如何在 Illustrator 中绘制卡通
已发表: 2022-03-10画一幅漫画绝非易事。 它把我们变成了导演、作家、叙述者。 通过卡通或漫画,你讲述了一个发生在特定时间、特定环境、特定角色的故事。

这就是为什么您将在这里学习的不仅仅是如何在 Adobe Illustrator 中绘制卡通,而是如何决定角色、地点和情况。 在拿起你的铅笔或软件工具之前,问问自己,“我的主题是什么?”
- 你将使用多少个角色,他们会是谁?
- 他们将反对什么背景?
- 他们将生活在什么时代?
- 你会把它们放在什么场景中?
通过本教程中的步骤,我将向您解释我自己的选择。 让我们开始。
关于 SmashingMag 的进一步阅读:
- 如何在 Illustrator 中创建睡莲
- 40 个优秀的 Adobe Illustrator 教程
- 来自世界各地艺术家的鼓舞人心的插画作品
- 来自世界各地艺术家的精美 Photoshop 插图
1. 主题
我为我的漫画选择的主题与最近的一个发现有关。 我们第一次接收到由引力波引起的信号。 爱因斯坦在 1918 年首次提出引力波存在的理论。令人兴奋!
那么,我的漫画有什么更好的主题呢?
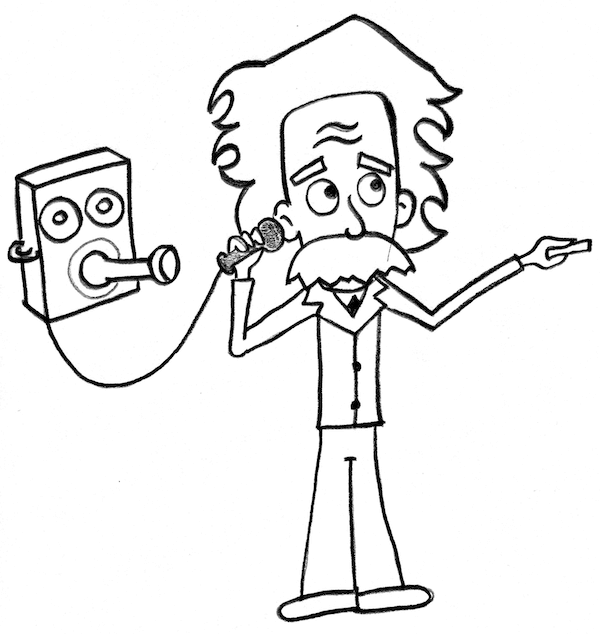
2.性格
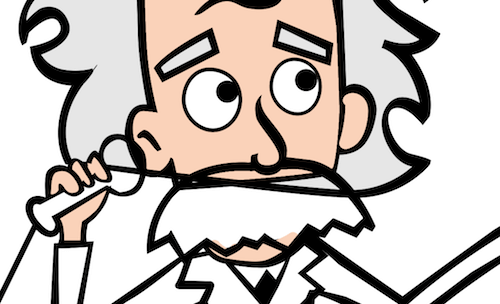
那么,我要画的角色是爱因斯坦。
打开 Adobe Illustrator。
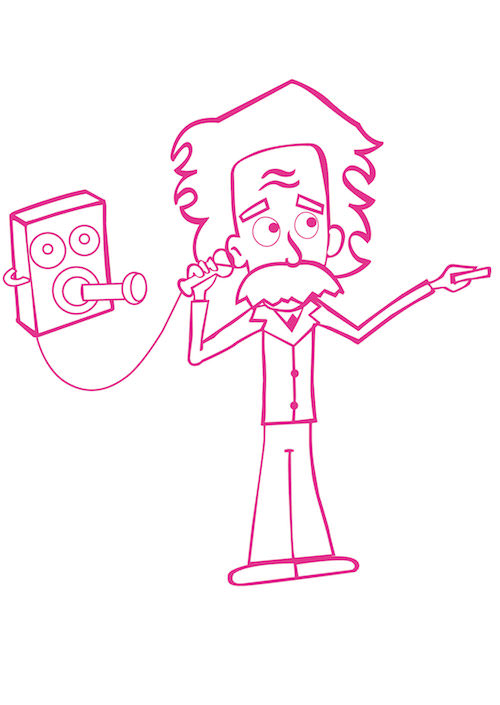
通过转到“文件”→“放置”插入我在 Illustrator 中提供的文件。
现在,通过转到“对象”→“画板”→“适合艺术品边界”来调整画板。 您的画板的尺寸现在应该与您刚刚插入的文件相匹配:2305 × 3250 像素。
阻止您刚刚放置文件的图层。 双击图层名称并将其重命名为“草图”。

在 Mac 上按Command + L或在 Windows 上按Control + L在“Sketch”图层上方创建另一个图层,并将其命名为“线条”。

现在,我们需要使用钢笔工具 (P) 跟踪图像,类似于我在之前的教程中向您展示的方式。
我们在这里要学习的不仅仅是形状的描摹,而是如何描摹一幅画的黑色轮廓。
我们这样做是因为我们正在绘制卡通,卡通通常在形状周围有这个黑色轮廓以区分它们。
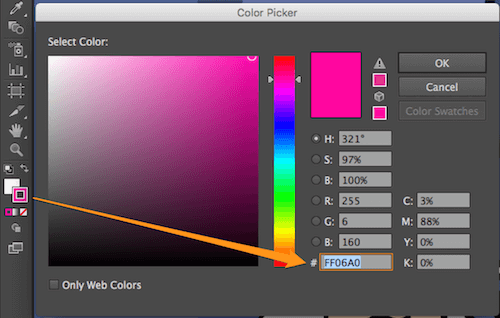
双击描边的颜色,并将十六进制值设置为#FF06A0 。
我们使用这种颜色来区分画板上的线条。 我们稍后会更改它。

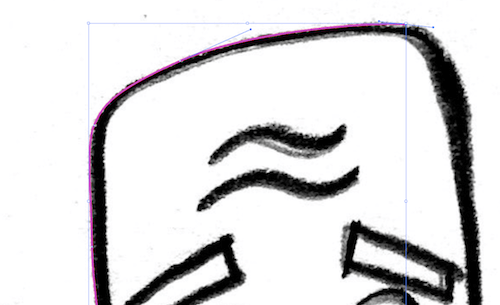
将绘图放大 200%,然后使用钢笔工具 (P) 开始绘制脸部轮廓。

这样做直到你画出头顶。

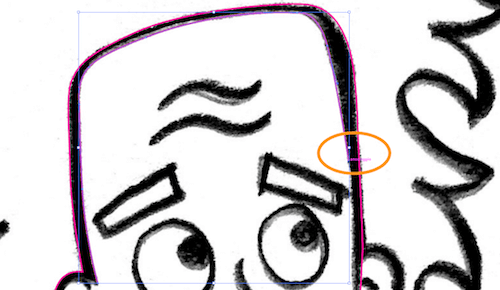
画完头部轮廓后,画出内部轮廓。

现在,选择您创建的两个轮廓,外部和内部轮廓,然后单击形状生成器工具( Shift + M )。
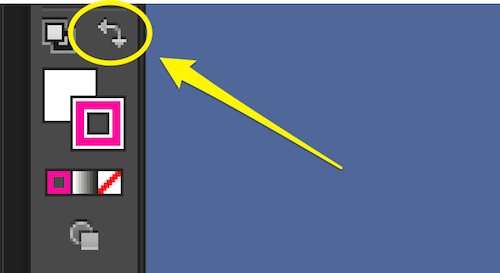
转到按钮以交换填充和描边颜色( Shift + X ),然后单击那个小箭头。 描边的颜色现在应该更改为填充的颜色。


现在,启用 Shape Builder 工具( Shift + M ),并将光标放在我们之前创建的两个轮廓之间的空白处。 您将看到类似透明背景的东西,它表示形状生成器工具将在其中创建形状的空间。

只需单击,您将看到所选区域被赋予填充颜色。

因此,我们为我们的卡通创建了一个填充颜色的轮廓。
现在,让我们对其他身体部位重复相同的动作:胡须、眼睛、耳朵、鼻子、头发等。
对于小形状,比如额头皱纹,你可以画一个封闭的形状,然后用填充交换笔触。


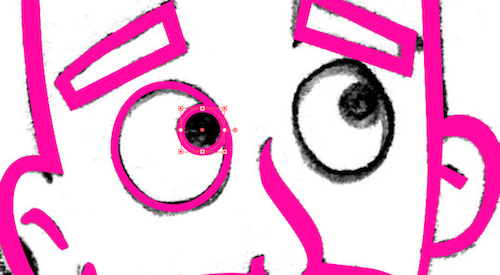
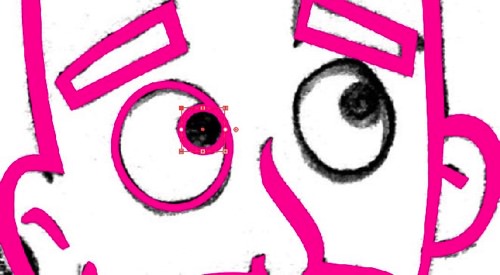
对于像眼睛这样的形状,使用椭圆工具 (L) 并将描边粗细设置为 8 点。

这是我们迄今为止的工作。 请注意我是如何关闭路径的,即使它们覆盖了脸部。 我这样做是因为我们只需单击一下就可以用颜色填充形状,只需创建一个封闭的路径。
然后,我们将隐藏一些部分,将一个部分放在另一个上面。 但我们稍后会看到。

拿着旧手机的手有点不同。 在这里,您必须将手画成两种形状:手指和手掌。 使用铅笔工具 (N) 进行操作。

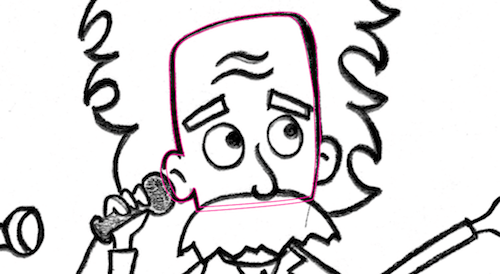
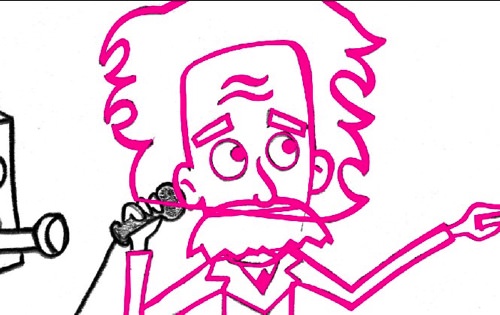
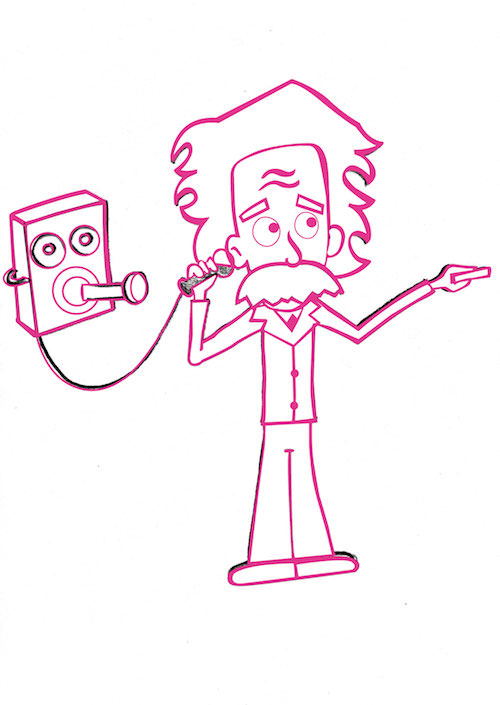
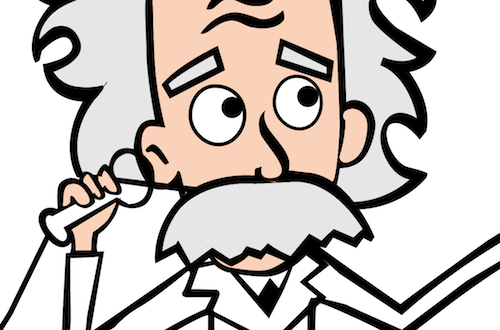
瞧! 这是我们的图纸:

隐藏“草图”图层,您将看到干净的矢量。

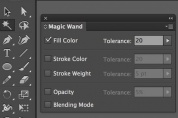
现在,双击魔棒工具(Y),然后在弹出窗口中选择“填充颜色”,将容差设置为 20。

以这种方式设置工具后,它将选择具有相同填充颜色的所有对象。 只需单击您的工作即可查看它的实际效果。
选择它们后,双击填充颜色并将其设置为#000000。 您的图像应如下所示:

再次双击魔棒工具 (Y) 并选择“描边颜色”,将容差设置为 20。单击您的图像,现在将选择具有相同颜色的所有描边。 将颜色设置为#000000。
现在,我们的图像将具有全黑色轮廓。

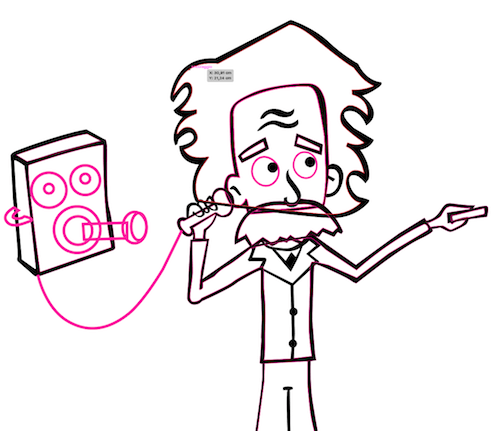
让我们给爱因斯坦上色。
将皮肤颜色设置为#FBD2B7 的十六进制值。
使用选择工具 (V) 选择头部,然后单击 Live Paint Bucket (K)。 单击脸部以使用选定的颜色填充它。

对其他形状做同样的事情,给它们相同的颜色:耳朵、下巴、脖子、手。 请记住,您必须先选择一组对象,然后使用 Live Paint Bucket (K) 为它们着色,否则它将不起作用。
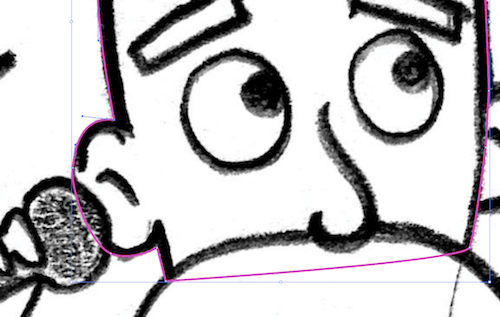
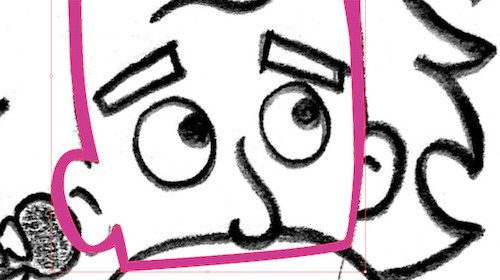
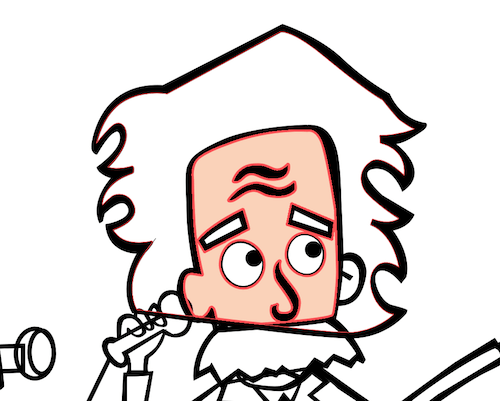
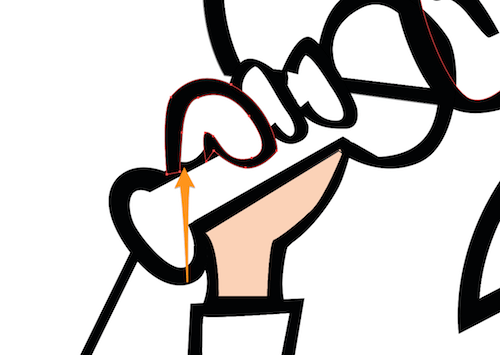
注意:如果您无法使用 Live Paint Bucket (K) 为某些内容着色,则可能意味着您的对象具有开放路径。 它发生在我的手指上:

在这种情况下,您可以使用 Blob Brush 工具 ( Shift + B ) 为手指的内部形状着色。 将颜色设置为#FBD2B7,将画笔的权重设置为 30 点,并填充手指和其他具有开放路径的形状。

当您以这种方式着色时,颜色位于路径上方。 要将其移动到路径下,只需选择颜色形状并按⌘和[将其向下移动。

如果其他对象覆盖在手指上,请选择它们并将它们向下移动,就像对手指颜色所做的那样。 或者您可以右键单击并选择“排列”→“向后发送”将它们发送回去。
用这两种方法继续着色。
请注意,当您用颜色填充小胡子时,爱因斯坦小胡子下的路径是如何消失的:

请记住,您可以向前移动对象(右键单击 →“排列”→“向前移动”或⌘ + ] )或向后移动(右键单击 →“排列”→“向后发送”或⌘ + [ )以找到它们的正确位置.
这是我们的爱因斯坦着色。

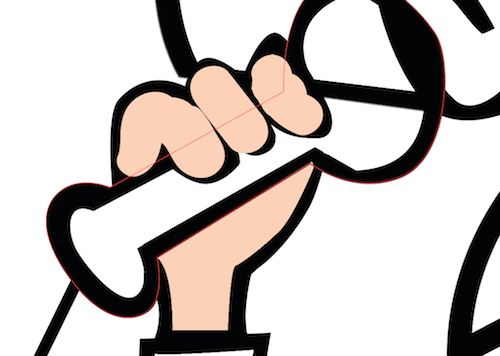
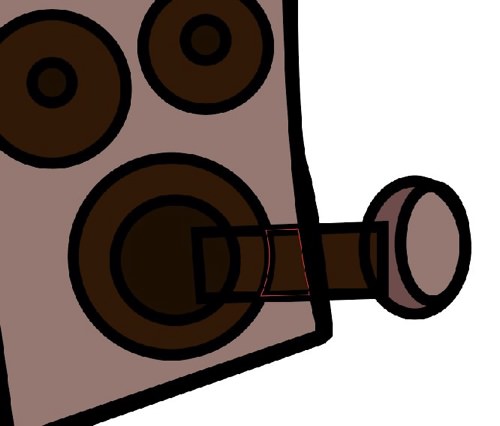
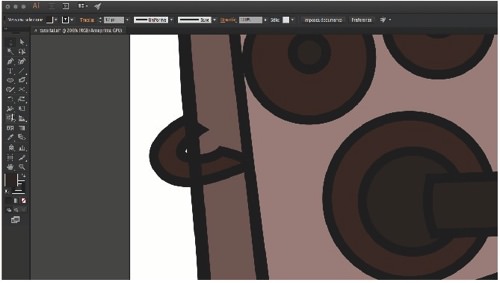
我们仍然需要纠正一些事情。 由于我们之前的追踪,古董手机的听筒被分成了几块:

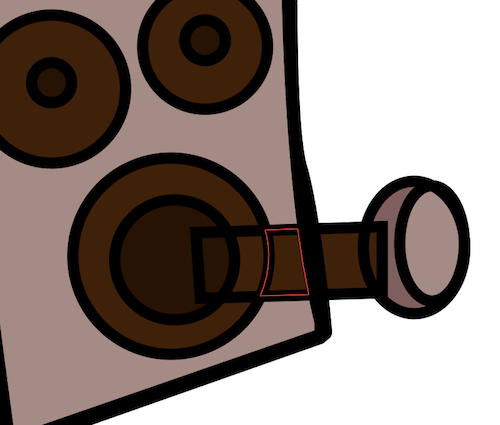
我们必须将这些部分统一为一个。 选择手机后,启用 Shape Builder 工具( Shift + M )并拖动我们需要统一的对象:


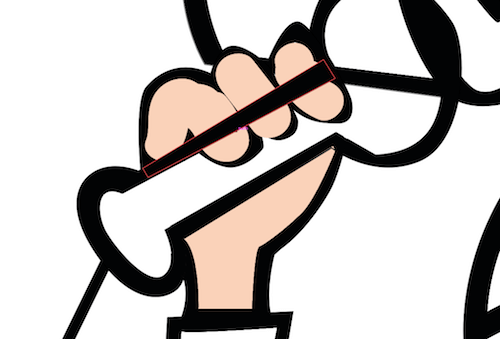
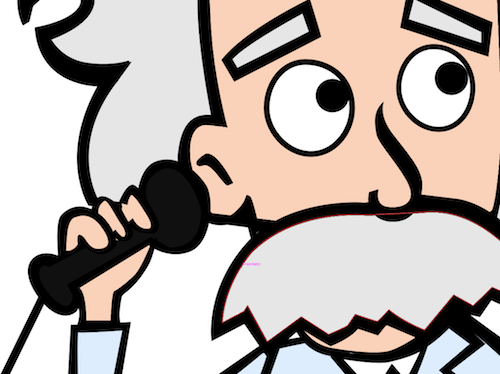
现在,我们必须摆脱爱因斯坦耳下的那条线:

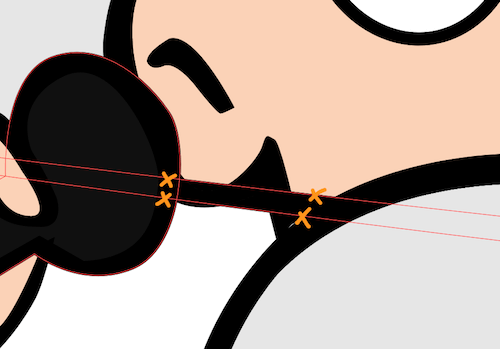
我们将使用剪刀工具 ©。 选择我们的两条线并将它们切割成四个地方,如下所示:

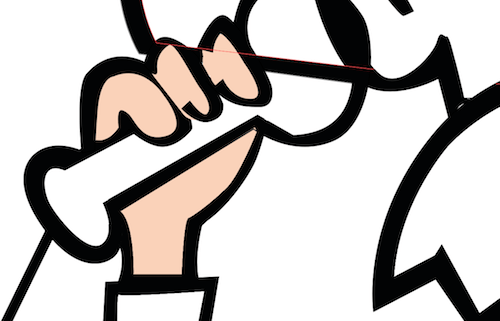
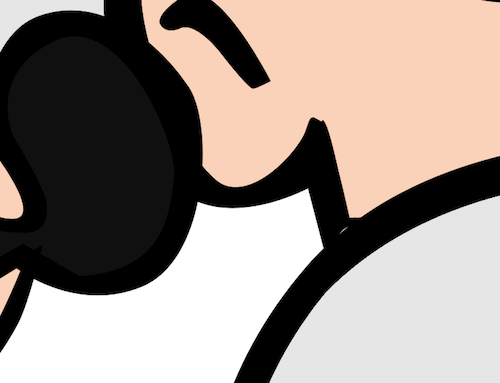
现在,选择切割线并删除它们。

结果如下:

3.环境(实验室)
让我们继续看下一张图片。
当我们想到爱因斯坦时,首先想到的(嗯,在我看来)是实验室和黑板。
让我们在另一个画板上画出我们的实验室。
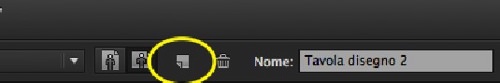
单击画板工具( Shift + O ),然后单击菜单中的“新建画板”。 您将获得具有相同高度和宽度的第一个画板的副本。

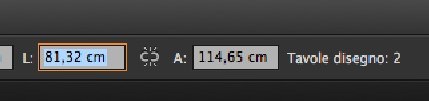
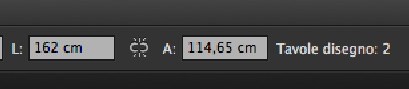
将宽度设置为上表的两倍:



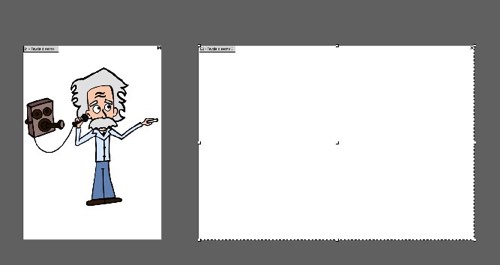
你应该有这样的东西:

是时候创建房间了。 我们需要一个地板和两堵墙。 房间的色调和颜色将相似,因为房间是背景。
由于不同的颜色和厚实的边缘,角色会脱颖而出。 背景的统一色调不会分散正在发生的事情。

创建一个新图层并将其命名为“房间”。 阻止其他层。
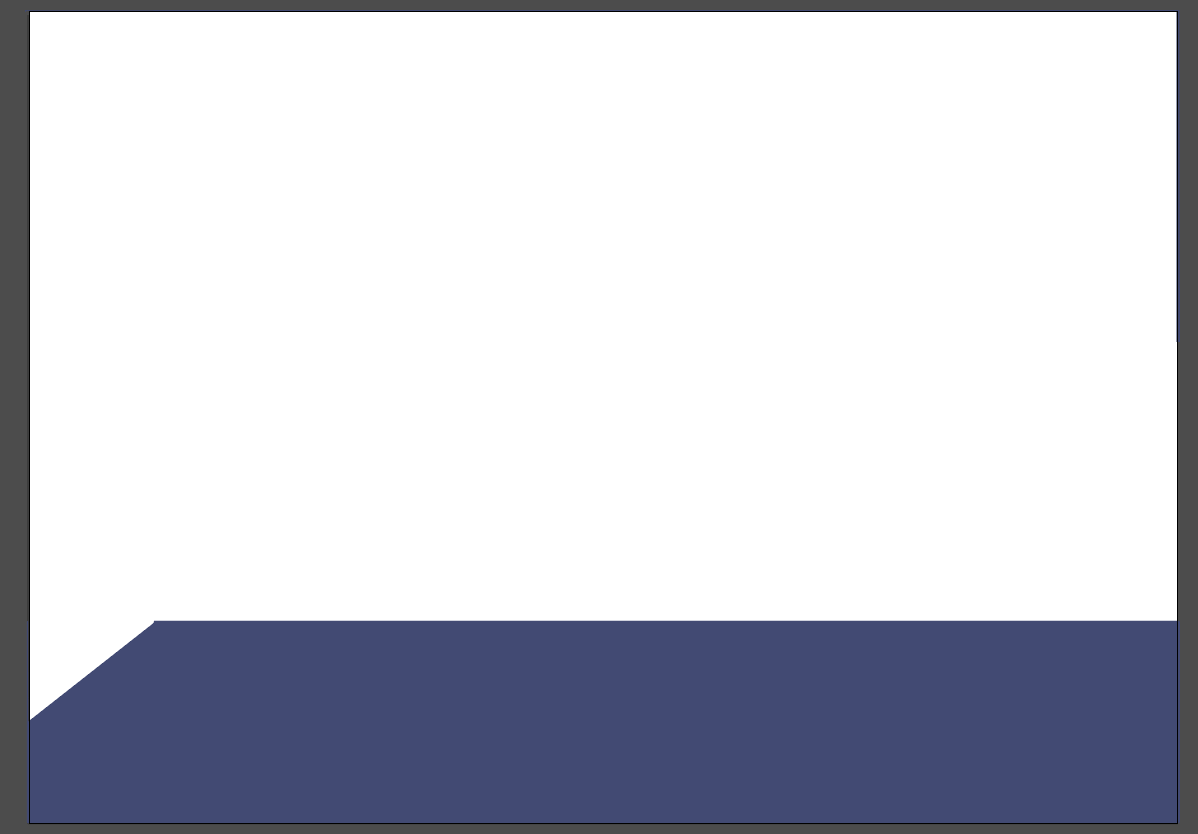
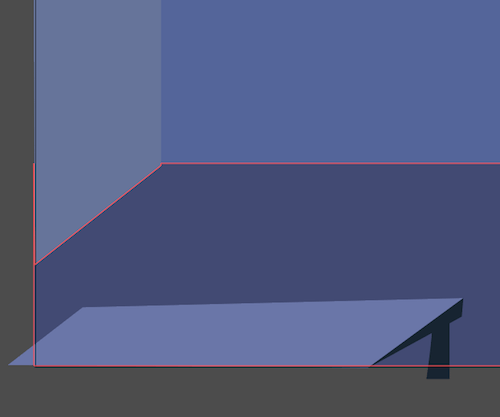
使用钢笔工具 (P) 并绘制一个多边形,就像我的图像中的那样。 将填充颜色设置为#424974。
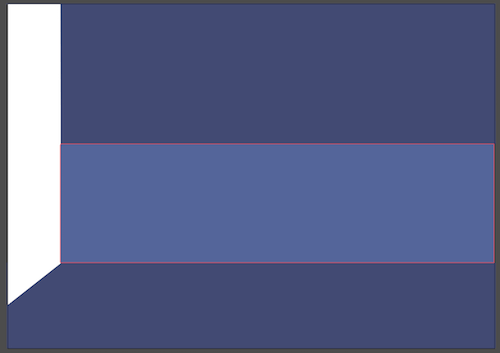
使用矩形工具 (M) 绘制前墙。 把它分成两种颜色,这样我们就有了一个更有活力的背景。 底部矩形使用#53649C,顶部矩形使用#424974。

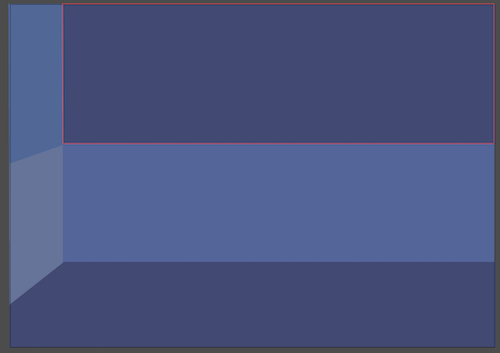
最后,插入侧壁。 您可以再次使用矩形工具。 然后,通过右键单击将您的形状放在地板下,然后单击“排列”和“向后发送”(或⌘ + [ )。
我把它分成两种形状。 底部矩形设置为#65739B,顶部矩形设置为#506799。

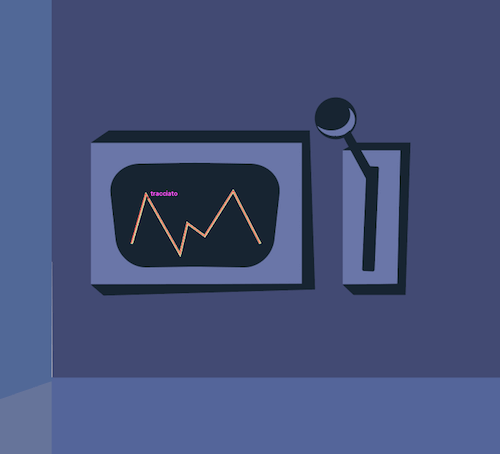
在卡通实验室里,你会发现奇怪的机械、按钮、屏幕和把手。 让我们创建我们的第一台机器,一个屏幕和一个手柄。
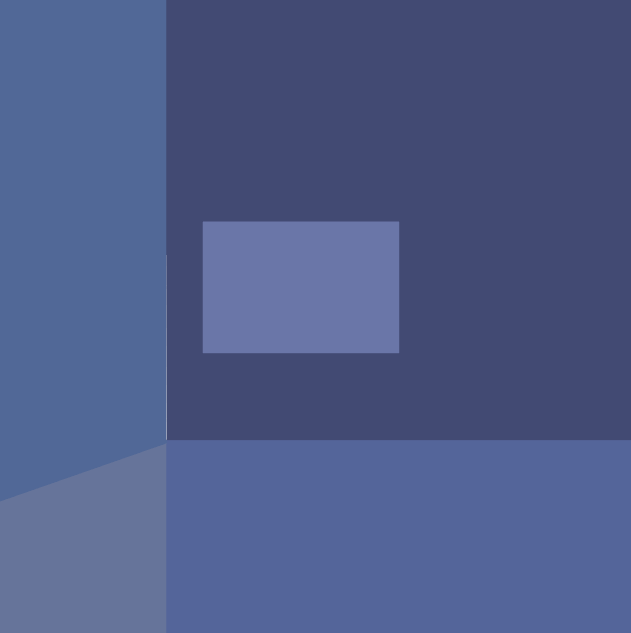
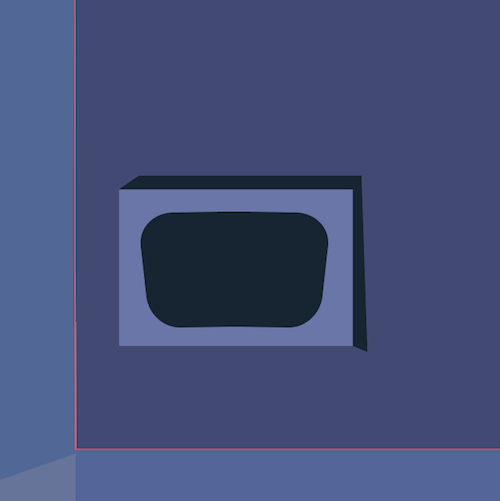
使用矩形工具 (M) 创建一个矩形,大小为 587 × 323 像素,颜色设置为 #6A75AA。

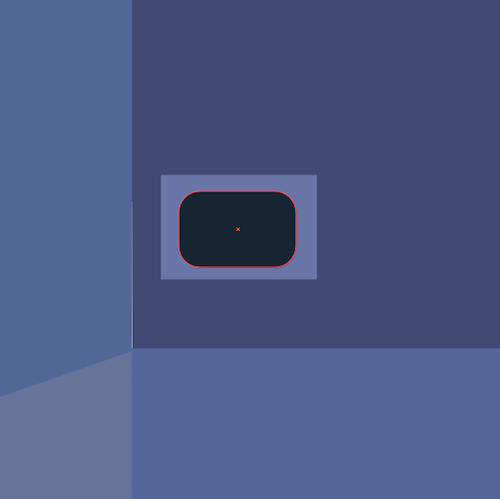
使用圆角矩形工具 (M) 在其中创建另一个矩形,颜色设置为 #172432。

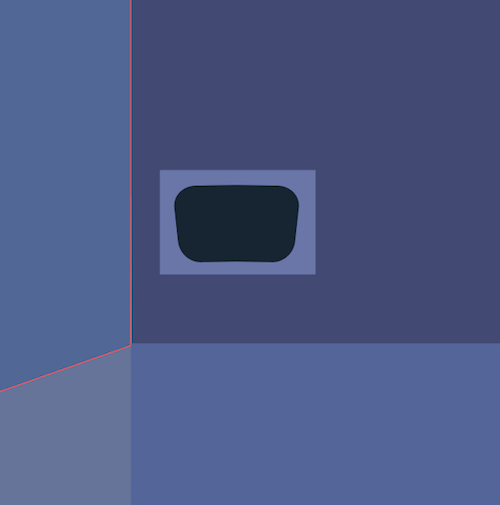
转到“效果”→“变形”→“弧形”并选择“水平”。 将弯曲设置为 3%,在“失真”下,将“水平”设置为=0% ,将“垂直”设置为-4% 。

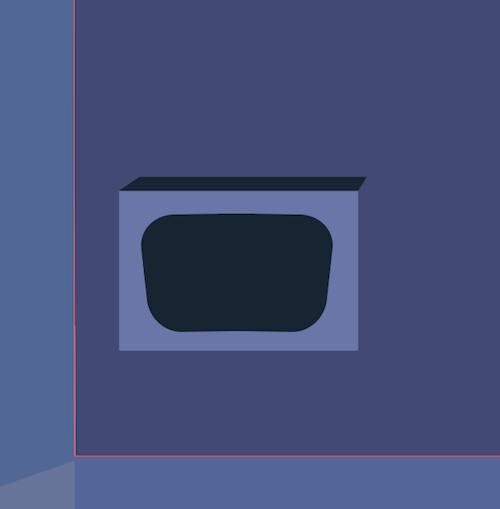
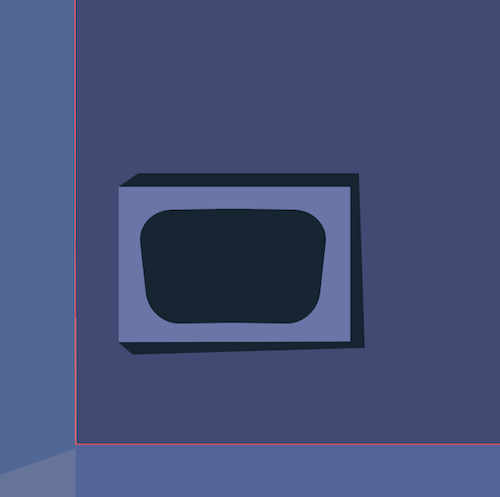
使用钢笔工具 (P),创建三个矩形来绘制屏幕的边,如下所示。



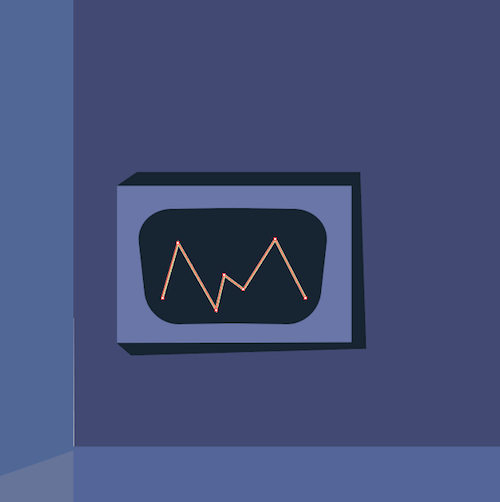
最后,再次使用钢笔工具绘制一条锯齿形线,颜色设置为#D8D89C,笔画粗细设置为 5 点。
画一条线,如下所示:

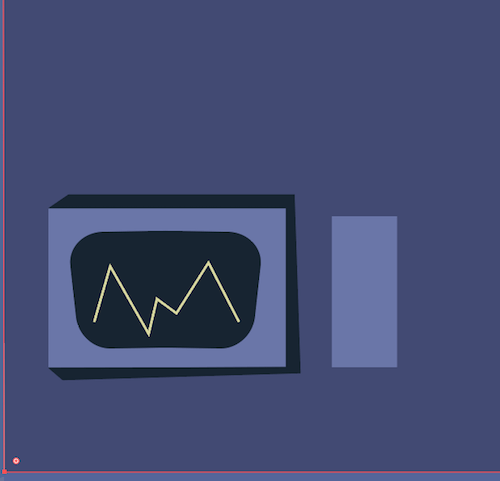
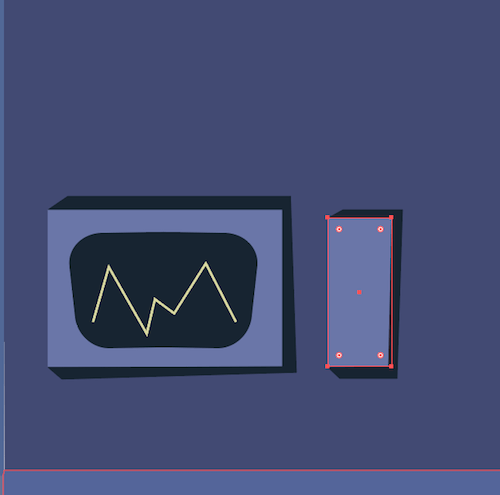
现在,创建另一个尺寸为 160 × 372 像素且颜色设置为 #6A75AA 的矩形。 放在第一个旁边。

使用钢笔工具,绘制矩形的边,方法与第一个相同。

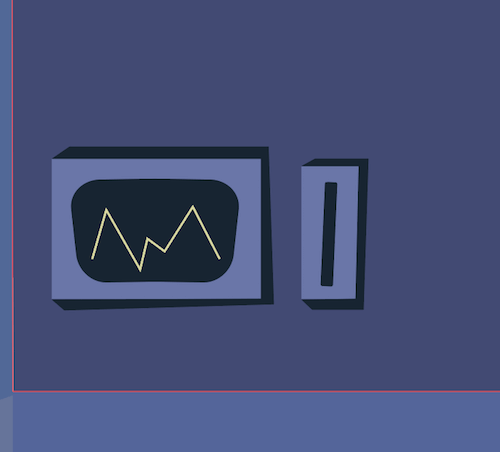
在这个矩形内创建另一个矩形,颜色设置为#172432。

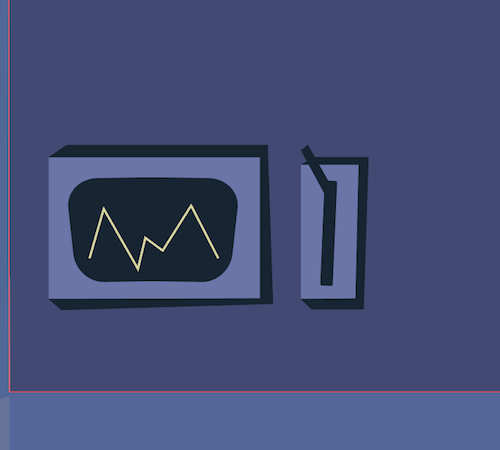
再次创建一个矩形,从插槽中出来,如下所示:

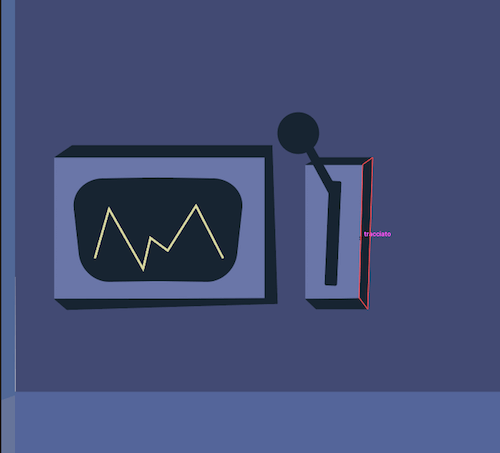
用相同的颜色画出把手的旋钮。
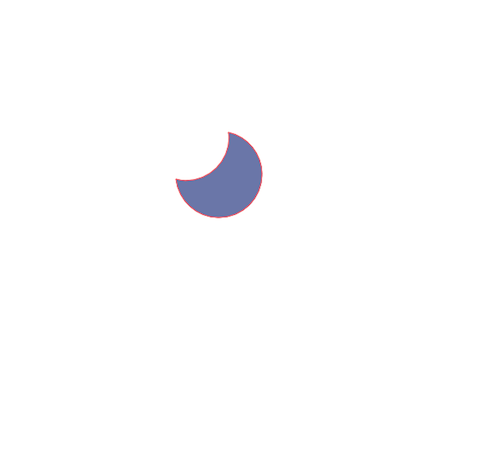
在另一边,使用椭圆工具 (L) 创建两个圆,尺寸与旋钮相同,颜色设置为 #6A75AA。

选中两个圆圈后,转到路径查找器面板并单击“减号”(或选择“效果”→“路径查找器”→“减号”)。 你会得到这个形状:

将其应用于我们的旋钮以获得灯光效果。

重复相同的步骤来创建我们的第二台机器。 绘制一些形状,例如梯形和圆形,颜色设置为#6A75AA。

对我们的第三台机器做同样的事情,这次是矩形、圆形和正方形。 您可以通过重复前面的步骤来创建每个对象。
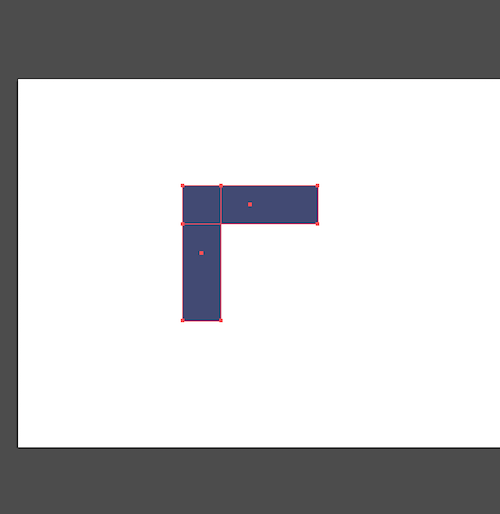
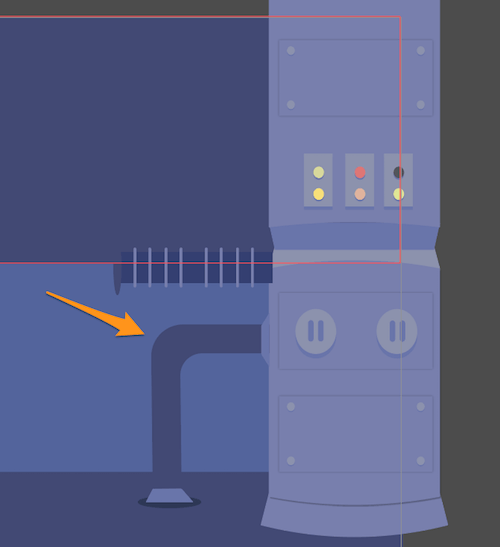
要创建伸出地面的管道,只需绘制两个相同尺寸的矩形,560 × 158 像素。

右键单击底部管道并选择“变换”→“旋转”,角度设置为 90°。
用两个矩形做一个 L 形:

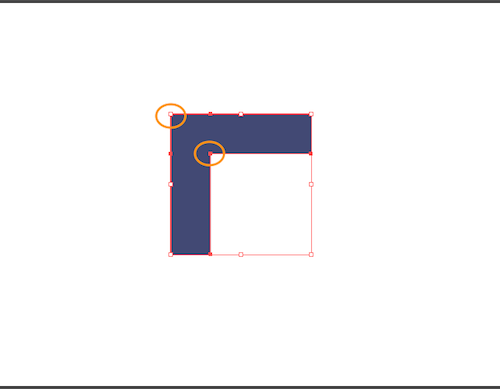
选择两个矩形,转到路径查找器面板并单击“联合”。
使用直接选择工具 (A),选择生成的形状。 一些小圆圈会出现,给你动态的角落。 单击并拖动此处显示的右下角:

这是结果:

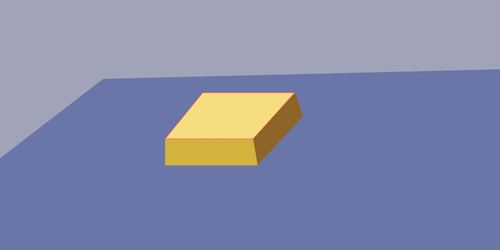
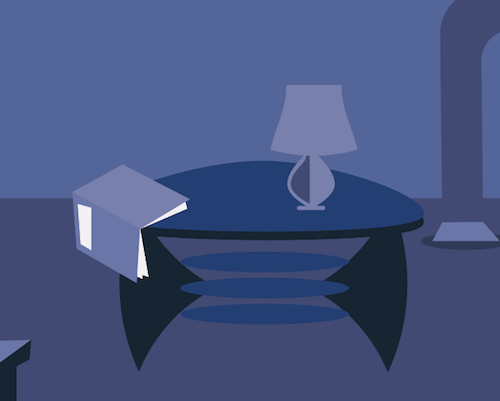
现在让我们在桌子上工作。
画一个简单的矩形,让它延伸到画板之外,让它看起来在前景中。
浅紫色的颜色是#787FAD,深紫色的颜色是#6A75AA,照明的颜色是#8C92AD(非常浅的紫色)。

使用椭圆工具 (L) 创建一个按钮,设置为#F7DF79。
用我们第一台机器的方式绘制底部的侧面,颜色设置为#D3B42F 和#8E6621。

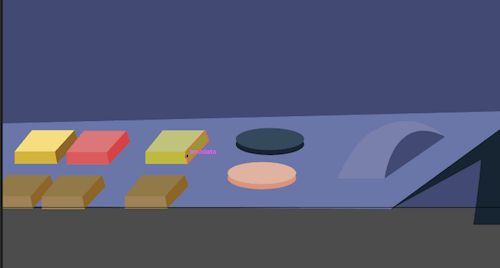
以相同的方式创建所有其他按钮,使用以下颜色:
- 红色按钮:#DD7676、#DB5A5A、#D84141
- 绿色按钮:#C0C478、#BFBB32、#9B962A
- 棕色按钮:#937A44、#A08453、#8E6621
- 蓝色按钮:#34495E,#172432
- 粉色按钮:#E0B39D,#DD9376
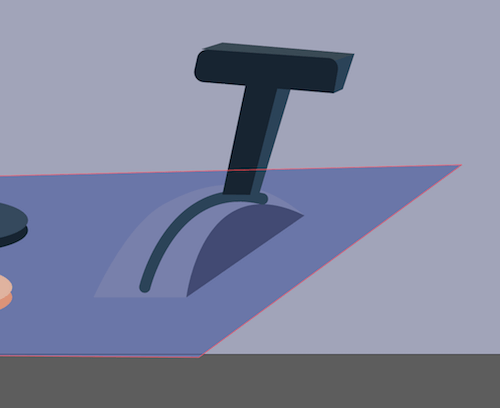
使用钢笔工具 (P),创建一个带有较暗边的弯曲形状。 这将是另一个旋钮的底部,颜色为 #787FAD 和 #424974:

再次使用钢笔工具在形状的中心创建一条曲线。 将笔画权重设置为 16 点。

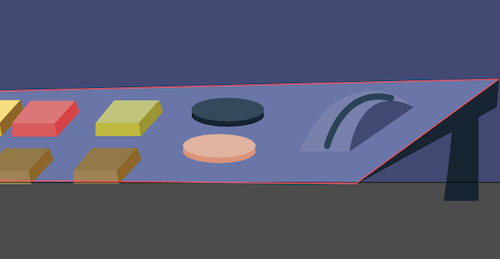
现在,用两个简单的矩形创建一个手柄。

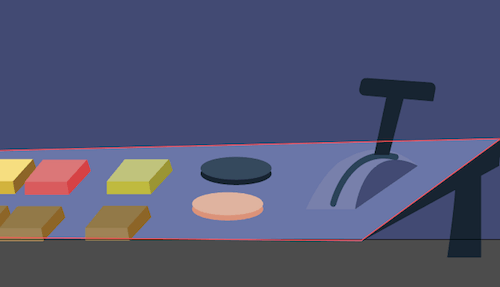
使用我们值得信赖的技术创建手柄的侧面,颜色为 #172432、#2a4359 和 #3a4a56。

让我们创建一个未来主义的表格。
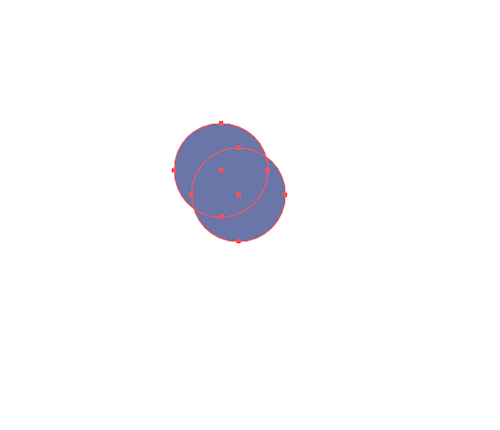
使用椭圆工具 (L) 创建一个椭圆,然后拖动锚点,如下所示:

点击Control + C和Control + B粘贴在后面。 向下移动我们刚刚粘贴的形状,并将其颜色设置为#172432。

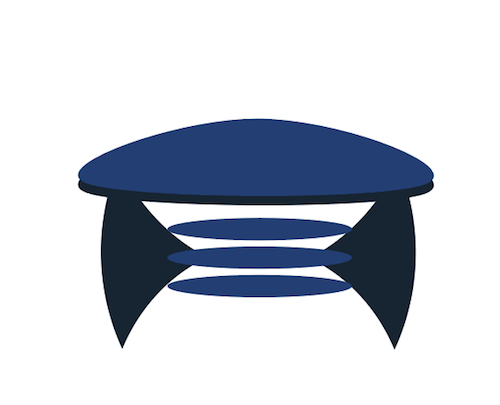
通过添加如下所示的其他形状、简单的椭圆和两个三角形来完成您的未来主义表格。

我还在桌子上创建了几个对象,一本书和一盏灯,只需使用形状、矩形和椭圆工具。

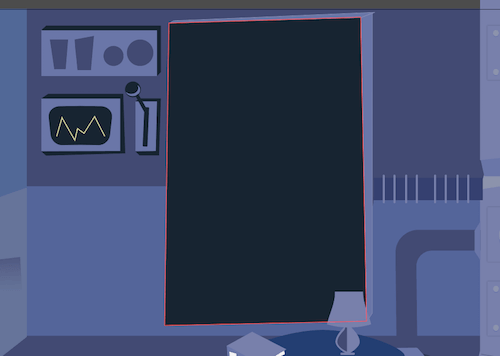
现在,为爱因斯坦写公式的地方画一个大黑板。
使用矩形工具(M)绘制一个矩形,颜色设置为#172432。

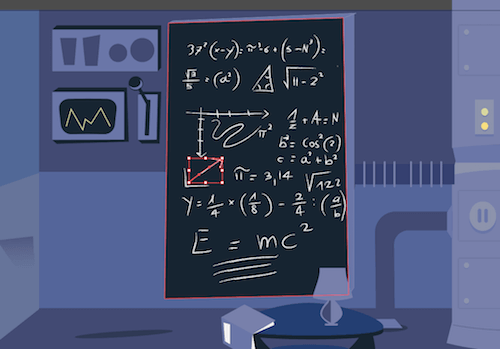
我们需要在黑板上写一些公式,它们需要看起来好像是用粉笔写的。
拿起铅笔工具(N)并写一些公式(我的几乎都是编出来的!)。 将#e6e6e6 设置为颜色。 完成后,选择你写的内容,进入画笔面板,然后点击右上角的小箭头:

选择“打开画笔库”→“艺术”→“ArtisticChalkCharcoalPencil”,选择最后一种炭笔,在黑板上给你一个漂亮的炭笔效果。

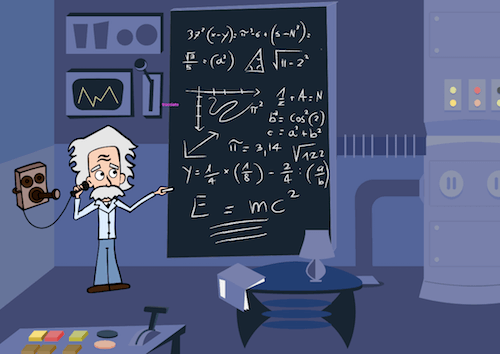
取爱因斯坦矢量并将其放在黑板的一侧。
4.期间
我们的漫画设定的时间大约是 1920 年。爱因斯坦关于引力波的理论可以追溯到 1918 年。为此,我插入了一部旧电话,爱因斯坦会谈论的那种。
5. 场景
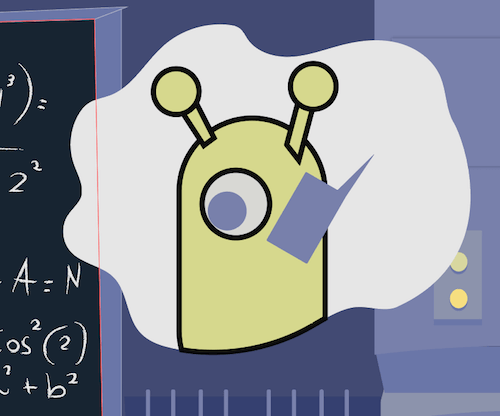
我想把爱因斯坦放在一个他正在和外星人交谈的场景中,外星人正在给他这些信息。 (毕竟这是一部卡通片——应该有点搞笑!)
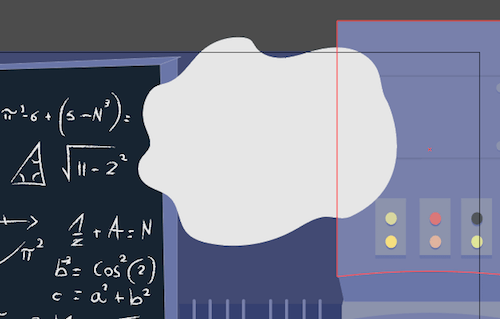
用铅笔工具(N)在右上角画一朵云,然后用白色填充它(#ffffff)。

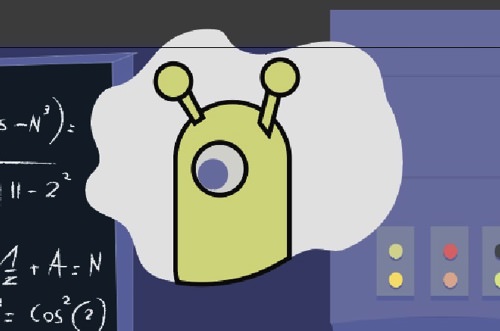
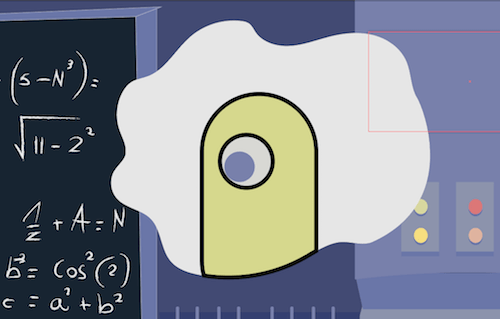
使用圆角矩形工具 (M),绘制一个矩形,并将其四角圆化,直到它们完全弯曲。 将填充设置为#d6d989,将描边设置为#000000。
使用椭圆工具 (L),画出眼睛和瞳孔,将颜色设置为 #787fad。

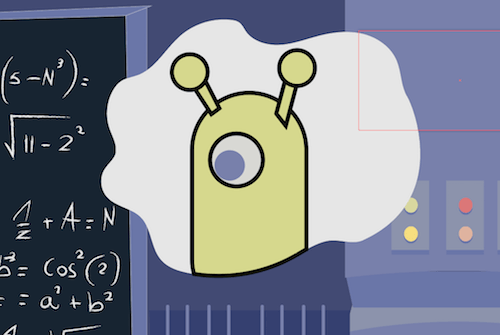
使用钢笔工具和椭圆工具,绘制两个小天线。

画一个小矩形,这将是它的手机,并通过抓住一个角度并向下拖动光标来倾斜它。

使用铅笔工具,画出拿着电话的手和一些电话信号线。

结论

我们完成了!

我希望你喜欢这个教程。 欢迎在下方留言,向我们展示你的漫画! 最后但并非最不重要的一点是,你们中的一些人正在询问爱因斯坦的高分辨率图像。 所以你去: