设计网站以引发对话和促进转化的 9 个技巧
已发表: 2019-07-25每个网站都必须旨在提供有益的网站体验,以便用户被迫参与其中。 除了网站参与度外,您网站的转化率对于发展您的业务也很重要。 一个有效的策略是改进您网站的设计。 据研究,46.1%的人根据网站的设计来决定一家公司的可信度。 因此,这里有一些有用的技巧来设计网站以引起对话和促进转化。
1.创建一个有吸引力的网站:
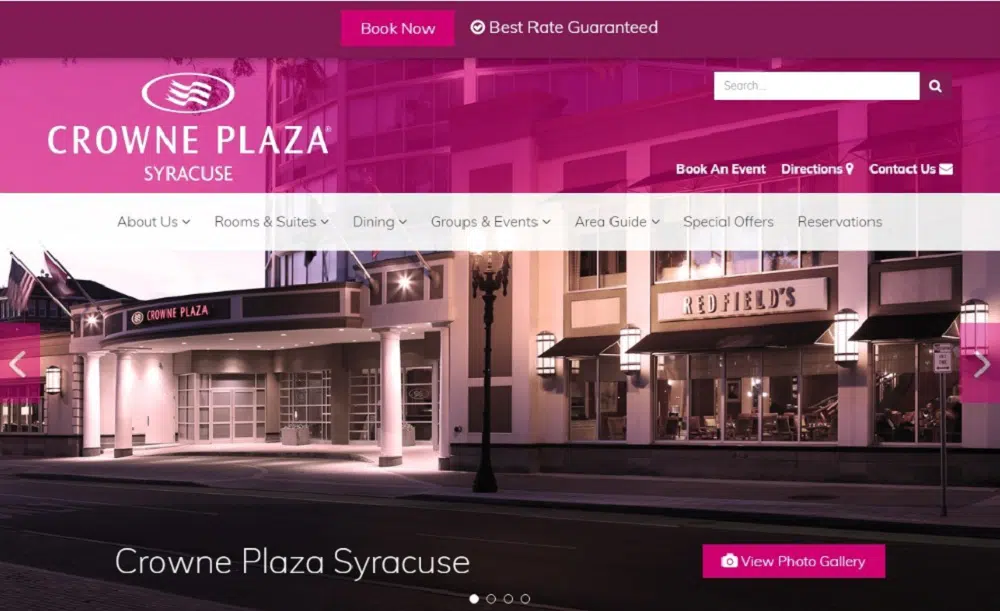
视觉上吸引人的网站吸引更多的用户参与。 因此,您应该使您的网站看起来对称、有条理且美观。 根据 adobe,如果网站的内容或布局不吸引人,38% 的人会失去兴趣。 因此,您网站的结构应该是合乎逻辑的,内容应该易于吸收,其目的应该是显而易见的。
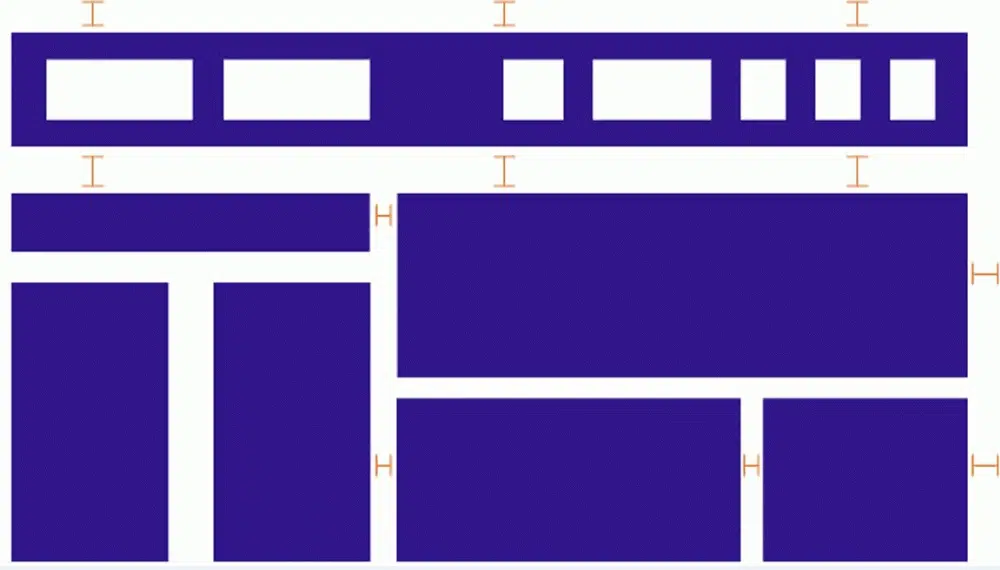
要设计一个高参与度的网站,首先要建立一个视觉层次。 视觉层次结构将确定页面上元素对用户的相对重要性。 人们倾向于关注更大胆和更大的页面元素。 您可以添加空白以使某些元素脱颖而出。 空白还可以帮助用户在想法之间顺畅地移动。 混乱的页面会导致视觉疲劳,因为用户会混淆一个想法结束而其他想法开始的地方。 此外,尝试使用视觉焦点,因为它会吸引人们的注意力。 图像可以很好地吸引人们对页面的注意。 但是,请始终记住选择与您的文本相得益彰的视觉元素并增强您网站的信息。
2. 给你的用户一些上下文:
讲故事可让您为您的网站创造情感体验。 大多数品牌只讨论其服务或产品的好处和特点。 但是,您可以通过为您的观众提供令人难忘的互动来脱颖而出。 对于引人入胜的故事讲述,您应该避免储存多张图片,而只使用真实描绘您的业务的图片。
今天人们更喜欢看视频而不是阅读,所以给他们他们想要的东西。 欢迎视频是向新人正确介绍您的品牌的好主意。 另一方面,解说视频提供有关您的服务或产品的更多洞察信息。
在您的网站上集成交互的另一种方法是使用图形。 数据可视化、图表和图形对于展示您的可信度和支持您的价值主张至关重要。 根据 Nielsen Norman 的说法,人们喜欢和分享信息图形的次数是任何内容的 3 倍。 讲故事时要记住的最后一件事是您网站上的文字。 因此,在编写内容时,您应该始终称赞讲故事并正确引导用户浏览您的网站。 您还应该在子标题和标题中包含相关关键字,以表示您的网络内容的相关性。
3.让您的网站响应:
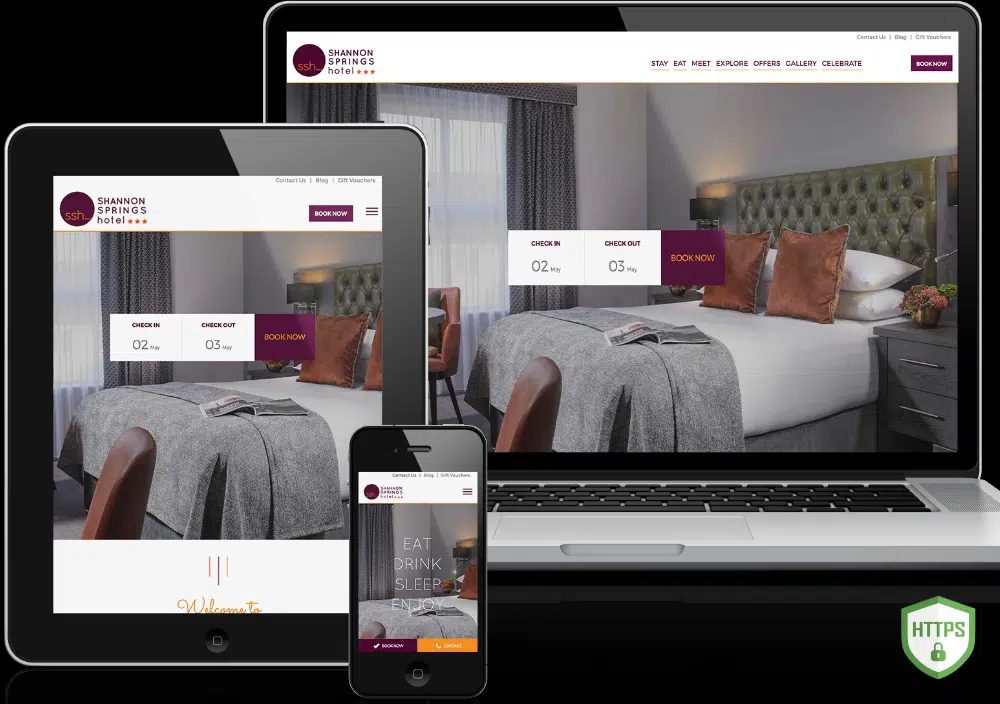
您网站的移动体验与桌面体验一样有价值。 据统计,移动用户占全球互联网总流量的51.2%。 拥有移动响应网站的品牌会体验到更多的参与度和更高的 SEO 排名。 另一方面,移动网站较差的品牌的参与度和搜索引擎优化排名显着下降。 可以看出,如果用户不得不与重叠的页面元素、捏合和缩放以及忍受大块文本作斗争,他们就不会返回。 同样,搜索引擎将这些网站描述为不适合移动设备。 移动响应式网站设计最大限度地减少了破坏用户体验的令人沮丧的元素。
您可以通过将按钮大小调整为在较小的设备上可操作且清晰易读,并使用项目符号最小化文本以强调用户利益,从而使您的网站对移动设备友好且响应迅速。 您还可以通过增加负空间、使用简约图像和删除不必要的元素来简化您的网页。 此外,在所有页面上提供导航栏是简化对关键内容的访问的好主意。 您甚至可以使用专门设计用于使您的网站具有移动响应能力的免费 WordPress 插件进行这些更改。 使您的网站移动响应后,建议您进行移动友好测试,以了解您网站的移动响应能力。
4. 提高您网站的速度:
拥有一个移动响应式网站是不够的。 您还应该考虑让您的网站更快,以提高您网站的参与度、网站排名和转化率。 如果您的页面加载速度比竞争对手慢,您的参与度就会下降。 根据谷歌的一项调查,如果移动网页的加载时间超过 3 秒,53% 的人会失去兴趣。 同样,47% 的人希望桌面上的网页能在 2 秒内加载。 因此,跳出率随着页面加载速度的下降而增加。 加载时间仅延迟 1 秒就会导致转化次数减少 7%。
您可以通过压缩图像、最小化 HTTP 请求、启用浏览器缓存和减少服务器响应时间来提高网站的速度。 有很多很棒的插件可用于优化 WordPress 网站上的图像。 删除不必要的资源、减少插件数量、消除或减少重定向、优化所有图像以及使用 gzip 压缩减小文件大小也是一个好主意。 为了进一步加快加载时间,您可以添加托管主机和 SSD,并更改 CSS 和 JS 在您的网页上的位置。 除此之外,请确保在进行这些更改后检查速度。
5. 使用希克定律:

希克定律有利于网页设计。 它指出,个人做出决定所花费的时间与他或她可能拥有的选择成正比。 简单来说,如果你增加选择的数量,决策时间也会增加。 根据一项著名的研究,只有 10% 的人对有 24 种口味果酱的桌子感兴趣,而对有 6 种口味果酱的桌子感兴趣。
在网页设计中,您可以使用此法则通过限制给予用户的选择数量来提高转化率。 您应该首先消除网站上的导航栏。 这是因为更多的链接会扼杀您网站的出色用户体验。 但是,仅删除导航栏无济于事。 您还应该考虑删除其他不必要的选择,例如产品评论、在五个不同平台上分享博客文章、发表评论、展示更多相关产品等等。
解决此问题的最佳方法是在您的网站上使用全屏欢迎页面。 欢迎门将覆盖整个屏幕,限制用户首次进入您的网站时可用的选择。 这将最大限度地减少干扰,同时保持主页的功能。 如果用户想要访问更多选项,他们可以简单地滚动。 因此,请记下以目标设计每一页并坚持下去。
6.添加适当的负空间:
在网页设计方面,负空间是指空白(空白空间)。 虽然积极的空间是您网站上所有基本元素的所在。 无论名称如何,负空间在网页设计中都非常重要,因为它使您的内容具有可读性和可用性。 负空间不仅指重要元素,如标题和内容之间的空间或侧边栏和内容之间的空间。 它还包括小元素,如文本行、段落或字母之间的空间。 因此,请始终注意这两种形式的负空间,以使您的网站清晰易读,最终提高转化率。
要增加网页上的负空间,您应该考虑字体大小、行高、段落长度等因素。 因此,如果您使用的是小字体,则需要在字母之间添加更多空间以使文本可读。 另外,请记住将行高设置为字体大小的 150%。 简而言之,字体越小,行高越高。 您可以用来添加负空间的另一个技巧是尝试将一个大段落分成几个较小的段落。 您还应该在较大的元素(如页眉、正文、页脚、侧边栏等)之间添加一些空间。
7. 遵循三分法则:
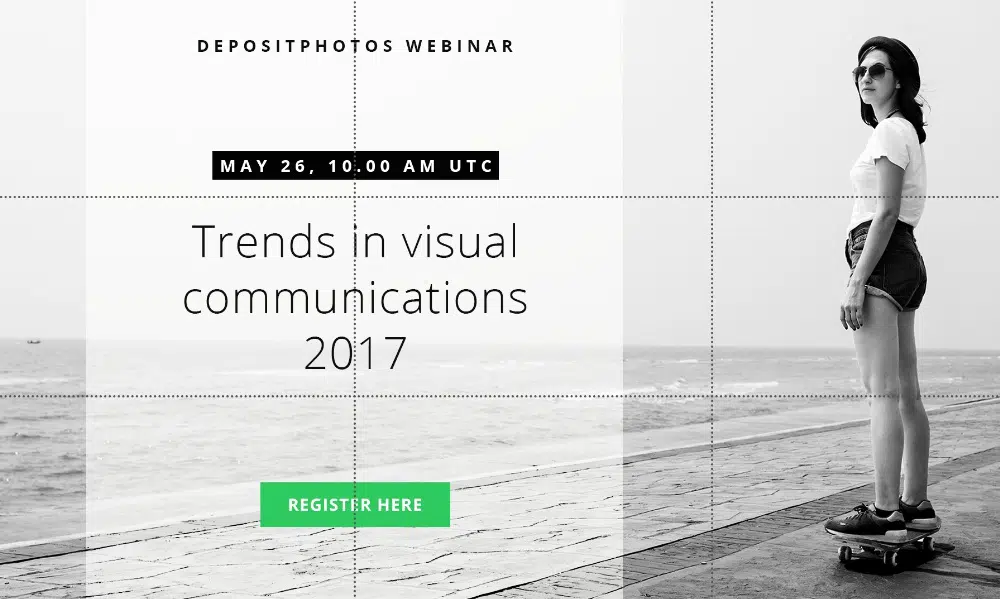
这条规则是一个著名的摄影原则,可用于网页设计。 根据三分法,您应该在视觉上将网站页面(图像)垂直和水平分成9个相等的正方形。 根据这条规则,从战略上讲,中间的四个十字路口是名胜古迹。 当元素保持在这些点上时,它们会产生最大的影响。 在网页设计中,您应该将最重要的元素放置在这些交叉点上,以引起人们的注意,从而提高您的转化率。
流行的 Web 开发人员将开始按钮、英雄图像和号召性用语按钮等元素放置在 4 个中间的交叉点上。 此外,他们从不将导航栏放在这些交叉点上。 这有助于访问者专注于主要的号召性用语。 此外,没有必要使用此规则。 但是,它确实可以帮助您将基本元素放置在正确的位置。 在网页上使用三分法的一种简单方法是捕获网页的屏幕截图(仅是您的页眉部分或首屏,因为最初没有人查看页面的整个长度),然后将其分成 9 等份正方形以获得更实用的图片。
8.巧妙地使用颜色:
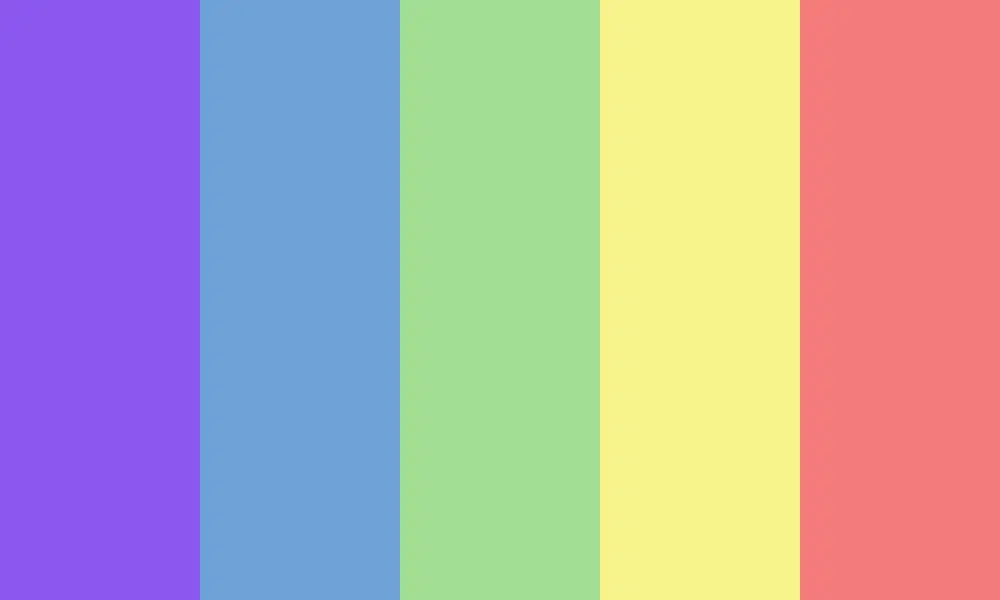
根据设计师 TOM Kenny 的说法,颜色是网页设计中最被低估的方面。 但是,它可以在传达乐队的意义、网站的整体情绪以及增加其可用性方面发挥重要作用。 不同的颜色组合可以引起不同的反应和情绪。 因此,在为您的网站设计决定颜色组合时,请确保您选择的组合能够显示您希望通过品牌传达的情感。 一种简单的方法是创建一个 Pinterest 板,其中包含您认为与您的品牌愿景相匹配的图像。 然后,您可以将这些图像上传到 Adobe 的色轮上,以获得根据上传的照片自动创建的配色方案。 您可以尝试使用不同的色调来找出适合您的颜色。
一旦你有了你的配色方案,接下来要考虑的就是对比度。 使用适当的对比色可以突出您的标题、号召性用语按钮、导航栏和文本。 简而言之,您的按钮和字体颜色必须与背景形成高对比度。 此外,您要突出显示的元素必须采用引人注目但不形成鲜明对比的颜色。 您应该检查色轮以找出每种颜色的适当对比度。 彼此相对的颜色是人们公认的完美对比组合。
9. 使用高质量图像:
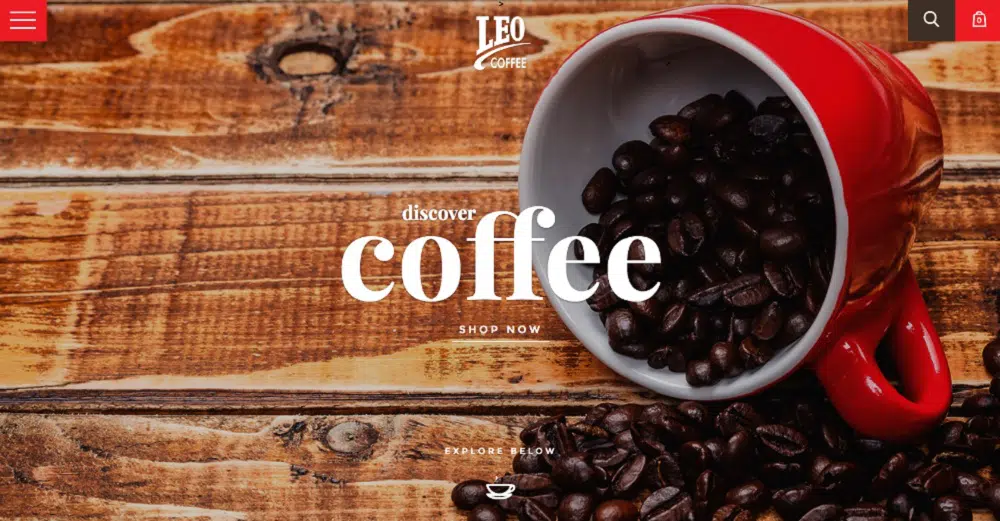
可能会影响您网站的用户体验的一件事是低质量的图像。 无论您的文章多么出色,如果您在设计中不使用高质量的图像,没有人会看您的内容。 图像质量可以成就或破坏您的网站。 Bright local 进行了一项研究,发现 60% 的人对包含图像的搜索结果更感兴趣。 此外,另外 23% 的人更喜欢展示形象的企业。 根据 Skyword 进行的另一项研究,发现包括引人注目的图像在内的内容的观看次数平均增加了 94%。
因此,您应该避免使用不相关、毫无生气的库存照片,并使用具有个人感觉并与您的内容产生积极关联的高质量照片。 大多数人都被熟悉的品牌所吸引。 因此,更改您的网页上看起来闷热或公司的图像。 您可以从 Death to Stock、Unsplash、StockSnap、Little Visuals、Pexels、Gratisography、Picjumbo 和 Super Famous Studios 免费获取高质量和个人图像。
以让所有用户都拥有直观和流畅体验的方式设计您的网站。 这将确保他们在您的网站上有很好的体验。 他们将停留更长时间并与更多页面互动,这也将增加您获得更多参与和增加转化的机会。