为可转化的移动设备设计潜在客户登录页面
已发表: 2022-03-10网站(可以产生潜在客户)和潜在客户捕获页面(只应该产生潜在客户)之间存在巨大差异。
网站告诉访问者:
这是我们能为您做的所有事情。 环顾四周,让我们知道您何时准备好花钱!
相反,潜在客户捕获页面会告诉访问者:
我们有一件超级有价值的东西,我们想免费给你。 分享您的姓名、电子邮件地址以及其他一些详细信息,我们将直接交出!
两者的设计方式也存在显着差异。
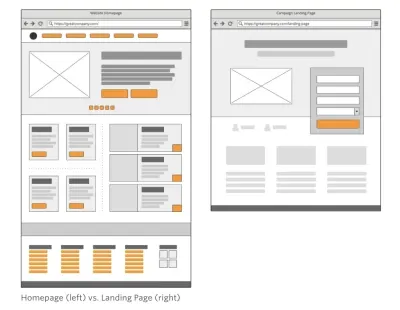
Unbounce 有一个很好的并排比较,显示了两者之间的设计差异:

唯一的问题是它从传统的桌面角度描述了设计。 正如您会考虑桌面和移动网站之间的转换差异一样,您必须对他们的登录页面做同样的事情。
在接下来的文章中,我将为您提供一些在为移动受众设计潜在客户捕获页面时需要考虑的要点。 我还分析了移动设备上的一些登录页面,因此您可以了解设计标准如何根据您正在推广的内容以及您尝试向谁推广它而发生变化。
网站和潜在客户捕获页面之间的区别
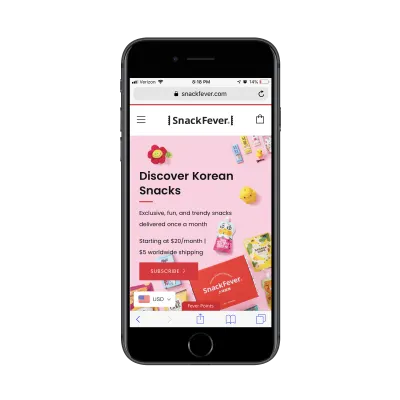
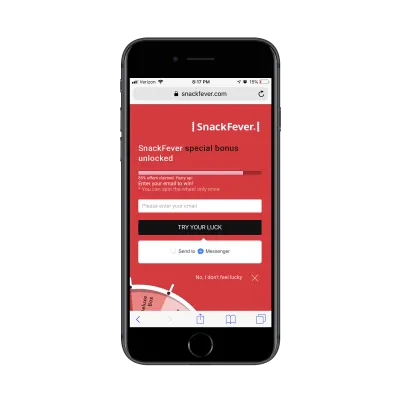
这是 SnackFever 网站:

浏览所有内容需要一些滚动:

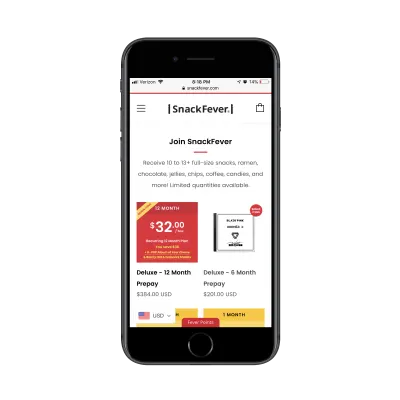
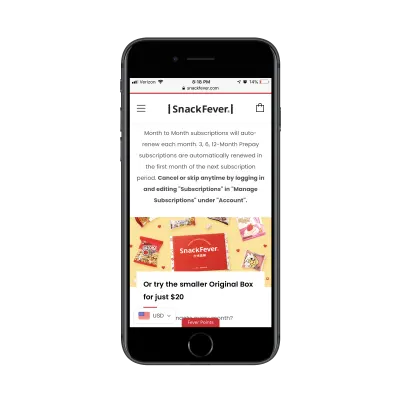
还有一些滚动……

这是一个内容丰富的主页,即使对于移动设备也是如此。 像这样的页面必须意味着他们已经准备好让访问者浏览网站上所有可用的选项和机会。 如您所知,这可能是在移动设备上进行的一场赌博,因为这些设备的转化率历来较低。
然后,将此与 SnackFever 的免费礼品线索捕获页面进行比较:

只需滑动一次屏幕即可查看完整页面:

从技术上讲,这是一个潜在客户捕获弹出窗口。 然而,在移动设备上,SnackFever 将其变成了整页设计(这是一个更好的选择)。
这是一个非常棒的例子,说明了为什么你应该为不同的设备设计不同的体验。
您可以看到,这更简洁,更容易保持参与,因为它有一个单一的目的。 这里的目标是尽快获得领先优势。 这并不是为了让他们有空间在现场四处走动并考虑其他决定。
这正是您应该在远离网站的地方构建潜在客户捕获页面的原因。 您使用什么样的潜在客户来吸引访问者并不重要:
- 电子书、白皮书和其他自定义报告
- 课程或网络研讨会
- 清单
- 计算器或测验结果
- 折扣或优惠券
- 演示或咨询
- 免费试用
通过将潜在的潜在客户转移到一个充满高度针对性的消息和视觉效果的无干扰登录页面,您可以提高将它们转化为潜在客户的机会。 这可能不是购买,但您已经帮助他们迈出了第一步。
移动设备上的潜在客户捕获页面的设计技巧
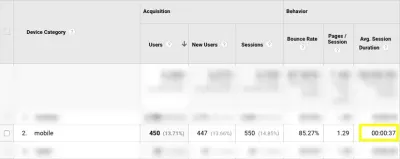
在您做任何其他事情之前,我建议您先查看一下您网站的 Google Analytics(分析)数据。 具体来说,转到Audience > Mobile > Overview并查找以下内容:

这是您的移动访问者在您的网站上花费的平均时间。
该数据点将有助于实际确定您需要多长时间才能吸引并吸引移动访问者的注意力。
一个更好的方法是转到Behavior > Site Content > All Pages 。 然后,将次级维度设置为移动(包括平板电脑)并单击新维度过滤器,以便“是”值位于顶部:

这使您可以了解各个页面在移动访问者的页面停留时间方面的表现。
仔细查看任何具有强大而独特的 CTA 的页面,例如专门的服务或产品页面。 您可以将这些时间用作移动访问者与结构相似的页面(如您的潜在客户捕获页面)保持互动的平均基准。
现在您已经了解了您的移动访问者的阈值是多少,您可以更好地为移动设备设计潜在客户捕获页面。 不过,唯一的问题是,它并不是那么简单。
我希望这么容易说:
- 写一个10字以内的标题。
- 写一个100字以内的令人难忘的描述。
- 添加表格。
- 设计一个醒目的按钮。
- 你完成了。
相反,您必须动态地考虑您的潜在客户捕获页面如何最好地将访问者转化为它。
以下是您在设计移动登录页面的每个部分时需要考虑的各种事项:
#1:导航
导航菜单是任何网站的关键部分。 它使访问者可以轻松地在站点周围移动,同时还可以更好地了解站点内所有可用的内容。
但是网站导航中不存在潜在客户捕获页面。 相反,访问者会在网页、电子邮件、社交媒体和搜索中的付费广告中遇到促销链接或按钮。 点击后,他们会被带到一个让人联想到网站的登陆页面,但有自己独特的风格。
现在,问题是:
您的潜在客户捕获页面是否应该在其顶部包含主网站的导航?
如果潜在客户捕获页面的目标是捕获潜在客户,那么它应该只有一个可点击的号召性用语,对吗? 逻辑上会不会规定带有指向其他页面的链接的导航菜单会让人分心? 那么品牌标志呢? 毕竟,任何其他链接都会发出信号:
“喂,你想放弃这个页面也没关系。”
而不是说:
“我们不是在开玩笑。 看看这个优惠有多棒。 向下滚动并立即认领您的。”
我想说,只有当网站已经成功地将访问者转换为付费客户/订阅者/会员/读者时,才应该包含导航。 如果潜在客户只是作为奖励元素存在,那么如果访问者想要回溯到该站点,这没什么大不了的。
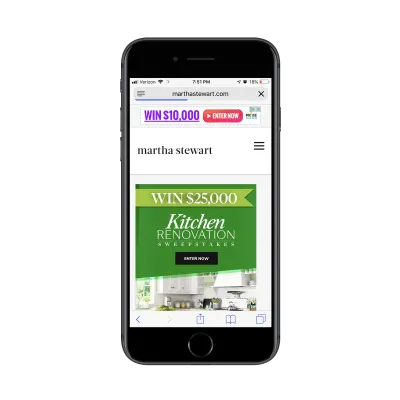
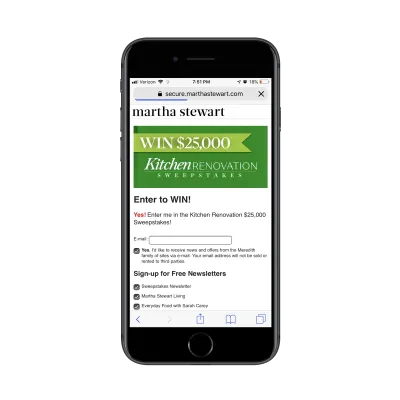
徽标应该可以很好地保留,因为在这种情况下,它更像是一个品牌元素,而不是一个竞争链接。 以玛莎·斯图尔特网站上的抽奖活动为例:

这个可点击的促销元素将访问者带到导航元素已消失且仅保留徽标的潜在客户捕获页面:

一般来说,如果您需要这个潜在客户提供真正成为增加您的电子邮件列表的工具,那么导航不应该在那里。 其他使他们远离转换的竞争链接也不应该。
#2:复制
移动网页设计中所有常见的排版规则在这里都适用——包括大小、间距、颜色和字体。 您在为移动设备设置页面格式时要遵守的所有规则也适用。 例如:
- 非常简洁的标题;
- 短而有力的段落;
- 项目符号或编号列表以快速描述要点;
- 标题标签可分解大量文本;
- 粗体、斜体、超链接和其他程式化文本以引起对关键区域的注意。
但是,页面上的副本数量如何? 通常,手机的答案是:
只写你需要的副本。
移动潜在客户捕获页面确实是这种情况……但有一个问题。
一些潜在客户更容易“销售”,这意味着您只需要以下内容即可让人们转换:
- 简短的描述性标题;
- 一段解释为什么潜在客户如此有价值的段落;
- 三到五颗子弹爆发出好处;
- 询问基本信息的简短表格:姓名、电子邮件,可能还有电话号码。
- 一个色彩鲜艳、措辞个性化的号召性用语按钮。
在其他情况下,潜在客户的报价需要更有说服力。 或者,当它背后的品牌决定使用该页面的副本作为确定潜在客户资格的方式时。 如果潜在客户需要品牌方面投入时间,您会经常看到这一点。 例如:
- 产品演示
- 咨询或审计
- 网络研讨会(有时)
在这些情况下,编写冗长的潜在客户捕获页面更有意义。 即便如此,我也会在这方面反复讨论,因为我只是不确定这对移动访问者来说是不是最明智的举措。 所以,我要建议的是:
如果您正在为一个以超长页面而闻名且其潜在客户价值超过 1,000 美元的知名品牌构建潜在客户捕获页面,那么超长的潜在客户捕获页面就可以了。
如果您正在为一个只想快速增加电子邮件列表的新品牌构建潜在客户捕获页面,请不要让访问者等待转换。
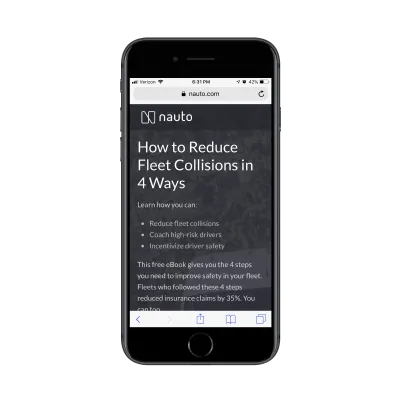
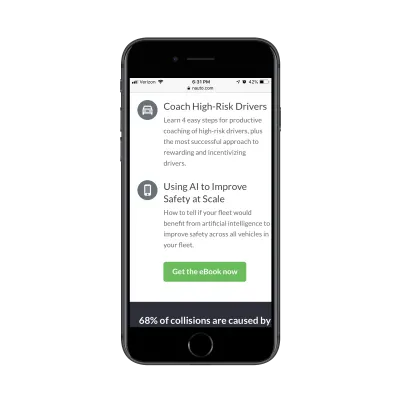
查看 Nauto 的此登录页面,获取免费电子书:

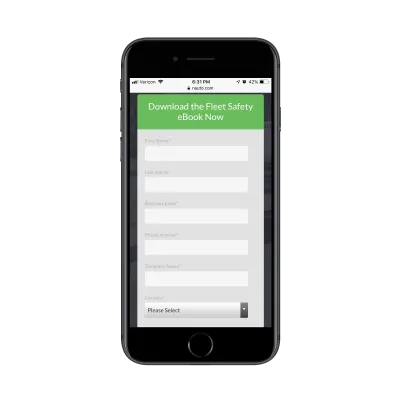
它很好地总结了首屏的领先优势。 向下滚动一屏,你会发现这个引人注目的表格:


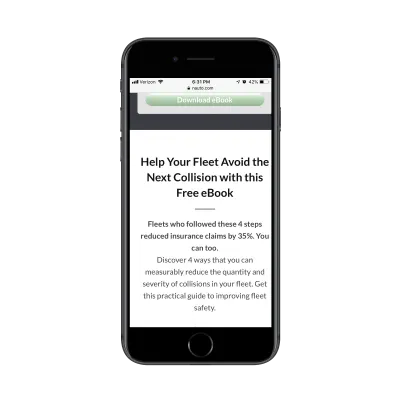
可能就这么简单。 但是,Nauto 在 CTA 之后继续提供更多副本:

这里有趣的是,这部分页面本质上重写了页面顶部的介绍。 我的猜测是,他们这样做是为了通过更长的字数和对主要关键字的重复来加强页面的 SEO。
要么,要么他们发现访问者没有立即填写表格,需要更多的鼓励。 这可以解释为什么再向下滚动几下,您可以仔细查看电子书的内容以及另一个下载链接(它只会让您返回表单):

显然,你仍然可以在潜在客户表格之后写一大堆副本,只要有充分的理由。
#3:潜在客户捕获表
Nick Babich 有一篇关于如何为移动设备设计表单的精彩文章。 尽管该指南更多地涉及电子商务结帐表格,但同样的基本原则也适用于此处。
在设计表单以在专用登录页面上捕获潜在客户时,您还应考虑许多其他因素。
你应该把表格放在哪里?
在上述关于复制的问题中,我主要回答了这个问题。 但是,如果我们想更具体一点,潜在客户捕获表单应始终出现在移动设备上不超过 3 次滑动内。
实际上,潜在客户捕获页面的第一眼应该是引人入胜的视觉元素和标题。 下一个向下滑动(如果需要)应该是解释段落和好处的简短列表。 然后,您应该将它们直接带到表格中。
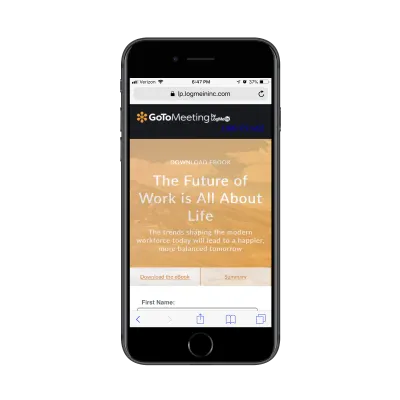
这是来自 GoToMeeting 的电子书潜在客户捕获页面的示例:

他们已将所有这些关键的介绍元素截断到顶部标题设计中。
你能用不同的方式写标签吗?
不,标签绝不应该被篡改,尤其是在移动设备上。 让他们清楚并切中要害。 姓名。 电子邮件。 商业。 # 员工。 等等。
但是,您可以并且应该做的不同是创建更具吸引力的表单标题和 CTA。 或者,您可以将表单封装在色彩鲜艳的边框内。
该页面的重点是在单个元素上转换访问者。 虽然您不能使用字段标签,但您可以增加他们对异常文本和设计的参与度。
您应该包括多少个字段?
这个问题的答案总是“只有那些必要的”。 但是,如果潜在客户生成的目的是确定潜在客户资格,那么您不希望过于简单。
如果您所做的只是增加一个电子邮件列表,当然,名称和电子邮件就足够了。 如果您的目标是为真正需要的人提供有价值的东西,然后跟进并开始他们的销售之旅,那么潜在客户捕获表需要更长的时间。
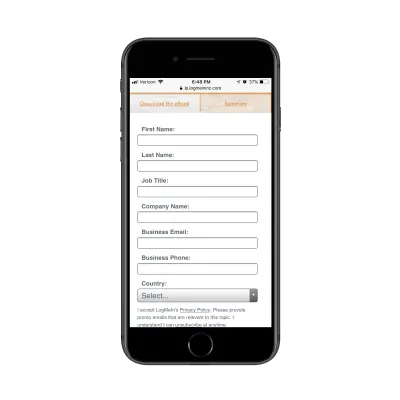
下面是 GoToMeeting 登陆页面的另一个视图:

您可以立即看出他们并没有试图将这本电子书分发给任何人和所有人。 这是针对特定类型的业务的,他们也可能会根据职位和国家/地区过滤从该业务中获得的潜在客户。
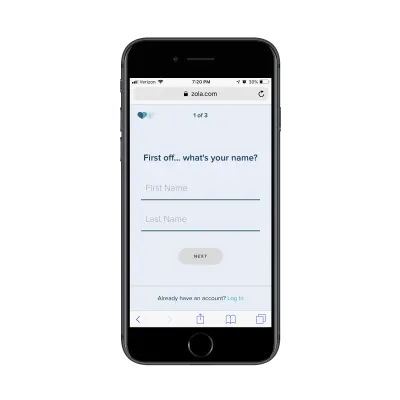
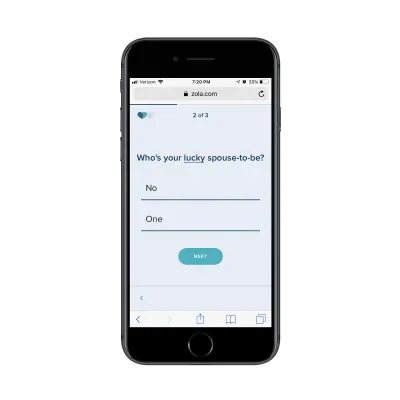
不要觉得这只是您可以用于 B2B 网站的东西。 看看 Zola 的这个定制婚礼清单线索捕获表格:

表格的第一页询问您的姓名。 表格的第二页要求您提供准配偶的姓名:

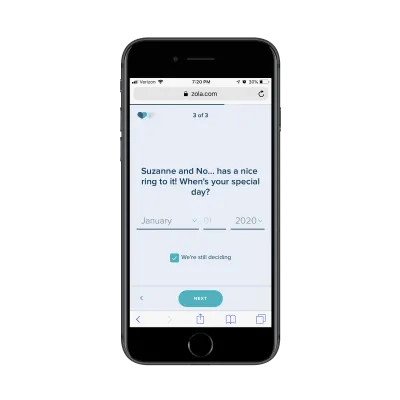
最后一个问题询问您预定或暂定的婚礼日期:

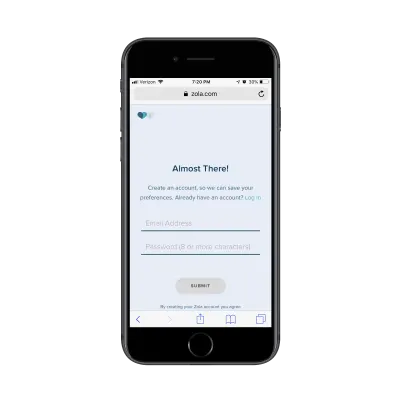
在最后一页,Zola 告诉您,如果您愿意创建一个帐户,您可以收到您的定制婚礼清单:

这是一系列足够简单的问题,但也不是您在大多数潜在客户捕获表格上都能找到的那种。 因此,如果它提高了潜在客户为访问者提供的价值并帮助您的客户收集有关其潜在客户的更好数据,请不要害怕打破常规。
#4:信任标记
信任标记通常用于移动电子商务结帐表格。 这很有意义,因为目标是让移动访问者足够舒适地从他们的智能手机上购买东西。
但是,潜在客户捕获页面是否需要信任标记?
我认为这归结为您要放弃什么样的潜在客户,以及在他们填写表格后您打算与潜在客户进行什么样的沟通。
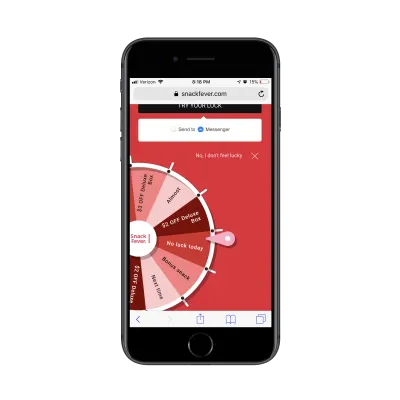
以上面的 SnackFever 为例。 这是他们在他们的网站上放置的一个有趣的小游戏,可以用折扣换取电子邮件地址。 SnackFever 没有理由在表单旁边放置 Norton Security 或 SSL 信任标记。 这是非常低的赌注。
但是,当潜在客户的价值取决于其背后公司的知识和技能时,在页面上包含信任标记非常重要。
在这种情况下,您想证明有满意的客户(而不是潜在客户)愿意为公司的能力和实力担保。 如果您可以利用知名品牌徽标和来自个人的讨人喜欢的推荐信,您的目标网页将更有效地捕获正确类型的潜在客户(即那些愿意在获得潜在客户后进入销售渠道的潜在客户)。
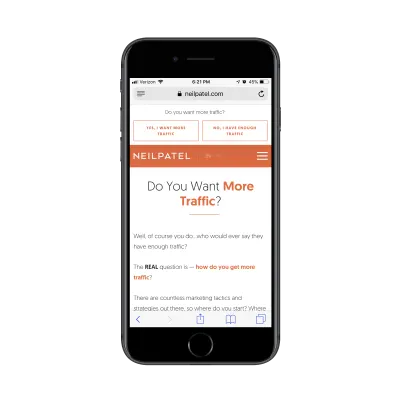
像 Neil Patel 这样的人会利用这些信任标记也就不足为奇了——他有很多高知名度和满意的客户。 不将它们包含在他的潜在客户捕获页面上是愚蠢的。
这是他的“是的,我想要更多流量”潜在客户捕获页面的顶部:

它像这样持续下去,持续了大约十几个卷轴。 (正如我之前提到的,如果您以在您的网站上编写过长的内容而闻名,那么您可以侥幸逃脱。)

最终,他达到了让其他人告诉访问者为什么他们应该追求这个提议的地步。 第一块信任标记以来自知名公司的短引号和徽标的形式出现:

下一节将重点放在愿意透露 Neil 为他们取得了哪些令人印象深刻的结果的“小型”客户身上:

虽然我不会为您的客户建议此页面的长度或样式,但我确实认为在利用满意的客户群的话语和声誉来建立信任方面,这里有一个很好的教训。
#5:页脚
虽然我很难证明在潜在客户捕获页面上使用导航是合理的,但我确实认为页脚是一个好主意。 也就是说,我认为它不应该与您网站的页脚相同。 同样,我们希望避免任何设计元素塞满链接,从而分散页面的目标。
相反,您应该使用页脚进一步建立与潜在客户的信任。 使用条款、隐私政策和其他数据管理政策页面属于此处。
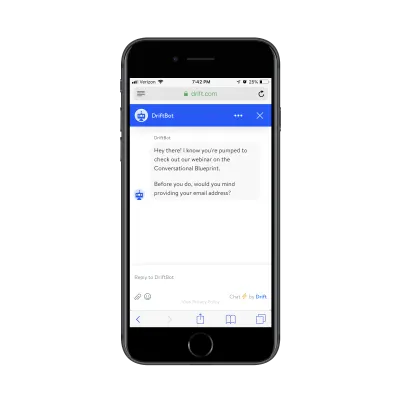
我将包含 Drift 的最后一个示例,因为它是迄今为止我遇到的最独特的潜在客户捕获“页面”——并且因为页脚很简单。
此页面宣传 Drift 即将举行的和以前的网络研讨会:

如果您尝试“观看旧网络研讨会的录音”,可以假设 Drift 想要捕获您的电子邮件地址。 然而,Drift 的业务是为企业开发对话式营销工具。 虽然他们本可以创建一个对话式登录页面(有点像 Zola 使用上面的表单所做的那样),但它采用了不同的路线:

对网络研讨会潜在客户感兴趣的访问者将被带到 DriftBot 页面。 它的设计非常简单(任何聊天界面都应该如此)并且包括最简单的页脚。 虽然 Drift 的链接在那里,但唯一引起注意的其他竞争是“隐私政策”,很明显,Drift 希望这是基于字体颜色选择的事后考虑。
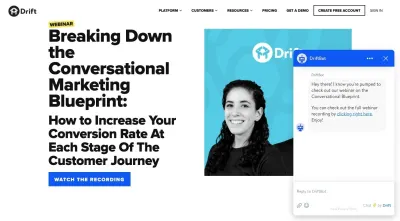
关于此示例,我还要注意的另一件事是,如果您要在桌面网站上执行这些相同的步骤,DriftBot 不会要求您提供电子邮件地址。 它只是给你一个链接:

这进一步证明了您应该根据每个设备上的预期结果设计不同的体验。 在这种情况下,他们可能有数据显示桌面访问者会立即观看网络研讨会,而移动访问者会等到他们使用更大屏幕的设备。
包起来
虽然在为客户设计新东西时最好遵循基本的移动设计原则,但也要注意新元素或页面的目的。
正如您在上面的许多示例中所看到的,您的客户可能希望与访问者分享的潜在客户提供的类型之间存在明显差异。
更简单的交换(例如给我你的电子邮件/获取这个清单)不需要与其他移动网页的设计有太大的偏差。 更多高风险的交流(例如,给我您的信息/获取自定义报价、咨询或演示)可能需要一些非移动友好的设计技术。
我建议您进行研究,看看您可以在移动设备上真正吸引访问者的注意力多长时间并进行设计。 然后,开始对您的设计进行 A/B 测试,以试验表单构造、页面长度等。 如果潜在客户报价足够多,您可能会对您的移动访问者的目标感到惊讶。
