如何设计单手使用的移动应用程序
已发表: 2022-03-102007 年 1 月,星期五,随着三款革命性的产品——iPod、电话和突破性的互联网通讯器——统一起来,创造了我们今天熟悉和喜爱的智能手机,世界缩小到我们的手掌中。

iPhone 专为单手操作而设计,可让拇指在屏幕上更顺畅地移动。
史蒂夫乔布斯曾说过,3.5 英寸的屏幕是“消费者的完美尺寸”,而更大的屏幕是愚蠢的。
“

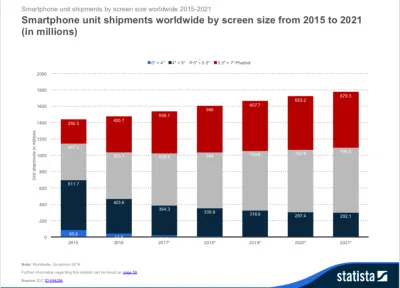
但直到上个十年之交,平板手机才因其更大的屏幕而受到欢迎,以至于今天销售的不到 1% 的设备的屏幕小于 4 英寸。
今天销售的智能手机中有 90% 的显示屏大于 5 英寸。
“
与此同时,这种追求更大更好的淘金热为应用程序制造商和设计师提供了利用屏幕空间提供更多内容和功能的机会。
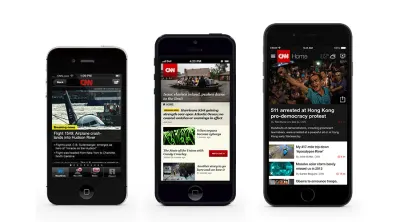
例如,CNN App 是少数几个抢先使用 2012 年推出的 iPhone 5 的应用程序之一。开发人员不仅对其进行了美学改造,还设计了一种易于阅读、视觉上吸引人的体验,使头条新闻脱颖而出。

使用更大的屏幕,访问的便利性和可达性会受到影响
虽然更大的屏幕非常适合显示更多内容,但史蒂夫乔布斯制造 3.5 英寸手机的第一设计考虑受到影响——为单手使用而设计。
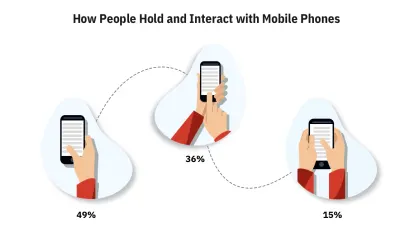
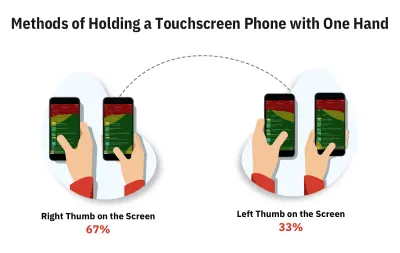
在他为期 2 个月的研究中——在机场、街道、咖啡馆、公共汽车和火车上——Steven Hoober 阐明了用户拿着手机的三种方式。

49% 的用户在旅途中专门用一只手握住手机。
“
为设计单手使用的应用程序提供强有力的案例。 史蒂文还发现,用户经常根据自己的舒适度和情况改变握持方式。
为什么为单手使用而设计应该成为应用程序制造商的首要任务
当我们全神贯注或匆忙时,我们会经常使用手机。 这极大地影响了用户握持手机的方式以及他们使用应用程序的方式,导致单手使用的人数比上面建议的 49% 多得多。
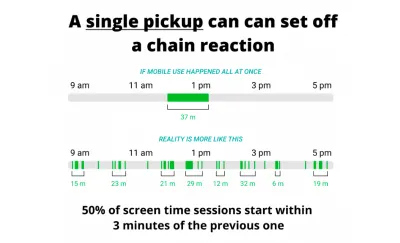
研究表明,普通用户每天检查手机多达 58 次,其中 70% 的移动交互持续时间不到 2 分钟。
我们在“分心的短时间使用”中使用我们的手机。
“

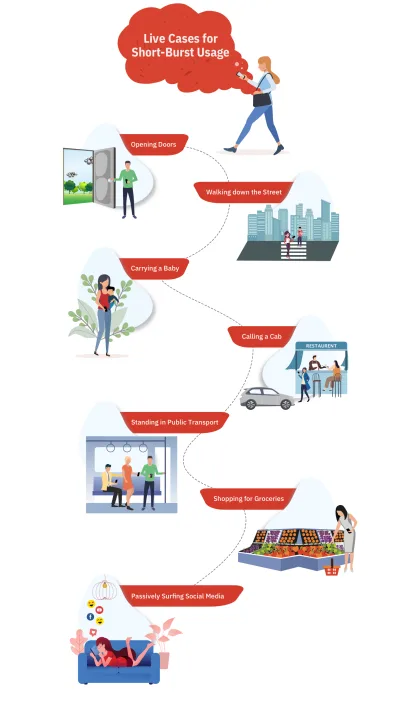
Simform 的一组研究人员观察了在多种情况下短脉冲零星使用的使用和行为,例如:

Google 的产品总监 Luke Wrobleski 将这些短暂的爆发称为“一个拇指,一个眼球”的移动使用体验。 它反映了分散注意力的环境如何迫使用户在部分注意力的短时间内进行单手使用。 他进一步补充说,单手使用智能手机的最佳类型是流畅的功能支持快速交互。
如何设计以牢记这些单手短脉冲用法?
答案相当简单。 进行持续的可用性测试并研究用户在各种情况下握持手机的不同方式。
如果您的应用程序的用户倾向于在分散注意力的场景中使用该应用程序,那么您应该专注于设计以可达性和单手使用为目标的模式。

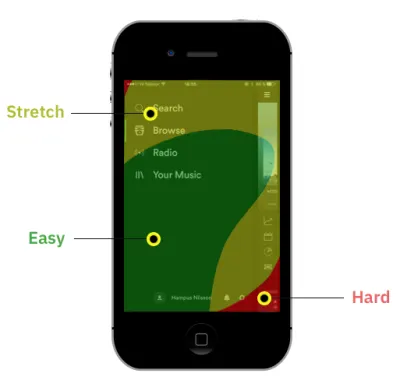
让我们看一下 Spotify 界面的演变,以了解问题:

Spotify 使用了左上角的汉堡菜单,它隐藏了这些功能,让用户进行了某种寻宝。 然而,随着更大屏幕的出现,另一个设计挑战被添加到列表中——可达性。

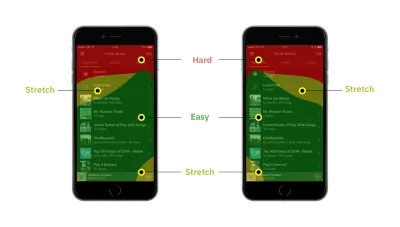
这迫使 Spotify 的团队在 2016 年取消了汉堡菜单,并将其核心功能——主页、浏览、搜索、广播和图书馆——放在了底部,这导致总体点击量增加了 9%,菜单项增加了 30%。
在常见的应用程序使用场景中使用已建立的 UX 模式,使单手使用变得容易
为什么要重新发明轮子? 当您可以使用行之有效的 UX 模式时。 许多设计师已经将单手使用作为他们的设计原则。
我们已经浏览了数百个应用程序和数千种模式,以找到最好的单手使用模式。 因此,让我们看看什么有效,解决了哪些问题,以及您将从这些中获得什么好处。
我们将最常见的用户行为和 UX 模式分为六类:
- 导航用户体验模式
例如,菜单栏、标签栏和用于在应用程序最重要部分之间轻松移动的手势; - 为行动而设计
创建、编辑、发布、添加、删除以及用户为利用应用程序的核心功能而采取的其他操作; - 购物、交易和结账流程设计模式
- 当用户想要快速查找或浏览内容时的搜索、排序和过滤模式;
- 输入和交互模式
构成任何应用程序构建块的滑块、选择器、选择器、下拉菜单、表单填充、缩放、滚动; - 杂项模式
媒体播放、照片捕捉、照片编辑和地图导航模式。
1. 设计应用导航时要牢记“单手使用”
它是什么?
优秀应用的基础是良好的导航设计。 良好的导航有助于用户更快地发现功能并找到对他们重要的内容。
与搜索或其他方式相比,70% 的用户使用导航链接发现应用程序的功能。 导航栏、菜单、手势、链接、标签等是最常见的导航 UX 模式。
一个好的导航设计应该把所有重要的部分都放在前面并且易于访问。
挑战
常见的 UX 模式,如 Apple 的标签栏和 Google 的可滑动菜单有局限性。 您只能在标签栏中放置有限数量的功能,并且访问所有可滑动的菜单项并不容易。
用户不必费力地通过拉伸到屏幕顶部来到达应用程序的重要部分。 这只是糟糕的可用性。 具体来说,如果用户在旅途中并且在短时间内使用该应用程序。
解决方案
Facebook 和许多其他应用程序通过将项目放在名为“更多”或“菜单”的选项卡图标中来解决这一挑战,用户可以从中访问应用程序的更多功能和部分。 然而,这对于可达性和单手使用来说并不理想。
- 使用浮出菜单而不是整页菜单,以实现可访问性并适合 5 个以上的项目。
- 当您有更多内容时,扩展标签栏。
- 个性化的标签栏,供高级用户快速访问他们喜欢的内容。
- 使用手势使用户习惯易于访问。
- 返回并关闭页面也应该很容易。
- 使用智能 UX 模式快速跳转到页面的某个部分
例如,Facebook 在汉堡菜单中隐藏了许多功能,从而使主屏幕变得整洁。 尽管这种包含具有更清洁和更有条理的吸引力,但用户仍会受到单手可达性的困扰。
使用浮出菜单而不是整页菜单以获得可访问性
值得庆幸的是,我们有办法解决这一挑战——
整页菜单可以用弹出菜单替换,就像名字一样,从底部“弹出”。 这使得即使用一只手也可以更轻松地访问选项。
当您有更多内容时展开标签栏
人机界面指南建议底部导航栏中的功能不超过 5 个。 这使得应用程序构建者很难在最前沿展示额外的核心功能。
这就是“更多”选项(3 个点)派上用场的地方。 它位于底部栏,可以隐藏其他功能并通过单击显示它们。
个性化标签栏,让高级用户快速访问他们喜欢的内容
每个用户都是不同的,对一个用户很重要的功能可能对另一个用户不那么重要。 为了充分利用您的应用程序,您可以允许用户使用常用功能自定义其标签栏。
手势很容易融入用户的快速导航习惯
由 Tinder 推广的基于手势的导航是一种便于单手使用的出色技术。 如果巧妙地使用手势,可以帮助扩展单手使用的导航。
从使用手势和可访问性设计“到达”到“返回”
导航不仅仅是进入应用程序的屏幕或部分。 重要的是设计——返回用户来自的地方、关闭屏幕或跳转到页面上的某个部分! 让我们看看应用程序如何使用手势和 UX 模式轻松完成这些事情。
快速跳转到应用程序不同部分的模式
具有许多类别、子类别和部分(例如书籍、维基、餐厅菜单、产品)的应用程序可能需要更多的组织,以确保用户不会为查找内容而烦恼。
这些可以按层次结构进行组织,并使用 UX 模式来增加可访问性和易用性。
2. 核心操作的单手模式,如创建、编辑、发布、添加、删除等
它是什么?
用户将大约 50% 的手机时间用于自我表达、社交互动、在线购物、管理财务、健康和生产力以及计划即将发生的事件。 这些动作驱动的用户体验模式包括创建社交帖子、编辑文档、编辑等。
挑战
在设计动作驱动的应用程序时,我们必须确保它们不会退居二线。 比如,在顶部而不是在拇指旁边创建一个帖子或创建一个按钮。
解决方案
在设计这些核心操作的用户体验时,需要牢记三件事。
- 核心操作应该通过图标或按钮的显眼位置来吸引用户的注意力。 不要将它们放在应用程序的右上角,以免它们被掩埋。 它应该很容易够到,不需要使用二手或过度伸手。
- 最重要的是,用户应该能够用一只手完成整个创建和添加任务流程。 这包括取消任务、打开键盘打字、进入下一步等。
- 使用多级编辑菜单和控件设计复杂的编辑任务。
- 以可达性为目标,您也可以轻松简单地共享和发送内容。
应用程序核心任务的按钮或图标应该吸引用户
应用程序的核心任务围绕着诸如捕获图像、创建帖子、添加文件、共享等事情。有必要让用户首先关注这些并使其成为可访问和可发现的。
例如,Snapchat 隐藏所有内容,只鼓励用户拍摄照片和视频。 此外,“发送”按钮会立即要求用户与他人分享他们的故事。
使用专为移动设备设计的菜单和控件分解复杂的编辑任务
对于许多用户来说,手机是最常用的计算设备。 有一代用户在手机上完成了真正的工作。 例如,由于大量移动应用程序提供该服务,文档编辑不再是仅在计算机上的事情。
Microsoft Word 和 WPS Office 提供了大量编辑工具和多级菜单,触手可及。 这些直观的菜单系统智能且功能强大,允许用户进行复杂的操作和多种选择。
以可达性为目标,您也可以轻松简单地分享和发送内容
如今,扩大我们对我们最喜欢的音乐的体验的是社交媒体的超快速共享选项,通常只需点击一下即可。
您可以使用从底部向上滑动并允许用户直接键入消息的共享扩展。
将创建或添加任务分成多个步骤
创建图板、收藏夹和愿望清单可能会很麻烦,尤其是当它们被放置在最极端的位置时。 让我们看看处理多步数据输入的模式。

Flipboard 和 Airbnb 将所有内容都放在底部和拇指可及的范围内。 从输入到选择下一步或取消操作都非常简单。
3. 为您在旅途中设计更快的结账和交易体验
它是什么?
根据卡巴斯基网络安全指数,50% 的电子商务销售发生在手机上。 再加上预订行程、航班、酒店房间、电影票和音乐会门票等商业交易,您就会意识到设计移动结账体验的重要性。 Baymard Institute 的一份报告表明,23% 的放弃购物车的购物者因为结账流程复杂而放弃了购物车。 对于移动购物者来说尤其如此,他们的结账是一个多步骤的过程,输入数据并不容易。
挑战
结帐过程需要用户的大量输入和细心的关注。
- 设计单手结账体验意味着用户可以用最少的拇指移动和更少的步骤完成交易。
- 这对于正在移动或需要立即进行交易的用户来说尤其重要。
解决方案
为了设计单手结账体验,我们必须尽量减少用户所需的信息。
- 在选择尺寸、颜色、时间/日期等产品变化时,它们应该易于访问和发现。
- 我们可以使用 Google 和 Apple 钱包等应用程序,或者使用 Keychain、1password 和 LastPass 等自动填充功能来填充姓名、信用卡、地址、一次性密码等信息。
- 我们还必须强调用户的简单和最小的拇指动作。
将商品添加到购物车并在 Thumb's Reach 选择产品偏好
在线购物的物流可以简化为三个步骤——将商品添加到购物车、挑选产品变体和完成支付流程。
作为设计师,我们不仅要让这些选择引人注目,还要让它们触手可及。
实现此目标的一种方法是在用户选择项目时向上滑动的托盘中显示产品变体。
另一种方法是允许用户滚动页面并快速选择产品的变体,而“下订单”或“购买”选项在底部保持不变。
使用电子钱包和密码管理器进行快速支付
2019 年支付方式报告表明,超过 71% 的在线交易是通过 Apple Pay、Google Pay、支付宝、Fitbit、Samsung Pay、YandexMoney 等电子钱包进行的。 这些钱包不仅被认为更快,而且更安全、更容易访问。
结帐过程可以更加高效和直接。 此外,您还可以添加刷卡支付选项以获得更高的转化率。
4. 以可达性为主要目标的内容搜索、过滤和排序
它是什么?
如果没有正确的用户体验,找到正确的产品或项目对用户来说可能是一个乏味的挑战。 搜索、过滤和排序工具决定了用户浏览网站的产品和项目目录的难易程度。
过滤器是缩小大量内容并找到最相关结果的好工具。
从理论上讲,它们是不同的:排序根据某个参数组织内容,过滤将其从视图中删除。
在 Baymard 的产品列表和过滤研究中,观察到具有平均产品列表可用性的网站的放弃率为 67-90%。 更重要的是,大约有 17-33% 的用户放弃了试图从电子商务网站上找到完全相同类型的产品,并稍微调整了工具集。 这导致潜在客户增加了大约 4 倍。
挑战
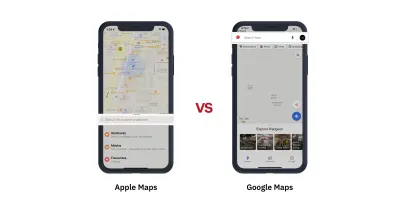
- 在移动设备上搜索应该很容易访问。 例如,Youtube、Amazon Prime、Slack、谷歌地图让用户很难通过让他们到达右上角来到达搜索菜单。
- 组织过滤器的信息层次结构,因为参数和类别太多,以便用户可以快速找到他们要查找的内容。
- 在 UI 中管理多级信息,尤其是当类别很多且每个类别有很多项时。
- 根据“应用过滤器”和“应用过滤器”等不同状态更改 UI。
- 所有这一切都应该由用户在用户的拇指可及的范围内完成。
解决方案
- 使用手势或易于访问的按钮进行搜索。 当用户进入搜索屏幕时,会立即提供建议并打开文本框。
- 在组织过滤器时,说出用户的语言并牢记用户的意图。 将过滤器/排序按钮放在用户触手可及的地方。 此外,用一只手访问和关闭过滤器菜单。
- 要解决信息复杂性,请使用两步过滤控制或并排过滤控制。
- 立即应用过滤器。 根据用户采取的操作使过滤器具有交互性。 允许用户选择多个选项。 更改过滤器类别以匹配应用的过滤器。
- 首先显示推荐、最近使用或最常用的信息。
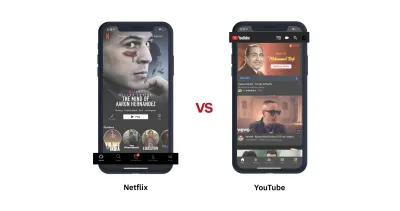
对于许多应用程序来说,搜索是最常用的 5 种功能之一。 但是许多应用程序设计人员很难找到搜索图标。 请参阅下面的 Apple Maps 与 Google Maps 以及 Netflix 与 Youtube 的比较。


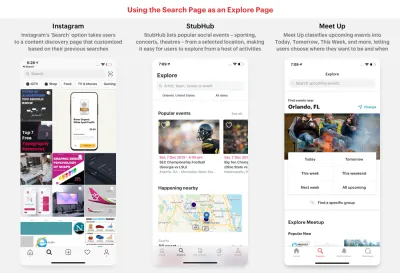
一些应用程序将搜索屏幕用作内容发现屏幕。 他们向用户推荐他们喜欢的东西、他们之前搜索过的东西、流行的东西等等。

从搜索和过滤中消除摩擦和即将发生的步骤
为了让用户的操作变得非常快捷,我们可以让他们在点击标签栏上的搜索图标时立即弹出键盘,以便用户可以立即开始输入他们的查询。 请参阅 Netflix 和 SpotHero 的示例。
许多应用程序(如 Amazon 或 Google Drive)在主页顶部突出使用搜索栏。 在这种情况下,我们可以使用 Inshorts 应用程序等手势(向下滑动)来立即开始输入,而不必到达顶部并点击搜索栏。
双击搜索图标以拉起键盘
如果您想使用您的搜索页面向用户显示信息,那么您还可以使用双击来拉起键盘,如 Microsoft News、Spotify 和 Reddit Apollo。
拇指可达过滤器菜单应该让用户更快地找到信息
在线购物、预订、点播和其他类似的应用程序可以包含供用户选择的物品清单。
为小型设备设计过滤菜单的最大考虑因素是信息层次结构。 让我们来看看这些例子来了解如何在选项达到时设计过滤和排序。 这些展示了如何在不让单手使用受到影响的情况下处理信息复杂性。
此外,过滤器应该对用户的选择做出响应和反应,并指示何时应用过滤器。
为了使此过程更具响应性,可以在用户选择选项时同时在后台过滤搜索结果。
5. 用户输入控件,例如构成应用程序构建块的表单、选择器、选择器、下拉菜单、滑块
它是什么?
更小的屏幕带来更小的空间。 为了提高移动用户的工作效率,必须重新构想基本的用户交互。
诸如填写表格、输入密码、选择日期/时间、进行选择之类的事情,弹出框必须很好地转换为触摸界面,而不能放弃 PC 的隐喻。
挑战
在移动设备上输入数据很繁琐,尤其是当需要填写大量数据字段时。
将用户交互转换为更小的设备并不容易。 最大的挑战是:
- 用户输入的速度应该非常快,用户拇指的移动最小。
- 应以最少的步骤收集信息。
- 输入控件设计应具有易于理解的界面和隐喻。
- 体验应该是愉快和一致的。
- 用户必须知道他们的位置并且信息不能丢失。
如果正确完成,在跟踪器、日历和其他类似中添加输入可能会成为一项短期任务。
解决方案
- 任何用户操作,如填写表格或做出选择,都应该更接近底部。 动作和选择的流程应该是一致的,没有任何不和谐的 UI 更改。
- 前进所需的信息应该触手可及。
- 包括通知在内的数据输入选项应清晰且靠近底部。
- 较大的表格可分为多步表格和多屏表格。 这种多屏方法应该很容易前进和后退。
修复从注册表单开始的填写表格
我们都讨厌填写注册表单。 他们很耗时,并且会要求提供不必要的信息。
通过将冗长的表格变成多个屏幕,填写表格可以不那么费力。 使用自动填充、用于下一步和上一步的拇指可触及按钮、连续键盘存在和无滚动等功能使这种方法更快、更容易。
以最小的拇指移动从用户那里获得快速输入
将用户输入控件放置在屏幕底部可以更快地输入数据并提示行动号召响应。
使用选择器、下拉菜单、滚动条和滑块向用户提供信息。
用户输入控件的智能移动模式
让我们看一些更容易从用户那里获得输入的模式。
6. 媒体播放、照片捕捉、照片编辑和地图导航模式的其他模式
Google Store 上有超过 200 万个应用程序,App Store 上有 183 万个应用程序,设计师必须让他们的应用程序脱颖而出。 做到这一点的一种方法是让常用功能对用户来说既有趣又流畅,最后一节是对各种用户交互的总结。
结论
尽管可达性是它为单手使用而设计的重要组成部分,但它不仅仅是为了确保一切都接近用户触手可及的地方。 具有良好单手使用的应用程序还可以节省用户的时间,消除摩擦,采取不必要的步骤,最重要的是专注于加快应用程序的“分心短时间使用”。
我们研究了设计师可以用来解决不同用户体验挑战的许多模式。 更多信息,您可以查看这些网站以查找有助于您设计单手使用的模式。
