您想知道什么是响应式网站页面吗?
已发表: 2017-08-10仅在过去几年中,世界就对移动设备的使用感到疯狂! 人们选择了一种新的社交方式。 超过 72% 的人将他们的智能手机放在一定距离之外,并且占据了他们大部分时间。 即使在淋浴、约会、喂奶或购物时,我们也会使用我们的“手部宠物”。 从智能手机查看网站服务变得很普遍。 每天通过移动设备查看数以百万计的页面。
不幸的是,互联网上的许多网站都不是为了让任何东西都可以看到,只能被桌面看到。 对此信息布局采用某种方法至关重要,因此可以轻松地在任何网站上查看信息,轻松地为任何现有设备工作。
响应式网页设计是现代网站创建的一种网页开发方法,在这种方法下,设计师可以方便地从任何设备浏览资源,无论屏幕尺寸如何,无论是台式机、手机还是平板电脑,以及任何设备目前存在或将来可能出现的任何其他小工具。
以下是响应式网页设计的一些显着且通用的特性:
- 灵活性。 现代网页结构的吸引人的灵活性用于调整所有设备的屏幕分辨率。
- 流体网格。 灵活的基于网格的布局将您网站的内容定位在与正确使用的设备显示尺寸成正比的百分比中。
- 流体图像。 除了流体网格结构外,网页设计师还使用流体图像或流体复制块通过缩放来调整媒体或图像,以防此类页面类型的宽度减小。 整个内容流将平滑收缩; 当网站本身检测到您用于浏览的设备并使其能够正确显示页面时,结构元素将相对减少。
例如,如果您有一个三栏式结构的自定义网站设计,在更窄的屏幕上它将变成一个两栏甚至一栏的内容页面。 上述功能可用于控制方向 - 纵向和横向 -、纵横比、最大宽度和高度、设备高度、宽度和高度等。
费城的网络开发者会警告你:谷歌会因为不适合移动设备的网站设计而放弃你。
一个令人不快的事实是,谷歌降低了非移动友好网站页面的搜索结果。 2016 年 4 月从字面上改变了世界! 谷歌提升了搜索结果算法,因此如果不缩放和捏合,就无法从移动设备浏览网站。 如果您的网站没有针对智能手机浏览进行调整,那么它的评级位置将被强制降低。
很久以前就出现了一个问题:存在还是不存在......哎呀!......拥有或不拥有响应式网站? 网页设计师说:响应式网站是每个人都必须具备的功能。 如果您不相信我们费城的网络开发人员,只需监控您的网站统计数据:您的流量是否突然下降?
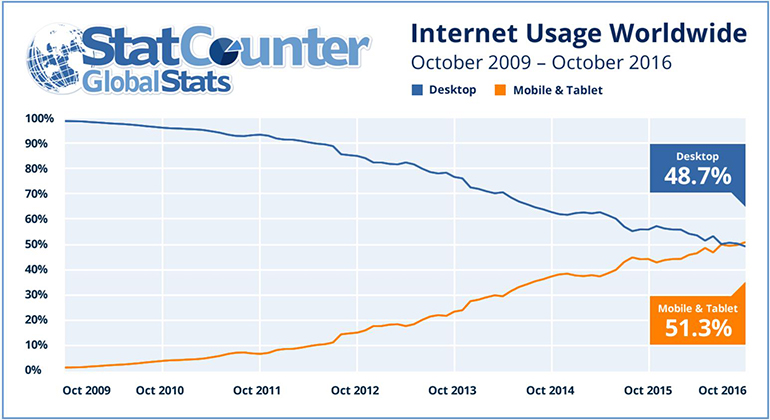
网络开发正在进行中。 智能手机首先浏览,不是吗?小工具在人们生活中的意义改变了 Web 的发展历史。 最新统计数据表明,智能手机现在比台式机更常用于浏览网站。 2016 年 10 月成为一个关键点,因为这是移动设备流量超过全球桌面流量的月份。

早在八年前,几乎 100% 的互联网流量都来自台式电脑。 形势发生了翻天覆地的变化。 流量每个月都在增长,并且继续逐步增长。 这已经成为整个行业的一个临界点。 世界上最大的企业、本地商业公司和电子商务所有者——任何服务现在都需要针对全球网络变化进行调整。
现在,在开始创建网站之前,我们通常先处理智能手机平台的内容,然后再调整其元素布局以适应台式电脑。
响应式网站的商业优势。越来越多的人开始不仅使用台式电脑,还使用其他设备,例如智能手机、平板电脑、游戏机和电视机来查看网站。 除了一些使用台式机的人,永久减少。
通过响应式设计,您的网站将针对任何屏幕类型进行自我调整,并消除用户因显示不平衡的图像或笨拙且难以阅读的小文本而离开网站的情况。
通过移动设备进行的谷歌搜索主要显示了方便在智能手机上查看的公司网站,并降低了那些在这方面不牢固的网站的位置。
什么样的公司或服务需要移动网站?现在我们已经意识到响应式网站设计的优势,现在是争取顶级市场利基市场的好时机,这些利基市场显然合理地要求拥有一个与世界及其客户保持密切联系的移动应用程序。 好吧,让我们看看谁在塑造顶级榜单?
- 首先,它是任何企业或公司,在这些企业或公司中,客户可能需要立即获取运营信息,但无法使用台式笔记本电脑。
- 餐馆。 最新研究表明,超过 80% 的用户通过手机访问餐厅网站,这一数据优于其他行业。
- 几乎所有专用于个人用户的服务都主要需要网站的移动版本。 例如,根据 Robert Kiyosaki 的说法,“本地小企业占美国经济的 63%,其中绝大多数对网络营销一无所知”
- 在电子商务中,商品主要通过智能手机购买。 现在,要运营一个成功的电子商务网站,必须关注智能手机和平板电脑用户。 通过遵循这一点,您可以显着增加接触大多数潜在客户的机会。 因此,为访问者创建吸引人的网页设计是您的责任。 移动购物者要求苛刻且挑剔,您应该意识到电子商务行业竞争激烈。 尽最大努力防止您的客户从您的竞争对手那里购买。 通过避免网站上的任何微不足道的麻烦,避免您的业务遭受所有重大损失。
- 黑色星期五现在有望创造新纪录。 最近,黑色星期五购物由超过 60% 的移动设备组成。 网上购物持续增长。 定价范围变化。 根据 2016 年 Adobe 报告,该公司一直在整个销售假期跟踪电子商务交易,黑色星期五创下了超过 30 亿美元的新纪录,成为美国零售历史上第一个从移动销售中获得超过 10 亿美元的日子。
- 相比之下,B2B 服务更经常通过桌面查看,但即便如此,智能手机访问的百分比已经增长到 30% 到 40% 之间
- 显然,绝对领导者是社交网络,因为他们从移动设备观看的用户比例接近 100%。 让我们观察几年数据变化的图表。
可以跟踪购物者在购物时使用智能手机的行为,这已经不是什么秘密了。 2017 年 6 月,谷歌发布了有趣的研究,展示了买家在购买时如何使用智能手机。 这项研究的关键思想如下:过去客户在购物之前选择他们愿意购买的东西,但今天他们直接从车间寻找他们需要的东西!

当购买者在购买决策过程中在网络中搜索正确的信息以确保他们以更优惠的价格和更高的质量购买产品或服务时,行为模型会发生变化。
有必要向您的客户询问反馈,并询问他们如何在互联网上了解您、他们关注的重点以及他们选择您的原因(例如任何旅行社或美容院的做法)。
重要的是,越来越多的进步人士更喜欢不是从台式机而是从智能手机购买。 根据这项研究,44% 的在线购物都是通过移动设备完成的!
如果您打算打造一支忠诚的客户大军,您绝对应该遵循这个非凡的理念:“对于购物者而言,无论何时何地,购物者需要时,商店都出现在店内并不重要。”
这个想法让我们关注什么? 与忽视两个主要规则的零售商相比,使用所谓的“微时刻策略”的零售商显着繁荣:对于主要由某些基本微时刻(例如“我想知道”、“我想去”、“我想做”和“我想买”。
这是什么意思? 当用户出于任何原因转向移动设备时:搜索、观看、签到或签出、学习或教学、发现或购买时,他们会展示和表达已经存在的微时刻确定偏好和欲望。 这是一个相当大的挑战,因此必须立即响应的零售商:通过以可承受的成本提供最佳解决方案,对用户正在寻找的内容和时间做出反应,在瞬间满足高期望。
“我们想要事情正确,我们想要事情马上”
测试您的连接性或我的网站是否响应?如果您的网站能够从移动设备或平板电脑打开,则说明您的网站无权响应。 自定义响应式网站设计的目的是能够相对于用于查看内容的设备进行自我调整。 这是它如何发生的示例

不再是我们是否需要响应式网页设计的问题:它是任何专业企业的必备品,而且不再是问题。
在我们位于费城的 Direct Line Development 工作室,几乎 100% 的设计网站都是响应式的。 我们精通我们的工艺,可以为您设计一个启动速度快、运行良好、价格合理且在任何设备上都具有最佳外观的网站(包括离岸海关)。 此外,我们可以成为您外包的资源——只需询问我们的开发人员!
