Django 教程:从零开始学习 DJango
已发表: 2022-02-17Django 是一个基于 Python 的高级 Web 开发框架,为有效的网站开发和维护提供标准方法。 以创建具有简洁实用设计的复杂、数据库驱动的网站为主要目标,Django 提供了现成的组件,用于以最少的代码参与快速开发 Web 应用程序。
在这个面向初学者的 Python Django 教程中,我们将了解 Django 的基本概念,例如 Django 历史、特性、架构、组件和安装。
目录
姜戈的历史
Adrian Holovaty 和 Simon Willison 于 2003 年作为 Lawrence Journal-World Newspaper 的内部项目启动了 Django。该项目在爵士吉他手 Django Reinhard 之后于 2005 年以“Django”的名义发布。 2008 年,Django 被宣布为 Django Software Foundation 的注册商标,并于 2009 年发布了 Django v1.1。 它具有基于翻译的测试和聚合等功能。 随后几年发布了更高级的 Django 版本。 目前,Django 是一个开源项目。
Django的特点
在这篇面向初学者的 Django 教程中,我们现在将了解 Django 的特性,这些特性使其成为 Web 开发的优秀框架:
- Django 框架中的代码是用 Python 编写的,它可以在 Linux、Windows 和 Mac OS 等大多数平台上运行。 这使得 Django 非常便携。
- Django 文档是市场上最好的文档之一。 毫无疑问,它在开发人员中如此受欢迎!
- Django 提供了高可扩展性。 作为拥有数百万活跃用户的最受欢迎的社交媒体平台之一,Instagram 是 Django 可扩展性的一个突出例子。
- Django 是一个高度安全的框架。 它提供了针对跨站点脚本、SQL 注入、跨站点请求伪造、远程代码执行和点击劫持等攻击的保护措施。
- Django 用途广泛,几乎可以构建任何类型的网站。 它可以与任何客户端框架一起使用,并以不同的格式交付内容,例如 JSON、HTML、XML 等。
- 最重要的是,Django 提供了快速开发。 它无需后端知识和单独的服务器文件来构建功能齐全的网站。
阅读: Github 上的 7 个顶级 Django 项目 [适合初学者和有经验者]
Django 架构
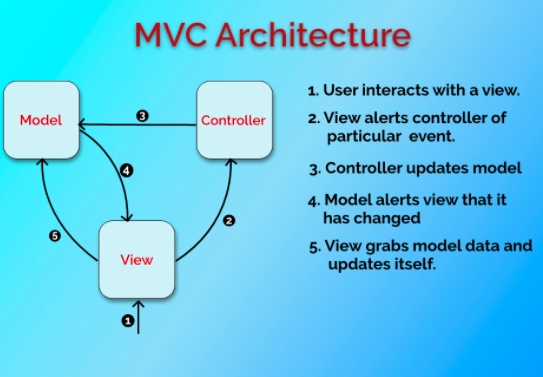
Django 架构基于 MVC(模型视图控制器)软件设计模式。 在传统的网站设计方法中,所有代码都写在一个文件中。 该技术在网页主要是静态的并且网站不包含太多多媒体的旧时代很有帮助。 然而,随着时代的变化,网站变得越来越广泛和先进,传统的方法已经跟不上。

MVC 模式解决了传统方法的缺点,并为网站或 Web 应用程序的不同方面提供了不同的文件。 MVC 架构包含三个组件:模型、视图和控制器。 它帮助开发人员专注于 Web 应用程序的一部分,确保更好的可扩展性、编码、测试和调试。
模型
该模型充当数据库和网站界面之间的中介。 用更专业的术语来说,模型实现了应用程序数据域的逻辑。 它是 Django 架构中包含业务逻辑的组件,主控制器以所需格式处理来自服务器的输出。
例如,当我们在网站上注册时,我们将信息发送到控制器组件,控制器组件将其传输到模型,然后在应用业务逻辑后将其存储在数据库中。
看法
Django 架构中的视图组件包含 UI 逻辑并决定应该呈现哪些数据。 它是 Web 应用程序的用户界面,包括 CSS、HTML 和其他前端技术等部分。 UI 从模型组件中获取内容。
例如,当我们与任何网站组件交互时,例如点击链接,生成的新网页实际上是特定的视图。
控制器
控制器是 Django 架构中的主要控制组件。 它处理用户交互并根据模型决定视图组件。 从前面的模型和视图示例中,很明显控制器选择不同的视图并将数据传输到模型。

资源
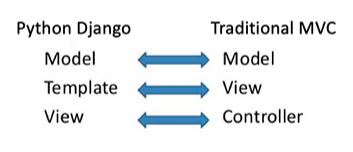
Django 使用术语“视图”表示“控制器”,使用“模板”表示“视图”。 因此,您可能还会发现 Django MVC 架构被描述为 Django MVT 架构,是 Model View Template 的首字母缩写。 模板组件是处理表示逻辑并决定向用户显示什么内容以及如何显示的表示层。

资源
安装 Django 并创建一个基本项目
在开始使用 Django 之前,您需要在 PC 上安装 Python 和 Django。 下面给出了一步一步的 Django 安装指南:
第 1 步:安装 Python 3

- 如果您的系统上还没有 Python 3,请安装它。 安装 Python 3 还应该安装 Python 包管理器 pip。
- 对于 Windows,打开命令提示符(Linux 和 Mac 的终端提示符)并输入以下命令:
python -m pip install -U pip
- 现在,输入以下命令来安装虚拟环境。
点安装虚拟环境 - 接下来,您必须设置虚拟环境。
通过给出命令 virtualenv env_site 创建一个虚拟环境
使用命令 cd env_site 将目录更改为 env_site
通过转到 env_site 中的脚本目录来激活虚拟环境
cd 脚本
启用
第 2 步:安装 Django 并创建一个基本项目
- 要安装 Django,请输入以下命令:
点安装django - 现在,输入命令 cd.. 以返回 env_site 目录。
- 键入以下命令以启动项目:
django-admin startproject upgrad_project - 使用以下命令将目录更改为 upgrad_project:
cd 升级项目 - 使用以下命令启动服务器:
python manage.py 运行服务器
- 可以运行服务器后,转到浏览器并在 URL 栏中键入Localhost:8000 。 如果您已成功安装 Django,您将在测试服务器页面上收到一条消息。
Django 的受欢迎程度
Django 框架用于构建基于 Web 的高级应用程序并支持各种业务流程,包括 SaaS 解决方案和电子商务站点。 使 Django 在大量数据库应用程序中如此受欢迎的原因在于它与 Python 和 Python 在机器学习中的应用程序的关联。 Django 允许快速的 Web 开发和干净、高效的设计。 使用 Django 的知名公司包括 Instagram、Mozilla、Disqus、Spotify、国家地理、YouTube、华盛顿邮报、Pinterest 等。
另请阅读: Django 应用程序:您需要了解的一切
结论
Django 是一个基于 Python 的 Web 开发框架,用于构建和维护 Web 应用程序。 可扩展、多功能和高度安全的 Django 使 Web 开发过程成为一种无缝且省时的体验。
除了快速开发之外,Django 在其整个代码中都坚持简洁的设计理念,使得应用 Web 开发最佳实践变得容易。 此外,Django 提供了一个现成的管理 GUI,一个用于端到端应用程序开发和测试的轻量级 Web 服务器,并内置了对 RSS、Ajax 等的支持。它还支持广泛的数据库集系统。 但是,Django 不能一次处理多个请求。
在这个 Django 初学者教程中,我们讨论了 Django 的一些基本方面,包括安装步骤。

从世界顶级大学在线学习软件开发课程。 获得行政 PG 课程、高级证书课程或硕士课程,以加快您的职业生涯。
前进之路
在这个 Django 初学者教程中,我们讨论了 Django 的一些基本方面,包括安装步骤。 接下来,您可以继续学习更高级的 Django 主题。
在学习 Django 之前,明智的做法是在 Java 上建立一个据点,以帮助您更好地理解 Django。 但是,如果我们告诉您,您可以学习 Java 并获得 DevOps 的高级认证呢?
upGrad 在 DevOps 中的高级证书计划是可能的。
课程亮点:
- 专为工作专业人士设计。
- IIIT 班加罗尔的高级认证。
- 250 多个小时的学习时间。
- 全面覆盖相关编程语言、工具和库,包括Python 。
- 行业专家指导。
- 对等学习和网络。
- 360 度的职业帮助。
1. Django 适合初学者吗?
Django 是一个用于构建网站和 Web 应用程序的开源框架。 由于 Django 是基于 Python 的,因此非常适合初学者。 对于刚刚学习编码的初学者来说,Python 是最好和最简单的语言之一。 所以,如果你有 Python 技能,使用 Django 会更容易。
2. Instagram 是基于 Django 构建的吗?
Instagram 是最大和最受欢迎的社交媒体应用程序之一,其后端使用 Python。 它拥有世界上最大的完全用 Python 编写的 Django 框架部署。 由于 Instagram 涉及以分享、点赞等形式进行的大量用户和数据交互,因此 Django 非常适合处理所有这些交互。 在 Django 上运行的其他流行应用程序包括 YouTube、Spotify、Disqus、Dropbox 等。
3. Django 和 HTML 有什么区别?
Django 是一个基于 Python 的框架,它提供了一种快速简便的方式来构建网站和 Web 应用程序。 另一方面,HTML 是一种指示网站结构和内容的标记语言,只能用于构建静态网站。 例如,HTML 决定网页的内容是否应该以列表、一组段落或数据表和图像的形式进行结构化。
