为移动友好型网站设计联系表格的 5 个技巧
已发表: 2019-07-19联系表格对于与您的用户建立联系非常有益。 幸运的是,为移动友好型网站创建联系表格并不难。 通常,您只需要记住一些基本知识,就可以帮助您为适合移动设备的网站设计联系表格。 如果您有 WordPress 网站,则有预先构建的联系表单插件可以帮助您创建移动友好的联系表单。
以下是帮助您入门的 5 个提示。
1.消除多余的字段:
随着表单中字段数量的增加,表单在移动设备上使用的难度也会增加。 因此,在移动网站上使用表单变得复杂。 没有人愿意浪费时间填写那些冗长的详细表格。 因此,更少的字段将增加客户填写表格的机会。
只包括主要字段,如姓名、电子邮件和您想要接收的重要消息,以最大限度地提高表单的效率。 表格的正文将取决于您拥有的网站类型。 此外,如果您尝试收集潜在客户,您的联系表应该包含具体的详细信息。
因此,通过包含更少、更多的必填字段,您将使您的移动用户更容易使用您的联系表格。 在任何情况下,使用触摸屏选择每个字段可能会让人厌烦,即使它没有良好的组织和良好的设计。 因此,您应该尽量减少移动访问者必须做出的跳跃。
因此,请逐节查看您现有的表单,并从用户的角度查看它。 这将帮助您摆脱在联系表单中创建的所有额外不必要的部分。
2. 创建下拉列表:
对于我们大多数人来说,使用触摸屏和在手机上打字都很舒服。 但是,与朋友聊天和填写表格是截然不同的体验。 这是因为输入大量对用户没有直接好处的信息会让他们感到沮丧和乏味。 为您的移动用户解决此问题的一种方法是修改字段,以便人们必须对您网站的元素做出简单的选择。
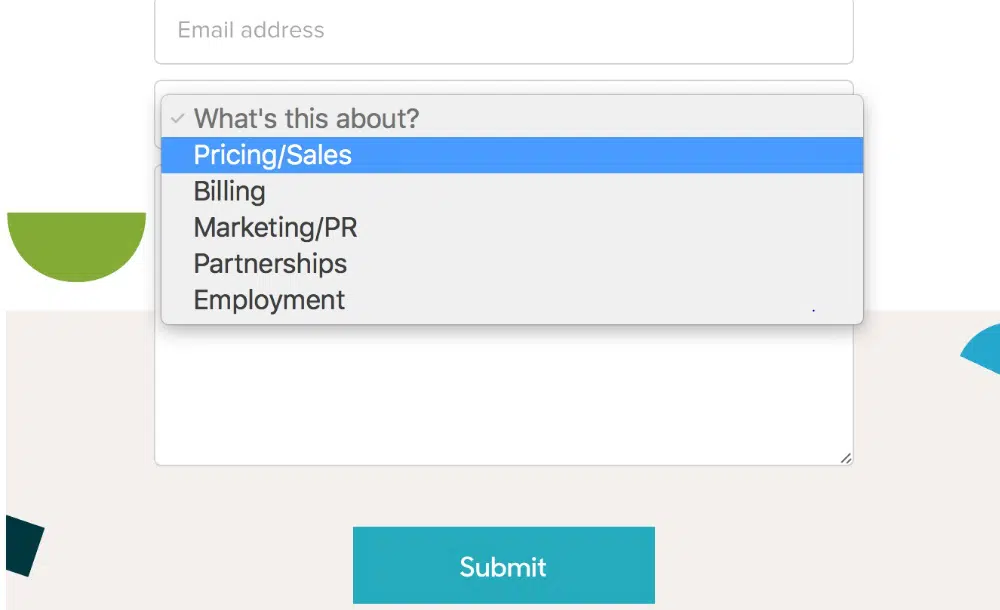
例如,让我们考虑您想要预订餐厅。 预订时,您需要提供您的姓名、电话号码、电子邮件、时间和参加人数。 您可以通过两种方式创建表单以简化表单。 首先,设计只接受数字输入的字段。 其次,创建一个下拉列表,包括所有可能的答案。
这里第二种方法更有用,因为用户不需要输入任何内容,他们只需要选择一个选项。 因此,您应该寻找具有标准答案的字段并创建一个下拉菜单。 这些下拉列表不适用于姓名、电子邮件、电话号码等字段,但尽可能尝试使用它们。 另外,请记住将下拉菜单设计得足够大,以便用户选择一个选项。
3.设计一个易于使用的提交按钮:

大多数网站管理员都知道这个提示,但仍然值得一提。 每个表单都需要一个提交选项来确认用户的选择并将它们发送到数据库。 在电脑上,点击提交是很自然的。 但是,在移动设备上,单击提交按钮要困难得多。 如果您的用户不能提交信息,他们已经填写; 你所有的努力都将付诸东流。 此外,有一个不起作用的提交按钮看起来不专业。
在设计提交按钮时,您应该使按钮足够大,以便您的移动用户可以轻松按下它。 此外,将您的按钮远离其他元素以突出显示提交选项。 突出显示提交按钮的另一种方法是使用创意排版或对比色。 除此之外,您还应该考虑彻底测试您的按钮,以确保它在您的网站上线之前正常工作。
4.减少加载时间:
大多数人不想处理缓慢的网站。 因此,您应该考虑提高您的网站性能,尤其是对于移动用户。 随着互联网速度的提高,等待网站加载可能会让您的用户感到沮丧。 此外,与普通家庭 Wi-Fi 连接相比,移动互联网速度差异很大。 如果您想为您的移动访问者提供丰富的用户体验,您应该开发一个针对移动设备进行高度优化的网站。 此外,并非所有人都有合适的互联网速度,因此请确保在设计网站时也考虑到这一点。
这个技巧不仅有助于提高您网站的性能,还可以在您的移动网页上快速显示表单。 如果您的网站加载时间过长,您将开始失去潜在客户以及与用户建立联系的机会。 通常,网站应在 2 秒内加载才能有效运行。 一旦时间超过此限制,跳出率将开始急剧下降。 因此,尽量减少加载时间以提高网站的整体性能。 您还可以压缩图像,升级到更好的托管计划,并选择针对速度优化的响应式主题,以提高联系表单的速度。
5. 检查表格:
不起作用的表单只是浪费你的努力,所以在发布之前彻底测试你的表单是一个规则。 您可以轻松地使用 WordPress 设计特定页面来显示您的表单,并且在经过彻底测试之前不会让它们生效。 您可以选择插件或主题来帮助您开发移动网站。
您设计的表单应该与多种设备兼容,适当缩小,并且看起来井井有条。 此外,请特别注意屏幕边框附近的图标和文本,因为它定义了表单的外观。 最后,保持您的联系表格简单,以避免任何结构或布局问题。
因此,您应该尽量减少表单,以确保它们在移动设备上运行良好。 此外,尽量减少部分,同时充分利用下拉列表,并始终确保在发布表单之前对其进行测试。 查看这些免费的 HTML 和 CSS 联系表单模板,以在您的移动网站上使用以吸引您的读者并帮助您产生更多潜在客户。