我的 Smashing Magazine Print Issue #1 封面设计的设计过程
已发表: 2022-03-10早在 2016 年,Vitaly Friedman 就让我为网页设计师和开发人员的杂志 Smashing Magazine 的印刷版设计封面和布局。 然而,我当时为封面和内部模板布局创建的设计被搁置了一段时间,因为该项目由于其他优先事项而暂停了大约两年。 后来,Smashing Magazine 推出新网站后,一种新的风格诞生了,我想出的设计已经不再匹配了。 所以它被丢弃了。

大约在 2018 年年中,该项目重新启动,我被要求为该杂志设计一个新的布局模板。 后来,在今年年初左右,我还重新设计了封面。 现在,闪亮的新 Smashing Magazine Print 的试刊已经推出。


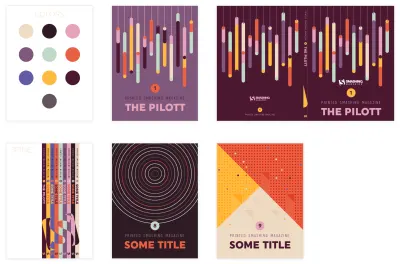
我很高兴他们选择了我最初设计的目录,因为我自己非常喜欢它。 我后来创建的版本(见右上图)非常不同,因为我选择了更接近当前设计风格的东西。

在我 2016 年的第一个设计中,我可以选择字体,并且我对设计风格拥有完全的自由。 这是完全不同的——非常几何,更现代。 所以我很高兴看到杂志的最终版面采用了一些设计,比如目录和介绍的页面设计。
重塑以适应新的设计风格
现在的挑战是重塑设计以适应当前的橙红色圆度和卡通猫的风格。 答案当然非常简单:从头开始。
头脑风暴和素描
幸运的是,第一版的主题已经确定,这让我更容易思考合适的插图。 Smashing Print #1 是关于道德和隐私的。 我在整体设计理念上的第一个想法是沿着 Noma Bar 的负空间设计风格尝试一些东西。 当然,说起来容易做起来难,但我认为如果我能成功并想出像这样聪明的东西,那就太棒了。

在写下几个关键词(间谍、观察、追踪)之后,我想到了像眼睛、钥匙孔和放大镜这样的合适的主题,可以在我的插图中使用。 至于“追踪”,我想到了数字数据的踪迹,我看到它是一条带有 1 和 0 的完美曲线。 所以我涂鸦了几个基本的想法。
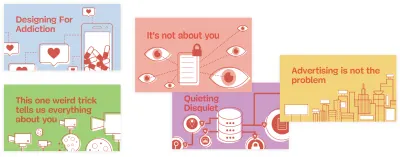
灵感浏览
在设计这个封面时,我做了很多浏览。 这里有几张给我启发的图片。 左下角的灵感纯粹是在布局方面。 在右上角,我真的很喜欢圆形,加上它的简单性和对比色。 中上和右下使用可爱的人物和有趣的垂直 2D 方法。 左上角的形状和颜色都很光滑,我喜欢它强烈的形象。 当然还有更多的图像,但这五个是为我做的。

第一个设计
选择颜色
我经常首先选择我的调色板来开始设计。 我在这里选择的颜色纯粹是因为我觉得它们很配。 我不确定我会使用所有这些,但不知何故,我习惯了在我的画板上方放置一个圆圈中的调色板。 然后我使用颜色选择器工具来选择我想要应用的颜色填充,或者我将它们全部选中并使其成为全局色板。

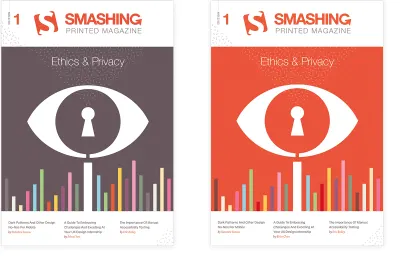
然后我在 Illustrator 中使用放大镜的涂鸦作为眼睛,并玩弄了一些颜色和构图。 我认为在底部添加一些彩色条会使插图引人注目。 它们代表从用户那里收集的数字数据,并转换为分析图。

我最终得到了左侧所示的设计。 (忽略杂志的名字,因为后来改了)更喜欢另一个。
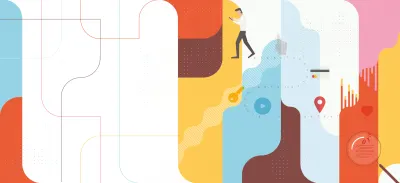
虽然我确实喜欢这个结果,但使用轨迹做某事的想法作为第二个概念也吸引了我。 我想象一个人带着智能手机四处走动,留下了他们所有互动的文字痕迹。 然后拾取该踪迹,放大并保存和分析。 在小径的开始,我添加了一个放大镜。 我也会混合一些图表条,但此时我不知道我将在哪里或如何将它们准确地融入我的作品中,尽管我已经在考虑使用某种圆形背景的想法,结合一些微妙的图案。

通常,我不会勾勒出我的整个设计。 我只是快速地涂鸦这个想法并更详细地勾勒出我需要的元素,比如拿着电话的人。 一旦我在脑海中确定了这个概念,我就开始在 Adobe Illustrator 中进行设计。 首先,我创建了一个用于背景形状的参考线网格,也用于定位轨迹和图形。 完成这个最终设计需要几个步骤。
最终设计
设置网格
左下角的灵感图片鼓励我选择在顶部留出大量空白作为标题,在底部留出一些空白来添加三篇关键文章的布局。 至于插图本身,我设想使用一个方形网格,可能一直越过脊椎和背部。

我创建了这个方形网格并将指南放置在单独的图层中。 设置完成后,我从步行者和他的智能手机开始,将他定位在左上角的某个位置。

接下来是弯曲的路径。 我只是在网格顶部画了一条斜线,并使用角小部件将它们转换为完美的圆角。 我正在考虑在跟踪中使用 1 和 0,因为这就是我可视化数字数据的方式。 我将弯曲的路径变成了一条带有非常大间隙的细虚线,用作放置数字的指南。 一旦我开始在每个点上放置数字,它看起来太忙了,所以我决定在每个数字之间放置一个小点。
该过程中的下一件事是创建背景。 我脑子里只有一个模糊的想法:几何垂直形状的组合,带有来自调色板的不同颜色的圆角。 在这个阶段,我做了很多实验。 我一遍又一遍地移动和重新着色形状。 完成平面彩色形状后,我开始在顶部添加图案。 我尝试了在长度和宽度上随机形成的微小点网格,并对其应用了颜色。 这完全是直觉问题,老实说,尝试一些东西,然后尝试其他东西,比较两者并选择最有效的方法:改变颜色,改变透明度模式,不透明度值等等。
条形图和图标是在最后阶段创建的,还有放大镜、脊椎和背部。 我只是把这个想法放在脑后,等到我准备好男人和背景形状。 最后,我添加了一些基本图标来引用对数据执行的操作类型,例如地理位置。
封底
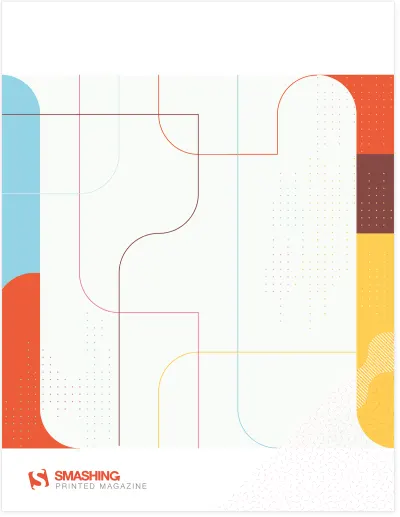
至于封底,我已经设想过背景构图会一直走下去,只是要轻得多。 这就是我想出在中心使用浅色区域的想法,那里有几条相交的彩色线条。

在最终的印刷版本中,文本被添加到中心空间,并在一个带有黄色边框的圆形框中很好地框起来,因此您在此处看到的线条组成已被删除,与印刷版本不匹配。
脊柱
对于书脊,我之前有一个有趣的想法,即在每个版本中都建立 Smashing 标志(参见文章顶部的图片),但这里棘手的是每个版本都需要具有完全相同的厚度或整个概念分崩离析。 这是不现实的,因为我不确定每个版本的页数完全相同。 我必须记住,脊椎的宽度可能会有所不同。 所以我想出了使用某种宽度可以变化的图案组合的想法,但仍然可以连接杂志。

总体思路也是为每个问题使用不同的主题模式。 试点问题使用细点与胶囊图案相结合。 在脊柱中,我使用了其他几个。 这个想法是当您以正确的顺序放置或堆叠它们时实现连贯的构图,这也是购买所有问题的动力。
绘图真的很简单
在这里,我将描述封面插图的一个简单细节的快速过程:创建行走的人的脸。 我知道很多人都认为在 Adobe Illustrator 中绘图并不容易,而且您必须经常使用钢笔工具,但事实并非如此。 您可以仅使用矩形和圆形等简单形状,结合角小部件、路径查找器选项和对齐工具来创建精美的插图。
行走人的快速设计流程
如果您将插图中的形状保持为简单的平面 2D,则在 Adobe Illustrator 中绘图会很容易。 拿走人的头。 我什至没有使用钢笔工具。 我只使用了简单的形状:矩形和圆形,以及这些步骤:

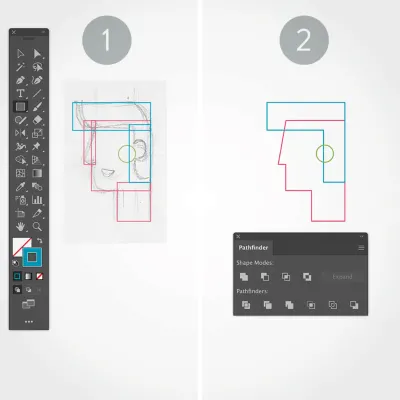
1. 矩形和圆形
以草图为背景,我为头部的每个部分画了一个矩形,为他的耳朵画了一个圆圈。
2.对齐和团结
接下来,我使用对齐选项正确对齐形状,并使用Pathfinder > Unite选项,我还使用→键将左上角点稍微向右移动到他的鼻子。

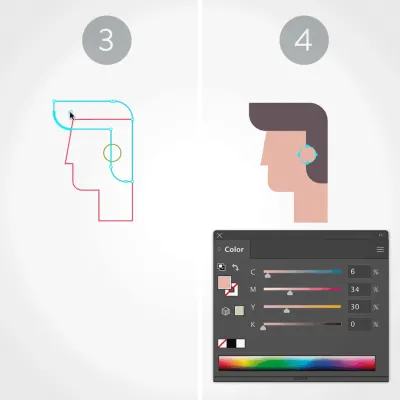
3.圆角
然后,使用直接选择工具(白色箭头)创建头发和下巴的圆角。
4. 排列和应用颜色
剩下的就是移除笔触并为每个形状应用适当的填充颜色。 最后但并非最不重要的一点是,我使用“ Object > Arrange ”选项确保形状的堆叠顺序正确。
章节插图
章节插图也有一点我的手艺。 以下是其他人创作的插图,但要求对其进行一些改进并使其成为整页。

所以我做到了。 以下是我交付给 Smashing Magazine 并在最终版本中实施的那些。
注意:如您所见,我已经合并了虚线图案并稍微修改了一些图标,但我保留了整体插图风格。
第一章没有形象,所以是基于已有的风格。

我希望你喜欢我的设计过程故事和快速过程教程。 不要忘记查看 Smashing Magazine Print 的试刊(查看示例 PDF)。 这是任何网页设计师的必备品! 享受!

打印
$ 17 .50 $ 24 .95获取 Smashing Print 印刷杂志 + PDF、ePUB、Kindle。
全球免费航空邮寄。
打印+会员
9美元/月。 成为粉碎者免费印刷杂志+ 无 DRM 电子书、网络研讨会和其他花哨的东西。
