在为客户设计时定义设计约束
已发表: 2019-02-15作为平面设计师,我们每天都在使用颜色、排版和其他设计元素。 今天有许多惊人的资源和免费资产可供设计师使用。 有时选择太多会让人感到不知所措,并可能导致缺乏清晰度,尤其是在为客户设计时。 借助整个色彩景观可以帮助您磨练自己的技能,在为您的设计选择不同元素时建立一些参数是有意义的。 通过将这个领域缩小到特定的范围,我们将向您展示如何磨练客户正在寻找的东西。
通过将设计的不同元素转化为频谱——以某种方式对某物进行分类,使其介于两个极端点之间,我们能够识别与之相关的不同特征以及它如何影响整体设计。 这种工作方式可以帮助您从一开始就与您的客户保持一致,并确保我们不会在错误的道路上走得太远。
当您在早期阶段定义内容密度、颜色、排版、摄影风格、插图和其他基本设计元素等关键元素时,您可以更好地进行协作。 当您在项目的最早阶段展示这些想法并就这些想法进行协作时,您就能够确定您希望将设计采取哪个方向。
- 首先,在频谱的每一端创建一条带有相反想法的线。 现在开始在它们之间填充想法。 选择的设计将过渡到每一侧,理想情况下,它将介于 5-7 个设计之间。
- 一旦你准备好了,就开始与你的客户讨论,看看你应该往哪个方向发展。
- 现在,看看客户的首选颜色选择。 将其缩小,直到获得明确定义的光谱。
以下是在频谱上创建的不同设计的一些示例。 这将使您更好地了解如何使用和实施该工具。
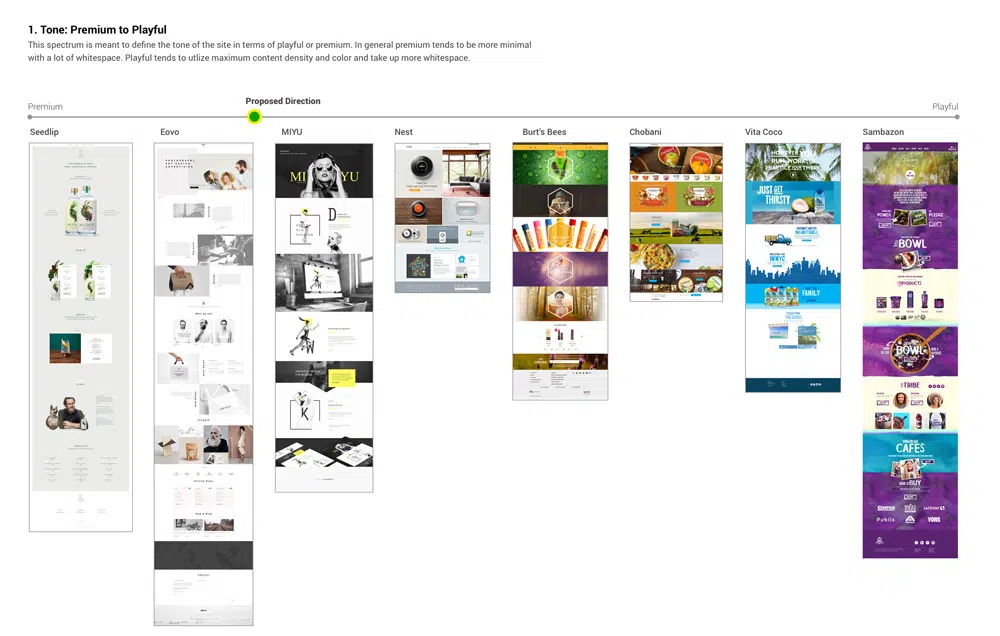
1. 溢价到好玩
设计师缩小了网站的基调,使其介于优质和俏皮之间。 通过查看此光谱,您可以看到优质的颜色和设计如何在大量空白处变得更加简约,而有趣的图像和设计则倾向于光谱的另一端。 俏皮的设计占用了大量的空白空间,并且在设计中明显更响亮。
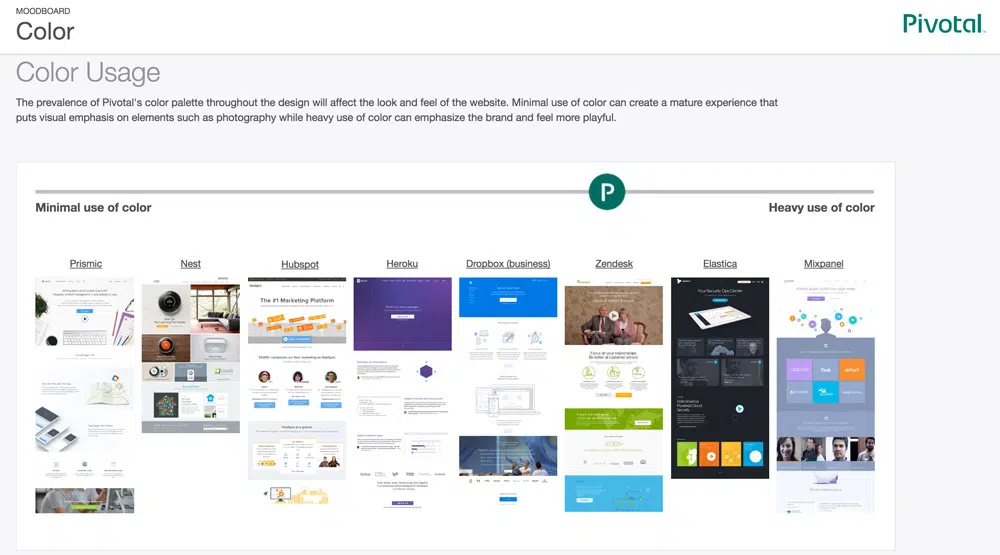
2.颜色使用
如果您查看下面的颜色使用情况,您会看到光谱左侧的布局如何使用最少的颜色,而右侧的布局使用明亮的颜色飞溅。 最少使用颜色有助于在视觉上强调设计的其他元素,而饱和色调有助于强调品牌并使其更具趣味性。
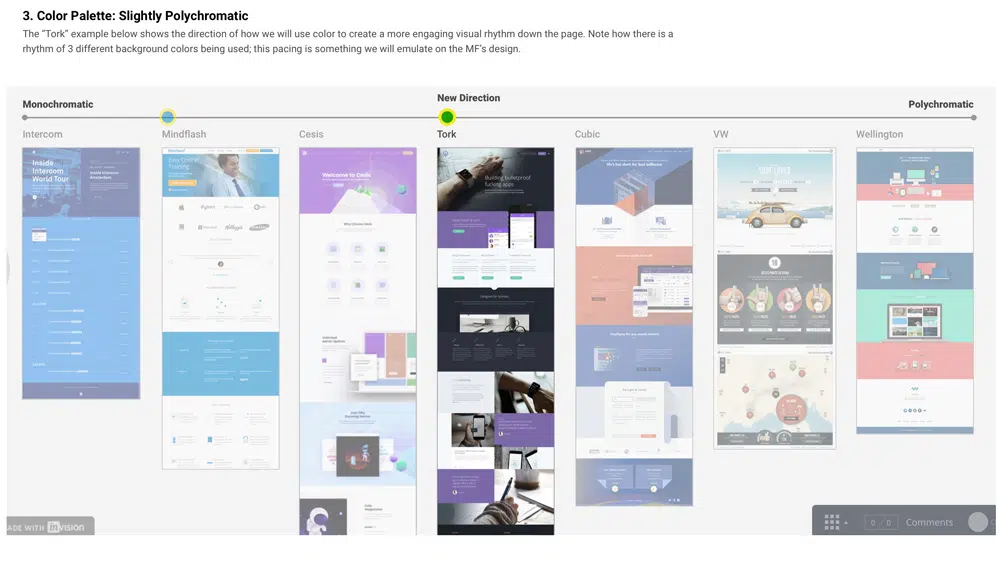
3. 多色调色板
如果您查看下面的示例,您将看到设计师如何使用颜色来创建页面的视觉节奏。
设计约束帮助设计师建立一致性和品牌声音。 学习如何在盒子里设计可以帮助你真正成为一个更好的设计师。 让我们深入研究一些可能影响应用程序整体设计和功能的重要因素。

排版调色板
当您开始一个项目时,排版可能已经为您完成。 使用预定义的字体可以让您测试您的设计理念。 通过以有趣的方式堆叠类型,您可以看到颜色或文本将如何与图像一起使用。 通过坚持既定的排版,您仍然可以尝试字体的不同细微差别。 这将有助于保持品牌外观和感觉的一致性。
调色板
有时您会遇到非常糟糕的调色板。 解决此问题的最佳方法是将它们与中性色和白色配对。 如果颜色难以管理,请考虑采用简约风格,其中颜色可以作为重点而不是主要视觉元素。 或者,您可以使用不同的色调和颜色的饱和度值。 添加颜色叠加也将有助于使您的设计流行。 当涉及到基于颜色的品牌时,这些限制非常有用。
内容
太多的内容可能会让人不知所措,但如果精心制作,可以吸引用户并激励他们执行某项操作。 另一方面,使用徽标和图像可能非常具有挑战性。 设计中的这些元素可以帮助确定项目的整体基调。
画布和屏幕尺寸
在使用尺寸限制时,设计师必须考虑不同的比例以及设计中的不同元素如何适合该模板。 在使用宽画板或画布时,这很容易做到。 当您必须为更小的屏幕进行设计时,它会变得很棘手。 无论哪种方式,最重要的规则是文本应该是可读的并且图像应该是焦点。 了解您的设计在不同环境中的接收方式将有助于您创建和规划展示位置。
结论:
设计规则和约束可能是一件好事。 如果给你一张没有任何限制的空白画布,你很快就会发现自己沉迷于一种字体以及它可以表示的多种风格和方式。 限制可帮助您专注于设计的其他领域,并让您更有创意地思考解决方案。 了解和理解这些限制将帮助您更快地对不工作的部分做出决定。 我们希望本文能帮助您了解设计师如何使用约束来为他们的客户设计更好的设计解决方案。