当大还不够大时:使用英雄图像进行设计
已发表: 2022-03-10英雄形象不仅仅是一张漂亮的照片。 这是一个强大的沟通工具。 在本文中,我将为您提供一些使用英雄图像的技巧。 此外,如果您想开始尝试制作原型并以不同方式构建您自己的设计,您可以免费下载和测试 Adobe XD。
关于 SmashingMag 的进一步阅读:
- 功能动画如何帮助改善用户体验
- 不仅仅是漂亮:将情感融入您的网站
- 选择响应式图像解决方案
- 如何设计更好的按钮
1. 使其相关
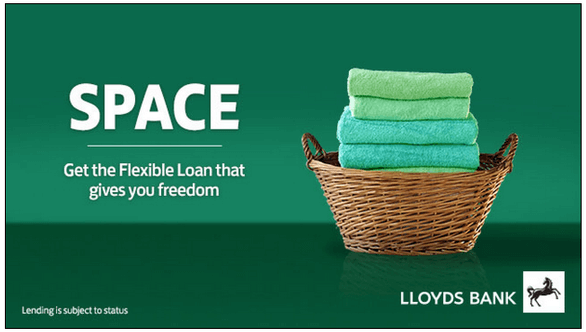
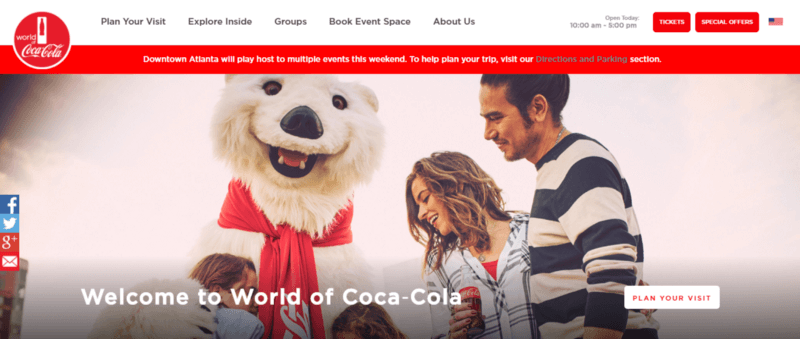
将英雄形象想象成介绍:它让用户了解对您网站的其余部分的期望。 英雄形象的全部目的是立即告诉访问者您的网站的全部内容以及它想要传达的想法。 当一个主图不能准确地将网站内容上下文化时,它对用户没有任何价值。 它浪费了屏幕宝贵的垂直空间,有时甚至会引起混乱。 当图像不符合他们对品牌或产品的先入之见时,访问者很容易感到困惑。

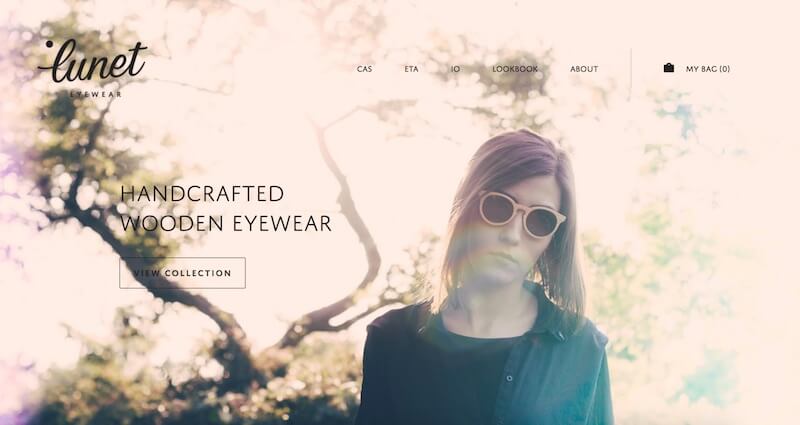
对照片挑剔。 选择一个适合您正在创建的体验的主题、目的或活动。 查看 Lunet Eyewear 的英雄形象:它阐明了网站的信息。 图片的内容代表品牌。

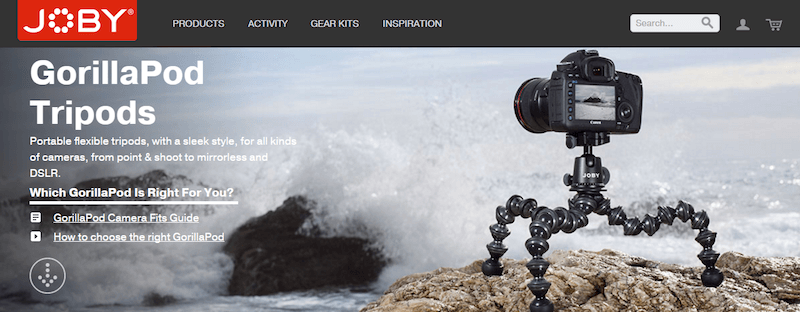
如果您正在使用您的网站来推广或销售产品,那么英雄形象应该展示它的好处。 考虑为产品使用上下文主图——不仅展示产品的外观,还展示它在真实环境中的工作方式。

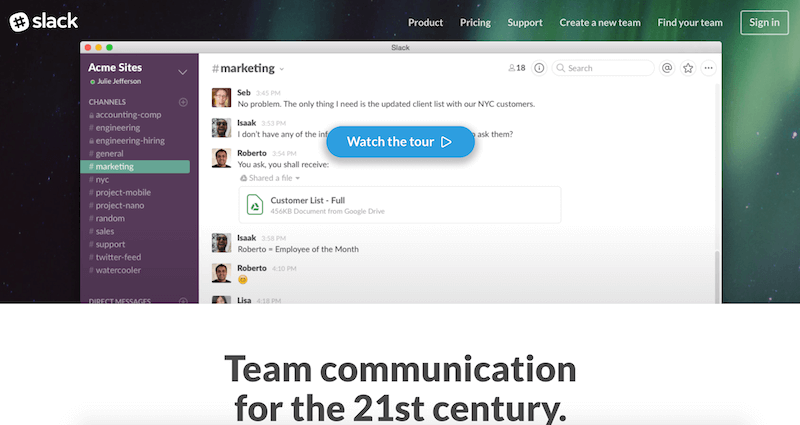
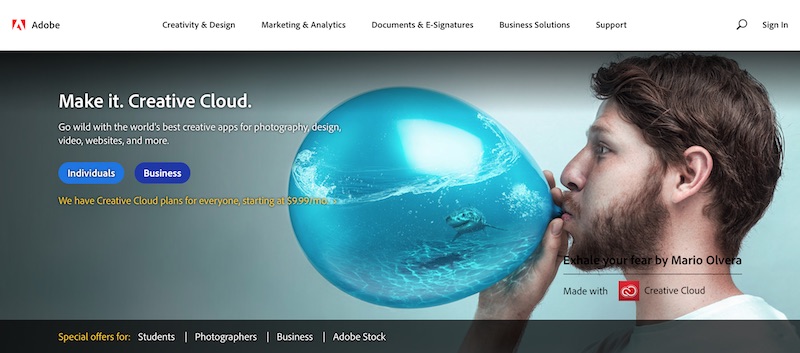
数字产品和服务当然也是如此。 通过在兼容设备上模拟屏幕截图,让人们体验他们对您的应用或服务的期望。

当然,设计和选择英雄形象是困难的; 它既是艺术又是科学。 为了简化任务,您可以使用框架来指导您的决策。 Angie Schottmuller 创建了一个七点框架来判断英雄形象:
- 关键字相关性
图片是否可视化了目标关键字? - 目的明确
图片是否阐明了网站的信息? - 支持设计
图像是否支持并使得页面流更加无缝导致号召性用语? - 真实性
图片是否以可信的方式代表了您的品牌? - 附加价值
图片是否增加了相关性或展示了好处? - 渴望的情感
图像是否描绘了有助于触发所需动作的情绪? - 客户为英雄
一旦他们配备了产品,特色图片是否将客户描绘成英雄?
2.使图像成为中心
英雄形象是存储一点信息的完美容器。 你想要一些与众不同的东西。 它应该让用户在每次访问时停下来检查网站。 但这并不意味着图像需要说明一切。 相反,图像只需要以相关的方式在视觉上强化信息。

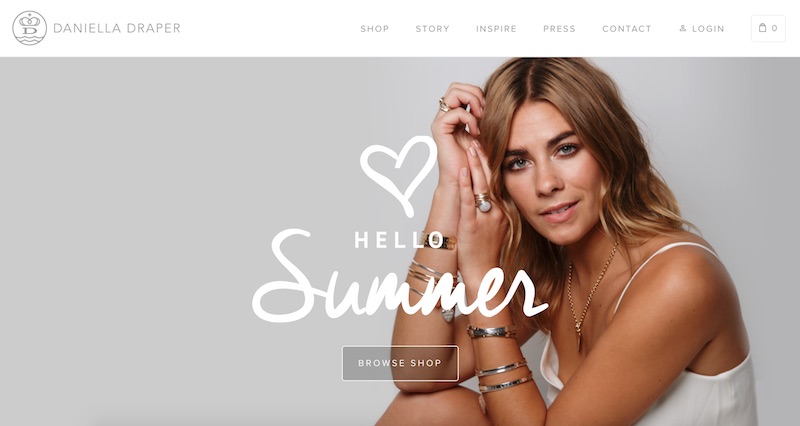
3.选择具有情感说服力的图像
情感应该融入设计中。 您的图像应该具有情感影响,产生灵感并加强您试图灌输的感觉。 毕竟,当人们做出重要决定时,情绪往往会凌驾于逻辑之上。 积极的情绪刺激可以建立与用户的互动感。


4. 尽快加载和渲染
因为英雄图像是关键的设计元素,它们应该快速渲染。 不幸的是,许多以英雄图像为特色的设计都会遭受 HID(英雄图像延迟),主要是由于阻塞脚本和样式表。
设计人员需要关注何时查看英雄图像。 但这比听起来更棘手:今天的浏览器没有可以用来知道内容何时变得可见的钩子。 Steve Souders 在他的文章“Hero Image Custom Metrics”中建议向任何具有英雄图像的页面添加自定义指标,以确定显示此重要内容的速度(或缓慢)。
一个简单的例子是内联脚本 timer ,这是一个记录时间的脚本,它紧跟在img标签之后。 代码如下所示:
<img src="hero.jpg" onload="performance.mark('hero1')"> <script>performance.mark('hero2')</script>该代码利用了 User Timing API,您可以在 Steve 的测试页面上看到它是如何工作的。
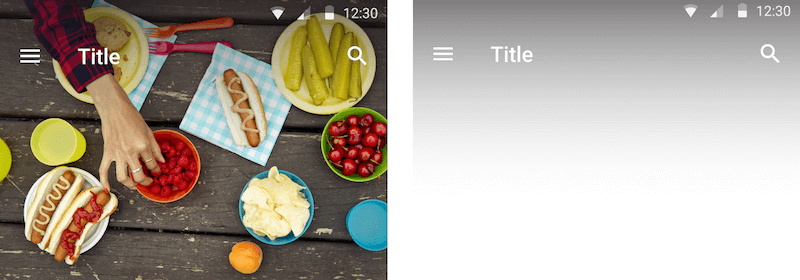
5.使用高清视觉效果
图像不应出现像素化或模糊。 没有什么比大的低质量图像更糟糕的了。 如果您要使用这种技术,图像就是一切,积极的第一印象至关重要。 包括高质量的图像以确保发生这种情况,但是,不要主动惩罚使用低分辨率屏幕的人——他们毕竟也是你的客户。 对于关键图像,使用<picture>元素和srcset和sizes提供各种图像变体同样重要——响应式图像的详细指南已经得到您的支持(也可能有客户提示!)


6.考虑不同的屏幕尺寸
确保您的图像大小适合显示器和跨平台。 优化所有设备的图像,即使这意味着在小型设备上调整大小或将大图像换成较小的图像。
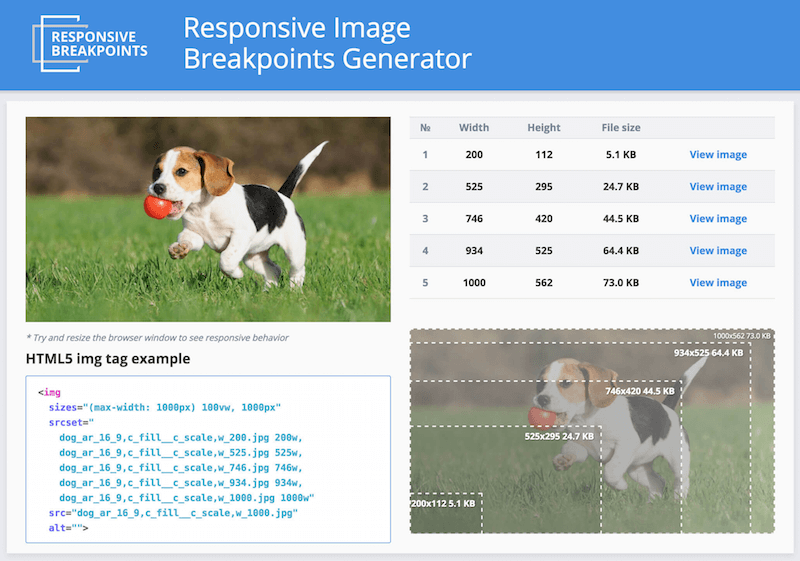
响应式网站的开发人员,即使是最现代的网站,也经常难以选择最适合各种设备的图像分辨率。 很明显,一张图片适用于所有屏幕分辨率和设备是不够的。 一个网站必须适应在所有不同的设备和所有不同的分辨率、像素密度和方向上看起来都很完美。 管理、操作和交付媒体(尤其是图像)是开发人员在构建响应式网站时面临的主要挑战之一。 值得庆幸的是,这个问题有一个解决方案。 响应式断点生成器是一个免费的开源 Web 工具,可帮助您以交互方式为图像生成断点。

7. 强调行动号召
虽然英雄形象是核心,但您仍然需要包含基本元素,例如号召性用语。 号召性用语不应与图像竞争。 颜色对于强调非常重要。 号召性用语按钮应该比平时更亮。

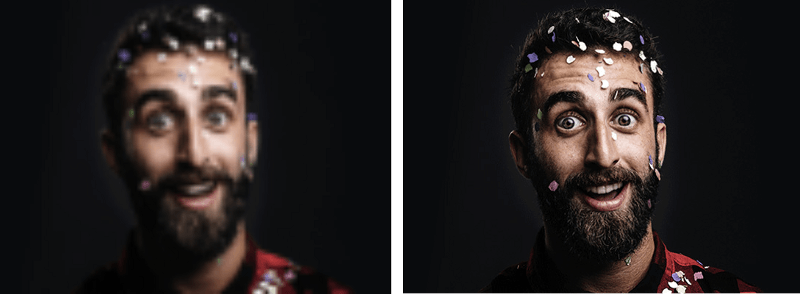
使用模糊效果测试您的号召性用语
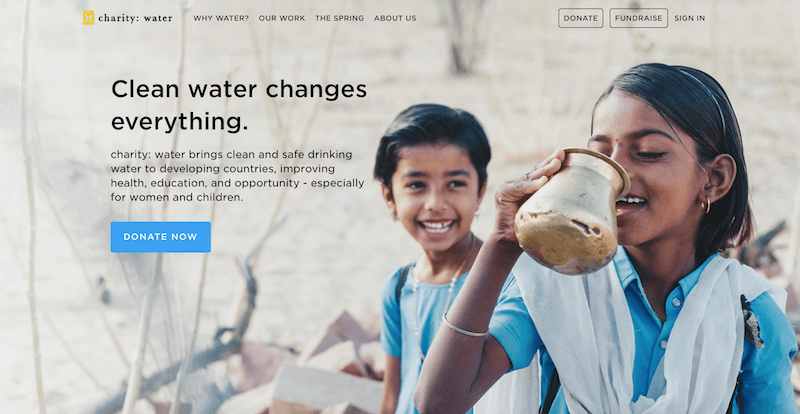
使用模糊效果来测试页面的视觉层次。 模糊测试是一种快速技术,可帮助您确定用户的眼睛是否真的会去您希望它去的地方。 您需要做的就是截取您的网站并在 Adobe XD 中应用对象模糊效果(在 XD 中添加模糊效果)(请参阅下面的 Charity Water 页面示例)。 查看页面的模糊版本,哪些元素脱颖而出? 如果您不喜欢正在投影的内容,请返回并修改。

8. 对比设计
确保图像顶部的字体清晰易读。 选择粗体、易于阅读的字体,这些字体与视觉效果相得益彰,但又与视觉效果不同。 如果您打算在图像上放置文本,请确保图像的主要部分仍然可见且易于理解。
覆盖
也许最简单的做法是将纯文本直接放在图像上。 但是,如果文本和图像之间的对比度不够,您可以使用半透明色块覆盖整个图像。

您可以使用品牌的颜色来增强英雄形象。 如果您正在为产品或品牌进行设计,则很可能某些颜色已经与之相关联。 确定原色并尝试将其置于图像的最前面。

粗布
或者,您可以以稀松布的形式添加文本对比。 稀松布是一种视觉设计辅助工具,可以柔化图像,使叠加的文本变得更清晰。

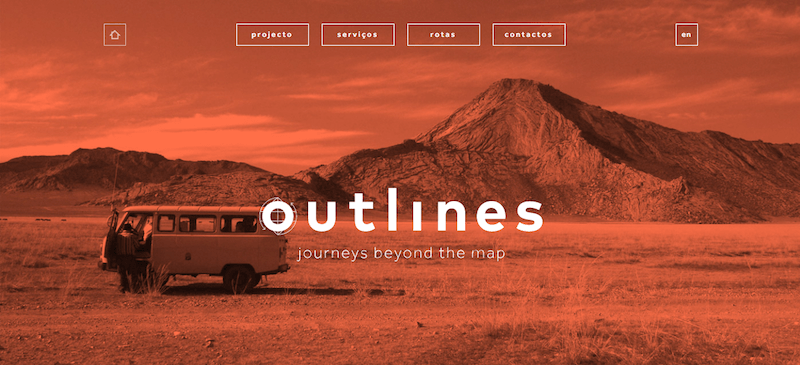
根据环境选择渐变的不透明度。 一些主图需要更暗的渐变,例如下面显示的图像,它有 60% 的渐变。

您将在 CSS-Tricks 文章“设计注意事项:图像上的文本”中找到有关如何实现各种此类技术的实用建议。
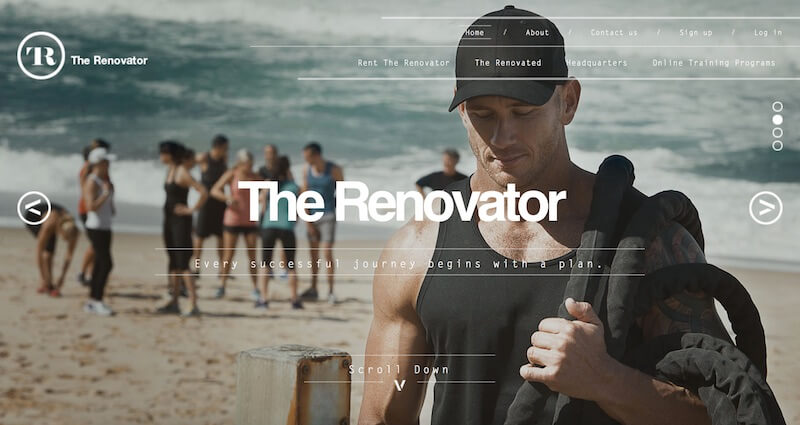
9. 展示真实的人
使用人类图像是吸引用户的一种非常有效的方式。 当我们看到人们的脸时,我们会感到与他们有联系,而且我们不觉得我们只是在购买产品。 然而,许多企业网站因过度使用虚伪的摄影而臭名昭著,用于“建立信任”。
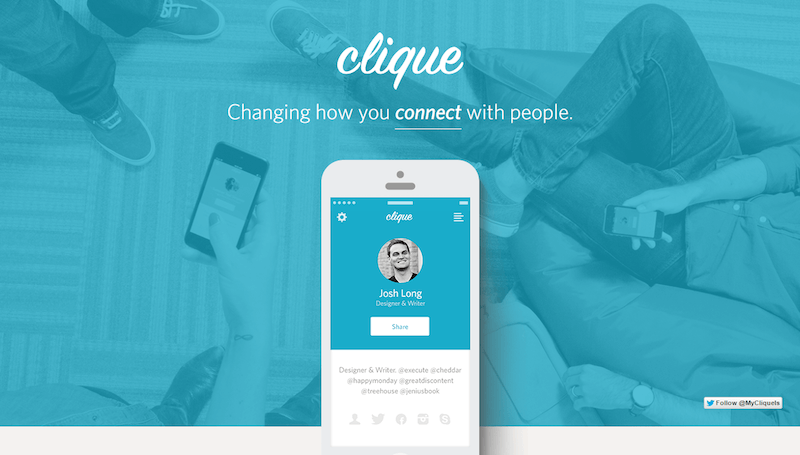
可用性测试表明,纯粹的装饰性照片(如下图所示)很少会为设计增加价值,并且比改善用户体验更容易造成伤害。 因此,请避免无缘无故微笑的普通商务人士。

一个非常简单的经验法则是使用与您的应用或网站特征相匹配的人的高质量照片。 图像应该是您的产品、公司或文化的真实代表。


以下是一些提示:
- 尽量避免人群射击。 使用具有单一主题的照片。
- 争取有真实故事的图像。 拍摄您的人做有趣事情的照片。 如果您有产品,请考虑他们可以与该产品交互的方式。
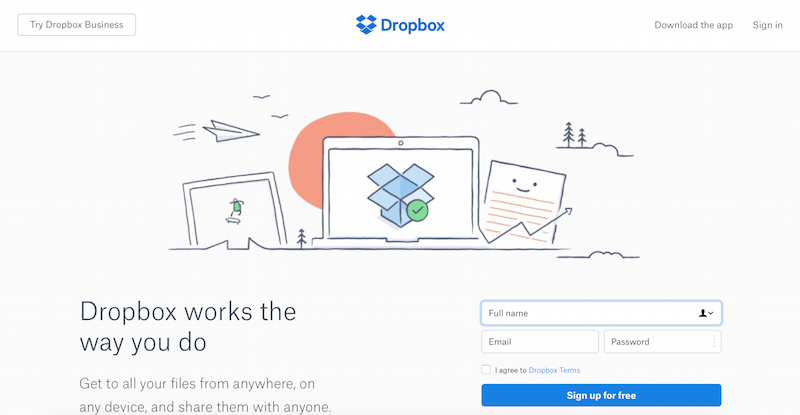
10.考虑插图,带有个人风格
英雄形象只是一种视觉效果——任何类型的形象都可以满足要求。 插图正迅速成为一种流行的替代品,有时比照片更具个性。 它们使您可以更好地控制图像的内容和技术细节。 使用独特的定制插图,您可以在人群中脱颖而出,创造更好的品牌回忆。


为了具有功能性,插图应该易于识别,并且它所传达的信息应该由不同的观众以类似的方式解码。 如果你使用多个插图,它们应该看起来一致,就像它们来自同一个来源——也就是说,就像它们是由同一个人绘制的一样。
结论
只要它是高质量的、有趣的并且与内容配合得很好,英雄形象就是一个很好的选择。 设计具有足够的对比度和明确的号召性用语,以充分利用这种技术。
本文是 Adobe 赞助的 UX 设计系列的一部分。 新推出的 Adobe Experience Design CC (Beta) 工具专为快速流畅的 UX 设计流程而设计,因为它可以让您更快地从构思转变为原型。 设计、原型制作和分享——都在一个应用程序中。 您可以在 Behance 上查看使用 Adobe XD 创建的更多鼓舞人心的项目,还可以访问 Adobe XD 博客以随时了解最新信息。 Adobe XD 经常更新新功能,并且由于它处于公共 Beta 版,您可以免费下载和测试它。
