设计正确的日期和时间选择器的 6 个步骤
已发表: 2019-09-14日期和时间选择器通常被认为是日期和时间选择的万无一失的元素——一致、通用和可预测。 大多数人使用它们作为他们普遍接受的日期和时间输入指南。 但是,在某些情况下,日期和时间选择器很有帮助,然后在某些情况下它们会干扰站点的用户体验。 因此,您应该仔细考虑您的网站是否需要日期和时间选择器。 只有当它可以快速轻松地为您的用户提供输入时,您才应该包含它。 您还应该将它放在界面前面,因为它会鼓励访问者使用它。 但是,要找到适合您界面的日期选择器非常具有挑战性。 但是,如果需要日期和时间选择器,则指定一个日期非常繁琐,而且通常会产生零结果页面或不相关的结果。 一些小的更改将使设计更易于管理。 因此,这里有六个基本技巧,可帮助您为您的网站创建正确的日期和时间选择器。
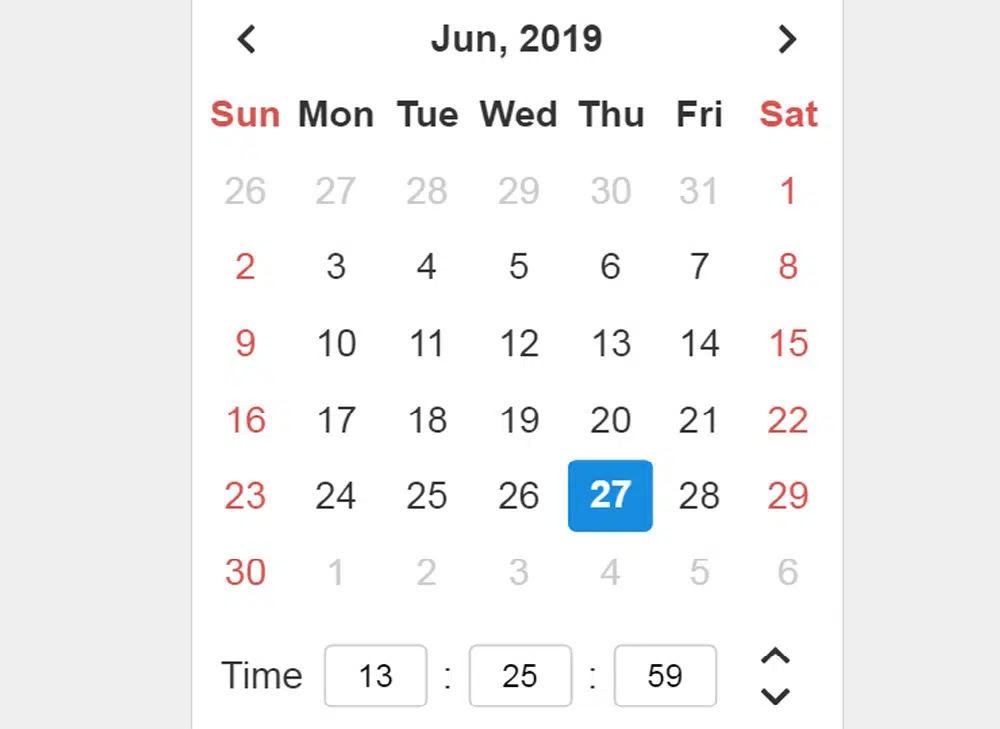
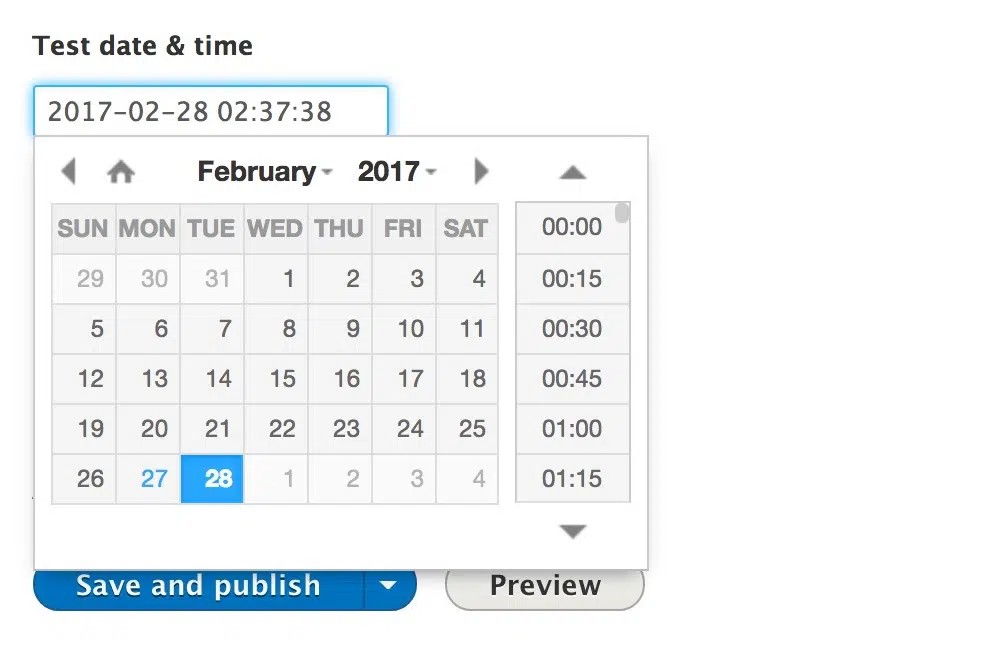
1. 添加数值:
在设计日期和时间选择器时,首先要考虑的是某种日期和时间输入。 您应该使用三个单独的数字输入来输入日期,最少使用两个数字输入来输入时间。 这些输入应该用“-”或“/”分隔,您还可以使用下拉列表来表示日、月和年,甚至小时和分钟。 但是,点击和滚动并不是最无缝或最快的体验。 您应该快速选择日期和时间,可能在两次点击内(点击打开日历或时间设置,其他选择日期或时间)。 为了解决这个问题,您可以设计一种格式,当用户开始输入确定日期的数值时,该格式会自动更改月份和年份。 此外,我们必须确保数字输入足够可靠以管理所有边缘情况。 您还应该使用某种占位符或标签来指示日期和时间选择器的格式。 您应该确保当用户激活输入字段时,会出现日期格式建议。
在设计日期选择器时,您应该考虑投入时间来创建正确的数字输入。 您可以提供“现在”、“一年前”、“昨天”、“今天”、“距离 10 月的 5 天”等建议。根据您设计的应用程序,您可以决定提供灵活的日期或预定义的日期选项。 当然,您需要将输入信息突出地传达给用户。 虽然数字输入是确定日期的宝贵输入,但您应该始终在六周内输入一些默认日期。 这将有助于那些试图预订快速周末旅行但没有确切日期的困惑客户。 在这种情况下,日历将是显示所有可用选项的绝佳选择。 此外,最好在建议日期的同时考虑客户的位置以避免错误的预订。
2. 设置默认值:
如果您查看日期和时间选择器输入,您会遇到围绕其交互设计的小而重要的决策。 一些设计人员经常遇到在输入字段中放置默认值或将其留空或显示正确输入示例的选择。 进一步确定输入值的默认值和可见性是相当具有挑战性的。 虽然它没有经过测试或发现任何偏好,但为用户设置随机值并不是最佳选择,因为它会迫使用户将值从看似随机的值更改为他们想要选择的值。 但是,如果您的用户可能会在您的网站上预订最后一刻的优惠(例如交通或酒店),那么当前日期(“今天”)或当前时间(“现在”)将是一个不错的选择,尤其是在时间上 -敏感内容。
一旦用户选择了日期或时间段但意外或故意刷新了页面,您可能希望保留选择或将其恢复为默认值。 如果访问者意外地刷新了页面,他们不会很高兴看到他们的输入丢失并不得不再次输入。 但是,如果他们有意刷新页面,他们会看到预定义的日期。 在这两种情况下,他们都不会高兴地发现他们的输入丢失了。 因此,最好保存输入并在日期和时间输入旁边提供一个明显的“新搜索”或“重置”链接。 他们不会删除用户的输入,而是可以选择删除以前的输入。 这也是一个可能有用的小型步进器,因此日期可能不会发生显着变化。 如果您确定您的用户可能会选择日期,那么设置日期是一个好主意。
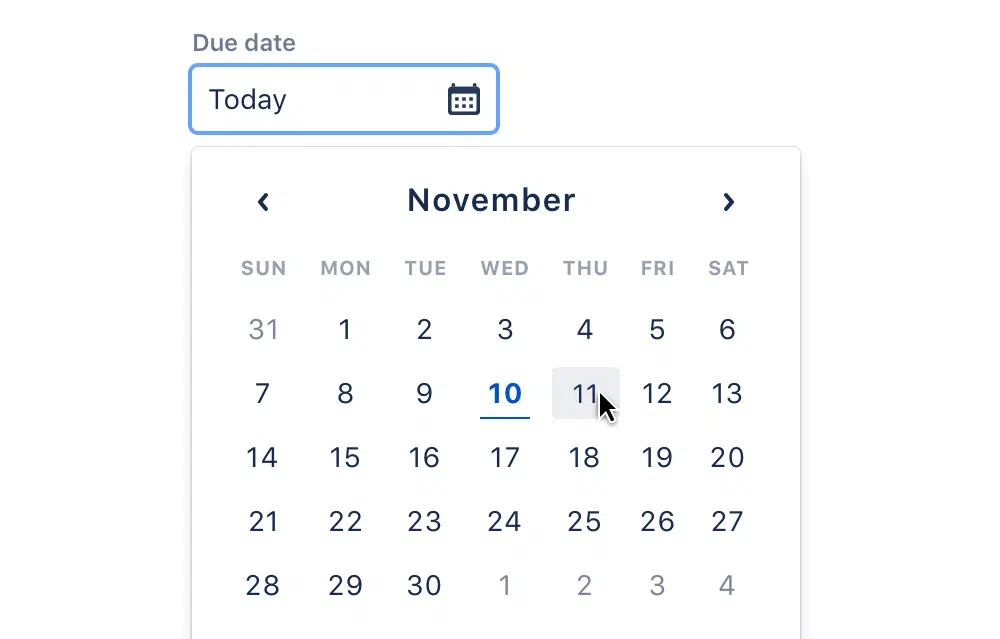
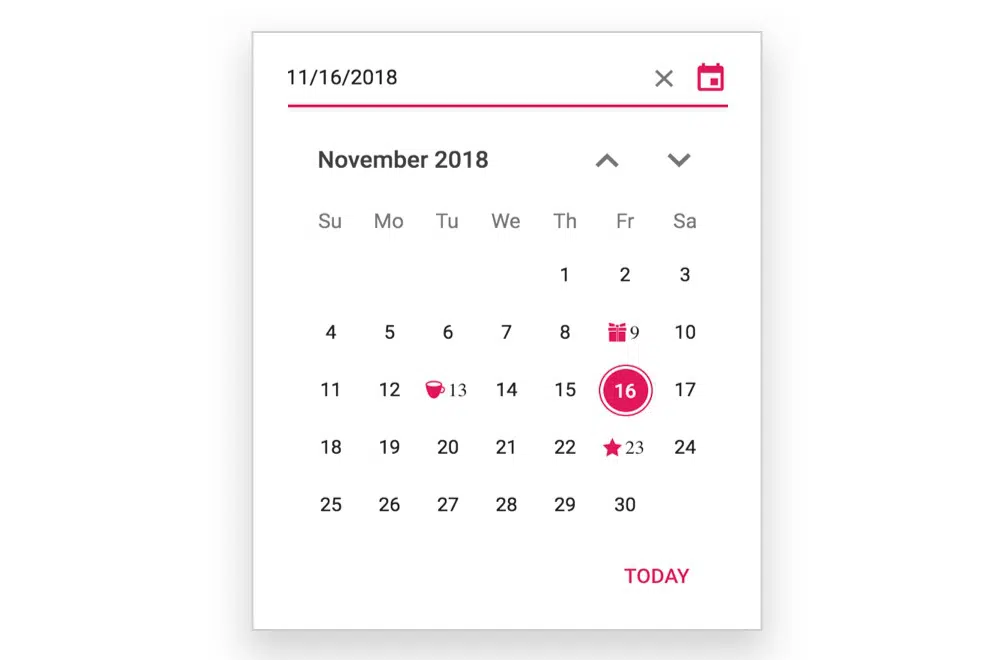
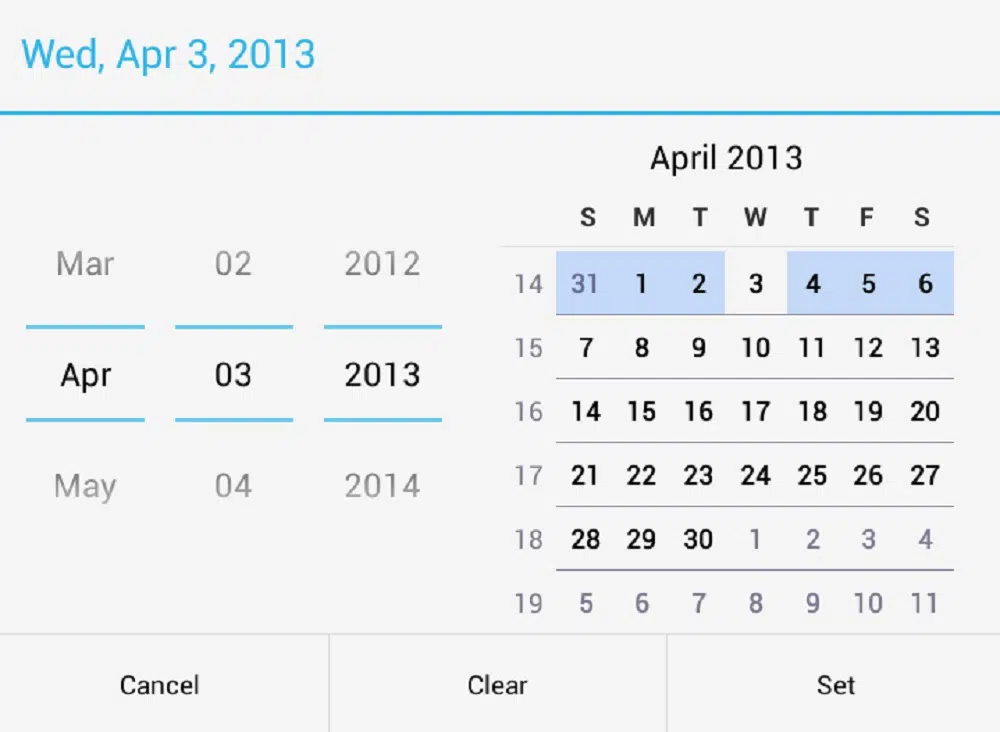
3. 创建日历覆盖:

您无需创意即可设计清晰的日历叠加层。 通常,日历覆盖显示在日期输入字段下方,作为桌面上的小面板或作为窄屏幕上的全屏视图。 这些日子按行组织,按周分组,并带有一个用于浏览月份和年份的下拉菜单。 日历覆盖可以包含各种级别的导航和详细信息,例如应何时开始一周行或是否应包含年份输入。 所有这些仅取决于您的受众和您网站的应用。 如果你有一个公共交通网站,食品服务或有一年输入的电视是没有意义的。 此外,如果您有汽车租赁网站,则显示月份输入是没有意义的。
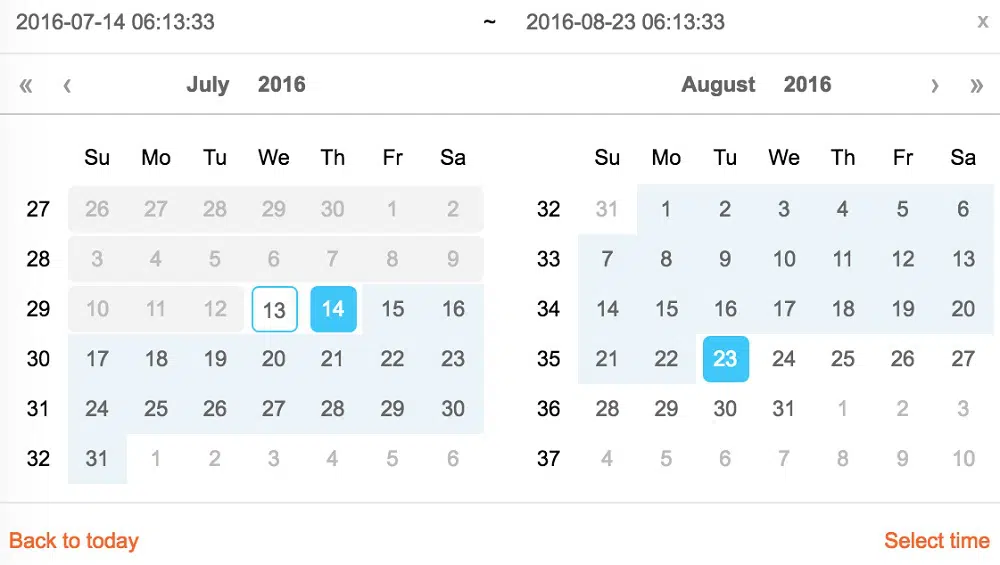
如果人们想要预约,在显示一周中的某一天时会发生另一个复杂性。 有时您还希望显示价格或可用性(例如预订航班)。 此外,您可能想要添加日期范围和确切的时间段。 在这种情况下,您需要在日期选择中包含时间段选择,或者指出开始日期和结束日期之间的联系。 因此,值得花时间在日历中添加详细信息,以帮助用户快速选择日期和时间。 如果可用性很重要,最好以颜色编码的方式区分可用和不可用日期,以便轻松区分。 此外,如果不同日期有不同的价格,最好在日历中显示。 如果您的客户对周末或公共假期更感兴趣,最好也显示这些。 此外,最好在日历本身中指示和限制选择,以便客户立即获得提示。
4.包括日期跳转:
如果您的客户可能会寻找相当短的日期选项,您可以在日期输入旁边添加快速“下一个”和“上一个”导航。 例如,在预订周末旅行时,客户可能希望在周四晚些时候或周五早些时候离开,以更便宜的为准。 因此,无需让您的客户在日历中重新输入或选择日期,只需单击一下即可提供预期的结果。 Google Flights 使用此功能来提高他们的日期选择器的效率。 能够在几个月和几年之间跳跃可能会有所帮助。 除此之外,迷你步进器是日期和时间选择器的极好增强功能。 但是,它不能替代日历覆盖,因为过多的点击会变得乏味。 在可用性会话中,第 10 次点击可以测试客户的耐心。 最终,您的客户将完全切换到数字输入。
因此,您应该首先研究日期输入范围的范围和日历的用途。 例如,如果预订日期在未来,最好在日期选择器中提供数字输入。 另一方面,如果日期输入范围较短,您可以考虑添加一个迷你步进器以进行快速跳转。 理想情况下,您应该提供所有三个(日历覆盖、迷你步进器和数字输入),以便客户有可靠的选择。 如果有几个显示时间的选项,那么您可能不需要日期选择器。 您应该考虑显示预定义的选项,例如按钮、链接或滑块,而不是使用日历覆盖。 此外,除非显而易见,否则您的日期选择器不会出现。 因此,应通过点击或单击日期选择器图标或输入字段来提示日期和时间选择器。
5. 提供灵活性:
如果您的客户感到困惑并且没有确切的日期,那么日期选择器应该是最后的方法。 更常见的是,一些常规和预设建议以及过滤器会比浏览年和月更好。 在这种情况下,您仍然可以为用户提供详细的日历视图,使用颜色编码并一次显示所有选项,例如展示最优惠的价格。 Google Flight 在显示选定的灵活日期时使用这种方法。 但是,该选项被放到窄屏幕上。 另一方面,Dohop 使用灵活的日期和灵活的地点作为主要功能。 一旦用户开始输入日期或目的地,他们就会突出显示这两个功能。 他们没有价格,而是有一个日历视图,突出显示间接和直接航班的可用性,以及显示没有连接的飞行天数。
为了进一步使您的日期选择器对用户有用,您可以对背景进行颜色编码,同时使用对比色显示高价和低价。 在可访问性的情况下,在为背景选择颜色时考虑调色板是很有用的。 这种设计对于用户使用日期选择器很有帮助。 此外,您应该在底部描述颜色的含义,以免混淆。 如果您正在为交通设计一个日期选择器,在日历覆盖的顶部提供“单程”和“往返”之间的选项会很有帮助。 此外,为特定月份提供灵活的日期是不够的,您可以更进一步,包括更一般的日期范围,如春季、冬季、夏季和秋季。
6.包括一个滑块:
就像任何其他输入一样,日期和时间数据可以使用滑块的旋钮进行导航。 滑块可用于单个值输入或指定日期范围。 它通常出现在界面中,客户可以在其中设置一些预定义的日期范围。 但是滑块也带来了选择精确输入的问题。 通过滑块可选择的范围越密集或越宽,使用起来就越困难。 在可用性测试中,滑块使客户非常缓慢而小心地移动旋钮。 因此,在狭窄的屏幕上选择日期和时间范围时,它不是用户友好的。
当范围未定义但灵活,或者您没有太多选项可供选择时,滑块效果最佳。 不幸的是,日期选择器不能以这种方式运行,因为客户必须非常频繁地调整和改进。 因此,数字输入比滑动选择日期和时间的数字要快得多。 只有在某些情况下,它们似乎是有帮助的。
因此,设计日期和时间选择器的第一步是确定您是否需要一个来应用您的网站。 一旦决定,您可以选择帮助您的用户更快地选择日期和时间的设计。 这些提示可以帮助您创建与您的界面相匹配的日期和时间选择器,并提高您网站的可用性。 为了进一步使您的日期和时间选择器有用,您可以包含更多相关的详细信息,例如定价或可用性。 此外,输入字段取决于客户的喜好,因此请务必包含使选择更快的字段。