数据可视化能否改善移动 Web 体验?
已发表: 2022-03-10当移动体验通常感觉像是一种妥协时,可能很难优先考虑移动体验。 不要包含太多的文本。 删除一些图像。 远离阻碍移动访问者的功能。 这有点像一位父母告诉你,“出去玩得开心,但不要做 X、Y 或 Z!”
移动访问者不一定需要更短的页面、更少的文本或更少的图像才能更轻松地在智能手机上消费内容。 他们只需要你给他们的内容就不会觉得工作量太大。
如果您更仔细地查看您的页面,您可能会发现一些书面内容可以转换为数据可视化。 因此,今天我们将研究一些您可以做的事情,以开始将更多内容转换为图形,并在此过程中增强移动访问者的体验。
定量数据工具
许多用户体验设计师有点害怕数据,认为它需要对统计和数学有深入的了解。 尽管这对于高级数据科学来说可能是正确的,但对于大多数 UX 设计师所需的基础研究数据分析来说却并非如此。 阅读相关文章 →
1. 超越传统的数据可视化格式
当您考虑以图形格式显示数据时,您会想到什么? 大概是这样的图形和图表:

此屏幕截图来自 Visual.ly 比较网页设计师和开发人员的信息图。 它的这一特定部分处理与工作相关的统计数据,因此将其转换为条形图和折线图格式是有道理的。
作为一名作家,我是这种数据可视化的超级粉丝,因为不得不写出统计数据可能会让人大吃一惊。 就像我知道数据点之间存在显着差异一样,但在读者开始寻找下一个新的有趣事物之前,我只能多次使用粗体和项目符号。
当设计而不是编写强大的数据集时,读者不太可能跳过和无意中错过关键信息。 但它不仅仅是可以可视化的数据。 以信息图中的其他部分为例:

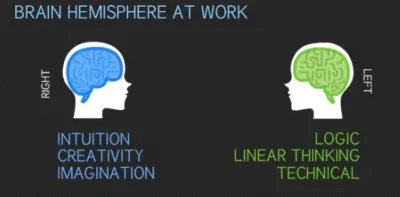
这可以写成一个段落(例如“_一般来说,网页设计师是右脑思考者,利用直觉,创造力,等等等等……_”)。 它也可以显示为表格:
| 网站设计者 | Web开发人员 | |
|---|---|---|
| 大脑半球 | 正确的 | 剩下 |
| 通过驱动 | 直觉 | 逻辑 |
| 方法 | 创造力 | 线性思维 |
| 力量 | 想像力 | 技术的 |
虽然这可能比一堵文字墙更容易阅读,但它并不像上面的图形那么有趣。
为了识别值得转化为图形的不同类型的数据,需要网页设计师跳出框框思考。 我建议您先熟悉现有的不同类型的数据可视化。 为此,您可以使用杜克大学图书馆。 它有一整页显示了如何将不同类型的信息转换为图形,例如这个散点图示例:

The Pudding 采用了随着时间的推移绘制数据点的基本概念,并在其“高级时装中的色彩主义”文章中将其转化为独特的东西。
这是一张代表Vogue封面上出现的肤色光谱的图形:

与作家说“在杂志的 200 多期杂志中,75% 的 Vogue 封面模特更倾向于更白皙的肤色”相比,这是一种更有效、更引人注目的传达信息的方式。
也就是说,这个图形本身并不是一个散点图,因为它只描述了数量和趋势。 但是,滚动最终会将其变成散点图:

注意每个球体是如何被拉到时间线上的,代表杂志封面上模特的面孔。 这不是使用散点图的传统方式,但在这种情况下,它的效果非常好。 而且,与文字墙相比,它在移动设备上传达要点方面做得更有效。
当您在自己的工作中寻找方法时,请注意以下要素:
- 统计数据,
- 简短的项目符号列表,
- 高度复杂的话题,
- 一步一步的解释,
- 页面或主题摘要。
这些提供了将基本数据或主题转化为可视化的最佳机会。
2. 将您的数据可视化设计为可过滤
当然,你不想做得过火。 在您将网站信息保存在移动设备上的任务中,您不希望创建太多图形以致影响页面速度或让它们开始感到不知所措。

数据可视化过载的一种解决方案是创建单个图形,但使用过滤器来控制显示哪些数据集。 这不仅使您能够在更小的空间内提供大量视觉信息,而且还可以成为竞争优势。 让我给你看一个例子。
CDN 之所以有用是因为它使您的网站在地理位置上更接近您的目标受众。 如果 CDN 无法做到这一点,那就不值得麻烦了。 这就是为什么人们在寻找供应商时必须考虑的所有因素,他们必须看看他们的实际存在点在哪里。
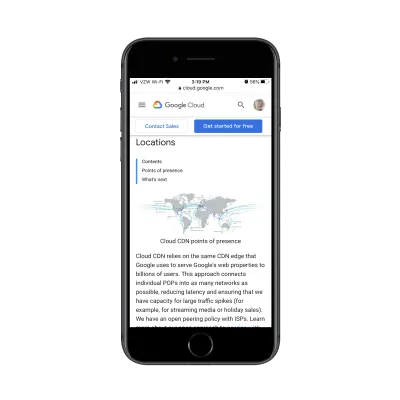
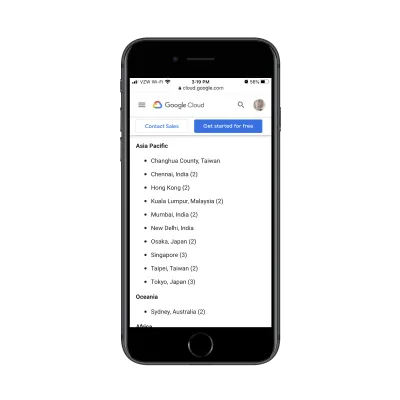
以下是 Google Cloud 为其内容交付网络显示此信息的方式:

这是一张很棒的图表,因为它显示了它的缓存位置在哪里以及网络覆盖的区域有多大。 但是,这是一个静态图像,所以所见即所得。 谷歌必须使用页面的其余部分列出它拥有 CDN 存在的所有主要城市:

但这就是我要说的。 该列表应该是可视化的一部分。
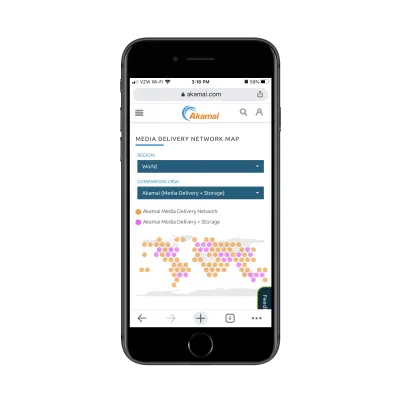
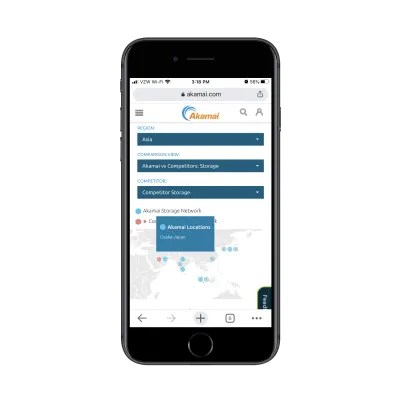
Akamai 是 Google Cloud CDN 的竞争对手,其媒体网络地图是这样设计的:

在此地图上,您可以看到 Akamai 的媒体交付网络(橙色)及其媒体和存储位置(粉红色)。
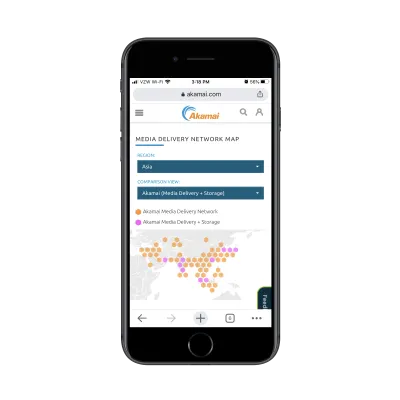
有兴趣深入研究数据的潜在用户可以使用页面顶部的过滤器。 例如,当有人搜索亚洲区域时,地图是这样的:

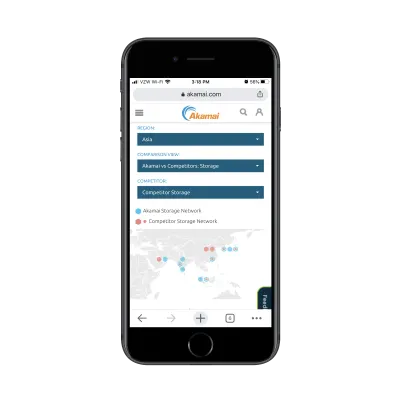
当他们选择将 Akamai 的存储网络与竞争对手对比时,他们会看到以下内容:

这种数据可视化设计不仅让访问者可以密切调查与他们最相关的数据,而且还有助于他们的决策过程。
如果您想将一大堆数据转换为数据可视化,而不必用它淹没页面,这种方法非常有用。 使用这种特殊的过滤模型,您可以让访问者免去必须捏合来放大和缩小图形的麻烦。 他们可以自行自定义视图并轻松获取最相关的部分。
3. 让您的数据可视化具有交互性
将大量信息打包到单个图形中的另一件事是使您的数据可视化具有交互性。 这不仅会使您的移动 UI 变得杂乱无章,而且还会让您的访问者停下来并真正花时间来理解他们所显示的信息。
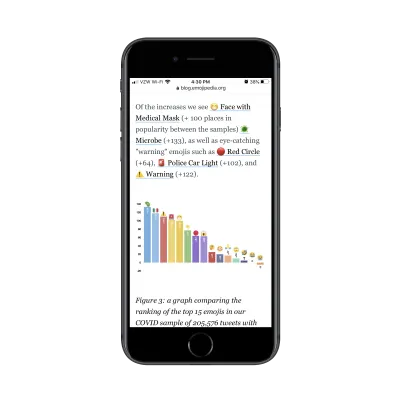
这是来自 Emojipedia 的最新帖子。 这篇文章分享了他们对冠状病毒期间表情符号使用进行的一项研究的结果。 这是一本很棒的读物,里面充满了像这样的数据可视化:

设计当然很有吸引力,但在移动设备上查看图形中的所有细节并不容易。 这就是交互性派上用场的地方。
通过使图表中的每个条形可点击,人们可以获得有关表情符号的更多信息,清楚地看到百分比增加等等。
我在最后一点没有向您展示的是 Akamai CDN 地图是交互式的:

这是我为 Emojipedia 条形图建议的确切方法。 通过将每个数据点变成一个可点击的元素,用户不必费力地获取他们需要的所有信息,也不必在单个图形中用太多数据压倒他们。
交互性的好处在于您也可以将其应用于各种数据可视化。
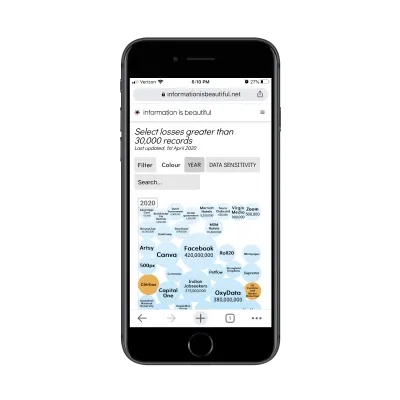
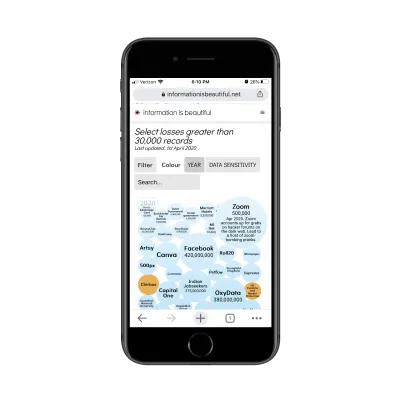
这是来自 Information Is Beautiful 的气泡图示例:

当访问者单击任何气泡时,会显示有关安全漏洞的更多信息:

优先考虑移动体验的一大好处是它使我们能够找到创造性的解决方案来进行最低限度的设计。 交互是实现这一目标的一种非常好的方式,因为 UI 保持清晰且易于导航,但其中隐藏着多汁的小块等待被发现。
数据可视化是改善移动体验的关键吗?
我们可以做很多事情来改善移动用户的体验。 如果您还没有考虑该策略的数据可视化部分,那么现在是一个很好的时机,因为它使您能够:
- 压缩表达你的观点所需的空间和时间,
- 将您的页面设计得更具视觉吸引力,
- 为移动和桌面访问者保留副本的完整完整性。
当然,这并不意味着您应该停止寻找减少移动设备内容的方法。 如果它是不必要的或没有增加价值,它应该去。 然后可以评估剩余的内容以进行数据可视化改造。
