在 WordPress 中设计复杂的响应式表格
已发表: 2022-03-10(这是一篇赞助文章。)移动设备在显示复杂的表格和图表时可能会出现问题,否则这些表格和图表会拉伸笔记本电脑或台式机屏幕的整个宽度。 这可能会让你们中的一些人想知道是否值得向您网站的移动设备和平板电脑访问者展示表格。
但这没有意义。 在许多情况下,表格并不是在网站上显示内容的风格选择。 表格是收集、组织和共享大量复杂且有价值的数据的关键元素。 没有它们,您的移动访问者的体验将受到影响。
您不能遗漏数据。 那么,你会怎么做呢?
这需要更具战略性的解决方案。 这意味着了解数据的用途,然后以对移动消费有意义的方式设计复杂的 Web 表格。
一个名为 wpDataTables 的 WordPress 表格插件可以轻松设计桌面和移动兼容表格,因此我在这篇文章中包含了这些复杂表格的示例。 继续阅读以探索可能性。
Web 上最常见的表格用例
在网站上以表格格式呈现数据有很多价值。
您的作者可能会找到一种方法来逐个处理每个数据点,或者提供整体数据的高级摘要。 但是,当以这种方式处理数据时,您的访问者将有太多工作要做,这只会阻碍决策过程。
另一方面,表格非常适合组织大量数据,同时也为访问者提供了一种更轻松的方式来自行筛选数据。
因此,您的访问者将极大地受益于以表格形式呈现的复杂数据集——也适用于各种用例。
功能列表
有几种方法可以使用表格来展示产品功能。
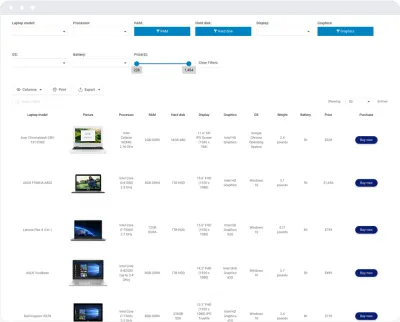
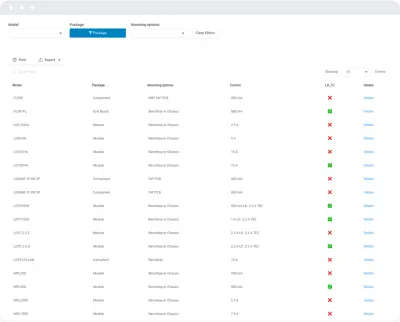
对于电子商务网站,产品库存按其最相关的功能进行分解,允许访问者根据对他们最重要的内容过滤他们的结果:

这对于任何拥有数十或数百种外观相似的产品的大型供应商来说都非常有用,他们希望客户能够过滤和分类。
您还可以使用表格将您的产品功能直接与竞争对手的功能进行比较。 这对于供应商销售商品的第三方市场来说会更好。
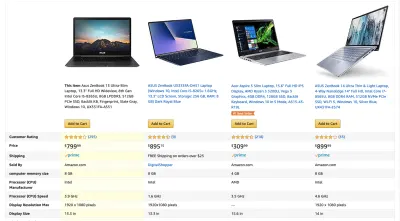
亚马逊包括以下类型的表格:

通过以这种格式显示数据,客户可以快速对类似产品进行并排比较,以找到符合他们所有要求的产品。
定价表
如果您正在设计一个销售服务或会员而不是产品的网站,您仍然可以使用表格来显示信息。
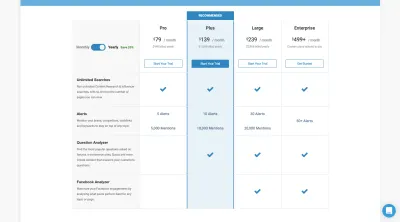
你可以在 BuzzSumo 网站上找到一个很好的例子:

尽管要编译的数据较少,但您可以看到表格的结构和并排的服务堆叠如何真正帮助访问者做出更明智和更轻松的购买决定。
目录
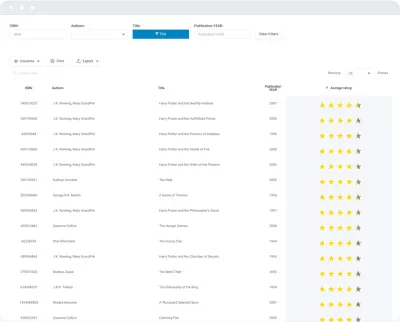
目录对于为访问者提供按字母顺序或数字顺序排列的列表很有用。 您可以使用一个来组织物理或数字库存,如本示例所示:

这对于拥有自己的参考资料或内容存储库的书店、图书馆和网站来说将是有益的。
您还可以使用目录来帮助客户提高订单的准确性:

这种类型的表格为客户提供可用产品的关键规格,以确保他们订购正确种类的零件或设备。
最佳名单
网上有大量资源提供“顶级”获奖者或“最佳”名单的概要。 在读者向下滚动以了解更多信息之前,表格是总结文章或报告发现的有用方式。
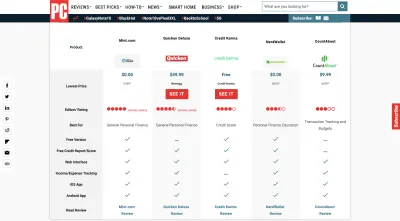
这是像 PC Mag (实际上,任何技术或产品评论网站)这样的网站做得非常好的事情:

这有助于读者了解即将发生的事情。 它还允许那些时间紧迫的人做出更快的决定。
目录表
目录网站拥有不断增长和定期更新的数据列表。 这些是您的房地产列表网站、旅游网站、专业目录和其他包含大量复杂数据的网站,如果没有可过滤的表格,这些数据确实不应该被使用。
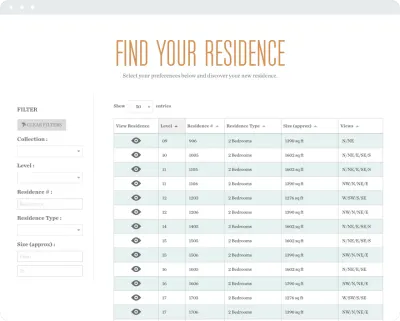
举个例子:这个可用公寓列表:

这使访问者更容易一目了然地查看所有选项,而不必逐个浏览与搜索查询匹配的各个条目。
一般数据
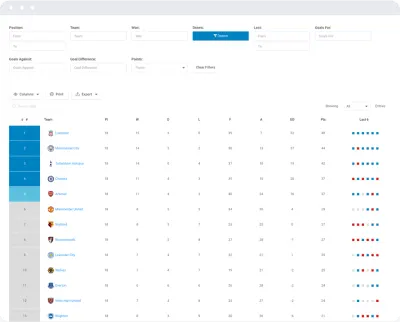
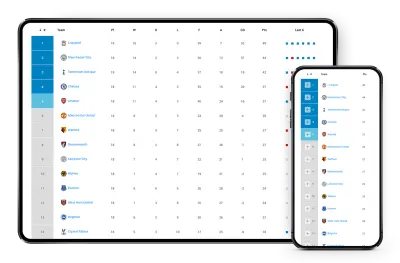
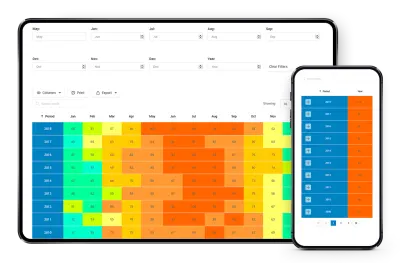
还有其他数据列表过于复杂而无法作为松散的文本处理。 例如,体育数据应始终以这种格式呈现:

您可以看到这是如何将所有数据保存在一个位置和可搜索列表中的。 无论访问者是在寻找他们主队的统计数据,还是想比较他们梦幻体育联盟中不同球队的表现,都可以。
如何设计复杂的响应表
无论您的任务是在网站上展示哪种类型的数据,目标都是以清晰的方式进行,以便访问者可以更快地采取行动。
现在,是时候弄清楚如何为移动访问者最好地格式化这些数据了。
删除,删除,删除
如果您的客户从自动报告中提取了他们的数据,他们可能没有花时间清理结果。 因此,在您开始在桌面上进行任何设计工作之前,我建议您查看他们提供给您的数据。
首先,问问你自己:是否有足够的数据需要一张表格?
如果它是一个简单且足够小的列表,那么放弃表格可能更有意义。
然后,检查每一列:这些都有用吗?
您可能会发现包含的某些列不是必需的,可以完全删除。
您可能还会发现,某些列虽然是每个项目的单独规格列表的重要组成部分,但无法帮助访问者在表格中做出决定。 如果该列包含每个项目的相同数据点,就会出现这种情况。
最后,与您的作家或数据经理交谈:有什么方法可以缩短列吗?
表格的标签和数据可能已经完整写入,但您的作者可能有办法在不影响理解的情况下简化响应。
如果可能的话,让他们施展魔法来缩小文本,这样列就不会占用太多空间,并且可以在移动设备上显示更多内容。 也不要只为移动用户这样做。 即使在有更多屏幕空间的桌面和平板电脑屏幕上,缩短标签也有助于节省空间。
它可能就像将单词“Rank”更改为数字符号(#)并将“Points”缩写为“Pts”一样简单。

虽然看起来一个词不会有太大的不同,但它会使您的表格更加复杂和冗长。

从两列开始
默认情况下,移动表应始终以两列开头。 它大约是所有屏幕宽度都允许的,而不会影响其中数据的可读性,因此最好从基础开始。
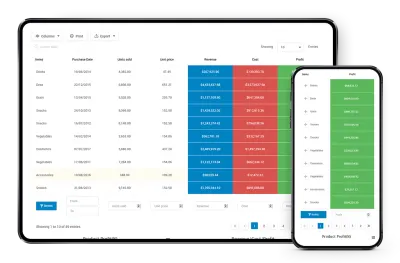
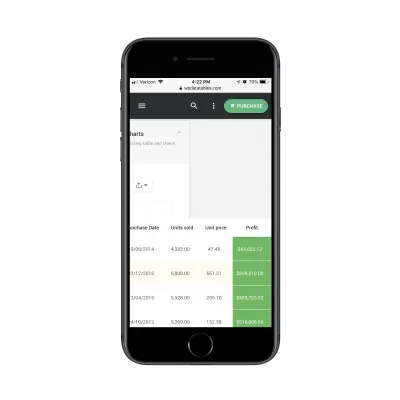
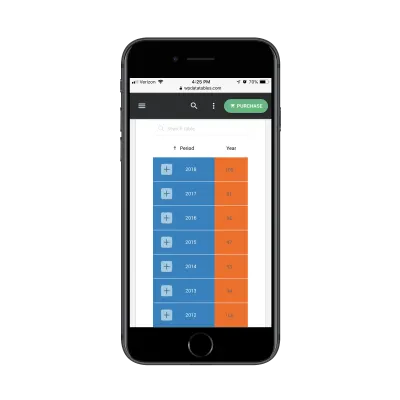
当您将桌面上的全屏表格与移动设备上的表格进行对比时,您会发现识别要包含的两列是多么容易。 例如,一个移动统计表包括一列项目类型和一列用于从每个项目中获得的利润:

这并不意味着移动设备上的所有其他数据都会丢失。 您只需要让访问者知道他们可以如何扩展表格的视图。
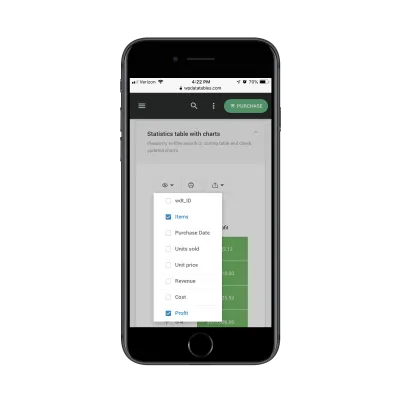
在此示例中,当访问者选择表格上方的眼球图标时,他们可以选择在表格中添加更多列:

在移动设备上允许此选项时,您的访问者可以控制他们使用数据的方式,同时也只选择对他们最重要的数据点。
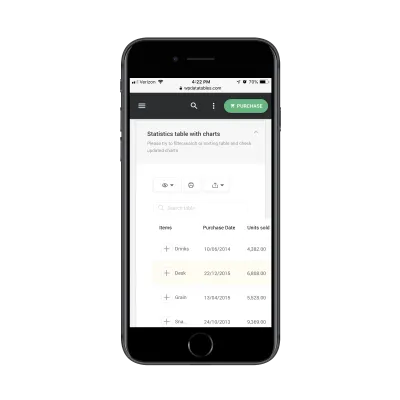
结果将如下所示:

虽然用户必须向右滚动才能看到表格的其余部分,但他们对列视图的控制有助于保持这项合理的任务。 只需向右滚动一次,他们就会看到表格的其余部分:

对于并行比较有助于加快决策过程的产品列表,这是一个不错的选择。
将手风琴用于独立条目
您可以添加另一个选项,让访问者更好地控制他们查看表格内容的方式。
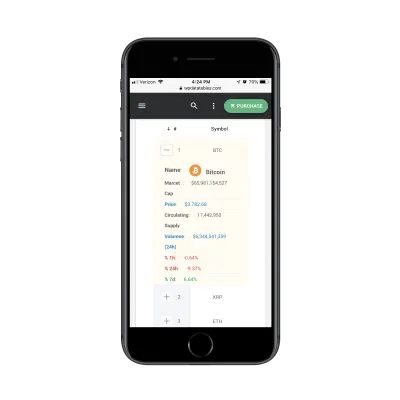
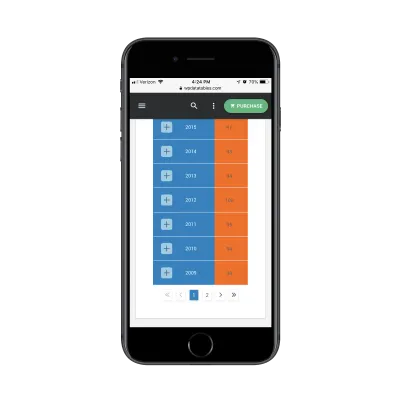
对于此示例,我们将查看可用加密货币的列表:

如您所见,这里的默认设置仍然是只显示两列。 但是,在这种情况下,单击加号 (+) 将显示一种查看表格的新方法:

打开时,所有原本会迫使访问者向右滚动的数据现在都可以在单个屏幕中看到。
虽然您当然可以在您创建的任何响应式表格中包含一个可扩展的手风琴,但它最适合不需要直接并排比较产品或服务的表格。
将垂直滚动保持在最低限度
正如您希望阻止访问者滚动超出移动网站页面的水平边界一样,您也应该限制他们必须进行的垂直滚动量。
一般来说,数据消耗并不总是一件容易的事,因此您越能最大限度地减少他们必须做的工作就越好。
限制访问者垂直滚动量的一种方法是将包含数十或数百行的表格分成页面。

请记住让访问者轻松滚动页面。 在表格的顶部或底部设计一组精心设计的分页控件会很有用:

这对于少数页面特别有用。 除此之外,分页过程可能会变得乏味。
您还可以在其上方直接包含表格搜索功能:

当您的用户很好地了解他们正在寻找的内容并想要直接跳转到它时,这允许快速快捷方式。
包括对更大数据集的过滤和排序
因此,假设您有一个非常广泛的数据列表。 您不想强迫用户滚动浏览几十个表格页面,但您也不能删除任何数据集。 这都是相关的。
在这种情况下,您将把部分控制权交还给访问者。 这样,他们的选择将决定他们最终看到的表格的多少。
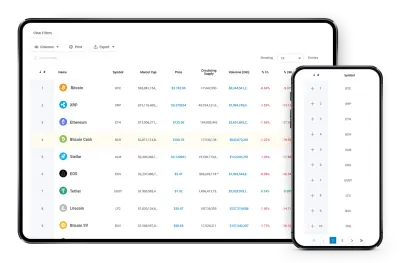
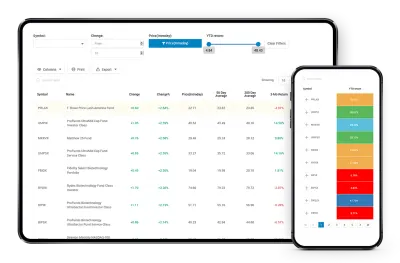
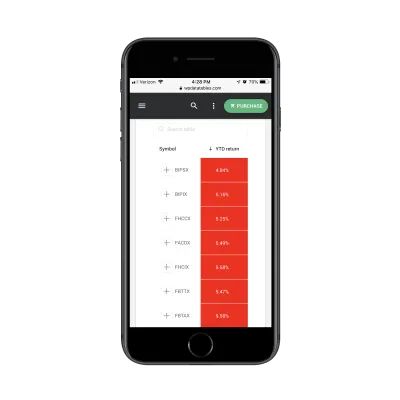
让我们以这个共同基金列表为例:

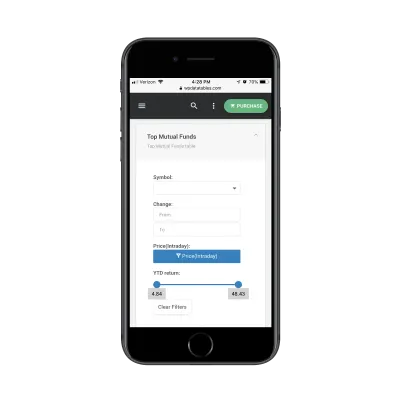
上图是访问者在立即滚动到表格时看到的默认视图。 但是,他们可能会觉得这很吓人,并决定过滤掉不好的结果会改善视图:

在移动表格上包含过滤器的好处在于它们的功能与您的移动联系表单相同。 因此,访问者应该可以轻松地填写字段并在字段之间移动,这将使他们更快地看到他们想要看到的结果。
另一种改进结果显示方式的方法是使用排序功能。 当他们单击任何列的顶部标签时,它将自动按降序对该列进行排序。 再次单击将反转它。

这两个功能对于您构建的任何表格都是必须具备的,尽管它们对于没有太多时间或精力花在您的表格上的移动访问者来说尤其重要。
包起来
您来到这里是因为您想要一种更好的方式向您的移动访问者展示复杂的表格。
正确执行此操作的关键是首先熟悉可以创建的表类型。 即使移动设备限制了第一眼可以看到的数据量,但这并不意味着无法与它们共享此类数据。
接下来,您需要将用户控件构建到您的表格中,以便访问者可以决定他们看到什么以及如何看到它。
最后,您最好找到专门为这项复杂任务构建的工具。 对于那些使用 WordPress 构建网站的人,wpDataTables 是一个 WordPress 表格插件,能够创建响应式表格和图表。 无论您的数据集有多大,或者它用于什么用例,它都能让您快速有效地组织和显示 WordPress 网站上的响应式表格。
