将设计线框转换为可访问的 HTML/CSS
已发表: 2022-03-10这篇文章得到了我们在 Deque 的亲爱的朋友的大力支持,他们帮助我们所有人使网站和移动应用程序可访问。 谢谢!

设计者在创建用户界面时常常不会想到可访问性。 在设计阶段忽略可访问性考虑可能会渗透到您的网站或应用程序,并对您的用户产生重大影响。 无论是可用性测试、创建原型、采用可访问的模式库,甚至只是注释线框,设计师都必须将可访问性纳入他们的工作流程。 与其让 QA 工程师忙于发现可访问性缺陷,不如从一开始就考虑可访问性,或者“左移”,可以对您创建的内容产生巨大的积极影响。
左移
有许多研究表明在开发过程的不同阶段修复缺陷的成本会发生变化。 基于在设计阶段修复缺陷的成本为 1 倍,这些研究表明成本差异在实施期间增加到 6 倍,在代码提交后的测试期间增加到 15 倍,如果在缺陷造成后发现成本差异则高达 100 倍投入生产。 NIST 的研究估计,在集成测试期间修复缺陷的成本是 10 倍,在系统测试期间是 15 倍,但在生产中只有 30 倍。[^2] 无论您的组织的实际成本是多少,有一件事是确定的:在设计和开发阶段的成本比流程后期低几个数量级。
Deque 收集了 20 年可访问性测试的数据。 根据我们的数据,我们在过去五年中看到的一个趋势是,随着 Web 应用程序复杂性的增加,每页的缺陷数量一直在稳步增加到每页 30 到 50 个缺陷。 这些缺陷数量通常使任何功能缺陷率相形见绌,并放大了将可访问性测试和修复尽可能地留在流程中的价值。
通过在设计和开发过程中适当组合自动化和引导测试,可以避免大约 70% 的可访问性缺陷。
“
本文旨在概述如何实现这一目标。
设计阶段
注释
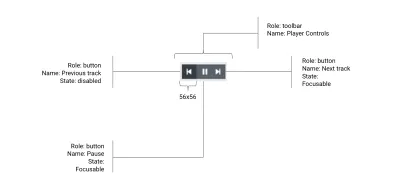
注释是添加到设计中以告知实施者意图的文本或图形解释。 与设计师注释颜色和字体大小等内容类似,可访问性信息也必须在设计中传达。 让我们深入研究一个简单的音频播放器小部件并评估我们需要哪些类型的注释。
我们的音频播放器将包含三个控件:
- 转到上一个曲目的控件(如果适用)
- 用于播放和暂停当前播放音轨的控件
- 转到下一个曲目的控件(如果适用)

名称、角色和状态
组件的可访问名称将决定辅助技术用户在与其交互时将被告知什么。 注释我们的每个音频播放器控件非常重要,因为在视觉上,它们仅由图像表示,没有文本内容。 这意味着我们将使用“上一首曲目”、“暂停”和“下一首曲目”的可访问名称来注释 3 个控件。
接下来,我们要考虑这三个控件中的每一个的目的。 由于它们是执行音频播放器操作的可点击元素,因此这里明显的角色选择是“按钮”。 这不是应该通过设计来假设的东西,而是设计者必须注释的东西,以确保实现者将此语义信息添加到控件中。 从一开始就制定好角色将使您不必在实施完成后返回并将它们添加到控件中。
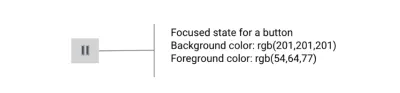
最后,正如设计人员绘制出控件在悬停时的显示方式一样,他们必须考虑其小部件的各种状态在可访问性方面。 对于我们的音频播放器,我们实际上有很多状态要为实现者注释。 从“上一首曲目”按钮开始,我们知道当没有上一首曲目可以播放时,它应该被禁用。 播放/暂停按钮应该在播放和暂停状态之间切换音频播放器。 这意味着我们需要注释可访问名称需要匹配该状态。 播放音频时按钮的可访问名称应为“Pause”,暂停音频时应为“Play”。 对于“下一曲目”按钮,我们应该注释它应该在没有下一曲目时被禁用的事实。 最后,应该注释每个按钮的悬停和焦点状态,以便键盘用户在音频播放器中对当前焦点控制有一些视觉指示。

整个组件的交互
在第一首曲目时:禁用“上一首曲目”按钮
在上一首曲目时:禁用“下一首曲目”按钮
播放时,显示“暂停”按钮,隐藏“播放”按钮
不播放时:显示“播放”按钮,隐藏“暂停”按钮
点击“播放”后,将焦点放在“暂停”按钮上
单击“暂停”后,将焦点放在“播放”按钮上
可用性测试
可用性测试是一种用户体验研究方法,研究人员让用户执行一系列任务并分析他们的行为,是设计阶段非常重要的阶段。 从可用性测试中收集的信息对于塑造数字用户体验至关重要。 对残障用户执行此测试非常重要,因为它可以让您的团队了解这些用户与他们正在创建的内容进行交互的难易程度。 如果您在现有系统上进行可用性测试,您将能够为参与者设置一个非常现实的场景,这对于依赖各种辅助技术的用户来说非常棒。

如果您在不存在的系统上进行可用性测试,请准备好应对围绕设计软件输出的可访问性挑战。 这些工具输出的交互式原型通常与浏览器或操作系统平台上的最终产品截然不同。 此外,这些“功能原型”通常极难访问。 如果可能,请在野外找到一个可以替代原型的替代方案,这可以让您很好地了解参与者将如何与您的系统进行交互。 例如,如果您正在构建一个新的移动导航组件,请在 Internet 上找到一个现有的组件,并对其进行可用性测试。 确定在此替代方案中有效的方法并了解需要改进的地方。 无论哪种方式,始终准备好根据您的可用性测试参与者的残疾情况为他们提供便利。 确保测试顺利进行,没有任何障碍,不仅会让您的参与者感到高兴,而且还可以让您在更短的时间内完成更多的测试。
模式库
模式库是用户界面组件的集合,在设计和开发阶段都非常有用。 触手可及的足够多的 UI 组件使构建功能齐全的应用程序变得更加容易。 对于设计师来说,这些组件有助于在整个应用程序中保持良好的一致性,从而改善用户的整体体验。 对于开发人员来说,拥有经过全面测试、可访问、可重用的组件有助于快速生成高质量的内容。 在可访问性方面应特别注意这些组件,因为它们可能会在您的应用程序中多次使用。
与开发人员合作
在会议和聚会上与其他开发人员和设计师交谈时,我经常听到分裂的团队,其中设计师和开发人员彼此完全隔离工作。 不仅开发人员应该参与设计审查会议等设计阶段,而且设计师也应该参与开发阶段。
在创建出色的可访问内容时,协作是关键。
“
通常,开发人员对实现细节很了解,这些细节可以帮助塑造设计组合,甚至可以调整解决设计问题的方法。 同样,设计人员可以帮助开发人员在实现其设计的可访问性方面进行检查,因为诸如间距和特定颜色使用等注重细节的方面会对可访问性产生巨大影响。 在开发人员实施设计时,设计人员应密切关注焦点指示、标签顺序、阅读顺序、字体、颜色,甚至图像的可访问名称和替代文本等内容。 因为,毕竟,如果开发人员忽略这些令人惊叹的可访问性特定注释,它们又有什么用呢?
发展阶段
自动化可访问性测试
我们的开发人员喜欢我们工作流程中的某些事情可以完全自动化的想法。 值得庆幸的是,有许多令人惊叹的可访问性自动化库可用,您的团队应该利用它们来帮助创建可持续的可访问界面。 eslint-plugin-jsx-a11y 等静态分析工具可以向开发人员提供即时反馈,警告他们在编码时可能存在可访问性问题。 开发人员甚至可以将他们的文本编辑器设置为在他们键入代码时立即显示这些警告,并在这些缺陷弹出时实时捕捉它们。
可访问性规则引擎,例如 axe-core,可以集成到几乎任何框架或环境中,并且可以帮助捕获许多极其常见的可访问性问题。 确保您的整个团队创建可访问内容的一个好方法是将这些类型的工具集成到您的 CI(持续集成)和 CD(持续交付)管道中。 编写特定于可访问性的测试用例(单元或端到端)是另一种很好的自动化形式。 在我的团队中,我们已经配置了上述所有内容,因此在我们所有的可访问性自动化测试都通过之前,甚至不能合并任何拉取请求。 这意味着我们可以保证最小的可访问性缺陷,即使是在我们的开发服务器上,也绝对不会进入生产环境。
系统地管理可访问性缺陷
可访问性问题的处理方式应与安全或功能缺陷没有区别。 应该与其余的“正常”工作负载一起定期对它们进行分类和优先排序。 衡量进度和收集特定于可访问性缺陷的指标也很有用,尤其是当您的团队刚刚开始提高可访问性时。 这也有助于识别系统的弱点或瓶颈。 如果您的团队参加 sprint 回顾(或类似活动),可访问性应该是一个话题。 反思什么有效,什么无效是一种健康的练习,可以增强团队实现可持续可访问性的整体方法。
这个酷斧 Beta 工具
我们已经讨论了可访问性自动化,这是一个很好的测试起点。 然而,不可避免地,人类必须从机器人离开的地方开始,以获得完整的可访问性测试覆盖率。 手动测试需要深入了解可访问性以及 W3C Web 内容可访问性指南或“WCAG”。 ax Beta 应用程序可帮助您完成此手动测试,而无需成为可访问性专家。 它有一套大型智能引导测试,可以提出极其简单的问题并为您完成所有繁重的工作!
鉴于我们总是努力使所有事情自动化,人们可能会对可访问性测试不能完全自动化并且需要人脑覆盖所有基础的断言持怀疑态度。 但是,让我们以图像为例,以及它们在网页的上下文中提供了哪些信息(如果有)。 可访问性自动化库无法通过扫描或处理图像来获取信息意图。 即使我们向机器学习算法提供图像,它可以完美地描述该图像中的内容,但它并不知道该图像在页面上下文中传达的内容。 给定图像传达的信息,或者该图像是否仅用作装饰,完全取决于内容的作者。
把它绑在一起
从开发的一开始就考虑到可访问性使得创建可访问的内容比在软件开发生命周期的后期考虑这些考虑要容易得多。 将可访问性融入到软件的构思、设计和实施中,可以创造出更具可持续性的产品。
利用 WCAG、ARIA、ARIA 创作实践和 Stack Overflow 等资源,让您的团队为成功做好准备。 通过利用可访问性自动化库并将它们集成到您的持续集成服务器中,防止可访问性缺陷进入您的软件。 我们的团队一直在努力填补自动化和手动测试之间的空白,我们很乐意让您试用 ax Beta! 如果系统地处理可访问性缺陷,您不仅可以摆脱这些问题的应用程序,而且可以防止它们在将来找到它们的方法。
你想和我一起参加关于这个确切主题的免费研讨会吗? 注册我们即将举行的翻译设计线框虚拟研讨会,该研讨会将分为两个 3 小时的会议。
