网页设计中双色调配色方案的鼓舞人心的例子
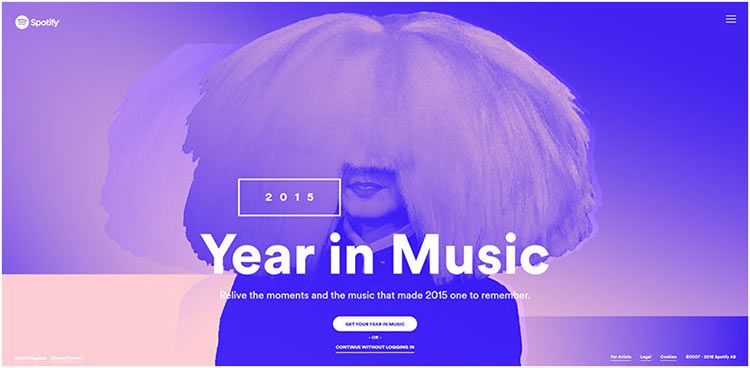
已发表: 2021-03-13双色调调色板已经在设计中使用了很长时间,但在网页设计中并没有那么多 - 直到现在。 Spotify 是否开始了新的趋势可能是有争议的,但这种数字音乐服务当然值得称赞,因为他们使用洗色技术对其网站和营销产生如此高的影响力。
什么是双色调? 它本质上是使用两种互补色来组成一个调色板。 页面上可能存在其他颜色组合和多色图像,但双色调图案要么占主导地位,要么帮助用户专注于特定图像。 双色调效果可以应用于主图、空白或背景图像,包括视频。
两种原色的冷色混合
双色调技术以及名称都来自印刷机是主要信息提供者的时代。 双色调印花要么由一种颜色的两种色调组成,要么由黑色和一种颜色组成。

在网页设计中,大多数双色调效果是通过在图像顶部放置鲜艳的叠加层来创建的,从而衬托出黑暗和明亮,从而创造出令人惊叹的视觉效果。
双色和一色
您可以通过多种方式使用双色调技术。 例如,您可以使用双色调作为主要的全屏元素来强调品牌。 您可以在空白处使用它作为有趣、非侵入性的背景,或突出其他设计元素或内容块。

这种技术通常在用作单个设计元素时效果最佳,但应适度使用。 正如你会注意到的,它可能是压倒性的。
网页设计和双色调品牌
Duotone 是一个被赋予了新生命的旧备用。 它已成为网页设计的趋势。 虽然经常使用两种互补色,但单色搭配黑色,或者同色的不同深浅,往往会给你呈现出更漂亮、更有力量的效果。 复古棕褐色印花将是一个很好的比较。

创意界花了一些时间来接受双色调技术——主要是因为害怕破坏他们整体设计方案的和谐。 今天,许多同样的创意人员已经开始采用双色调技术,意识到明亮色彩和色调的美丽和力量以及色调的微妙使用。
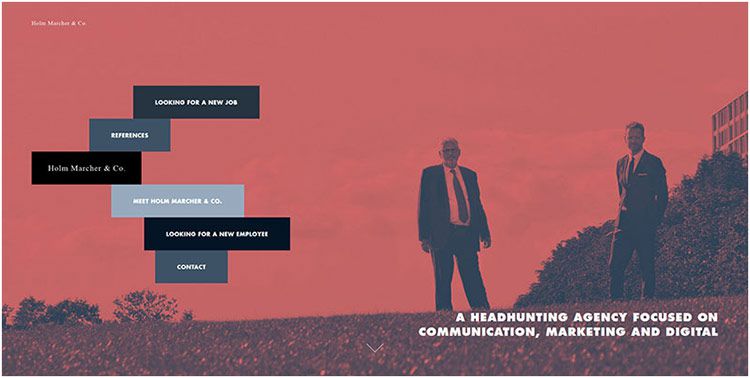
黑色和红色,红色和黑色 - 和绿色
Duotone 的使用已被证明是一种引人注目的方式,因此,它可以为您的主页带来强大的视觉吸引力。 它吸引用户,而不是在他们感受到您网站用户体验的完整、积极影响之前让他们失望。

使用双色调也是使您的网站与竞争对手区分开来的理想方法。 它可以给你一个独特的身份,你的访问者会觉得很有吸引力。
努力在您选择的颜色和设计的结构(和意图)之间取得适当的平衡。 围绕传统网格界面构建的网站可以从使用深色调和色调中受益。 浅色调也可以吸引注意力,尤其是在具有分层设计的网站上。 您有很多可用的选项,并且您在此处看到的内容应该为您提供了很多可以使用的想法。
为什么你应该使用它
最大限度地利用双色
以下瑞典运动队的网站有两点值得注意:第一; 双色调背景如何提高可读性。 这是通过叠加双色调颜色来实现的,以使背景颜色变化变平,并使文本脱颖而出——无论它放在图像的哪个位置。 第二; 注意球队标志的颜色是如何在整个网站上体现的,以加强品牌。

双色调背景的放松效果
已经注意到如何使用微妙的双色调效果来强调品牌。 它还可以用作使您的网站焕然一新的一种方法,而无需进行全面检修。

只需最少的努力,您就可以将您已经很棒的网站变成一个更棒的网站。 想象一张灰色的背景图片,然后看看将其更改为冷蓝色如何使文本更加突出,同时提供凉爽、轻松的氛围。
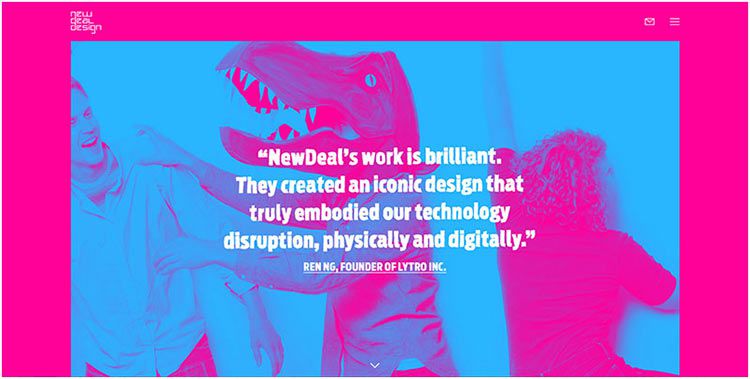
明亮过度静音的强大效果
对于一些更保守的网页设计师来说,下面的这个网站图像可能有点过于引人注目,但它确实倾向于吸引用户。 在尝试双色调技术时,不要害怕走出舒适区。 颜色并不总是必须匹配,您可以随时进行更改,或利用 A/B 测试来查看哪些有效,哪些无效。

从微妙保守到狂野美妙
相当多的网页设计师已经采取了双色调趋势,其他人也加入了游行队伍。 这些设计师中有不少人尝试过色彩对比和方案,至少可以说,这些方案并不常见,也不是特别受欢迎——他们在吸引用户方面取得了成功。

结论
您在这里看到的是双色调技术似乎很自然地适合网站主题的示例,以及其他示例,双色调的使用可能被更好地描述为“尖端”,甚至是有风险的。 使用这种技术确实有风险,而且绝对具有挑战性; 但如果做得好,您的用户将获得更好的体验。
您可以使用双色调来传达一种戏剧性的感觉,让您的网站看起来更加低调、宁静,突出内容,或者只是让它活跃起来。 这取决于您,绝对值得一试。
