我从设计 AR 应用程序中学到了什么
已发表: 2022-03-10数字和技术领域在不断变化——新产品和技术每天都在涌现。 设计师必须跟踪趋势和创意机会在哪里。 一位伟大的设计师具有分析新技术、识别其潜力并使用它来设计更好的产品或服务的远见。
在我们今天拥有的各种技术中,有一种受到了很多关注:增强现实。 苹果和谷歌等公司意识到 AR 的潜力,并在这项技术上投入了大量资源。 但在创建 AR 体验时,许多设计师发现自己处于陌生的领域。 AR 是否需要不同类型的用户体验和设计流程?
至于我,我是边干边学的忠实拥护者,我有幸从事空中客车移动应用程序以及 Rokid AR 眼镜操作系统产品设计工作。 我已经制定了一些实用规则,可以帮助设计师开始创造引人入胜的 AR 体验。 这些规则适用于移动增强现实 (MAR) 和 AR 眼镜体验。
词汇表
让我们快速定义我们将在文章中使用的关键术语:
- 移动增强现实 (MAR) 提供在移动设备(智能手机和平板电脑)上体验的增强现实;
- AR Glasses 是一种可穿戴智能显示器,具有透视增强现实体验。
1. 获得利益相关者的支持
与您为之工作的任何其他项目类似,您尽可能早地获得利益相关者的支持至关重要。 尽管多年来一直备受关注,但许多利益相关者从未使用过 AR 产品。 因此,他们可能会因为不了解技术所提供的价值而质疑该技术。 我们的目标是获得他们的同意。
“我们为什么要使用 AR? 解决了什么问题?” 是利益相关者在评估设计时提出的问题。 将您的设计决策与业务目标联系起来至关重要。 在接触利益相关者之前,您需要评估您的产品的 AR 潜力。 以下是 AR 可以带来很多价值的三个领域:
- 业务目标
了解您尝试使用 AR 解决的业务目标。 利益相关者总是喜欢将设计解决方案与业务目标联系起来。 很多时候,企业都会对可量化的数字做出反应。 因此,准备好解释你的设计是如何帮助公司赚更多钱或节省更多钱的。 - 对用户的帮助
AR 将提供更好的用户体验,并使用户的旅程更加轻松。 利益相关者欣赏改善应用程序主要用途的技术。 想想 AR 给用户带来的具体价值。 - 创造力
在创造更难忘的体验和改进产品的设计语言方面,AR 非常出色。 企业通常有一个他们试图描绘的特定形象,产品设计必须反映这一点。
只有当您对“为什么 AR 会更好?”这个问题有明确的答案时,您才需要与利益相关者分享您的想法。 花时间准备演示文稿。 眼见为实,当您为他们展示演示时,您将有更好的机会获得管理层的支持。 演示应该清楚地说明您的建议。
2. 发现与构思
探索和使用其他领域的解决方案
无论您设计什么产品,您都必须花足够的时间研究该主题。 在为 AR 设计时,请从其他行业寻找具有类似解决方案的创新和成功示例。 例如,我的团队在设计 AR 眼镜的音频输出时,我们从手机上的耳机和扬声器中学到了很多东西。
使用“作为我想要的用户”技术设计用户旅程
在设计 AR 体验时,您应该记住的基本事项之一是 AR 存在于手机或眼镜之外。 AR技术只是人们用来接收信息的一种媒介。 用户想要使用这项技术完成的任务才是真正重要的。
“如何定义关键功能集并确保它对我们的用户有价值?” 是您在设计产品之前需要回答的一个关键问题。 由于以用户为中心的设计的核心思想是以用户为中心,因此您的设计必须基于对用户、他们的目标和使用环境的理解。 换句话说,我们需要拥抱用户旅程。
当我在一个新项目上工作时,我使用一种简单的技术“作为一个[用户类型],我想要[目标],因为[原因]。 ” 我设身处地为用户着想,思考什么对他们有价值。 这种技术在头脑风暴会议期间很方便。 与故事板一起使用,它可以让您探索各种交互场景。
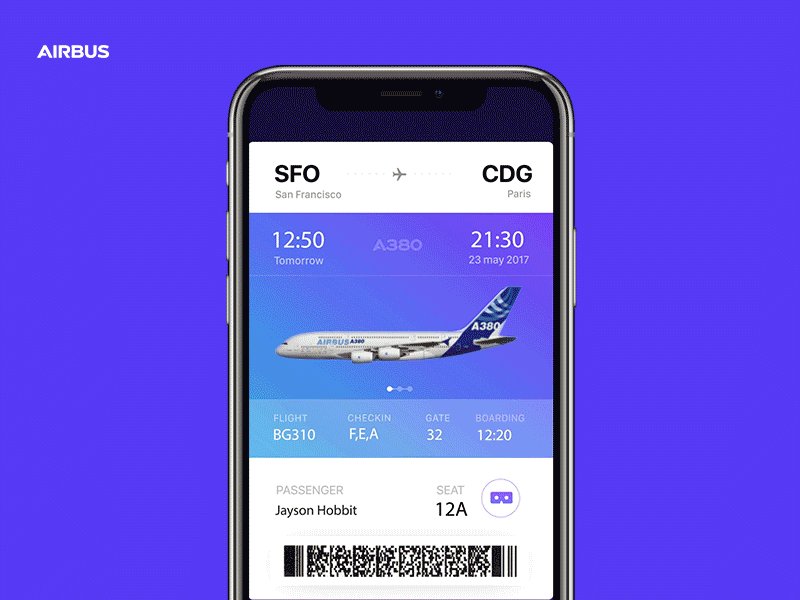
在“今天设计明天:空客 iflyA380 应用程序”一文中,我详细描述了我的团队在创建应用程序时遵循的过程。 设计过程的关键要素是深入乘客的脑海,寻找在飞行前、飞行中和飞行后的最佳用户体验。
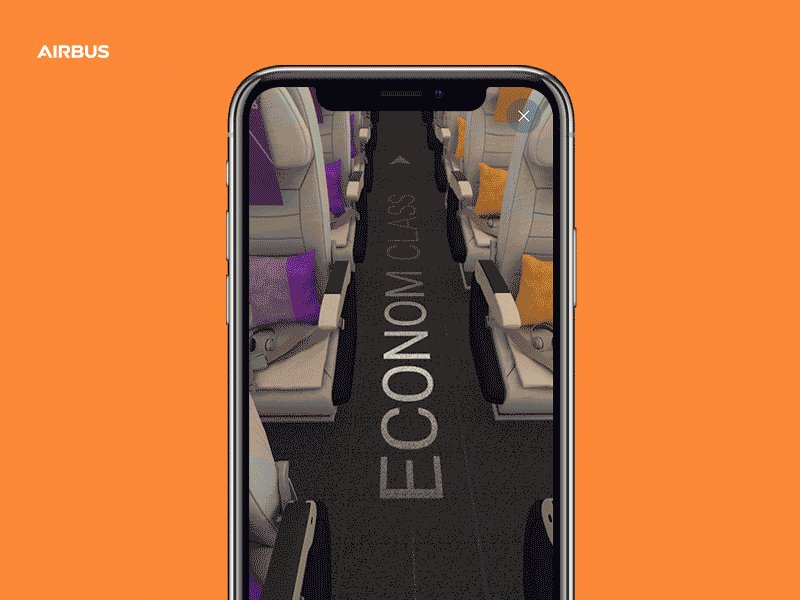
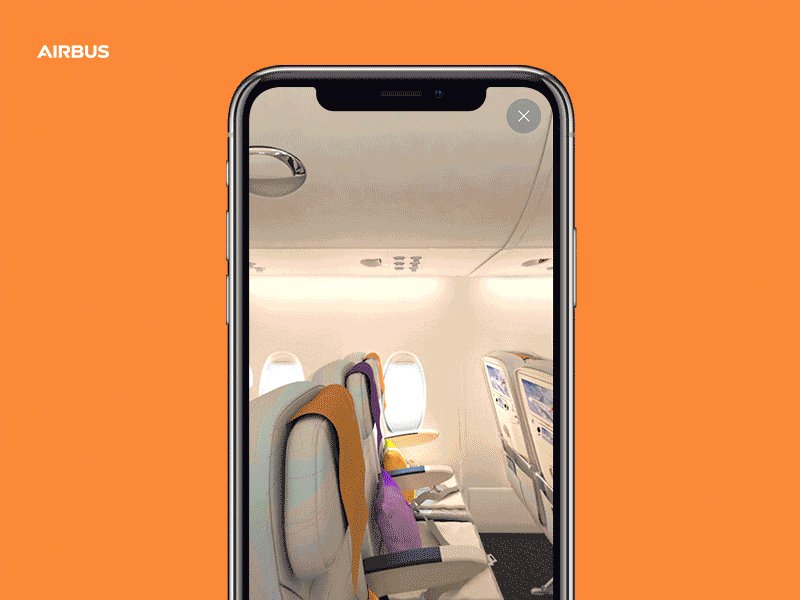
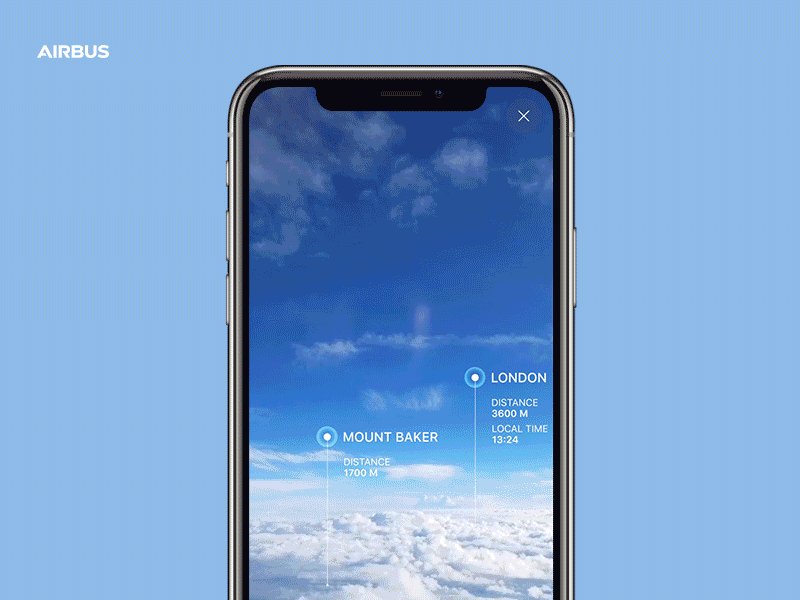
为了了解旅行者对旅行体验的喜好和厌恶,我们与空中客车公司一起举办了很多头脑风暴会议。 这些会议揭示了许多有价值的见解。 例如,我们发现在乘坐 A380 之前访问机舱(在家)是用户想要做的常见事情之一。 该应用程序使用增强现实,因此人们甚至可以在登机前探索机舱并虚拟访问上层甲板、驾驶舱、休息室——无论他们想去哪里——甚至是。

应用程序还陪伴乘客从旅程的开始到结束——基本上,旅行者想要在旅途中做的所有事情都包含在一个应用程序中。 找到您的座位是我们实施的功能之一。 此功能使用 AR 显示您在飞机上的座位。 作为一个经常旅行的人,我喜欢这个功能; 您无需在进入机舱时搜索该地点,您可以在舒适的沙发上提前搜索。 用户可以直接从登机牌访问此功能——通过点击“玻璃”图标。

缩小用例
使用 AR 为用户解决一些不同的问题可能很诱人。 但在很多情况下,最好抵制这种诱惑。 为什么? 因为通过在产品中添加太多功能,您不仅会使其更加复杂,而且成本也会更高。 这条规则对于通常需要更多努力的 AR 体验更为关键。 最好从简单但设计良好的 AR 体验开始,而不是多个复杂但设计松散的 AR 体验。
这里有两个简单的规则可以遵循:
- 优先处理问题并专注于关键问题。
- 使用故事板来准确了解用户将如何与您的应用交互。
- 记住要现实。 现实意味着你需要在创造力和技术能力之间取得平衡。
使用原型来评估想法
当我们设计传统应用程序时,我们经常使用静态草图来评估想法。 但这种方法不适用于 AR 应用程序。
无法从静态草图中了解特定想法的好坏; 很多时候,在纸上看起来很棒的想法在现实生活中是行不通的。
“
因此,我们需要与原型交互来获得这种理解。 这就是为什么必须尽快进入原型状态。
重要的是要提到,当我说“原型制作状态”时,我并不是指您为您的产品创建一个外观和工作都像真实产品一样的抛光高保真原型的状态。 我的意思是使用快速原型制作技术并构建有助于您体验交互的原型。 您需要真正快速地制作原型——请记住,快速原型制作的目标是评估您的想法,而不是展示您作为视觉设计师的技能。
3. 设计
与您设计的任何其他产品类似,当您开发 AR 产品时,您的最终目标是创建直观、引人入胜且干净的界面。 但这可能具有挑战性,因为 AR 应用程序中的界面同时考虑了输入和输出。
物理环境
AR本质上是一种环境介质。 这就是为什么设计 AR 体验的第一步是定义用户将在哪里使用您的应用程序。 预先选择环境至关重要。 当我说“环境”时,我指的是用户体验应用程序的物理环境——可以是室内也可以是室外。
以下是您应该考虑的三个关键时刻:
- 用户体验AR需要多少空间? 用户应该清楚地了解您的应用程序所需的空间量。 帮助用户在开始体验之前了解使用应用程序的理想条件。
- 预计人们会在不适合 AR 的环境中使用您的应用。 大多数物理环境都有限制。 例如,您的应用是 AR 乒乓球游戏,但您的用户可能没有大的水平表面。 在这种情况下,您可能希望使用根据您的设备方向生成的虚拟表。
- 光估计是必不可少的。 如果环境不够好,您的应用程序应自动分析环境并提供上下文指导。 如果环境对您的应用来说太暗或太亮,请告诉用户他们应该找到一个更好的地方来使用您的应用。 ARCore 和 ARKit 有一个内置的光照估计系统。
当我的团队设计空客 i380 移动 AR 体验时,我们考虑了可用的物理空间。 此外,我们还考虑了交互的其他方面,例如用户做出决定的速度。 例如,想要在登机期间找到她的座位的用户不会有太多时间。
我们绘制了环境草图(在我们的例子中,它是一个内部和外部的平面)并将 AR 对象放入我们的草图中。 通过使我们的想法有形,我们了解了用户希望如何与我们的应用程序交互以及我们的应用程序将如何适应环境的限制。
AR 现实主义和 AR 对象美学
定义环境和所需属性后,您将需要设计 AR 对象。 创造 AR 体验的目标之一是将虚拟与现实融合。 你设计的对象应该适合环境——人们应该相信 AR 对象是真实的。 这就是为什么以最高水平的真实感渲染数字内容很重要的原因。
以下是一些需要遵循的规则:
- 专注于细节层次,设计具有逼真纹理的 3D 资产。 我推荐使用多层纹理模型,例如 PBR(基于物理的渲染模型)。 大多数 AR 开发工具都支持它,这是为您的 AR 对象实现高级细节的最具成本效益的解决方案。
- 获得正确的照明。 照明是创造真实感的一个非常关键的因素——错误的光线会立即破坏沉浸感。 使用动态照明、在虚拟对象上反射环境照明条件、投射对象阴影以及在真实世界表面上的反射,以创建更逼真的对象。 此外,您的应用程序应该对现实世界的光照变化做出反应。
- 最小化纹理的大小。 移动设备通常不如台式机强大。 因此,为了让你的场景加载更快,不要让纹理太大。 尽量使用2k分辨率。
- 为 AR 纹理添加视觉噪点。 单色表面在用户眼中看起来很假。 当您引入撕裂、图案中断和其他形式的视觉噪音时,纹理将显得更加逼真。
- 防止闪烁。 每秒更新场景 60 次,以防止 AR 对象闪烁。
为安全和舒适而设计
AR 通常伴随着“沉浸式”这个词。 创造沉浸式体验是一个伟大的目标,但 AR 沉浸式可能很危险——人们可能会沉浸在智能手机/眼镜中,以至于他们忘记了周围发生的事情,这可能会导致问题。 用户可能不会注意到他们周围的危险并撞到物体。 这种现象被称为认知隧道。 并且造成了很多身体上的创伤。

- 避免用户做任何不舒服的事情——例如,体力要求高的动作或快速/膨胀的动作。
- 确保用户安全。 避免用户必须向后走的情况。
- 避免长时间玩 AR 会话。 用户可能会因为长时间使用 AR 而感到疲倦。 设计停止点和应用内通知,让他们休息一下。 例如,如果你设计一款 AR 游戏,让用户暂停或保存他们的进度。
虚拟对象的放置
有两种放置虚拟对象的方法——在屏幕上或在世界上。 根据您的项目需求和设备功能,您可以采用第一种或第二种方法。 一般来说,如果虚拟元素应该像真实对象一样工作(例如,AR 空间中的虚拟雕像),则应将其放置在世界空间中,如果它们打算用作 UI 控件或信息消息,则应将其放置为屏幕上的叠加层(例如,通知)。

“AR 空间中的每个对象都应该是 3D 的吗?” 是从事 AR 体验的设计师的一个常见问题。 答案是不。 并非 AR 空间中的所有内容都应该是 3D 的。 事实上,在某些情况下,比如应用内通知,最好使用平面 2D 对象,因为它们会减少视觉上的干扰。

避免使用触觉反馈
手机振动经常用于在移动应用程序中发送反馈。 但是在 AR 中使用相同的方法可能会导致很多问题——触觉反馈会引入额外的噪音并降低体验的乐趣(尤其是对于 AR 眼镜用户)。 在大多数情况下,最好使用音效进行反馈。
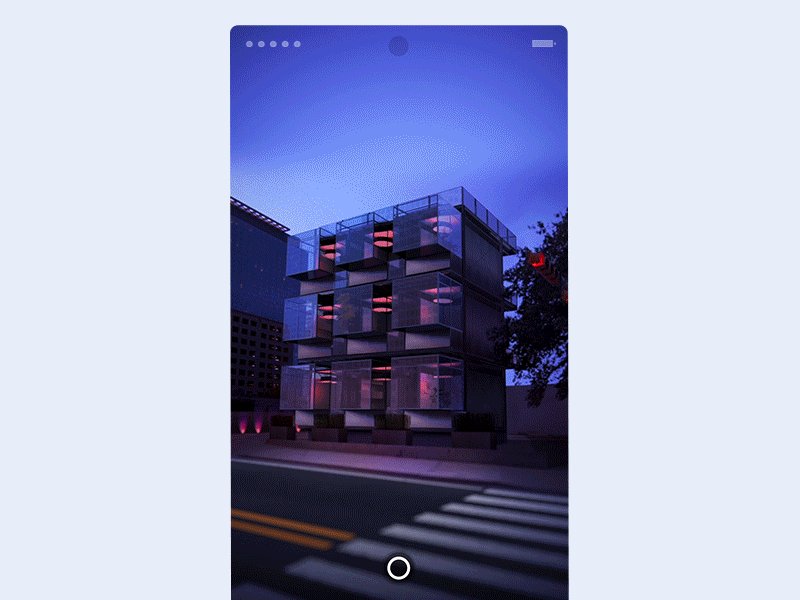
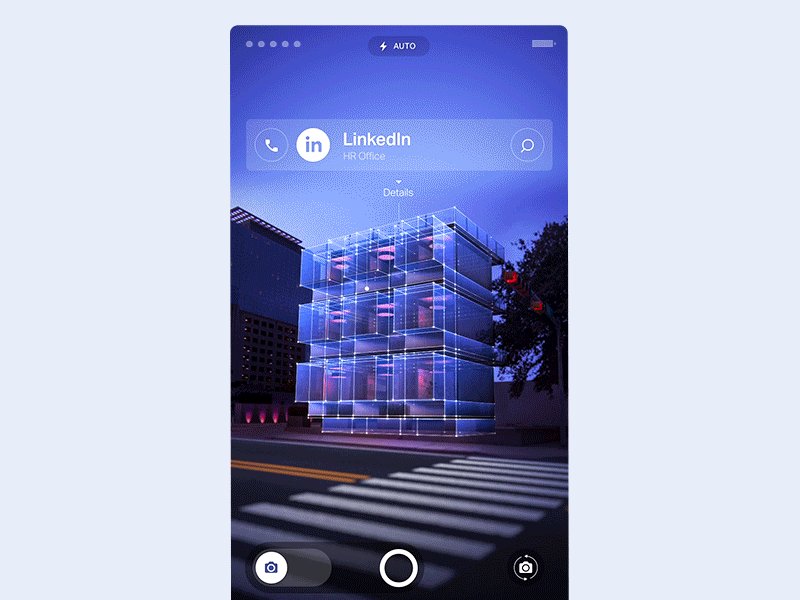
明确过渡到 AR
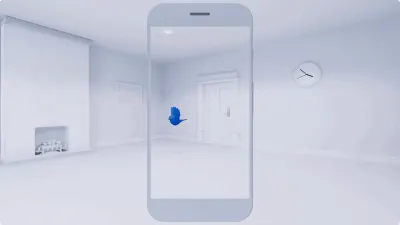
对于 MAR 和 AR 眼镜体验,您应该让用户知道他们即将过渡到 AR。 设计一个过渡状态。 对于 ifly380 应用程序,我们使用了动画过渡——用户在点击 AR 模式图标时看到的简单动画效果。
修剪所有的脂肪。
将尽可能多的屏幕用于查看物理世界和应用程序的虚拟对象:
- 减少屏幕上某一时刻可供用户使用的可交互元素的总数。
- 避免在视口中放置可见的 UI 控件和文本消息,除非它们是交互所必需的。 视觉上干净的 UI 可以无缝地融入您正在构建的沉浸式体验。
- 防止分心。 限制对象突然出现在用户屏幕上的次数。 任何突然出现的东西都会立即扼杀现实主义并使用户专注于对象。
AR 对象操作和描绘“增强”和“现实”之间的边界
在设计与虚拟对象交互的机制时,倾向于直接操作虚拟对象——用户应该能够触摸屏幕上的对象并使用标准、熟悉的手势与之交互,而不是与单独的可见 UI 控件交互.
此外,用户应该清楚地了解他们可以与哪些元素交互以及哪些元素是静态的。 通过为交互式对象提供视觉指示符,使用户可以轻松地发现交互式对象,然后与它们进行交互。 使用发光的轮廓或其他视觉亮点让用户知道什么是交互式的。

当用户与对象交互时,您需要传达该对象是可视选择的。 设计一个选择状态——使用突出显示整个对象或它下面的空间来给用户一个明确的指示它被选中。
最后但同样重要的是,遵循物体的物理规则。 就像真实的物体一样,AR 物体应该对真实世界的环境做出反应。
为摄影自由而设计
AR 邀请用户进行移动和动作。 设计或 AR 时的重大挑战之一是让用户能够控制相机。 当您赋予用户控制视图的能力时,他们将四处摆动设备以尝试找到兴趣点。 并非所有应用程序都旨在帮助用户控制取景器。
谷歌确定了用户在 AR 空间中移动的四种不同方式:
- 坐下,双手固定。
- 坐下,双手活动。
- 站着不动,双手固定。
- 在现实世界的空间中四处走动。
前三种方式在移动 AR 中很常见,而最后一种方式在 AR 眼镜中很常见。
在某些情况下,MAR 用户希望旋转设备以方便使用。 不要用旋转动画打断相机。
设计 AR 时考虑可访问性
与我们设计的任何其他产品一样,我们的目标是让人们可以使用增强现实技术。 以下是有关如何解决现实世界可访问性问题的一些一般性建议:
- 盲人用户。 盲人用户无法访问视觉信息。 为了让盲人用户可以使用 AR,您可能希望使用音频或触觉反馈来提供导航说明和其他重要信息。
- 失聪或听力不好的用户。 对于需要语音交互的 AR 体验,您可以使用视觉信号作为输入方式(也称为语音阅读)。 该应用程序可以学习分析嘴唇运动并将这些数据转换为命令。
如果您有兴趣了解有关如何创建可访问的 AR 应用程序的更多实用技巧,请考虑观看 Leah Findlater 的视频演讲:
鼓励用户移动
如果您的体验需要探索,请提醒用户他们可以四处走动。 许多用户以前从未体验过 360 度的虚拟环境,您需要激励他们改变设备的位置。 您可以使用交互式对象来做到这一点。 例如,在 2018 年 I/0 期间,谷歌在谷歌地图上使用了一只动画狐狸,将用户引导到目标目的地。

记住动画是设计师最好的朋友
动画可以是多用途的。 首先,您可以结合使用视觉提示和动画来教用户。 例如,移动电话的动画将清楚地表明用户必须做什么来初始化应用程序。
其次,您可以使用动画来创造情感。
对于接触产品的人来说,一秒钟的情感可以改变整个现实。
“
精心设计的动画效果有助于在用户和产品之间建立联系——它们使对象感觉有形。 即使是一个简单的对象,例如加载指示器,也可以在用户和设备之间架起一座信任的桥梁。

关于动画的关键时刻——在发现设计元素并为动画基础找到设计解决方案之后,必须花足够的时间来创建合适的动画效果。 完成您在上面看到的加载动画需要大量迭代。 您必须测试每个动画以确保它适用于您的设计,并准备好调整颜色、位置等以提供最佳效果。
实际设备上的原型
在 Rokid 团队的采访中,Jeshua Nanthakumar 提到最有效的 AR 原型总是物理的。 这是因为当您在实际设备上进行原型设计时,从一开始,您就可以使设计在人们实际使用的硬件和软件上运行良好。 对于像 Rokid Glasses 这样的独特显示器,这种方法尤其重要。 通过这样做,您将确保您的设计是可实施的。

我的团队负责为 AR 眼镜设计 AR 动作设计语言和加载动画。 我们决定使用一个 3D 球体,它会在加载过程中旋转,并在其边缘有很好的反射。 动画效果的设计花费了动画设计师两周的辛勤工作,在我们设计团队的高分辨率显示器上看起来很华丽,但最终的效果还不够好,因为动画引起了晕车。
晕动病通常是由 AR 眼镜的屏幕感知到的运动与用户头部的实际运动之间的差异引起的。 但在我们的案例中,晕动病的根本原因是不同的——因为我们在形状、反射等细节上投入了大量精力。我们无意中让用户在球体移动时关注这些细节。
结果,运动发生在外围,由于人类对外围的运动物体更敏感,这导致了晕动病。 我们通过简化动画解决了这个问题。 但重要的是要提到,如果不在实际设备上进行测试,我们将无法发现这个问题。
如果我们将 AR 应用程序的实际测试过程与传统的 GUI 应用程序进行比较,很明显,测试 AR 应用程序需要更多的手动交互。 进行测试的人应该根据当前上下文确定应用程序是否提供了正确的输出。
以下是我进行高效可用性测试会话的一些技巧:
- 准备一个物理环境进行测试。尝试为您的应用程序创建真实世界的条件 - 使用各种物理对象,在具有不同照明的不同场景中进行测试。 但环境可能不限于场景和照明。
- 不要试图一次测试所有的东西。 使用分块技术。 将复杂的流程分解成更小的部分并分别测试它们总是有益的。
- 始终记录您的测试会话。 记录您在 AR 眼镜中看到的一切。 在与您的团队讨论期间,会话记录将是有益的。
- 测试晕动病。
- 与开发人员分享您的测试结果。 尝试缩小设计和开发之间的差距。 确保您的工程团队知道您面临的问题。
结论
与任何其他新技术类似,AR 也有许多未知数。 从事 AR 项目的设计师扮演着探索者的角色——他们试验并尝试各种方法,以找到最适合他们的产品并为使用它的人提供价值的方法。
就个人而言,我相信探索新媒介并找到解决旧问题的新方法总是很棒的。 我们仍处于新技术革命的初始阶段——AR 等技术将成为我们日常生活中预期的一部分的激动人心的时刻——这是我们为下一代设计师创造坚实基础的机会。
