网页设计中动态核心的 10 个奇妙示例
已发表: 2020-01-11在爱情和为客户的斗争中一切都是公平的,尤其是在数字世界中。 与真实的不同,您可以使用各种心理技巧来强加商品并说服客户购买东西,互联网仍然是非个人的。 你不必看着某人的眼睛说“不”。 您只需关闭浏览器选项卡——尽管有所有有希望的福利和销售言论,然后愉快地继续前进,而不会感到内疚。
对于广大潜在客户来说,这是一个很大的解脱。 对于代理商、公司和供应商来说,这是一个难以克服的巨大障碍。 在这里,您需要竭尽全力,更不用说投入大量资金将访问者转变为真正的客户。 这条荆棘之路涉及许多阶段、陷阱和技巧。 而且,一切都始于创造第一印象。
通常,第一印象是访客离开或留下的决定因素,并让您有机会与他们交谈。 因此,在开始显示带有折扣和特别优惠的弹出窗口之前,您应该注意您网站的“面子”。 它为用户停留的最初几秒钟设定了基调和情绪。
创造正确的印象
如今,您可以从字面上选择任何选项——从过于简单的静态、简约的英雄区域开始,以简单、整洁和优雅的方式吸引用户。 或者,您可以选择由 WebGL 驱动的超级骗子动感十足的动画,这些动画以极好的技术氛围和复杂性吸引眼球。
如果你还没有准备好采取激进的行动,或者认为它对你的目标受众有点不合适,你总是可以坚持在过度简化和复杂之间取得平衡。 做到这一点的一种方法是选择一个干净且相对简单的整体设计,并用一个动态的核心来丰富它。 就像 Masayuki Daijima 在他神秘的个人作品集中所做的那样。
他网站的主屏幕过于简单:干净的单色黑色画布、小包社交图标、三项导航和精心放置在角落的版权。 所有基本元素都让位于页面中心的 WebGL 驱动的“head”。 它自然而然地吸引了所有人的注意力,彰显了业主的创造力和专业精神。

今天,我们将重点介绍这种方法。 无法抗拒现代科技的力量,但希望在资源上保持合理的创意机构是一个小趋势。 下面的网站将整体注意力集中在屏幕的中心,那里有小而令人兴奋的动画。
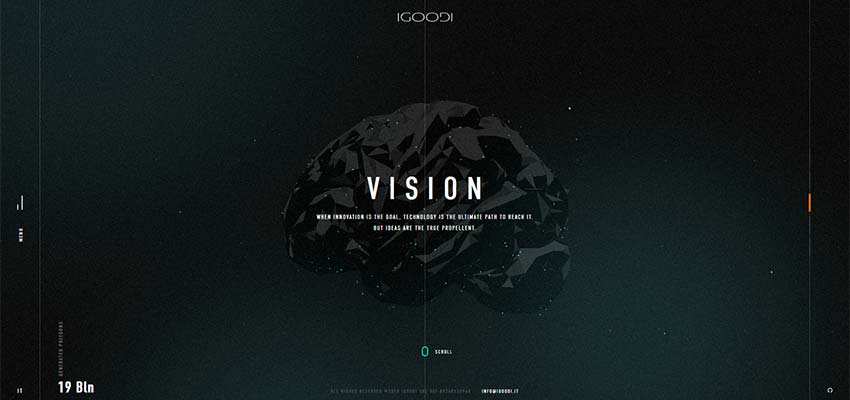
LHBZR / IGOODI
IGOODI 背后的团队 LHBZR 和 Uprising 的 Luis Henrique Bizarro 采用了与 Masayuki Daijima 相同的方法。
Luis Henrique Bizarro 网站的主页区域以整洁、干净和元素稀缺为标志。 然而,由上到下延伸的数百条细线组成的 3D 圆圈将注意力保持在标识所在的中心。 一切都是技术性的。

IGOODI以其高科技界面具有大胆而大胆的个性。 甚至还有类似 Flash 的功能,例如块显示效果和鼠标悬停时的声音。 与前面的示例相比,设计有点拥挤。 尽管如此,所有的目光都集中在为每个部分提供的随附视觉材料上。 尽管每个动画都是黑暗的并且无缝集成到设计中,但它仍然以其未来感和精致的魅力吸引眼球。

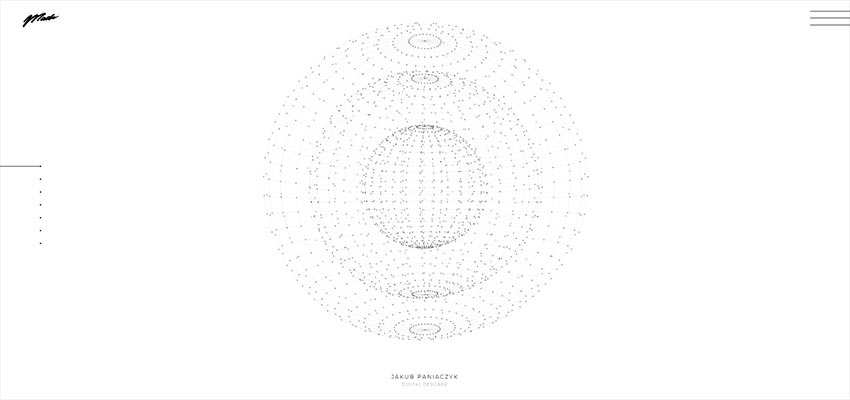
GlobIQ / 雅库布·帕尼亚奇克
还有更多的网站遵循相同的路线。 让我们考虑一下。
GlobIQ 乍一看像 IGOODI; 但它有自己的光环。 多多边形球体是英雄区域的心脏和灵魂。 它绕着它的轴旋转,不引人注目地引起人们的注意。 主屏幕令人着迷和诱人。

如果你认为这个主流的网站都有黑暗的美学,那就把目光投向 Jakub Paniaczyk 的网站。 这是相同的方法,但它被带入了光环境。 上面的界面虽然带有某种深沉的神秘色彩,但这个界面却相反,给人一种开放、吸引、清晰的感觉。 有几个漂亮的球体,由大量的粒子组成,并相互插入。 该组合物增强了用户体验并有助于高端美学。

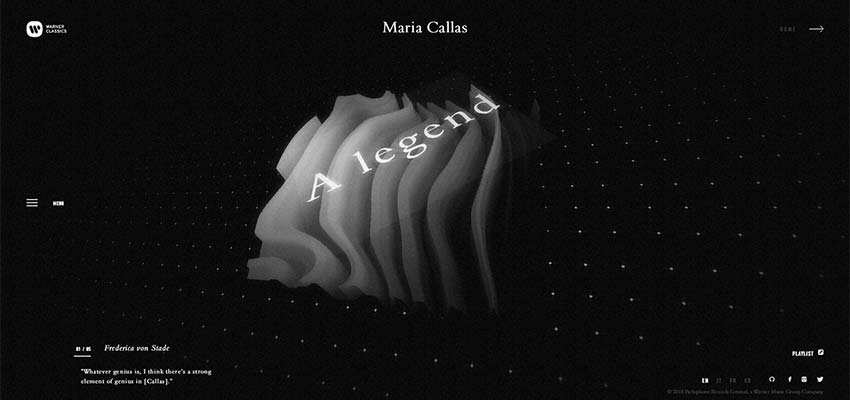
玛丽亚卡拉斯 / VIITA TITAN
虽然我们提供了具有球体、球体和 3D 多边形的网站,但您可以找到不同的概念。 例如,查看 Maria Callas 的网站。
英雄区域有一个神秘的方形动画,您可以从不同的视角进行部分探索。 该解决方案唤起了复杂的感觉,迫使您留下并探索该网站。

与前面的示例非常相似,VIITA TITAN 促销网站背后的创意团队选择了矩形形状和另类的纹理,这些纹理由于波浪行为而显得栩栩如生。 屏幕的中央部分是如此“沉重”和古怪,以至于它会催眠和磁化。

阿扎尔俱乐部
如果你有一个超载的主页,但仍想将整体注意力吸引到焦点上,你可以使用与 Azar Club 背后的团队相同的技巧。 他们网站的英雄屏幕充满了重要和不那么重要的东西。 然而,所有的目光都集中在页面的中心。 这是由于 4 个相对较薄、不均匀的霓虹灯圈:它们自然会吸引观众。

我们实际上是
We Virtually Are的主屏幕以高科技氛围和艺术魅力的融合为标志。 整体设计看起来整洁、谦虚,在某种程度上“严肃”。 然而,带有花朵的视频带有一种微妙的自然美感和俏皮的色调——将这个网站与其他网站区分开来。

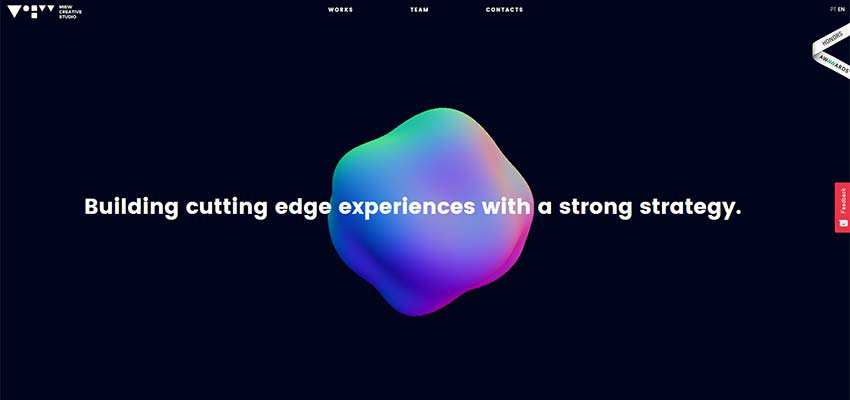
缪创意工作室
Miew Creative Studio 优雅而巧妙地提供了强大的第一印象。 在这里,核心是一个会呼吸和变形的 3D 球体。 它巧妙地打破了干净坚实背景的单调,并在视觉上支持了标语。

伟大的设计中心
如今,动态解决方案随处可见。 不同性质的动画、令人兴奋的发现、物理实验和其他鼓舞人心的概念遍布网站。 然而,伟大的解决方案伴随着巨大的责任。 所以,为了防止崩溃,有时你需要坚持中庸之道。 使用小型中心部件而不是全屏解决方案确实是一种平衡并取悦所有人的方式。 更重要的是,有很多很棒的方法可以做到这一点。
