为注意力而设计
已发表: 2022-03-10对于用户的时间和注意力,我们面临着许多相互竞争的利益。 如果我们考虑到人类注意力持续时间减少的看法,我们可能会推测捕捉和保持用户的注意力是基于运气而不是声音设计。 但是,我们可以将有意义的策略融入我们的设计中,以确保我们抓住用户的注意力。 这很关键,如果没有用户的关注,我们就没有用户。
我将介绍其中一些战术设计元素。 我还将讨论理解为什么我们希望用户关注以及关注多长时间的重要性,以确保我们创造出有意义且符合用户最大利益的产品。
什么是注意力?
写过关于注意力的书籍的认知心理学研究人员一直在努力确定一个单一的定义(Styles,2005)。 我将使用“注意力”一词来表示获得用户的心理意识足够长的时间,以便他们能够根据您的产品呈现的信息(视觉、物理或听觉)解释、理解和做出决定(除非您的网站或智能手机应用程序使用气味或味道)。
研究人员在定义我们作为设计从业者应该关心的两种关注子类型方面做了很好的工作:
- 瞬态注意
这种类型的注意力是短暂的,甚至可能被认为是一种快速的分心,会吸引某人的注意力。 想象一道闪光吸引了你的注意力,然后很快就消失了。 - 持续关注
这就是我们在谈论专注和专注的能力时所想到的; 深度注意力,使您能够吸收和处理信息或执行需要较长时间才能完成的任务。
两种类型的注意力都不是优越的。 您可能只需要一秒钟就可以提醒用户状态变化,或者您可能需要用户理解复杂的材料并观看持续 15 分钟或更长时间的视频。
例如,指示文件已完成下载的声音提供了足够的刺激来引起用户的短暂注意,以便他们可以处理他们想要采取的步骤(即打开文件或继续执行其他操作)接下来,无需进一步注意文件已成功下载的事实。 您可以在下载的文件中加入其他元素,以在用户打开文件后保持他们的持续注意力,例如有效利用空间和显示结束时的进度,让用户专注于内容。
为什么注意力很重要?
长期以来,我们一直被告知给用户留下好印象的重要性。 这些最初的关注时刻将决定或破坏您在用户心目中的体验。
2006 年,研究人员发表的研究结果表明,人们在不到半秒的时间内就形成了对网站的第一印象(Lindgaard 等人,2006 年)。 除了第一印象之外,如果您设计的网站或产品需要用户在完成工作流程时集中注意力并输入数据,您将需要他们持续一段时间的关注。 你需要引起他们的注意。 您需要他们处理您提供的信息,并以您要求的适当信息或行动作出回应。
消除神话
我们中的许多人(反复)听说人类的注意力持续时间比金鱼短。 这不是真的。 这一误解是在 2015 年《时代》杂志的一篇文章中提出的,该文章指出,微软研究人员发现,在检查的时间段内,人类的注意力跨度从 12 秒减少到 8 秒。 这些假设以及定义和测量注意力跨度的方式存在许多问题。
对于点击诱饵声明至关重要,我们无法将人类注意力与金鱼进行比较。 部分原因是没有人知道如何衡量金鱼的注意力(Bradbury,2016)。 此外,《时代》杂志引用的衡量金鱼注意力的研究实际上是衡量金鱼的记忆力——两个不同的概念,不能混为一谈。
我对此的最后一点是,我们的用户的注意力是否比金鱼短或长并不重要——除非我们正在为金鱼用户设计一种体验。 人类的注意力持续时间比金鱼短,这是一个虚假且不相关的引人入胜的陈述。
为什么你值得用户关注?
我建议我们更多地担心我们如何能够有效和尊重地获得用户的注意力,而不是假设人类注意力范围的缩短。 雅各布斯的互联网用户体验法 (2000) 指出:
“用户大部分时间都花在其他网站上。 这意味着用户更喜欢您的网站以与他们已知的所有其他网站相同的方式工作。”
我们也可以根据需要尊重用户的时间和注意力来重申这一点:
“用户将大部分时间花在其他网站和生活活动上。 这意味着您需要了解为什么需要用户关注以及需要关注多长时间。 不要让他们在您的网站上花费额外的时间。”
一旦你引起了用户的注意,你想用它做什么? 你需要尊重你的用户。 了解您为什么希望他们对您的网站给予关注和时间将有助于确保您尊重他们。 此外,您需要了解为什么要进行设计以吸引注意力以制定正确的设计:您是在寻求与用户的简短交互,还是需要持续关注以有效传达用户需要知道的内容?
利益相关者和用户的关键问题
用户体验和产品发现研究是实现您的目标所必需的。 您的产品团队应回答下表 A 列中列出的问题。 您的用户研究应该回答下面 B 列中的问题。
一种 乙 向您的产品团队和利益相关者提出的问题 用户研究需要回答的问题 人们为什么要使用你的产品? 用户目前如何完成任务或满足您的产品解决的需求? 你需要他们的关注多久?
您的产品与竞争对手有何不同? 他们为什么使用类似/竞争产品? 为什么要引起他们的注意? 用户是在完成任务(交易)还是寻找信息(教育)? 在使用过程中(上下文)还有什么在争夺用户的注意力? 为什么你值得他们关注? 用户使用你的产品能多快完成任务? 随着对您的产品的关注/参与度增加,是否存在潜在的道德问题? 用户需要哪些额外信息或帮助才能使体验不言自明?
回答A 列中的问题将为您提供所需的清晰度,以确保您的产品是有意和合乎道德的。 如果你不能有效地回答这些问题,你的产品需要更多的发现和更好的理由。
回答B 列中的问题将确保您提供正确的解决方案来获得和保持用户的关注,并尊重他们作为用户。
即使您不专注于吸引用户的注意力,您也应该回答所有这些问题。 这些问题并不是注意力概念所独有的,它们是负责任的用户体验设计所必须回答的。 如果您无法解释原因,为什么人们应该使用您的产品而不是许多现有选项?
您不能用有关 UX 设计的书籍和文章来与用户进行研究。 我不会在本文中详细介绍单个用户研究方法,但使用常用方法进行研究将帮助您了解如何最好地回答上述问题并针对用户的注意力需求进行设计。 这些方法应包括:
- 采访
一对一地向人们提问是主要的用户体验研究方法。 您可以探索态度和行为,并根据收到的反馈调整问题。 - 上下文查询
并排或在与用户一起使用的环境中坐下。 您将了解用户在尝试使用您的产品时所从事的分心和其他任务。 不同的环境会带来不同的挑战来激发您的设计。 - 可用性测试
这种方法允许您回答与您的设计相关的战术问题:您的设计有效吗? 用户知道该怎么做吗? 旨在吸引和吸引注意力的元素是否有效?
让我们战术
好的,现在您已经决定负责任地包含旨在获得和保持用户意图的元素。 我将介绍一些可以用来更好地吸引用户注意力的关键策略:
- 运动,
- 声音,
- 进步和中断,
- 清除杂乱和消除干扰,
- 结果的捷径,
- 游戏化,
- 让用户有事可做。
这些是一些可供考虑的策略选项的示例,它们并不全面,但大多数都有研究支持人类注意力与策略之间的联系。
运动
Motion 是一种科学合理的方式来吸引用户的短暂注意力。 当某些东西突然出现在我们的周边视觉中时,我们会情不自禁地注意到它(Liu、Pestilli 和 Carrasco 2005)。 您可以使用动作将注意力吸引到屏幕的特定区域,当您感觉到用户正在挣扎或突出显示状态变化时,可以通过呈现关键见解(例如“单击此处”)来减少挫败感。
Motion 并不是所有需要用户注意的情况的灵丹妙药。 首先,并非所有用户都被看见。 如果您仔细查看 Liu、Pestilli 和 Carrasco 2005 年的研究,他们的所有研究参与者的视力均为20 ⁄ 20或矫正为20 ⁄ 20 。 我们知道在我们设计的许多情况下,我们需要考虑低视力和盲人用户。 其次,运动根本不是解决许多设计场景的正确方法。 运动可以很容易地分散注意力,因为它可以增强获得注意力。 Nielsen Norman Group 提供了一篇很好的文章,深入了解了动画的使用,其中包括以下内容:
- 动画的目标是什么?
- 发生频率是多少?
- 谨慎使用动画,并且仅在它们为交互添加意义时才使用。
- 考虑一下动画是否会引起注意力转移,以及同一用户是否可能一次又一次地绊倒它。
- 动画会加强 UI 元素之间的关系吗?
尼尔森诺曼集团提供了一个很好的提醒,不要使用动作来阻碍用户的进步。 没有人愿意等待动画鸡的视频播放以反映项目跟踪软件中票证的更新状态。 寻找其他方法来保持用户的注意力。
声音
声音是另一种有科学依据的策略(Fritz, et al, 2007)。 声音在超越视觉刺激方面很有用。 我们可以用声音来吸引用户改变状态,短暂地吸引他们的注意力(想想“你有邮件”),我们可以用声音通过旁白或音乐来吸引用户的注意力。 我们可以将声音与视觉相结合,创造出强烈的冲击力。
在某些情况下,声音也有可能成为更安全的选择。 例如,语音助手应用程序允许我们在开车等情况下在手机上免提。 或者拥有一个提供声音警报和方向的地图应用程序,而不是要求用户查看屏幕。 除了更大屏幕的设备之外,声音也可以而且应该被整合到可穿戴设备中。 心率监测器如何通过声音向用户传达信息? 或者,如有必要,心率监测器如何通过声音向急救人员传达关键信息? Karen Kaushanksy 的 2012 Smashing Article 是一个很好的资源,其中包含指向其他资源的链接,供您在设计音频时考虑(即使我们可能不同意“你有邮件”的价值)。
进展(或没有)
您可以使用进度的图形显示来吸引用户的注意力。 当用户权衡他们有多少时间或愿意关注您的网站时,您可以提供一个进度图来保持他们的兴趣。 快到终点了! 此外,以增量显示进度使用户在完成一项原本可能被认为是平凡的任务(例如,完成表格或在工作中的强制性在线培训中取得进展)时感到成就感或进步感。

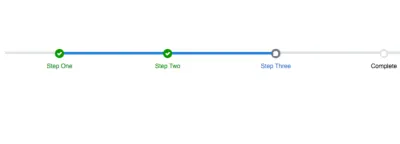
您可能会考虑测试用户是否会欣赏您的进度图形在某些情况下加倍作为导航。 例如,如果图 1 中的进度条反映了表单上的页面,用户是否需要能够在需要更新信息时单击返回步骤 1,然后单击以导航回到步骤 3 而无需再次执行步骤 2? 如果用户回到工作流程,这可能会让他们保持参与,然后不必漫无目的地跳过冗余信息以回到他们离开的地方。

停止进度是获得用户注意力的另一种方式,尤其是在正常的例行任务中完成时。 如果您有重要公告或需要用户暂停以使用信息,则显示信息并要求确认可能是一种有效的技术。
许多网站和应用程序(包括下面显示的铰链约会应用程序)在最近努力提高美国和世界各地的不平等意识的过程中分享了有关种族和平等问题的重要信息。 在打开应用程序后,Hinge 向用户展示了这个屏幕,用户通常会在这个位置登陆潜在匹配的个人资料。
如果您过于频繁地停止进度,您可能会让用户感到沮丧。 此外,用户可能对某种程度的进度受阻不敏感。 许多电子商务和新闻网站使用这种技术为新用户提供一个订阅电子邮件更新的屏幕(通常以折扣为诱因)。 但是,如果这些站点中的许多站点都成功地做到了这一点,这可能会为该技术提供有效性。
清除杂乱/消除干扰
当您希望用户理解某事并采取行动时,可能是在具有特定目的的不熟悉的界面上,您需要立即为他们提供寻路方法以保持他们的注意力。
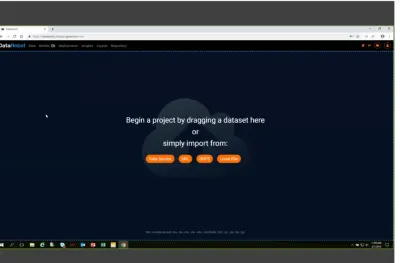
下一个示例是复杂统计分析和建模程序的打开页面。 该设计立即向用户展示了他们可以做什么来开始一个项目,而不是用所有潜在的选择压倒他们。 他们将用户的数据输入平台,让他们看到价值,然后可以逐步展开有关如何运行各种分析和可视化的指导。 压倒性的用户是让他们停止关注的好方法。

当我做可用性测试并听取参与者的意见时——这看起来比我们现在拥有的要现代得多,我喜欢它,它通常是指充分利用空间、清理杂乱并通过界面向他们展示他们需要的东西to do 完成一项关键任务。
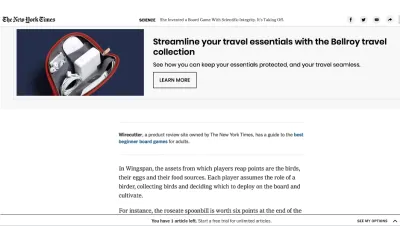
下图不是杂乱如何损害注意力的示例。 添加混乱是一些媒体用来分散用户注意力的技术,以促进他们购买订阅或付费升级,从而消除混乱。 想想应用和游戏的广告与广告费用体验。

结果的捷径
如果您认为您的潜在用户的注意力持续时间很短,您需要尽快让他们达到预期的结果。 我们有很多技术可以做到这一点,具体取决于您的产品。 这包括:
- “立即购买”按钮,
- 节省购物车,
- 愿望清单,
- 创建帐户/保存关键信息,
- 预填充数据字段,
- 删除非必填字段,
- 提供简明扼要的摘要,
- 显示完成任务、视频或文章的估计时间。
电子商务网站可以为其商品添加“立即购买”选项,以绕过尽可能多的中间步骤。 同样,允许购物者保存购物车或制作愿望清单将使他们能够将东西保存到以后可能需要更多注意力的时候。 这两种策略都建议您让用户创建帐户并保存关键信息,以便在以后预先填充字段或加快使用速度。
如果您的网站提供大量信息,则允许用户跳过非关键信息或查看简明的信息摘要是另一种技术。 显示播放视频或音频文件的时间长度是让用户预先知道他们需要投入多少时间的好方法。
如果您的产品需要表单或冗长的工作流程,您应该允许用户保存进度。 如果您要求他们在返回时从头开始,您会让那些投入时间但无法完全完成任务的用户感到沮丧。 根据您已有的信息预填充数据,减少或删除非必要字段是尊重用户时间和注意力的额外方法。
游戏化
跨行业的产品已经找到了将其体验游戏化以吸引人们注意力的方法。 教育领域的研究人员发现,游戏化元素可能会增加学生对成功处理需要注意的讲座和其他内容的关注(例如,Barata 等,2013)。 Stephen Dale (2014) 对游戏化和与成功游戏化相关的关键因素进行了全面检查。
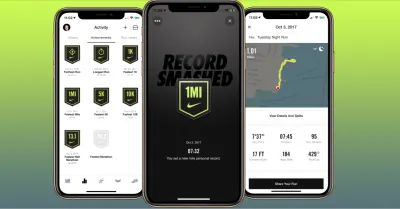
根据您的产品,游戏化的机会很多。 我们在健康和健身应用程序中看到了这一点:对某些成就、挑战和排行榜的奖励和认可,以及通过社交媒体与朋友分享和比较的能力。
下面的 Netflix 示例显示了以正确的意图和适当的受众进行游戏化的重要性。 如果增加对您产品的使用可能存在道德问题,或者浪费用户的时间,您应该探索其他技术以仅在必要的时间内保持注意力。 Dale (2014) 建议我们需要回答以下问题,以有效和合乎道德地游戏化我们的经历:
Dale 建议在游戏化我们的体验之前,我们需要回答以下问题:
- 了解我们打算吸引的目标受众;
- 认识到我们想要改变的行为;
- 了解是什么激发了您的观众并保持他们的参与度;
- 定义如何衡量成功。

让用户有事可做
当您让用户积极参与内容时,您增加了保持用户注意力的可能性。 约会应用程序和社交已经完善了手机大小屏幕上的相关性和动作的交织。 在个人资料上滑动、向下和向上滚动、下拉刷新、向右滑动以建立新连接,所有这些都加强了身体动作、手机屏幕上的响应和多巴胺的即时打击之间的联系。 一些专家认为,这就是我们造成智能手机使用问题的方式。
当我们要求用户以触觉方式使用我们的应用程序时,我们并不是天生的邪恶。 设计师正在创造许多有效且善意的产品,以帮助患有帕金森病和中风等疾病的人以及许多其他未来潜力(其中一些例子:de Baros, et al. 2013, Oh, et al. 2018) ,我提出这种技术是因为它是一种有效吸引用户注意力的技术的定义,但是,对于容易上瘾行为的用户来说,它也可能是个问题。
物理交互也不是一个包罗万象的解决方案。 无论您通过多少种方式让他们通过下拉屏幕来刷新余额,您都不会有意义地增加用户对您的移动银行应用程序的关注,但是,您可能会发现一些用户在他们期望的某些时间段内不停地刷新存款或取款。 您需要具备良好设计和技术的其他部分,以使体验在这一点上有效。
例如,您是否向用户明确了银行关于存款的政策? 也许您检测到用户在 3 分钟内刷新了 15 次余额,并且您显示一条消息,指出帐户余额仅在您的银行所在的每个工作日的任何时区的下午 5 点刷新,而从不在周末刷新。 您已经引入了积极的干预措施,以允许该用户继续他们的生活,并且他们可以在适当的时间返回以出于适当的原因使用您的产品。
不负责任设计的后果
我已经介绍了在设计注意力时要考虑的一些策略的基础知识。 在决定什么对您的用户和您的产品最有利时,您需要进行更多探索。 如果我们没有很好的答案来解释为什么要引起用户的注意,我们就会遭受负面后果。 这听起来可能很戏剧化,但我们要对我们的设计如何影响用户的生活负责。 Netflix 几年前在探索徽章/奖励系统以游戏化观看 Netflix 的儿童时了解到这一点。
负责任的成年人很快称这是为了鼓励孩子们花更多的时间在电视机前或在设备上观看节目。 Netflix 撤回了该功能,但在收到负面新闻并花费大量资金进行设计和开发之前就撤回了。

伦理意义
除了不良宣传之外,过度使用数字产品可能会损害用户的心理健康和不道德。 网络成瘾的概念几乎与互联网本身一样古老,Young(1996 年)测量网络成瘾的开创性工作开始了针对该问题的整个研究领域。
无论您的个人感受如何,研究和资金都旨在减少对在线网站和视频游戏的问题(病态)使用,世界卫生组织 2018 年将“游戏障碍”认定为一种可分类疾病,这证实了数字体验可能产生的负面影响用户。 我们应该尊重我们的用户,尽我们所能防止过度使用不必要的数字产品。 我们可能不应该称他们为用户。
当我们承认设计会让人上瘾并试图在我们的产品中解决它时,我们也有机会做好事。 例如,任天堂总裁将公司置于游戏成瘾对话的前沿,宣布该公司已增加家长控制作为解决该问题的一种方式。
Apple 的 Screen Time 是另一个旨在提高用户意识并防止过度使用数字产品的功能。 您应该考虑如何让用户在完成手头的任务后尽快脱离您的产品。
让它栩栩如生
我们需要主动设计以引起用户的注意。 我们想让人们使用我们的产品,这就是我们设计的原因。 但是,我们需要通过我们用来吸引和保持他们注意力的技术来理解和尊重我们的用户。
对于用户关注的问题,没有一种万能的解决方案。 我认为那是美丽的一部分; 我们必须进行实验,如果我们想有效地吸引他们,我们必须真正了解我们的用户。 您可以使用此处介绍的技术以及不断收集用户反馈,为您的用户做出最佳决策。
我还有一个好消息要告诉你:如果你还在阅读这篇文章,那么你的注意力会比金鱼更长。
