深色图案和其他设计不可用于移动设备
已发表: 2022-03-10在赚钱方面,一些公司会不惜一切代价让人们进入他们的机构。 但这种商业策略真的有效吗?
在我看来,如果你不得不撒谎或欺骗你的消费者进行销售,那么,那显然是行不通的! 您也许可以吸引大量客流量(甚至通过欺骗性策略进行一些销售),但让我们看看大局。 如果流量水平无法维持,并且您处理的退款数量多于销售数量,那么这种方法就完全失败了。 我怀疑很多人试图使用诡计来促进现实世界和数字空间中的业务。
这就是为什么,今天,我将这篇文章专门用于讨论黑暗模式。 我们将讨论什么是黑暗模式,看看一些众所周知的例子,然后讨论为什么它们总是一个坏主意——即使你的客户试图说服你不这样做。
设计摩擦以获得更好的用户体验
在体验设计中,摩擦通常与直观或轻松相反。 但是,这并不意味着它总是对用户不利。 阅读相关文章 →
什么是深色图案?
这个短语是由用户体验研究专家 Harry Brignull 创造的。 根据布里格努尔的说法:
“黑暗模式是网站和应用程序中使用的技巧,让你购买或注册你无意购买的东西。”
此后,他开发了一个专门针对最糟糕的黑暗模式的网站:

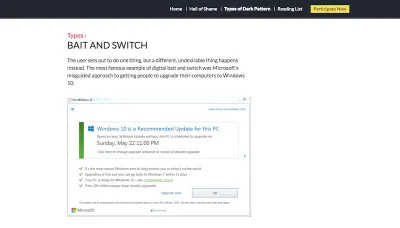
正如您在此处看到的,Brignull 定义了网络上使用的一种深色图案类型。 这个具体的例子来自微软使用了一个不正常的诱饵和开关弹出窗口。 我将在下面解释为什么这对微软的用户来说是一个如此巨大的问题。
网页设计中如何使用深色模式?
Brignull 总共将深色图案分为 12 类。 我将在以下指南中包括它们中的每一个——以及我自己的一些——:
1.诱饵和开关
当用户假设在与网站互动时会发生特定反应时,就会发生这种情况。 通常,这是基于网络其余部分设定的期望。 然而,在诱饵和转换的情况下,结果是不希望的响应。
几年前,微软试图让用户对 Windows 10 进行推荐的更新时就使用了这种策略。(上图来自 Brignull 的网站。)用户声称,当 X 退出弹出窗口时,他们的系统在未经同意的情况下自动更新。 “X”应该表示用户不想继续,但它做了相反的事情。
现在,事情就是这样。 软件确实需要更新,以保持系统快速安全地运行。 但是,如果您诱使用户启动他们不想要或没有准备好的更新,那么如果出现问题,您可能会面临严重的后果。 例如,这位女士因 Windows 更新对她的系统造成的损坏而赢得了 10,000 美元。
不过,这些类型的黑暗模式并不总是会导致破坏性后果。 有时它们真的会破坏用户体验。
例如,当我研究与客户共享屏幕的解决方案时,我正在查看 join.me 网站。 在查看定价选项时,屏幕底部的联系人小部件打开到此弹出窗口中:
当时我不需要帮助,所以我点击了弹出窗口右上角的“X”。 但是,这样做后,我看到的是:
看到这个页面我很惊讶,因为我肯定没有要求“开始聊天”。 然后,一旦我意识到这个整页弹出窗口试图做什么,我立即想退出。 但是这样做的方法是在左上角,这让我陷入了一个循环,因为原始弹出窗口中的“X”在右上角。
实时聊天的整个体验可能只占用了我不超过五秒钟的时间,但这仍然是一个不和谐的过程。 我试图采取一个行动,说“不,谢谢”,但我被迫参与。 这就像在餐馆里,让服务员给你一份甜点菜单或托盘,即使你明确告诉他们你不感兴趣。
如果您想惹恼您的访客并向他们证明您没有在听,请使用这种深色模式。
推荐阅读:移动弹出窗口正在消亡吗? 他们甚至值得拯救吗?
2.确认羞辱
大约一两年前,Confirmshaming 在弹出窗口中非常流行。 用户会看到弹出窗口并有两个选项:
- 积极的选择会鼓励他们转向转变;
- 消极的选择会让他们因为不这样做而做出看似错误的选择而感到羞耻。
仍然有许多网站可以做到这一点,尽管如今这些网站要少得多,因为许多设计师都避开了移动设备上的弹出窗口。
Social Media Examiner 仍然在其移动网站上使用这个双重 CTA 弹出窗口:
就我个人而言,与我见过的其他人相比,我认为这个弹出窗口中的羞辱并没有那么糟糕。 你知道我说的那些。 积极的 CTA 会说:“是的,我希望今年的收入翻一番!” 另一个说,“不,我希望我的生意崩溃和烧毁!”
使用confirmshaming CTA的目的是利用消费者的恐惧来说服他们。 但这真的是这里发生的事情吗? 虽然我确信这种策略确实适用于某些用户,但我不知道大多数人是否会喜欢它。
我在这里的建议是完全避免羞辱游客。 但是,如果您想使用双 CTA 方法,请选择幽灵按钮之类的东西。 此策略旨在为您提供相同的结果:让访问者点击和/或转换。 然而,它以微妙的设计说服力做到了。 换一种说法:
- 这个大而多彩的按钮值得您关注;
- 这个没有生命的按钮就在这里(如果你想要的话),但如果你也想完全忽略它,我们很高兴。
3.变相广告
一般来说,很明显什么时候广告——甚至是放置在中间内容的原生广告——是出于促销目的。 但是,当无法清楚地区分广告时,这对访问者来说可能是个问题。
如果您关注社交媒体上影响者营销领域发生的事情,您可能会认识到 Instagram 的欺骗问题。 基本上,这是(现在仍然是)正在发生的事情:
- 以广告或赞助形式宣传产品或内容的用户应明确声明此类宣传。 那是因为他们的努力得到了回报,而这并不是他们真正的建议。
- 当有影响力的人没有宣布此类代言是品牌的付费展示时,用户可能会被欺骗购买某物,因为他们认为这是一个有效的推荐。 这是一个主要问题。
根据联邦贸易委员会:
“如果代言人和广告商之间存在‘物质联系’——换句话说,这种联系可能会影响消费者给予代言的权重或可信度——那么这种联系应该被清楚而显着地披露,除非已经从沟通的背景。”
在现场广告方面也应该如此,但到目前为止还没有真正的监管。 也就是说,我们确实识别出某些伪装的广告:暗色图案。
我想分享的一个例子来自 Travel & Leisure:
当我读到一篇关于在美国体验秋色变化的最佳地点的文章时,我对其中的图片非常着迷。
当我进一步浏览时,我遇到了这张图片——或者我认为是一张图片。
一旦页面完全加载(花费了几秒钟以上),我意识到这是一个视频。 这时,我的脑海里闪过两个念头:
- 我滚动得太远了吗? 其余的秋叶旅行建议是否在上面的滑块中?
- 为什么百慕大暑假被列入关于秋叶的清单?
我决定继续滚动浏览百慕大格式相同的文本,看看接下来会发生什么,然后我注意到它下面有一个注释,上面写着“来自百慕大旅游局”:
一旦我通过看起来与页面其余部分完全相同的原生视频广告,我就能够阅读帖子的其余部分。 但它在我嘴里留下了不好的味道。
我本来打算看一些很酷的图像并收集一些秋季旅行的小贴士,但被骗了。 虽说暗纹只是暂时的,但还是打乱了体验,让我不知道还会有什么其他的骗局。 如果这篇文章或网站上任何地方的所有想法都完全来自赞助商,而不是来自值得一游的实际旅行怎么办?
如果您让您的访问者怀疑他们是否可以信任您的网站,那么您就走上了一条错误的道路,朋友们。
4. 强制连续性
当有人注册“免费”试用,但需要在接收过程中共享信用卡信息时,就会出现这种类型的黑暗模式。 然后,当试用期结束时,他们的信用卡会在没有警告的情况下被扣款。
对于不关注这类事情并认为品牌不会利用它们的用户来说,这种形式的欺骗肯定不会好过。 除了失去这些用户的信任和业务外,如果信用卡公司或当地商务局参与其中,您的业务可能会受到处罚。
虽然这种深色图案通常与设计无关,但作为设计师还是值得了解的。 那是因为您可以使用各种设计策略和布局将潜在客户指向那些透露有关自动支付等细节的信息。
我将在下一个示例中再次使用 join.me。
在 join.me 的定价页面上,您会遇到三个计划——每个计划都有相关的费用。 实际上,直到您找到更小且未突出显示的 CTA,您才能更多地探索每个计划附带的内容:
对于发现此 CTA 的用户,他们将能够在此详细弹出窗口中探索每个计划的功能:
我很高兴发现 join.me 有免费计划。 但是,为了访问它,您必须注册 PRO 计划。 这是试用版中包含的内容:
提交用户和购买详细信息后,您将获得 14 天免费试用的访问权限。 如果您选择不继续使用 PRO,则只有这样您才能获得 join.me 不会轻易宣传的免费计划。
现在,这个例子稍微偏离了上述观点。 或者至少我希望如此。 由于我还没有购买 join.me 的试用版,所以我无法告诉您该网站是否会在试用后自动收费而没有任何警告。 也就是说,提到免费计划的方式以及用户能够获得它的方式,让我相信在试用期结束之前取消 PRO 计划是很困难的。
5.朋友垃圾邮件
如今,使用社交媒体帐户或 Google 登录网站和应用程序很常见。 然而,使用您的朋友列表向您的联系人发送垃圾邮件的公司(希望)不是。
也就是说,一个主要品牌被判有罪,因此现在不得不支付 1300 万美元:LinkedIn。
LinkedIn 似乎利用其用户的联系人列表谋取私利。 基本上,它在 2010 年代初期在其网站上提供了“添加连接”功能。 这使用户能够快速与他们认识的人建立联系,或者更确切地说,向他们发送消息并要求他们在 LinkedIn 上建立联系。
虽然这项服务看起来很公平(毕竟,你自己很难找到以前的熟人和员工),但 LinkedIn 仍然做得太过分了。
本来应该是一封简单的电子邮件,上面写着“嘿,某某想在 LinkedIn 上与您联系”,变成了给这些联系人的许多后续电子邮件。 无端骚扰不一定是问题所在。 最大的问题是,LinkedIn 以一种看起来像是直接来自已知熟人的方式来制作这些电子邮件。
这只是向您表明,您的平台有多受欢迎或受人尊敬并不重要。 如果您滥用用户的信任来谋取私利,将会引起强烈反对。 1300 万美元的诉讼绝对是一个严重的后果,但即使只是失去客户也足以阻止你摆脱这种黑暗模式。
6. 隐藏成本
这是不言自明的。 您在网上购物,您对添加到购物车的商品感到满意,因此您决定最终去结账,发现您不知道的成本。
虽然您可能不相信这是您作为设计师参与的事情,但我强烈建议您看看西南航空公司的这个黑暗模式示例:
当我寻找纽约州奥尔巴尼和佐治亚州亚特兰大之间的往返航班时,我看到了各种定价选项。 一天中的时间、中途停留的次数等影响了我每段旅程的费用。 这是可以预料的。
然而,我没想到的是结帐前显示的总价格与我想象的不同。 正如您在此处看到的那样,最后一页甚至不再显示行程中各个航段的价格。 它只显示总成本,然后要求我继续。
就在那时,我意识到 Total 线下方有微小的“包括税费”和“显示票价明细”消息。 当我扩展它们时,我遇到了这个:
在旅行和款待方面,通常会收取随身行李、度假费等费用。 尽管如此,这并不是我所期望的,并且在我早些时候选择我的航班时没有真正提到它。 更糟糕的是,其中许多指控甚至没有得到解释。
现在,有一些旅游网站以信誉良好的方式处理这类事情。 然而,我认为他们中的许多人更喜欢走西南航空公司的路线来操纵设计和排版,以使额外的费用隐藏起来。
推荐阅读:移动网页设计如何影响本地搜索(以及如何处理)
7. 误导
网站上的误导实际上与魔术师的把戏没有什么不同。 该网站将您的注意力吸引到一件事上,同时在其他地方做一些欺骗性的事情。
一个很好的例子是在线出版物的订阅表格。 当一本杂志属于一个更大的品牌时,您通常会看到这一点。 然后在注册过程中推广出版商的其他杂志。 它通常只是表单底部的一个预先选中的复选框,询问您是否还想订阅他们的时事通讯或订阅。
例如,这里是 Eater 时事通讯订阅表格:
表单位于页面顶部并不奇怪。 或者,至少,它不会是唯一提供的订阅。
但是当您向下滚动时,您会看到自动检查 Today 时事通讯:
没关系,除了我在 Eater Philly 网站上。 我不想要一般的食客新闻。 我想要专门与我居住的美国地区相关的新闻。我也不知道我是否对每日通讯太着迷了。
如果我在页面上进一步向下滚动,我会发现更多时事通讯选项:
谢天谢地,这些选项都没有代表我进行检查,但是所有这些选项都放在表格下方仍然很奇怪,包括城市选择:
通过“隐藏”复选框并为您的用户预先选择一个复选框,您可以让他们能够接收他们不太可能乐于接收的消息。 当他们退订这些电子邮件并说明诸如“我从未注册过这些通信”之类的原因时。 那不好。
8. 价格比较预防
对于许多用户来说,访问移动网站是为了进行研究。 可以访问多台设备同时搜索或使用一台设备随身携带以补充现场购物体验,这是许多购物者非常喜欢的一项好处。
但是,如果您阻止用户在您的网站内轻松比较价格,那可能是因为您隐藏了一些东西。
以我上面提到的西南航空公司的例子为例,该网站阻止我跟踪我旅行每一段的单独价格。 这很痛苦,因为它需要我把它们写下来,这样我才能确保我最终没有超出我的预算。
然后,这家航空公司根本不会透露价格:英国航空公司。
正如您在此处看到的,您可以浏览英国航空公司的航班时间和中途停留选项。 虽然您可以相互比较时间和停靠次数,但在您选择行程之前,价格实际上不会显示。
这使得通过英国航空公司预订航班的体验令人难以置信——至少可以这么说。 虽然可以比较价格,但需要多次反复来收集信息。 而且,如果您点击浏览器的“返回”按钮,很有可能会重置数据,您必须从头开始重新输入所有旅行信息。

虽然这个移动网站的设计者通知访问者现阶段没有公布价格是件好事,但呼吁这样做对英国航空公司来说是一个糟糕的选择。
9.隐私Zuckering
这是这种黑暗模式的基本前提:当设计或内容没有明确表明数据共享是可选的或者没有提供简单的解决方法时,这就是 Zuckering 的案例。
我敢肯定,马克·扎克伯格知道 Brignull 以他的名字命名它不会太高兴,但 Facebook 以引诱用户提供比他们必须提供的更多信息而闻名——这就是为什么这个名称被恰当地命名的原因。
我经常遇到的一个例子实际上并没有出现在 Facebook 上。 相反,这是我在写作休息时在 BuzzFeed 上遇到的。 这是发生的事情:
我的大脑开始受伤,我发现自己需要快速分散注意力。 我走到客厅,坐在沙发上,拿出手机。 我立即去 BuzzFeed 的测验部分。 它们很有趣,我知道我可以很快通过它们。 就像这个关于电影的:
我开始测验,很快就开始阅读问题,查看有趣的图形并选择我的答案。 这是一个很棒的麻木活动,可以帮助我重置。
直到发生这种情况:
这是 BuzzFeed 偷偷进入我的测验的一个不相关的问题。 它通常出现在页面下方两三步处。 这个例子恰好与我正在参加的测验完全无关,所以我能够立即发现它。 但有时他们在融合主题方面做得很好,以至于我被愚弄为他们提供了一个有启发性的答案。
当您的设计包含实际上不需要参与的其他交互元素时,您应该让用户知道是这种情况。 这不仅是在浪费时间——尤其是对于移动用户而言——而且会分散其他体验的注意力。
10. 蟑螂汽车旅馆
Black Flag 的商标产品“Roach Motel”是一种将蟑螂和其他害虫引诱到难以摆脱的粘性环境中的产品。 这正是一些网站所做的。
在某些情况下,当网站或应用程序使删除帐户或退订列表变得异常困难时,就会出现蟑螂汽车旅馆。 您最常在 SaaS 产品的免费试用版中看到这一点。
在其他情况下,它可能是访问者进入的登录页面,但无法退出使用网站的导航(因为它已经消失了)。 相反,用户必须依赖浏览器的“后退”按钮,如果它重置在该登录页面之前输入的任何工作,这可能会很痛苦。
然后,有像富国银行中心网站这样的蟑螂汽车旅馆:
购票表格的第一页很好。 您指明您希望门票的价格范围,然后选择您需要的数量。 看起来很简单。
不过,奇怪的是它现在显示“添加到购物车”。 我的假设是那时我将能够选择我的特定座位。
相反,富国银行中心会自动选择我的票并将它们添加到购物车中。 我没有说我想要哪个座位。 相反,最贵的 1,250 美元门票已添加到我的购物车中。
在这一点上,我决定退出并尝试找到更好的座位。 当我点击“更换座位”时,它会带我回到原来的页面,在那里我只能对我想坐在哪里以及我想付多少钱做出模糊的选择。 下面的垃圾桶图标做同样的事情,只是它完全清除了我购物车中的票。 无论哪种方式,我都感到无助,因为我无法控制体验。
在最后的努力中,我想我会继续下一步,看看我是否有更多的控制权。 我点击了“费用详情”,看到了相关的费用和升级(这是我没有预料到的),并意识到此时我只能“结帐”:
我最终决定不买这些票,因为我无法控制这个过程,而且一旦我深入其中,我就会感到非常卡住。
在为自己的用户设计旅程时,不要对他们这样做。 给他们一个简单的方法来扭转他们的轨道,如果他们对某个过程不满意,可以退出这个过程。 而且,如果可以帮助他们,让他们更好地控制他们所做的选择和定制。 转换移动用户已经够难的了,不要因此将他们从您的移动网站上完全关闭。
11. 潜入篮子
用户通常有两种方式可以在他们的购物车中找到意想不到的商品。 第一种是由网站自动添加。 第二个是网站诱骗用户自己添加它,方法是在应该有其他东西的地方放置一个复选框或其他附加选项。
举个例子:中央公园动物园。
购买门票的形式非常基本。 只需为将要参观动物园的人选择门票。
您做出选择并向下滚动以进行购买。
对于赶时间的移动用户,他们甚至可能不会想到阅读出现的按钮。 它大而粗,直接出现在表格下方。 为什么不点击它?
但是,经过仔细检查,您会看到“是的,在我的订单中添加 5 美元”是这个 CTA 按钮所要求的。 现在,快速阅读的人可能会将其读为“是的,添加到我的订单”,认为它指的是门票。
直到移动用户在他们的手机上再次滑动,他们才看到实际的结帐按钮:
作为用户,我们接受了培训以了解常见的 Web 元素的行为方式。 联系表格遵循一个简单的公式:
- 填写相关的详细信息。
- 点击按钮完成购买。
作为网页设计师,这是一个简单的 1-2 拳。 但是,当您在用户的路径中放入类似于按钮的东西时,您很可能会在此过程中绊倒他们。 或者你会发现很多愤怒的访客因为表单设计的混乱方式而在不知不觉中添加并支付了额外的钱。
12.技巧问题
这种情况经常发生在退出意图弹出窗口之类的事情上。 通过使用令人困惑或书写不正确的语言(如双重否定),该网站能够让访问者保持原状,直到他们意识到自己在理解问题方面有错误。
棘手的消息传递也可用于提高成本。 以下是我尝试从 1-800-Flowers 订购鲜花时的体验:
我对这种插花非常满意,并认为大的很适合我朋友的餐桌。 当我向下滚动时,我看到了“免费送货”的复选框。 我没有费心点击“i”图标,因为我想,“关于免费送货和无服务费,我还需要了解什么? 对我来说听起来很划算。”
点击该框后,出现了这条关于庆祝护照的消息,但我没有理会它。 选中该框后,我迅速继续输入我的邮政编码; 我希望那些花尽快送达。
当我继续选择交货日期时,这个加售屏幕出现在我的手机上。 我简单地考虑了一下,并决定我不需要任何这些附加组件。 我找不到“X”按钮,所以我点击了“继续”,希望这些物品都没有添加到我的购买中。
我终于到了我的购物车,发现“12 个月的护照”也已添加到我的购物车中。 值得庆幸的是,为了本文的目的,我截取了该过程。 否则,我将不知道附加组件的来源。 当然,它最终出现在这里,因为我没有仔细阅读细节。
也就是说,当您以“免费送货”之类的方式领导时,您认为有多少客户需要时间进一步阅读? 我们都明白这句话在大多数情况下的含义。 由于没有明确说明这是 1-800-Flowers 升级,许多用户可能会选择该框并最终在结帐时得到一个意外物品。
除了 Brignull 的列表之外,我还想添加一些我发现在移动网络和移动应用程序中特别令人不安的黑暗模式。
推荐阅读:提高移动结帐转化率需要了解的内容
13.不必要的深度导航
这种对导航的引用实际上与移动访问者在网站上使用的汉堡菜单无关。 相反,我更多地指的是那些拥有跨越多个页面的博客文章和测验的网站。
在某些情况下,我确信这样做是为了保持各个页面的快速加载时间。 但是,经过适当优化的服务器和具有可靠缓存机制的网站不应该出现这些问题,即使页面加载了图像也是如此。 我猜? 这些网站为单个帖子创建多个页面,目的是从表面上提高他们获得的页面浏览量。
MagiQuiz 就是一个很好的例子:
上图显示了 MagiQuiz 网站上的典型测验。 引人入胜的图像、问题和答案可供选择。
但是,下图是您实际滚动浏览时典型的测验界面的样子。 它到处都是广告,分散了页面上测验的体验:
好像这些内嵌广告还不够,用户终于到页面底部找到了这个:
它实际上根本不是测验的底部。 所有这些滚动和跳过不相关的广告使测验花费了很长时间,现在还有更多工作要做才能获得回报。 这太糟糕了——如果你问我的话!
不幸的是,像 MagiQuiz 这样的测验网站并不是唯一这样做的。 像福布斯这样的主要出版商也犯了这个罪,将原本的短篇小说(不超过 800 或 1,000 字)分成多页。 如果这是一种节省服务器带宽的方法,那将是有道理的,但我猜这种黑暗模式主要是出于自私的原因。
14. 定制通知
我想指出的最后一个黑暗模式是让你看起来很漂亮的通知。 I usually see this sort of thing on mobile apps that claim that I have activity or communications to look at. Since I'm already active on those apps, it's usually not a big deal to open them and see what all the fuss is about. Sure, it's annoying to discover the notification was just to remind me to respond to someone, but it's not a problem if I was going to be in there anyway.
Mobile websites, on the other hand, shouldn't be making use of this dark pattern. If there's no history of engagement, then visitors' attention should not be drawn to something that won't improve the experience.
1-800-Flowers, again, is guilty of using this particular dark pattern:
See how my inbox has a green number “1” hovering over it? It looks just like email reminders you'd get from Gmail or Outlook, right?
Here's the problem with this: Before today, I'd never been to the 1-800-Flowers website nor do I have an account with them. Yet, my eye was drawn to that message sitting in my inbox . It's just a gut reaction I have. When I see that someone has messaged me, it's usually from a client that I want to get back to ASAP. It's that sense of urgency that compels me to instantly click to find out what action is needed.
And, so, this is what I did:
I knew the message that appeared wouldn't be of relevance to me even before I clicked it, but I needed to see what it said.
As you can imagine, I wasn't too happy to see an unhelpful promotion like this waiting for me. It's not even like 1-800-Flowers went to the trouble of promoting flowers for an upcoming occasion (like homecoming events or the approaching holiday season). They just wanted to distract me from what I set out to do in the first place.
Honestly, I'm not sure what 1-800-Flowers (and other brands that do this) hoped to gain from this dark pattern. When people come to a flower delivery site, they typically know what they're there for. Let them take the user journey you've already so carefully planned it out for them and leave those urgent notifications for websites or apps that can share personalized content and messages with their users.
包起来
Okay, so what have we learned here? To begin with, dark patterns are a way to use design and content to trick users into taking an unintended action . Still, are they effective?
In all honesty, I'm going to guess that — initially — dark patterns work on many visitors. For companies that are only concerned with the superficial success of a website (ie visits, page views, and sales), then that may be a good thing.
For companies that understand that short-term gains in these areas can easily be outweighed by losses from refunds, low customer retention rates and lawsuits, dark patterns will ultimately prove not to be worth it .
Deceitful design tactics won't get you anywhere good with your visitors. Not only does this deception hurt your ability to gain customer loyalty, but it hurts the overall user experience online.
Think about it: enough users get burned by a certain type of website (say, a SaaS tool that makes it difficult to cancel). So, now they comb through every field in the sign-up or check-out process because they're nervous about being overcharged or sucked into a bad deal. Or they spend so much time digging through your site trying to find some hint that gives the jig away. At the end of the day, users just give up or avoid making those kinds of purchases online altogether .
The user experience should be fast and easy and take visitors on a straight and narrow path to conversion — not make them second-guess their decision to be there in the first place.
