为无浏览器 Web 设计
已发表: 2022-03-10当我们将网络浏览器从网络浏览中移除时会发生什么? Google 新的“添加到主屏幕”功能提供了与原生应用程序无异的快速、专注的网络体验。 设计师可以从 Twitter 等早期采用者的成功中学到什么?我们如何利用类似应用程序的设计模式来应对这一全新的用户体验挑战?

我们已经看到了关于原生与 Web 体验主题的辩论。 两者都有其优点和缺点,但通常浏览器内体验的最大缺点是它不像原生应用程序体验那样可靠、快速和身临其境。
在本文中,我们将介绍设计和开发渐进式 Web 应用程序 (PWA) 的技巧和窍门,特别是那些添加到 Android 设备主屏幕的应用程序。 但首先,让我们看几个例子,并为 PWA 提供一个案例。
从 Web 应用程序到桌面应用程序
您是否知道只需稍加努力即可将“桌面应用程序开发人员”添加到您的简历中? 您需要做的就是查看一些 API 文档并创建您的第一个现代桌面应用程序。
跳转到相关文章↬
类应用体验的兴起
简而言之,PWA 是看起来和感觉像原生应用程序的网站。 在 Google I/O 开发者大会上的演讲中,Google 的产品副总裁 Rahul Roy-Chowdhury 将它们描述为“一种从根本上更好的网络体验……用户喜欢并且参与度更高”。
这些数字支持拉胡尔的说法。 自 PWA 推出以来,福布斯的用户参与度翻了一番。 这些数字还继续显示电子商务领域的增长,兰蔻在推出新的 PWA 后看到转化率大幅提高。
用户不会关心技术是原生的、已安装的 Web 应用程序还是网站。 让用户参与并让购物者转化的是体验本身。
“
随着越来越多的 PWA 在主流市场中出现,这些快速、流畅、类似应用程序的移动体验是用户想要的,并且将会期待。 似乎会加速这一浪潮的一个功能是“添加到主屏幕”,它基本上是一个 PWA 安装过程。 对于最终用户来说,在主屏幕上添加 PWA 会开启类似应用程序的体验。
什么是“添加到主屏幕”,值得吗?
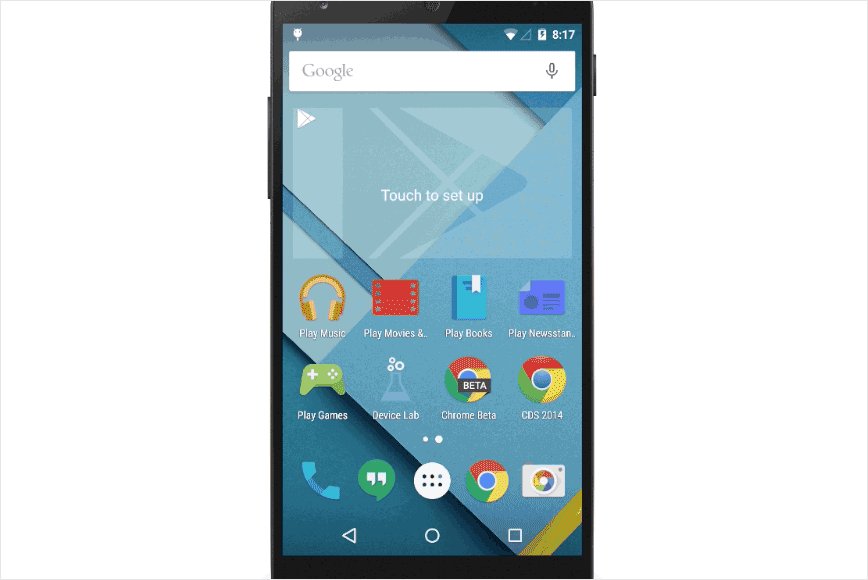
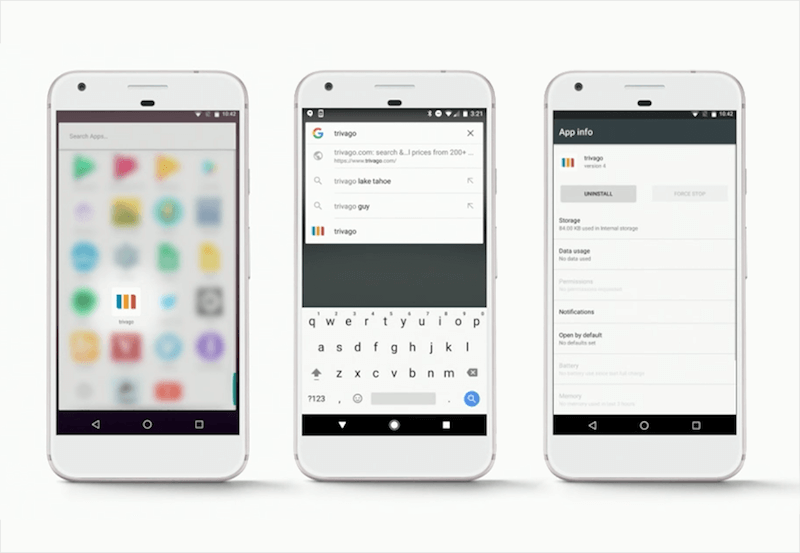
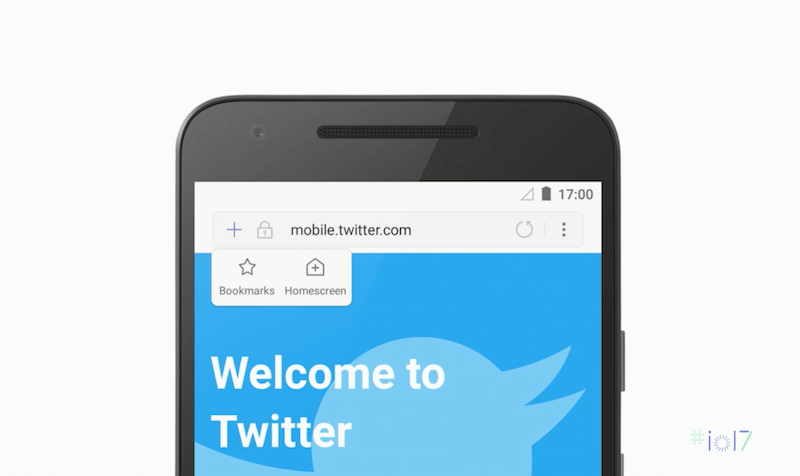
“添加到主屏幕”是一项将 PWA 安装到 Android 主屏幕的功能,使 PWA 可以立即访问,而无需用户打开浏览器并键入 URL 或使用搜索引擎。 (旁注:尽管自最早的 iPhone 以来 iOS Safari 上就提供了类似的功能,但用户并没有提供太多来模拟应用程序的行为。因此,Safari 的版本不是本文的一部分。)
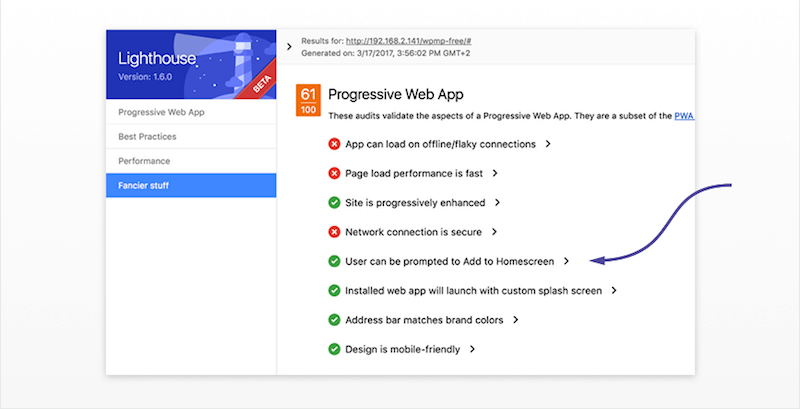
正如 Google 的 Lighthouse 清单所反映的那样,具有此功能的 PWA 得分更高,因此可能在搜索结果中排名更好。

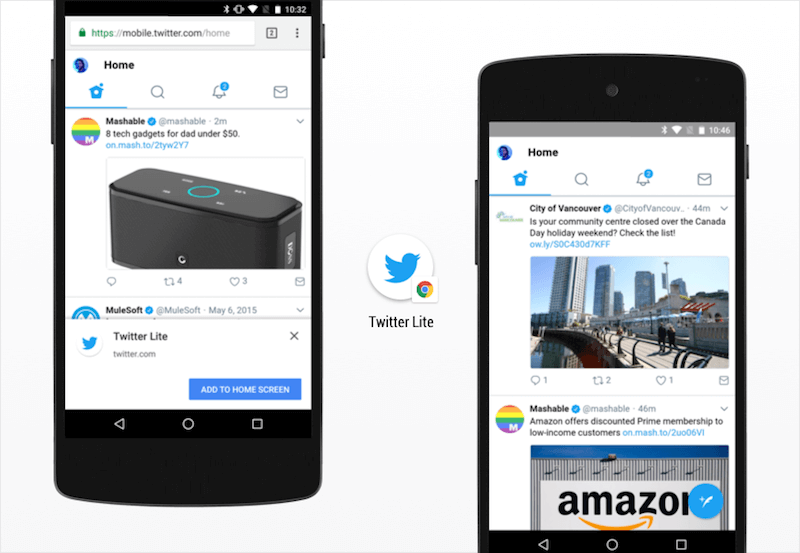
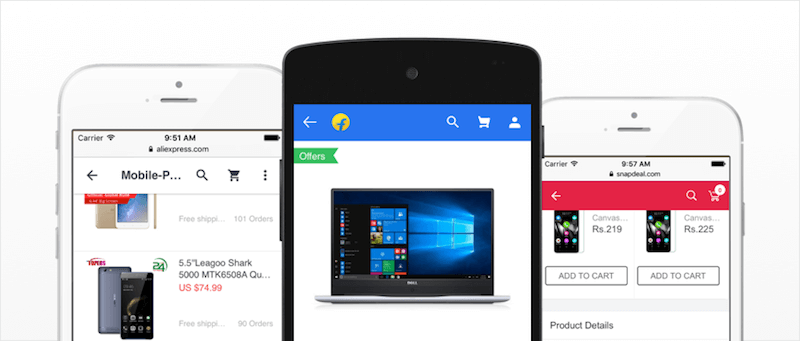
以 PWA 的 Twitter Lite 为例。 传统上,Twitter 发现很难在移动网络上重新吸引数百万用户。 自从在其 Twitter Lite PWA 中引入“添加到主屏幕”提示后,每天有 250,000 名独立用户从主屏幕启动 Web 应用程序,平均每天四次。

零售业也取得了成功。 阿里巴巴报告称,在用户将 PWA 添加到其设备的主屏幕后,互动率提高了四倍,而 Flipkart 的通过主屏幕图标到达的购物者的转化率提高了 70%。
尽管“添加到主屏幕”的用户群仅限于 Android Chrome,但该功能以身临其境、更独特的体验——传统上由原生应用程序扮演的角色——奖励了这个高度参与的少数群体。
渐进式 Web 应用程序不只是将网站包装为应用程序吗?
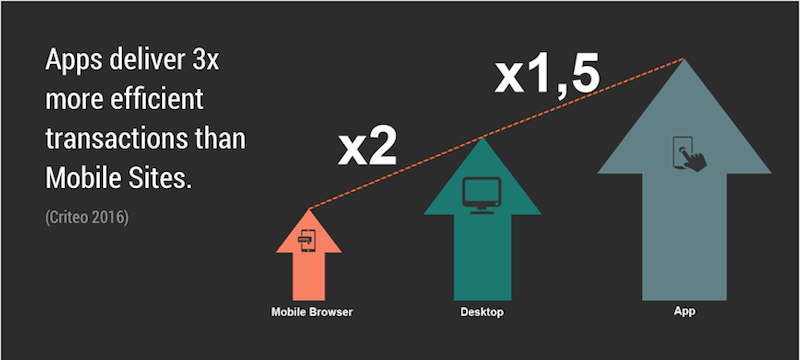
本质上,是的,为什么不呢? 90% 的移动时间都花在了应用程序上,零售行业的转化率提高了 120%。

这些统计数据将引导任何零售商走上原生应用程序开发的道路。 然而,原生应用程序的平均成本约为 270,000 美元,“添加到主屏幕”提供了一种有吸引力的财务选择。
用户不会关心技术是原生的、已安装的 Web 应用程序还是网站。 让用户参与并让购物者转化的是体验本身:
- 加载速度快吗?
- 它可以离线工作吗?
- 导航是即时的吗?
- 它是否与设备无缝集成?
如果“添加到主屏幕”要提供通常与原生应用程序相关的那种高参与度统计数据,那么这些是类应用程序设计的特征。
是什么让体验类应用变得如此?
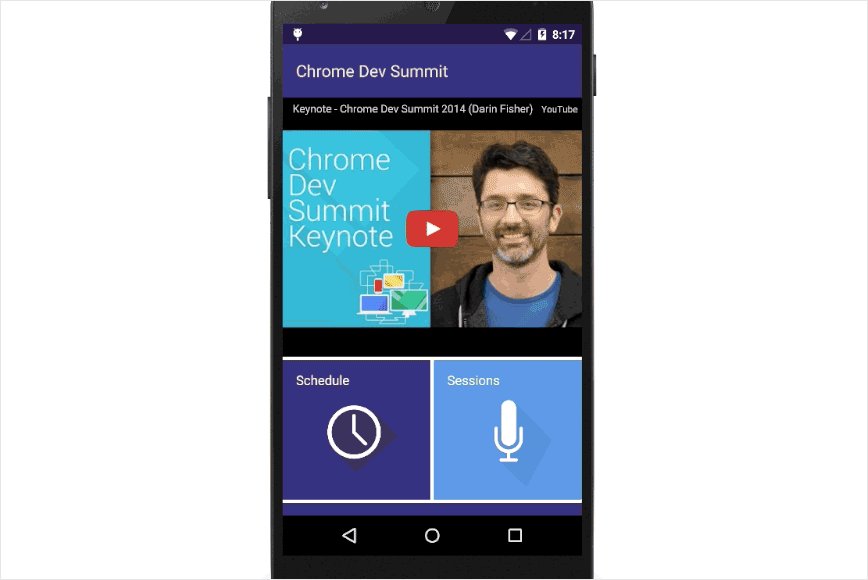
“添加到主屏幕”创造了一种只专注于相关应用程序的体验。 该网站通过应用程序图标启动,没有浏览器的 URL 栏或任何导航工具栏,否则会提供指向外部网站的链接。
这是一个很好的起点,但如果体验真正类似于应用程序,我们还必须认识到并满足原生应用程序用户的某些期望,包括:
- 即时页面转换;
- 高感知性能;
- 离线可访问性;
- 全设备集成;
- 应用风格的导航;
- 返回键;
- 分享行动;
- 复制 URL,打印,然后继续。
准备好潜水了吗? 让我们来看看每一个。
即时页面转换
用户希望能够快速进入和使用应用程序,而无需在每次交互后等待新内容加载。
用 PWA 解决
要使 PWA 通过 Lighthouse 清单,它必须遵循某些性能增强指南。 内容必须在幕后缓存,并且新页面必须加载得如此之快,以至于感觉就像没有加载事件一样。

感知绩效
令人惊讶的是,手机延迟带来的压力水平堪比看恐怖片! 下载应用程序的用户不需要等待他们的内容。 他们也不愿意遭受由于加载时异步出现的元素而导致的脱节体验。
用 PWA 解决
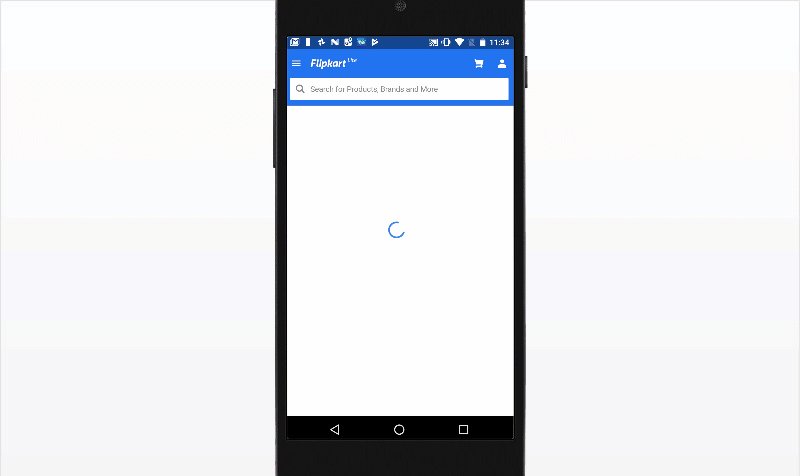
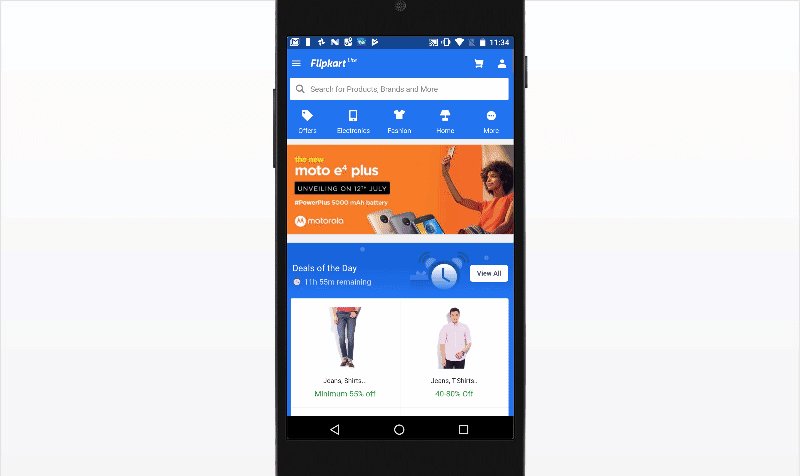
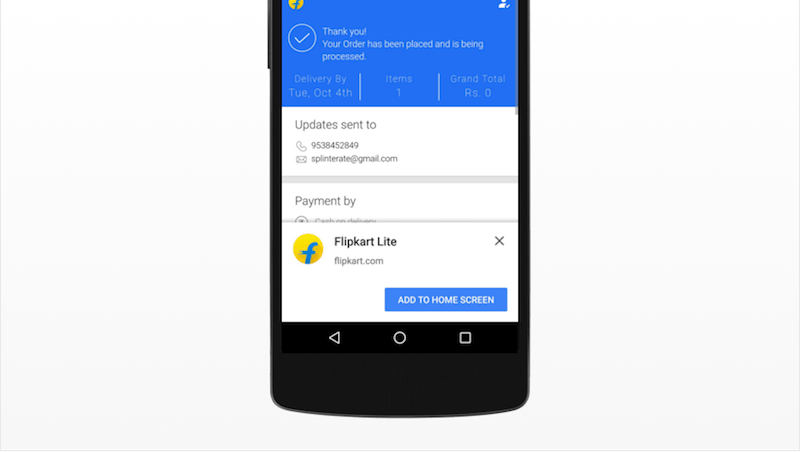
“添加到主屏幕”PWA 启动过渡(参见下面的 Flipkart 示例)在加载和加载内容之间提供了视觉桥梁。 这是“预加载状态”如何增强对速度和无缝性的感知的一个示例。 一个设计良好的 PWA 将通过使用模拟页面最终状态的占位符(骨架)以及使用延迟加载来降低视野之外的元素的优先级,从而使初始加载看起来更快,从而建立在这个想法之上。

离线工作
下载本机应用程序的用户不希望必须依赖 Internet 连接才能使应用程序正常运行。
用 PWA 解决
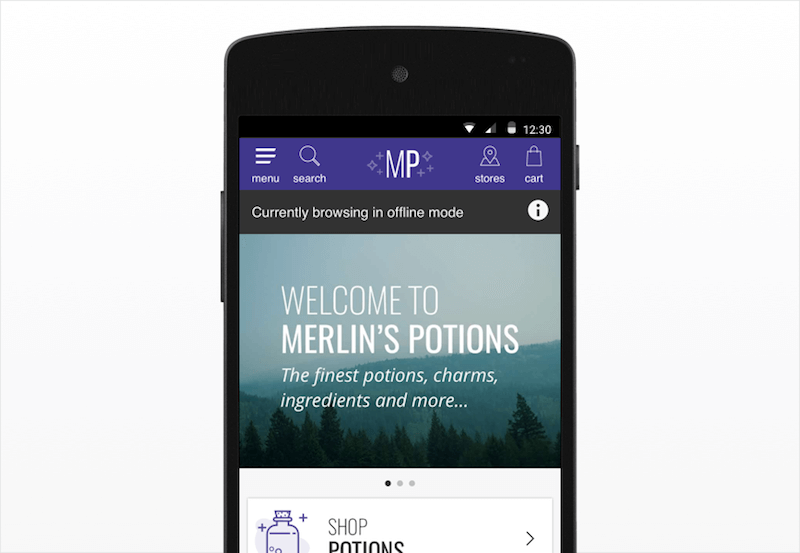
服务工作者(一种改善离线体验的技术)可用于在连接性低或无连接的区域即时显示在线内容。 页面内容被缓存在幕后,允许在浏览体验中存在延迟的地方访问它,例如在火车上进入隧道时。

全设备集成
用户希望在设备上的某些位置找到和管理他们的应用程序。

PWA 解决方案
添加到主屏幕的 PWA 现在会显示在您希望 Android 应用程序出现的任何地方。 这包括应用启动器、任务切换器和系统设置。 这也确保了链接到 PWA 上页面的任何其他应用程序(例如 Google 搜索或社交媒体链接)将打开该应用程序而不是浏览器。 推送通知甚至看起来好像来自本机应用程序。

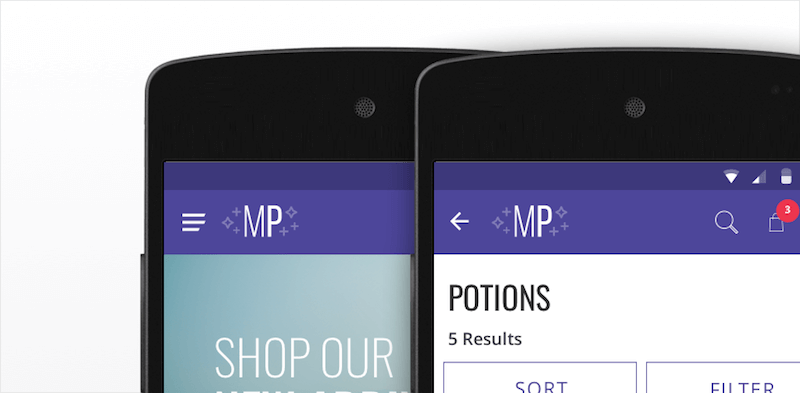
应用式导航
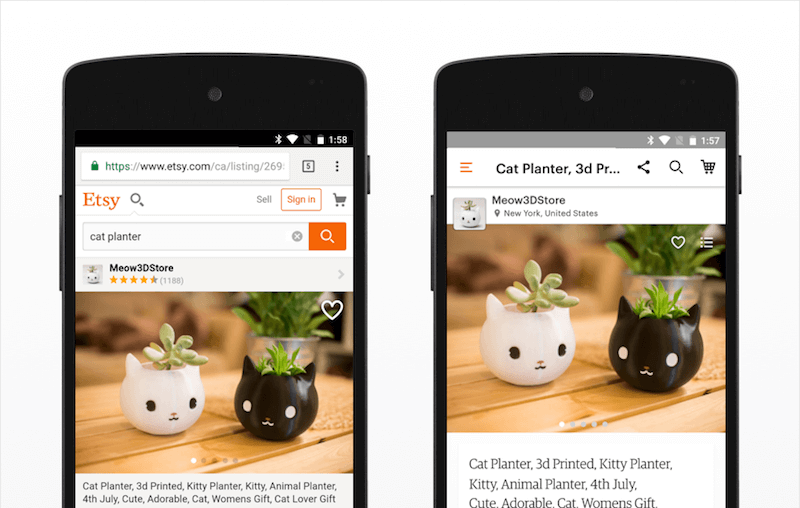
应用程序共享一种通用的导航方法。 标题栏通常在中心显示当前部分的标题; 后退按钮在左上角; 任何上下文操作(收藏、分享等)都在右上角。
尚无 PWA 解决方案
这种模式在移动网络上并不常见。 相反,这些操作可以在浏览器的内置功能中找到(例如,浏览器的后退按钮)。 网络以这种方式工作是有原因的。 一个应用程序通常每次都从同一个屏幕开始,而移动网络用户通常是从搜索或社交媒体中引用的——任何页面都可以是他们的登录页面。 出于这个原因,徽标和其他全局操作在标题栏中占据中心位置,并在整个体验中保持不变。

如果带有“添加到主屏幕”的 PWA 真的感觉像应用程序,则必须解决这种期望。 为了做到这一点,设计人员必须弄清楚如何恢复现在在浏览器中丢失的关键导航模式。
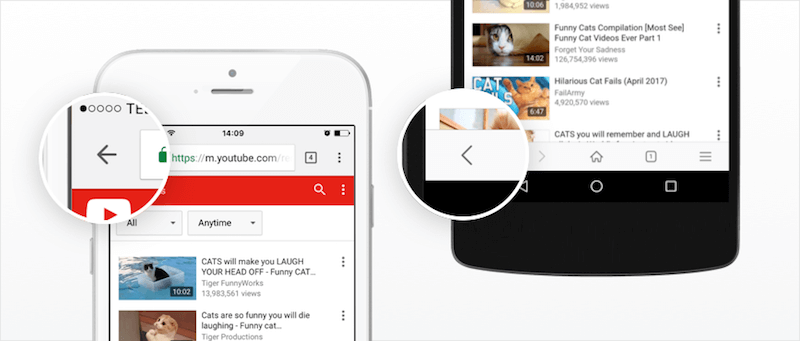
返回键
有人可能会争辩说,由于 Android 通过设备本身提供了后退按钮,因此无需更换浏览器的后退功能。 事实上,这两种互动做不同的事情。 大多数应用程序继续在标题中提供一个后退按钮作为“向上”操作,以在页面之间的层次关系中导航。 系统的后退功能可能会关闭模态窗口或完全导航到不同的应用程序。

解决方案
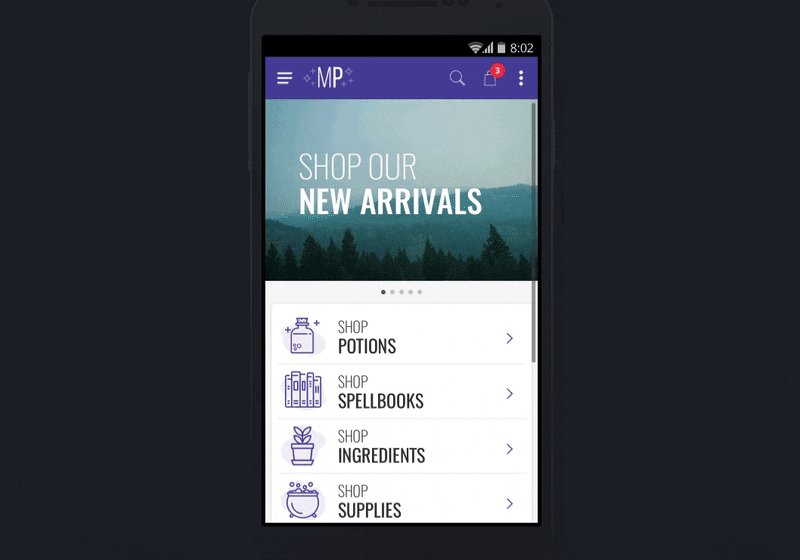
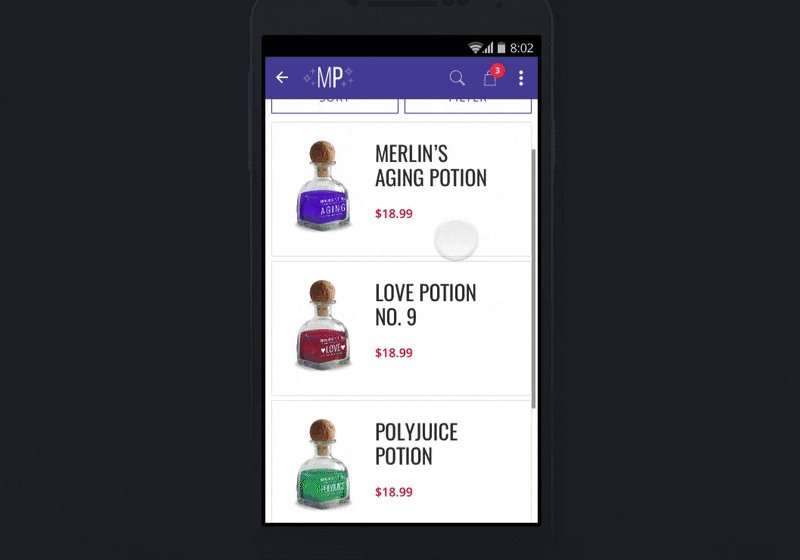
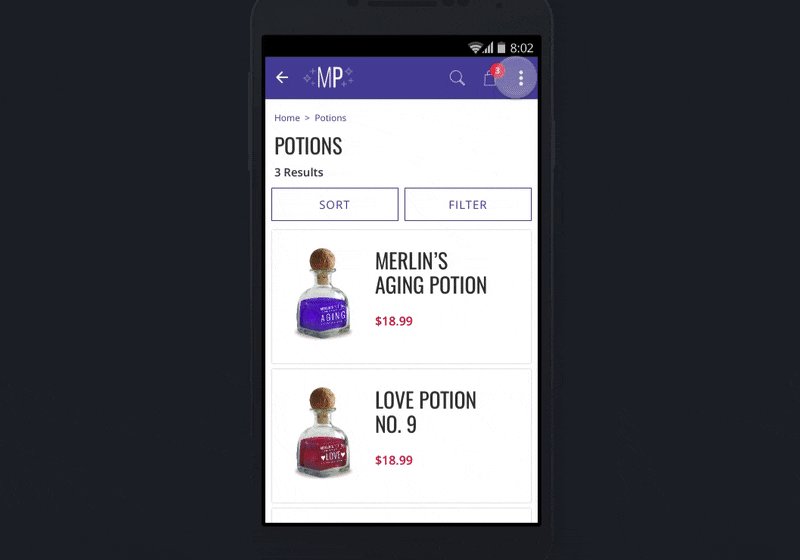
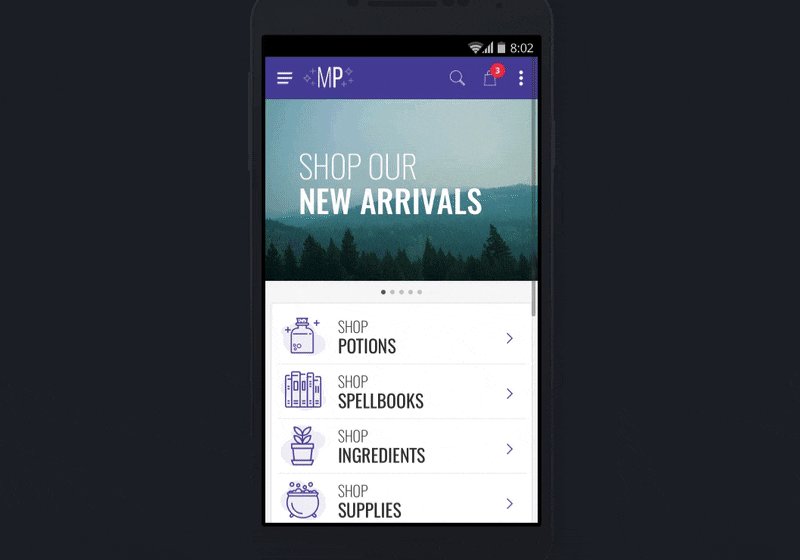
一种可能的解决方案是,一旦用户越过初始页面,就将左上角的菜单按钮替换为后退按钮。 当我们将此模式放在用户面前时,这一点得到了验证。 一旦参与者通过初始主页(菜单图标不再可见),我们要求他们导航到新部分。 六分之六的人直观地使用后退按钮导航到主页,在那里他们可以打开菜单。

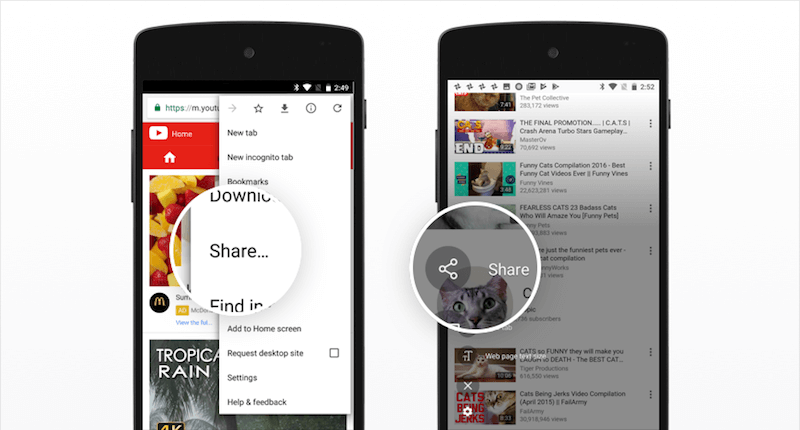
分享行动
任何网络浏览器的用户界面都内置了在社交媒体上和通过设备上安装的其他应用程序共享页面的能力。

解决方案
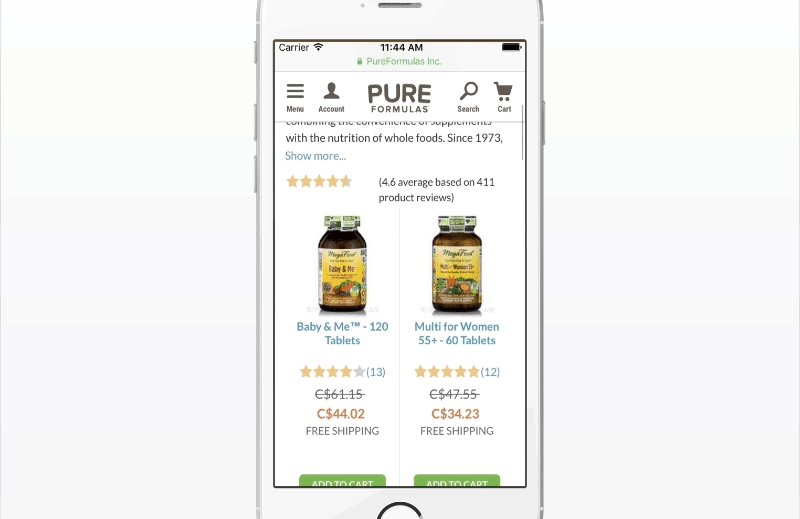
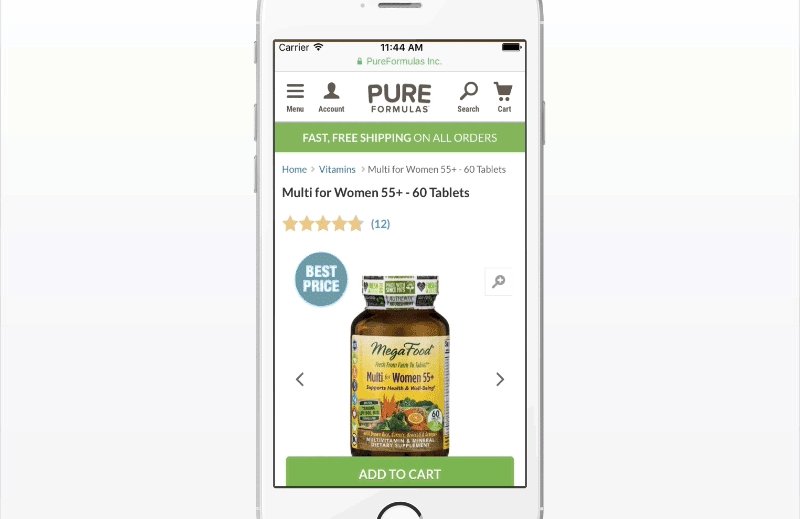
设计人员应提供更多提示以在页面内共享共同共享的内容。 我们在测试期间发现,用户通常会在打开任何菜单之前在页面头部或产品图像周围寻找共享按钮。 如果未找到该功能,参与者预计会在标题栏中找到一个共享图标。
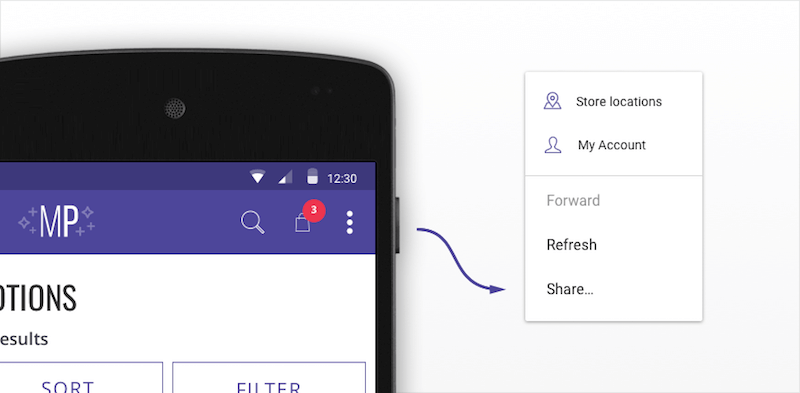
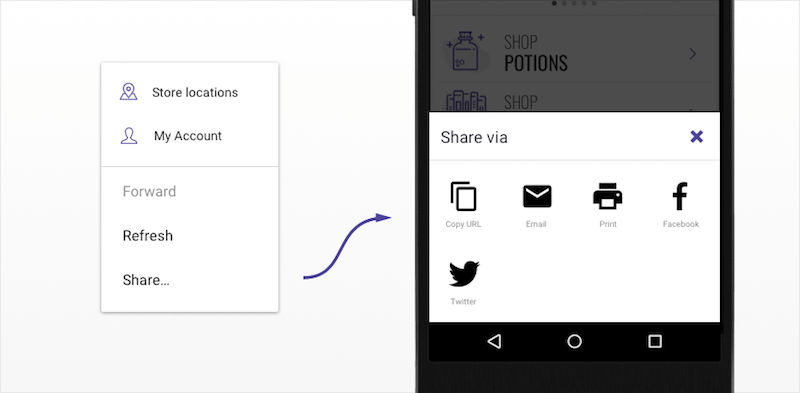
“更多”图标是一种 Android 风格的模式,用于指示选项溢出。 尝试在这样的菜单后面添加共享操作。 甚至可以使用 Web 共享 API 触发 Android 的本机共享对话框(在撰写本文时,该 API 是 Chrome 独有的功能,仍然没有标准跟踪)。

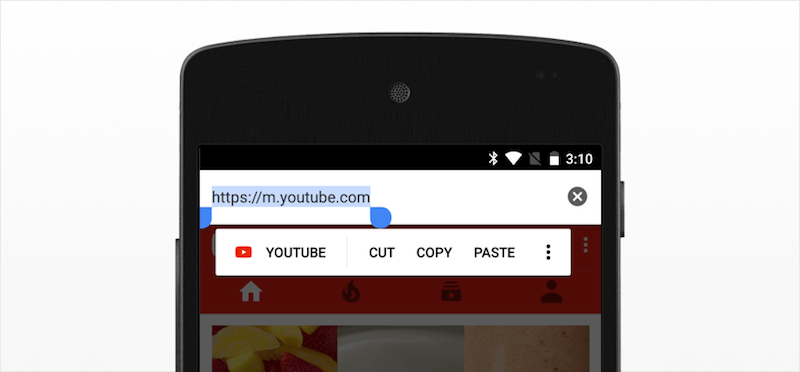
复制 URL,打印,前进
不太常见的操作,例如复制 URL 和打印,是浏览器的基本功能,不应忽视。

解决方案
提供复制 URL 和打印功能的一种简单方法是使用 Web Share API(同样,在撰写本文时,仅在 Google Chrome 中支持)。 或者,它们可以在溢出菜单中显示为单独的选项。 然后可以扩展此菜单以包含前进操作或任何其他将受益于标题栏中的持久位置(例如登录和注销)的内容。

如何让它在现实世界中工作
“添加到主屏幕”需要一段时间才能发展为可接受的模式组。 以下是一些有助于此开发的最佳实践。
粘性标题,持久操作
“添加到主屏幕”的早期采用者 Flipkart 和 AliExpress 在引入新模式时都认识到可学习性的重要性。 它们确保用户始终知道在哪里可以找到关键的全局操作(返回、购物车、搜索):位于屏幕顶部的标题栏中。

智能提示
自从 Google Chrome 团队宣布将让 PWA 完全控制何时提示用户以来,“添加到主屏幕”的安装量有所增加。 在用户购买后提示用户时,Flipkart 的参与度增加了三倍。

压力与测试
任何新模式的验证过程的一部分是在多个应用程序中对其进行压力测试。 我们发现该模式能够很好地适应最前沿的边缘情况。 Lancome 的 PWA 中的标题栏包含许多号召性用语。 兰蔻认为溢出菜单是简化其用户界面的绝佳机会,同时为希望使用“添加到主屏幕”的高级用户提供独家服务,例如其忠诚度计划的链接。

哪些地方支持“添加到主屏幕”?
Apple 已宣布将支持服务人员,但它也承诺让 App Store 成为本地应用程序开发人员花费时间和金钱的有吸引力的地方。 这可能是 iOS 的 Safari 浏览器在采用 PWA 和无浏览器网页浏览方面进展缓慢的原因,尽管竞争对手取得了进步。
三星互联网浏览器在浏览器栏中开发了一个持久的“添加到主屏幕”提示,以便用户始终知道在哪里可以找到它。

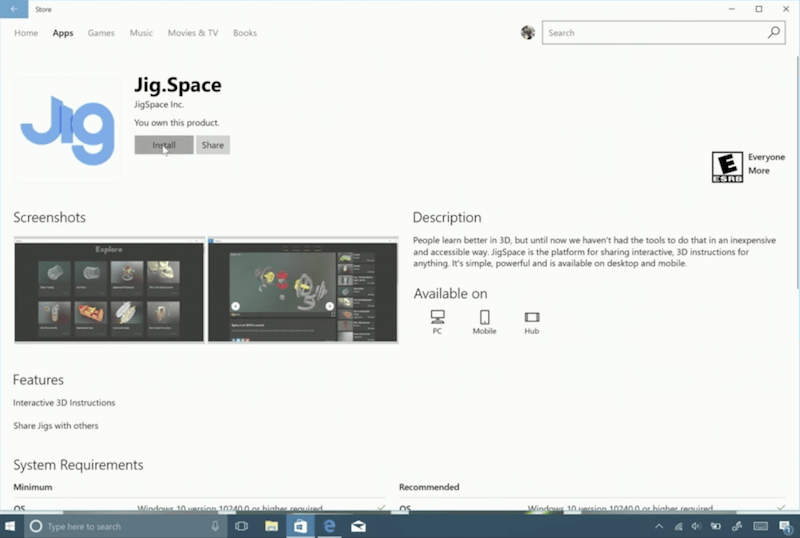
Windows 将“添加到主屏幕”更进一步。 任何具有此功能的 PWA 现在都将作为可下载的应用程序在 Windows 应用商店中列出。 这些应用程序很轻,可以快速安装在桌面和平板设备上,以方便、无浏览器的体验运行网站。

结论
“添加到主屏幕”为高度参与和转换的用户提供身临其境的独家体验。 随着用户群和支持该功能的设备的采用率不断提高,验证可以在早期的成功案例中找到,例如 Twitter Lite。 这些故事展示了一个更现代的、类似应用程序的网络如何在满足用户对性能和设计的期望时对参与度产生积极影响。
通过将 PWA 性能增强与导航和类似应用程序的用户体验中的直观设计模式相结合,可以满足这些期望。 有了这个,我们可以为无浏览器网页浏览的新时代铺平道路。
