在 Sketch 中设计响应式音乐播放器(第 2 部分)
已发表: 2022-03-10我们创建所有图标的前提是尽可能多地使用基本形状,而不是自定义矢量元素。 形状更容易设置和修改,我们仍然可以使用布尔运算将它们组合成更复杂的形式。
关于 SmashingMag 的进一步阅读:
- 使用 Sketch 进行响应式网页设计
- 素描与。 Figma:决战
- 使用 Craft 插件在 Sketch 中使用真实数据进行设计
- 素描与材料设计
网格不仅会阻碍图标的创建,因此您可以使用Ctrl + G将其隐藏。
让我们从左下角的重复图标开始。

跟着我重复
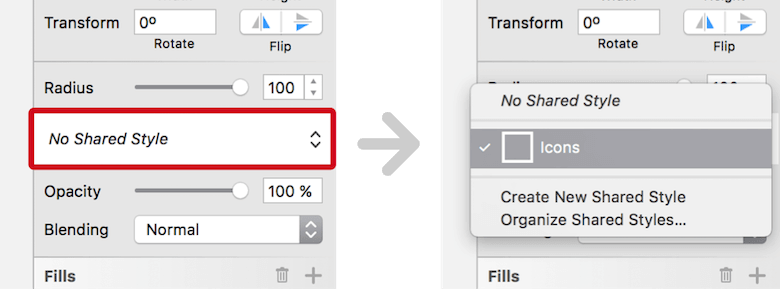
重复图标基于一个简单的矩形,尺寸为 22 × 12 像素和全圆角。 再次从填充更改为边框,这样您就可以将位置设置为“中心”,将粗细设置为“2”。 颜色选择白色; “结束”需要设置为边框选项中的中间图标。 我们也有可能希望对其他图标使用相同的属性,因此设置共享样式:单击检查器中显示“无共享样式”的下拉菜单,选择“创建新的共享样式”,然后将其命名为“图标”。

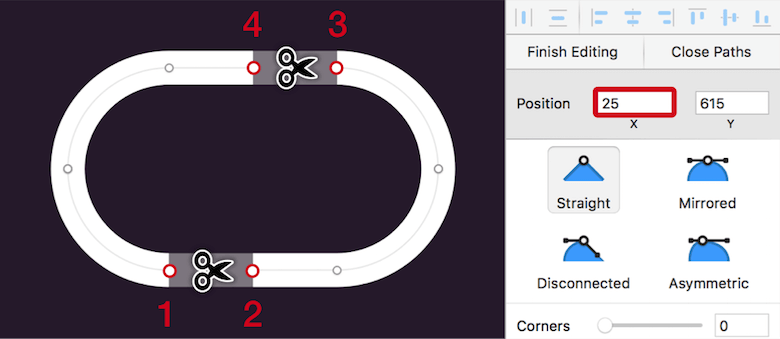
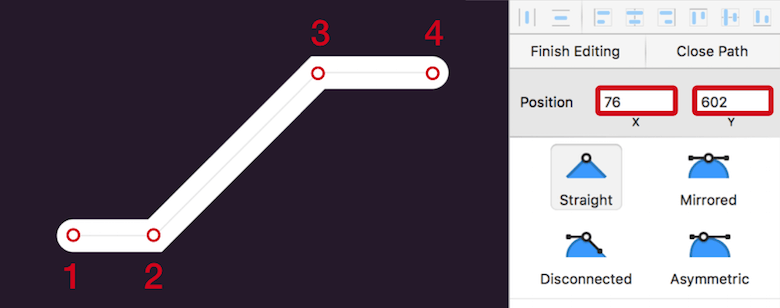
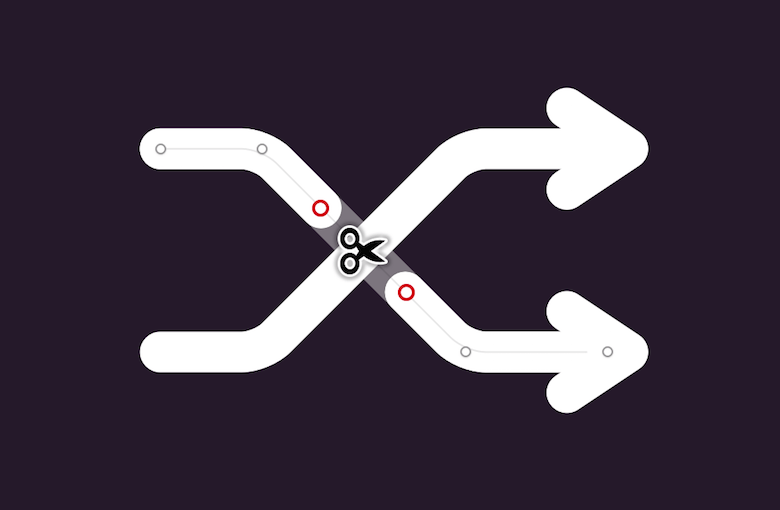
使用Cmd + 2放大矩形后,使用Enter进入矢量点模式。 将第一个点添加到左下角的直线段,它与曲线相交。 在 Inspector 中复制其X位置; 在右侧添加另一个点,并粘贴此值但添加“+5”。 对顶部的直线段执行相同操作,但在右侧:在与曲线相交的位置添加一个点,复制X位置,在左侧添加一个点,粘贴该值,然后减去“-5px”。 现在,再次使用剪刀工具剪切点之间的线段:首先在左下角,然后在右上角。

对于箭头,我们可以再次使用“箭头”符号:插入、分离、移除组、将边框粗细设置为“2”,然后在画布上调整其高度为 3 像素,同时按住Shift (这样该比率保持不变)。 最后,将其与基本形状的底部对齐。
注意:这可能需要您以0.1像素为增量更改Y位置。 最简单的方法是聚焦此输入字段,按住Alt键,然后使用up或down箭头键增加或减少值。
最后,复制箭头,将其水平翻转,并将其与顶部对齐。 将所有元素移动到“重复”组以完成第一个图标。

随机
虽然我们从重复图标的矩形开始,但随机图标基于自由形式的矢量形状。
将画布向右平移一点,远离第一个图标,然后按V选择矢量工具。 但在开始绘制之前,将“圆角”下拉菜单(在 Inspector 面板中的角滑块下方)设置为“圆角到完整像素边缘”,这将防止使用十进制数字创建点。
现在,单击以添加一个点,然后按住Shift (将移动限制在水平轴上),稍微向右移动,然后再次单击。 按下Escape将停止绘图过程并让您通过单击再次聚焦第一个点。 与重复图标一样,在 Inspector 中复制其X位置,再次按Escape ,选择第二个点,聚焦其X字段,并在那里插入值,但添加“+5”。 按Enter会将点移动到另一个点的右侧 5 个像素。
继续制作矢量形状:单击在右上角插入第三个点。 按Escape ,再次聚焦第二个点,复制其“X”位置,将其插入第三个点,但添加“+10”。 同时复制Y位置——但相反,在此处减去 10 个像素,将点向上移动。 对于最后一点,您需要再次使用Shift并单击右侧将移动限制在水平轴上。 在X轴上从第三个点偏移 7 个像素。 完成后按Escape两次。
您也可以先凭直觉插入所有点,然后再将它们的坐标相互匹配。

X (和Y )位置从一个点复制到另一个点以进行正确放置。 (大预览)使这条线与重复图标具有相同的外观; 我们之前设置的共享样式使这成为可能。 在检查器中打开“无共享样式”下拉菜单,然后选择“图标”。
除了圆头,中间的两点也需要稍微圆角。 在矢量点模式下使用Cmd + A选择所有点,并将角更改为“1”。 从重复图标中复制指向右侧的箭头,并将其与右上角的矢量对齐。 将它们放在一个组中,然后复制并垂直翻转以创建第二个箭头。 确保直线段的高度相同。
我们需要稍微修改第二个箭头,使其在与另一个箭头相遇的地方折断。 为此,再次进入线的矢量点模式,在交叉点前后添加一个点,然后用剪刀剪掉它。 相信你在这里的分寸感。 最后,将这两个组放入一个总体的“随机播放”组中,并为您完成第二个图标而感到高兴。

我的绝对最爱
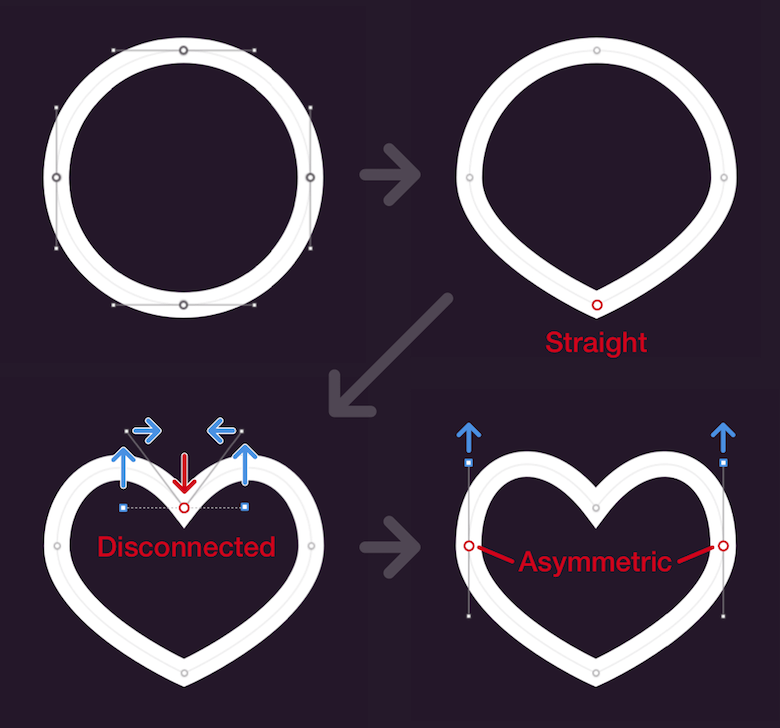
第三个图标,可以让你收藏一首歌,非常简单。 您可能没有意识到,但它是由一个简单的圆圈组成的心。 我们只需要稍微调整它的点并更改点类型。 在直径为 20 像素的 shuffle 图标旁边创建它,并为其赋予与之前图标相同的共享样式“Icons”。
现在,点:进入矢量点模式,并在键盘上使用1或通过选择检查器中的相关选项将最底部点的点类型(应该已经选择)更改为“直线”。 而已! 按两次Tab循环到顶点,使用箭头键将其向下移动大约 7 个像素,然后使用3将点类型更改为“断开连接”,这可以让您调整矢量控制点(伸出点的手柄) 分别地。 选择左边的,向上移动 6 个像素,向右移动 1 个像素。 对右侧控制点执行相同操作,但将其向左移动 1 个像素。
圆圈已经像一颗心; 我们只需要稍微调整左右剩余的点。 再按一次Tab循环到左侧。 这需要一个“不对称”点; 按4更改为这种类型。 通过这种调整,我们能够将上控制点向上移动一个档次,而与对应的控制点无关。 这使心脏在顶部更加弯曲。 对右侧的矢量点重复相同的操作(再按两次Tab选择它),我们就差不多完成了。 我们需要做的就是将形状重命名为“Favorite”。 那是轻而易举的事!

把声音调大
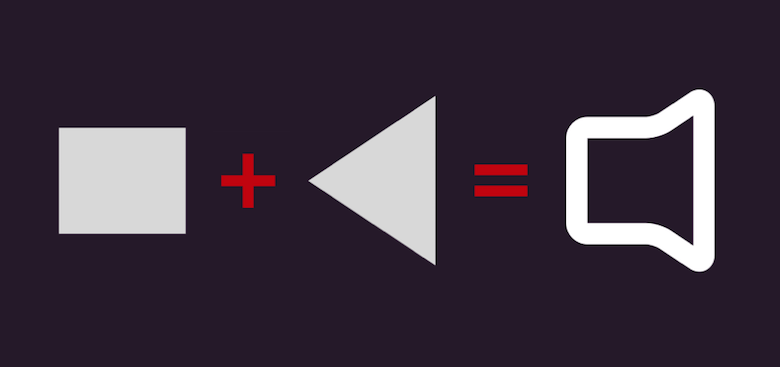
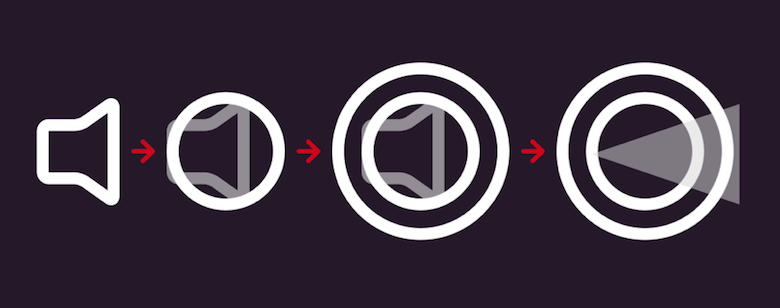
很高兴我们能够用最喜欢的图标放松一下,因为音量图标需要更多关注。 它由两个用于扬声器形状的矩形(一个修改为三角形)和一些用于声波的圆圈组成,大部分将被删除。
创建第一个尺寸为 12 × 10 像素的矩形。 复制它,按住Alt (从中心调整它的大小),抓住画布底部的中间手柄,然后向下拖动,直到它的高度为 16 像素。 将其修改为指向左的三角形,就像我们对后退图标所做的那样:进入矢量点模式,并在按住Cmd的同时在左侧中间插入一个点。 然后,选择上面和下面的点,然后删除它们。
在您离开三角形的矢量点模式后,将其与矩形一起选择并应用联合布尔运算(使用Alt + Cmd + U )。 这将创建扬声器形状,您可以将其设置为众所周知的图层样式“图标”。 使用菜单栏中的“图层”→“路径”→“展平”将其展平将其转换为单个形状,并允许您将矢量点模式下所有点的角更改为“1”。 但是,这将删除布尔运算以及修改单个形状的能力,因此首先创建一个备份并将其隐藏。 虽然在展平任何形状之前这通常是一个好主意,但我们稍后也需要此备份用于其他目的。

接下来是声波:添加第一个直径为 18 像素的圆,并使用与扬声器形状相同的图层样式。 将其与扬声器形状一起选择并将它们放在两个轴上,但将圆圈连续向右移动 3 个像素。 为第二个声波复制它,按住Shift和Alt ,抓住一个角手柄,将其从中心拖出,直到形状的直径为 28 像素。

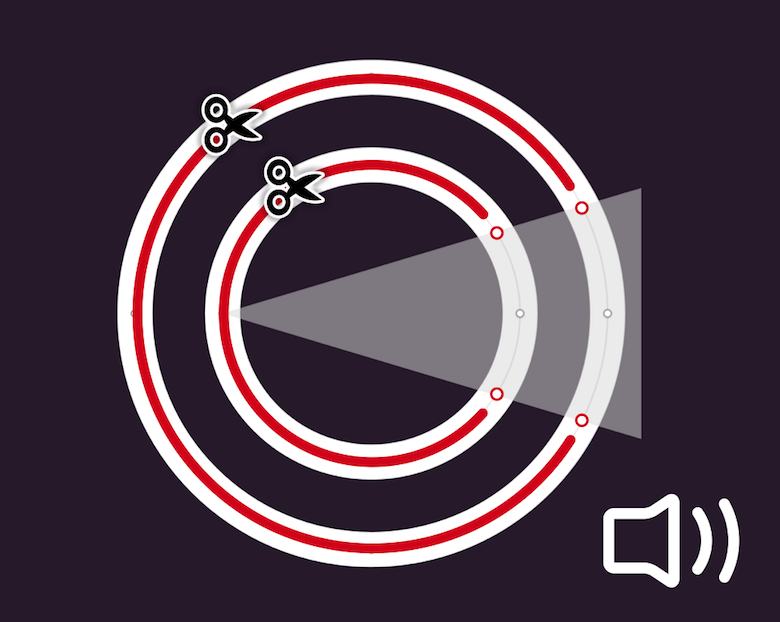
现在我们需要一个模板来为圆圈添加一些点。 它可以基于扬声器形状的三角形,我们之前备份的副本:复制,粘贴并将其移出隐藏组以显示它; 此外,使用Ctrl + Alt + Cmd + up arrow将其放置在图层列表的顶部。 在我们继续之前,使用Shift + Cmd + H隐藏扁平的扬声器形状,因为我们需要在接下来的步骤中不受干扰地查看圆圈。 现在,在 Inspector 面板中将新三角形的宽度更改为25px ; 高度可以保持原样。 将不透明度设置为50%将使圆圈发光。

这允许我们同时为两个圆进入矢量点模式,并在它们与三角形重叠的地方添加点。 只要确保它与内圈左对齐即可。 离开矢量点模式后,可以使用剪刀工具剪切其余部分。 不幸的是,您需要分别为每个圆圈执行此操作。 之后您可以删除三角形,但再次显示扬声器形状。 通过将其所有部分放入一个新的“音量”组来完成图标。

显示更多
经过这么多的工作,我们应该再次休息一下。 幸运的是,剩下的“更多”图标由不超过三个点组成。
一种方法是创建三个带有偏移的圆,但我们将采用稍微不同的方法并使用边框选项。 这只有一个小缺点:这些点不会是 100% 圆形的,但您几乎不会注意到图标的实际(缩小)大小。
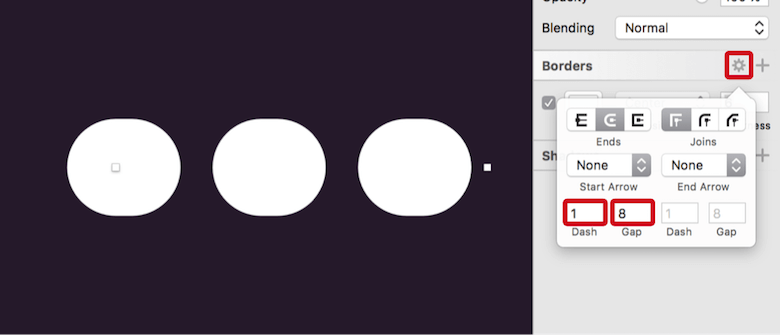
从一条 23 像素长并应用了 6 像素边框的水平线开始(按L键)。 对于颜色,再次使用白色。 打开边框选项,将注意力集中到“Dash”和“Gap”字段。 它们允许您创建虚线或虚线,我们将利用它们。 对于破折号,插入“1”,间隙“8”。 瞧,在你将两端设置为圆形后,这会给你三个点! 只需将名称更改为“更多”,我们就完成了所有五个图标。

不幸的是,当您使用Cmd + 1返回完整视图时,您会看到图标分散在音乐播放器的底部。 让我们给这个烂摊子带来一些秩序。
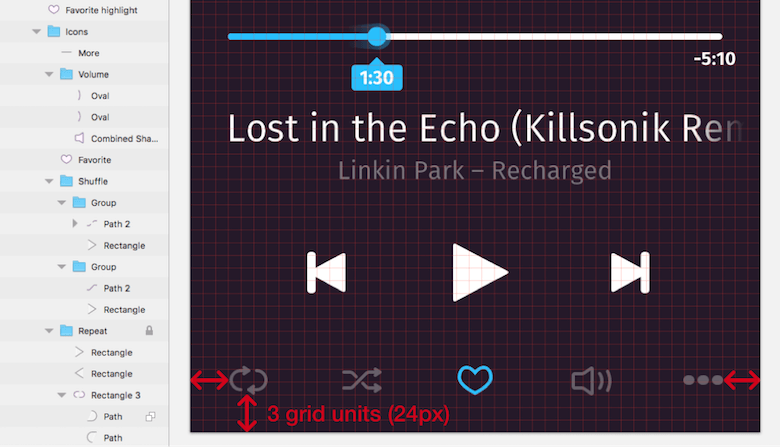
再次显示网格(使用Ctrl + G ),并使用它来对齐“重复”图标 3 个网格单位远离左侧和底部边缘。 用Shift + Cmd + L锁定它。 继续“更多”图标,并给它与右画板边缘 3 个单位的间距。 垂直对齐目前并不重要。 现在,选择图层列表中的所有图标(或其组),包括锁定的图标; 从右键单击中选择“对齐中间”以将它们全部对齐到锁定的元素,然后从同一菜单中单击“水平分布”以使它们彼此等距。 确保为下一步选择图标。
图标的分布情况看起来好多了; 但是,它们仍然非常突出。 为了解决这个问题,将它们全部放入一个“图标”组(并将其移动到图层列表的底部),并使用3将不透明度设置为30% 。 好的! 我们对图标还有最后一件事要做:最喜欢的图标应该代表选定的状态,因此,它具有与进度指示器相同的明亮颜色。 复制并将其移出组,将其重命名为“最喜欢的突出显示”并从“文档颜色”中分配相应的颜色。

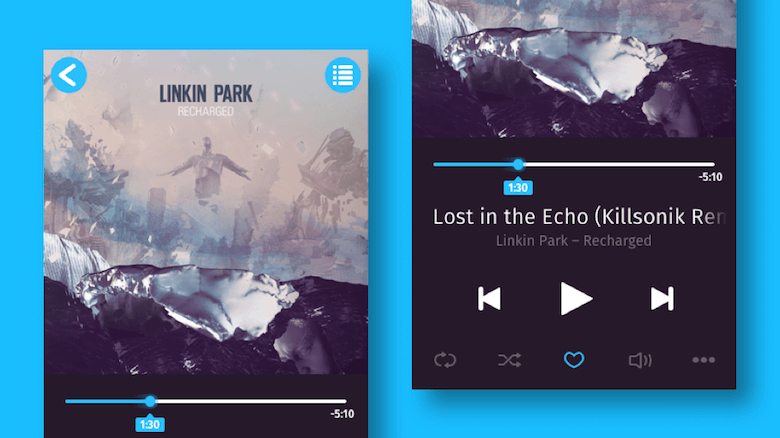
完成最后一个动作后,音乐播放器就完成了。 到目前为止,您已经做得很好,但是如果我们想将播放器用于不同的设备尺寸或宽度怎么办?
让我向您展示如何借助 Sketch 的“组大小调整”功能使设计具有响应性。
从固定到流动
此功能的要求是拥有一个包含迄今为止创建的所有元素的父组。 使用Cmd + A选择它们,使用Cmd + G创建一个总体组,并将其重命名为“Container”。
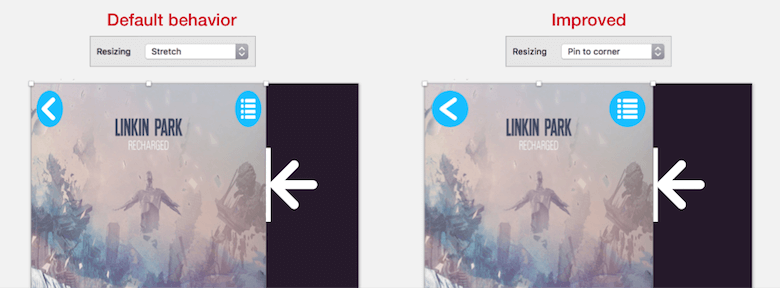
如果您现在尝试调整该组的大小,结果将远非令人满意,因为所有层都将简单地拉伸。 使用 Inspector 面板中“调整大小”下拉菜单的默认设置,元素的大小和间距都将相对于父组。
如果我们为某些对象更改此设置,我们将开始看到一些初始结果。 例如,选择“返回按钮”组,并将其设置为“固定到角落”; 这将阻止元素调整大小,但与父组的最近边缘保持相同的距离。 对“列表按钮”组执行相同的操作,现在尝试调整“容器”组的大小。 这两个元素将显示改进的行为。

让我们继续封面。 因为 Sketch 不能同时调整图层的大小并保持其纵横比,所以我们将简单地将元素居中。 有两种方法可以实现这一点:
- 第一个是“漂浮在原地”。 这会保持对象的大小,但会设置相对于父组的间距。 这使得它也适合将元素居中。
- 第二种方式是我们已经知道的“Pin to corner”属性。
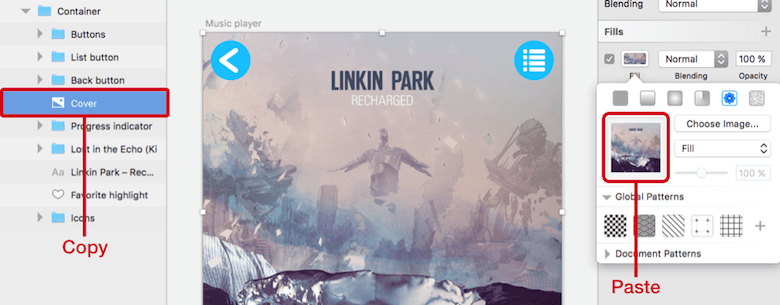
注意:图像图层的两种选项都有一个警告。 元素不能小于容器; 否则,它将被压扁。 幸运的是,有一种方法可以解决这个问题:更改为图案填充。 为此,使用Cmd + C复制图像图层,向图层添加填充,输入其选项,转到倒数第二个填充类型(“图案填充”),单击左侧的预览区域对话框,然后使用Cmd + V粘贴图像。 现在,当容器缩小时,图像将被剪切。

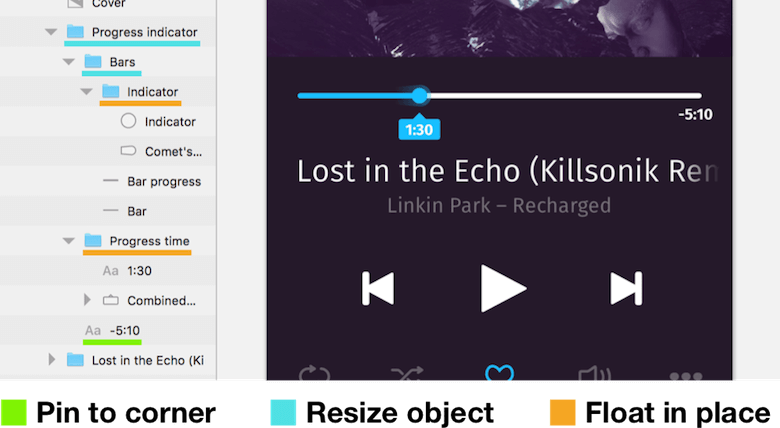
下一个大任务是进度指示器。 它需要更多考虑; 但是,如果有一些巧妙放置的子组,这根本不是问题。 在目前的状态下,我们无法实现我们的想法——条形应该与父组一起调整大小,但保持它们的原始间距。 此外,圆形指示器和当前播放时间需要跟随彩条的位置。 但是,总时间应该固定在右边缘。
在我们开始添加所需的子组之前,我们可以将“进度指示器”组本身设置为“调整对象大小”; 这将保留元素的间距,但会更改相对于父组的宽度。 现在,选择两个栏(“栏”和“栏进度”),从中创建一个新的“栏”组,并将其设置为“调整对象大小”。 它还应包括“指示器”组(包含圆形指示器和彗尾); 依次将其更改为“Float in place”。 此设置确保指示器跟随彩色条。 “进度时间”组也是如此。 最后,用“Pin to Corner”将总时间固定在右边缘。 再试一次:调整容器的大小,让魔法在您眼前展开。

山那边
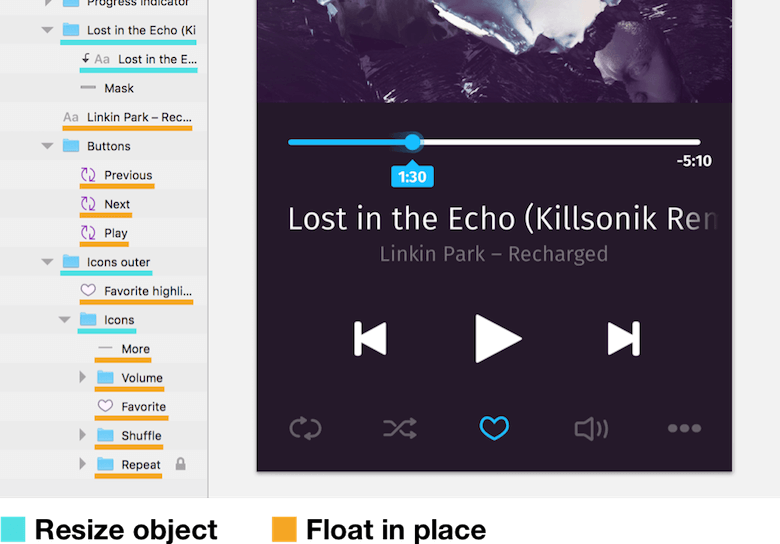
相比之下,后面的文字图层的适配就比较简单了。 歌曲标题的组,以及其中包含的文本层,可以设置为“调整对象”属性。 这将确保保留间距,并且当您放大父级时,将显示越来越多的文本,但渐变将继续覆盖右侧部分。 第二个文本层可以再次以“Float in place”居中。
此设置对其余元素也起着重要作用,因为底部的控件和图标都应保持它们与容器边缘的相对间距(彼此相对),但它们的大小应保持不变。 将“Float in place”应用于所有提到的元素(或其符号或组)。 对于图标,我们需要进行一些额外的更改:我们要将外部的两个图标固定到容器的外边缘。 最简单的方法是将“图标”组设置为“调整对象大小”。 这将保持与画板边缘的距离,但会相对于画板的宽度调整组的大小。
突出显示的“收藏夹”图标需要一些特殊处理。 目前,它不与“图标”组绑定; 将其移入该组将使其具有 30% 的不透明度。 解决方案是创建一个新的“图标外部”组,其中包含此突出显示的图标和“图标”组。 将其设置为“调整对象大小”。
现在,我们有了一个完全响应的音乐播放器!

如果您想切换到完全不同的设备类型(例如 iPhone SE),请选择画板,然后从菜单栏中的“编辑”中选择“缩放...”(或按Cmd + K ):输入“320px” “宽度”将按比例缩放所有元素。 从那里开始,iPhone 6 的宽度只需简单的一步:将画板的宽度设置为 375 像素,选择“Container”组,然后在 Inspector 面板中输入100%作为宽度。 您会看到所有元素都正确响应。
结论
我希望您喜欢本教程的第二部分,并了解更多关于有效使用 Sketch 进行移动应用程序设计的知识。 在下面的评论中,随时发布您的问题或提及制作音乐播放器特定部分的替代方法。 你也可以在 Twitter (@SketchTips) 上联系我,或者访问我的小项目 SketchTips,在那里我提供了更多关于使用 Sketch 的好技巧。
编者注: _Christian Krammer 是一位网页设计师和 Sketch 应用程序专家,他编写了我们全新的 Smashing 书籍The Sketch Handbook 。 如果您想掌握 Sketch 的所有棘手的高级方面,我们建议您购买这本书。 它包含超过 12 章的实际示例和教程,并提供印刷版和电子书。_
