如何为您的移动应用设计搜索
已发表: 2022-03-10为什么谷歌是今天的搜索巨头? 部分原因是因为它如何改变了我们寻找答案的能力。
想想像查找一个词的定义这样简单的事情。 20 年前,您必须从书架上拿出字典才能找到查询的答案。 现在,您打开手机或打开电脑,输入或说出单词,即可立即获得答案,而且您不费吹灰之力。
这种形式的数字快捷方式不仅仅存在于谷歌等搜索引擎上。 移动应用程序现在也具有独立的搜索功能。
移动应用程序界面中是否需要搜索栏,或者它是否矫枉过正? 让我们来看看为什么搜索栏元素对移动应用体验很重要。 然后,我们将研究基于查询上下文和应用程序功能设计搜索的多种方法。
通过屏幕阅读器使用 Web
您是否知道 VoiceOver 占桌面屏幕阅读器用户的 11.7%,并上升到移动屏幕阅读器用户的 69%? 了解视障用户面临的第一手困难以及 Web 开发人员可以提供哪些帮助非常重要。 阅读相关文章 →
移动应用搜索不可协商
搜索栏多年来一直是网站的标准组成部分,但统计数据显示,用户并不总是将其视为必需品。 来自 Neil Patel 和 Kissmetrics 的数据侧重于电子商务网站上搜索栏的感知和使用情况:

如您所见,60% 的受访用户更喜欢使用导航而不是搜索,而 47% 的用户选择可过滤的“搜索”而不是常规搜索功能。
在桌面网站上,这是有道理的。 如果菜单设计精良且标签良好——无论它有多么广泛——它都很容易使用。 添加到高级过滤选项,我可以看到为什么网站访问者更喜欢搜索。
但移动应用程序用户是不同的品种。 他们访问移动应用程序的原因与访问网站的原因不同。 总之,他们想要更快、更集中、更方便的体验。 然而,由于智能手机屏幕的空间有限,包含一个扩展菜单或一组过滤器来帮助导航应用程序是不可行的。
这就是移动应用需要搜索栏的原因。
您会发现移动应用中的搜索有很多用途:
- 内容驱动的应用程序,如报纸、出版平台和博客;
- 拥有大量库存的电子商务商店以及这些库存的分类;
- 包含文档、日历和其他可搜索记录的生产力应用程序;
- 列出将用户连接到正确的酒店、餐厅、行程、待售物品、待租公寓等的网站;
- 约会和网络应用程序将用户与大量“匹配”联系起来。
您需要在移动应用程序上使用搜索栏的原因还有很多,但我将让下面的示例说明一切。
为您的移动应用程序设计搜索的方法
我将把下一节分为两类:
- 如何在您的移动应用程序中设计物理搜索元素,
- 如何在应用程序的上下文中设计搜索栏及其结果。
1. 设计物理搜索元素
当涉及到您的应用搜索元素的物理存在时,需要考虑以下几点:
上面或者下面?
Shashank Sahay 解释了为什么搜索元素出现在移动应用程序上的两个地方:
- 1. 应用顶部的全宽栏。
这适用于由搜索驱动的应用程序。 大多数时候,用户打开应用程序的明确目的是进行搜索。

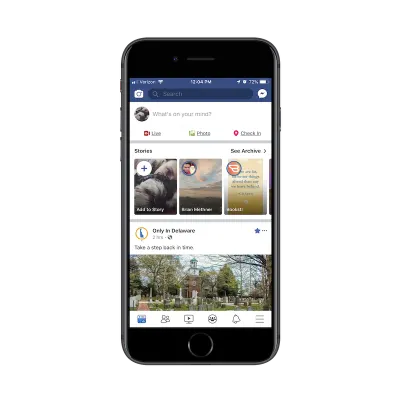
Facebook 就是一个很好的例子。 尽管 Facebook 用户很可能确实会使用应用程序中的新闻提要,但我暗中怀疑 Facebook 的数据表明搜索功能更常被使用——至少在第一步方面是这样。 因此,为什么它被放置在应用程序的顶部。
- 2. 底部对齐导航栏中的选项卡。
这适用于利用搜索来增强使用应用程序主要功能的主要体验的应用程序。
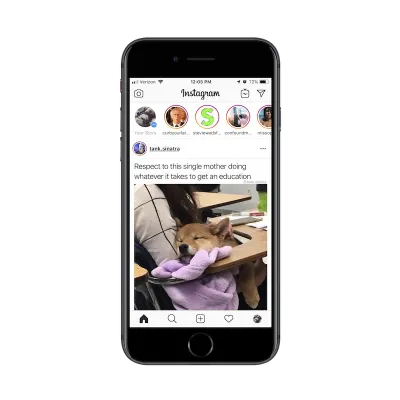
让我们将 Facebook 与它的姊妹资产之一进行对比:Instagram。 与 Facebook 不同,Instagram 是一个非常简单的社交媒体应用。 用户关注其他帐户,并通过全屏故事更新以及从无限滚动的新闻提要中了解他们分享的内容。

话虽如此,导航栏中确实存在搜索功能,以便用户可以查找其他帐户以仔细阅读或关注。
就这个基本细分而言,Sahay 关于搜索位置与意图的相关性是正确的。 但是搜索元素的设计不仅仅局限于它在应用程序中的位置。
浅还是深?
有时,移动应用会受益于应用体验中的搜索功能。
您会在 Bed Bath & Beyond 等电子商务应用程序中经常看到这种情况:

在此示例中,此搜索功能存在于主登录页面上的标准产品搜索之外。 这种搜索的结果也以独特的方式显示,这反映了搜索的目的:

您使用的其他方式可能需要在电子商务应用程序上使用“深度”搜索功能。
想想每个产品都附有大量评论的商店。 如果您的用户想要了解其他消费者对产品的评价(例如,露营帐篷是否防水),搜索功能将帮助他们快速找到包含特定关键字的评论。
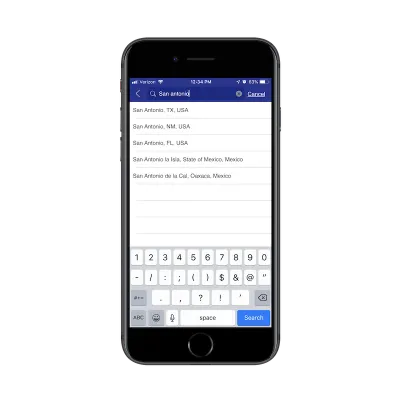
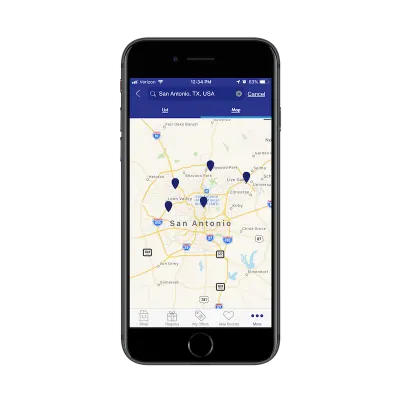
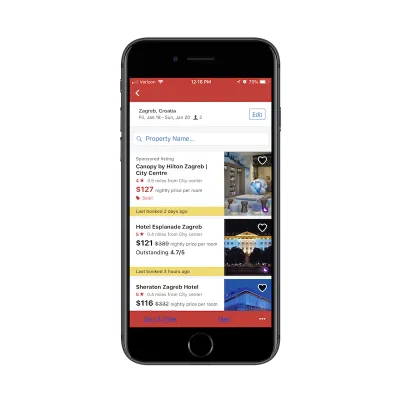
您还会在 Hotels.com 等旅游和娱乐应用中看到深度搜索:

您可能都熟悉任何与旅行相关的应用程序附带的基本搜索功能。 您输入旅行的详细信息,它会以列表或地图格式提取最相关的结果。 这就是这个截图的内容。
但是,看到放大镜旁边的“物业名称”的位置了吗? 这是搜索功能中的搜索功能。 用户可以在这里搜索的唯一内容是实际的酒店属性名称。
条形图、标签或放大镜?
这让我想到了我的下一个设计点:如何知道用哪个设计元素来表示搜索功能。
您已经看到了使用完整搜索栏而不是在导航栏中放置选项卡的明确理由。 但是小型放大镜怎么样?
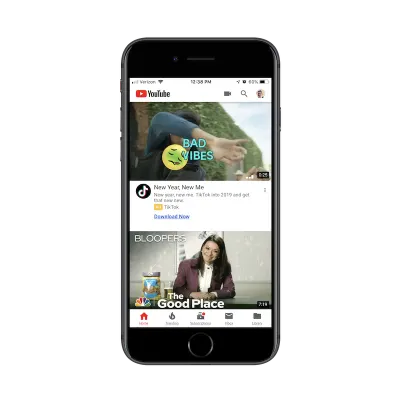
以下是如何在 YouTube 移动应用中使用此功能的示例:

在我看来,放大镜是您在以下情况下使用的搜索设计元素:
- 用户使用该应用程序的主要原因之一是进行搜索,
- 它与另一个主要用例竞争。
在这种情况下,YouTube 需要迷你放大镜,因为它服务于两种类型的用户:
- 来应用程序搜索视频的用户。
- 来应用程序上传自己的视频的用户。
为了节省空间,YouTube 应用的标题中都存在指向两者的链接。 如果您的应用程序中有相互竞争的优先级,请考虑这样做。
“搜索”还是给出提示?
在设计移动应用搜索时要考虑的另一件事是搜索框中的文本。 要决定这一点,您必须问自己:
“我的用户会知道他们可以使用此搜索功能查找哪些内容吗?”
在大多数情况下,他们会这样做,但最好在搜索栏中包含提示文本,以确保您不会增加不必要的摩擦。 这就是我的意思:

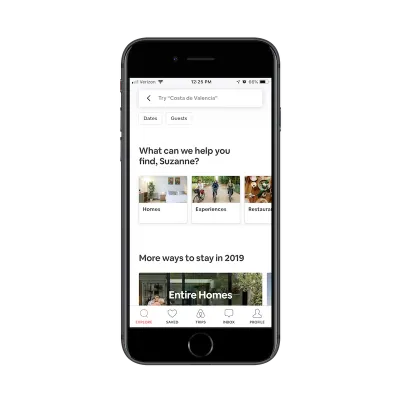
这是 Airbnb 的应用程序:

搜索栏告诉我“试试‘Costa de Valencia’”。 这不一定是明确的建议。 它更能帮助我弄清楚如何使用这个搜索栏来研究即将到来的旅行的住宿地点。
对于刚接触 Airbnb 的用户,这将是一个有用的提示。 他们可能会认为该网站就像 Hotels.com 一样,可以让用户查找航班和汽车租赁等信息。 相反,Airbnb 只提供住宿和体验,所以这个搜索文本是引导用户正确方向并防止他们收到“抱歉,没有与您的查询匹配的结果”响应的好方法。
2. 在上下文中设计搜索栏和结果
找出放置搜索元素的位置是需要考虑的一点。 现在,您必须考虑如何将结果呈现给您的移动应用用户:
简单搜索
这是您可以提供的最基本的搜索功能。 用户在搜索栏中输入他们的查询。 相关结果如下所示。 换句话说,您让您的用户知道他们在搜索什么并正确输入。
输入相关查询后,您可以通过多种方式提供结果。
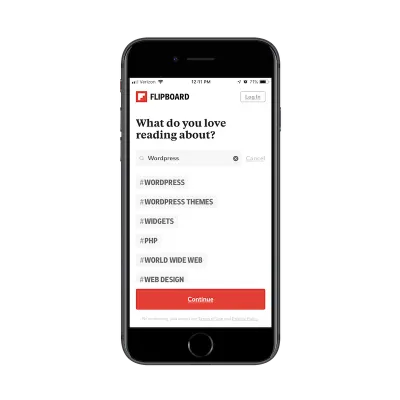
对于像 Flipboard 这样的应用程序,结果显示为趋势标签:

这不是您查看搜索结果显示的最常见方式,但在这种特定情况下它是有意义的。 用户正在搜索的是他们希望在他们的提要中看到的内容类别。 这些标签类别允许用户选择与他们最相关的高级主题。
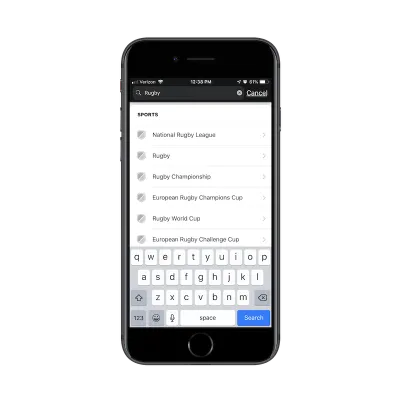
ESPN 有一个比较传统的基本搜索功能:

如您所见,ESPN 提供了包含关键字的结果列表。 不过,没有什么比这更重要的了。 正如您将在以下示例中看到的那样,您可以对应用搜索进行编程,以更紧密地引导用户找到他们想要查看的结果。
过滤搜索
根据上述 Kissmetrics 调查,高级过滤是网站用户中流行的搜索方法。 如果您的移动应用程序包含大量内容或大量产品库存,请考虑在搜索功能的末尾添加过滤器以进一步改善体验。 您的用户已经熟悉搜索技术。 此外,它还可以省去您必须为搜索功能本身添加改进的麻烦。
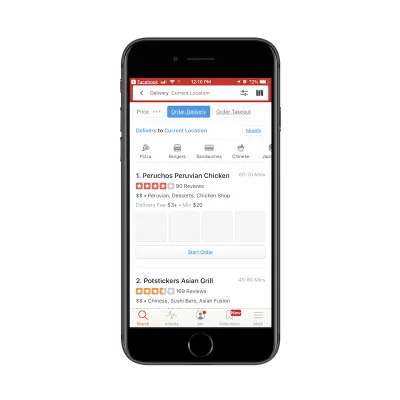
Yelp 有一个很好的例子:

在上面的搜索中,我最初在我的“当前位置”中寻找餐馆。 在显示的各种过滤器中,我决定将“订单交付”添加到我的查询中。 然后我的搜索查询变成了:
餐厅 > 当前位置 > 外送
这与在网站上使用面包屑确实没有什么不同。 在这种情况下,您让用户通过输入搜索查询来完成初始工作。 然后,您为他们提供过滤器,允许他们进一步缩小搜索范围。
同样,这是另一种减少用户在查询时遇到“无结果”响应的机会的方法。 由于过滤器与应用程序中存在的实际类别和细分相关联,因此您可以确保它们每次都得到有效的搜索结果。
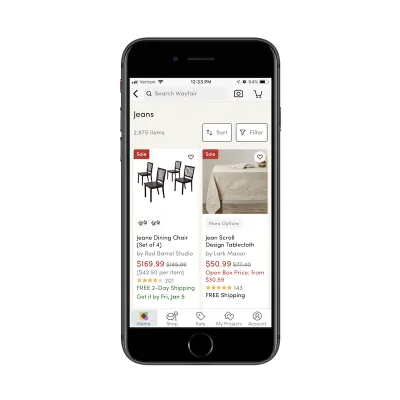
电子商务网站是过滤器的另一个很好的用例。 以下是 Wayfair 的做法:

Wayfair 的搜索结果列表对于电子商务市场来说是相当标准的。 显示项目的数量,然后是匹配的产品图像和摘要详细信息的网格。
事情是这样的:Wayfair 拥有大量库存。 亚马逊和 Zappos 等其他在线市场也是如此。 因此,当您告诉用户他们的搜索查询产生了 2,975 个项目时,您需要一种方法来减轻可能带来的一些压力。
通过将排序和筛选按钮直接放在搜索结果总数旁边,您可以鼓励用户在搜索查询上做更多的工作,以确保他们获得最佳和最相关的结果。
预测搜索
自动完成是您的用户已经熟悉的东西。 对于包含大量内容的应用程序,利用这种类型的搜索功能可能对您的用户有很大帮助。
一方面,他们已经知道它是如何工作的,因此当相关的查询建议出现在他们面前时,他们不会感到惊讶。 此外,自动完成功能提供了一种个性化。 当您收集更多关于用户的数据以及他们进行的搜索类型时,自动完成功能会预测他们的需求并提供前往所需内容的快捷方式。
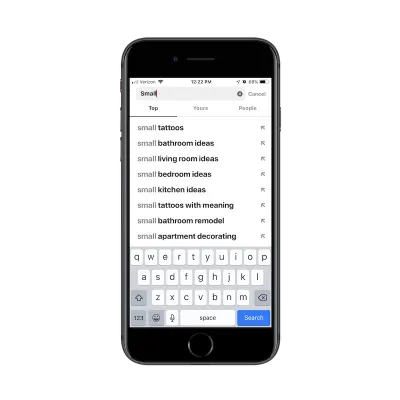
Pinterest 是一个社交媒体应用程序,人们使用它来汇总他们感兴趣的内容,并为他们在生活中所做的几乎所有事情寻找灵感:

看看上面的搜索结果。 你能说说我最近在想什么吗? 首先是我将如何装饰我的新公寓。 第二个是我的下一个纹身。 尽管只输入了“Small”这个词,Pinterest 立即知道最近我最关心的是什么。 这并不一定意味着我作为一个用户今天带着这个特定的意图来到这个应用程序……但很高兴在我使用搜索栏时看到这种个性化的触摸。
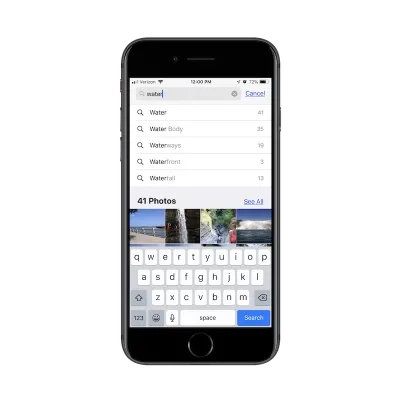
我经常使用的另一个应用是 Apple Photos 应用:

除了使用它来存储我所有的个人照片之外,我还定期使用它来截取工作截图(就像我在本文中所做的那样)。 你可以想象,我有很多内容保存到这个应用程序中,仅仅通过滚动浏览我的文件夹可能很难找到我需要的内容。
在上面的示例中,我试图找到一张我在尼亚加拉大瀑布拍摄的照片,但我不记得我是否将其标记为这样。 因此,我输入了“水”,并收到了一些关于“水”相关词以及符合描述的照片的有用的自动完成建议。
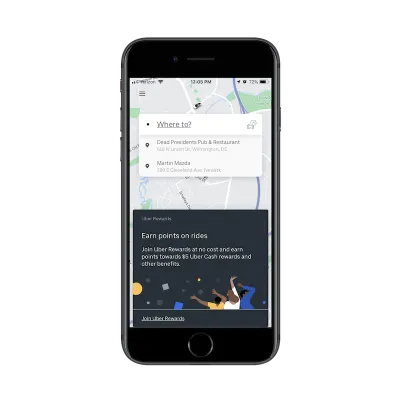
我还将“最近搜索”结果放入此存储桶。 这是 Uber 的一个例子:

在我有机会在优步应用程序中输入搜索查询之前,它会为我显示我最近的搜索查询。
我认为这对经常使用拼车服务的人特别有用。 想想在城市工作的专业人士。 他们没有拥有汽车,而是使用优步往返办公室以及与客户约会。 通过在搜索结果中提供最近旅行的快捷方式,优步应用程序减少了他们预订旅行的时间。
如果您有足够的用户数据并且可以预测他们的需求,那么自动完成功能是个性化搜索和改善整体体验的绝佳方式。
有限搜索
我认为在设计移动应用程序搜索时要记住这个时间节省点。
与页面停留时间较长的网站不同,移动应用程序并非总是如此。 除非您构建了一个游戏或新闻应用程序,用户应该每天花费大量时间与应用程序互动,否则在应用程序中花费的时间通常并不重要。
您构建移动应用程序的目标是在较长时间内留住用户,这意味着在用户使用时提供有意义的体验。 一个经过深思熟虑的搜索功能将极大地促进这一点,因为它可以让用户立即看到他们想看到的内容,即使这意味着他们在几秒钟后离开应用程序。
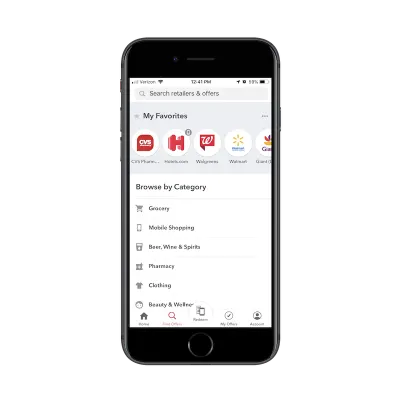
如果您的应用程序需要快速让用户进出它,请考虑像 Ibotta 所做的那样限制搜索结果:

虽然用户当然可以输入他们想要的任何查询,但 Ibotta 明确表示,以下类别是唯一可供搜索的类别。 这既可以提醒应用程序的功能,也可以规避对用户无关紧要的搜索结果。
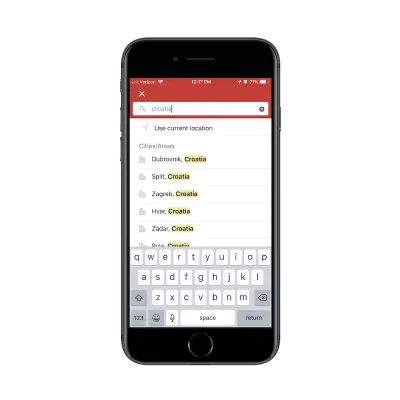
Hotels.com 还对其搜索功能进行了限制:

正如您在此处看到的,用户不能只在克罗地亚全国范围内寻找酒店。 搜索范围太广,Hotels.com 不应该提供。 一方面,执行这种性质的查询可能对 Hotels.com 服务器过于繁重。 另外,它会给用户带来糟糕的体验。 想象一下有多少家酒店会出现在该结果列表中。
通过控制用户可以搜索的内容和他们可以看到的结果,您可以改善整体体验,同时缩短他们转换所需的时间。
包起来
正如您在此处看到的,搜索栏并不是一次性的设计元素。 当您的应用程序承诺为其用户提供快速便捷的体验时,搜索栏可以减少他们在其中花费的时间。 它还可以使应用程序成为更有价值的资源,因为它不需要太多的工作或努力即可获得所需的内容。
