为微时刻而设计
已发表: 2022-03-10几年前,谷歌宣布了一项新的移动优先计划,它希望网页设计师和营销人员能够接受。 这是我们对微时刻的介绍。
不要将这些与微交互相混淆,微交互是网站在“触摸”界面关键点时与访问者进行的微不足道的互动。 当用户将鼠标悬停在可点击元素上时,鼠标会改变其外观。 错误填充字段后会出现显示错误。 勾选后,复选框会短暂放大并更改颜色。 这些是微交互。
然而,一个微时刻源自您的访客。 在 Myriam Jessier 的《2018 年设计师应该了解的关于 SEO 的事情》中,她总结了 Google 的四个微时刻:
- “我想知道。”
- “我想去。”
- “我想要做。”
- “我想买。”
基本上,这是每个消费者决定为特定目的拿起移动设备时的四个关键时刻。 因此,您的工作就是了解如何专门为这些微时刻进行设计。
推荐阅读:提高移动结帐转化率需要了解的内容
你应该如何设计微时刻
当访问者到达移动网站(或应用程序)时,他们的动机很明确:
- “我想知道。”
- “我想去。”
- “我想要做。”
- “我想买。”
看起来很简单,对吧? 然而,随着谷歌在几年前推出这一举措,它有时间在这些微时刻悄悄地观察用户以及最恰当地回应他们的网站。 正如您很快就会看到的,消费者对移动网络能为他们做的事情抱有非常高的期望。 基本上,他们希望你成为一个读心者,并预测他们的每一个需求(甚至他们的位置),而无需他们说一句话。
这很吓人吗? 不应该。 您已经拥有回答该问题所需的所有信息。
以下是您应该如何设计您的移动网站,以便在消费者体验这些微时刻时做出回应并吸引他们:
1. 从数据开始
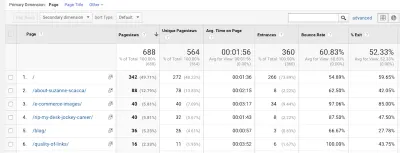
谷歌分析将帮助您破译他们在您的网站上花费最多时间的地方。

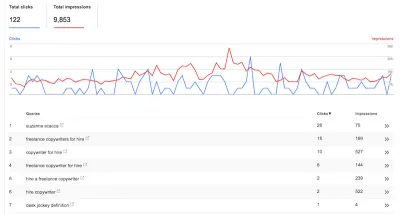
Google Search Console 会告诉您哪些关键字最能有效地为网站带来高质量的潜在客户。

一旦您知道访问者在您的产品中看到最大价值的确切位置,您就可以求助于第三方工具,例如 Answer the Public,让您深入了解用户可能会询问您的相关问题。

最终,这些数据需要在客户到达您之前告诉您有关客户旅程的所有信息。 究竟是什么问题促使他们拿起智能手机进行搜索? 如果你能识别出那些微时刻,你就可以开始使用各种设计元素来回答这些问题。
2. 立即响应
根据谷歌:
人们正在寻找他们需要的东西的确切时刻,并正在寻找可以满足他们迫切需要的地方。 换句话说,在做出这些现场决定时,他们更忠于自己的需求,而不是任何特定的地方。
尽管过去我们听说过很多关于客户对品牌忠诚度的事情,但让谷歌对此事采取行动还是很有趣的。
虽然消费者可能确实仍然对那些非常照顾他们并在几乎 100% 的时间内生产出高质量产品的品牌保持忠诚,但这个在他们的微时刻吸引这些客户注意力的机会是真实的。 这样做足够多的时间,您的品牌和网站实际上可以赢得该客户,只要他们每次搜索以满足该需求时您都在那里。
您可以做到这一点的方法之一是为用户提供即时解决方案。 你的生意现在开门了吗? 你能在当天寄出那个新产品吗? 今晚你的餐厅会有空位吗? 立即回答这个问题,您会发现转化率急剧增加。
以特拉华州博览会网站为例。
查看主页顶部。 有展会的日期,这可能回答了最常搜索的问题之一。 有一个指向音乐会阵容和日历的链接,它回答了人们想知道的关于他们可能想参加的特殊活动的任何事情。 然后有一个按钮可以立即购买门票。 那里没关系。
Office Depot 是一家还明确解决当前需求的公司:
正如您在上面的示例中所见,Office Depot 使用了许多设计策略和元素来满足这种即时性需求。
- 顶部有一个搜索栏。 如果他们不想/没有时间,消费者甚至不必为导航或滚动页面而烦恼。
- 您还会看到最近的商店的营业时间已张贴,并大胆地告诉我我可以多快在商店中买到任何产品。
- 最后,您可以为即将送孩子回学校的父母提供促销类别。
另一个网站是奥兰多环球影城; 它很好地避免了移动用户筛选无关信息的麻烦,而是让他们得到他们真正需要的信息:
除了主页顶部的单个横幅外,环球影城的网站设计还为访问者提供了他们想要的东西。 导航只包括最相关的信息和预订链接,主页上的这个简洁部分也是如此。 There's really no time to waste when the options are so clear.
这是处理即时性的网站的最后一个示例,尽管采用了更微妙的设计技术:Nordstrom:
如您所见,这是一个非常典型的电子商务产品页面。 但是,有一个关键区别:Nordstrom 巧妙地引起人们对其周年特卖的关注,这也是此次购买价格大幅下跌的主要原因。 它没有使用突兀的弹出窗口来宣布销售和纠缠用户购物,而是直接在页面上更改价格并通过突出显示的文本引起人们的注意。
3. 回复相关内容
根据谷歌:
在过去两年中,“最佳”的移动搜索不仅增长了 80% 以上,而且“最佳”的搜索在“低关注度”产品中的增长高于“高关注度”产品。 换句话说,我们都变得痴迷于研究,即使是小事。
我们明白家人、朋友和同事的意见在消费者心目中非常重要。 但随着越来越多的人转向网络进行购买,这意味着也愿意相信网上的其他意见——这些意见可能更方便地从公司的网站、影响者的博客或社交媒体中表达出来。
无论这些智慧之言来自何处,重要的是要牢记 Google 的研究。 现在有如此多的消费者痴迷于拥有最好的一切并能够在紧要关头获得它的想法,您的网站需要成为该问题的答案。
但这是棘手的部分。 根据 Google 的说法,这并不像成为狗粮制造商并将您的网站配置为解决以下问题那么简单:
“最好的狗粮”
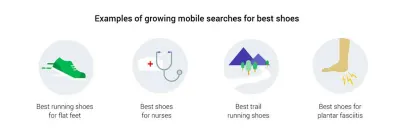
消费者在细微的层面上体验这些微时刻。 当然,可能有些人会想,“什么是最好的狗粮?” 但是,这个问题在本质上不是更有可能更具体吗? 例如:
- 最好的狗粮?
- 最好的无谷物狗粮?
- 最好的纯素狗粮?
让我们以谷歌为例。 以下是对单一“最佳”概念的各种搜索:

如您所见,它超越了基本问题。 通过您的设计和内容,您必须准备好回答用户对您的产品或服务提出的最相关的问题。
通过内容,您将能够回答许多与品牌相关的“我想知道”的问题,例如:
- 有关服务和产品的信息页面。
- 白皮书、电子书、案例研究、报告和其他长篇内容,提供有关相关问题的大量研究答案。
- 博客文章、视频博客、播客和其他更短的内容,可以更多地吸引消费者的情绪。
- 直接回答消费者提出的问题的教程和指南。
就设计作品而言,突出显示这些页面是您的责任,因此访问者不必挖掘网站的各个部分或层(如页脚或二级导航)来找到他们的答案。
谷歌告诉他们它就在这里,所以让他们正确使用它是你的工作。
正如 Globus Journeys 所证明的那样,导航将在其中发挥重要作用:
正如您在此示例中所见,Globus Journeys 直接在导航中回答了许多此类微时刻:旅游提示 (Touring 101)、旅行最佳实践提示 (Travel Tips)、可用于旅行的优惠 (Deals & Offers)、等等。
另一种使用导航设计来告知访问者他们将从这次体验中学到/知道什么的方法可以在博客上进行。 Salesforce 有一个有趣的例子:
有 Salesforce 网站的标准导航,然后是特定于 Salesforce 博客的导航。 这让您——作为网站布局的设计者和规划者——有机会更好、更清晰地组织其中的内容。 因此,当访问者出现并想了解特定于这些类别之一的提示时,它不需要随机搜索或(更糟糕的是)无休止地滚动浏览完整的博客提要。

另一种可以更快、更彻底地告知访问者他们感兴趣的主题的方法是在博客文章中使用策略性放置的部分。
虽然您可能与网站博客内容的编写无关,但您可以控制其布局和格式。 要加快知识获取过程,您可以做的第一件事是使用标注来详细说明并链接到页面上涵盖的各个部分,就像 Be Brain Fit 所做的那样:
当然,帖子本身很容易扫描,因此读者可以引导自己找到最相关的部分。 但是,通过将其放在文章的顶部,您可以使他们能够正确获取他们所寻求的信息。
我还将建议弹出窗口在此问题上会有所帮助。
我知道我知道。 移动弹出窗口可能很烦人,但当它们被正确使用时,就像Fit Small Business在这里所做的那样。
在搜索创建 Facebook 页面的最佳方法后,我遇到了这篇博文。 这是第一个 SERP 上的链接之一。 实际上,我对整个帖子感到非常满意。 它将其分解为易于遵循的步骤、有吸引力且信息丰富的视觉效果,并为我提供了所需的答案。
但是,我特别高兴地看到在我完成帖子后弹出底部横幅。 Fit Small Business 不仅试图通过提供有用的内容来吸引其受众,而且它还为任何到达这里并意识到“嗯,我真的不想自己打扰这个”的人提供替代解决方案。
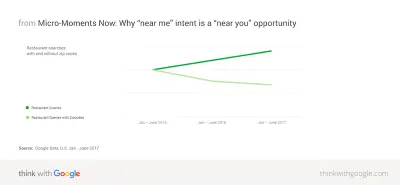
4. 响应地理定位
根据谷歌:
寻找附近的东西——咖啡店、面馆、鞋店——是我们最常见的搜索之一。 事实上,近三分之一的移动搜索与位置有关。
事情是这样的:用户不再使用“靠近我”限定词了。

据谷歌称,这是因为许多消费者现在认为搜索引擎、网站和移动应用程序已经在跟踪此类信息。 他们希望,如果他们搜索“狗粮”之类的东西,谷歌会自动为他们提供最相关的结果——其中包括考虑位置接近度。
在谷歌的研究中,它发现如果信息在地理上是个性化的,大约三分之二的移动消费者更有可能从网站或应用程序中购买商品。 有很多方法可以向游客传达这种对当地人的友好态度——通过副本、各种设计元素,甚至是照片。
谷歌是这个领域的先驱,所以我想在本节特别强调一下它对搜索结果的作用:
最重要的是,谷歌为其用户提供了自动填充的搜索建议。 这些是基于用户的地理、行为、历史以及谷歌对查询本身的了解。 正如您在此处看到的,它在巴尔的摩进行了扩展,以根据用户想要饮酒的城市区域提供更具体的结果。
借助人工智能辅助搜索功能,任何网站都可以为其用户提供相同级别的智能搜索。
当然,您首先需要访问访问者的地理数据,然后才能为他们提供这些智能且与地理相关的结果。 一种方法是要求他们登录并使用这些详细信息填写个人资料。 然而,另一种方法是像百思买那样通过这个地理定位请求为他们提供服务:
但是,一旦您可以访问访问者的当前位置,您就可以开始向他们提供信息,帮助他们实现“我想去”、“我想做”和“我想购买”微时刻这导致他们首先伸手去拿电话。
这是百思买网站在我授予许可后向我展示的内容:
页面顶部现在显示离我最近的位置以及营业时间。 当我仔细阅读该网站的其余部分时,我将收到有关店内产品可用性、在线购买-店内提货选项等的相关信息。 对于拥有销售网站和实体店并希望融合这两种体验的企业来说,这是一个非常好的选择。
您还可以在提供服务、约会和预订的网站上使用此功能。 以下是棕榈餐厅如何处理我的信息的示例:
首先,它使用我的信息让我立即知道是否有靠近我的位置。 费城不是太远,但能完整显示地址还是很不错的,这样我就可以决定是否要在那里用餐。 而且,如果我这样做,我可以选择其上方的“预订”按钮。
对此特别好的是预订表格是预先填充的:
如您所见,它混合使用了我的地理位置以及最流行的预订类型(即晚上 7 点的两个人)来预填充表单。 作为用户,这节省了我填写和预订的时间。
5. 响应方便
根据谷歌:
每天,人们都越来越依赖智能手机来帮助做出最后一分钟的购买或一时冲动的决定。 事实上,与一年前相比,智能手机用户期望在使用智能手机时立即购买商品的可能性增加了 50%。
最近,我写了一篇关于提高移动结帐转化率需要了解的文章。 潜在的信息是,如果您打算在那里转换移动消费者(而不是切换回桌面),则需要满足某些期望。
- 获得他们想要的信息的便利就是其中之一。
- 到达和通过结帐的速度是另一个问题。
- 安全地处理他们的联系方式和付款信息是最后一步。
显然,网页设计师正在做一些正确的事情,因为超过一半的智能手机用户伸手去拿他们的手机买东西并随后这样做。 但它不能停止在那篇文章中提供的 10 个技巧。 您需要能够预测他们将要购买什么,以及当您在这些精确的微时刻捕捉到他们时他们究竟想做什么。
让我们以 UPack 为例。
在每一页的最顶部是一个简短的报价表,它只询问他们需要的最相关的细节,以便向感兴趣的客户提供报价。 通过预测他们在访问搬家公司的网站时想要做的事情,UPack 可能会体验到非常高的转化率。
但是,如果有人看到此表格并想知道“我应该为 UPack 的报价而烦恼吗?”,他们在主页的下一步提供了答案:
这个解释器图形很简单。 它包括四点,展示了某人如何使用 UPack 服务将他们的家从一个目的地搬到另一个目的地。 当有人到达那里并打算在他们的行动中获得帮助时,UPack 已经在主页的一个滚动和两个面板中使其变得更加简单。
然后,你有一个像 HostGator 这样的公司,它根本不会浪费任何时间:
如果有人出现在网络托管公司的网站上——尤其是众所周知的网站——他们当然知道自己想做什么。 现在,他们可以跳入导航并深入挖掘各种托管计划(有些人可能会这样做)。 但是,HostGator 可能希望通过这些“立即购买!”来吸引两个特定的受众。 主页上的标注:
- Web 开发人员确切地知道他或她需要哪个计划,并且不需要一整页来向他解释好处。
- 对网络托管一无所知但信任 HostGator 的好名声并只想尽快购买网络托管的小企业主。
如果您知道大部分观众在进入网站后会立即准备购买,那么这是一个非常好的设计技术选择。 如果他们不必点击进入另一个站点,请不要让他们这样做。
当然,一般来说,CTA 是设计微时刻时使用的重要元素。 当它们设计得很好——色彩鲜艳、大尺寸、标签良好——你实际上是在为你的用户提供一个转换的捷径。
BarkBox 在其主页上使用了其中的一些权利:
由于该品牌在狗主人中特别知名,因此这是一个很好的举措。 虽然有些人喜欢滚动浏览网站以查看有趣的狗图片并了解更多关于本月 BarkBox 中的内容,但如果他们已经通过移动设备来到这里,他们不应该等待订阅。 BarkBox 在多个位置提供这些快捷方式,确保其客户与其目标之间没有摩擦。
包起来
随着消费者越来越信任他们的移动设备,看到网络变化如此之快真是令人惊讶。 现在,在 Google 首次开始建议我们在设计时考虑到微时刻近两年后,这些建议似乎真的得到了回报。
为微时刻而设计让我们有机会在消费者需要的时候更有效地接触他们。 因此,这意味着接触那些有更多购买意向的消费者,而不是那些随便浏览网页的消费者。 如果您可以使用您的数据和设计在消费者的微时刻主动接触他们,那么您可以在未来几年有效地提高您的移动网站的转化率。
