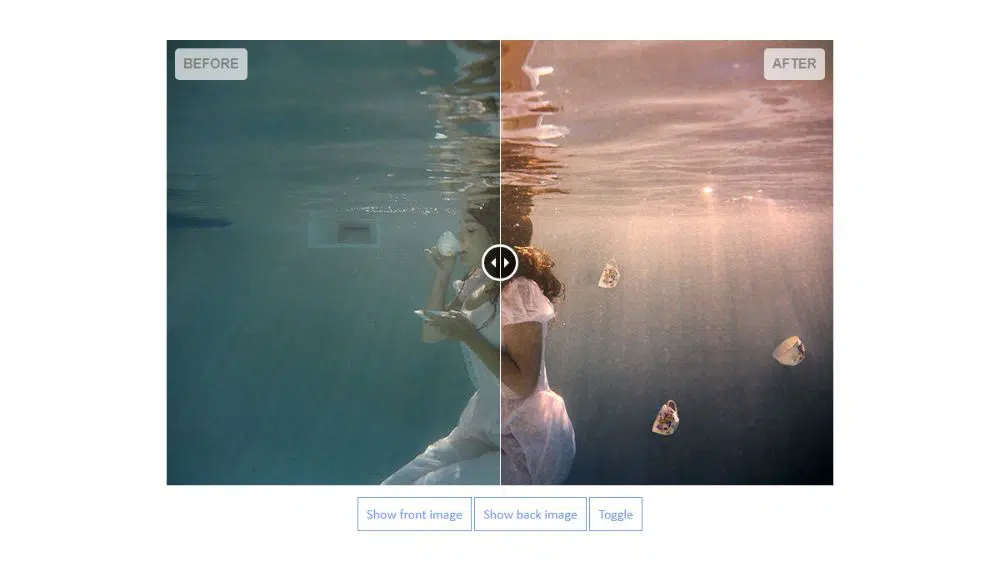
13、前后产品功能对比:
在某些情况下,很难解释产品的外观或效果。 您可以坚持观看视频教程来展示如何应用它以及使用此类产品的结果。 尽管如此,你还是会输给那些会使用前后交互功能的人。 此类功能可以通过吸引人的 CTA 按钮来激活,例如“实际操作”、“比较”、“转换”等。 添加此功能将使您的访问者通过向左或向右拖动滑块来参与 UI 体验,并几乎实时查看差异。 这会让他们感觉更多地参与品牌的沟通,让他们更容易信任你。
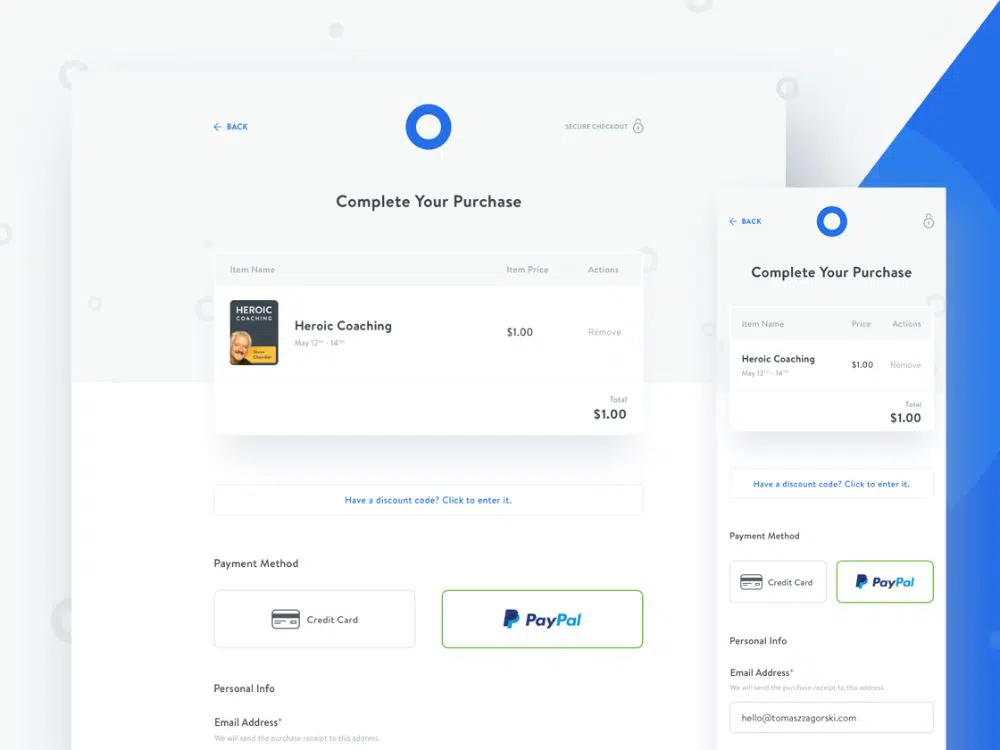
14.更快更短的结账流程:
假设您在超市甚至商场,您找到了您想要购买的产品并将它们全部放在您的购物车中。 在这种情况下,您会去结账柜台为您的物品付款并最终购买。 问题? 其他 100 多人也在等待查看他们的产品。 时间在最终的购买决定中起着至关重要的作用。 在线商店也是如此。
虽然您不必排队等候轮到您查看您添加到购物车的产品,但某些网站有一个广泛的结帐流程,可能会让您的访问者感到烦恼。 如果他们在将商品添加到购物车后需要与您的屏幕或应用程序交互 5-6 次,他们很有可能会放弃购物车并取消购买。 因此,对于成功的电子商务网站,专注于简约和简洁的结帐流程和字段至关重要。 您必须简化他们的结帐流程,否则您将失去许多有保证的销售。
这些是 2021 年要寻找的 14 个电子商务设计趋势。为 2021 年及未来打造一个电子商务网站不仅仅是提供体面的购物体验。 该网站的易用性和美观性必须齐头并进,才能真正让您的访问者惊叹并让他们再次光顾。 确保更新您的电子商务网站的设计或设计一个新的网站,并牢记这些要点。 以这些为指导点,让您对整体设计感觉和体验有所了解。