设计复杂渐变的注意事项
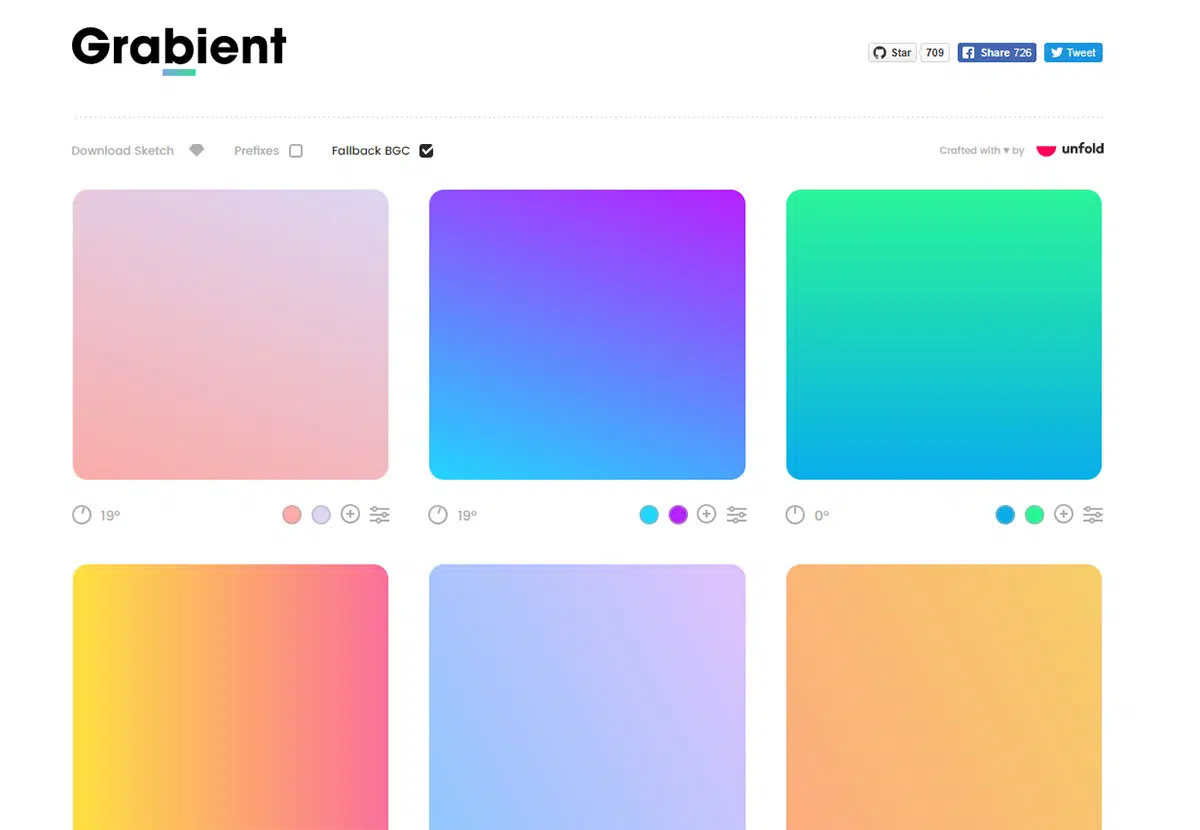
已发表: 2019-01-28渐变是混合不同颜色的结果。 这些颜色过渡可以增加设计的深度,否则看起来会显得平淡。 纯色是有限的,不会产生与渐变相同的效果。 通过混合颜色,设计师能够创造出独特而清新的颜色。 该方案可用于设定网站的基调并提升其设计的氛围。 7ninjas.com 的团队表示,可以通过混合光谱相反侧的颜色或简单地选择类似或单色的颜色来创建渐变,该公司也是一家专门从事数字产品设计的软件开发公司。 这些配色方案可用于在构图中创建焦点。 无论哪种方式,结果都是外观和感觉不同的颜色组合。 这些引人注目且充满活力的色彩过渡有助于提升任何设计。
对于经常使用渐变的设计师来说,了解使渐变可用的基本原则会有所帮助。 阅读本文,了解设计师如何创建独特的颜色过渡以帮助增加平面设计的深度。 请注意,这些注意事项是从花费无数时间混合颜色的设计师那里收集的,因此请给自己一些时间来掌握这些技巧。
颜色排列
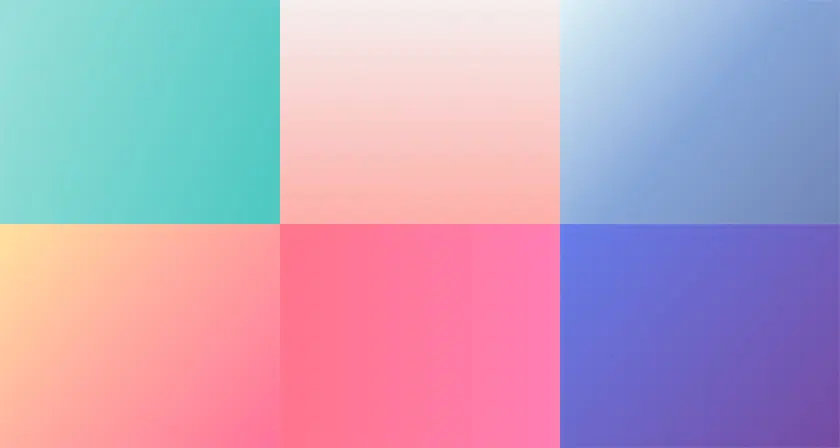
如果您想创建一个柔和的调色板,最好坚持使用两个或三个中性色调以获得更平滑的渐变。 而有趣、时髦的设计则需要您混合大胆的颜色并添加一些额外的颜色和色标。 无论您选择何种安排,了解您的设计目的将帮助您创建一个和谐的调色板,可以为原本沉闷的设计设置正确的基调。
以下是混合颜色时要考虑的几个关键点。
- 坚持使用两种或三种颜色以创建平滑的渐变
- 尽量不要用超过 3 种颜色使渐变选项卡过载。
- 在给定时间使用少于 3 个色标
- 注意颜色过渡
设计具有互补色的渐变
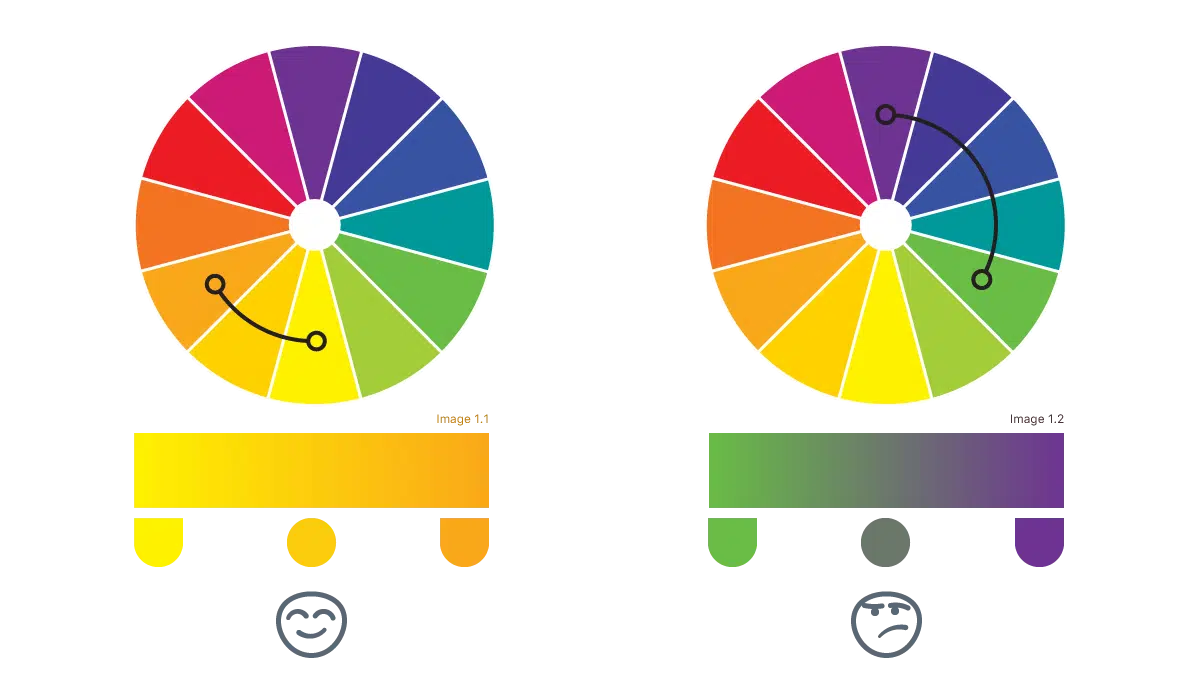
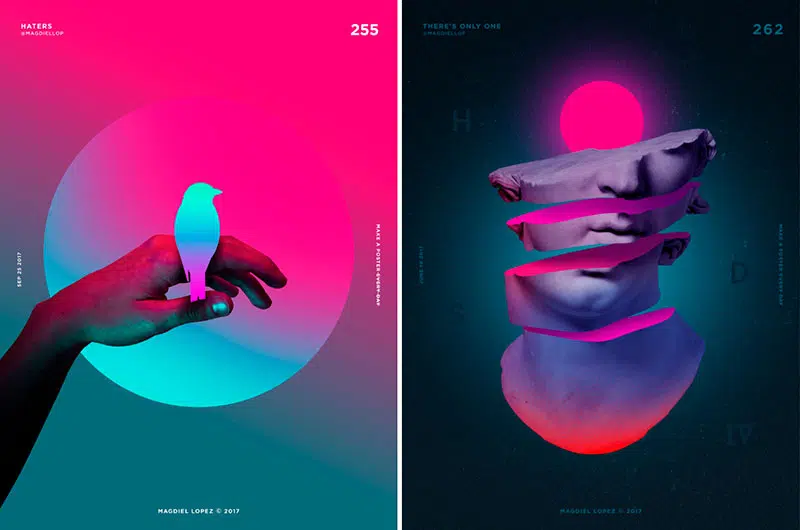
在设计渐变时,建议使用可以很好地协同工作的颜色。 因此,在使用补色时,学习一些颜色理论会有所帮助。 混合互补色可以创造出令人愉悦的对比。 但通常情况下,在创建这些颜色过渡时,设计师通常只使用两个色标,这会导致画布中心出现令人不快的灰色区域。 这会产生一种不和谐感,并使渐变不悦目。 您可以通过使用色轮中的色标来解决此问题。 以下是使用互补色时需要考虑的几点。
- 使用能够产生令人愉悦的对比的颜色。
- 使用三种以上的颜色来避免中间的灰色区域。
- 通过从色轮中选择一种颜色来添加色标。
自然光渐变

在设计自然光渐变时,最好坚持使用类似的调色板。 选择主要颜色并转向较浅的颜色以创建过渡。 为了达到这个效果,您可以选择主色,然后将颜色更改为较浅的阴影或较浅的黄色,以创建自然光效果。 确保保持色差很小,否则它可能最终看起来令人不安或不自然。
设计 3 级渐变时要考虑的事项
在为透明色渐变设计单调或平滑纯色渐变时,请确保为两个端点选择相同的颜色——中间点的过渡阶段颜色可以设置为 50% 的不透明度。
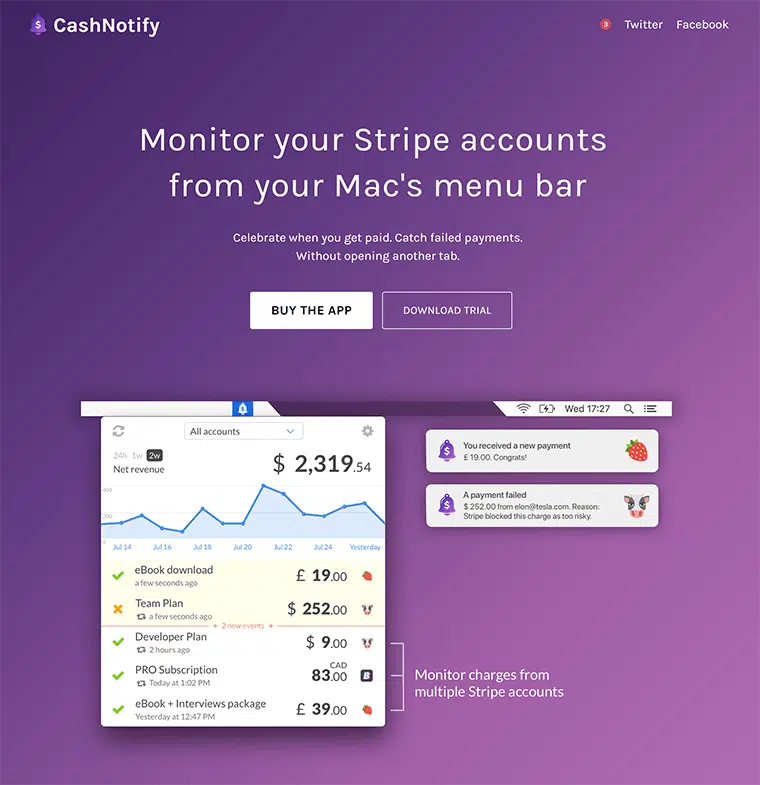
使用渐变引导用户通过界面
渐变可用于控制应用程序或网站中的用户流。 用户的眼睛倾向于倾向于屏幕上更亮的颜色。 因此,通过以特定方式放置它们可以在屏幕内创造一种运动感。
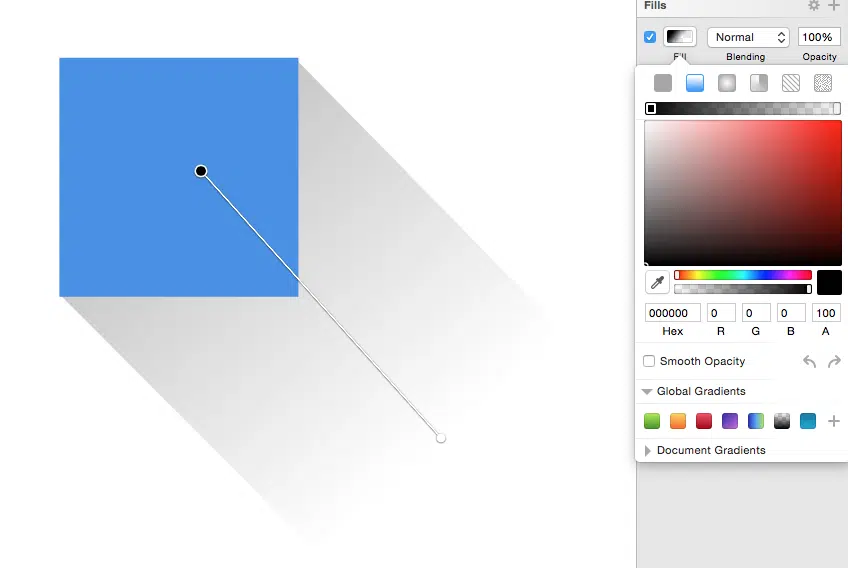
为渐变选择颜色
选择颜色时,请确保选择彼此接近的颜色以获得更平滑的渐变。 如果您最终选择光谱相反侧的颜色,它们通常最终会抵消彼此的亮度。 设计渐变时要记住的另一个提示是,明亮的颜色通常比中性/深色调更明显。 因此,在您希望用户看到的地方使用更亮的色调,并使用暗过渡来营造形状或阴影感。
渐变放置
为了使渐变有效,它们必须正确放置在画布或屏幕中。 渐变通常具有很强的存在感,因此在您的设计中使用它们时请使用您的良好判断力。
插图和徽标的渐变
在插图中使用渐变时必须小心。 线条和渐变叠加不能一起使用。 它们通常最终看起来格格不入,并没有创造出和谐的覆盖。 但是,在填充或等距插图中使用它们可以赋予其 3D 外观和感觉。
为 B2C 或 B2B 品牌使用渐变色时,请确保选择代表品牌的颜色。 渐变必须代表品牌的价值,并在不同的平台和设备上工作
我们希望这个小指南可以帮助您使用和设计更好的渐变。 这里收集的技巧是来自业内不同设计师的久经考验的想法的集合。 如果您认为我们错过了一个重要的技巧或想法,请写信给我们,我们很乐意在这里分享。