如何在移动设备上设计强大的叙事
已发表: 2022-03-10故事并不总是必须以黄飞鸿……的形式讲述。 以看电影为例。 有些故事是按时间顺序讲述的,而另一些故事则在时间轴上跳跃。 有些故事是从主角的角度讲述的,有些则让观众从每个人的角度来看故事。 另外,故事可以是悲伤的、有趣的、戏剧性的或以上所有的。
讲述故事的方式千差万别。 不过,他们都需要有一个共同点:
他们需要以某种方式将读者吸引到叙述中。
讲故事对于网站来说是一个非常强大的工具,但同样的规则也适用。 你如何讲述故事并不重要——它只需要吸引访客。
今天,我将向您介绍各种讲故事的技巧,并为您提供一些关于如何将这些叙述设计到您自己的移动网站或 PWA 中的想法。
如何在移动设备上设计强大的叙事
讲故事是移动网站的绝佳工具。
一个原因是因为较小的屏幕迫使你的叙述更加简洁。 这意味着您可以让访问者更快地到达故事的高潮,这将加快他们的转化时间。
讲故事在移动设备上如此有效的另一个原因是因为它更容易吸引访问者进入故事。 您需要做的就是让您的网站有一种书本般的感觉,他们会很快沉浸其中。
更重要的是,你真的可以让视觉来做大部分的谈话,并减少公司创始人想要讲述的关于他们公司的冗长故事。
特别是有一个行业,我认为以这种方式讲故事做得非常出色,那就是啤酒和酒精行业。 如果你仔细想想,这类公司不能简单地将他们的产品推到消费者面前。 以下是一些原因:
- “让我们陶醉”并不是一个非常强烈或独特的卖点。 但是一个吸引客户并使他们成为叙述一部分的故事可以。
- 为了防止从数十种类似的选择中选择一种酒或啤酒所带来的分析瘫痪,品牌使用故事来区分自己。
- 通过将您的产品变成独一无二的体验,您可以更有效地与客户建立长期和忠诚的关系。
底线:在竞争激烈的空间中为产品或服务构建网站时,讲故事可以真正改变游戏规则。 至于如何通过设计实现这一点,让我们看一些更常见的讲故事技巧和示例,展示它们是如何实现的。
航空杜松子酒
该网站讲述了什么样的故事?
引导之旅
什么样的企业会从这种讲故事的方式中受益?
这种讲故事的技巧最适合拥有强大品牌成分的新公司。 这样一来,该公司就不仅仅是另一个进入该领域的相似企业。 它提供了一些更有趣、更吸引人的东西,鼓励潜在客户一起上车——即使在第一天也是如此。
“吉祥物”是使这种讲故事工作的最佳方式之一,因为它们成为游客探索该网站及其所提供的一切的指南。
想想 Progressive 的 Flo,Priceline 的 William Shatner 或 The Old Spice Guy。 看到这些吉祥物的那一刻,你不禁想知道他们接下来会带你去什么样的“冒险”。 这是建立忠实追随者的绝佳方式。
The Guided Journey 讲故事的方法是什么样的?
就 Aviation Gin 而言,共同所有人 Ryan Reynolds 不仅赋予了他的明星影响力,而且还为该品牌提供了他众所周知的前卫幽默感。
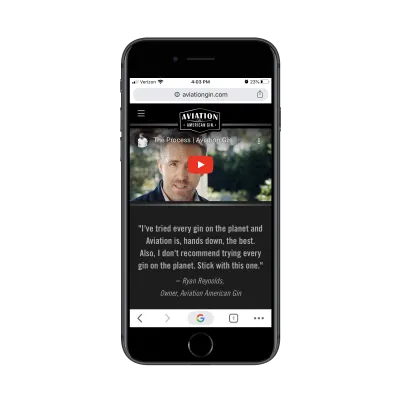
进入移动网站后,访问者首先看到的是 Reynolds 的脸:

这段视频(以及它下面的荒谬引述)是你对雷诺兹的期望,他在向游客介绍他可能当场编造的荒谬世界的同时开着玩笑。 它也很简短,直截了当,无疑会让访问者思考:
好吧,好吧,我得试试这个杜松子酒。
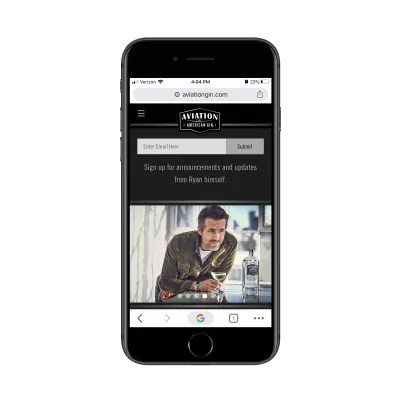
向下滚动一次,您会发现通过航空杜松子酒时事通讯与 Reynolds 联系的邀请:

尽管它减少了雷诺兹的幽默感,但它继续将他描绘成游客即将踏上的旅程的飞行员。 如果我们知道用户想要什么,那将是一个绝妙的举措。 雷诺兹不只是偶尔在他们面前摆出广告(就像许多公司对他们的发言人所做的那样)。 他实际上已经融入了这种体验。
更重要的是,Aviation Gin 将网站的其余部分构建得像飞行一样,在文字和相关图形上巧妙地发挥作用。

这个单页网站从头到尾都做得很好,其中很大一部分是由于他们承诺的故事:
- 我们是航空杜松子酒。
- Ryan Reynolds 将带您前往目的地。
- 你不想一起去兜风吗?
这是一个很棒的故事。 对于那些不知道 Ryan Reynolds 是谁的人来说,这个带有飞行类比和文字游戏的网站也应该足以吸引他们。
Pacto-Navio
该网站讲述了什么样的故事?
身临其境的故事
什么样的企业会从这种讲故事的方式中受益?
如果您正在为新业务构建网站,这是另一种有效的讲故事方法。 然而,在这种情况下,没有一个真实的角色可以带他们一起踏上品牌的旅程。 相反,您必须依靠品牌的力量和设计让人身临其境的东西的能力。
如果公司已经存在很长时间并且您没有太多历史或荣誉可以借鉴,这将特别有用。 只需确保您的故事有一个明确的重点,这样访客就不会试图偏离您为他们创建的路径。
The Immersive Tale 讲故事的方法是什么样的?
要在移动网站上构建一个身临其境的故事,您必须将其构建为一次冒险。 这样,访问者甚至不会考虑菜单按钮。 相反,他们已经准备好一起玩,让您带他们浏览网站。
Pacto-Navio 很好地处理了这种讲故事的方式。 这也有很多原因。
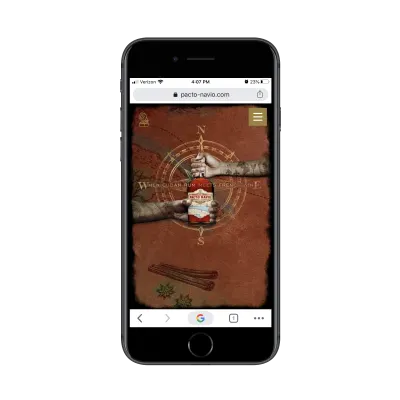
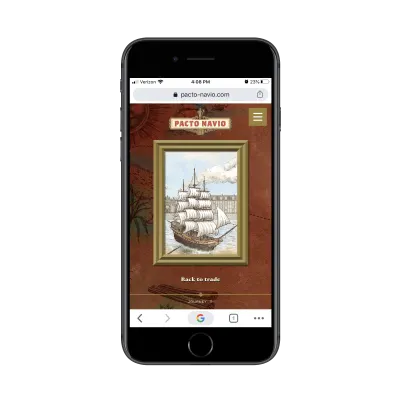
首先,故事的每个部分都有专门的整页:

例如,这是主页。 起初,所有游客看到的只是指南针,但随后两只手从东方(法国)和西方(古巴)移入,象征着朗姆酒的两个国家。
这是这个网站让人感觉如此身临其境的另一个原因。 从一开始,该网站就积极地将访问者从入口点转移到目的地。 我的意思是字面意思。
该网站充满了动画。 它们不是压倒性的或不必要的。 每个移动元素(甚至是水平翻页之间的过渡)都是微妙而相关的。

整个网站的设计应该让访问者感觉他们正在阅读一些史诗般的冒险故事。 但这是一个网站; 不是一些仅限于在页面上讲述故事的书。
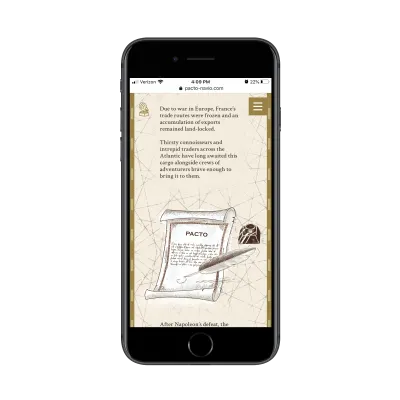
Pacto-Navio 移动网站允许访问者决定何时停下来探索更多内容。 当他们这样做时,更多的故事被揭露:

从某种意义上说,这种网站风格——每一页都由一张卡片表示,它们可以像书页一样翻阅——是讲述故事的最吸引人的方式之一。
每页和相应的图形一次提供一个。 然后,当访问者选择探索更多内容时,故事会被简要讲述,而小动画则让他们专注于向下移动页面。 真的有看书的感觉。
塞缪尔·亚当斯
该网站讲述了什么样的故事?
情书
什么样的企业会从这种讲故事的方式中受益?
如果您曾经读过一本书或看过一部电影,其中物理位置(通常是一个城市)在故事中扮演了角色,那么您就会知道它会变得多么情绪化。
以伍迪艾伦的任何一部电影为例。 其中许多以纽约市或欧洲郁郁葱葱的城市为背景——感觉这些城市本身就是角色。 书籍也是如此。 斯蒂芬金经常这样做,例如《闪灵》中的俯瞰酒店或《肖申克的救赎》中的肖申克监狱。 这些地方和故事中的人物一样重要。
信不信由你,如果您的移动网站适用于与某个地理区域有密切联系的企业,那么您可以这样做。
情书讲故事的方法是什么样的?
Samuel Adams 是一家与马萨诸塞州波士顿有着深厚联系的啤酒厂。
波士顿人倾向于成为当地品牌和企业的忠实拥护者——他们与这家啤酒厂的关系也不例外。 这就是为什么 Samuel Adams 的网站致力于:

- 波士顿市,
- 波士顿人。
把它想象成一封写给波士顿所有事物的情书。
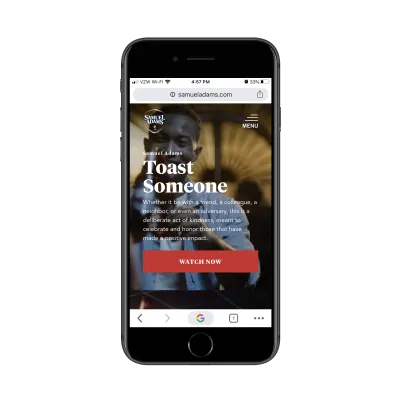
移动网站从以下内容开始:

在这个英雄形象中没有提到塞缪尔亚当斯的啤酒。 这是一个号召性用语: Toast Some 。
这段视频显示喜剧演员向那些改变了他们的生活并赋予他们做他们所做的事情的人敬酒。 这是与塞缪尔·亚当斯一起开始人们旅程的一种真正由衷的方式。
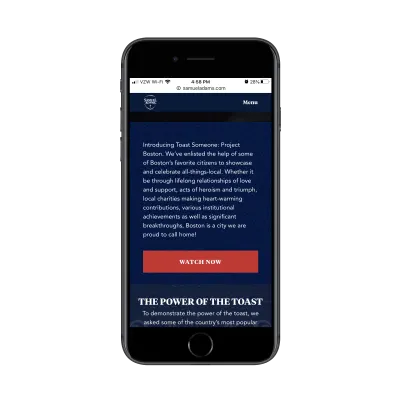
在页面的下方,啤酒厂解释了为什么喜剧演员首先制作这些敬酒:

但该品牌要求参加集体敬酒的不仅仅是名人。 下一个视频是对波士顿市及其居民的颂歌。

参观者会看到著名的波士顿居民(如波士顿红袜队的 Big Papi 对这座城市表示爱和尊重),但在视频中发言的不仅仅是大牌人物:

除了看到波士顿市的美丽镜头,您还可以看到这座城市的真实人物。 上面的屏幕截图是波士顿马拉松爆炸案的幸存者之一。 但您也可以看到一队划船者前往查尔斯河、一家理发店和人们在健身房打拳击。
当然,人们敬酒时可以看到 Sam Adams 的啤酒瓶,但它仍然是一段感人的视频,也是对波士顿市的美妙颂歌。 而且因为这个网站与塞缪尔亚当斯商店完全分开,它有助于让人们专注于吐司项目和来自它的积极情绪。
温特里普酿酒公司
该网站讲述了什么样的故事?
图画小说
什么样的企业会从这种讲故事的方式中受益?
有大量的图画小说和漫画书后来成为热门电影或电视节目:
- 行尸走肉
- 守望者
- 罪恶之城
- V字仇杀队
- 攻壳机动队
说实话,这种讲故事的方式不适用于大多数品牌,因为它要求品牌前卫、黑暗或突破界限才能发挥作用。 它还需要一个品牌 100% 专注于其产品。 这并不意味着它不能有自己的原创或鼓舞人心的故事来讲述,但像这样的故事的节奏应该真正集中在你所销售的东西上。
如果这是您正在使用的东西,并且您有创意的印章来设计一个代表漫画小说的快节奏和戏剧性页面的网站,那么这是一种吸引和吸引观众注意力的好方法。
“
图画小说的讲故事方法是什么样的?
没有一种方法可以使用这种讲故事的方法来设计网站。 那是因为图画小说和漫画书的设计方式千差万别。 例如,蝙蝠侠是黑暗和喜怒无常的。 守望者都是关于夸张的复古设计。 然后, 《行尸走肉》让人感觉很脏。
您必须决定要为您的网站提供什么样的“优势”。 但有一件事是肯定的:它需要在黑暗和光明之间形成鲜明的对比。
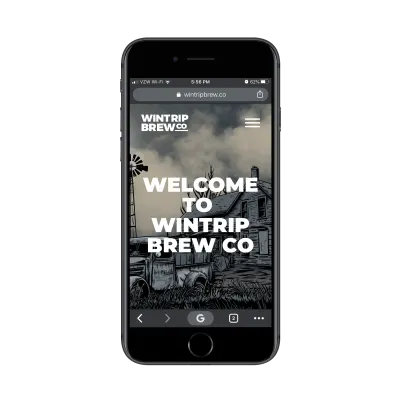
这是 Wintrip Brew Co. 的移动网站:

如果您不了解更多信息,您可能会认为这是一个漫画小说甚至视频游戏的网站。
但这确实是 Wintrip Brew Co. 欢迎访客的方式 - 这是一个很好的第一印象。 毕竟,如果网站的其他部分不效仿,谁会费心设计一个看起来像漫画小说的主页呢?
游客没有理由不想继续在这条路上跌跌撞撞。

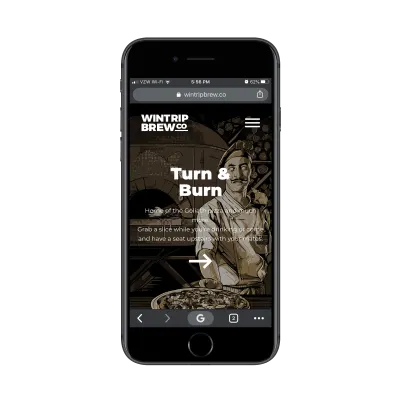
这个网站的每一寸都感觉像是一本图画小说。 到处都是奇怪的角色,邀请访问者探索更多的每一页(比如上面的僵尸眼厨师)。
然后,页面上讲述了实际的故事:

排版保持简单,但引人注目的色彩对比赋予了它一个优势。 如果访问者不接受字体设计所散发的微妙暗示,那么充满态度的文字肯定会。
虽然我很想向您展示“啤酒”页面是如何设计的,但它上面的文字却是非常危险的。 可以说,您在上面看到的只是边界推动方面的冰山一角。
但这没关系,因为这就是这个品牌的全部意义所在。 即使在他们酿造啤酒的方式上也很明显,他们想要吸引那些正在寻找更黑暗和更前沿的啤酒饮用者。 这个网站的设计为此奠定了完美的基调。
云岭
该网站讲述了什么样的故事?
时间线
什么样的企业会从这种讲故事的方式中受益?
Timeline 最适合历史悠久的品牌使用。 这些公司已经运营了 100 多年。 它也适用于多年来积累了数十个里程碑的企业。
你可能不会得到很多这些通过你的方式,但是当你这样做时,时间线是讲述公司(及其忠实顾客)故事的一种很好的方式。
至于为什么你会选择这种讲故事的方法,这是更有效的方法之一。 否则,你最终会得到非常长的页面,试图回顾一个品牌多年来所做的一切——这将浪费你的时间来尝试设计类似的东西,并且是对访问者耐心的重大考验。
取而代之的是,时间线将故事分割成小而易消化且仍然非常令人印象深刻的片段。
时间轴讲故事的方法是什么样的?
这个很明显。 您将从品牌故事的最开始(通常是创始人如何认识或提出他们的想法)开始,并以今天结束。 在此过程中,您将分享几句话和一些引人注目的图像来突出里程碑。
我们以云岭为例,它是美国最古老的啤酒厂。 该公司的时间表从一个介绍性段落和视频开始:

想要花时间了解此介绍的访问者可以轻松完成。 其余的可以跳到从 1829 年公司成立开始的时间线。

公司时间表的好处总是能够从一开始就看到它的一致性。 即使公司易手或名称变更,很多时候其品牌设计或产品本身都保持不变。
你可以从上面的 Porter 设计中看到一些暗示,这与 Yuengling 的一些包装的当前设计没有什么不同。
随着故事的继续,参观者可以更多地了解该公司——它的胜利、失败以及为了客户而做出的改变。

这就是在时间线上设计品牌故事的最终目标。 不应该这样,您可以在收到奖励后显示奖励。 如果您想让访问者保持参与并最终将他们变成客户,那么您必须向他们展示他们是如何影响故事的。
在上面的截图中,1996 年的摘要说:
对云岭的需求实际上开始超过啤酒厂的产能。 决定退出当地以外的市场。
这正是客户在寻找保持忠诚度的品牌时希望看到的东西。 这表明该品牌忠诚于为客户提供高质量的产品,而不是致富(这很容易做到)。
包起来
如您所见,有很多方法可以通过设计讲述故事。 虽然上面的网站在大屏幕上查看时看起来不错,但它们真正闪耀的地方是移动设备。 这是因为设计师能够创造出更像是在翻书的体验,而不是被要求滚动浏览网络上无穷无尽的文本。
上面的列表绝不是详尽无遗的,因为您可以通过各种方式为企业讲述故事。 只需听听您的客户对他们公司的看法,然后创建一个与他们所经历的旅程(或他们今天所走的弯路)相匹配的旅程。
设计一个更好的故事
用户在访问您的网站时有很多期望。 将您的用户置于故事的上下文中有助于您了解这些期望和他们的动机。 您会看到他们想要和期望什么,以及他们需要什么。 一旦你知道他们的需求,你就可以满足这些需求。 从 John Rhea 撰写的文章中了解更多信息 →
