开发人员构建灵活组件的决策
已发表: 2022-03-10在现实世界中,内容通常与设计中呈现的整洁、完美契合的内容大相径庭。 除此之外,在现代网络上,用户对于如何访问我们构建的网站的选择范围越来越广。
在本文中,我们将介绍一个看似简单的文本和媒体组件设计过程,并决定如何最好地将其转换为代码,同时牢记用户和内容作者的需求。 我们不会深入研究如何对其进行编码——而是将决定我们的开发决策的因素。 我们将在每一步考虑我们需要问的问题(我们自己和其他利益相关者)。
改变我们的发展心态
我们再也不能只为“最佳”内容或浏览条件进行设计和开发。 相反,我们必须接受网络固有的灵活性和不可预测性,并构建弹性组件。 静态模型无法满足所有场景,因此许多设计决策在构建时就落到了开发人员手中。 不管你喜不喜欢,如果你是一名 UI 开发人员,那么你就是一名设计师——即使你不认为自己是一名设计师!
我在 WordPress 专业网络机构Atomic Smash的工作中,我们为需要我们提供的组件提供最大灵活性的客户构建网站,同时确保网站仍然看起来很棒,无论他们向其投放什么内容。 有时解释设计意味着要求设计师进一步阐述他们的想法(甚至重新评估它们)。 其他时候,这意味着即时做出设计决策或根据我们的知识和经验提出建议。 我们将看看这些方法在本案例研究中可能适用的某些情况。
该设计
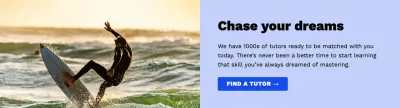
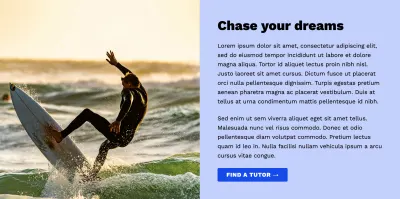
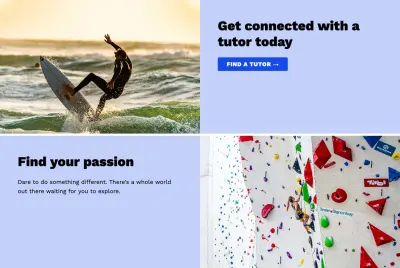
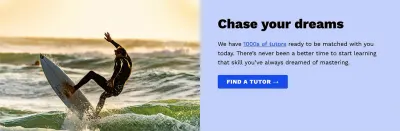
我们从一个简单的文本和媒体组件设计开始——这在产品登陆页面上很常见。 它由左侧的图像或视频和右侧的列组成,该列包含标题、一段文本和一个号召性用语链接。 这个设计是为一个(虚构的)创业公司设计的,它可以帮助想要学习新技能的人找到导师。

注意:如果你想直接跳转到代码并查看我们为这个组件设计的所有可能的解决方案,你可以在这个 Codepen 演示中找到它。
布局和顺序
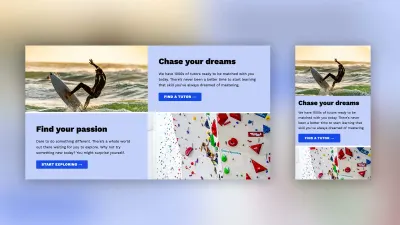
设计者规定,所有其他组件都应翻转布局,使图像在右侧,文本列在左侧。

然而,在移动布局中,图像在所有情况下都堆叠在文本内容之上。 假设我们使用 Grid 或 flexbox 构建此布局,我们可以使用flex-direction或order属性为每隔一个组件重新排序布局:
.text-and-media:nth-child(even) { flex-direction: row-reverse; }值得记住的是,虽然这些会在视觉上重新排序内容,但它不会改变 DOM 顺序。 这意味着对于使用屏幕阅读器浏览网站的弱视者来说,内容的顺序可能看起来不合逻辑,从左到右跳到右到左。
就个人而言,在其中一个列中唯一的内容是图像的情况下,我觉得使用order属性或多或少是可以的。 但是,如果我们有两列文本,例如,使用 CSS 重新排序可能会产生令人困惑的体验。 在这些情况下,我们还有其他一些可用的选项。 我们可以:
- 提出我们的可访问性问题并建议对于移动布局更改视觉顺序以匹配桌面顺序。
- 使用 Javascript 对 DOM 中的元素进行重新排序。
我们还需要考虑是通过:nth-child选择器强制执行顺序还是允许客户端控制顺序(例如,通过向组件添加一个类)。 每个选项的适用性可能取决于项目。
处理不同的内容长度
在设计上,文字内容与图片的比例相当讨喜。 它允许图像保持理想的纵横比。 但是,如果文本比呈现的更长或更短,会发生什么? 让我们先处理前者。
更长的内容
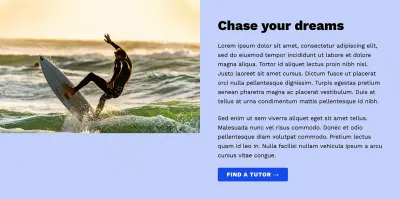
我们可以在我们选择的 CMS 中设置文本字段的字符限制(如果我们愿意的话),但我们应该至少允许我们的组件有一些变化。 如果我们添加更长的段落,相反的媒体栏可能会以以下几种方式之一表现:
- 图像或视频保留在顶部,而下方添加空间(图 1)。
- 图像或视频居中,在顶部或底部增加空间(图 2)。
- 使用
object-fit: cover缩放图像或视频的比例以匹配高度,以防止失真并确保图像填充可用空间。 这意味着图像的某些部分可能会被剪裁(图 3)。



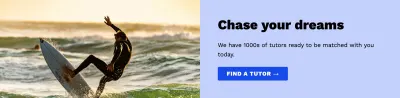
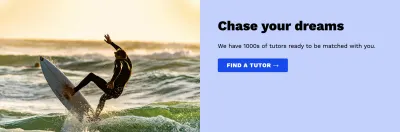
我们认为选项 3 在视觉上是最令人愉悦的,并且在大多数情况下,内容作者将能够在可以接受少量剪辑的情况下获取适当的图像。 但它对视频内容提出了更大的挑战,其中重要部分可能被剪辑的风险更大。 我们选择了另一种选择,即创建一个不同的设计变体,其中视频将保持其原始纵横比,并包含在最大宽度内,而不是与页面边缘对齐。

当它更适合他们的需要时,内容作者可以选择此选项。
此外,我们选择将此选择扩展到使用图像而不是视频的情况。 它为客户提供了更广泛的布局选项,而不会对设计产生不利影响。 在更广泛的页面上下文中看到它甚至可以被认为是一种改进,当在页面上使用这些块中的几个时,允许更多有趣的页面。
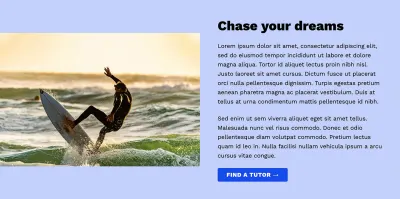
较短的内容
处理较少的内容稍微简单一些,但仍然给我们带来了一些问题。 当文本内容较短时,图像应该如何表现? 它是否应该变浅,以便组件的整体高度由文本内容决定(图 4)? 或者我们应该设置一个最小纵横比,这样图像就不会变成信箱,或者让图像占据其自然的、固有的高度? 在这种情况下,我们还要考虑将文本居中对齐还是顶部对齐(图 5 和 5a)。



标题长度
别忘了我们还需要测试不同长度的标题。 在设计中,标题短小精悍,很少换行。 但是如果一个标题有几行长,或者内容使用了很多长词,导致文本换行不同怎么办? 这在诸如德语之类的语言中尤其是一个问题,例如,其中的单词往往比英语长得多。 在此布局中使用时,设计中的标题字体大小是否允许适当的行长? 长词在换行时应该连字符吗? Ahmad Shadeed 的这篇文章解决了内容长度的问题,并包含了一些在 CSS 中处理它的实用技巧。

是否允许内容作者在适合他们的地方完全省略标题? 这将我们带到下一个考虑因素。
省略内容
尽可能灵活地构建此组件意味着确保内容作者可以省略某些字段并且仍然具有正确的设计外观和功能。 在野外使用此组件时,客户端可能希望省略正文、链接甚至标题,这似乎是合理的。 我们需要注意对每一种可能的内容组合进行测试,这样我们才能确信我们的组件不会在压力下崩溃。 当字段内容不存在时,确保我们不会呈现空的 HTML 标记是一种很好的做法。 这将帮助我们避免不可预见的布局错误。

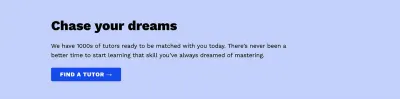
我们可以在 CMS 中使用“必填”字段来限制内容作者,但也许我们可能还希望考虑客户可能选择省略图像,或者相反,没有任何文本内容的场景? 为他们提供这些选项可能会有所帮助。 下面是一个示例,说明在这些情况下我们如何选择渲染组件:

通过稍微缩进文本并增加正文的宽度,即使没有图像,我们也可以保持平衡。
多个链接
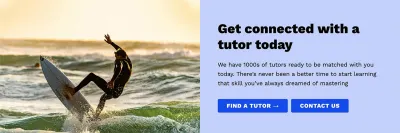
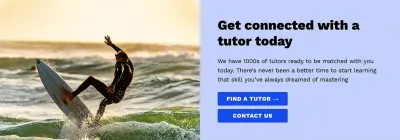
省略内容是一种情况。 但在 Atomic Smash,我们发现客户更经常希望选择向组件添加多个链接。 这给我们提供了另一种选择:如何布局多个链接? 我们是并排放置它们(图 8),还是垂直堆叠(图 8a)?


我们如何处理长度差异很大的链接标题? 一个不错的技巧是将两个链接的宽度设置为最长的最大宽度(图 9)。 (本文仅介绍了这一点。)这适用于垂直堆叠的按钮,而水平放置它们为我们提供了更多选择(图 9a)。


我们是否需要辅助链接样式来区分它们? 这些都是需要考虑的问题。

我们可能还需要考虑(在单个链接的情况下)实际上,链接的可点击区域是否应该包含整个组件——以便用户可以单击它的任何位置来激活链接。 这种选择可能取决于更广泛的背景。 这在基于卡片的 UI 中当然很常见。
视频
当组件用于视频而不是静态图像时,我们可能会注意到设计省略了一些关键信息。 视频播放是如何控制的? 悬停? 它会在滚动时自动播放吗? 是否应该有用户可见的控件?
如果视频在悬停时播放,我们必须考虑没有悬停功能的设备的用户如何访问视频内容。 或者,如果视频自动播放,我们应该考虑为喜欢减少运动的用户防止这种情况,他们可能患有前庭疾病(或者可能只是希望避免不和谐的动画)。 我们还应该为所有用户提供一种在他们愿意时停止视频的方法。
把它放在上下文中
在网页设计中如此密切地关注组件的一个问题是,有时我们忘记考虑我们构建的组件将如何出现在整个网页的上下文中。 我们需要考虑间距,既包括相同类型的组件之间,也包括在其他组件散布的页面布局中。
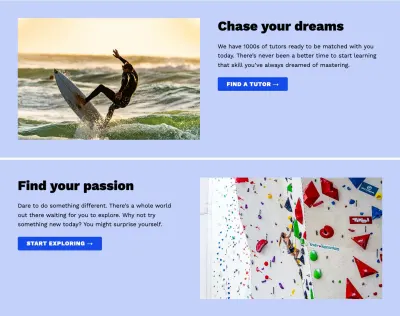
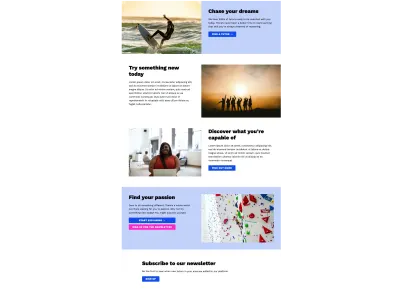
这些文本和媒体组件旨在谨慎使用,创造出引人注目的色彩飞溅,并打破原本线性的布局。 但是使用 WordPress,内容作者可以轻松地决定构建一个仅由这些组件组成的整个页面。 这可能最终看起来相当乏味,根本不是我们希望的效果!
在构建过程中,我们决定添加一个选项来省略背景颜色。 这使我们能够分解页面并使其更有趣:

我们可以使用:nth-child强制执行模式,也可以在 CMS 中添加一个字段,以赋予客户更多的创意控制权。
虽然这不是原始设计的一部分,但它表明设计师和开发人员之间的开放式沟通可以帮助在更灵活和健壮的设计方面创造更好的结果。
所见即所得的文本样式
在考虑内容时,我们不仅需要考虑文本的长度,还需要考虑正文文本字段中可能允许的实际 HTML 元素。 内容作者可能希望在正文中添加多个段落、锚链接、列表等。 在 Atomic Smash,我们喜欢为这些区域提供 WYSIWYG(所见即所得)或富文本字段,它可以允许许多不同的元素。 测试不同类型的内容和适当的样式非常重要——包括测试所有使用的背景颜色是否有足够的颜色对比度。

包起来
我们已经讨论了构建这个看似简单的组件所涉及的许多不同决策。 您甚至可以想到我们在这里没有介绍的其他一些内容! 通过考虑设计的各个方面以及如何在上下文中使用它,我们最终得到了更加通用的东西,希望这会带来更快乐的客户!
有时,设计中省略的内容越多,开发人员需要的时间和精力就越多。 我在下面整理了一个清单,列出了构建组件时要测试和提问的事项,您可能会觉得这很有用。 它也可以适用于不同的组件。
能够超越表面上的简单性,将组件分解为其组成部分,提出关键问题(甚至在任何开发发生之前),甚至考虑未来的用途,这些都是在构建网站时为任何开发人员提供良好服务的技能 - 并且将帮助您在需要时提供更准确的估计。 良好的团队沟通和强大的协作流程对于构建弹性站点非常宝贵,但最终结果值得投资于培育这种文化。 让我们将灵活性融入我们的设计和构建过程。
清单
要测试的东西:
- 布局的可访问性(移动和桌面)。
- 不同固有纵横比的图像——它们是否被适当地裁剪?
- 更长和更短的正文(包括多个段落)。
- 更长和更短的标题(包括各种字长)。
- 省略(各种)标题、正文、链接和图像。
- 多个链接(包括不同长度的链接文本)。
- 视频内容的可访问性。
- 所见即所得的文本内容(包括正文中的链接、列表等)。
- 在上下文中测试——包括多个组件(具有不同的内容选项),以及混合到页面布局中的其他组件。
