为大屏幕设计网站的挑战
已发表: 2021-10-07移动设备已经接管了网络。 因此,如此多的设计师注意力(正确地)用于确保我们构建的网站是兼容的。 我们不断改进我们如何实现响应式功能,以便它们在小屏幕上完美运行。
虽然这是一项值得的努力,但还有其他屏幕需要考虑。 大视口也是一个非常重要的考虑因素。 很难找到屏幕分辨率低于 1080p (1920 x 1080)的新台式机或笔记本电脑设备。 4k (3840 × 2160)和 8k (7680 x 4320)显示器都提供了更多的屏幕空间。
利用大屏幕可能是一个挑战。 关键在于创建一个既可用又清晰的布局。 此外,必须注意避免在用户面前放置太多东西而使用户不知所措。
如果您想建立一个利用大屏幕的网站,我们已经整理了一些一般的经验法则。 它们可能不适合所有情况,但会为您提供一些因素,让您在做大之前仔细考虑。
相应地缩放文本和父容器
1080p 或 4k 屏幕上的全角文本是一个很大的禁忌。 阅读和跟踪您在段落中的位置需要花费太多精力。 您拥有的文本越多,用户就越难以消化。
因此,文本在有限宽度的容器中时效果更好。 考虑理想的宽度不超过 900-1200 像素。 空白也很重要,因为它允许一些喘息的空间。 尝试各种容器大小、边距和填充,以找到最适合您的布局的内容。
在为大屏幕设计时,字体大小也是一个关键因素。 增加字体大小有助于文本突出,也可以限制给定行上显示的字符数。
最后,考虑增加 CSS line-height属性以获得足够的行间距。 这提高了易读性并为整体设计增加了一些开放性。

大西洋将文章文本限制在一个狭窄、易于阅读的容器中。
利用多列布局
利用额外屏幕空间的一大优势是它为多列布局提供了充足的空间。 也许这就是为什么这种技术经常出现在面向新闻的网站上的原因。
对于传统的 1,000 像素网格和由三列或更多列组成的布局,其中的内容往往会被压缩。 例如,1,800 像素的页面宽度允许列之间有相当大的边距。 而且在增加字体大小的同时还有添加内部列填充的空间。
更宽的页面还可以启用一些高级列配置。 例如,想一想占据页面左半部分的“最新消息”区域 - 带有特色图片。 然后,两个 25% 宽度的列在右侧显示其他基于文本的标题。
这可能是大屏幕的完美布局类型。 它避免了空间浪费,同时可能使用户更容易识别他们感兴趣的内容。
更好的是,CSS Grid 和媒体查询的组合让您可以满足最大的屏幕分辨率,同时优雅地适应较小的屏幕分辨率。

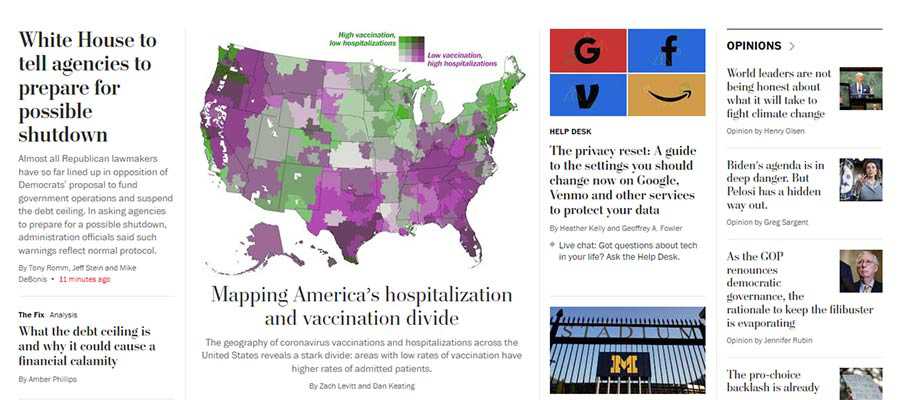
华盛顿邮报的多栏主页。
将重要物品放在触手可及的地方
超宽布局的潜在缺陷之一是某些关键项目可能需要用户的光标移动相当长的距离。 至少,这是一个不便和糟糕的用户体验。 在最坏的情况下,它可能被认为是一个相当大的可访问性问题。
然而,这些问题可以通过设计来解决。 顶部导航栏可以在屏幕上水平居中,这样就不需要大量的鼠标移动。 使其对键盘友好可以确保那些不使用指点设备的人可以访问它。
额外的宽度也意味着其他重要的部分很容易在充满内容的森林中丢失。 登录表单和号召性用语等元素需要放置在高度可见的区域。
将它们集成到站点的标题或静态侧边栏是可能的解决方案。 “粘性”标题还可以提供一条路径,让最重要的项目始终触手可及。
有很大的创作空间。 但主要想法是确保用户不必不断地穿过屏幕的宽度来到达他们想去的地方。

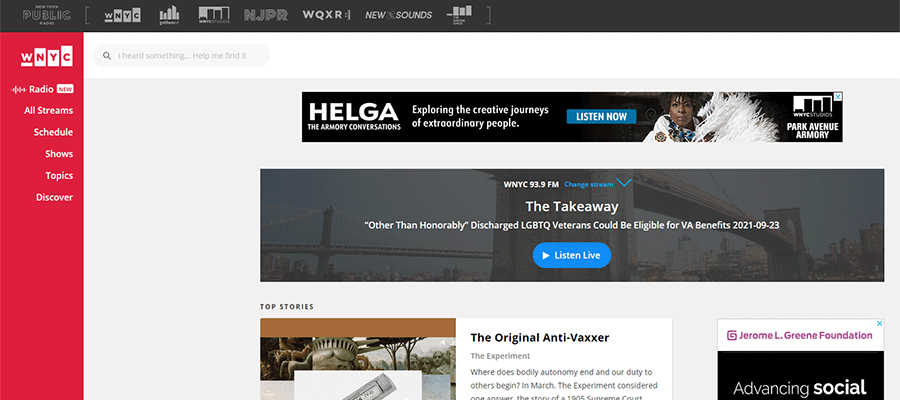
WNYC Radio 使用色彩鲜艳的静态侧边栏来保持其网站导航可见。
使用可预测的设计模式
考虑到以上所有因素,首要主题是创建可预测的设计模式。 这意味着网站的布局允许内容以直观的方式流动。 虽然某些项目可以设计为吸引注意力,但它们不应影响整体用户体验。
这在实践中如何运作? 一个例子是前面提到的多列布局。 页面上可能有几个部分使用列,每个部分都有自己唯一的编号和位置。 没关系,只要间距、排版和相关样式保持一致即可。
在面向新闻的网站上,这可能意味着“技术”和“社论”部分的栏目布局不同。 “最新消息”部分甚至可以使用不同的背景颜色。 但是,如果它们的外观一致,则有助于创建流程,同时避免单调的浏览体验。 每个部分都很突出,但又融入了整体设计。
与任何设计项目一样,在设计大屏幕时需要进行大量规划和实验。

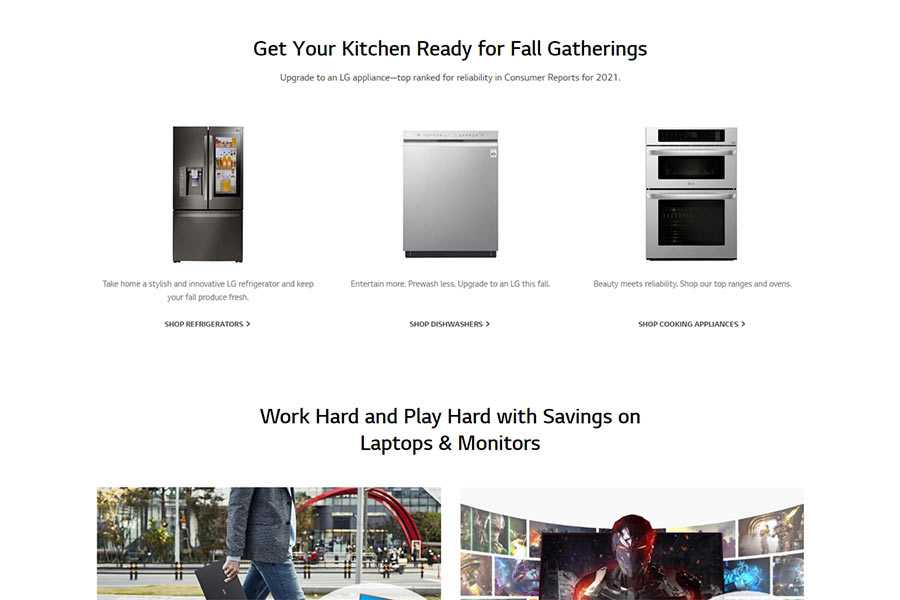
LG 在其主页上使用交替的列布局模式。
有效利用这些额外的像素
高分辨率大屏幕的美妙之处在于它们可以用来创造身临其境的体验。 我们一直在游戏、电影和其他媒体中看到它。
不过,通过网站来实现这一点更具挑战性。 对于文字较多的网站来说尤其困难。 在可用性方面存在一些明确的风险。
尽管如此,精心设计的布局可以有效地利用额外的屏幕空间。 这是一个确保易于导航、易读性和设计一致性的问题。
然而,这些是网页设计师每天都在实践的原则。 牢记它们,您将创建一个在从手持电话到大型 8k 显示器的所有设备上看起来像素完美的网站。
