17 个适用于网页设计师和开发人员的数据可视化工具
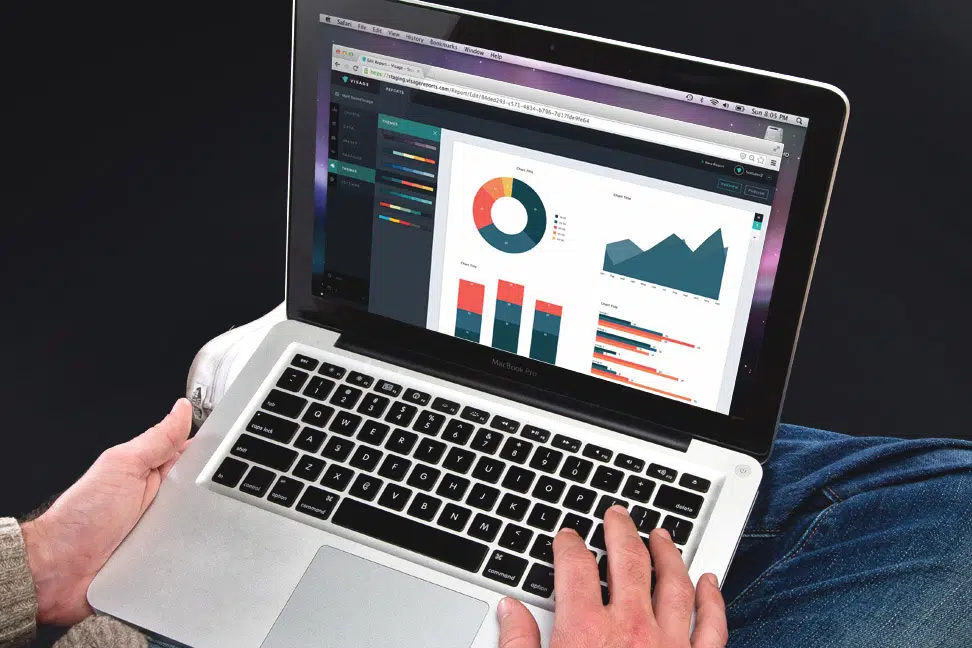
已发表: 2019-01-10设计师通常负责呈现数据。 在争夺数据流时,您如何以一种能够脱颖而出的方式呈现它? 从包装标签到业务报告,数据无处不在。 为了传达您的信息,可视化必须以仅靠统计数据无法做到的方式吸引用户。 根据 YND..co 软件公司的说法,为了能够有效地做到这一点,设计师和开发人员必须将他们的信息构建成一个可以用眼睛轻松探索的视觉故事。 当信息在没有结构形式的情况下呈现时,很容易迷失在其中。
有很多方法可以表示数据。 它必须既准确又美观。 仅靠技术含量高的设计师和开发人员就能够实现这一壮举的日子已经一去不复返了。 随着图形设计软件的引入,进入门槛大大降低。 我们已经积累了一些可以帮助您创建漂亮的数据可视化的最佳工具。
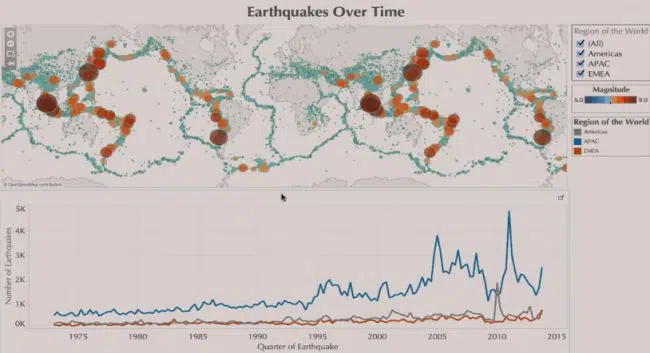
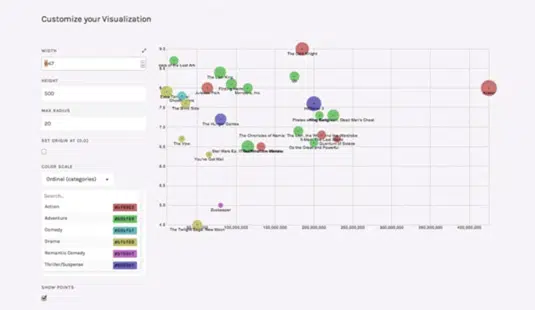
1. 情节
Plotly 允许您创建演示文稿、图表和仪表板。 它还具有内置软件,可让您使用 Excel、Javascript 或 Matlab 分析数据。 借助其可视化库和在线图表创建工具,可以轻松导入数据并创建令人惊叹的图形
2. 画面
Tableau 是许多设计师使用的流行数据可视化工具。 它带有内置的图形、图表、地图等。 它们使拖放内容变得更加容易,并且使用实时编辑器,您可以实时观看更新。 与团队协作和处理项目也很容易。 它最好的部分是它是完全免费的!
3.生
如果您希望以矢量格式创建数据表示,Raw 是一个很好的工具。 它是一个免费工具,可让您从不同设备上传数据。 一旦你有了你的表现,它就可以很容易地导出为 SVG 或 PNG 文件并在你的网站上使用。
4.视觉上
这是一个画廊和信息图表生成工具。 其漂亮的界面和内置功能可以轻松生成令人惊叹的信息图表,这些图表可以单独脱颖而出。
5.D3.JS
这是一个很棒的工具,可以使用 HTML、SVG 和 CSS 将数据转换为令人惊叹的图表。 它能够使用复杂的数据集生成一些最先进的数据可视化。 它易于访问,并包含非常好的用户支持。
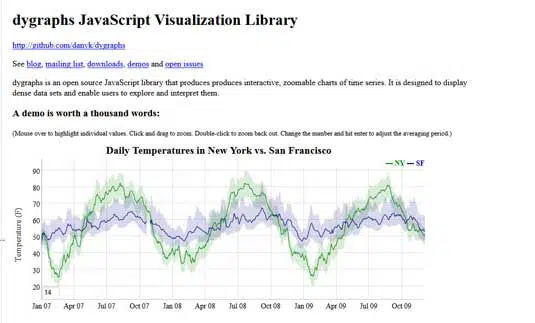
6. 字迹:
Dygraphs 能够生成密集数据集的惊人数据可视化。 它是可定制的,适用于不同的设备。
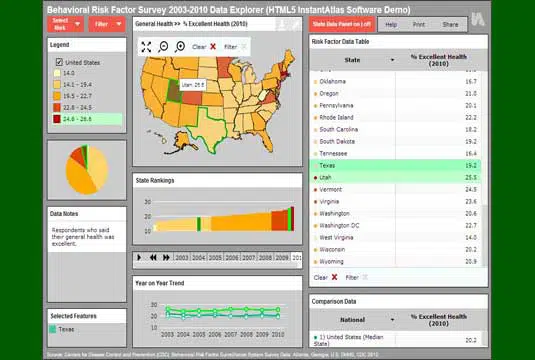
7.即时地图集:
如果您正在寻找结合统计和映射的代表数据,这是一个很好的检查工具。 它可以帮助您创建动态配置文件报告,通过映射可视化您的数据。
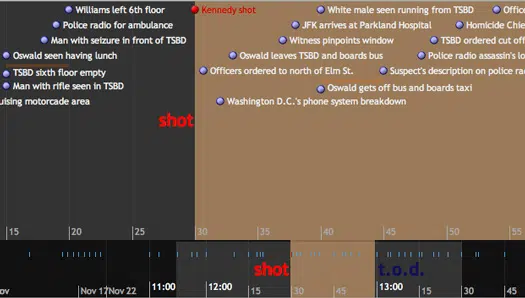
8. 时间线
曾经想创建一个交互式的时间线。 这个工具可以让你做到这一点。 创建响应用户提示的高级交互式时间线。

9. 简陋的地图
Modest Maps 是一个简单的地图工具,可让网页设计师创建可轻松集成到您的网站中的交互式地图。 它还允许用户添加自己的交互代码。 对于希望自定义网站用户体验的设计师来说,这使其成为一个不错的选择。
10. 传单
这是基于地理投影表示数据的好工具。 使用此工具,您可以将开放的街道地图数据转换为交互式数据可视化。 借助市场上可用的插件,您可以通过添加蒙版、热图和动画标记来扩展其功能。
11. 帆布
Canva 让您无需使用 Photoshop 和 Illustrator 等图形设计软件即可轻松创建传单、名片和其他图形。 它拥有超过一百万个图形,其库带有预构建的拖放构建器,可让您轻松创建任何图形。
12.信息活跃
Infoactive 让用户可以创建可以轻松构建为交互式的自定义信息图表。 如果您不想聘请专业设计师来创建一个,这是一个很好的选择。
13. 面貌
该工具可让您创建大量图表重的用户报告和信息图表。 如果您是一个希望代表大量数据的大品牌,请使用此工具。
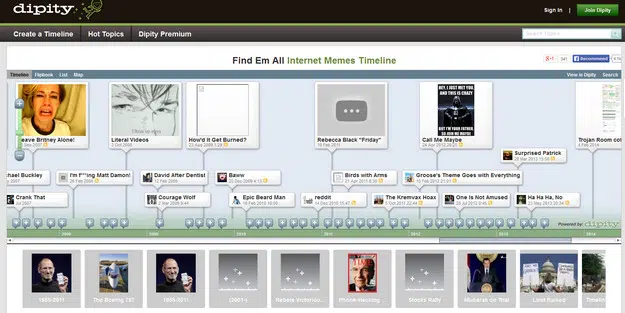
14. 丑陋
Dipity 可让您创建带有交互元素的漂亮时间线。 使用他们的免费帐户创建多达 150 个事件。 每个事件都是可点击的,并带有在社交媒体上共享时间线的链接。
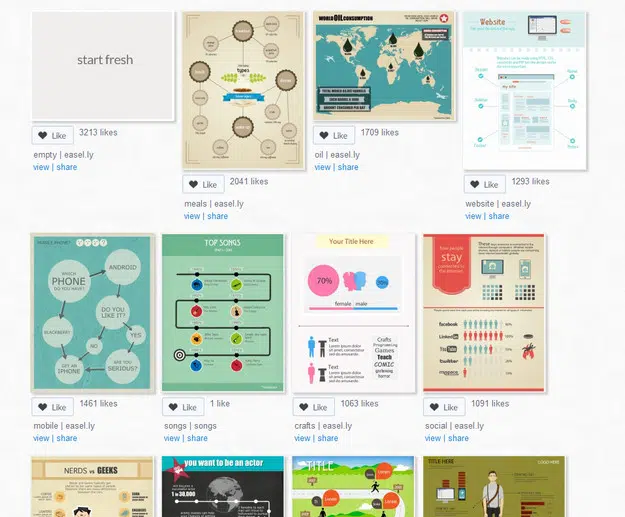
15. Easel.ly
这个工具可以作为你设计的一个很好的起点。 它带有数十个预先构建的模板。 选择其中一个并对其进行自定义以创建您自己的设计。 这是免费软件,易于访问。
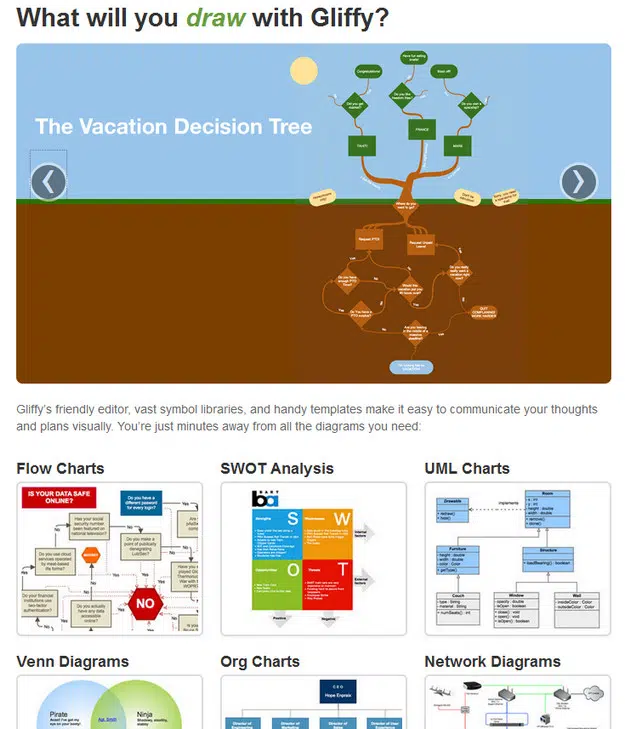
16.吉菲
Giffy 是设计师用来创建图表和流程图的简单工具。 它具有预先构建的拖放构建器,可让您轻松构建页面。
17. 可爱的图表
该工具与其他软件的不同之处在于它的跨功能性。 它适用于所有设备。 您可以拖放它来构建您自己的象形文字,或为其模板库使用一组可用选项。 最终文件可以轻松导出为 Jpeg、PNG 或 PDF。