如何使用 CSS 自定义 WordPress 主题
已发表: 2021-11-24您知道您可以试验您的 WordPress 网站并使用 CSS 更改其外观吗? 你可以添加一些美学上的改变,注入颜色,改变布局,甚至完全改变你的 WordPress 主题。
控制您的网站的外观让您有机会以您喜欢的方式创建它。
您可以将您的个人风格添加到您的品牌网站,使其与使用相同 WordPress 主题的其他人或企业大不相同!
在这篇文章中,让我们仔细看看如何使用 CSS 自定义 WordPress 主题。

什么是 CSS?
CSS 或级联样式表是一种用于呈现网页的网络语言。 使用 CSS,您可以设置布局、颜色、字体、背景和其他可以使我们的网页呈现给用户的元素。 这就是为什么我们称之为 CSS 前端客户端语言,因为它是在用户端执行的。 CSS 与 HTML 和 Javascript 结合使用以使网站具有响应性。 如果你认为你需要成为一名铁杆程序员来学习和实现 CSS,那是不正确的。 即使您以前没有编程知识,您也可以轻松学习 CSS 并使用它来更改网站的呈现方式。
什么是WordPress?
WordPress 是启动您的网站或博客的最流行和最简单的方式。 从技术上讲,WordPress 是一个开源内容管理系统。 它处理网站的所有重要方面,例如内容、布局、安全等。您可以使用 WordPress 创建任何类型的网站。 例如,商业网站、电子商务网站、投资组合、简历、社交网络等。WordPress 可以免费使用,并带有各种主题和插件。 可以使用 CSS 更改其 WordPress 网站的外观和感觉。
CSS 和 WordPress
要开始编辑您的 WordPress 主题,您必须首先了解一些东西——模板文件、模板标签和 CSS 样式表。 模板文件控制您的 WordPress 主题。 您可能会看到不同的文件,例如 header.php、archive.php。 这些是控制您的 WordPress 主题的模板文件。 模板标签用于控制这些文件和其他数据库元素。 CSS 样式表或 style.css 是您需要查找以更改网站外观的文件。 您将编辑 style.css 中的代码以自定义您的 WordPress 主题。
如何使用 CSS 自定义 WordPress 主题
首先,您必须了解,如果您想使用 CSS 自定义您的 WordPress 主题,您必须向其中添加某些代码,或者您必须编辑已经编写的代码。 我建议您在开始编辑主题之前至少学习一些 CSS、HTML、JavaScript 和 PHP 的基础知识。
另一件需要注意的事情是,如果您要对 WordPress 主题的样式表进行更改,这些更改将在您的主题更新后被删除。 因此,您必须了解子主题并使用子主题通过style.css、functions.php或其他主题模板文件进行更改。 我在本文后面谈到了儿童主题。
有两种方法可以编辑或添加 CSS 到您的主题
#1 使用仪表板
这允许您直接使用 WordPress 仪表板中的 CSS 样式表来编辑 WordPress 主题。 但是,您必须注意,此处所做的任何重大更改都可能难以恢复。 因此,我建议您备份 WordPress 主题的原始 CSS,然后进行任何更改。 我还建议您为您的网站创建一个子主题。 如果您不知道那是什么,请阅读下一部分并返回。
创建一个子主题,然后在该子主题中转到外观,然后转到主题编辑器。 当您使用子主题时会出现一个弹出窗口,但这没什么好担心的。 只需单击“我了解”,您将进入样式表。 如果您想对 header.php、functions.php 等模板文件进行更改,您必须先学习 PHP,然后再尝试您的编码技能。 否则,只需坚持编辑样式表。
子主题是原始主题(也称为父主题)的复制品。 子主题包括父主题的功能和样式。 如果您希望在修改网站设计的同时保持原始代码不变,建议使用子主题。 因此,您可以在子主题上创建新的、更好的设计并保留父主题的功能。 使用子主题的一些优点包括:
- 您不必担心会弄乱原始代码,因为父主题是安全且未经编辑的。
- 您可以使用编码来扩展父主题的功能、试验它并创建新的东西。
- 您无需从头开始创建主题。 如果您偶然忘记了某个功能或特性,则可以使用父主题的代码。
但是,在使用子主题时需要非常小心。 原因之一是它需要编码技能和经验。 如果您刚开始接触 CSS、HTML、JavaScript 和 PHP,请先给自己一些时间成为专家。 否则,学习曲线可能会非常高。
使用子主题时要注意的另一件事是您需要先检查更新。 如果您的父主题更新了您不想要的功能,则不得更新您的 WordPress 主题,因为它会反映在您孩子的主题中。 有时,如果在主主题中删除了任何功能并且您对其进行更新,您的子主题可能会受到影响。 因此,增加你的编码工作。
#2 使用 FTP 服务器
您可能无法直接访问主题的仪表板。 有时使用插件会禁用该功能。 因此,您需要使用 FTP 或文件传输协议来远程访问您站点的文件。 从下载任何 FTP 客户端应用程序开始。 联系您的主机并询问您的 FTP 凭据。
当您输入凭据时,您将被允许访问 style.css。 现在对文件进行修改,保存更改并将它们上传回服务器。 这可能是一种将 CSS 添加到您的站点的非常繁琐的方法,因此只有在您无权访问仪表板时才使用它。
将 CSS 添加到 WordPress 网站的简单方法
有两种简单的方法可以将 CSS 添加到 WordPress 网站。 它们包括使用 WordPress 定制器或插件。 使用这些方法添加 CSS 代码会容易得多。 一旦主题更新,使用 WordPress 定制器或插件添加 CSS 也不会消失您的代码。 但是,我仍然建议您保留网站原始代码的备份,以防意外发生任何事情。 现在让我们检查将 CSS 添加到 WordPress 网站的两种简单方法。
#1 通过 WordPress 定制器进行编辑
只需登录到您的 WordPress 后端。 单击外观,然后单击自定义。 它将打开一个自定义屏幕。 此屏幕显示您当时网站的预览,屏幕左侧将提供一些选项来自定义颜色、菜单或其他小部件等元素。
在屏幕左侧,您将看到一个名为 Additional CSS 的选项。 这是你必须施展魔法的地方。 当您单击附加 CSS 时,将打开一个新页面,其中包含您网站的代码。 现在,您可以对代码进行更改,如果您编写正确(没有错误!),您将看到更改反映在预览中。
主题更新后,您在此处编写的 CSS 代码不会更改或消失! 但是,如果你转移到一个新的主题,这里写的代码将被删除。 因此建议您在更改主题之前必须备份您的 CSS。

#2 使用插件
在本节中,我将讨论四种不同的插件,您可以使用它们来为您的 WordPress 主题编辑 CSS——高级 CSS 编辑器、模块化自定义 CSS 、 SiteOrigin CSS和CSS Hero 。 如果您不知道,WordPress 插件是可以附加到 WordPress 以扩展其功能的小软件。 有些插件是免费提供的,而对于有些插件,您必须支付一些钱才能将它们添加到您的 WordPress 网站。 只需点击几下,插件就可以帮助您编辑或添加 CSS 到您的 WordPress 网站!
我推荐的第一个插件叫做 Advanced CSS Editor。 此插件允许您添加 CSS,以显示您的网站在桌面、平板电脑和手机上的外观。 这样,您可以针对每台设备微调您的网站。 要开始编辑,请安装插件。 转到您的 WordPress 仪表板,单击外观,然后单击定制器。 您将看到一个名为 Advanced CSS Editor 的新选项。 添加您想要的自定义 CSS 并保存更改。
使用此插件的一个巨大好处是您可以控制您的网站在不同设备上的外观。 此外,您仍然可以使用我在第 1 点中介绍的技术来编辑您的 WordPress 主题。 但是,对于一些不习惯编码的人来说,对每种类型的设备进行更改可能是一项繁重的工作。 他们首先必须学习如何为每种设备类型编写 CSS。
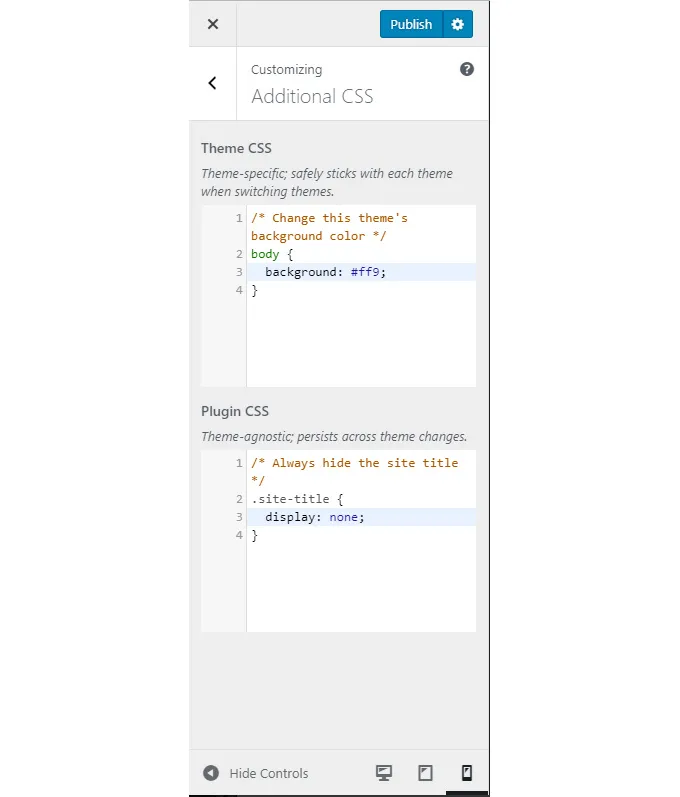
我推荐的第二个插件是 Modular Custom CSS。 此插件可帮助您在 WordPress 网站主题方面进行更改。 例如,如果您当前正在使用一个主题,并且您使用模块化自定义 CSS 对该主题进行了更改。 然后,您决定为您的网站选择另一个主题。 因此,在第一个主题中所做的更改不会被删除。 它们将在此插件中保持不变。 您还可以使用此插件添加全局 CSS。 尽管主题发生了变化,但 CSS 将保持不变。

要使用此插件,首先,下载插件并将其添加到您的 WordPress 网站。 然后点击外观 -> 定制器 -> 附加 CSS 。 我能找到的关于这种方法的唯一缺点是添加全局 CSS 可能并不总是最好的主意。 有时,全局 CSS 可能无法与主题一起使用,并且可能会一团糟。
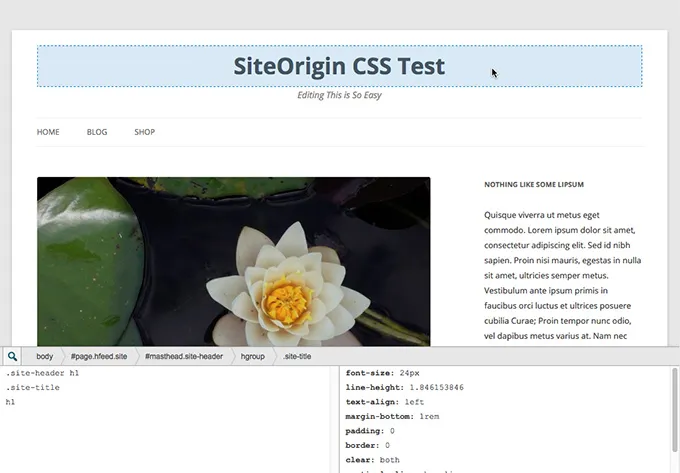
我推荐的第三个插件叫做 SiteOrigin CSS。 该插件为您提供可视化控件,让您可以实时编辑网站的外观。 这个插件适合初学者和高级 CSS 用户。 实时预览和可视化控件帮助初学者,而高级用户可以使用此插件的代码自动完成功能快速编码。

这个插件为 WordPress 打开了一个独立的 CSS 编辑器。 要访问此插件,请先下载插件并将其添加到您的 WordPress 站点。 然后单击外观 -> 自定义 CSS 。 该插件的一个重要功能是您只需单击即可编辑网站上的任何元素。 您可以在不使用 CSS 的情况下更改主题的一些简单元素。 但是,此类功能的一个缺点可能是,如果您对主题的许多不同元素进行更改,则可能难以跟踪它们。
现在,这是一件有趣的事情。 我的第三个插件推荐包括一个插件,它可以帮助您使用拖放功能在 WordPress 网站上编辑 CSS。 它被称为 CSS 英雄。 要使用此插件编辑 CSS,您只需将鼠标悬停在要更改的元素上并单击它。 然后,您可以根据需要进行调整。 以下是此插件的一些惊人功能:
- 该插件包括轻松编辑字体样式和地形。 该插件支持 Google Fonts 和 TypeKit 字体。
- 您还可以使用颜色选择器并尝试实时颜色和背景更改。 您可以轻松找到最新使用的颜色。
- 您只需拖动一个滑块即可查看边距的外观。
- 该插件还支持渐变、框阴影、文本阴影和其他现代 CSS 属性等站点元素。
- 您可以使用此插件保存编辑的快照。 所以你不必让一切都活起来。 继续工作并发布最终版本。
- 此插件不会影响您的主题文件。 因此,您不必担心更新会破坏您的更改。
比较使用 CSS 自定义 WordPress 主题的不同方法
因此,今天我们了解了使用 CSS 自定义 WordPress 网站的 4 种不同方法。 您可以使用仪表板编辑或添加 CSS 到您的 WordPress 主题,也可以使用 FTP 应用程序。 您可以使用 WordPress Customiser 添加或编辑 CSS,或者最后,您可以使用一些插件来使用 CSS 自定义您的 WordPress 主题。
- 如果您对 WordPress 和 CSS 很陌生,我建议您使用 WordPress 定制器来编辑或添加 CSS。 这样,您可以在预览中检查更改,而不必担心主题更新后更改会被删除。
- 如果您对 CSS 和 WordPress 有一定的经验,并且您之前曾开发过插件,那么我建议您选择我今天与您分享的四个插件中的任何一个。 这些插件提供了更好的选项和范围来增强您的网站。
- 如果您是 CSS 资深人士。 你已经创建了网站并且知道 CSS 是如何工作的。 然后,我建议您使用仪表板或 FTP 直接在 WordPress 样式表中进行更改。
您的网站的外观很重要
您网站的设计、布局、颜色、字体或主题非常重要。 它有助于传达您希望用户对您的公司的感觉。 它可以建立独特的品牌形象并定义您的身份。
您网站的设计和布局在增强用户体验方面也发挥着重要作用。 如果你的设计不是很好,你在错误的位置放置了广告,你的网站的颜色很分散注意力,所有这些都会影响用户体验。
出色的设计和布局可以帮助您控制消息传递给用户的方式。 您可以在正确的时间吸引他们的注意力,并引导他们走上实现您目标的道路。 因此,更改、添加或编辑 WordPress 网站的 CSS 是一个责任问题。 让您的网站更好地为用户服务的责任。
希望这些使用 CSS 自定义 WordPress 主题的提示和技巧将帮助您为您的网站提供个性化的触感。 如果您使用其中任何一种或过去使用过它们,请在评论部分分享您的经验并传播信息!
