ApexCharts 数据可视化
已发表: 2022-03-10ApexCharts 是一个现代图表库,可帮助开发人员使用简单的 API 为网页创建漂亮的交互式可视化,而 React-ApexCharts 是 ApexChart 的 React 集成,允许我们在应用程序中使用 ApexCharts。 本文将有益于那些需要向客户展示复杂图形数据的人。
入门
首先,在您的 React 应用程序中安装 React-ApexCharts 组件并导入react-apexcharts 。
npm i react-apexcharts apexcharts import ReactApexCharts from 'react-apexcharts' ApexChart 的核心组件是它的配置对象。 在配置对象中,我们定义图表的series和options属性。 series是我们想要在图表上可视化的数据。 在系列中,我们定义了数据和数据的名称。 数据数组中的值将绘制在图表的 y 轴上。 当您将鼠标悬停在图表上时,将显示数据的名称。 您可以拥有一个或多个数据系列。 在options中,我们定义了我们希望图表的外观、我们想要添加到图表的功能和工具以及图表的 x 和 y 轴的标签。 我们在配置对象的series和options属性中定义的数据是我们随后分别传递给ReactApexChart组件的series和options属性的数据。
这是 ApexChart 的组件如何协同工作的示例。 (我们将在本文后面仔细研究它们。)
const config = { series: [1, 2, 3, 4, 5], options: { chart: { toolbar: { show: true }, } } } return ( <ReactApexChart options={config.options} series={config.series} type="polarArea" /> )浏览文档时,您会注意到图表的宽度、高度和类型是在选项对象中定义的,如下面的代码片段所示。
const config = { series: [44, 55, 13, 43, 22], chart: { width: 380, type: 'pie' } }, 这是因为在编写文档时考虑了 vanilla JavaScript 应用程序。 我们正在使用 React,因此我们通过将它们作为 props 传递给ReactApexCharts组件来定义宽度、高度和类型。 我们将在下一节中看到它是如何工作的。
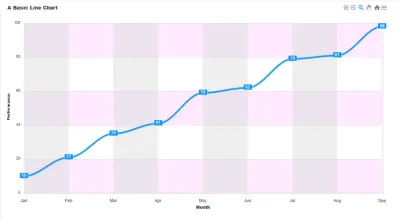
折线图
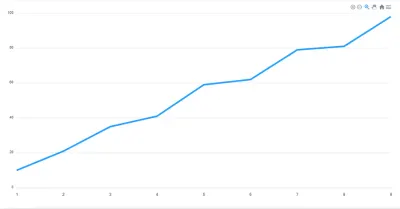
这是一种图表,用于显示随时间变化的信息。 我们使用由直线连接的几个点绘制一条线。 我们使用折线图来可视化一段数据如何随时间变化。 例如,在金融应用程序中,您可以使用它向用户展示他们的购买量在一段时间内是如何增加的。

此图表由以下组件组成:
- 标题
它位于图表的顶部,并告知用户图表代表的数据。 - 工具栏
工具栏位于上图中的右上角。 它控制图表的缩放级别。 您也可以通过工具栏导出字符。 - 轴标签
在左右轴上,我们有每个轴的标签。 - 数据标签
在线上的每个绘图点都可以看到数据标签。 它们使查看图表上的数据变得更加容易。
我们已经了解了折线图的外观及其不同的组成部分。 现在让我们完成构建一个的步骤。
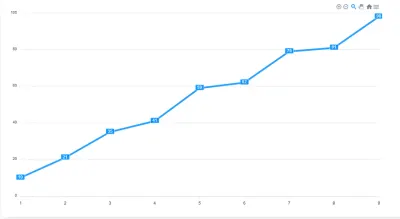
我们从series开始。 在这里,我们定义了系列的数据及其名称。 然后,我们将options和series传递给ReactApexChart组件的 props。 我们还在 type 属性中定义了图表的type ,并将其设置为line 。
const config = { series: [{ name: "Performance", data: [10, 21, 35, 41, 59, 62, 79, 81, 98] }], options: {} } return ( <ReactApexChart options={config.options} series={config.series} type="line" /> ) ApexChart 的关键部分是其series数据。 options属性中定义的配置是可选的。 在options中不设置任何定义,数据仍然会显示。 但是,它可能不是最易读的图表。 如果您决定不在options中设置任何自定义定义,它仍必须作为空对象存在。 
让我们通过向config对象中的options对象添加一些值来配置图表的选项。
在options对象的chart属性中,我们定义了图表的配置。 在这里,我们通过将其show属性设置为true来从图表中添加工具栏。 工具栏为我们提供了控制图表缩放级别和以不同文件格式导出图表的工具。 工具栏默认可见。
options: { chart: { toolbar: { show: true }, }, } 通过为图表启用数据标签,我们可以使图表更易于阅读。 为此,我们将dataLabels属性添加到options对象并将其enabled属性设置为true 。 这使得更容易解释图表中的数据。
dataLabels: { enabled: true }, 
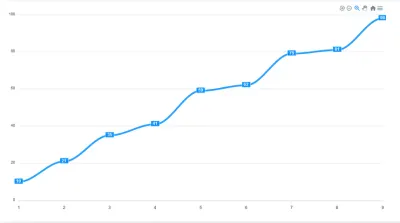
默认情况下,折线图的笔划是笔直的。 但是,我们可以让它弯曲。 我们将stroke属性添加到options并将其curve设置为smooth 。
stroke: { curve: "smooth" } 
任何图表的一个重要部分是它的标题。 我们在options中添加一个title属性来给图表一个标题。
title: { text: 'A Line Chart', align: 'left' }, 
我们可以在图表的 x 和 y 轴上添加标签。 为此,我们将xaxis和yaxis属性添加到options中,并在那里定义每个轴的title 。
xaxis: { categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep'], title: { text: 'Month' } }, yaxis: { title: { text: 'Performance' } } 
最后,您的代码应如下所示。 通过这些步骤,我们不仅构建了一个折线图,而且还详细了解了我们定义的options如何增强图表。
import ReactApexCharts from 'react-ApexCharts' const config = { series: [{ name: "Performance", data: [10, 21, 35, 41, 59, 62, 79, 81, 98] }], options: { chart: { toolbar: { show: true }, }, dataLabels: { enabled: true }, stroke: { curve: "smooth" } title: { text: 'A Line Chart', align: 'left' }, xaxis: { categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep'], title: { text: 'Month' } }, yaxis: { title: { text: 'Performance' } } } } return ( <ReactApexChart options={config.options} series={config.series} type="line" /> )面积图
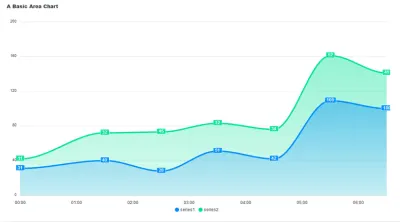
就如何在图表上绘制数据值并使用线段连接而言,面积图类似于折线图。 唯一的区别是,在面积图中,数据点绘制的区域用阴影或颜色填充。 与折线图一样,面积图描述了一段数据如何随时间变化。 但是,与折线图不同的是,它们还可以直观地表示交易量。 我们可以用它来展示一系列数据中的组是如何相交的。 例如,显示通过不同浏览器访问您的应用程序的用户数量的图表。

在上图中,我们有一个面积图示例。 与折线图一样,它有标题、数据标签和轴标签。 绘制面积图的阴影部分显示数据中的体积。 它还显示了series2中的数据如何与series1中的数据相交。 面积图的另一个用例是显示两个或多个数据之间的关系以及它们如何相交。
让我们看看如何构建堆积面积图以及如何为其添加数据标签。
要制作面积图,我们将图表类型设置为area ,将笔划设置为smooth 。 这是面积图的默认笔划。
const config = { options: { stroke: { curve: 'smooth' } } } return ( <ReactApexChart options={config.options} series={config.series} type="area" /> ) 
为了使它成为一个堆叠图表,在options对象的chart属性中,我们将stacked设置为true 。
const config = { options: { stroke: { curve: 'smooth' }, chart: { stacked: true } } return ( <ReactApexChart options={config.options} series={config.series} type="area" /> ) 
条形图
我们使用条形图来呈现带有矩形条的数据,其高度或长度与它们所代表的值成比例。 最好用于比较不同的类别,例如人们拥有什么类型的汽车或商店在不同日子有多少顾客。

水平条是条形图的主要组成部分。 它们使我们能够轻松轻松地比较不同类别的值。
在构建条形图时,我们首先定义图表的系列数据并将ReactApexChart组件的type设置为bar 。
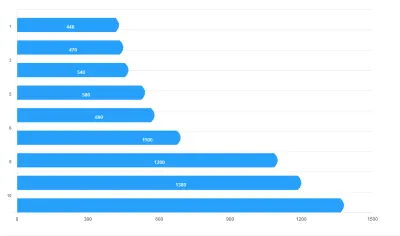
const config = { series: [{ data: [400, 430, 448, 470, 540, 580, 690, 1100, 1200, 1380] }], options: {} } return ( <ReactApexChart options={config.options} series={config.series} type="bar" /> ) 
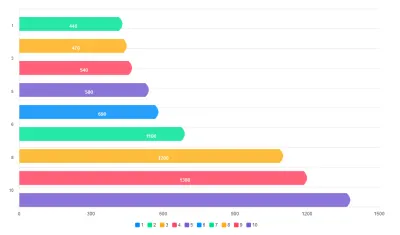
让我们为酒吧增添更多活力和特色。 默认情况下,条形图是垂直的。 为了使它们水平,我们在plotOptions属性中定义了我们希望条形图的外观。 我们将horizontal属性设置为true以使条形图水平。 我们将dataLabels的位置设置为bottom 。 我们也可以将其设置为top或center 。 distributed道具增加了我们的酒吧的区别。 没有它,条形图将不会应用不同的颜色,图例也不会显示在图表底部。 我们还使用startingShape和endingShape属性定义条形的形状。

options{ plotOptions: { bar: { distributed: true, horizontal: true, startingShape: "flat", endingShape: "rounded", dataLabels: { position: 'bottom', }, } }, } 
distributed属性设置为 false 的条形图。 (大预览) 
distributed属性设置为 true 的条形图。 (大预览)接下来,我们将类别、标签和标题添加到图表中。
xaxis: { categories: ['South Korea', 'Canada', 'United Kingdom', 'Netherlands', 'Italy', 'France', 'Japan', 'United States', 'China', 'India'] }, title: { text: 'A bar Chart', align: 'center', }, 
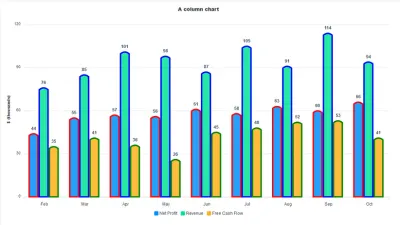
柱形图
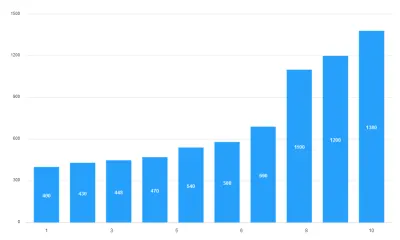
柱形图是一种数据可视化,其中每个类别都由一个矩形表示,矩形的高度与绘制的值成比例。 与条形图一样,柱形图用于比较不同类别的数据。 柱形图也称为垂直条形图。 要将上面的条形图转换为柱形图,我们所要做的就是在plotOptions horizontal为false 。

垂直列便于解释我们可视化的数据。 此外,添加到每列顶部的数据标签增加了图表的可读性。
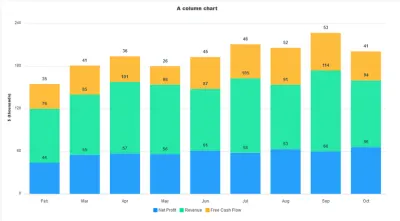
让我们来看看如何构建一个基本的柱形图,看看我们如何将它转换为堆积柱形图。
与往常一样,我们从series数据开始并将图表type设置为“条形图”。
const config = { series: [{ name: 'Net Profit', data: [44, 55, 57, 56, 61, 58, 63, 60, 66] }, { name: 'Revenue', data: [76, 85, 101, 98, 87, 105, 91, 114, 94] }, { name: 'Free Cash Flow', data: [35, 41, 36, 26, 45, 48, 52, 53, 41] }], options: {} } return ( <ReactApexChart options={config.options} series={config.series} type="bar" /> ) 
这就是我们开箱即用的东西。 但是,我们可以自定义它。 我们在plotOptions属性中定义条的宽度和形状。 我们还将dataLabel的位置设置为top 。
options: { plotOptions: { bar: { columnWidth: '75%', endingShape: 'flat', dataLabels: { position: "top" }, }, }, } 
接下来,我们定义数据标签的样式和字体大小以及它们与图表的距离。 最后,我们为 x 和 y 轴添加标签。
options: { dataLabels: { offsetY: -25, style: { fontSize: '12px', colors: ["#304758"] } }, xaxis: { categories: ['Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct'], }, yaxis: { title: { text: '$ (thousands)' } }, } 
要将其转换为堆叠图表,我们所要做的就是向chart添加一个stacked属性并将其设置为true 。 此外,由于我们切换到堆叠图表,我们将条形图的endingShape更改为flat以移除曲线。
options: { chart: { stacked: true, }, plotOptions: { bar: { endingShape: 'flat', } } } 
饼图和甜甜圈图
饼图是一个圆形图,将各个类别显示为整体的切片或百分比。 圆环图是饼图的变体,其中心有一个孔,它将类别显示为弧而不是切片。 两者都使部分对整体的关系一目了然。 饼图和圆环图通常用于可视化选举和人口普查结果、按产品或部门划分的收入、回收数据、调查响应、预算细目、教育统计数据、支出计划或人口细分。

在饼图和圆环图中, series以百分比计算。 这意味着该series中值的总和应为 100。
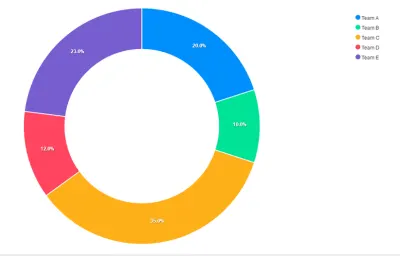
让我们从构建一个饼图开始。 我们将图表type设置为pie 。 我们还定义了图表的series并在options中定义了标签。 标签的顺序与series数组中的值相对应。
const config = { series: [20, 10, 35, 12, 23], options: { labels: ['Team A', 'Team B', 'Team C', 'Team D', 'Team E'], } } return ( <ReactApexChart options={config.options} series={config.series} type="pie" /> ) 
我们可以控制图表的响应性。 为此,我们在图表的options中添加了一个responsive式属性。 这里我们将max-width断点设置为480px 。 然后,我们将图表的width设置为450px ,将图例的position为bottom 。 现在,在480px及以下的屏幕尺寸下,图例将出现在图表的底部。
options: { labels: ['Team A', 'Team B', 'Team C', 'Team D', 'Team E'], responsive: [{ breakpoint: 480, options: { chart: { width: 450 }, legend: { position: 'bottom' } } }] }, 要将饼图转换为圆环图,您只需将组件的type更改为donut即可。
<ReactApexChart options={config.options} series={config.series} type="donut" /> 
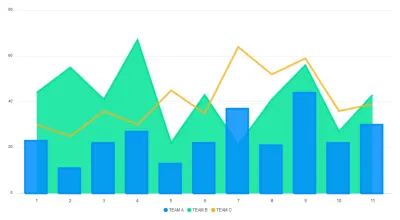
混合图表
混合图表允许您将两种或多种图表类型组合成一个图表。 当您的数据中的数字因数据系列而有很大差异时,或者当您具有混合类型的数据(例如,价格和数量)时,您可以使用混合图表。 混合图表可以轻松地同时以相同格式可视化不同的数据类型。

让我们组合一个折线图、面积图和柱形图。
我们为每个图表定义series数据和type 。 对于混合图表,每个图表的类型在其series中定义,而不是在ReactApexChart组件的type属性中。
const config = { series: [{ name: 'TEAM A', type: 'column', data: [23, 11, 22, 27, 13, 22, 37, 21, 44, 22, 30] }, { name: 'TEAM B', type: 'area', data: [44, 55, 41, 67, 22, 43, 21, 41, 56, 27, 43] }, { name: 'TEAM C', type: 'line', data: [30, 25, 36, 30, 45, 35, 64, 52, 59, 36, 39] }], options: {} } 
接下来,我们将笔触类型设置为smooth并定义其宽度。 我们传入一个值数组来定义每个图表的宽度。 数组中的值对应于series中定义的图表的顺序。 我们还定义了每个图表填充的不透明度。 为此,我们还传入一个数组。 这样,我们可以分别控制每个图表的不透明度。
最后,我们为 x 和 y 轴添加标签。
options: { stroke: { width: [2,2,4], curve: 'smooth' }, fill: { opacity: [0.7, 0.3, 1], }, labels: ['Jan', 'Feb', 'March', 'April', 'May', 'June', 'July', 'Aug', 'Sept', 'Oct', 'Nov'], yaxis: { title: { text: 'Points', }, }, } 
自定义我们的图表
除了更改图表的颜色外,我们还可以为它们添加某种程度的自定义。
我们可以在图表中添加网格并设置样式。 在grid属性中,我们定义图表的行和列的颜色。 向图表添加网格可以使其更易于理解。
options: { grid: { row: { colors: ['#f3f3', 'transparent'], opacity: 0.5 }, column: { colors: ['#dddddd', 'transparent'], opacity: 0.5 }, }, } 
我们可以调整图表的笔触并定义它们的颜色。 让我们用柱形图来做。 colors数组中的每种颜色都对应于series数组中的数据。
options: { stroke: { show: true, width: 4, colors: ['red', "blue", "green" ] }, } 
结论
我们已经浏览了 ApexCharts 提供的一些图表类型,并学习了如何从一种图表类型切换到另一种图表类型。 我们还看到了一些自定义图表外观的方法。 还有很多东西要发现,所以请立即深入了解 ApexCharts 文档。
