设计符合 ADA 的网站的 10 个技巧
已发表: 2020-05-11提供可访问性是网站的法律和责任,符合 ADA 的网站应该是网站设计不可或缺的一部分。 网页设计的重要元素之一是可访问性。 一个可访问的网站是一个可以容纳所有用户的网站,无论其能力如何,无论是身体上的还是精神上的。 Web 可访问性意味着确保网站设计必须使残疾人可以使用它们。 残疾人可以访问的网站受美国残疾人法案 (ADA) 的监管。 ADA 包括在零售商店、商业场所、购物中心等物业中的无障碍设施。 同样,符合 ADA 标准的网站也应该便于残障人士访问。
在美国,很多人都身患残疾。 ADA 是一项民法,旨在保护残疾人免受歧视。 它对网站来说变得必不可少,数字媒体也已成为一个广阔的领域。 ADA表示,为残疾人创造障碍的公共场所必然会被拆除,以促进他们的舒适和无障碍。
同样,残疾人也必须能够访问网站。 残疾人使用各种设备,如音频扫描仪和文本阅读器来阅读或解释、交流或翻译网站上的信息。 动机是即使残疾人不能直接使用网站功能,他们也必须有权使用提供给他们的工具。 ADA 合规性已成为人们谈论的话题之一。 佛罗里达州的一名男子对一家公司提起诉讼,因为他们的网站无法访问,这违反了 ADA。 该男子对其他 70 家公司提起了类似的诉讼。 这表明 ADA 合规性现在是一件重要的事情。
这些是使网站符合 ADA 标准的 10 种方法,如下所示:
1.为图片添加替代文字:
有视觉问题的人依靠屏幕阅读器来阅读网站上的内容。 屏幕阅读器可以理解页面上的所有 HTML 文本,但它们无法检测到图像。 通过在代码中添加简单而引人注目的图像替代文本行,屏幕阅读器可以向网站访问者解释图像所描绘的内容。 替代文本复制是内容创建和设计的主要元素之一。
此外,替代文本优化了页面。 如果没有 alt 文本,视障用户将无法访问页面的全部内容,这将导致不遵守 ADA。 由于屏幕阅读器无法理解图像,因此适当的替代文本可以正确描述图像。 由于图像搜索引擎机器人无法抓取图像,因此替代文本可提供最佳 SEO。 网站上的视频由视觉和音频元素组成,以传达信息。 音频的字幕必须与视频同步,因为这将有助于耳聋或听力受损的用户。
2.关注字体:
在设计一个可访问的网站时,字体样式和大小是一个重要的考虑因素。 对于普通用户来说,字体的选择更多的是个人喜好和审美情趣。 但对于有视觉障碍的用户来说,解读文本的情况就不同了。 屏幕阅读器帮助视障用户解释文本,但使用适当的字体将从一开始就帮助用户。 字体样式和大小的错误选择会给用户带来头痛或眼睛疲劳。
确保部分受损的用户不会觉得浏览内容具有挑战性。 因此,如果可能的话,放弃花哨的字体并使用易于阅读的功能字体。 保持网页背景亮,字体暗,这将有助于眼睛敏感的用户免受眼睛疲劳。 美国卫生与公众服务部 (HHS) 非正式地建议使用 Times New Roman、Verdana、Arial、Tahoma、Helvetica 或 Calibri 字体。 其他易读字体是 Georgia、Quicksand 和 Open Sans。
3.更好的用户界面:
弹出广告或窗口有时变得无法关闭并且非常烦人。 有时表格太长且太复杂,您可能会发现完成它具有挑战性。 所有这些情况都给用户带来不便。 对于残疾人来说,前面提到的情况不仅仅是一种烦恼。
如果用户体验很糟糕,那么残障人士就很难访问服务或数据。 因此,设计师必须使用清晰的按钮和页面元素创建简约和直观的导航。 始终将整个内容分成易于解释的块,以免使访问者不知所措。
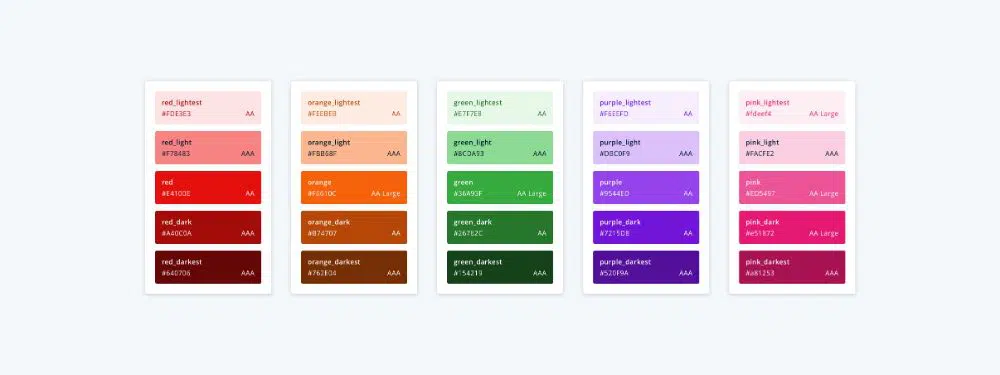
4.考虑对比:
为了制作符合 ADA 的网站,无论何时设计网站,都要使用颜色对比,以便轻松区分。 如果网站上的颜色与菜单按钮相同或相似,残障人士很难区分这些功能。
使用相同或相似的颜色不会与其他颜色有足够的对比度,从而使视障用户难以使用。 使用对比色可以帮助视力不佳的人舒适地阅读。
5. 结合使用文字、颜色和图标:

当您浏览网站访问者并希望他们采取行动时,您必须展示多种方式来实现这一目标。 使用 HTML 文本、信息丰富的图标和颜色,以便于解释。 每个用户都有不同的解释方式,因此每一种解释方式都必须清晰。
对于用户界面图标,它执行的任务和它描绘的图像应该说明任务。 如果用户没有通过图标进行解释,则文本将传达相同的意思。
6. 功能:
符合 ADA 标准的网站的重要事项之一是网站访问者应该易于浏览。 轻松导航意味着无需使用鼠标即可导航整个站点。 检查网站功能的最佳方法是仅使用键盘浏览网站。
当用户通过 tab 键导航页面时,它会显示内容流并允许访问,如果有任何错误。 此外,键盘导航将显示解释网页的辅助设备。 这将允许设计人员识别所有 HTML 文本需要在页面上的位置。
7. 视频和动态图像:
由视频和动态图像组成的网站吸引了许多访问者,并被吸引到页面的时间更长。 当残障人士浏览网站时,应确保声音必须是可听的,并且必须有字幕。
如果网站上有轮播,则必须有一个暂停选项,以便用户完整查看并解释相同的内容。 残障人士需要更多时间阅读来解读图像。 避免过度闪光和鲜艳的色彩,因为这会触发某些敏感人群的状况。 网页不得有任何在一秒钟内闪烁超过 3 次的内容。 这对于创建符合 ADA 的网站很重要。
8. 代码:
当您计划创建或重做您的网站时,必须优先考虑 ADA 合规性,因为代码是网站的基础。 编码是技术领域,因此最好咨询专家网络。 内容必须是健壮的,以便用户可靠且易于理解。 确保代码健壮和可访问的两种方法:使用正确的 HTML 元素和从上到下的内容流按逻辑顺序和层次结构。 如果您创建响应式网站,则代码将是健壮的。
内容必须易于访问并以独特的方式呈现,而不会忽略或丢失信息或结构。 响应式设计带来了网页与笔记本电脑、移动设备、台式机和辅助设备的兼容性,使用户更容易在任何设备上访问网页。
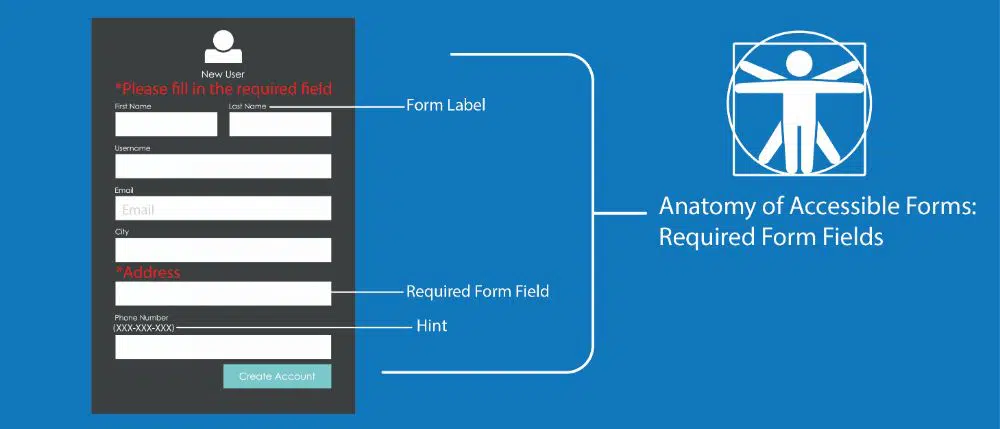
9. 标签:
在创建符合 ADA 标准的网站时,最重要的事情之一就是标记每条信息。 当涉及到用户解释数据时,每个用户都以自己独特的方式感知信息。 因此,Crucial 指令需要在任何需要用户输入的地方列出。
诸如结帐页面或联系表格之类的输入被标记。 这使访问者可以轻松地解释该功能。 标签可帮助残障人士按照自己的节奏解释功能。
10. 发布后合规性:
遵守 ADA 的合规性不仅很重要,而且在未来也始终如一地遵守。 在创建网站时遵守 ADA 指南并不能完成您的任务。 遵守是一项持续的任务。 完成网站设计后,请确保随时了解任何新的合规性要求或即将出台的合规性要求。
ADA 合规性的重要组成部分是为残疾人提供平等机会。 这意味着在创建网站时必须考虑特定的法律因素。 由于不遵守 ADA 指南,企业有可能容易受到诉讼和上诉的影响。 在美国,有些人有残疾,戴眼镜或镜片看东西有困难,或者是盲人。 因此,如果您不允许可访问性,那么这意味着您在向潜在客户介绍您的业务之前就拒绝了他们许多人可能会看不起网站中的可访问性。
结论:
这与残疾无关,而更多的是关于平等,因为 ADA 合规性确保残疾人可以像其他人一样轻松获得公平的信息和数据访问权。 不遵守 ADA 准则可能会导致您的业务陷入诉讼。对于那些发现很难像其他人一样获取信息的残疾人来说,这只是理解和优先感的问题。 作为一家企业,我们有责任不偏不倚地迎合每一位客户,并为他们提供最好的服务,同时牢记平等。
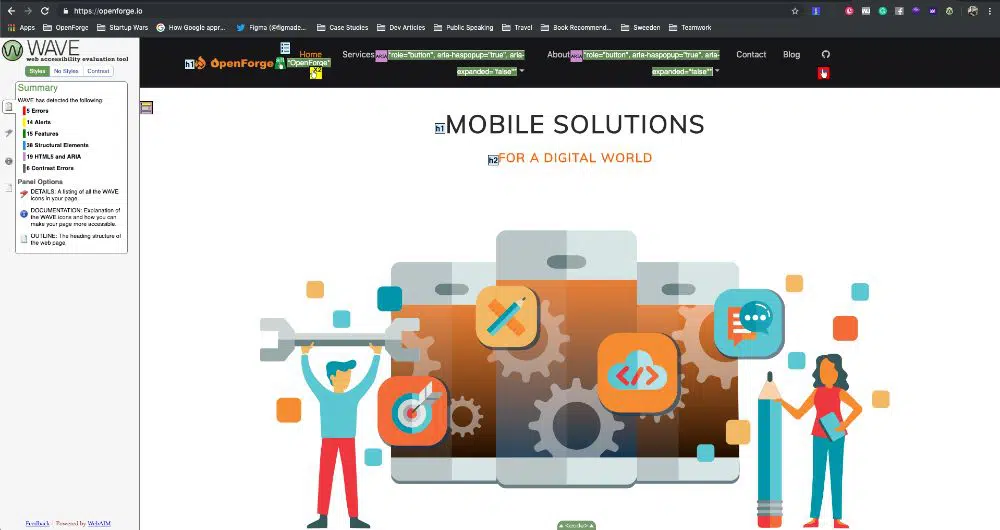
制作一个网站也可以容纳那些因残疾而感到困难或有特定需求的用户可以改善用户体验。 如果你仔细观察,这不仅仅是遵守 ADA 准则或赚更多钱,而是做符合道德的事情。 万维网联盟 (W3C) 有许多工具来检查您的网站是否存在潜在的可访问性问题。 在处理 ADA 合规性时,切勿将其视为一件复杂的事情。 但是,这是您可以自己做的事情,因为这是正确的事情。 将 ADA 合规性放在一边,考虑您是否希望所有客户都可以访问您的网站,如果是,您会采取什么措施? 拥有符合 ADA 标准的网站可确保您做正确的事情并附有合法性