设计未来的情感界面
已发表: 2022-03-10情绪在我们的决策过程中起着至关重要的作用。 对于接触产品的人来说,一秒钟的情感可以改变整个现实。
人类是一个情绪驱动的物种; 我们选择某些产品不是因为什么是有意义的,而是因为我们认为它们会给我们带来什么感觉。 未来的界面将在产品设计的基础上使用情感概念。 人们使用的体验将基于智商 (IQ) 和情商 (EQ)。
这篇文章是我尝试展望未来,看看未来十年我们将设计什么样的界面。 我们将仔细研究三种交互媒介:
- 语音
- 增强现实 (AR)
- 虚拟现实 (VR)
为虚拟现实开发
如今,为 VR 创建内容并不难。 不过,如果您正在寻找一种更好地了解 VR 开发的方法,那么进行演示项目会有所帮助。 阅读相关文章 →
未来情感接口的实际例子
未来的界面会是什么样子? 尽管我们目前还没有这个问题的答案,但我们可以讨论接口可能具有的特性。 在我看来,我确信我们最终会远离充满菜单、面板、按钮的界面,而转向更“自然的界面”,即扩展我们身体的界面。 未来的界面不会被锁定在物理屏幕上,而是会使用所有五种感官的力量。 因此,他们将需要更少的学习曲线——理想情况下,根本不需要学习曲线。
情商情商在商业中的重要性
除了让体验更自然和减少学习曲线之外,情感设计对产品创造者还有另一个好处:它提高了用户对产品的采用率。 可以利用人类对情绪采取行动的能力来创造更好的用户参与度。
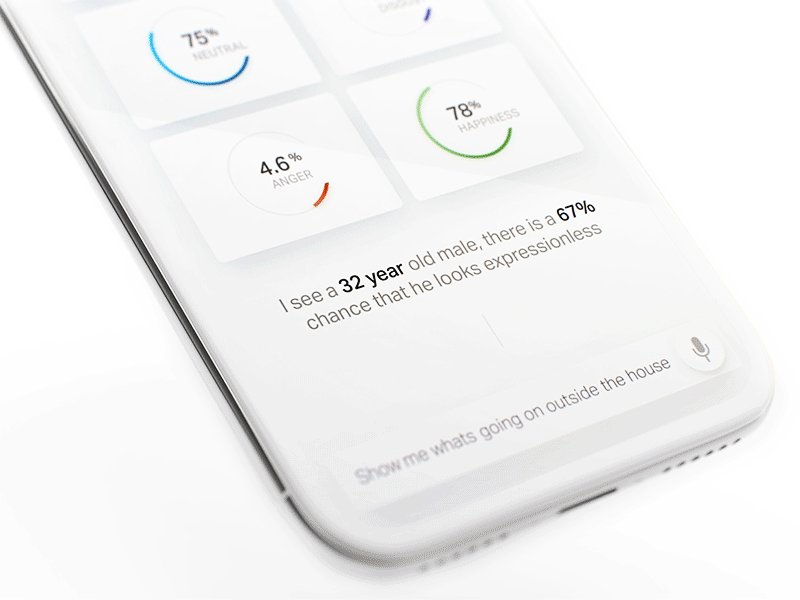
感觉真实的语音界面
以语音为主要界面的产品越来越受欢迎。 我们中的许多人使用 Amazon Echo 和 Apple Siri 进行日常活动,例如设置闹钟或预约。 但是当今市场上的大多数语音交互系统仍然存在一个天然的局限性:它们没有考虑到用户的情绪。 因此,当用户与 Google Now 等产品进行交互时,他们有一种与机器交流的强烈感觉,而不是与真人交流。 系统的响应是可预测的,并且它们的响应是脚本化的。 与这样的系统进行有意义的对话是不可能的。
但是今天市场上有一些完全不同的系统。 其中之一是小冰,一个社交聊天机器人应用程序。 这个应用程序的核心是情感计算框架; 该应用程序的构建理念是首先与用户建立情感联系至关重要。 小冰可以动态识别情绪,并通过相关响应在长时间对话中吸引用户。 因此,当用户与小冰互动时,他们会感觉自己正在与真人对话。
小冰的局限性在于它是一个基于文本的聊天应用。 很明显,您可以通过基于语音的交互来获得更强大的效果(人声具有不同的特征,例如可以传达强烈情绪的音调)。
我们中的许多人已经在电影“她”(2013)中看到了基于语音交互的力量。 西奥多(华金·菲尼克斯饰演的主角)爱上了萨曼莎(一个复杂的操作系统)。 这也使我们相信,未来基于语音的系统的主要目的之一将是用户的虚拟伴侣。 这部电影最有趣的是西奥多没有萨曼莎的视觉形象——他只有她的声音。 为了建立这种亲密关系,产生反映一致个性的反应至关重要。 这将使系统既可预测又值得信赖。
技术距离像 Samantha 这样的系统还有很长的路要走,但我相信语音优先的多模式界面将是语音接口发展的下一个篇章。 这样的界面将使用语音作为主要的交互方式,并在创建和建立联系感的上下文中提供附加信息。

AR体验的演变
增强现实 (AR) 被定义为现实世界之上的数字叠加层,并将我们周围的物体转换为交互式数字体验。 我们的环境变得更加“智能”,用户在指尖产生“有形”物体的错觉,这在用户和产品(或内容)之间建立了更深层次的联系。
使用 AR 重新构想现有概念
AR 的独特之处在于它赋予了我们与数字内容进行物理交互的非凡能力。 它让我们看到以前看不到的东西,这有助于我们更多地了解我们周围的环境。 此 AR 属性可帮助设计师使用熟悉的概念创建新的关卡体验。
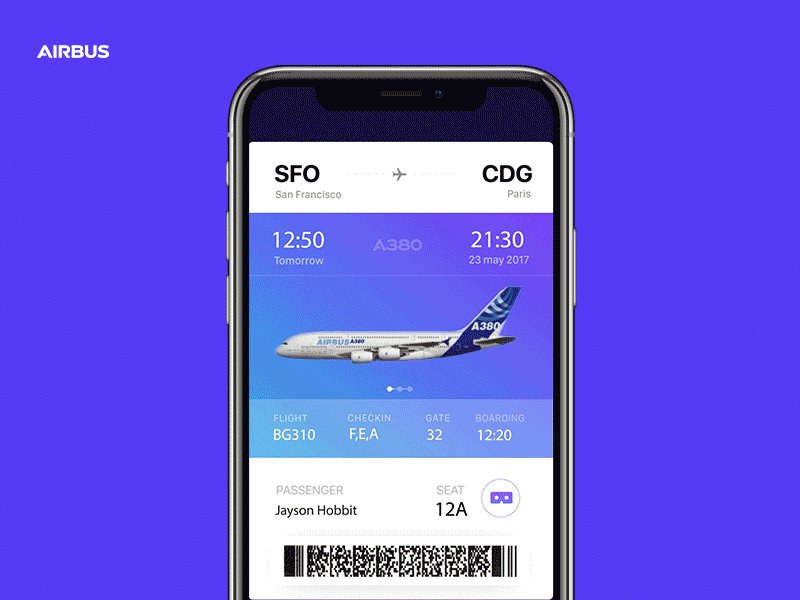
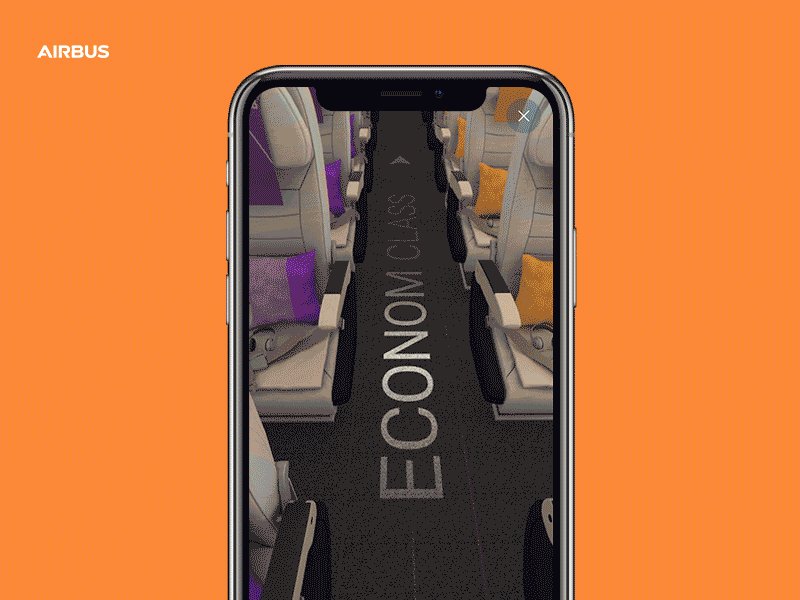
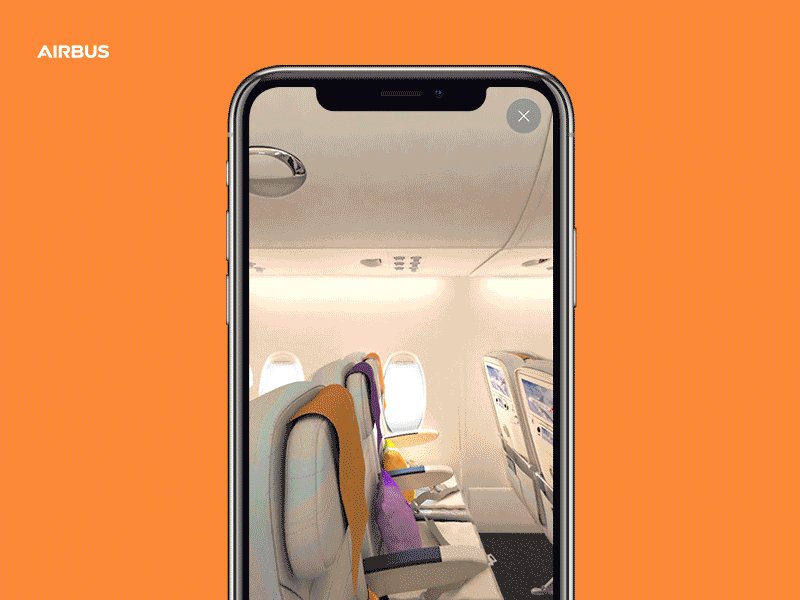
例如,通过使用移动 AR,可以创建新的飞行体验,让乘客可以查看有关其班级或当前航班进度的详细信息:

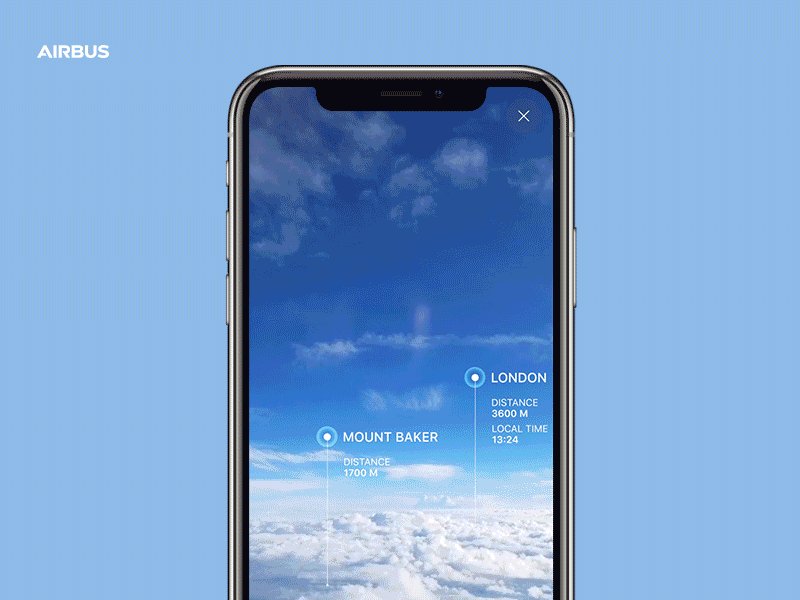
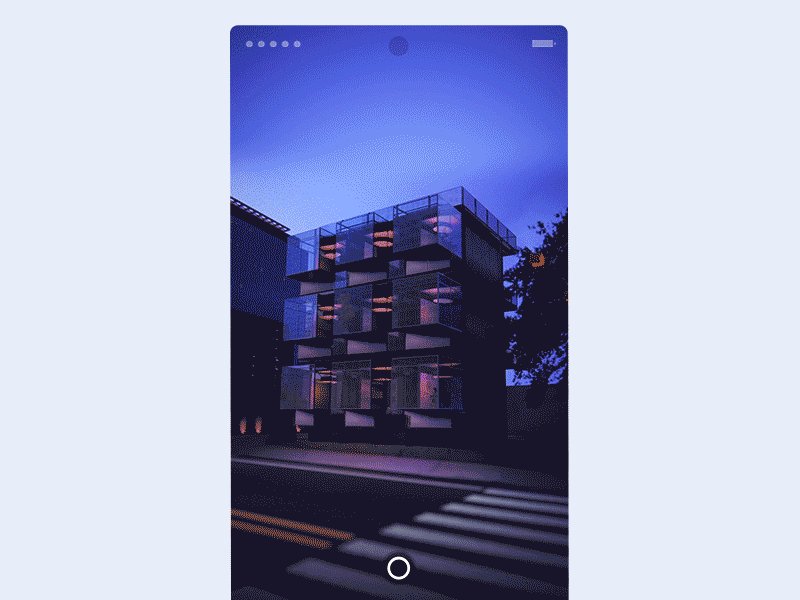
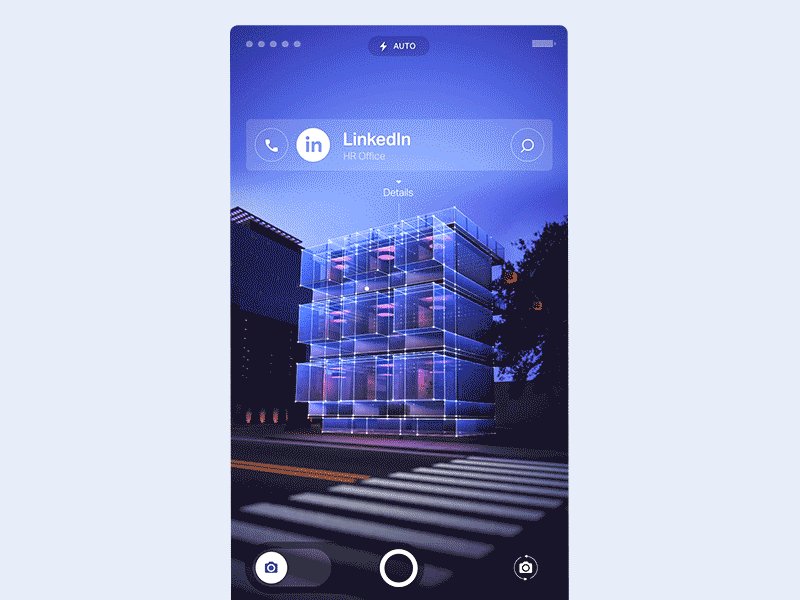
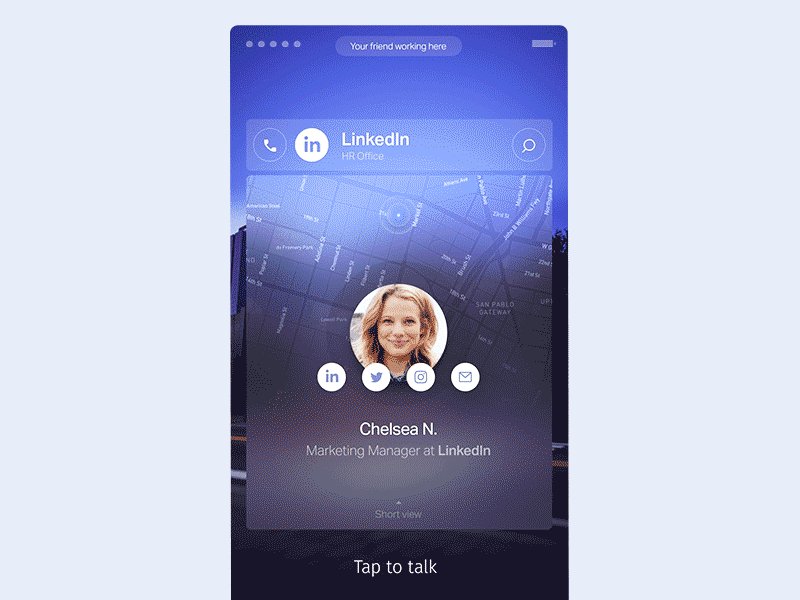
AR 帮助我们在空间中找到我们的方式,并一目了然地获得所需的信息。 例如,AR 可用于为您的当前位置创建丰富的上下文提示。 被称为SLAM (同步定位和M应用)的技术非常适合这一点。 SLAM 允许对环境进行实时映射,也可以将多媒体内容放入环境中。
为用户提供价值的机会很多。 例如,用户可以将他们的设备指向一座建筑物,并在他们的屏幕上了解更多关于它的信息。 它通过允许导航和访问显着减少了工作量并允许轻松的情感体验。

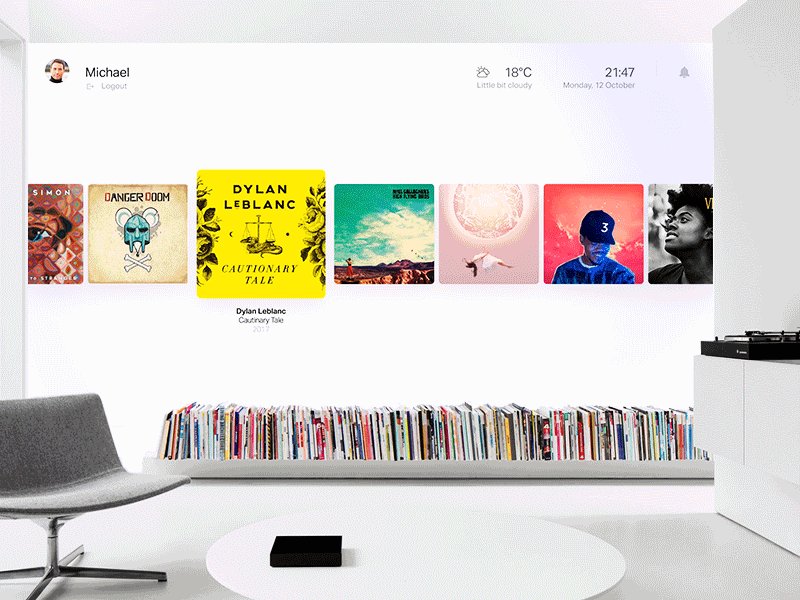
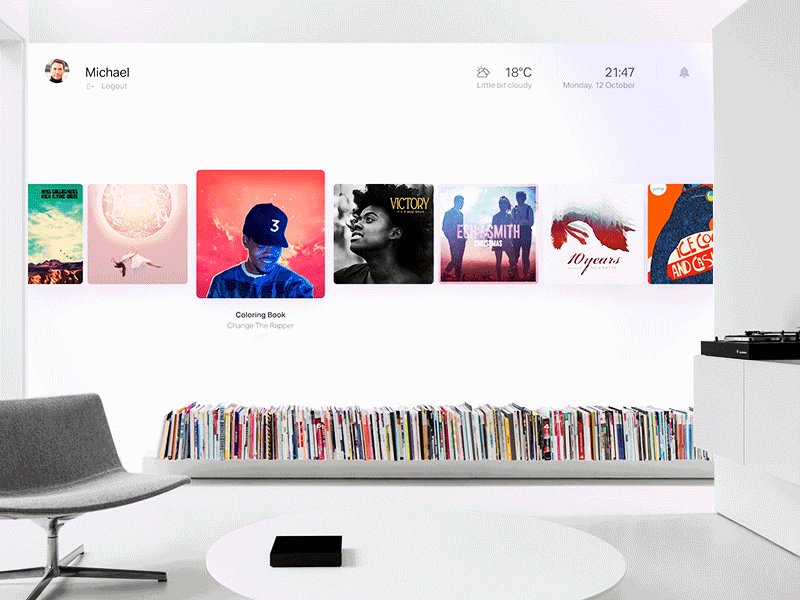
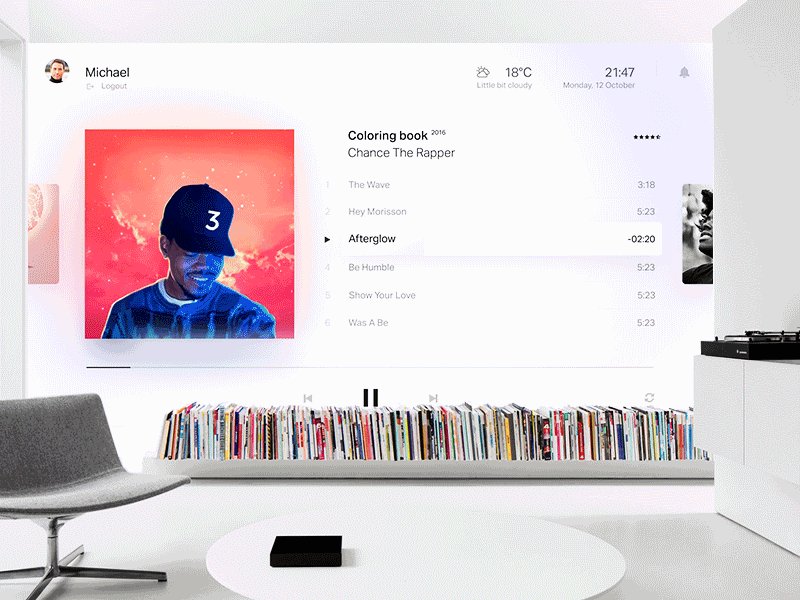
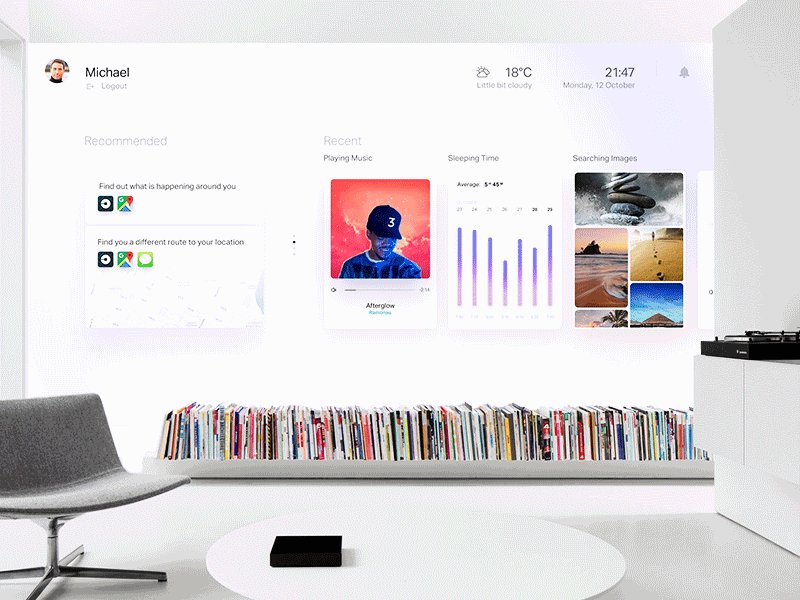
我们周围的环境(如墙壁或地板)可以成为互动的场景,过去仅限于我们的智能手机和电脑。
您在下面看到的概念就是这样做的; 它使用物理对象(白墙)作为通常使用数字设备交付的内容的画布:

避免信息过载
我们中的许多人都看过名为“超现实”的视频。 在这段视频中,物理世界和数字世界已经融合在一起,用户被海量的信息所淹没。
技术允许我们同时显示几个不同的对象。 当它被滥用时,它很容易导致过载。
信息过载是一个严重的问题,会对用户体验产生负面影响,避免它将是 AR 设计的目标之一。 精心设计的应用程序将使用 AI 的力量过滤掉与用户无关的元素。

高级个性化
当系统根据用户的需求和期望实时管理内容或功能时,数字体验中的个性化就会发生。 许多现代移动应用程序和网站使用个性化的概念来提供相关内容。 例如,当您访问 Netflix 时,您看到的电影列表会根据您的兴趣进行个性化设置。
AR眼镜允许创建新的个性化水平,即“高级”个性化水平。 由于系统“看到”了用户看到的内容,因此可以利用这些信息来做出相关推荐或在上下文中提供附加信息。 试想一下,您很快就会戴上 AR 眼镜,传输到视网膜的信息将根据您的需求量身定制。
以下是为我们准备的预尝:
从增强现实转向虚拟现实,打造身临其境的体验
AR体验有一个天然的局限性。 作为用户,我们与内容之间有明确的界限; 这条线将一个世界 (AR) 与另一个世界 (现实世界) 分开。 这条线让人感觉 AR 世界显然不是真实的。
您可能知道如何解决这个限制,当然,即使用虚拟现实 (VR)。 VR 并不完全是一种新媒体,但直到最近几年,技术才达到允许设计师创造身临其境体验的地步。
身临其境的 VR 体验消除了现实世界和数字世界之间的障碍。 当你戴上 VR 头显时,你的大脑很难判断你收到的信息是否真实。 电影“Ready Player One”很好地解释了 VR 体验在不久的将来会如何发展的想法:
以下是设计师在创建沉浸式虚拟环境时需要记住的内容:
- 写一个故事
有意义的 VR 的核心是一个强大的故事。 这就是为什么在开始为 VR 环境进行设计之前,您需要为用户旅程编写叙述。 称为“故事板”的强大工具可以帮助您。 使用故事板,可以创建故事并检查所有可能的结果。 当您检查您的故事时,您将了解何时以及如何使用视觉和音频提示来创造身临其境的体验。 - 与角色建立更深层次的联系
为了让用户相信 VR 中他们周围的一切都是真实的,我们需要与用户扮演的角色建立联系。 最明显的解决方案之一是在虚拟场景中包含用户手的表示。 这种表示应该是真实的手——而不仅仅是一个被操纵的复制品。 考虑不同的因素(如性别或肤色)至关重要,因为它会使交互更加真实。
用户可以看着他或她的手,并看到自己作为一个角色出现。 (来源:跳跃运动)
也可以将现实生活中的一些对象带到 VR 环境中,以创建这种连接。 例如,一面镜子。 当用户看着镜子并在反射中看到他们的角色时,它可以在用户和虚拟角色之间实现更逼真的交互。
虚拟现实用户看着虚拟镜子,将自己视为 VR 环境中的角色。 学分:商业专线。 (大预览) - 使用手势而不是菜单
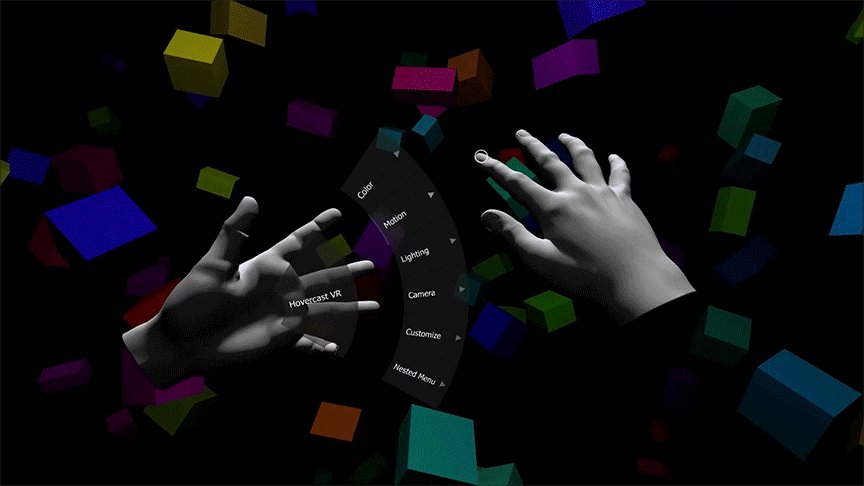
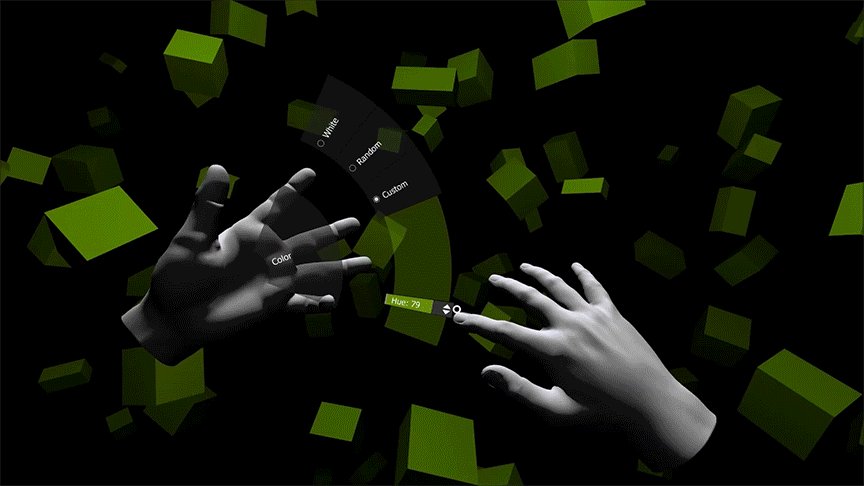
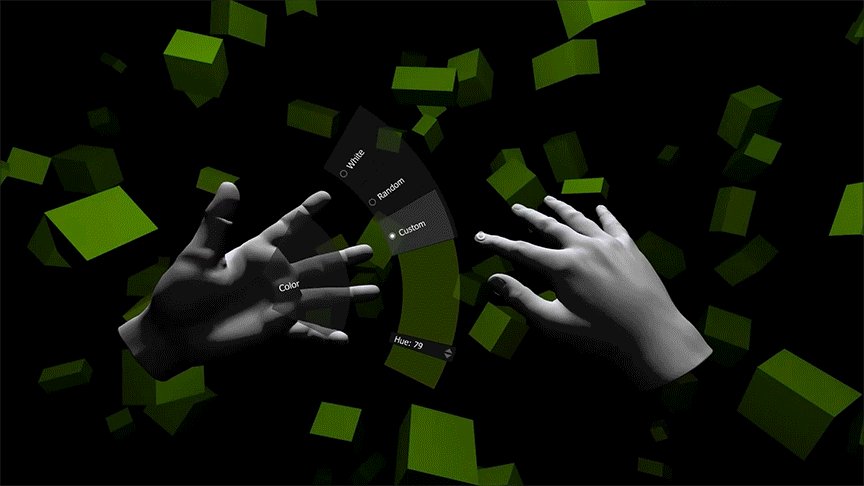
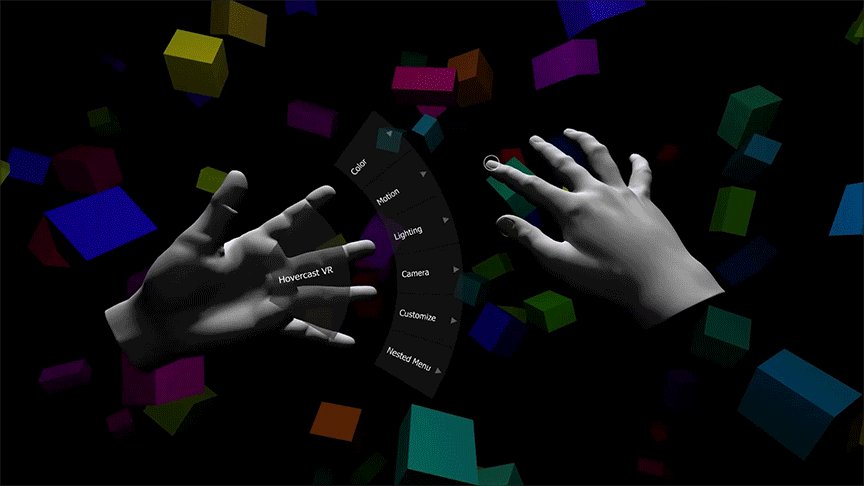
在设计沉浸式 VR 体验时,我们不能依赖传统的菜单和按钮。 为什么? 因为通过显示菜单比较容易打破沉浸感。 用户会知道他们周围的一切都不是真实的。 设计师需要依靠手势,而不是使用传统的菜单。 设计界仍在为使用手势定义通用语言的过程中,参与这项活动是一种有趣且令人兴奋的练习。 棘手的部分是让用户熟悉和可预测手势。
Hovercast VR 菜单试图重用现有的交互概念来获得 VR 体验。 不幸的是,这个概念会破坏沉浸感。 新媒体需要新的互动模式。 - 与 VR 环境中的元素交互
为了创造一个感觉真实的环境,我们需要让用户能够与现实中的对象进行交互。 理想情况下,环境中的所有对象都可以设计成允许用户触摸和检查它们的方式。 此类对象将充当刺激物,并帮助您创造更加身临其境的体验。 触摸对于探索环境极为重要; 婴儿在最初几天获得的最重要信息是通过触摸获得的。 - 在 VR 中分享情感
VR 有真正的机会成为新的社交体验水平。 但要做到这一点,我们需要解决一个重要问题,即将非语言线索带入互动。
当我们与其他人互动时,我们获得的信息的很大一部分来自肢体语言。 惊讶、厌恶、愤怒——所有这些情绪都存在于我们的面部表情中,在面对面的互动中,我们从眼睛区域推断信息。 当人们在 VR 环境中进行交互以创建更逼真的交互时,提供此信息非常重要。
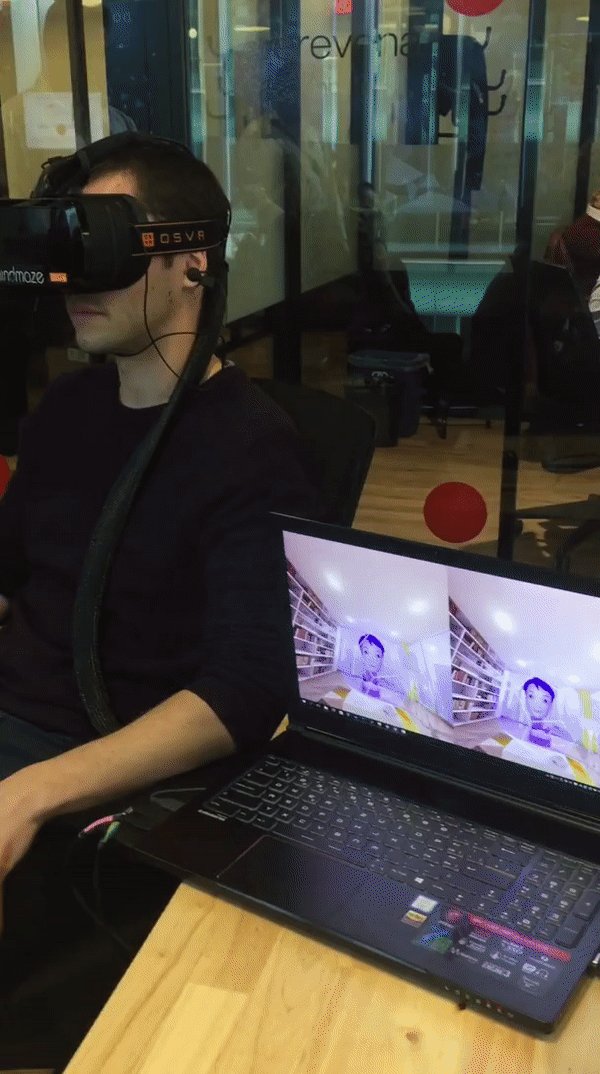
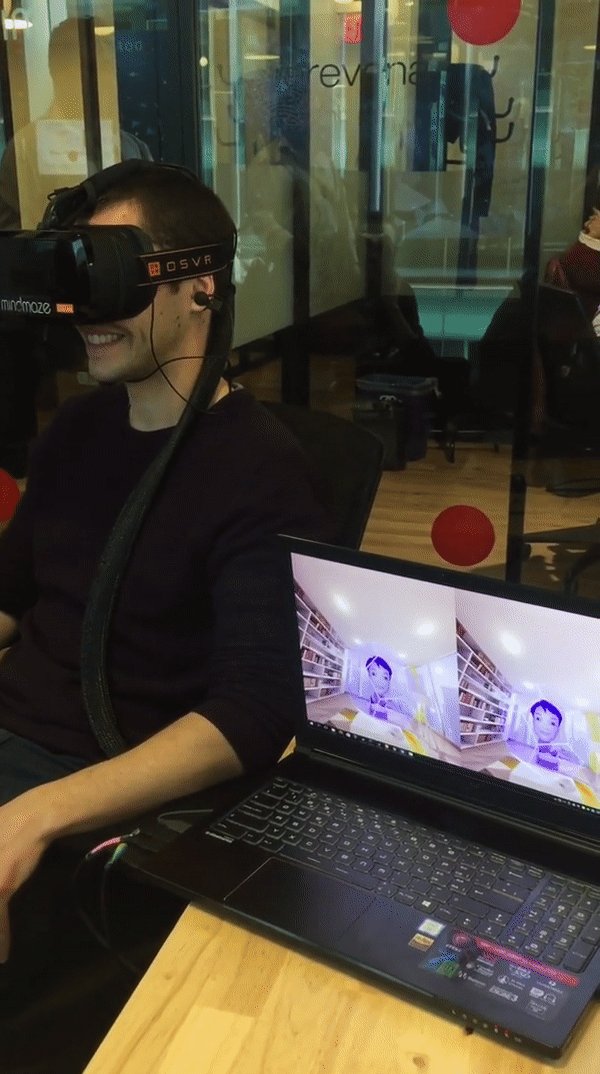
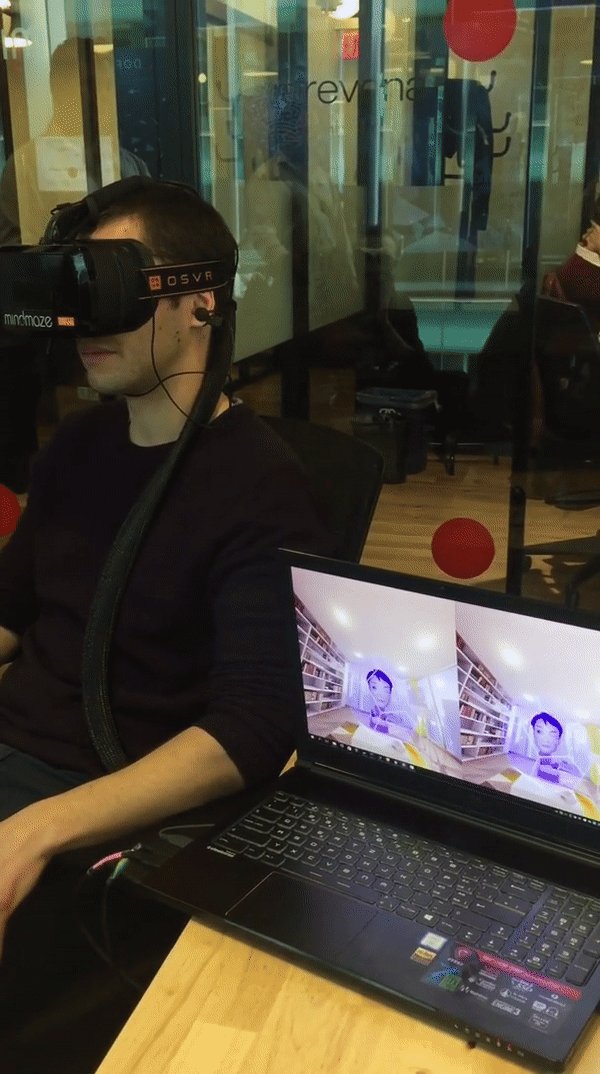
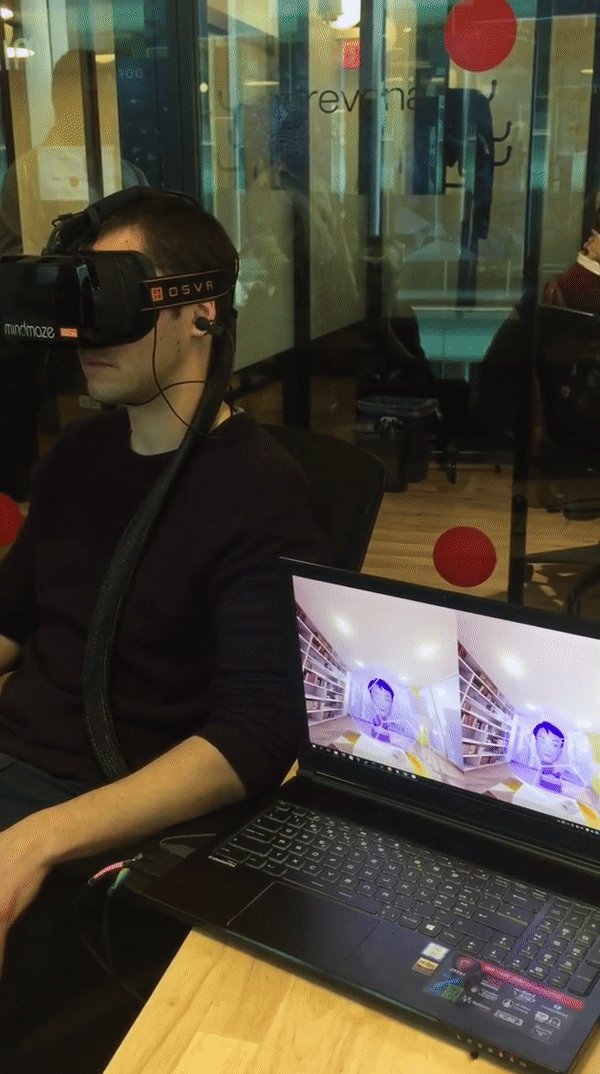
好消息是头戴式设备 (HMD) 将很快涵盖情绪识别。 几乎任何人与人之间的互动领域都将受益于 VR 中的面部表情。
在 VR 空间中分享情感(来源:MITReview 的 Rachel Metz) - 设计适合 VR 环境的声音和音乐
音频是沉浸式体验的重要组成部分。 如果不为环境设计声音,就不可能创造真正身临其境的体验。 声音既可以用作背景元素(即风的环境声音),也可以用作定向元素。 在后一种情况下,声音可以用作提示——通过播放方向性(声音来自哪里)和距离(可以将用户注意力集中在特定元素上)。
在为 VR 设计音频时,将声音制作成 3D 至关重要。 2D 声音不适用于 VR,因为它使一切都太平了。 3D 声音是您可以在您周围的各个方向听到的声音——前面、后面、上面和外面——到处都是。 您无需专门的耳机即可体验 3D 音效; 可以使用 HMD 的标准立体声扬声器创建它。
头部跟踪是良好声音设计的另一个关键方面。 使声音以逼真的方式表现是至关重要的。 这就是为什么当用户移动他的头部时,声音应该根据头部的移动而改变。 - 预防晕车
晕车是 VR 的主要痛点之一。 这是视觉感知的运动与前庭系统的运动感之间存在分歧的情况。 让用户在体验 VR 时保持舒适至关重要。
有两种流行的理论是导致 VR 晕车的原因:- “感觉冲突”理论
根据该理论,晕动病是由于预期运动与实际经历的运动之间的感觉不一致而发生的。 - “眼球运动”理论
在“The VR Book: Human-Centered Design For Virtual Reality”一书中,Jason Jerald 提到,晕动病的发生是因为眼球运动不自然,需要保持场景图像在视网膜上的稳定。
- 身体运动应与视觉运动相匹配。 有时,即使是很小的视觉抖动也会对体验产生巨大的负面影响。
- 让用户在移动场景之间休息(当 VR 体验真正动态时,这一点尤其重要)。
- 减少虚拟旋转。
- “感觉冲突”理论
结论
当我们考虑产品设计的现代状态时,很明显我们只处于冰山一角,因为我们非常局限于平面屏幕。
我们正在见证人机交互 (HCI) 的根本转变——重新思考数字体验的整个概念。 在接下来的十年中,设计师将打破玻璃(我们今天所知道的移动设备时代)并转向未来的界面——复杂的语音界面、先进的 AR 和真正身临其境的 VR。 当谈到创造一种新的体验时,必须明白我们唯一的界限是我们的大脑告诉我们它必须是它一直以来的样子。
