当你有一个复杂的解决方案时如何设计一个简单的 UI
已发表: 2022-03-10这篇文章得到了我们在 Flatfile 的亲爱的朋友的大力支持,他们创造了以人为中心的美好体验,以消除人与数据之间的障碍。 谢谢!
他们说什么? 复杂的问题需要复杂的解决方案? 在开发应用程序和软件时确实如此。
但是你如何确保复杂的后端不会流到前端呢?
一般来说,复杂的 UI 足以让许多人放弃网站或移动应用程序。 但是,当涉及到付费或订阅用户时,不要指望他们中的任何一个人会满足于您的软件复杂的界面。
不管你的产品有多棒。 如果它的外观让你的用户发疯,你可以期待大量代价高昂的用户流失作为回报。
Flatfile 团队对这个问题非常熟悉,他们构建了一个成功的数据导入器,这是许多设计师自己努力构建的一项技术。 下面,我们将看看一些帮助他们克服这个 UI 设计挑战的技巧,也可以帮助你。
如何为复杂的解决方案设计简单的 UI
在设计解决方案的前端时,您的目标是向用户(有时也为他们的最终用户)呈现一个非常简单和直观的界面。
那么,Flatfile 是如何做到这一点的呢? 单独的数据载入过程可能是一个复杂的过程——必须从各种来源、文件类型和用户中获取数据,然后将其转换为应用程序内的可用数据。 让用户在前端准备、验证和清理他们的数据也不是一件容易的事。
除了标准的软件设计过程之外,Flatfile 还采取了额外的步骤来确保用户永远不会察觉到他们的产品到底有多复杂。 这是他们学到的:
1. 弄清楚你的用户的目标,这样你就可以设计一个用户至上的 UI
为了构建用户认为有用的产品,您必须针对他们的目标并从他们的角度进行设计。 如果你忽略了这一点,你最终可能会得到一个 UI,它会优先考虑你的目标和优先级,这会让幕后的复杂性得以体现。
让我们看看这个失误如何对您的应用程序或软件产生严重影响。
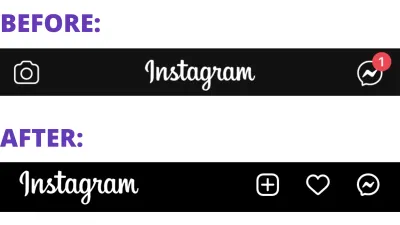
Instagram 最近更新了其长期存在的界面的页眉和页脚。 以下是 2020 年 11 月前后标题的样子:

早期的设计包含两个符号/动作:
- 用于拍摄或上传照片的相机图标。
- 与连接聊天的 Messenger 图标。
最新的设计已将所有图标向右旋转。 现在有三个:
- 用于创建 Instagram 帖子、故事、卷轴和生活的加号。
- 查看活动的心形符号(即发布参与、新关注者等)。
- Messenger 图标保持相同的设计和位置。
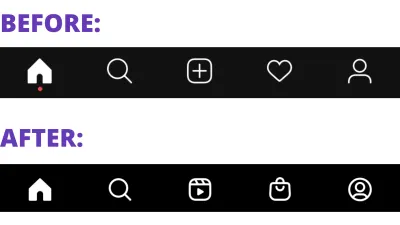
查看标题,您可能不会认为这里有什么问题。 然而,Instagram 可能并没有重新设计其导航以提高美观或可用性。 新的页脚证明了这一点:

查看中间和倒数第二个图标。 11 月之后,加号和心形图标移至应用程序的右上角,并替换为以下内容:
- Instagram reels 的链接,该功能的作用类似于 TikTok(并且可以说会增加平台的成瘾性)。
- Instagram 购物的链接,该功能使用户能够从热门商店(不是他们积极关注的商店)购物。
UI 不再(主要)鼓励用户从他们最喜欢的帐户中管理内容或与其他用户建立有机联系。 相反,用户界面优先考虑平台的新付费游戏方面,有利于在其上花钱的品牌和影响者。
因此,应用程序的可用性受到了影响,因为通知和创建按钮已移出拇指区域并进入应用程序的一角。 它不仅使应用程序的使用更具挑战性,而且这进一步引起了人们对幕后发生的事情的认识。 如果 Instagram 用户没有考虑工作中的复杂算法和业务决策,那么 UI 现在会引起他们的注意。
在您做任何其他事情之前,请弄清楚您的用户想要完成什么以及他们期望它如何发生。 然后,总结用户的目标,类似于 Flatfile 产品负责人 Randy Wiafe 的做法:
“Flatfile 用户的目标是顺利导入客户数据。 Flatfile 的用户需要将数据从一个软件产品转移到另一个软件产品,这个过程需要尽可能简单,因为这是新客户将拥有的第一个产品体验之一——导入他们的数据。”
你不能忽视这一点。 因为如果你没有设计一个符合用户目标和他们喜欢的旅程的 UI,那么你很可能会揭示幕后发生的一些复杂性。
2. 评估比赛的产品以创建您的 MVP
每当您构建应用程序时,绝对需要最低限度的可行产品。 通过只开发最简单的产品版本来开始您不仅可以节省时间和金钱,而且实时和有效的测试版可以让您在迭代时收集真实的用户反馈。
这就是 Flatfile 所做的。 Wiafe 解释了 MVP 的价值:

“就客户及其最终用户如何与产品进行交互而言,测试版确实让我们大开眼界。 能够理解用户被屏蔽的原因和方式帮助我们大大改善了体验。”
也就是说,你怎么知道你的 MVP 的 UI 有多大? 因为最小和不可用之间存在巨大差异。
我建议不要从头开始设计过程,而是花时间研究竞争对手的软件。
显然,我并不是在提倡你窃取别人的设计。 然而,我的建议是,您可以获得一些第一手经验。
对于初学者来说,这将使您能够识别整个 UI 的趋势——您的潜在客户已经习惯并自信地参与其中的设计趋势。 其次,您可以使用这些演示将您的 MPV 削减到所需的绝对最小值。
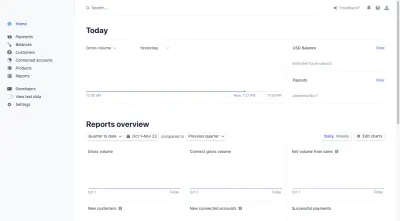
假设您正在构建一个支付网关软件。 你可以从 Stripe 开始:

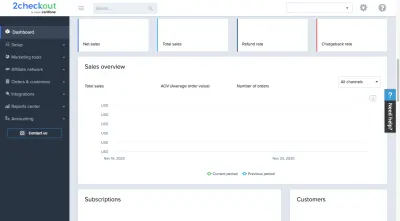
和2结帐:

我已经从这些仪表板中删除了所有数据,只留下了主要组件、导航和标签。 我们在两个 UI 之间看到的共同线程是什么?
- 标题中心附近的搜索栏,
- 右上角的用户设置或帐户信息链接,
- 一个左对齐的控制面板,占据页面的 ⅙ 或 ⅕ 之间,
- 在独立的块中呈现的数据,
- 用于标记的中性无衬线字体,
- 颜色对比度很小,仅存在于仪表板中以指示选定的选项卡或区分数据集。
这只是一个基本的分析,但你明白了。 通过去除细节并有效地将竞争对手的产品转化为线框,您可以确定用户在您的软件中看到的设计细节会感到舒适和自信。
您还可以利用这段时间花在他们的产品上来找出他们的复杂性体现在哪里。 数据的层次结构是否不合逻辑? 是否包含因出现在错误屏幕上而使事情过于复杂的元素? 您是否要求用户采取太多步骤来实现他们的主要目标?
Wiafe 建议的一件事是不要将您的 MVP 严格地视为线框:
“我们关注的另一个领域是如何让这种体验让我们的用户感觉良好。 我们不想让测试版变得冷酷无趣。 我们希望给人留下良好的第一印象,这意味着我们需要花时间为软件赋予一些特色,然后再将其推出。”
所以,是的,您将使用竞争对手的软件来充实设计规范,以保持 UI 简单。 但是,您的 MVP 仍然需要是用户想要使用的可行产品,这意味着将其设计为具有吸引力。
3. 逐步引入复杂性并通过用户测试确认
您是否曾经通过外卖应用程序从餐厅订购食物,并想知道为什么需要这么长时间?
您在晚上 8 点下订单 该应用程序说餐厅在几秒钟后确认了订单,您将在 8:45 左右吃到食物。 8 点 40 分,你打开应用查看送货司机在地图上的位置,你想知道他们为什么不动。 或者,更糟糕的是,为什么他们正朝着错误的方向前进。 你的胃开始发牢骚,你后悔没有自己接订单。
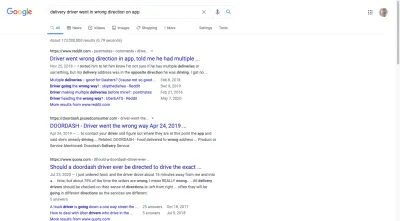
如果你不熟悉这个,你很幸运。 但是如果你谷歌“送货司机在应用程序上的方向错误”,你会明白我的意思:

对于外出就餐的人来说,这是一个新问题。 过去,他们收到的只是订单确认信息,然后他们会在食物到达时接到电话、短信或敲门。
但交付应用程序在过去一年左右发生了变化,不仅可以全面了解餐厅烹饪食物的进度,还可以向您显示送货司机的确切下落。
这是交付应用程序成功不可或缺的功能吗? 如果它激怒了用户,以至于他们遇到了大量的客户服务投诉、订单退款或用户流失,那么不,不是。
这就是为什么应该一点一点地向您的 MVP 引入复杂性,并且只有在用户测试确认它是值得添加时才完全集成。
正如 Wiafe 解释的那样:
“根据产品的用户,产品的复杂性会有所不同。 使用我们的 Portal 产品,我们更频繁地与开发人员合作,因此增加导入程序的复杂性不是问题。 然而,Concierge 是为客户成功和实施团队而设计的,他们往往缺乏技术意识。 因此,在对软件进行测试之前,我们非常谨慎地向软件添加任何复杂的功能或组件。”
刚开始时,了解用户的目标和期望是很有价值的。 但是,一旦您拥有一个实时应用程序或软件,就不要假设了解用户的所有想法。
除非您站在用户的角度,完全按照他们的方式体验它,否则您真的不知道新的复杂层会对他们所感知的可用性产生什么影响。
因此,当您向 UI 引入更多复杂性或删除您认为过于复杂的内容时,制定与会发生什么相关的工作假设非常重要。 一旦有了数据支持的想法,您就可以开始征求用户的反馈并改进您的产品。
包起来
为了构建您的客户将使用的应用程序,您实际上必须为他们提供一些可以使用的东西,而不是需要他们每周联系客户支持寻求帮助的东西。 或者这让他们质疑为什么他们使用的东西会给他们带来比以前更多的压力和沮丧。
因此,请注意允许感染前端的后端复杂性。 如果 UI 太复杂而无法导航或太复杂而无法理解,用户会反抗并集体逃离。
