超越故障:在网页设计中使用扭曲的图像
已发表: 2020-03-03它始于 2017 年,当时设计师们开始玩毛刺效应。 它随处可见:视频、动画,当然还有图像。 这种效果完美地融入了一股怀旧的浪潮,席卷了虚拟世界和现实世界。
然而,时间已经过去了。 尽管像 Young Sheldon 或 Stranger Things 这样以 80 年代和 90 年代为中心的电视剧仍然处于领先地位,但 2019 年向我们承诺了一些新的趋势和痴迷。
如今,故障效应的受欢迎程度正在下降。 然而,它成功地赋予了另一种时尚的解决方案:图像显示失真。 它每天都在设计师中越来越受欢迎。
该方法非常普遍。 虽然乍一看它似乎是丰富幻灯片之间过渡的另一个聪明想法,但它也可以与界面的各种细节配对。 即使是简单的静态图像块也可以从中受益。
让我们看一些展示这种新趋势的例子。
元野
虽然在我们的理解中它没有传统的失真效果,但这里的图像仍然是变形的。 艺术家能够实现逼真的窗帘般的效果,当你向下滚动时,它会迫使图片在风中飞舞。
在这样一个温和的环境和最小的设计中,效果简直闪耀。 它使整个网站看起来精致而简单。

达拉拉斯特拉代尔
没有人能说 Dallara Stradale 的官方促销网站很无聊。 该网站是真正的杰作,就像意大利团队创造的汽车一样。 它充满了创新功能,以满足产品本身的意识形态。
因此,在这里,每一个细节都很重要也就不足为奇了。 每一个方面都是现代和时尚的。 伴随主页主要部分之间的每次转换的奇妙图像失真效果就像手套一样。
它将简单的滚动转变为表演,为每个区域提供戏剧性的入口。 更重要的是,由于它的模糊性,它自然地模仿了一种速度感,这也是 Dallara Stradale 的特征。

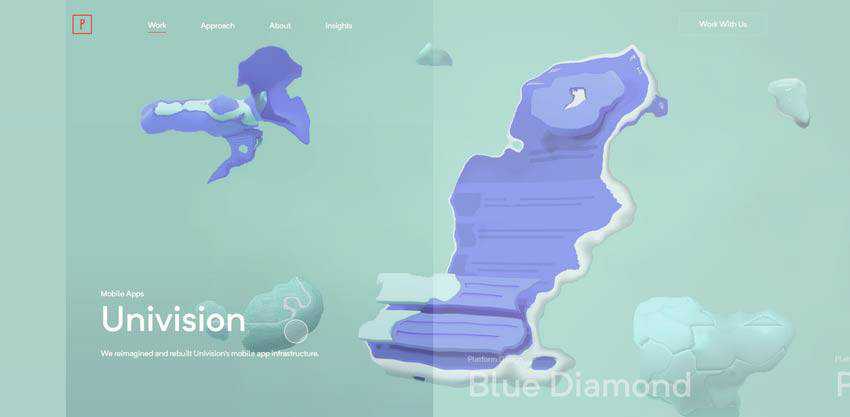
行星
在前面的例子中,速度感是过渡效果的核心,而这里是一种时尚的液体效果,试图以其流动性赢得读者。 通常情况下,这里在主屏幕轮播中使用图像失真效果。
我们可以享受可爱的过渡,而不是烦人的滑动效果,流畅的自然和魅力,让每一个场景都发生变化。 更重要的是,效果也与机构的铭牌相呼应——强化地外高科技氛围。

马克斯·柯尔特
世界知名的视觉效果制作人 Max Colt 的个人作品集也具有失真效果。 与 Planetary 的情况非常相似,它改善了旋转木马幻灯片之间的切换,这些幻灯片描绘了艺术家最令人印象深刻的作品。 由于其受水启发的性质,它具有相同的魅力,但与 Planetary 的解决方案相比,它看起来有点不同。

商业伙伴
由于其基于几何的失真效果,该网站与我们收藏中的其他网站形成了惊人的对比。 其他示例以扭曲图像的涟漪效应为中心。 在这里,相对较宽的垂直面板和菱形使场景的表面变形。
该解决方案与整体四四方方的氛围完美契合,做出了重要贡献。

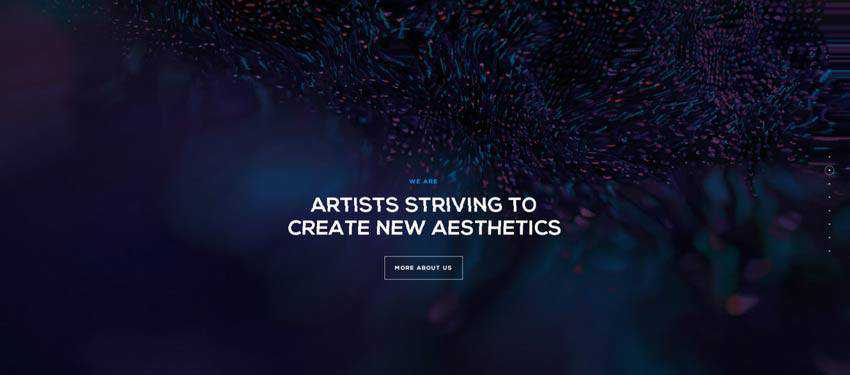
1MD
1MD 是我们综述中的第一个示例,其中失真效果不伴随任何移位。 它仅用于主页上显示的部分之一,以将其与其他部分区分开来。
它不仅是动画背景的一部分,而且还是为中间的标语增添趣味的媒介。 结果,该部分令人鼓舞,而导致“关于我们”页面的号召性用语看起来可点击且诱人。

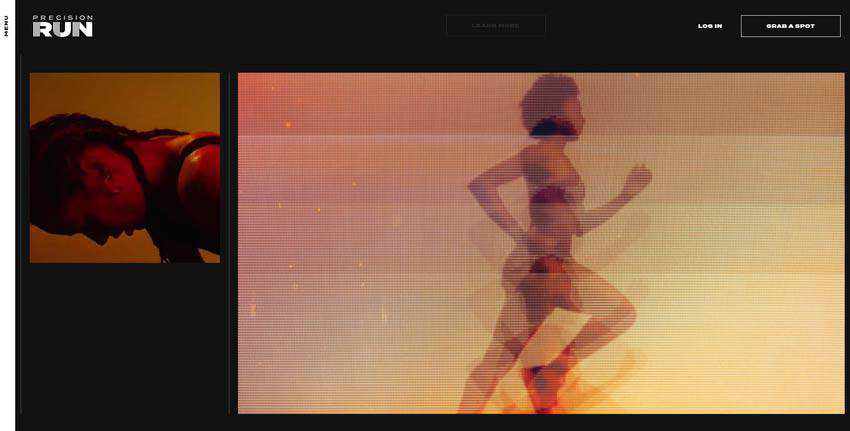
精密运行
Precision Run 背后的团队也走类似的路线。 而这一次,他们使用这种时尚的解决方案,让一张简单的静态图片变得引人注目。
这里的主页包括复古风格的元素,如双色调着色。 巧妙搭配双重曝光的畸变效果,为整个界面增添了一种奇妙的怀旧感。 它与网站上的所有其他内容完美搭配,并有效地将图像置于聚光灯下。

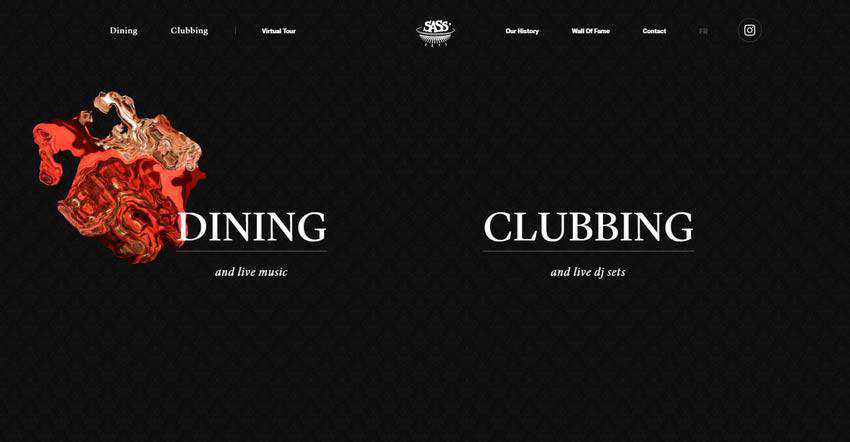
萨斯咖啡厅
Sass Cafe 背后的团队展示了一种从失真效果中获益的不同方法。 他们将效果与遮罩和鼠标交互相结合,将英雄区域变成了游乐场。
带有两条粗体标语的干净黑色画布首先向在线观众致意。 如果您开始四处移动光标,您会注意到里面隐藏着一些东西。 有两个背景图像。 当您将鼠标悬停在标语上时,每一个都会成为焦点。 其余时间,图片保持严重变形。
该解决方案从一开始就引起了人们的兴趣。 这只是一个绝妙的主意。

阿达·索科尔
Ada Sokol 的个人作品集的特点也是很少会弄乱图像显示。 这是我们集合中的另一个示例,它脱离了通常的陈旧路径,并与鼠标光标一起使用。
您可能已经注意到,英雄区域包含多个代表艺术家作品的标题。 每个标题都由当您将鼠标光标悬停在其上时出现的图片支持。
在这种情况下,当您移动光标时,图片会留下一丝扭曲的图形。 它让人想起显卡缺乏必要的带宽并且无法跟上用户动作的情况。 这个独创的解决方案自然会鼓励我们玩网站,从而让我们停留一段时间。

添加意想不到的扭曲
标准的图像效果仍然受到青睐,但您必须承认它们已经失去了一个理想的“哇”因素。 借助陈旧的滑动或弹跳来吸引注意力变得越来越具有挑战性。
因此,开发人员总是试图想出一些新的东西来保持他们的网站引人注目也就不足为奇了。 曾经被避免的臭名昭著的失真效果现在挽救了局面。
尽管该解决方案意味着变形和扭曲的外观,但它仍然非常普遍。 它可以很好地处理各种细节。 但从中受益的不仅仅是滑块。
正如实践所示,该技术与基于鼠标光标交互和常规滚动的解决方案完美协作。 效果让平凡的事物看起来清爽又鼓舞人心。
