大规模设计:使用 Figma 的一年
已发表: 2022-03-10本文将介绍大型团队如何从使用更开放、协作的工具中受益,以及如何使采用和迁移变得可行和愉快。 此外,如果您还没有从文章的标题中猜到,其中很多内容都是关于 Figma 以及我们如何成功地在我们的团队中采用这种设计工具。
目标受众是在具有设计系统的大型团队中工作的经验丰富的设计师、开发人员或产品经理,他们希望改进跨职能团队在其组织中的工作方式。
十多年来,我一直在专业环境中使用设计工具,并且一直在努力让我所服务的团队更高效、更有效地工作。 从 Photoshop 中的脚本和操作,到 Axure 中的小部件库,再到 Sketch 插件,再到现在的 Figma——我帮助设计团队保持在最前沿,而不会让开发人员或产品经理落后。

设计系统和工具的基本知识会有所帮助,但不是必需的,因为我希望分享具体的示例以及您可以适应您的团队或环境的“高级”概念和方法。
我们的设计工作流程大约 2015 年
我们在 2015 年的主要工具是 Sketch,这几乎是共性停止的地方。 我们都有不同的原型制作、导出和与利益相关者(InVision、Axure、Marvel、Google Slides,甚至是过时的 Adobe PDF)和开发人员(Avocode、Zeplin、没有像 Measure 等独立应用程序的插件)共享设计的方法。 在极少数情况下,我们可以将文件直接发送给有幸拥有 MacBook 和 Sketch 许可证的罕见组合的工程师。
当 InVision 发布 Craft 插件时,我们欣喜若狂——能够从 Sketch 制作原型并将屏幕上传到 InVision,跨文件共享新生库中的组件和样式——这是设计师的梦想成真。

最终,我们都聚集在 InVision 平台上。 我们创建并记录了有助于减少利益相关者协作和开发人员交接中的大部分摩擦的流程。 然而,由于权限结构复杂,InVision 仍然是一个封闭的生态系统——如果你不是设计师,有一个审批链,很难获得 InVision 账户,一旦你有了账户,你就必须被添加到正确的组。
手动管理版本和文件、在共享驱动器中存储和组织它们以及处理同步冲突只是让我们头疼的事情中的一小部分。

我们真的可以拥有一个具有 Sketch 和 InVision 的所有最佳功能以及 Google Docs 中的实时协作和通信功能的一体化工具吗? 除了减少上下文切换的开销外,我们还可以潜在地从三个工具订阅(用于模型、原型制作和开发人员移交)简化为只有一个。
过程
当 2016 年第一个 Figma 测试版发布时,我们团队中第一批采用 Figma 的设计师开始尝试它。功能有限,但涵盖了我们需要的 80%。 草图导入有问题,但我们仍然发现能够实时协作具有巨大价值,最重要的是,我们可以在单个工具中完成项目 90% 的设计工作。 利益相关者的反馈、修订和开发人员移交呈指数级改善。
到 2017 年,我们有一些设计师在他们的大部分工作中使用它,而 Lexicon 设计师之一(Liferay 的设计系统),Emiliano Cicero,很快成为了一名传道者——事实证明,这是说服其他人的关键因素团队进行切换。
当 Figma 2.0 于 2017 年夏天首次亮相时,添加了原型设计功能并大幅改进了开发人员的交接能力,我们知道这对于我们的全球团队来说可能是一个可行的工具。 但是,您如何说服 20 多位设计师放弃他们喜爱并舒适使用多年的工具和工作流程?
我可以写一个关于这个主题的系列文章,但我会总结说最重要的两件事是:从小处着手,以及创建可靠的基础架构。
从小处着手
2017 年秋天,我们与分布在美国和巴西之间的产品团队开始了 Figma 的首次试用。 我们很幸运能够在我们的洛杉矶办公室一起进行为期一周的启动。 在 Figma 中一起设计流程和线框变得更快、更高效。 我们能够划分任务并共享文件和组件,而不必担心不断同步文件夹或库。
在 2018 年 1 月的全球聚会上,我们制定了一个慢慢采用 Figma 的计划,利用这个团队的经验来帮助构建我们组织其他部门所需的基础设施,以便尽可能无缝地迁移。
我们面临的最大挑战是时间紧迫——由于项目规模庞大,分布在世界各地的多个工程团队和产品经理,我们重新设计审查和移交流程没有任何意义。 即使最终结果会更好,但时机不对。 另一个因素是 Figma 缺乏可靠的离线设计体验(稍后会详细介绍) ,出于这些原因,团队决定使用 Sketch 和 Figma 来制作线框和模型,但任何原型设计或审查都必须在 InVision 中完成。

创建一个坚实的 Figma 结构
第一步是为项目、文件和组件组织制定粗略的指导方针。 这些东西的基础是由两位(当时的)初级设计师 Abel Hancock 和 Naoki Hisamoto 创立的,他们从未养成似乎来自于在 Photoshop 中磨牙的设计师的不良图层命名习惯。 这种组织方法,加上花了一年时间为 Liferay.com 属性开发一个小型组件库,对于让全球团队的其他成员取得成功至关重要。
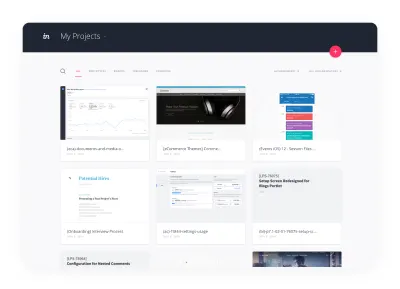
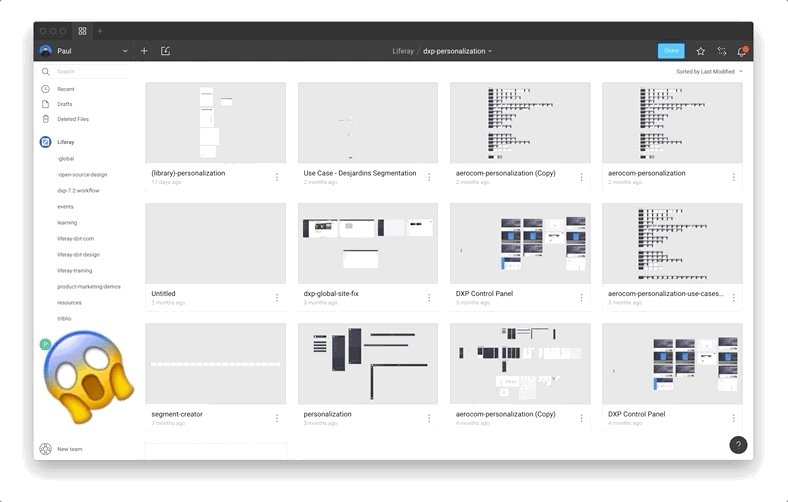
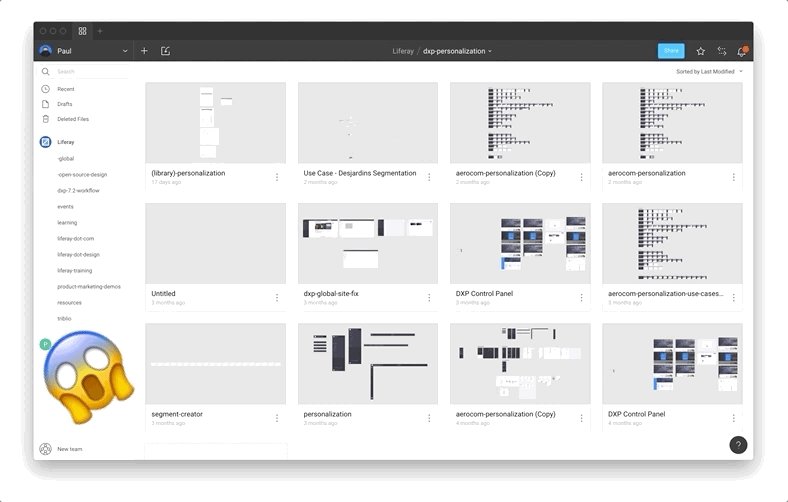
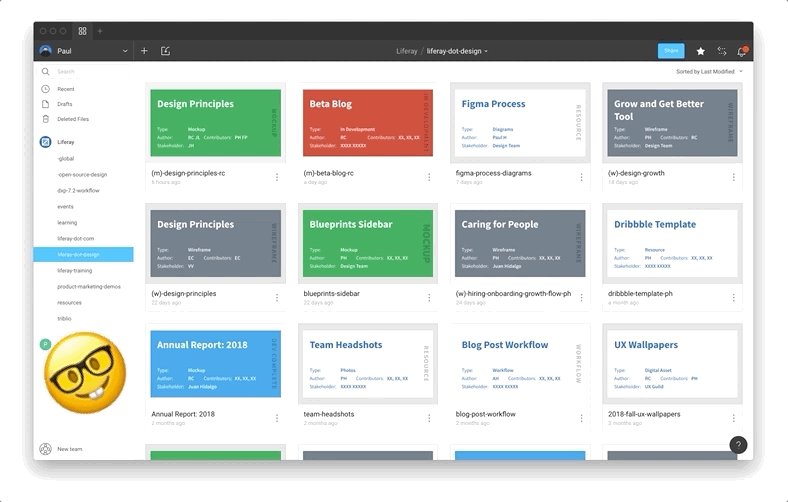
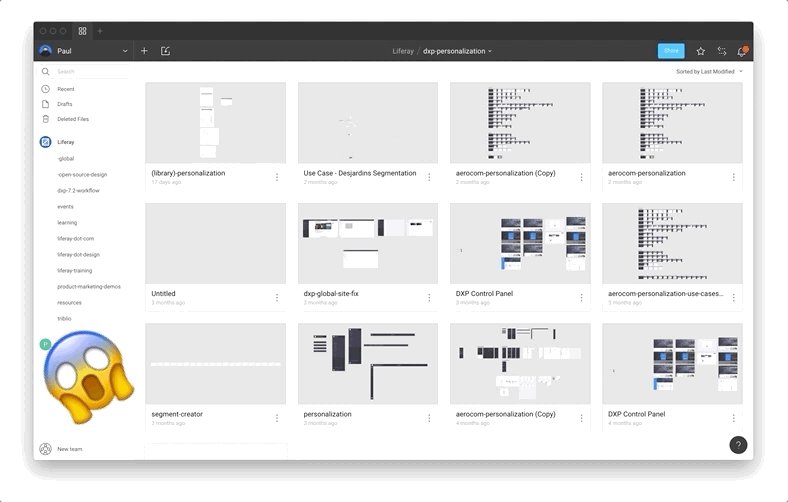
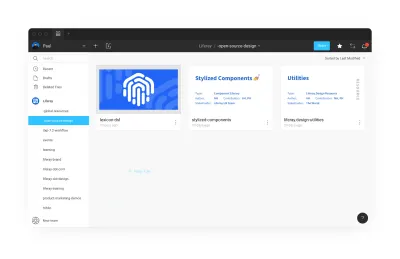
受 Ben 的推文启发,我们的一位 Liferay.com 设计师创建的早期组织改进是我们的封面系统。

如果你想复制它,我们已经提供了这个文件,否则它是一个非常简单的 hack:
- 在文件的第一页创建一个 620×320 的单帧。
- 添加您的设计。 如果您有文本,我们发现最小大小为 ~24,我们示例中的标题设置为 48。
- 享受!
注意:封面周围总会有一点边距,但如果您将页面画布设置为与卡片相同的颜色,则会减少此边距的外观。
这有助于改变我们的图书馆,不仅适用于设计师,也适用于试图快速找到东西的项目和产品经理和工程师。 搜索功能已经非常好,但封面帮助人们更快地缩小范围,而且它允许我们即时传达任何给定文件的状态。

在使用 Figma 之前,除了“主”设计系统 Sketch 文件之外,大多数设计师都有他们随着时间的推移开发的基本文件,其中包含线框元素和基本组件等内容。 当我们合并成一个单一的模式时,我们开始将所有东西组合起来并将它们提炼成一个单一的库。 由于我们在 Figma 中做线框图、模型和原型,我们也开始放弃像 Lucidchart 这样的流应用程序,而不是在 Figma 中制作我们自己的任务流组件。
随着时间的推移,我们开发的其他实用程序包括用于制作精确切换规范的红线组件、用于亲和图(以及几乎任何东西)的便签和流节点。

在 Figma 中这样做的最大好处之一是,任何设计师对这些组件中的任何一个所做的改进都可以轻松地被拉入库中,然后推送到所有实例。 将它放在一个集中的地方也使维护变得更加容易,因为团队中的任何人都可以通过相对简单的过程为改进做出贡献。

红线文档是为了让开发人员更容易了解 UI 组件或一组组件的尺寸、视觉规格和其他属性。 如果您对该主题感兴趣,还可以查看 Dmitriy Fabrikant 关于设计蓝图的文章。
创建组件时要牢记的一些建议:
- 为强大的基础组件使用覆盖和主组件(更多内容在这里);
- 建立一致的命名模式(我们使用原子模型);
- 记录和标记所有内容——尤其是图层。
借助 2017 年 6 月初发布的高级样式功能,系统团队在 7 月的大型产品发布和 8 月的量产之间完成了我们的 Lexicon 库的完整版本。 这是我们支持全球团队所需的最后一块。 在市场营销和其他部门工作的设计师已经使用 Figma 有一段时间了,但到去年秋天,几乎所有其他产品团队都完成了迁移到 Figma 的工作。
截至今天,大多数产品设计师只使用 Figma,也有一些设计师在遗留系统中工作,其中包含大量现有的、复杂的 Sketch 原型,不值得导入 Figma。 另一个例外是一些设计师偶尔会使用 Principle 或 Adobe After Effects 等应用程序来制作在 Figma 中没有意义的更高级动画。 我们甚至有一些设计师正在探索 Framer X 以获得更强大的原型,尤其是在需要大规模利用任何类型数据的工作中。 虽然有些设计师会半定期使用多种工具,但我们 80% 的产品设计师都在使用 Figma 进行所有设计和原型设计工作。
持续改进
我们一直在努力寻找更有效地工作的方法,我们正在迭代的当前事情之一是命名页面的最佳实践。 起初,我们根据页面名称命名页面,但事实证明这是有问题的,此外,随着我们改进库,减少了对具有多个页面的较大文件的需求。
目前,我们在文件中使用编号系统,最上面的页面是交付给开发人员的页面。 我们现在讨论的下一个阶段是使用明确的标签(线框、模型、断点等)使版本更有意义,并更好地利用 Figma 的内置版本控制,为何时以及如何保存版本建立最佳实践。

Final_Final_Last_2 — 没有了!
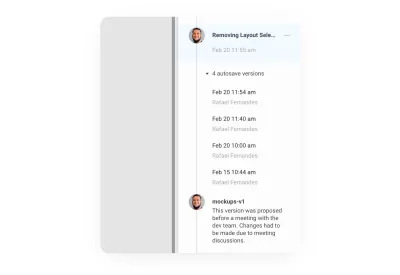
我通常讨厌使用“游戏规则改变者”这个词,但是当 Figma 去年 3 月发布对版本历史的命名/注释时,它极大地改变了我们组织文件的方式。 以前,我们都有不同的方法来保存迭代和版本。
通常我们会在单个文件中创建新页面,有时对于大文件,我们会复制它们并在文件名末尾添加一个字母以表示迭代。 如果您要进行重大更改,那么您可能会创建一个新文件并附加一个版本号。 这是非常自然的,来自 Photoshop/Sketch 为所有内容管理多个文件的范例。

对于以前使用过 Git 等版本控制的任何人来说,工作、定期暂停以命名和注释时间点的能力将非常熟悉。 您甚至可以查看整个文件历史记录,查看过去的快照,从中挑出一个并命名和注释它。
如果您想返回并恢复到过去的版本,您可以恢复它并从历史记录中的那个点开始处理该文件。 最好的部分是您没有丢失任何工作,因为您“恢复”的版本没有删除任何内容; 它只是复制该状态并将其粘贴在顶部。

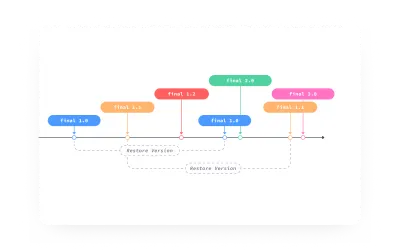
在这个插图中,设计师在恢复final 1.1后到达了final 3.0 ,但文件版本历史仍然完全可见且可访问。
如果您正在开始一个新项目,或者想要对文件进行一些非常显着的更改,您可能需要“分叉”文件。 Figma 允许您在历史记录中的任何给定点复制文件,但重要的是要注意文件历史记录不会被复制。
我们发现在这个版本化系统中工作的一个好方法是以类似于开发人员使用 git 的方式使用您的文件历史记录——将 Figma 版本视为提交或拉取请求,并将它们命名和注释为这样的。 想了解更多,更聪明的想法,我推荐 Seth Robertson 的经常提交,以后完美,发布一次:Git 最佳实践——这是一个很好的关于如何在版本控制的生态系统中工作的一般哲学。 此外,Chris Beams 的How to Write a Git Commit Message是在工作时编写有意义且有用的注释的绝佳指南。
我们发现了一些实用技巧:
- 保持标题不超过 25 个字符。
较长的标题会被剪掉,您必须双击版本历史记录中的注释以打开“编辑版本信息”模式来阅读它。 - 保持您的描述不超过 140 个字符。
始终显示完整的描述,因此保持重点有助于保持历史的可读性。 - 对标题使用祈使语气。
这让未来您可以更清楚地了解单击该时间点会发生什么,例如“将按钮颜色更改为蓝色”与“将按钮更改为蓝色”。 - 使用描述来解释“什么”和“为什么”与“如何” 。
回答“为什么”是任何设计师工作的关键部分,因此这有助于您在工作时专注于重要的事情,并在未来为您提供更好的信息。
离线工作
免责声明:这是基于我们自己的经验,其中很多是我们对其工作原理的最佳猜测。
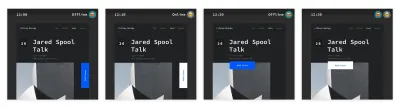
正如我之前提到的,Figma 中的离线支持很脆弱。 如果您在脱机前已经打开了文件,则可以继续处理该文件。 似乎您所做的每项更改都带有时间戳。 如果其他人在您离线时处理同一个文件,那么最新的更改将是您重新联机后呈现的更改。

在这个简单的例子中,这似乎没什么大不了的——但在现实生活中,这可能会变得非常混乱,非常快。 除了很可能有人覆盖您的工作之外,框架和组可能会相互堆叠。
我们的工作流程是在离线之前(或之后)复制页面,然后在该副本中完成您的工作。 这样,当您重新联机时,它将保持不变,您可以手动进行任何必要的合并。
“F”代表未来
采用新工具绝非易事,但最终,收益可能远远超过成本。
我们团队经历的最大改进领域是:
- 合作
与团队和社区分享我们的工作和改进要容易得多。 - 透明度
一个默认开放的系统自然对设计领域之外的人更具包容性。 - 进化
去除设计师和工程师之间的“层”,使我们能够在设计成熟度上迈出下一步。 - 运营
为线框、模型、原型和开发人员移交采用单一工具可以让会计、IT 和管理的工作变得更轻松。
减少订阅总数对我们的团队确实很有帮助,但由于费用可能从“免费”到每年超过 500 美元不等,这对于您的特定环境和需求可能没有意义。 有关完整细分,请参阅 Figma 的定价页面。
成长并变得更好
当然,没有任何工具是完美的,而且总是有改进的余地。 我们以前使用的工具缺少的一些东西是:
- 没有插件生态系统。
Sketch 的可扩展性是使从 Photoshop 的转换变得轻而易举的一个重要因素。 Figma 确实有一个 Web API,但目前没有“写入”功能。 目前,Sketch 凭借其充满活力的扩展和插件社区仍然是市场领导者。 (当然,如果 Figma 也为插件开发打开了舞台,未来情况可能会发生变化。) - 在原型中导入 Web 或 JSON 数据。
我们使用真实数据进行设计会容易得多。 Sketch 最近在 v.52 中引入了“数据”功能,在轻松添加大量不同数据方面,InVision 的 Craft 插件仍然是黄金标准——而现在,我们被困在手动填充文本字段中。 - 更多的运动。
Principle 集成很好(如果你有 Principle),但是在 Figma 中拥有基本动画和高级原型功能会好很多。 - 更流畅的离线体验
如前所述,只要您在离线之前打开 Figma 文件,就可以了。 这对大多数人来说可能没问题——但如果你喜欢每晚关闭计算机,那么当你早上在火车或飞机上打开它并意识到你忘记让 Figma 处于打开状态时可能会很痛苦。
开源设计
几个月前,一直备受争议的 Dann Petty 最近在推特上说,开发人员拥有 GitHub,摄影师拥有 Unsplash——但设计师没有免费分享东西的平台。 设计 Twitter️ 突然出现,他在我截屏之前删除了他的推文,但我想提一提的是,我们在 Liferay 非常热衷于开源。 为此,我们创建了一个 Figma 项目,用于与设计社区共享资源。

要访问这些文件中的任何一个,请查看 liferay.design/resources/figma,并继续关注我们的成长和分享更多内容!
延伸阅读
- “我们在 Figma 的前 6 个月,”丹尼·萨尔塔伦
- “正在等待开始构建设计团队的组件库的迹象?”,William Newton
- “如何使用 Figma 简化 UI/UX 工作流程,”Nicole Saidy
- “在 Figma 组织中开始使用团队,”Thomas Lowry
- “在 Figma 中使用页面构建工作流程的 5 种方法,”乔什·邓斯特维尔
- “最佳实践:组件、样式和共享库,”Thomas Lowry
- “Figma:使用组件进行排版的流体和模块化设计方法,”Mirko Santangelo
其他资源
- 频谱上的 Figma 社区
- David Ukauwa 的 Figma 设计手册
