如何设计吸引访问者注意力的网站
已发表: 2017-07-18你是那些为短暂的注意力而苦苦挣扎的设计师之一吗?
当我们说“注意力跨度”时,我们的意思是用户能够专注于一项任务而不会分心的时间流逝。
在最坏的情况下,用户会分心检查您的产品信息甚至购买它。 因此,您必须培养技能,只要您需要,就可以在您的网站上抓住并保持用户的注意力。
理想情况下,每个设计师都梦想用户仔细滚动浏览他或她的内容,然后毫不犹豫地采取行动(注册、购买等)。 苦乐参半的事实是,顾客不是来这里购买的。
为了让他们这样做,您必须提供可以改变客户想法的有趣且引人入胜的内容。 您希望您的潜在客户浏览您的网站并按照流程进行操作(注册、购买)。
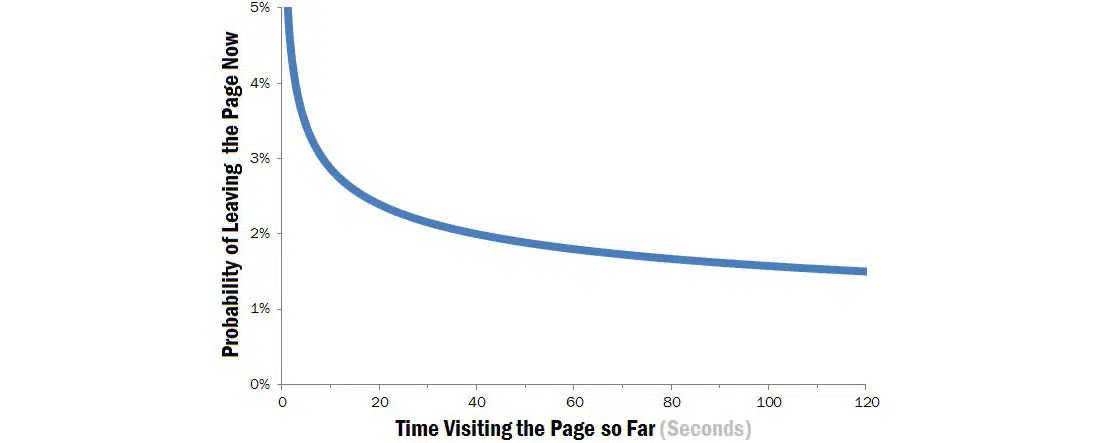
网站上的平均关注时间
您可以在您的网站上保留用户多长时间?
显然,这取决于你,但如果你需要一个普遍的答案,这不会花很长时间。
据统计,注意力持续时间不到一分钟。
考虑到用户的习惯,他们会在他们的活动之间“潜入”网站,他们实际上只能检查其中的四分之一(甚至没有那么多)。 因此,除非您非常直率和明确,否则您几乎无法向他们传达任何信息。
让我们总结一下:用户可以在您的网站上花费几秒钟,但您仍然可以与他们共享信息并击败负面的 Weibull 分布(如果您提供干净和吸引人的内容)。
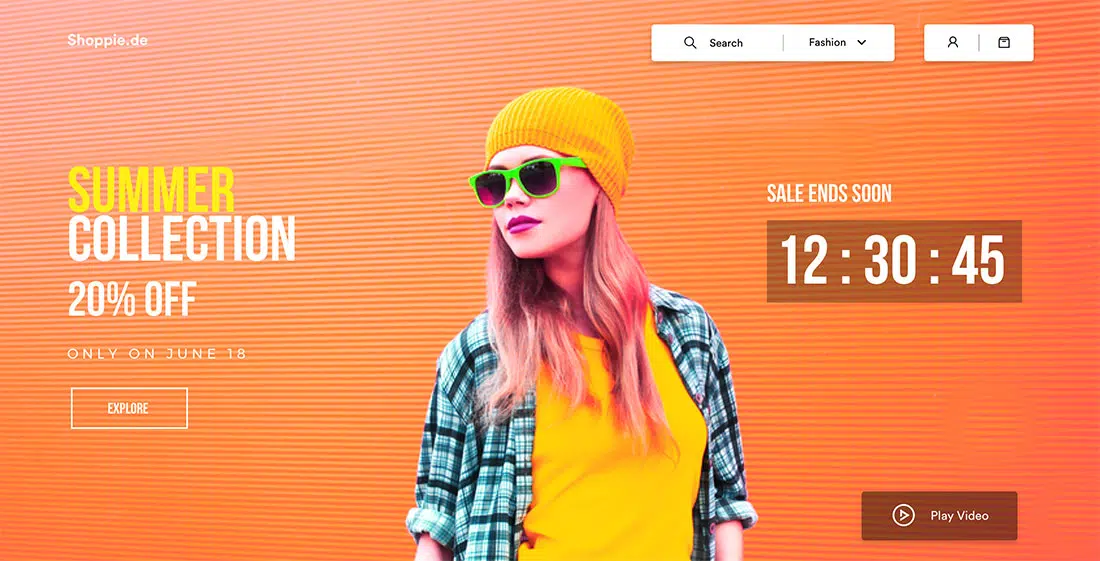
如何在 30 秒内抓住访客的注意力?
首先,要学会感谢时间有限的访问者打开您的网站。
奖励他们独家内容,在他们决定点击“返回”并且不再返回之前征服他们。 在设计师的圈子里,这被称为“30 秒引人注目的规则”,即使他们通常指的是更短的延时。
其次,想想你为什么会出现在网络世界中(通过网站和博客)。 您想使用在线形象来提升您的业务吗?
你希望更多的人熟悉你的工作吗? “潜入这些水域”可能有很多理由,但如果没有愿意给你时间的人,这些目标肯定不会实现。
这是 30 秒规则接管的地方。
根据许多研究,在客户离开去做更重要的事情之前,30 秒足以吸引客户的注意力。 一个好的网站标题设计是必须的。 为什么? 这是访客首先看到的。
请记住,这是一场竞争——您需要成为第一个吸引注意力的人! 您的第二个也是最困难的障碍将是窃取用户的时间,即使他们做不到,也要让他们留下来。 看看流行的网络应用程序是如何处理这个问题的。 他们不会浪费任何视口空间。
依靠您拥有的最佳内容
我们担心除了提前推送您最好的信息之外别无选择。 首先,用户有一个目标,他们必须准确地实现它。
他们可能正在寻找您的关键信息,因此请确保您以正确的方式将其公开在正确的位置。
像访客一样思考:他/她在寻找什么?
个人选择。 我们考虑购买一台新设备,我们的全部注意力都集中在它上面。 我们在我们周围到处都能看到它,即使我们以前没有注意到它。 该效果也称为启动。
我们的名字。 我们没有比我们的名字更亲切的名字,当我们听到它时,它总是会响起。
感情。 如果有什么东西能够唤醒我们的感觉,那它就已经引起了我们的全神贯注。
以下是有关设计吸引访问者注意力的网站的一些技巧:
可读性很重要
您可能从个人经验中知道这一点——大的、不露面的文本块不可能让您参与进来。

继续阅读你的文本——如果它需要最小的努力,用户就会离开,他们会寻找“更干净”的信息。
虽然我们仍在处理文本内容,但您可能会考虑将其分成小段落或使用项目符号、编号和描述性副标题。
正如您已经知道的那样,人们扫描而不是阅读,您需要让他们轻松挑选他们正在寻找的作品。 如果您设法以符合在线行为习惯的格式定制您的内容,则认为您已经违反了 30 秒规则。
新奇是常青树
根据一些神经科学家的说法,新颖性增强了信息的传递。 这是因为我们的大脑朝着它努力,它有时会转化为基本需求。
新颖性代表新的和未知的事物,这至少需要我们的注意力来尝试识别它。 然后,我们花时间观察它并尝试理解它,一旦完成,我们就开始寻找另一个新奇事物。
你的任务不仅仅是创造完美的新奇事物,而是尽可能多地创造它们!
当您处理繁重的文本内容时,新颖性尤其重要——您的用户以前有与您的工作相关的积极体验,这可能足以让他们看到您正在引入新作品并且您关心该网站。
在人群中脱颖而出
有太多千篇一律的模板和数据馈送,让您负担不起隐藏在人群中的奢侈。
你不想被关注吗?
使用一些漂亮的外观,特别是在网站主页上,并将内容剪裁成简短的相关信息。
避免联合和内容工厂。 您的任务是保持创新并为您的品牌建立一些可识别的风格。
使用一些有趣的东西。 也许是一个英雄滑块展示您的报价。 为什么不?
不要害怕使用对比
事实证明——相互融合的事物经常被忽略; 同时注意到对比项目。
它可以是您想要对比环境的任何对比; 对比以前的同类物品,甚至对比你的个人品味。 无论以何种形式出现,对比都会引起注意。
我们大脑中决定性的老部分总是在寻找对比,这有助于我们做出必要的决定并计算结果。
以销售为例——您多久看到一次供应商的报价比较新旧(明显更便宜)的价格?
是的,它经常发生。 任何类型的转变都是必要的:金融、美学、统计、物理等。
我们的旧大脑也是中断和修改的强大信号器——当风险转为安全时,它肯定会做出反应; 有变成没有; 或快速切换到慢速。 你可能已经得出结论,中性和暗淡的对比不会给你带来结果。
使用对比的好处并将其用于您的产品服务。 例如,如果您销售的是高效真空吸尘器,请将其与功率不同的吸尘器进行比较。 这是最接近你能得到的关注。
在颜色方面,如果您有一个红色的网站,请使用绿色或蓝色作为 CTA 或您想要引起注意的元素。
多媒体是未来
不管幸运与否,今天的用户避免使用冗长的解释性文章,他们喜欢在他们面前提供服务。
多媒体当然知道如何做到这一点——它在视频中复制有趣的故事; 它提供有关图像的事实信息,并且实际上引起了人们的注意。 谁不喜欢简短有趣的视频?
正如我们之前提到的,新颖性值得关注,因此可以以非凡的、实验性的方式自由使用多媒体。 归根结底,您可能会有特别的故事和很酷的讲故事的人与您的观众分享。 奇怪与否,独特性销售。
或者,借助 SVG 和 CSS3,您可以创建 Web 信息图表。 在那里,您可以以交互方式显示各种图表和数据来娱乐访问者。
信誉至上
您可能已经“全心全意”为用户提供最佳体验,但您仍然是您网站和内容的权威。
赢得关注与赢得尊重密切相关,因此请尽量表现得尽可能专业,尤其是当您从事设计、在线咨询或任何需要您在数字领域拥有专业知识的工作时。
提供完美的反馈,最大限度地减少语法和其他错误,避免广告并创新您的内容。 您应该将自己确立为您所提供、撰写或销售的内容的权威。
信誉是你最大的优势,也是你最大的风险——你来之不易,但你一眼就会失去它。 这就是为什么可信度自然类似于注意力,以及为什么整个网站的成功可能取决于它。