设计解剖学:设计原则和设计类型速成课程
已发表: 2019-08-12对我来说,设计过去和一直都在思考如何让事物看起来更好。 无论是关于服装、家居、装饰,还是我最喜欢的写作。 我们被各种各样的设计所包围。 看看你自己,你就会知道。
尽管设计是我们日常生活的一部分,但我无法定义它的意义。
你能?
感谢 Wikipedia,我从那里复制了设计定义并用我自己的话进行了简化:“设计是创建构建某物的计划。”
东西意味着你想创造的任何东西。 您的个人房间设计,您的办公室设计,最重要的是,您的营销设计。
是的,你没听错。
通过品牌推广到营销,设计在您的组织世界中占有重要地位。 您的每个营销步骤都需要设计。 无论您是制定营销计划还是决定您的标志。 设计无处不在。 尽管知道这一点,但只有少数组织在每个阶段成功地利用了设计的力量。 其他人认为设计仅限于平面设计师的工作。
今天,我们就来破解设计的密码,让你通过设计提升营销效果,瞬间吸引用户的眼球。
首先,我们将讨论设计原则,以学习基础知识并避免错误。
7 设计原则
强调
每个营销人员都会犯的一个错误是将设计任务分配给平面设计师,而没有告诉他们他们希望在设计中最引人注目的是什么。 结果:设计在完美之前被拒绝了 10 次——浪费时间。
与其立即投入设计任务,不如花点时间问问自己,你希望你的观众在看到你的设计时首先注意到什么? 是你的品牌名称吗? 新产品发布? 大街? 产品成本? 或任何比其他因素最重要的事情。 你不能忽视的东西。
请注意向下并指示您的设计师在设计时使其看起来比其他元素更大。

平衡
你能把家里所有的家具都放在一个地方吗?
一点也不。
即使是傻瓜也知道那看起来像储藏室,而不是餐厅。
同样,您不能将所有设计元素都倾倒在一个地方。 平衡对于人体来说就像宽度一样重要。 否则,您的设计将无法向目标受众传递正确的信息。

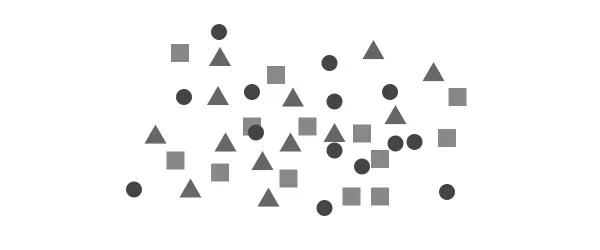
不平衡设计示例
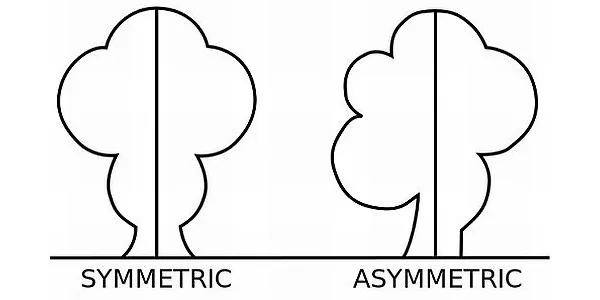
基本上,有两种类型的平衡:对称平衡和不对称平衡。
- 对称平衡围绕设计中心线对齐等权重的元素。
- 不对称平衡围绕设计中心线对齐不平等的元素。
想象一下设计中心的一条线。 在中心线周围放置外观相同的元素——这称为对称平衡。 现在用不同大小的元素替换那些相等的元素并将它们放在中心周围——这称为不对称平衡。 如果设计师知道把什么放在哪里,不对称的平衡看起来和对称的平衡一样好。

对比
这让我想起了服装店,那里的售货员总是告诉我服装的对比搭配。 作为用户,我注意到它们的效果。
记住?
对比使元素从设计中弹出并牢牢记住。 要获得对比效果,请创建一个元素颜色与背景图像颜色不同的设计。 同时,确保背景图像与元素颜色相协调,为用户提供易于阅读的体验。

部分
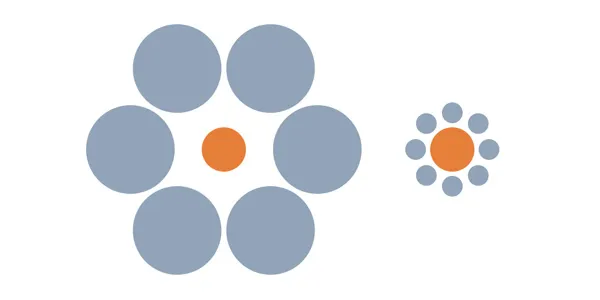
比例是设计中使用的元素的大小和重量。 例如,创建一个带有醒目的颜色的大尺寸盒子,使其引人注目,同时保持一个带有浅色的小尺寸圆圈 - 取决于您的设计要求。 这一切都是关于使用每个元素的正确比例。

移动
移动是以这样一种方式放置元素,即用户的眼睛按顺序从一个元素移动到另一个元素——你决定它们去的方式。 例如,假设您有一个新产品发布,并且您在有限的时间内以折扣价销售它。 您的产品图片必须更大; 小一点的应该是折扣价格,再小一点的价格应该是有限可用性的倒计时,等等。

白色空间
每个原则都是关于在您的设计中添加什么,而空白是关于不要在您的设计中添加什么以及在哪里留空空间。
您一定已经注意到带有大量元素的溢出设计。 这样的设计无法传达品牌的信息,因为用户经常发现它们令人困惑。 这就是为什么空白在设计原则中占有重要地位的原因。

统一
你的创意部分来了。 Unity 是您在决定将哪个对象放置在何处的同时创建整体设计的方式。 统一是指对象与整个设计之间的关系。
Unity 有自己的一套六项原则:
- 对齐:围绕中心组织元素
- 延续:延伸设计中的线条或图案
- 透视:保持元素之间的距离
- Proximity : 让物体靠得很近
- 重复:多次复制对象
- 节奏:反复出现的物体,略有变化

现在您已经很清楚在创建设计时要记住什么,是时候为营销目的获取有关设计类型的知识了。
营销设计的类型
平面设计
平面设计用于解决问题或通过图像、颜色、排版等视觉组合与用户交流想法。在营销领域,品牌通过社交媒体图像、信息图表、明信片等与用户交流。

品牌视觉识别设计
品牌代表了组织与其受众之间的关系。 品牌的视觉识别是它如何与用户交流自己的个性、语气、记忆、情感和体验。 假设 Facebook 的徽标在其用户中具有情感吸引力。 不是吗?
标志、排版、调色板、风格指南等,都是不同种类的品牌视觉识别。
品牌的视觉识别传播了您的组织的意识。

用户界面和用户体验设计
想象一下人体。 它的骨骼是 UX 设计(用户体验)——设计的内部结构。 身体从外面看是 UI 设计(用户界面)——设计的呈现。
UI 是用户与设计交互的方式——他们所看到的。 UX 是用户体验设计的方式——他们的感受。 结合 UI 和 UX,您将获得一个成熟的设计来满足您的营销目的。 网页设计、主题设计、应用程序设计等是品牌用来与用户互动的一些流行设计方式。

动态图形设计
简单地将设计置于运动中称为运动图形设计。 动画、视频、电视广告、电影等,你都心知肚明。 随着视觉和易于消费的视觉内容时代的不断发展,对动态图形设计的需求与日俱增。
如果一张图片值一千字,那么一段视频值一百万。


动人的设计比不动的形象更能吸引注意力。 品牌依靠动态图形来抓住用户的即时注意力。
环境设计
环境设计在视觉上将用户与设计环境联系起来。 你有没有遇到过令人难忘的设计、令人惊叹的视觉效果、令人垂涎三尺的形象、带有设计的励志名言等。
你确实记得他们留下的持久印象,以及你是如何在一瞬间相信他们的。 它是可以成就或破坏整体用户体验的环境。 如果您照顾好环境设计,您可以在您的用户中留下难忘的回忆。

营销设计技巧
仅仅澄清设计基础是没有帮助的。 你很清楚该做什么,但你仍然不知道如何去做。
借助上述小设计速成课程,您将成功创建设计,但您将无法反映您的品牌及其与用户联系的信息。 为此,您需要将您的设计与智能营销技巧相结合。
以下是营销设计技巧,可帮助您在用户和您的设计之间建立联系。
1. 找到你的目标
我总能找到写作的目的。 它使我保持在正轨上,并帮助我写得更好。 随着我在生活中探索更多,我意识到目标是我们所做的一切的核心。 如果您希望您的设计反映您的品牌,请首先找到您构建设计的目的。 记下为什么要创建此设计的原因列表。
2. 收集你的设计元素
元素是设计的资产。 一张图片、你的品牌标志、你想要突出显示的文字、你选择的字体等等,都是不同类型的设计元素。 一旦确定了目的,下一步就是制作另一个实现目的所需的元素列表。
3. 组织你的元素
是时候决定在哪里放什么了。 有了现有的元素,下一步就是将它们放置在您的设计中,这样用户的眼睛就可以按照您的意愿从一个元素移动到另一个元素。 例如,如果您想展示您的新产品发布,请确保其图像尺寸较大,并且与其他元素相比突出显示颜色。 接下来,您希望用户以折扣价旅行,折扣价应保持在产品图片附近,小一点且颜色醒目等。
4. 为您的设计增添趣味
当一切都按照上述 3 个提示进行设置后,您的设计就可以进行一些调整了。 添加颜色、图像、文本等,让您的设计栩栩如生。 是否过度,取决于你的选择。 我见过很多成功的设计,不管它们是否简单。 您的设计必须看起来充满活力,成功传达您的品牌信息。
品牌和标志设计技巧
您的每个设计都必须以某种或其他方式反映您的品牌。 例如,Facebook 在其每个设计中都显示出其蓝色。 他甚至穿着类似颜色的 T 恤,这让用户只要看到蓝色就会想起 Facebook。 您必须遵循类似的路径。 不过,穿着品牌的颜色是可选的。
1. 设计你的品牌个性
您希望您的品牌看起来如何相似?
你想要一个人来代表你的品牌吗?
有什么特别的东西,比如苹果吗?
有像 Facebook 这样的字体吗?
像Whatsapp这样的图标吗?
还是像 Hubspot 这样的突然事件?
记下你想到的任何东西。 您对品牌的梦想将大有帮助。 向您的员工询问他们希望如何看待他们的品牌以及采用哪种颜色的建议。 收集所有你得到的东西。 挑选一些触动您的心灵并与您的品牌高度相关的内容。 尝试各种组合并选择一个独特的标志。 将其他选择放在一边以进行进一步的品牌推广。
2.变得怪异
走怪没关系。 没有什么不对的。 事实上,让你的设计变得怪异会帮助你发明一些你曾经想象过的超凡脱俗的设计。 但同时又很诱人。 奇怪的标志引起了用户探索更多的好奇心。

3.简单
一方面我告诉你要变得怪异,另一方面我强调简单?
让我解释一下。
与设计一样奇怪,请确保不要使其复杂化。
当用户看到图像时,他们的大脑就像照相机一样工作。 只有当它易于理解时,他们才会快速拍摄。 因此,怪异与简单相结合将为您的设计带来易于捕捉的外观,并为用户带来难忘的捕捉。
4.保持一致
当然,一致意味着定期创建设计而不会失败。 但是在这里,这也意味着你的所有设计都必须反映你的品牌、它的标志、它的颜色、字体等。每一个设计,你的品牌都必须弹出来提醒用户内容是你的,你正在照顾用户的需求。 创建品牌授权的设计始终会给用户留下持久的品牌印象。 慢慢地,他们习惯于一眼就认出你的品牌。 意识从那里开始建立。
用户界面和用户体验设计
您可以将以下提示应用于 UI 和 UX 设计。
1. 看穿用户的眼睛
当用户登陆您的设计时,他们希望首先看到什么?
他们希望如何与您的设计互动?
他们希望如何使用您的网页设计或应用程序?
你的设计是解决用户的问题还是承诺他们会解决?
用户面临的挑战是什么?您的设计将如何面对这些挑战?
在设计您的网站、应用程序或图像时回答所有问题。 通过用户的眼睛查看您的设计。 当您第一次登陆它时,您希望如何将您的设计作为用户。 回答所有问题将为您提供明确的设计方向。
2.防止错误
即使是完美的设计有时也会崩溃。 也不是你的错。 有时互联网无法按时加载设计,使用户失去耐心并反弹。
“预防胜于治疗”
如果设计错误是可控的,你可以纠正它们。 但是,如果它是不可控的,你至少可以通过采用一些机制来阻止它们,比如放置一个带有消息的确认框,告诉“在站点加载之前不要离开站点,因为站点对用户有用”。
在网站上跟踪以找出用户面临的故障。 纠正你可以纠正的,并为其他人调整机制。
3.不要忘记基本原则
有创造力的人都是为了创造一些独特的、出乎意料的东西。 没有冒犯。 但是,当设计违背用户习惯时,不遵循基本原则往往会使用户感到困惑。 例如,用户习惯于看到顶部的导航栏和底部或右上角的联系栏。 如果你扰乱了这些原则,你就是在打断用户的习惯,除非他们有充分的理由进行更多导航,否则他们不会喜欢这种习惯。 除此之外,随心所欲地发挥创意。
4. 对移动设备友好
网页设计师通常依靠响应式网站来满足用户对移动设备友好的需求。 响应式可能很好地弥补了对移动设备友好的网站,但您不能否认它的功能是默认设置的事实。 响应式设计没有错,但您必须检查按钮之间的间距、字体和文本大小以及其他导航功能。 它们可能听起来很小的变化,但在移动用户体验方面却有很大的不同。
网页(前端)设计
1. 利用折叠的力量
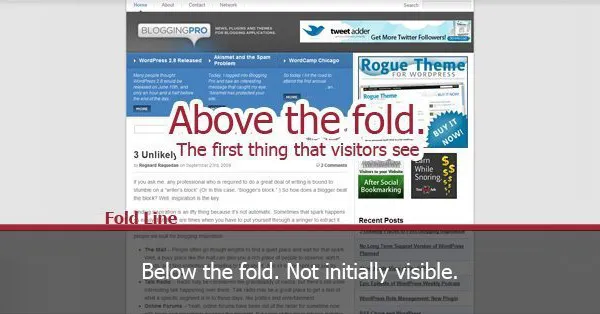
折叠是上折叠和下折叠之间的线。 想象一下您的眼睛首先看到的报纸及其标题——在首屏。 现在,如果您对它感兴趣,您的眼睛会向下移动以了解更多信息——这在首屏之下。 访问者登陆网站时首先看到的是折叠设计。 这是你必须让最好的球员说服用户的地方。 仅当用户向下滚动时才能看到折叠下方的设计。 这是您可以接近他们采取行动的地方。

难怪设计师比设计的其他部分更注重介绍。 毕竟,第一印象就是你的最后印象。
2.用白色空间整理
充满各种设计和颜色的页面听起来很诱人。 但是设计较少的页面更具可读性、更易理解和更值得导航。 在留白的帮助下,您可以整理您的设计,使其变得简单,以获得无缝的用户体验。 空白可防止用户感到困惑,从而导致他们采取行动。
3. 使用不同颜色的号召性用语
如果您想立即吸引用户对号召性用语的关注,请在设计中使用与所有颜色不同的颜色。 让你的号召性用语看起来大胆而吸引人,以接近用户采取行动。
4.对通用图像说“不”
用户根据带有微笑组的图像相信您的网站的日子已经一去不复返了。
现在用户很聪明地发现了谎言。 我经常看到印度网站上有属于外国的团体的图像。 我时不时地抓住谎言。 相反,带有组织和员工图像的网站看起来更合法。 没有什么能比得上用户生成内容的力量。 因此,请避免使用通用图像并开始发布您自己的人员和客户的图像和视频。
实施知识的时间
他们说知识就是力量。 我相信如果你不去实践,知识什么都不是。 尽管设计技巧听起来不错,但如果不付诸实践,它们就什么都不是。 现在开始。 记下你从这篇文章中学到的任何东西。 并在您即将推出的设计中实施每一项。 记住,练习会让你变得完美。 一切顺利。
